15 przydatnych narzędzi do płynnego tworzenia stron internetowych
Nie jesteśmy tymi, którzy trzymają się stereotypów, ale prawdopodobnie minęło trochę czasu, odkąd (stereo) typowy programista stron internetowych zgolił swoją cholerną brodę, zmienił ubranie, wziął kąpiel lub zgolił tę cholerną brodę…
Naprawdę nie możesz ich winić. Minęło trochę czasu, odkąd wszyscy programiści wzięli oddech. Rok 2015 był dobrym rokiem ze skokowymi postępami w technologii tworzenia stron internetowych, ale programista nie może po prostu otworzyć swojego laptopa/MAC (jak szef) i kodować platformę w wolnym czasie.
Teraz musisz zadbać o responsywny projekt z obsługą wielu platform, HTML5, PHP7, które mają zostać wydane nieco później w tym roku, przeglądarki takie jak IE, które nie przestaną wszystkiego psuć… Matrycowe poziomy samego Internetu rzeczy.
To wszystko, co my, programiści, możemy zrobić, aby nadążyć. Ale robimy to głównie dzięki tym fajnym narzędziom.
Spójrz.
1 Edycja Komodo
Wszystko rodzi się z kodu dla programisty, więc naturalne jest, aby zacząć od najlepszego narzędzia do edycji, jakie możesz znaleźć. Komodo Edit jest dość koszerne pod tym względem i nie tylko. To fajny wieloplatformowy, wielojęzyczny edytor tekstu, w którym możesz pisać i edytować swój kod. Aha, i jest darmowy.
Narzędzie działa w systemach Windows, Mac, Linux/UNIX, więc nie ma problemu. Lubimy go również za funkcję automatycznego uzupełniania kodu dla języków takich jak HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (dla około 5 osób na świecie) itp. To jeden inteligentny edytor tekstu.
Dodatkowe punkty za dodatkową wygodę funkcji Project Manager do organizowania i śledzenia plików.
2 Kreator CSS 3.0
Bądźmy szczerzy, pomimo wszystkiego, co kochasz w CSS3, nie możesz nie nienawidzić go trochę, jeśli chodzi o pisanie składni dla rzeczy takich jak zaokrąglone, cholerne krawędzie. To taki trywialny szczegół, przez który możesz stracić sen, ale i tak to robisz. Nie możesz zapamiętać więcej niż 100 nowych właściwości i odpowiadających im przedrostków. Więc dziękuj Panu za narzędzie takie jak CSS 3.0 Maker.
To zgrabne małe narzędzie online pozwoli Ci kopiować i wklejać trudny kod do arkusza stylów. Generuje kod dla szczegółów stylu, takich jak promienie prostokątów, gradienty, cienie tekstu i ramek, transformacje, przejścia i obroty według własnego wyboru. Pokaże również, które przeglądarki na komputery i urządzenia mobilne obsługują te właściwości stylu. Mały obszar podglądu pokaże efekt, kod można skopiować z okna widoku lub pobrać w pliku HTML.
Dla tych z nas, którzy nie mogą poświęcić zbyt wiele czasu na pozornie banalne szczegóły stylu, to narzędzie jest ratunkiem.
3 – bez przedrostka
„Uwolnij się od piekła przedrostków CSS!” – Strona wprowadzająca bez prefiksów.
To rozsądne narzędzie, stworzone, by wybawić nas z „przedrostka piekielnego” przez anioła o imieniu Lea Verou z Github. Doda przedrostek dostawcy (gdzieś, czego nie widać) do arkuszy stylów w elementach
lub. Ponadto: nie będziesz musiał martwić się o nowe lub elementy, prefiksy jQuery.css()ani jakiekolwiek zmiany, które wprowadzisz, ponieważ obejmie to wszystko.
Co nie lubić?
4 funty blokowe
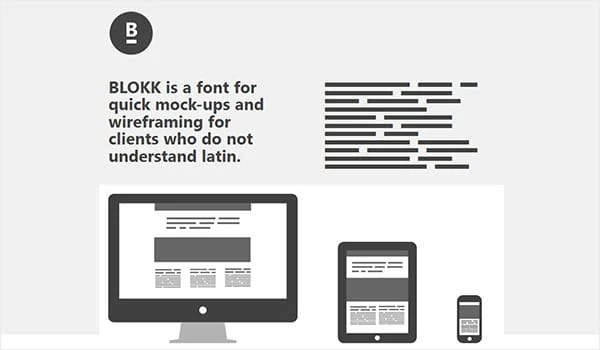
„Lorem Ipsum” był tekstem zastępczym od zbyt dawna. Na szczęście mamy teraz Blokk: czcionkę, która kładzie kres „bólowi” niezrozumiałej łaciny.
