Hvordan lage en støvsuger i Adobe Illustrator
Adobe Illustrator kan være litt vanskelig å få tak i, spesielt etter å ha blitt vant til arbeidsflyten til programmer som Photoshop. Forskjellene mellom lagbruk og oppretting av objekter og former kan være veldig merkelige ved første hånd.
I den følgende opplæringen lærer du hvordan du lager en støvsuger i Adobe Illustrator. Til å begynne med vil du lære hvordan du lager hovedformene ved å bruke grunnleggende verktøy (penn, rektangel, ellipseverktøy …) og teknikker (forskyvningsbane, klippemaske …). Deretter vil du lære hvordan du legger til skyggelegging og høylys for disse figurene ved å bruke grunnleggende blandings- og vektorformbyggingsteknikker, sammen med en haug med effekter. La oss begynne!
Endelig resultat
La oss se hva du skal lage i denne opplæringen.
Lag en støvsuger i Illustrator
Opprett et nytt dokument
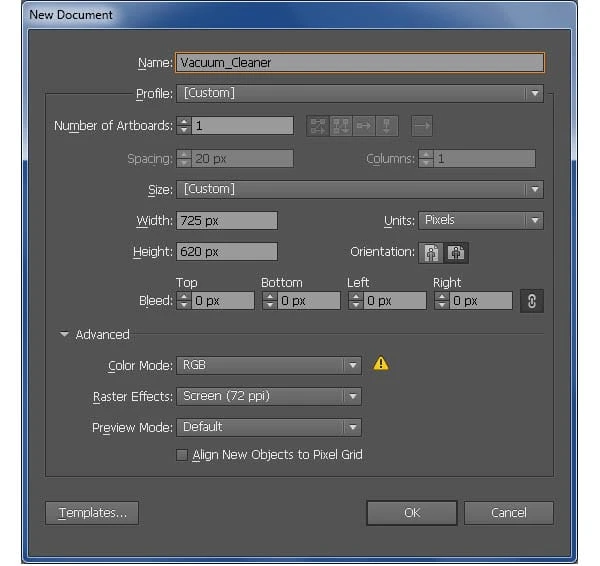
1 Start Illustrator og trykk deretter (Ctrl + N) for å lage et nytt dokument. Velg Piksler fra rullegardinmenyen Enheter, skriv inn 725 i breddeboksen og 620 i høydeboksen og klikk deretter på Avansert- knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av før du klikker OK.
Lag hjulet
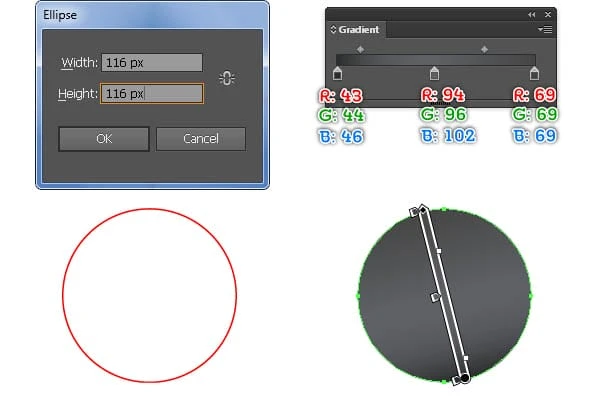
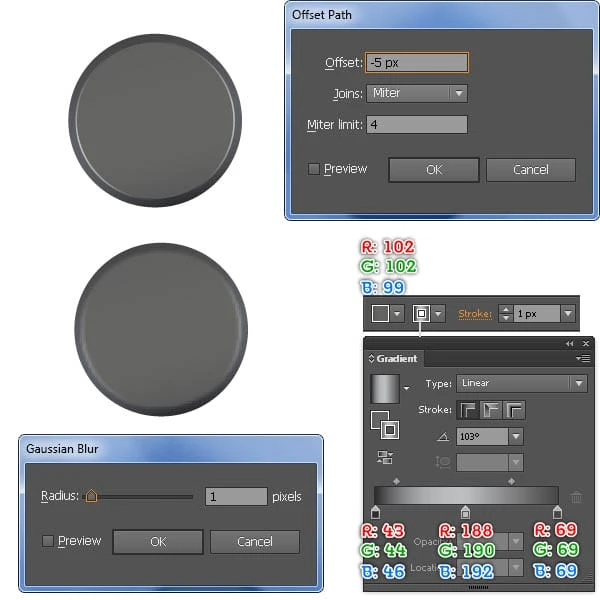
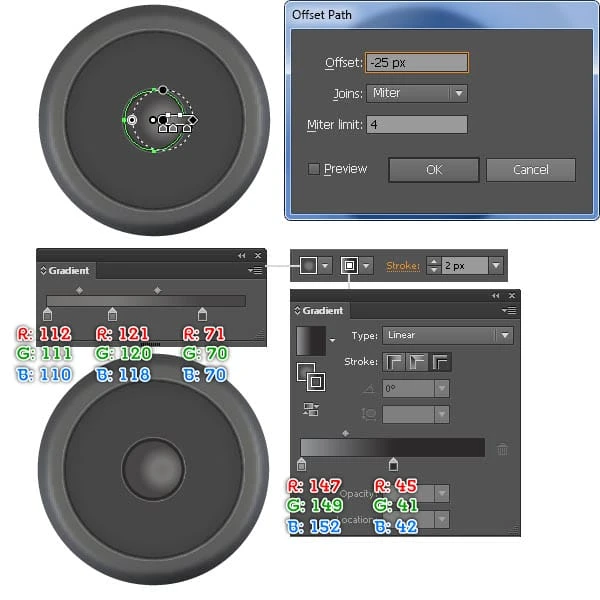
2 Begynn med å tegne en 116 x 116px ellipse ved hjelp av Ellipseverktøyet (L). Fyll deretter denne ellipsen med den lineære gradienten som vist nedenfor. Hold den resulterende ellipsen valgt og gå til Objekt > Bane > Forskyvningsbane … Angi en -5px Offset og klikk OK. Erstatt den eksisterende fargen på den nye ellipsen med R=102, G=102, B=99 og legg til et 1px- strøk (bruk den lineære gradienten i streken). Pass på at den resulterende ellipsen fortsatt er valgt og gå til Effekt > Uskarphet > Gaussisk uskarphet … Skriv inn en radius på 1 px og klikk deretter OK.
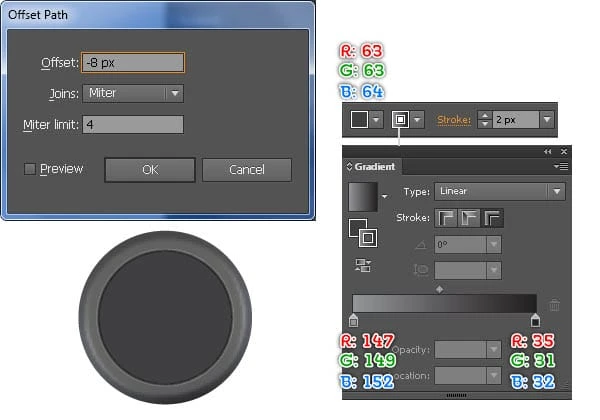
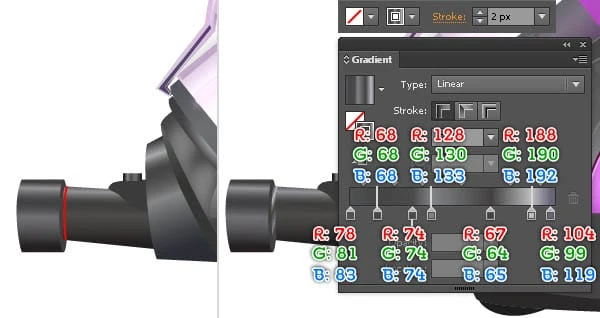
3 Velg den nye ellipsen som ble opprettet i trinn 2, og gå til Objekt > Bane > Forskyvningsbane … Angi en -8px Offset og klikk OK. Hold den nye ellipsen valgt og gå til paletten Utseende (Vindu > Utseende ), og fjern deretter Gaussisk uskarphet-delen. Bytt deretter ut den eksisterende fargen på denne ellipsen med R=63, G=63, B=64 og endre slagvekten til 2px, og erstatt deretter den eksisterende strekfargen med den lineære gradienten over streken. Pass på at den resulterende ellipsen fortsatt er valgt, og åpne boksen Offset Path igjen. I boksen Offset Path skriver du inn en radius på -25px og klikkerOK. Erstatt den eksisterende fargen på den nye ellipsen med den radielle gradienten og erstatt deretter den eksisterende strekfargen med en ny lineær gradient over streken som du ser i det tredje bildet nedenfor.
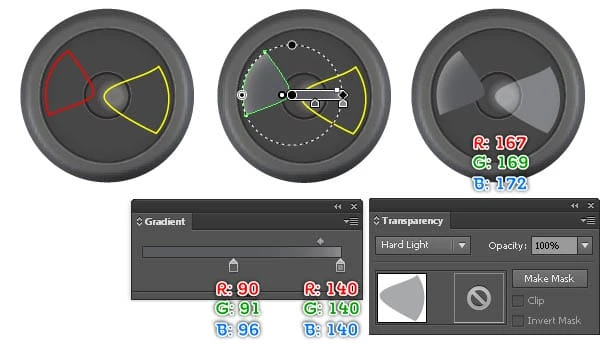
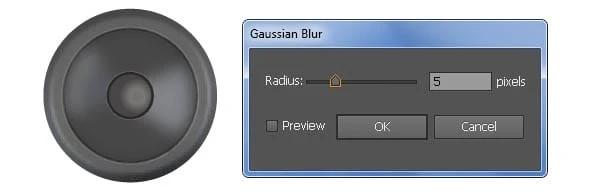
4 Vi skal begynne å lage høydepunkter på hjulet for å gi det et mer 3D-utseende. Lag to objekter med pennverktøyet (P) som vist nedenfor. Når objektene dine er tegnet, fyll det røde objektet med den radielle gradienten og fyll det gule objektet med R=167, G=169, B=172, og sett deretter blandingsmodusen for den resulterende formen til Hard Light. Velg deretter to nyopprettede former på nytt og bruk en 5px Gaussian Blur- effekt for dem.
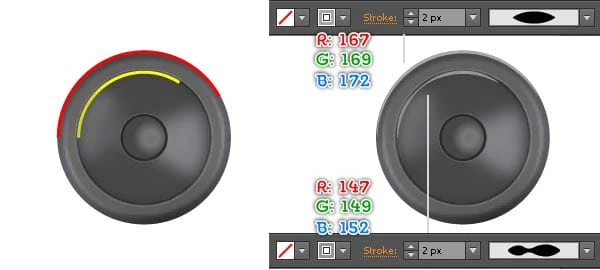
5 Fortsett med pennverktøyet (P) og lag to buede baner som vist nedenfor. Fyll den røde banen med ingen og legg til en 2px- strek (R=167, G=169, B=172 ), og bruk deretter breddeprofilen 1 for den resulterende banen. Fyll deretter den gule banen med ingen og legg til en 2px- strek (R=147, G=149, B=152 ), og bruk deretter Breddeprofil 2 for den resulterende banen. Til slutt velger du og grupperer (Ctrl + G) alle objekter som er opprettet fra begynnelsen av trinn 2 til dette tidspunktet.
