7 wskazówek dotyczących interfejsu użytkownika, które poprawią Twoje pisanie UX
Pisanie UX zawsze idzie w parze z projektowaniem UI. Kopie UX powinny zawsze pasować do elementów projektu interfejsu użytkownika i ogólnej koncepcji. To jedyny właściwy sposób na stworzenie płynnego przepływu użytkowników i zapewnienie sukcesu produktu.
Jako pisarz UX możesz się wiele nauczyć od ekspertów UI. W tym artykule przedstawiono najskuteczniejsze wskazówki dotyczące interfejsu użytkownika — możesz z nich korzystać, aby poszerzyć swoją wiedzę, poprawić pisanie i rozwijać się jako profesjonalista.
Dąż do prostoty
Prostota jest kluczową cechą wysokiej jakości interfejsu użytkownika. Jak mówią eksperci, „idealny interfejs” jest prawie niewidoczny dla oczu użytkownika.
Większość programistów interfejsów użytkownika stara się tworzyć uproszczone projekty. Unikają używania zbędnych elementów, aby zapewnić płynną interakcję użytkownika.
Prostota w pisaniu UX jest równie ważna jak prostota w projektowaniu interfejsu użytkownika. Jeśli chcesz tworzyć skuteczne kopie UX, powinieneś skupić się na prostych sformułowaniach. Oto kilka zasad, których powinieneś przestrzegać:
- Unikaj rzadko używanych słów. Używaj prostych słów, których Twoja grupa docelowa używa w życiu codziennym. W ten sposób pokażesz użytkownikom, że „mówicie tym samym językiem”.
- Nie dodawaj zbyt wielu szczegółów do jednej kopii UX. Skoncentruj się na swoim kluczowym przesłaniu i zachowaj prostotę.
- Napisz zdania w stronie czynnej.
- Unikaj używania wyszukanych słów, w których można użyć prostszego synonimu. Na przykład zastąp czasownik „pogarszać się” słowem „pogarszać się”.
- Nie używaj slangu i żargonu. Sprawi, że twoje kopie będą trudne do odczytania i trudne do zrozumienia dla ogółu odbiorców. Jedynym wyjątkiem jest sytuacja, gdy Twój produkt ma być używany przez profesjonalistów w określonej dziedzinie. Możesz używać żargonu branżowego, jeśli wiesz na pewno, że przemawia on do docelowych użytkowników.
Jeśli zastosujesz te zasady do swojego pisania, osiągniesz następujące rezultaty:
- Spraw, aby Twoje kopie były łatwe do przeglądania i czytania.
- Popraw dostępność swoich tekstów dla osób, dla których angielski nie jest językiem ojczystym.
- Wyeliminuj czynniki rozpraszające uwagę, które negatywnie wpływają na przepływ użytkowników.
Trzymaj to krótko
W pierwszym kwartale 2021 roku mobilny ruch internetowy stanowił 54,8% całkowitego światowego ruchu online. Ponieważ internet mobilny staje się coraz tańszy i szybszy, możemy przewidzieć, że liczba ta będzie rosła w nadchodzących latach.
Obecnie zdecydowana większość programistów interfejsów użytkownika przyjmuje podejście „najpierw mobilne”. Rozpoczynają proces projektowania od najmniejszych rozmiarów ekranu, a następnie dostosowują swoje produkty do większych ekranów.
Powinieneś stosować to samo podejście podczas pracy nad swoimi projektami pisarskimi. Powinieneś tworzyć jak najkrótsze kopie UX, aby pasowały do ekranów mobilnych.
- Postaraj się sformułować kluczowe przesłanie, używając jak najmniejszej liczby słów.
- Jeśli to możliwe, wybieraj krótsze słowa. Na przykład użyj czasownika „obracać” zamiast „alternatywnie”.
- Nie używaj dwóch lub więcej słów tam, gdzie można użyć jednego słowa. Na przykład możesz napisać krótkie słowo „opieka” zamiast czasownika modalnego „opiekować się”.
Twoje kopie UX będą działać skutecznie na każdym ekranie, jeśli będziesz pisać krótko i zwięźle. Spójrz na poniższy zrzut ekranu: strona główna serwisu Upwork i jego wersja mobilna. Mimo, że wielkość ekranu drastycznie się różni, kluczowy przekaz (główne kopie UX) strony pozostaje niezmieniony.
Spraw, by Twoje pisanie było spójne
Dobry projekt interfejsu użytkownika polega na spójności. Spójność stylów i kolorów znacznie przyczynia się do użyteczności i tworzy intuicyjny interfejs.
W jaki sposób projektanci interfejsu użytkownika rozwijają integralność produktu? Wybierają zestaw kolorów, czcionek i ikon i używają ich w całym produkcie. Na przykład tworzą jeden projekt przycisku CTA i używają go w całej witrynie/aplikacji. Bez względu na to, ile nowych przycisków CTA zostanie dodanych później, wszystkie będą wyglądać podobnie.