Blokk daje blokowy „tekst” do wykorzystania jako element zastępczy podczas tworzenia makiet i szkieletów. Jest też rzeczą oczywistą, że podczas prezentacji nie będzie to dezorientować klientów mniej oświeconych w sieci.
5 Fontello
Zanim czcionki ikon stały się rzeczą, programiści musieli skorzystać z pomocy projektantów, aby stworzyć skalowalne ikony. Czas potrzebny na ich opracowanie (co, nawiasem mówiąc, obejmuje tworzenie, wyodrębnianie, wdrażanie i dostosowywanie) graniczył z „absolutnie absurdalnym”. Ale potem ktoś zamienił ikony w czcionki i wszyscy żyli szczęśliwie… w dającej się przewidzieć przyszłości.
Fontello to świetny generator czcionek ikon. Pozwoli ci wybrać spośród tysięcy ikon, dostosować ich mapowanie lub edytować ich nazwy i skompilować je w jednym pliku czcionki. To niesamowite i to za darmo.
Nie możemy wystarczająco podziękować Witalijowi Puzrinowi.
6 Badania typu
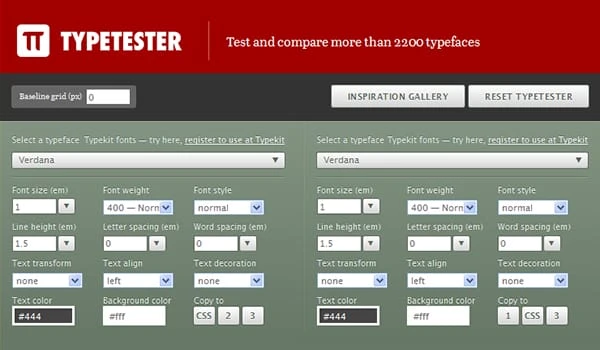
Włącz JavaScript w swojej przeglądarce i zacznij testować, jak wybrany krój będzie wyglądał na rzeczywistej stronie.
Typetester jest nieskomplikowany. Pozwala wprowadzać i porównywać różne czcionki oraz testować ich wygląd. Możesz także bawić się rozmiarem, śledzeniem, kolorem itp., Aż uzyskasz to, czego chcesz. Możesz porównać do 36 różnych krojów pisma jednocześnie. Wyobraź sobie, ile czasu możesz dzięki temu zaoszczędzić.
To całkiem fajne.
7 Brudne znaczniki
Kodowanie może być czasami nieco męczące, ale czyszczenie kodu istnieje na poziomie: Utter Tedium. Jest to jednak konieczne, jeśli chcesz uniknąć błędów i przyspieszyć ładowanie.
Dirty Markup pomaga zaoszczędzić czas, który można poświęcić na bardziej interesujące zajęcia (kanapka z bekonem, ktoś?). Ten zawiera połączone możliwości innych narzędzi do czyszczenia o pojedynczej składni. Mówimy o HTML Tidy, CSS Tidy, JS Beautify i Ace Editor. To jeden kompleksowy środek czyszczący.
Jest to aplikacja internetowa do czyszczenia i formatowania kodu HTML, CSS i JavaScript. Nie możemy prosić o więcej.
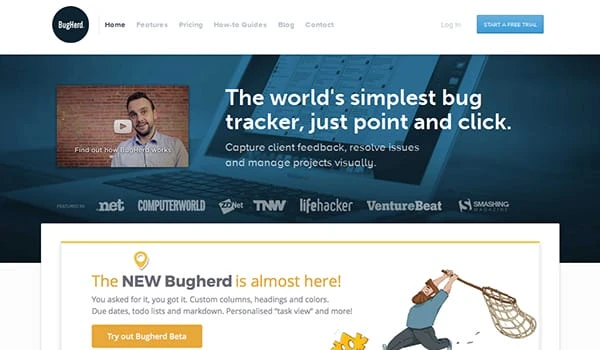
8 BugHerd
Dzięki temu potężnemu narzędziu możesz po prostu zostać strażnikiem zabijającym błędy.
BugHerd kieruje się odwiecznym powiedzeniem „Krótko i prosto, głupcze”. Może zbierać opinie klientów, samodzielnie rozwiązywać drobne problemy, śledzić błędy (do wyeliminowania). Wcieli się również w Sekretarkę i będzie zarządzać Twoimi projektami.