Lag kroppen til støvsugeren
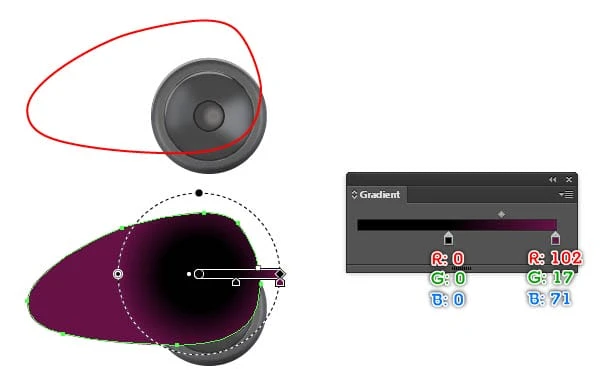
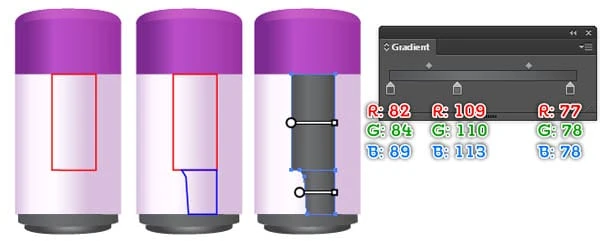
6 Det er på tide å tegne kroppen til støvsugeren. Velg pennverktøyet (P) og lag et objekt som vist nedenfor. Når objektet ditt er tegnet, fyll det med den radielle gradienten som du ser i det andre bildet. Følg deretter sekvensen av bilder og tegn to objekter og fyll dem deretter på samme måte som de nedenfra. Til slutt velger du tre former som er opprettet i dette trinnet, og send dem tilbake (Ctrl +Shift + Venstre firkant parentes ).
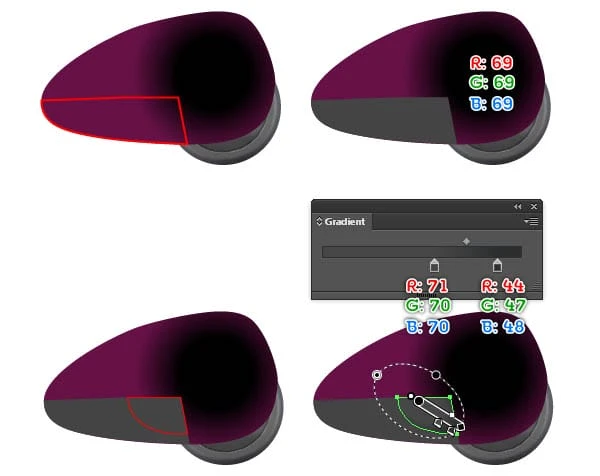
7 Lag et objekt med pennverktøyet (P) og fyll det med den lineære gradienten som vist nedenfor. Tegn deretter en buet bane som du ser på det tredje bildet. Når banen din er tegnet, fyll den med ingen og legg til en 1px -strek (R=241, G=174, B=248 ).
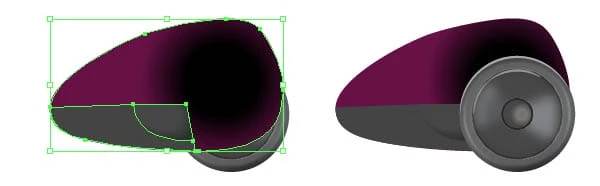
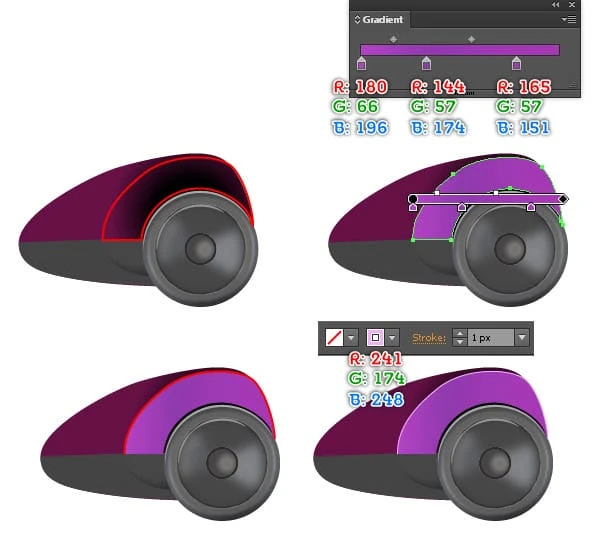
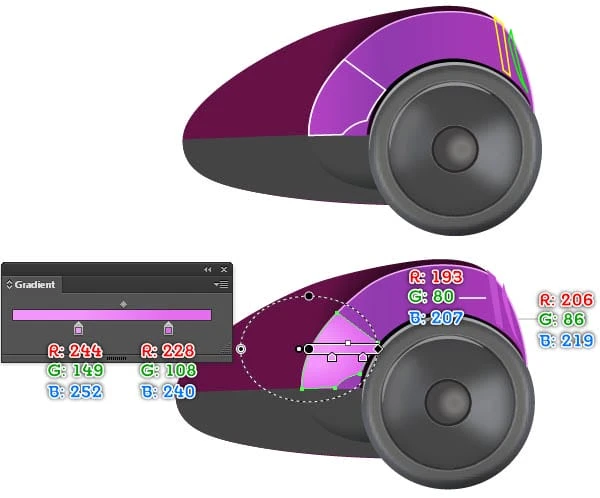
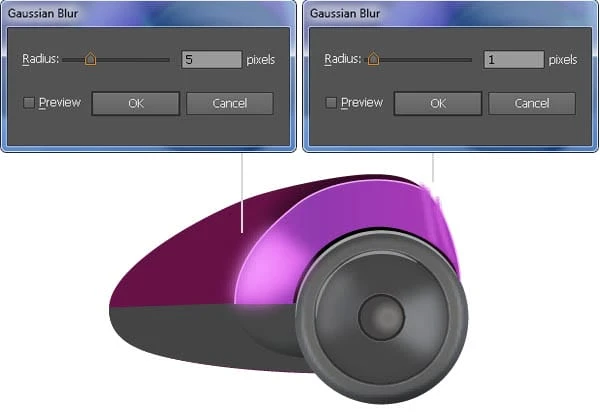
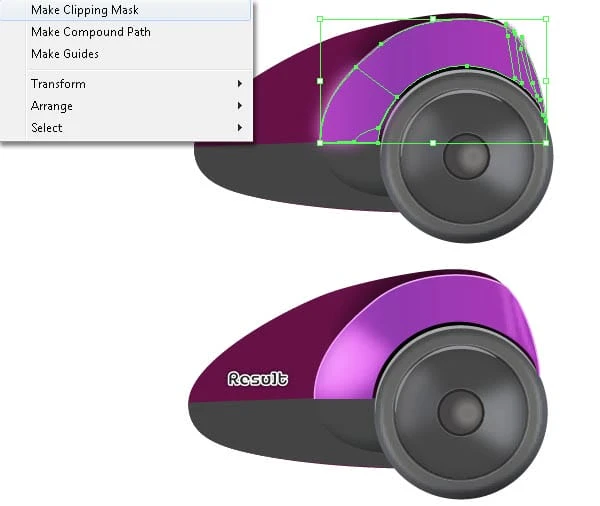
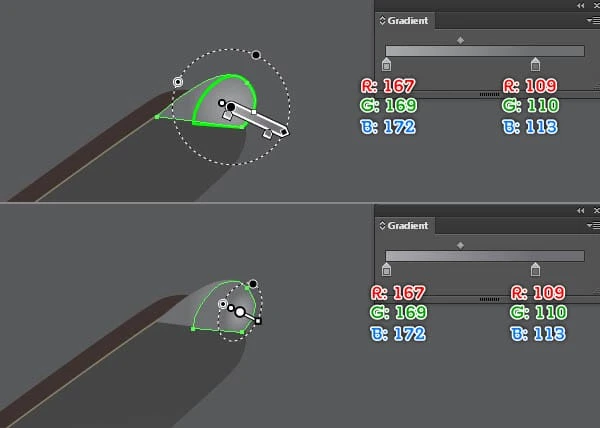
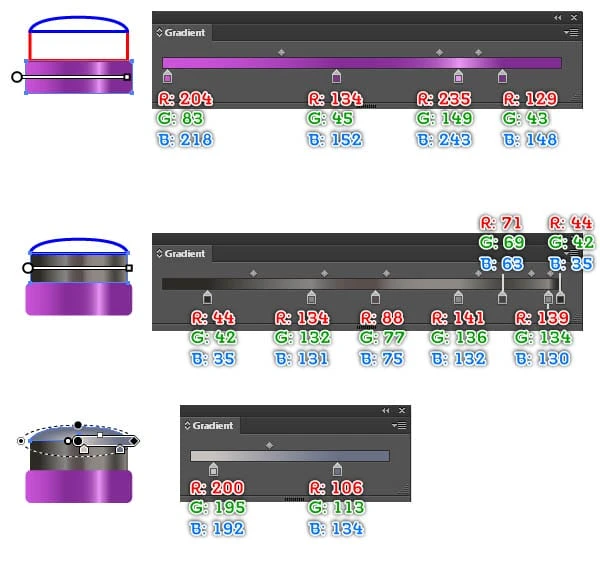
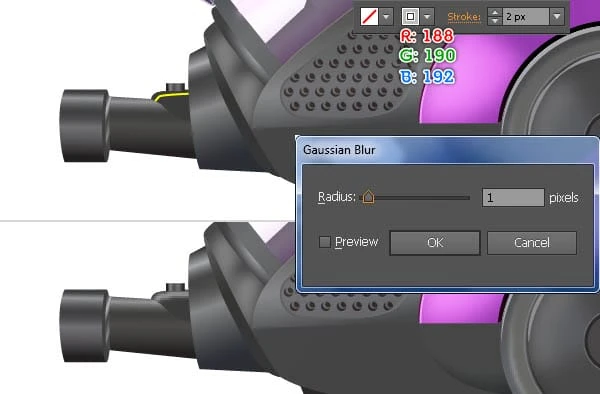
8 Vi skal begynne å lage høydepunkter på den nyopprettede delen av kroppen. Lag tre objekter ved hjelp av pennverktøyet (P) som vist nedenfor. Når objektene dine er tegnet, fyll det gule objektet med R=193, G=80, B=207 og fyll det grønne objektet med R=206, G=86, B=219, og fyll deretter gjenværende objekt med den radielle gradienten som du ser på det andre bildet nedenfor. Velg den største formen på nytt og bruk en 5px Gaussian Blur- effekt for den. Bruk deretter en 1px Gaussian Blur- effekt for de to gjenværende figurene. Velg nå formen som ble opprettet i trinn 7, dupliser (Ctrl + C, Ctrl + F) den en gang og ta deretter kopien foran (Ctrl +Shift +Høyre firkant parentes ). Hold denne kopien valgt, hold nede Shift og klikk på de tre formene som brukes med uskarphet effekt brukt i dette trinnet, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