Jako pisarz UX powinieneś także sprawić, by twoje pisanie było bardziej spójne. Zwiększy to Twoje wysiłki i sprawi, że Twoje kopie UX będą bardziej atrakcyjne. Aby osiągnąć spójność na piśmie, wykonaj następujące czynności:
- Ustal podstawowe zasady. Powinieneś zdecydować, czy będziesz używać skrótów, skrótów, slangu i żargonu. Jeśli zdecydujesz się unikać takich słów, będziesz musiał ich unikać przez całą pracę nad projektem.
- Zdefiniuj ton pisma pasujący do strategii marketingowej. Ton może być profesjonalny lub przyjazny, ekspercki lub wciągający, formalny lub nieformalny. Wybierz jeden konkretny ton i trzymaj się go.
- Staraj się zachować spójność słownictwa. Skoncentruj się na konkretnych słowach i wyrażeniach, które rezonują z docelowymi odbiorcami i wykorzystaj je w produkcie. Nie nadużywaj synonimów – może to zrujnować integralność produktu.
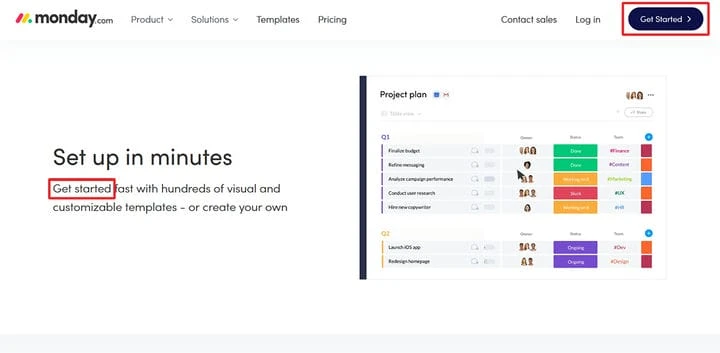
Oto przykład. Twórcy UX w Monday.com użyli frazy „zacznij” jako głównego przycisku wezwania do działania i jako frazy kluczowej innych kopii UX na stronie. Nie próbowali tego sparafrazować. Czemu? Gdy informacja jest prezentowana w ten sposób, łatwiej przekonać odwiedzającego stronę do wykonania pożądanej akcji – rozpoczęcia korzystania z narzędzia.
Myśl jak użytkownik
Profesjonalni programiści interfejsu użytkownika nie dążą do stworzenia produktu, który „wygląda atrakcyjnie wizualnie”. Ich głównym zadaniem jest projektowanie produktów spełniających oczekiwania i preferencje docelowych użytkowników.
Przed rozpoczęciem projektu projektanci UI przeprowadzają badania user experience. Robią to, aby zrozumieć, kto będzie używał produktu iw jakim konkretnym celu. Im więcej informacji o użytkownikach otrzymują projektanci, tym lepsze wyniki osiągają.
Projektowanie UI/UX polega na zrozumieniu potrzeb i preferencji użytkowników. Jeśli więc chcesz zostać lepszym pisarzem UX, powinieneś skupić się na użytkownikach, a nie na swoim produkcie. Zanim zaczniesz pisać, wyobraź sobie siebie jako użytkownika i zadaj sobie następujące pytania:
- W jaki sposób ten produkt pomoże mi rozwiązać mój problem z X?
- Która z cech produktu przyniesie mi największe korzyści?
- Jakie informacje o tym produkcie przekonają mnie do tego, aby od razu zacząć go używać?
- Jeśli zacznę korzystać z tego narzędzia, które funkcje wypróbuję najpierw, a które jako ostatnie?
- Nigdy wcześniej nie korzystałem z takiego oprogramowania. Czy nauczenie się korzystania z tego oprogramowania będzie dla mnie trudne?
Gdy ocenisz swój produkt z perspektywy użytkowników, będziesz mógł pisać bardziej przekonujące teksty. Podkreślisz właściwe aspekty produktu i mądrzej dobierzesz słowa. Takie podejście pozwoli Ci manipulować decyzjami użytkownika i zwiększyć konwersje.
Nie wymyślaj na nowo terminologii
Programiści interfejsów użytkownika są kreatywnymi ludźmi, ale nie próbują na nowo wymyślać istniejących wzorców projektowych. Na przykład umieszczają logo w lewym górnym rogu i przycisk „zarejestruj się” w prawym górnym rogu. Nie eksperymentują z rozmieszczeniem elementów projektu, ponieważ może to negatywnie wpłynąć na przepływ użytkowników.
Standardowe wzorce są znane użytkownikom i zapewniają płynny przepływ użytkowników. Niestandardowe wzorce stanowią wyzwanie dla użytkowników i wpływają na wrażenia użytkownika.
Dlaczego tak się dzieje? Nieświadomie ludzie mają tendencję do unikania rzeczy, których nie znają. Kiedy użytkownicy napotykają aplikację, która wygląda zupełnie inaczej niż inne aplikacje, postanawiają jej nie używać — nawet nie próbują dowiedzieć się, jak działa.