Bardzo łatwy w obsłudze interfejs typu „wskaż i kliknij” w Twojej witrynie umożliwia użytkownikom zgłaszanie problemów. BugHerd zamienia je w raporty ze wszystkimi potrzebnymi informacjami (takimi jak wersja przeglądarki użytkownika). Jest łatwy w konfiguracji, przyjemny w użyciu i ma takie funkcje, jak automatyczne zrzuty ekranu (rozszerzenie przeglądarki), bezpośrednie linki, załączniki, pełne dane selektora i dyskusje.
Przy standardowej subskrypcji 29 USD miesięcznie to haczyk.
9 Mucha ekranowa
Responsywne projektowanie stron internetowych to coś więcej niż nowa moda, ponieważ zostanie. Ale na razie płynne układy będą co najwyżej trudne. Dojdziesz także do gwałtownej wściekłości, próbując przetestować swój układ na różnych rozmiarach ekranu.
Na szczęście Screenfly to fajna, mała aplikacja internetowa, która przetestuje dla Ciebie zapytania @media. Wpisz swój adres URL, a zobaczysz, jak zapytania obsługują wymiary urządzeń, które klikasz w górnym panelu.
Nie uwzględnia różnicy w renderowaniu między przeglądarkami, ale możesz do tego użyć Zrzutów przeglądarki. W przeciwnym razie jest to prosty, pięknie zmontowany sposób, aby zobaczyć, jak Twoja witryna wygląda w różnych rozdzielczościach.
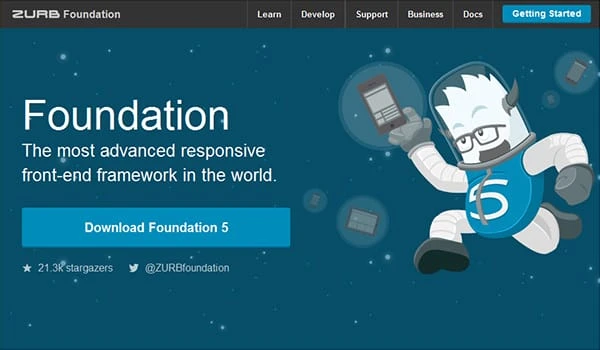
10 Fundacja
Ponieważ mówimy o RWD, równie dobrze możemy zacząć mówić o frameworkach do jego rozwoju.
W Internecie toczy się debata na temat tego, który framework front-end jest lepszy: Bootstrap czy Foundation? Możesz użyć jednego lub drugiego. Ale Foundation jest nieco bardziej do przodu, jeśli chodzi o systemy siatek, proporcjonalne jednostki do projektowania (chociaż Bootstrap 4.0 Alpha przeniósł się do jednostek em i rem), obsługę od prawej do lewej, tabele cen, wycieczki i nawigację poza płótnem .
To oczywiste, że wolimy Foundation. Działa z SASS i CSS, jest pełen całej gamy funkcji i generalnie wygodniejszy i bardziej elastyczny.
Co do tego zgadzamy się z Zurbem: jest „szalenie szybki”.
11 Adobe Edge
Po dekadzie oprogramowania, które stawiało projekt przed kodem, Adobe w końcu daje programistom Edge.
Ta naprawdę niesamowita gama narzędzi i usług została stworzona z myślą o nowych trendach w kodowaniu front-end. Zrobili nam nie lada gratkę. Edge Animate, aby pomóc programistom w tworzeniu animacji, jednocześnie usuwając wszelkie ślady Flasha. Przepraszam Adobe, Flash był świetny. Ale program Animate używa standardowego języka HTML i JavaScript, a wiesz, jednego uniwersalnego…
Istnieje Edge Code do edycji CSS z poziomu dokumentu HTML. Inspect konsoliduje testy przeglądarki i testy kompatybilności urządzeń w celu uzyskania responsywnego projektu i synchronizuje je wszystkie w celu superszybkiej aktualizacji/dostosowania. Niezwykle popularny Typekit jest teraz częścią rodziny Edge. Reflow jeszcze nie został wydany, ale prawdopodobnie zdmuchnie z wody innych twórców front-endowych siatek CSS. I jest jeszcze więcej.
Wiemy. My też musieliśmy zbierać szczęki z podłogi.
12 Włóczęga
Vagrant to znacznie więcej niż wirtualne oprogramowanie programistyczne.