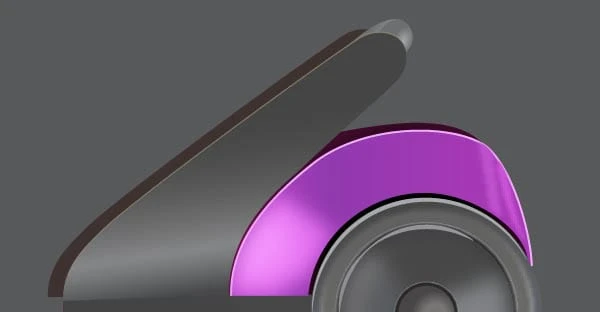
9 Fortsett å tegne flere detaljer som du ser på bildene nedenfor.
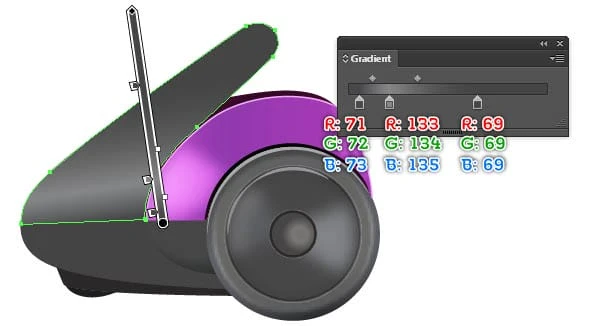
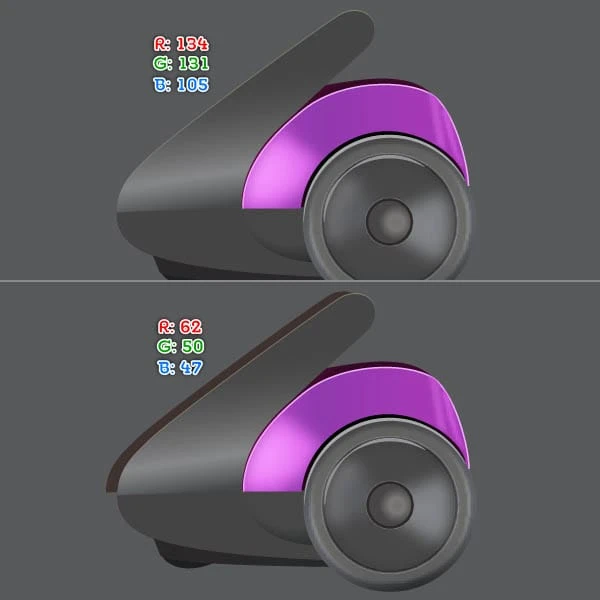
10 Lag et objekt med pennverktøyet (P) og fyll det med den lineære gradienten som vist nedenfor. Hold den resulterende formen valgt og dupliser (Ctrl + C, Ctrl + F) den én gang. Erstatt den eksisterende fargen på kopien med R=134, G=131, B=105 og flytt den resulterende formen 1px opp, og trykk deretter (Ctrl + Venstre firkant parentes) én gang for å sende den bakover. Lag en kopi av den nye formen og erstatt den eksisterende fargen på denne kopien med R=62, G=50, B=47. Flytt deretter den resulterende formen 2px opp og flytt den 7px til venstre, og send den deretter tilbake (Ctrl +Shift +Venstre firkantbrakett ).
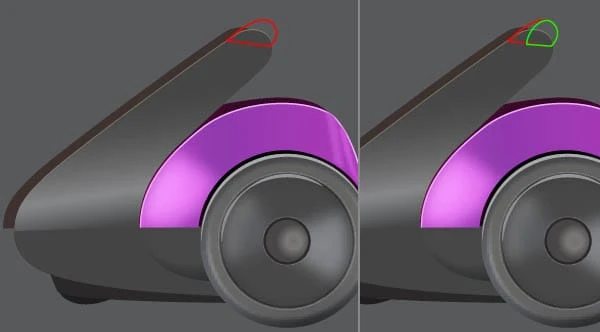
11 Fortsett med å lage to objekter og fyll dem som du ser på bildene nedenfor. Velg deretter disse figurene på nytt og trykk (Ctrl + Venstre firkant) to ganger for å få resultatet som vist i det endelige bildet nedenfor.
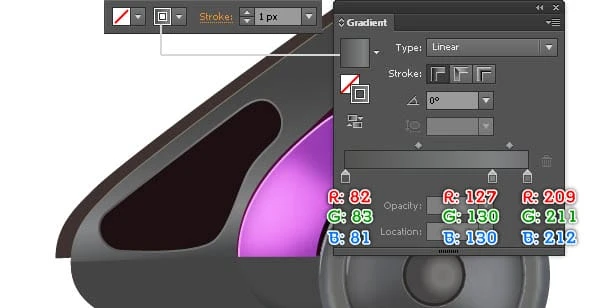
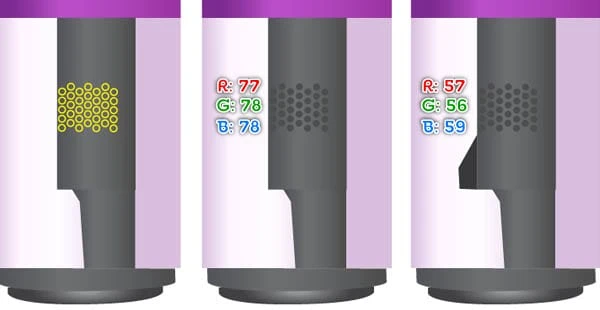
12 Deretter kommer ventilasjonsgitteret. Velg pennverktøyet (P) og tegn et objekt som vist nedenfor, og fyll deretter dette objektet med R=29, G=15, B=18. Lag deretter en kopi (Ctrl + C, Ctrl + F) av den resulterende formen og fjern fyllfargen på kopien, og legg deretter til et 1px- strøk (bruk den lineære gradienten i streken).
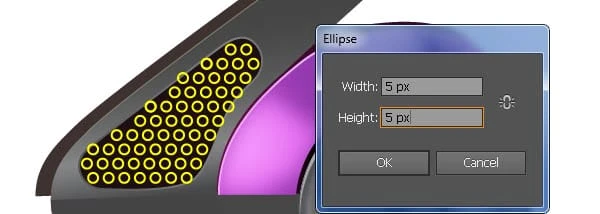
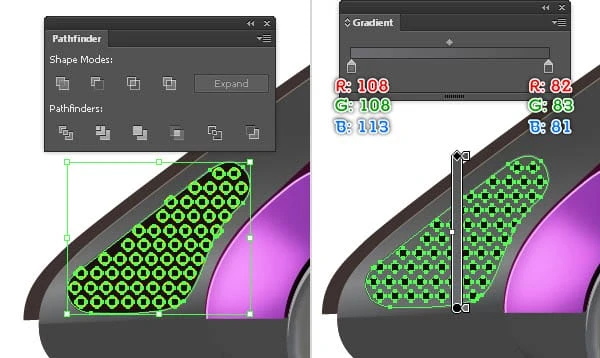
13 Lag en ellipse på 5 x 5 piksler med Ellipse-verktøyet (L) . Lag noen kopier av denne ellipsen og plasser dem i posisjonene som du ser på det første bildet. Velg alle nyopprettede ellipser, dupliser dem én gang og grupper (Ctrl + G) kopiene, og trykk deretter på (Ctrl +3) for å skjule denne gruppen. Velg nå alle ellipsene på nytt og den svarte formen opprettet i trinn 12. Åpne deretter Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Front- knappen, og erstatt deretter den eksisterende fargen til den resulterende formen med den lineære gradienten som vist i det tredje bildet.
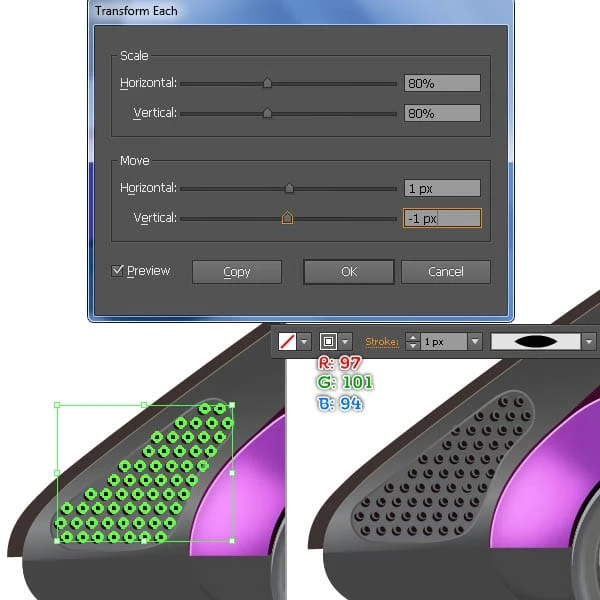
14 Før du fortsetter, trykk (Ctrl +Alt +3) for å vise alle ellipser som er skjult i trinn 13. Hold disse ellipsene valgt og gå til Objekt > Transformer > Transformer hver … Følg dataene som vist nedenfor og klikk OK. Bytt deretter ut den eksisterende strekfargen til de resulterende ellipsene med R=97, G=101, B=94 og endre slagvekten til dem til 1px, og bruk deretter breddeprofilen 1 for dem. Skjul til slutt disse nyopprettede ellipsene bak formen som ble opprettet i trinn 13.
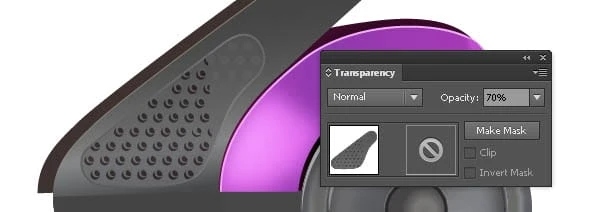
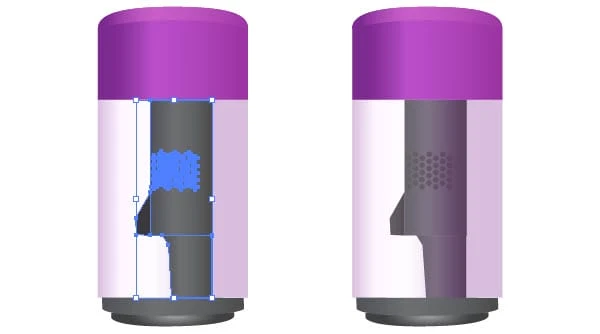
15 Bruk pennverktøyet (P) til å lage et objekt som vist nedenfor, fyll det deretter med R=95, G=95, B=95 og skjul den resulterende formen bak formen som ble opprettet i trinn 13. Velg og grupper (Ctrl + G) alle former som er opprettet fra begynnelsen av trinn 12 til dette tidspunktet, og reduser deretter opasiteten til denne gruppen til 70 %.