Spójrz na poniższy zrzut ekranu. Ta strona została zbudowana przy użyciu standardowego układu. Eksperci ds. interfejsu użytkownika postanowili nie łamać konwencji projektowych, aby zapobiec frustracji użytkowników.
Ta zasada nazywa się zasadą najmniejszego zaskoczenia. Wnioskuje, że wszystkie elementy produktu powinny zachowywać się w sposób, jakiego oczekuje od nich większość użytkowników.
Ta zasada ma zastosowanie nie tylko do projektowania UI, ale także do pisania UX. Pisząc kopie UX, powinieneś używać standardowych terminów i zwrotów, które użytkownicy już znają. Nie powinieneś próbować na nowo wymyślać terminologii.
Słowa takie jak zarejestruj się, kup, koszyk, rozpocznij, wybierz, zaakceptuj, rozwijaj, połącz, zautomatyzuj i zsynchronizuj są znane każdemu użytkownikowi. Nie zastępuj ich innymi rzadko używanymi słowami, starając się wyróżnić swój egzemplarz. To nie zadziała na twoją korzyść.
Przeprowadź testy A/B
Bez względu na to, jak wykwalifikowani są projektanci interfejsów użytkownika, nigdy nie wiedzą na pewno, który z ich pomysłów projektowych okaże się najbardziej skuteczny. Aby stworzyć idealny interfejs użytkownika, programiści przeprowadzają testy A/B i analizują, które elementy projektu przynoszą lepsze wyniki.
Testują jeden element na raz. Na przykład programiści porównują skuteczność różnych przycisków CTA według określonych parametrów, takich jak rozmiar lub kolor (na przykład mały vs duży przycisk, zielony vs pomarańczowy przycisk).
Twórcy UX mogą również skorzystać z testów dzielonych. Oto przewodnik krok po kroku, który należy wykonać:
- Określ cel projektu. Pomyśl o konkretnych wynikach, które Twój zespół chce osiągnąć (generowanie większej liczby potencjalnych klientów, poprawa współczynnika konwersji w kasie itp.)
- Sformułuj hipotezę. Zdefiniuj problem i zastanów się, jak możesz go rozwiązać, dostosowując swoją kopię UX.
- Problem: Użytkownicy wahają się przed kliknięciem przycisku „Rozpocznij teraz”.
- Hipoteza i możliwe rozwiązanie: Prawdopodobnie użytkownicy nie zdecydowali jeszcze, czy są gotowi zapłacić za produkt. Powinniśmy użyć nowego przycisku „Rozpocznij bezpłatny okres próbny”, aby przyciągnąć użytkowników świadomych pieniędzy.
- Skonfiguruj i uruchom test za pomocą wybranego narzędzia do testowania UX.
- Porównaj wyniki i sprawdź, czy Twoja hipoteza zadziałała.
- Zaimplementuj zmiany, a następnie zacznij testować kolejną hipotezę UX.
Zadbaj o przejrzystość na piśmie
Dobrze dobrane obrazy poprawiają wrażenia użytkowników i pomagają zwiększyć współczynnik konwersji. Mając świadomość tego faktu, projektanci starają się wykorzystywać obrazy i symbole wizualne, które użytkownicy mogą łatwo zinterpretować. Ponadto projektanci unikają wizualizacji, które mają niejasne znaczenie lub mogą wprowadzać użytkowników w błąd.
Spójrz na poniższy zrzut ekranu. Czy wiesz, o co chodzi w tym oprogramowaniu? Patrząc na te zdjęcia, możesz założyć, że ten produkt dotyczy marketingu i e-maili, i będziesz miał rację. To przykład tego, jak odpowiedni projekt wizualny pomaga lepiej zrozumieć produkt.
Jak możesz zastosować tę zasadę w swoim pisaniu? Powinieneś dążyć do uzyskania przejrzystości w swoich kopiach UX. Nie należy używać słów, które mają podwójne znaczenie lub zwrotów, które mogą zostać źle zinterpretowane. Na przykład należy unikać używania idiomów, ponieważ większość osób niebędących rodzimymi użytkownikami języka nie zna ich znaczenia.
Jeśli chodzi o pisanie UX, niedokładność sformułowań może znacząco wpłynąć na wrażenia użytkownika. Ważne jest, aby zrozumieć, że nawet jedno źle dobrane słowo może sprawić, że użytkownicy przestaną korzystać z produktu.
Wyrób sobie nawyk ponownego czytania wszystkich tekstów przed ich publikacją. Zadbaj o to, aby każdy egzemplarz UX był napisany w sposób jasny i zwięzły oraz aby każdy użytkownik, niezależnie od swojego zaplecza kulturowego i technicznego, był w stanie poprawnie go zinterpretować.
Podsumowując
Dobrze skoordynowana praca zespołu UI/UX definiuje sukces produktu. Twórcy UX muszą rozumieć procesy stojące za projektowaniem interfejsu użytkownika.
Gorąco zachęcamy do korzystania z tych wskazówek dotyczących interfejsu użytkownika w swojej praktyce. To świetny sposób na podniesienie poziomu umiejętności pisania i osiągnięcie nowych znakomitych wyników.