To piękno umożliwia tworzenie przenośnych, łatwych do odtworzenia środowisk pracy. Konsoliduje oprogramowanie do wirtualizacji, podstawową skrzynkę serwera i narzędzia konfiguracyjne w jednym potężnym pakiecie. Zasadniczo nie musisz już mieć VirtualBox + Ubuntu + Chef. Vagrant wykona zadanie wszystkich trzech i zajmie przy tym mniej miejsca. Zaawansowani użytkownicy powiedzą Ci również, w jaki sposób umożliwia łatwe konfigurowanie sieci z wieloma maszynami wirtualnymi.
Jest napisany w Ruby, ale będzie działać dla PHP, Java, JavaScript, Python i C#. Możesz pracować z Vagrantem w systemach Windows, Mac OSX, Linux i FreeBSD.
Jest superszybki, ponieważ nie ma w nim nic z przyjaznego dla U-I, który wygląda ładnie, ale zajmuje bardzo potrzebną przestrzeń. Dobrze sprawdza się jako środowisko testowe dla programistów.
To tak blisko Świętego Graala, jak tylko możemy.
13 Statystyki PageSpeed
Google PageSpeed Insights robi dokładnie to, co jest napisane na puszce. Zapewnia wgląd w wydajność front-endu Twojej strony. To otworzy oczy wielu wybitnym i potężnym programistom. Więc baw się dobrze i rozpocznij przyspieszone łysienie od wszystkich włosów, które będą wyrywane.
Wszystko, co robi, to mierzy czas, jaki upłynął między: żądaniem i renderowaniem treści w części strony widocznej na ekranie, a żądaniem i renderowaniem całej strony.
Sprawdzi niezależne od sieci aspekty, aby obliczyć wydajność Twojej strony: konfigurację serwera, strukturę HTML, JavaScript, CSS i obrazy.
Jest ostry jak brzytwa i bezlitośnie szybki; więc zdecydowanie zrani twoje uczucia i prawdopodobnie doprowadzi cię do płaczu, jeśli uzyskasz niski wynik. Będzie również próbował to nadrobić, dając ci konkretne sugestie, jak poprawić twoje wyniki, jak protekcjonalny rodzic.
I kochamy to.
14 Git
Większość współczesnych programistów już go zna. Tak w końcu tłumaczy się istnienie społeczności takich jak GitHub.
Git to system kontroli wersji i zarządzania kodem źródłowym typu open source, który śledzi historię projektu w repozytorium. Zasadniczo jest to superszybki, superwydajny system nagłaśniający.
Pozwala na swobodne eksperymentowanie bez obawy, że wszystko zepsuje na zawsze. Możesz także tworzyć wiele repozytoriów i używać rozgałęzień/scalania do pracy z poszczególnymi funkcjami. Jest to szczególnie przydatne narzędzie do wspólnych wysiłków.
Jest w pełni dystrybuowany, więc nie będziesz musiał obawiać się koszmaru bez sieci, gdy jesteś offline (zgodnie z projektem lub przypadkiem). Możesz po prostu dodać aktualizacje do swojego głównego repozytorium, które będzie na ciebie cierpliwie czekać w trybie online.
15 Walidacja znaczników W3C
To ostatni rytuał przejścia.
Walidacja znaczników W3C jest dość prosta i konieczna. Jak to ujęła W3C, walidacja może: pomóc w debugowaniu, zabezpieczyć witrynę na przyszłość (przeglądarki są zbudowane na standardach W3C) i pomóc w utrzymaniu.
Uczy Cię również, jak być zgodnym ze standardami, pokazując „błędy” swoich sposobów.
Walidacja znaczników nie powinna być uważana za represyjną, ponieważ tak naprawdę nie jest. Pomoże Ci nauczyć się pisać lepszy kod…
Jak profesjonalista.
Dolna linia
Istnieje oczywiście więcej narzędzi, wtyczek, dodatków oraz ogólnie zasobów i społeczności, które sprawiają, że programowanie… A kolejne są obecnie opracowywane. Dostępny jest dodatek Firebug do przeglądarki Firefox, który umożliwia monitorowanie i edytowanie HTML, CSS i JavaScript na żywo. PixelDropr to dodatek do programu Photoshop, który pozwoli Ci tworzyć urocze przyciski i ikony dla Twojej witryny przy minimalnym wysiłku.
Każdy profesjonalny programista ostatecznie ma swój własny „zestaw narzędzi” aplikacji i oprogramowania, na którym polega, aby pracować szybciej i wydajniej. Niektóre są bezpłatne, za niektóre musimy zapłacić.
Ale w takim razie, kto może wycenić wygodę?