Lag skittbeholderen
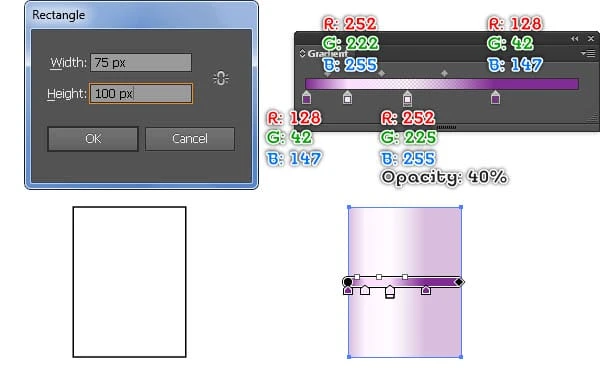
16 Velg rektangelverktøyet (M) og lag et objekt på 75 x 100 px, og fyll det med den lineære gradienten som vist nedenfor. Følg deretter bildesekvensen og tegn noen andre deler som ligner på de nedenfra.
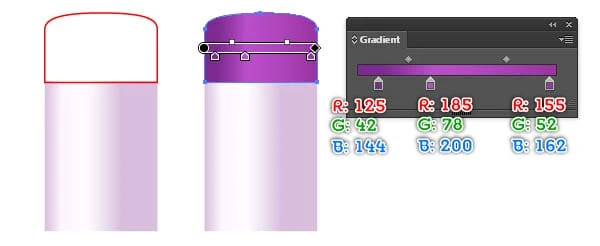
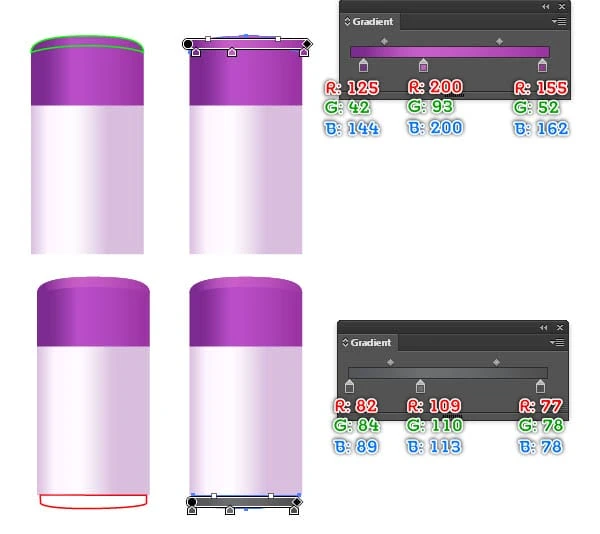
17 Fortsett å lage former som du ser på bildene nedenfor. Velg deretter alle former som er opprettet i dette trinnet og send dem tilbake.
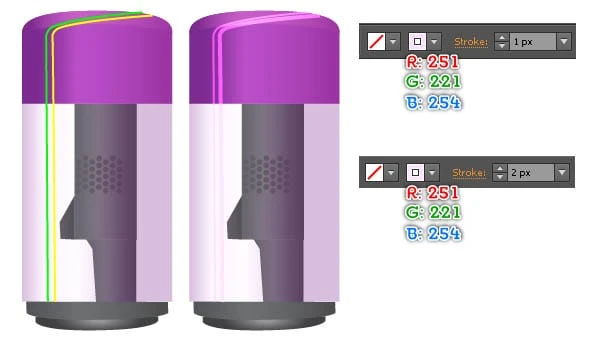
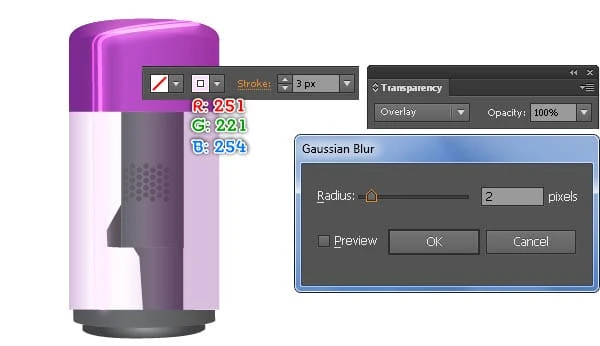
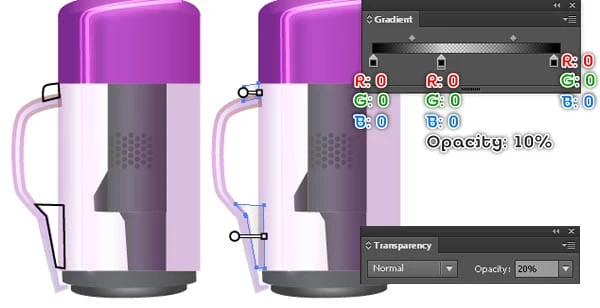
18 For å legge til noen detaljer, tegn først to buede baner som vist nedenfor. Når banene dine er tegnet, fyller du den grønne banen med ingen og legger til en 1px- strek (R=251, G=221, B=254 ). Fyll deretter den gjenværende banen med ingen og legg til en 2px- strek (R=251, G=221, B=254 ), og lag deretter en kopi av den resulterende banen. Endre strekvekten til kopien til 3px og bruk en 2px Gaussian Blur- effekt for den resulterende banen. Sett deretter Opacity til Overlay og trykk deretter (Ctrl + Venstre firkantet parentes) én gang for å sende den bakover.
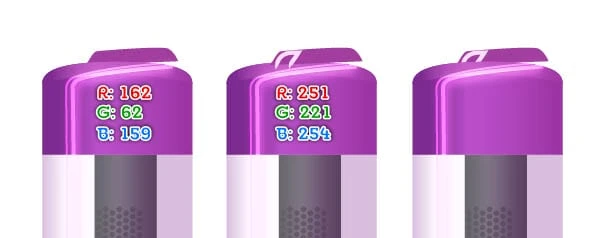
19 Fortsett å tegne noen andre detaljer som vist på bildene nedenfor.
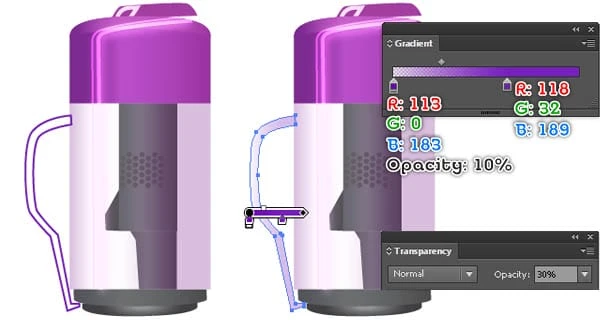
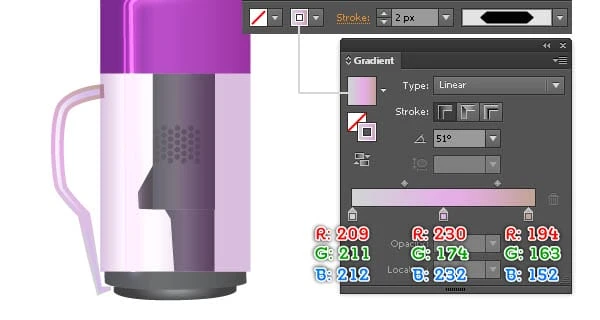
20 Det er på tide å tegne bærehåndtaket. Lag et objekt ved hjelp av pennverktøyet (P) og fyll det med den lineære gradienten som vist nedenfor, og reduser deretter opasiteten til den resulterende formen til 30 %. Lag en kopi (Ctrl + C, Ctrl + F) av den nye formen og fjern fyllfargen, og legg deretter til et 2px- strøk (bruk den lineære gradienten i streken). Bruk deretter Width Profile 3 for det resulterende objektet.
21 Følg bildesekvensen og tegn noen detaljer som ligner på de nedenfor. Til slutt skal skittbeholderen din se omtrent ut som det endelige bildet.
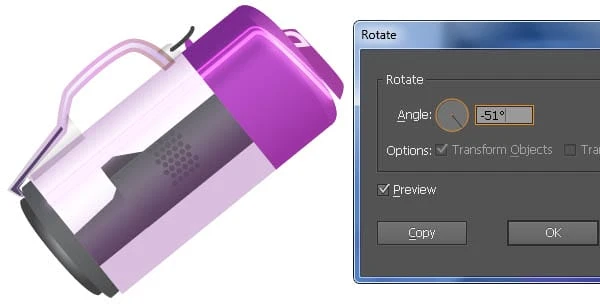
22 Velg og grupper (Ctrl + G) alle former opprettet fra begynnelsen av trinn 16 til dette tidspunktet, og gå deretter til Objekt > Transformer > Roter … Angi en -51 graders vinkel og klikk OK. Plasser denne gruppen til posisjonen som du ser i det andre bildet, og trykk deretter (Ctrl + Venstre firkantet parentes) noen ganger for å få resultatet som vist i det endelige bildet.
23 Følg nå bildesekvensen og tegn noen former som ligner på de nedenfra. Velg deretter disse figurene og gjem dem bak «dirt_container»-gruppen.
24 Bruk pennverktøyet (P) til å lage et objekt og fyll det med den lineære gradienten som vist nedenfor, og send deretter den resulterende formen bakover.
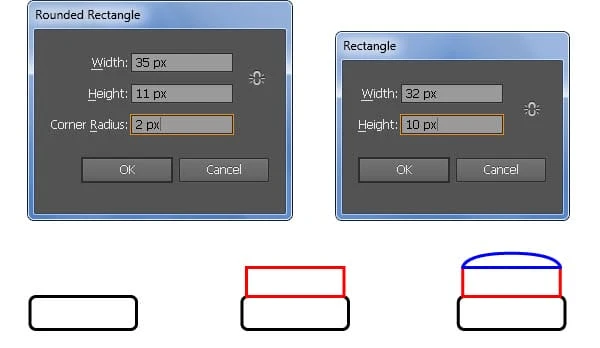
25 Ved hjelp av Rounded Rectangle Tool lager rektangelverktøyet (M) og pennverktøyet (P) tre objekter og fyll dem deretter som du ser på bildene nedenfor. Velg og grupper (Ctrl + G) tre nyopprettede former.
26 Plasser den nyopprettede gruppen til posisjonen som vist nedenfor. Lag en kopi (Ctrl + C, Ctrl + F) av denne gruppen, flytt denne kopien 3px opp og 11px til venstre, og send den deretter bakover.
27 Fortsett å lage et annet objekt og fyll det med den lineære gradienten som vist nedenfor, og send deretter den resulterende formen bakover.
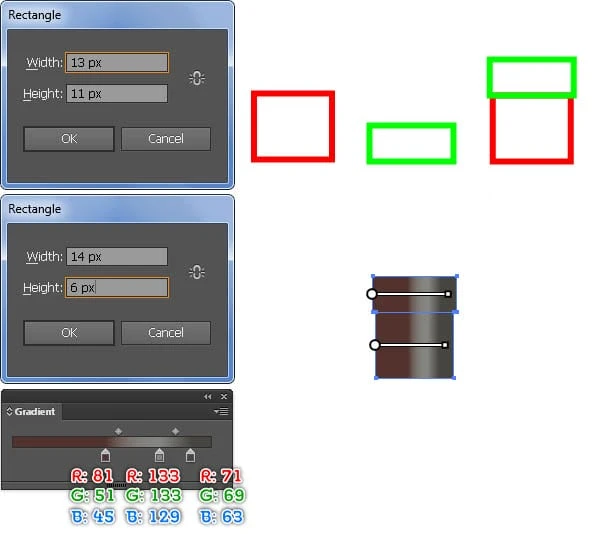
28 Velg rektangelverktøyet (M) og lag to rektangler med dimensjoner: 13px x 11px og 14px x 6px, og fyll deretter disse rektanglene med den lineære gradienten som du ser i det fjerde bildet. Bruk deretter linjesegmentverktøyet() og lag en horisontal linje, med et 1px -strøk (R=0, G=0, B=0) og ingen fylling, og skjul deretter denne linjen bak det mindre rektangelet som ble opprettet i dette trinnet.
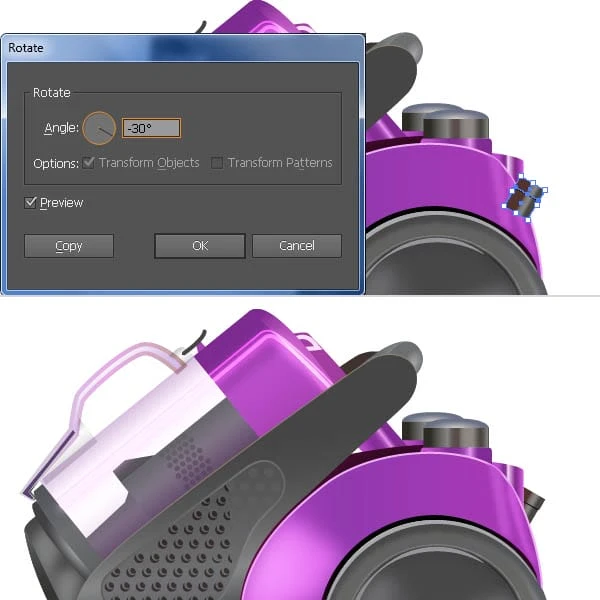
29 Velg og grupper (Ctrl+G) alle objekter opprettet i trinn 28, og roter deretter denne gruppen en vinkel på ca. -30 grader. Plasser den nye gruppen til posisjonen som du ser på det første bildet, og send den deretter tilbake. På dette tidspunktet skal kunstverket ditt se ut som på det endelige bildet.
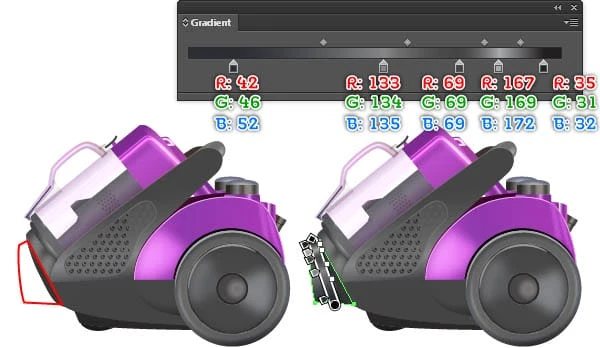
30 Følg nå bildesekvensen og tegn noen former som ligner på de nedenfra.
Lag slangen
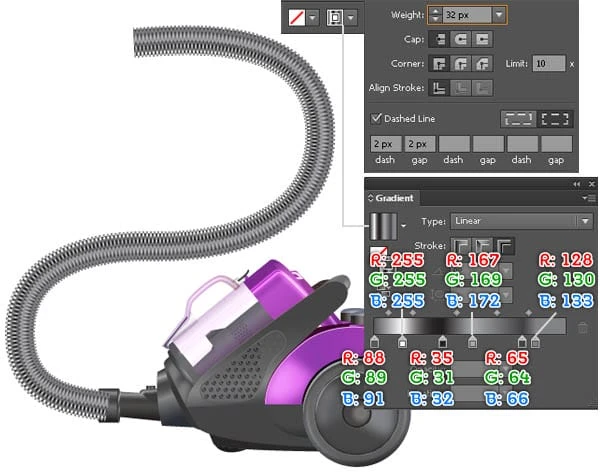
31 Bruk pennverktøyet (P) til å lage en buet bane som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til en 28px strek (bruk den lineære gradienten over streken).
32 Lag en kopi (Ctrl + C, Ctrl + F) av banen opprettet i trinn 31, endre deretter strekvekten til kopien til 32px og erstatt den eksisterende strekfargen med ny lineær gradient over streken. Hold den resulterende banen valgt og åpne Strek- paletten (Vindu > Strek ). Merk av for stiplet linje, og skriv deretter inn 2px i dash- boksen og 2px i gap- boksen.
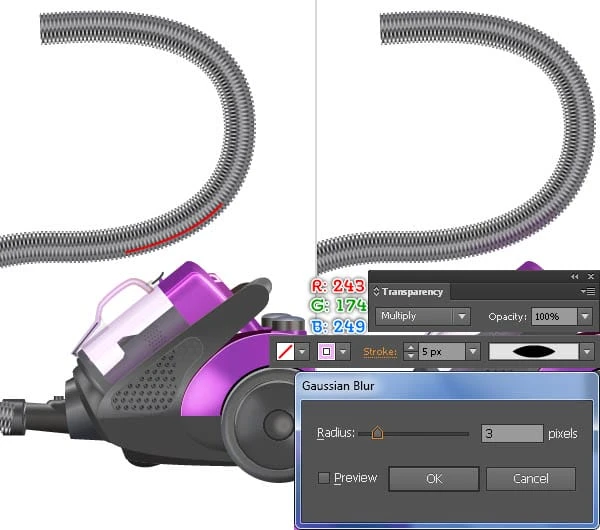
33 For å legge til noen detaljer, tegn først en buet bane som vist nedenfor. Fyll denne banen med ingen og legg til en strek på 5 px ( R=243, G=174, B=249 ), og bruk deretter breddeprofilen 1 for den resulterende banen. Deretter endrer du blandingsmodusen for den nye banen til Multipliser og bruker deretter en 3px Gaussian Blur- effekt for den resulterende banen. Velg og grupper til slutt (Ctrl + G) tre baner opprettet fra begynnelsen av trinn 31 til dette tidspunktet, og send deretter denne gruppen tilbake.
Lag teleskopstaven
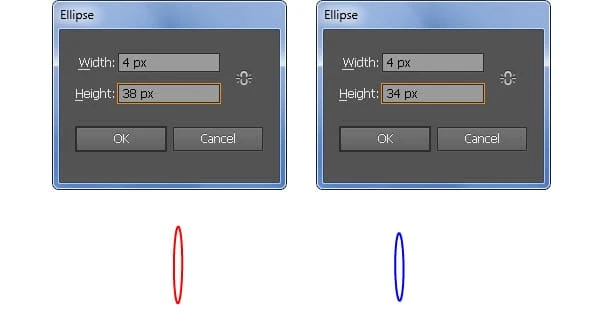
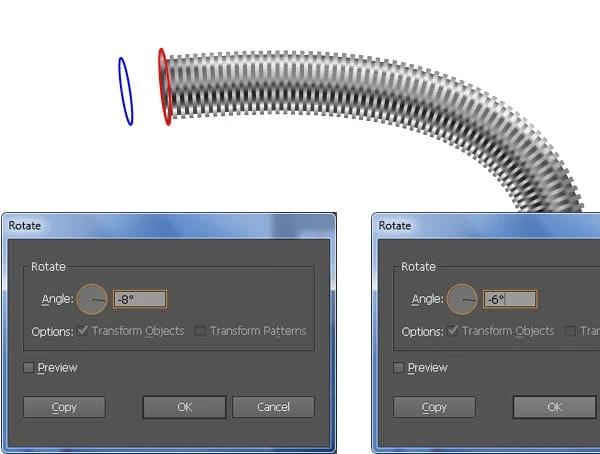
34 Velg Ellipseverktøyet og lag to ellipser med dimensjoner: 4px x 38px og 4px x 34px. Roter deretter den røde ellipsen en vinkel på omtrent -6 grader og roter den blå ellipsen en vinkel på omtrent -8 grader, og plasser deretter disse ellipsene til de riktige posisjonene som vist i det tredje bildet.
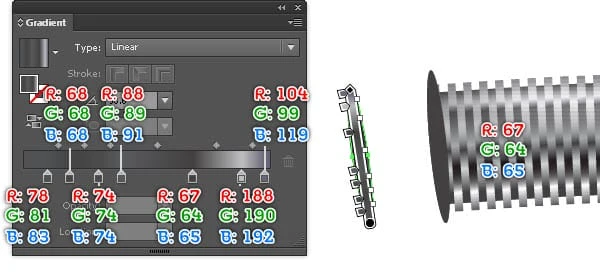
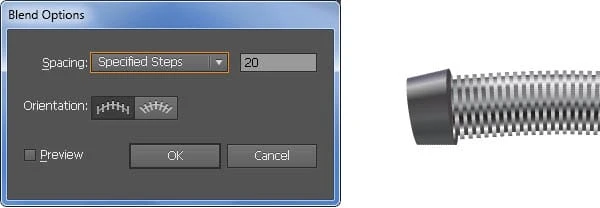
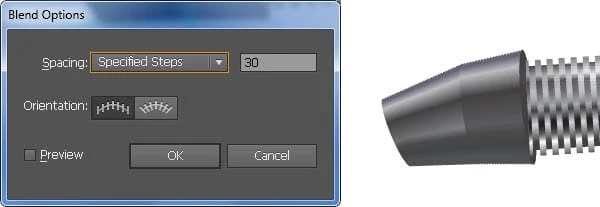
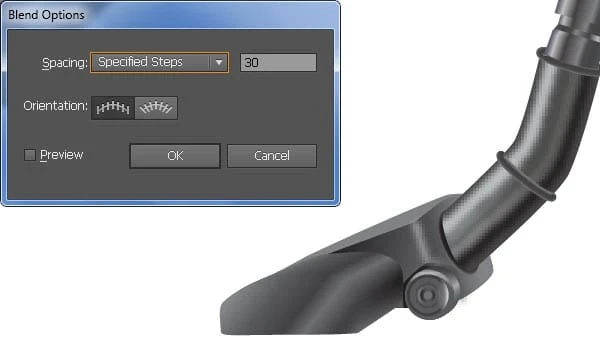
35 Fyll den røde ellipsen med R=67, G=64, B=65. Fyll deretter den blå ellipsen med den lineære gradienten som vist nedenfor, og lag deretter en kopi av den resulterende ellipsen og skjul kopien. Velg nå to nyopprettede ellipser på nytt og gå til Objekt > Blanding > Blandingsalternativer … Følg dataene som du ser i det andre bildet og klikk OK, gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B).
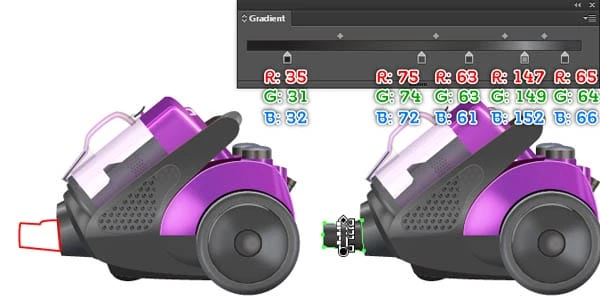
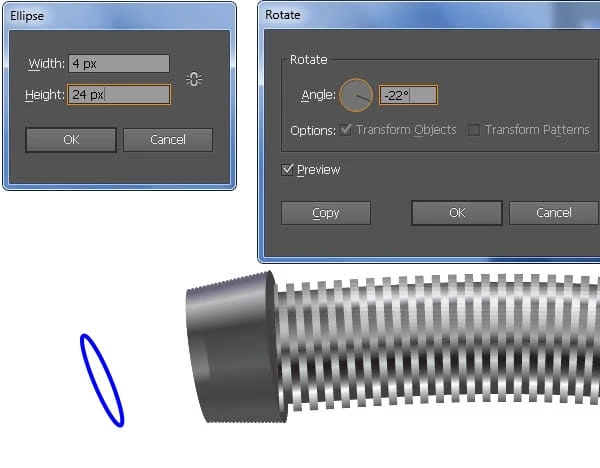
36 Før du fortsetter, trykk (Ctrl + Alt + 3) for å vise ellipsen skjult i trinn 35 og erstatt deretter den eksisterende fargen på den med ny lineær gradient som vist nedenfor. Neste med Ellipseverktøyet (L) lag et 4px x 24px objekt, roter deretter denne ellipsen en vinkel på ca -22 grader og plasser den resulterende ellipsen til riktig posisjon som vist i det andre bildet. Fyll den nye ellipsen med den lineære gradienten som du ser i det tredje bildet. Velg nå to nyopprettede ellipser på nytt og gå til Objekt > Blanding > Blandingsalternativer … Følg dataene som du ser i det fjerde bildet og klikk OK, gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B). Send til slutt det resulterende objektet tilbake.
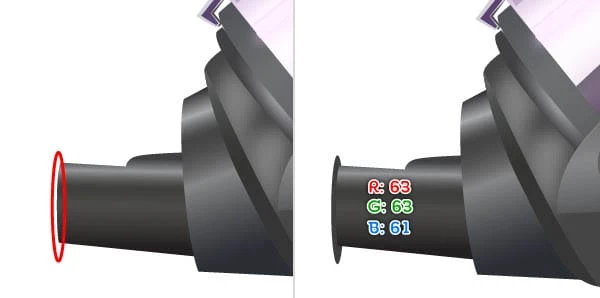
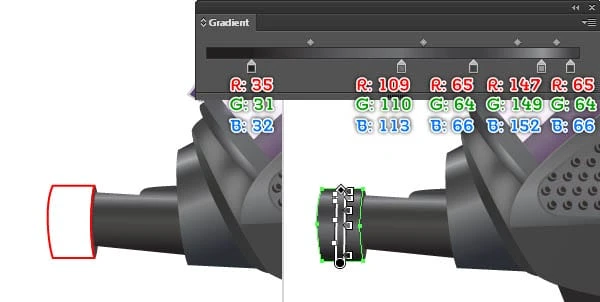
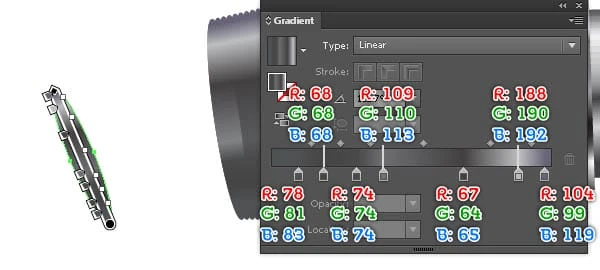
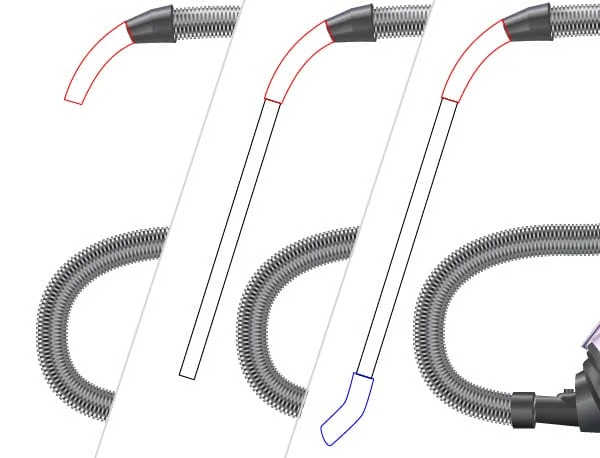
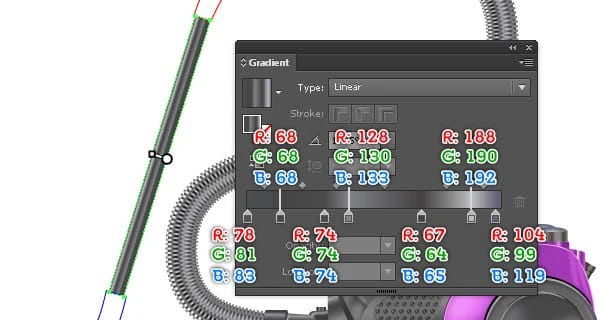
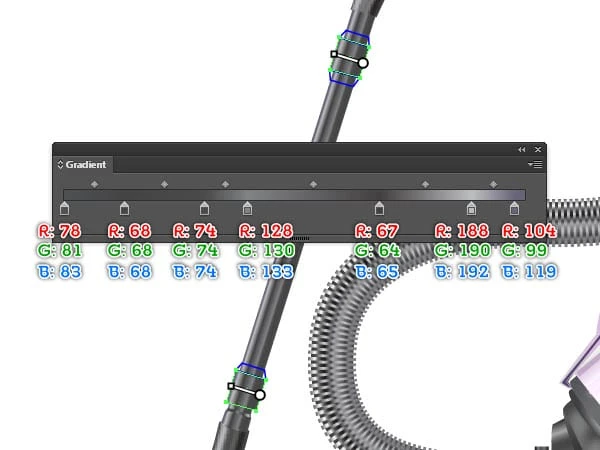
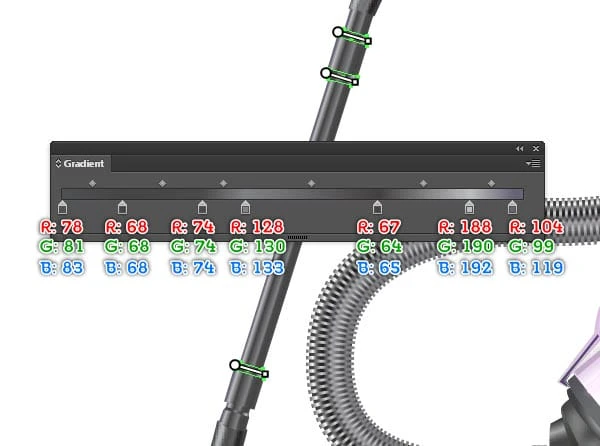
37 Lag tre objekter ved hjelp av pennverktøyet (P) som vist nedenfor. Når objektene dine er tegnet, fyller du det svarte objektet med den lineære gradienten som du ser i det fjerde bildet.
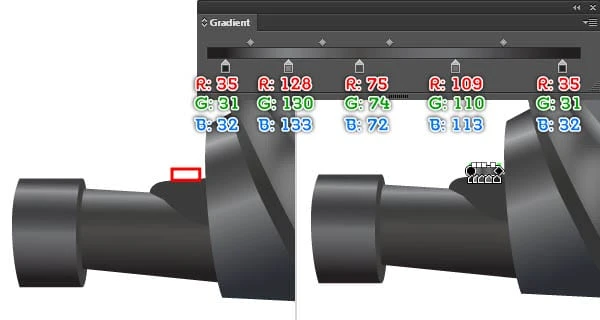
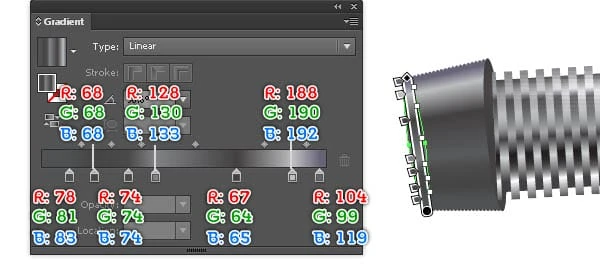
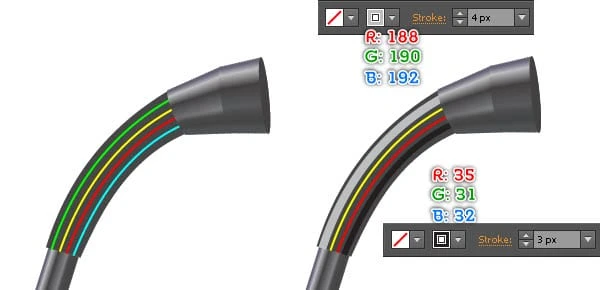
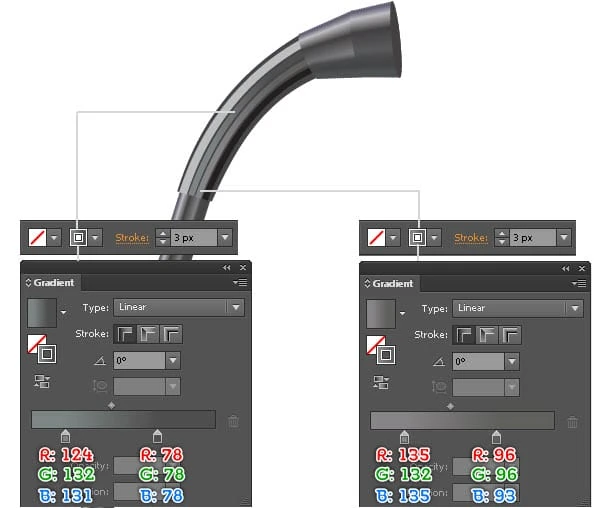
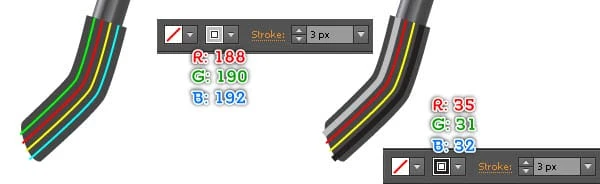
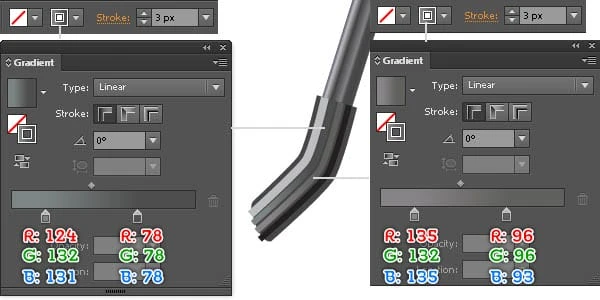
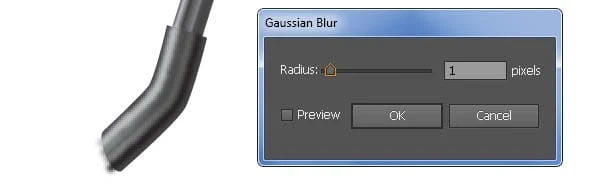
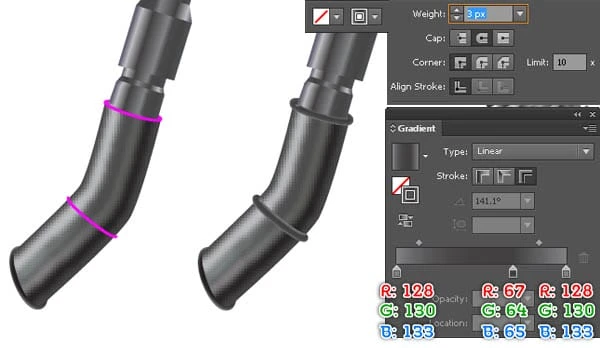
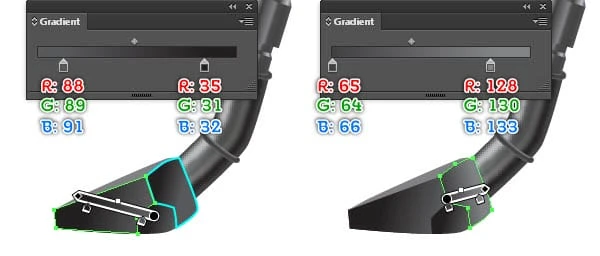
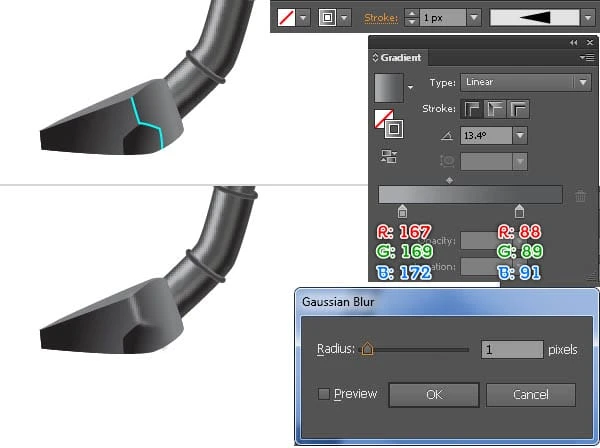
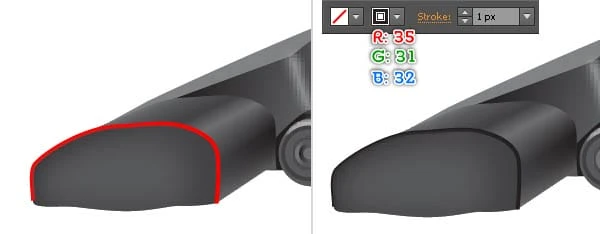
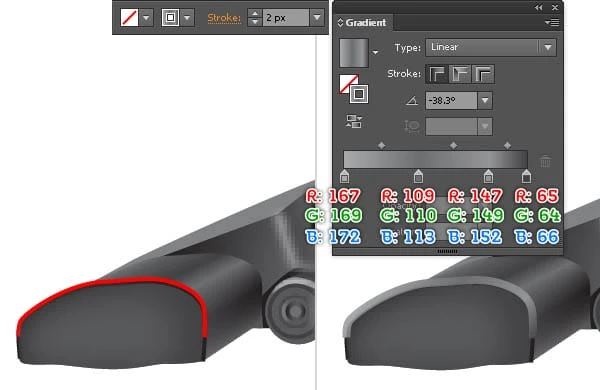
38 Fyll de to gjenværende objektene med R=70, G=70, B=70. Nå skal vi begynne å lage høydepunkter på disse formene for å gi dem et mer 3D-utseende. Tegn først fire buede baner som vist på det andre bildet. Når banene dine er tegnet, fyll den grønne banen med ingen og legg til et 4px- strøk (R=188, G=190, B=192 ). Fyll deretter den turkise banen med ingen og legg til et 3px- slag (R=35, G=31, B=32 ). Fyll deretter de to gjenværende banene som du ser på det fjerde bildet nedenfor. Velg til slutt fire nye baner og bruk en 1px Gaussian Blur- effekt for dem.
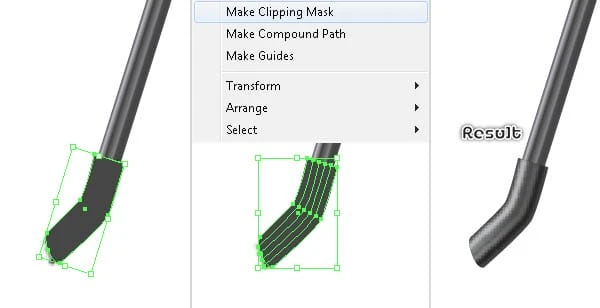
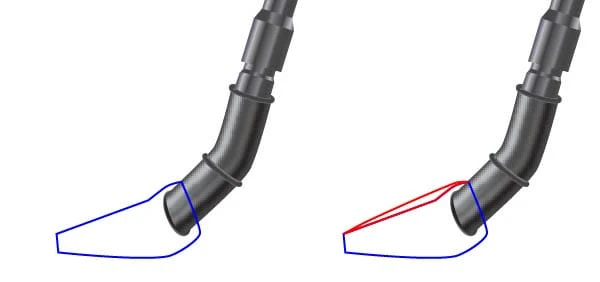
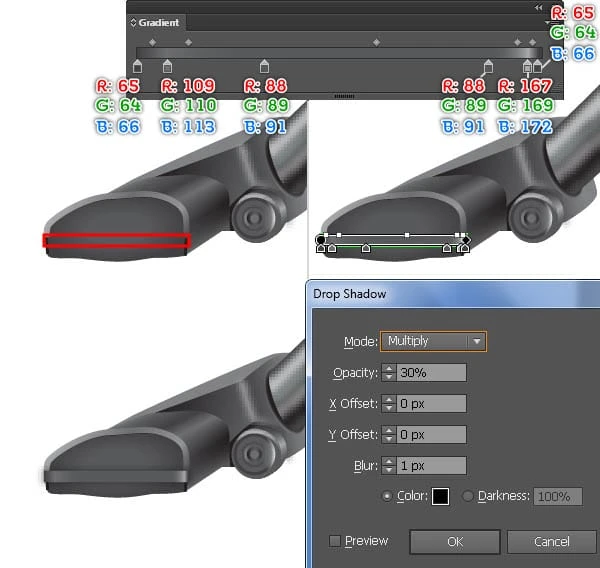
39 Følg nå bildesekvensen og gjenta den samme prosessen som de foregående trinnene for å tegne fire buede baner som ligner på de nedenfra. Velg deretter den nedre formen som ble opprettet i trinn 38, dupliser den én gang og ta deretter kopien foran. Hold denne kopien valgt, hold nede Shift og klikk på de fire banene med uskarphet effekt brukt i dette trinnet, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
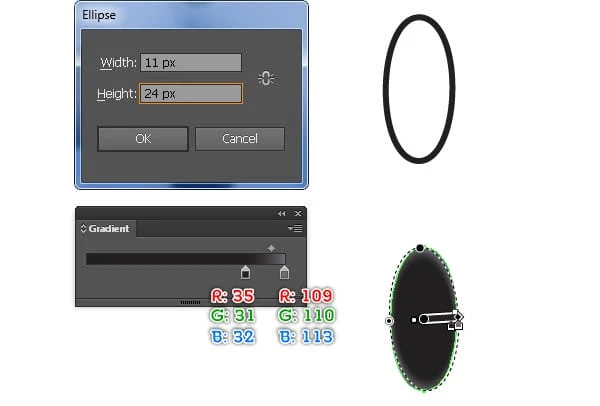
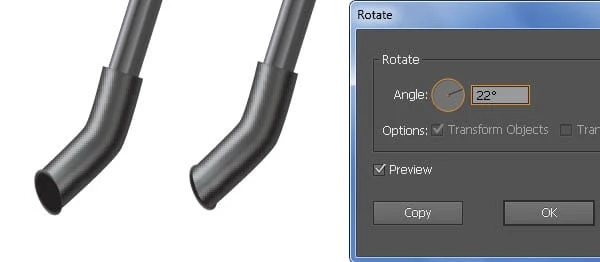
40 Bruk Ellipseverktøyet (L) til å lage en 11 x 24px ellipse og fyll deretter denne ellipsen med den radielle gradienten som vist nedenfor. Roter denne ellipsen en vinkel på ca. 22 grader og plasser den til riktig posisjon som vist på det tredje bildet, og send den deretter tilbake.
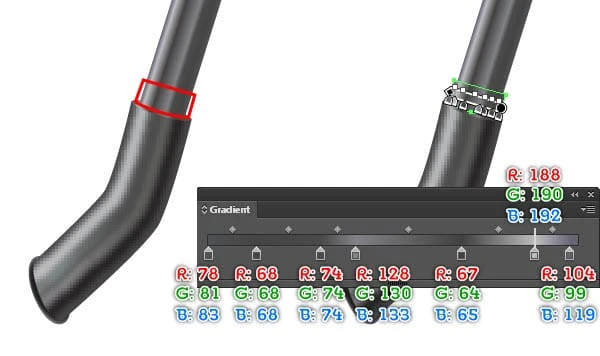
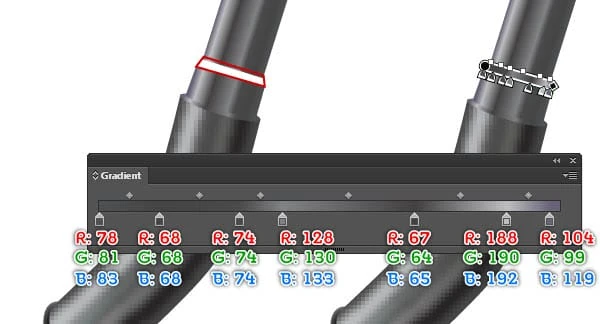
41 Følg nå bildesekvensen og tegn noen former som ligner på de nedenfra. Du kan også se dem alle i det endelige bildet.
Lag gulvverktøyet
42 Lag objekter ved hjelp av pennverktøyet (P) og fyll dem deretter som du ser på bildene nedenfor.
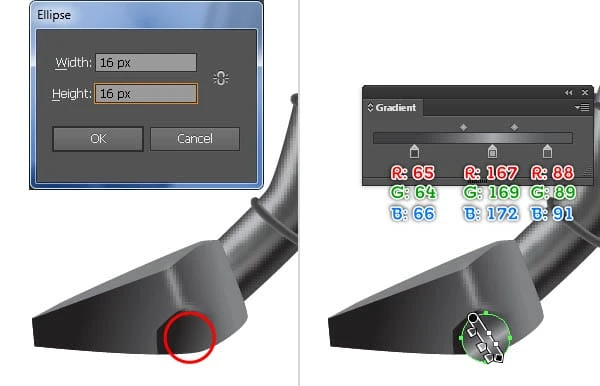
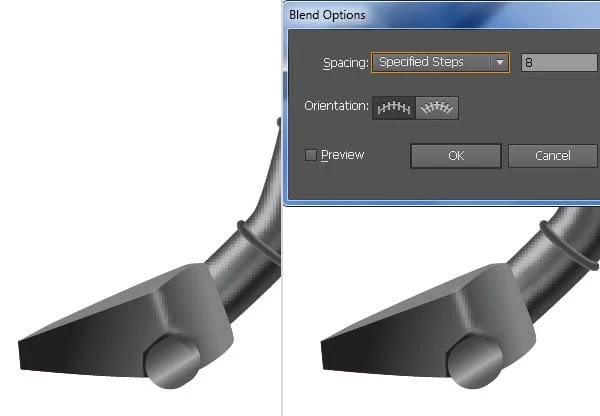
43 Deretter kommer hjulet til gulvverktøyet. Bruk Ellipse Tool (L) og lag en 16 x 16px ellipse, og fyll den med den lineære gradienten som vist i det andre bildet. Hold den resulterende ellipsen valgt og dupliser (Ctrl + C, Ctrl + F) den én gang. Flytt kopien 1px ned og 2px til venstre. Lag deretter en kopi av den nye ellipsen og skjul deretter kopien. Velg nå to nyopprettede ellipser på nytt og gå til Objekt > Blanding > Blandingsalternativer … Følg dataene som du ser i det tredje bildet og klikk OK, gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B).
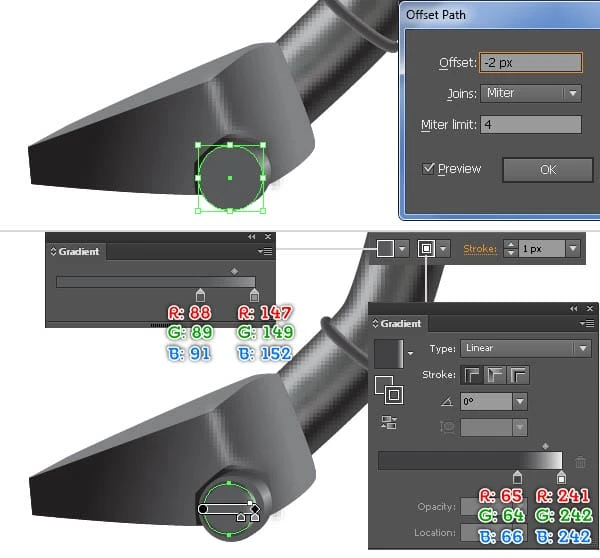
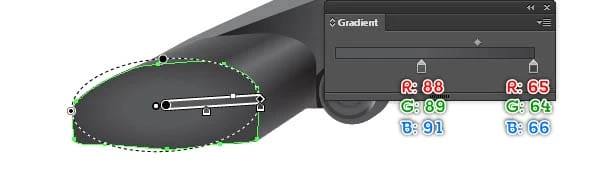
44 Trykk på (Ctrl + Alt +3) for å vise ellipsen skjult i trinn 43 og erstatt deretter den eksisterende fargen på den med R=88, G=89, B=91. Hold den resulterende ellipsen valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -2px forskyvning og klikk OK. Bytt ut den eksisterende fargen på den nye ellipsen med den lineære gradienten og legg til et 1px- strøk (bruk den lineære gradienten i streken)
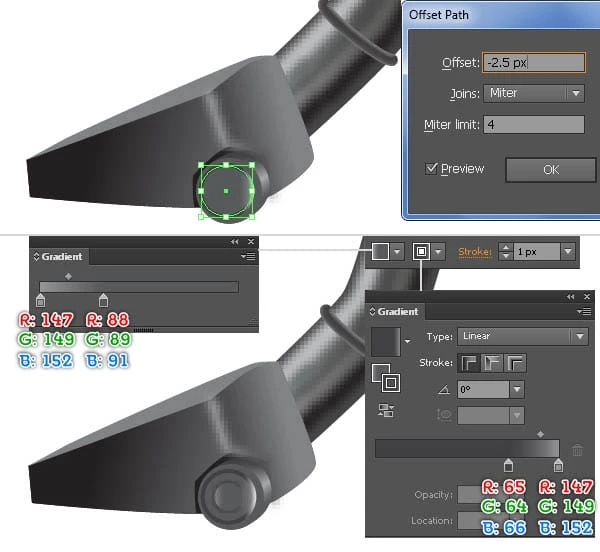
45 Velg den nye ellipsen som ble opprettet i trinn 44 på nytt, og gå til Objekt > Bane > Forskyvningsbane … Angi en -2,5 px Offset og klikk OK. Erstatt den eksisterende fargen på den nye ellipsen med ny lineær gradient og erstatt deretter den eksisterende strekfargen med ny lineær gradient i streken som vist i det andre bildet. Hold den resulterende ellipsen valgt og åpne boksen Offset Path igjen. Angi en -2px Offset og klikk OK. Erstatt deretter den eksisterende fargen på den nye ellipsen med ny lineær gradient og erstatt deretter den eksisterende strekfargen med ny lineær gradient i streken som vist i det fjerde bildet. Du bør ende opp med noe som du ser på det endelige bildet.
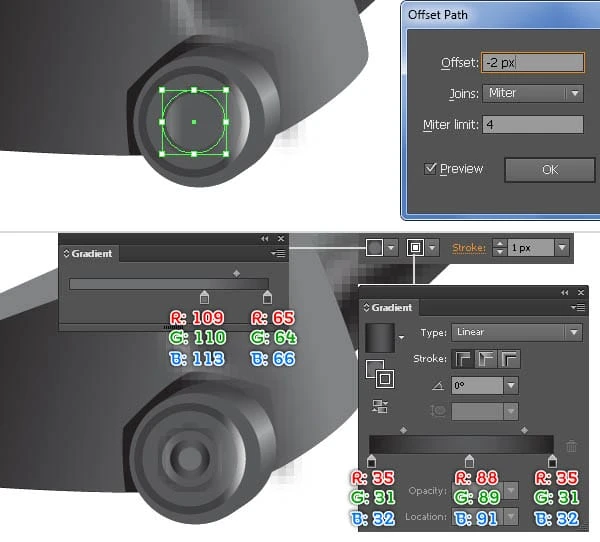
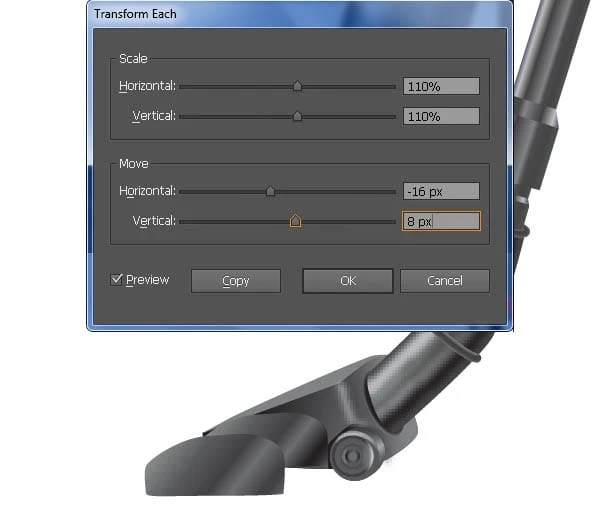
46 Bruk pennverktøyet (P) til å lage et objekt og fyll det med den lineære gradienten som vist nedenfor. Hold den resulterende formen valgt og gå til Objekt > Transformer > Transformer hver … Følg dataene som du ser i det andre bildet og klikk på Kopier. Lag en kopi av den nye formen og skjul deretter denne kopien. Velg nå to nyopprettede former på nytt og gå til Objekt > Blanding > Blandingsalternativer … Følg dataene som du ser i det fjerde bildet og klikk OK, og gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B). Vis deretter formen som er skjult i dette trinnet og erstatt den eksisterende fargen på den med den radielle gradienten.
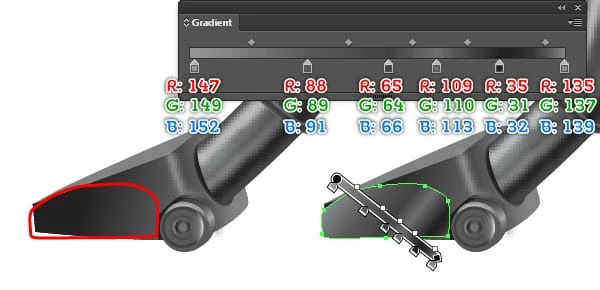
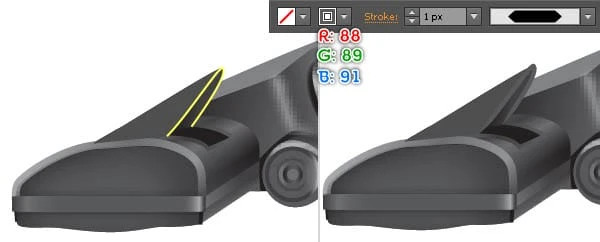
47 Bruk pennverktøyet (P) til å lage en buet bane som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til en 1px strek (R=35, G=31, B=32 ). Fortsett å lage en annen bane som du ser i det tredje bildet. Fyll deretter denne banen med ingen og legg til et 2px- strøk (bruk den lineære gradienten i streken).
48 Følg nå bildesekvensen og tegn noen detaljer som ligner på de nedenfor. Du bør ende opp med noe som du ser på det endelige bildet.
Legger til skyggen
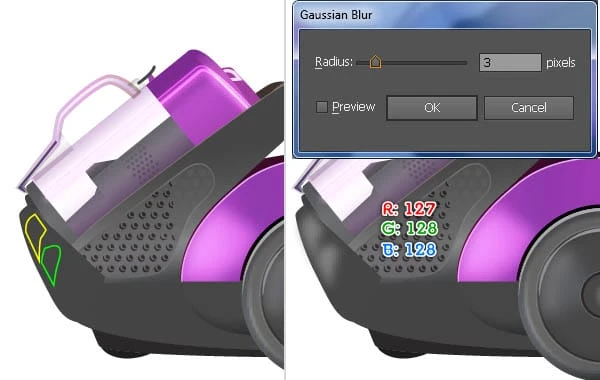
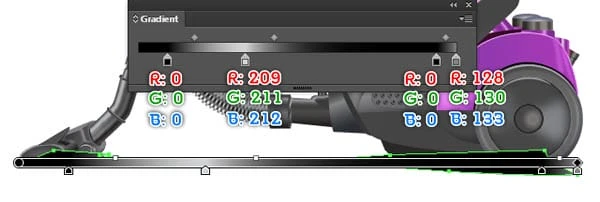
49 Bruk pennverktøyet (P) til å lage et objekt og fyll det med den lineære gradienten som vist på bildene nedenfor. Påfør deretter en 3px Gaussian Blur- effekt for den resulterende formen og send den deretter tilbake.
Lag bakgrunnen
50 Lag et rektangel på 725 x 620 px med rektangelverktøyet (M). Fyll deretter dette rektangelet med den radielle gradienten som vist nedenfor. Den siste tingen å gjøre er å plassere støvsugeren vår i denne bakgrunnen.
Endelig resultat
Slik ser det ferdige designet ut. Håper du liker denne opplæringen.
Gratulerer! Du har fullført leksjonen. Jeg håper du har oppdaget noen nyttige ting i denne opplæringen. Det endelige resultatbildet er nedenfor. Nyt!
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 6,91 MB)