Apper som kan redusere din «vitenskapelige» byrde i design
Hva er det webdesignere misliker mest? Sannsynligvis koding. Og kanskje et nært sekund er prototyping for alle enheter. Og alt som kan gjøre slike ting enklere, lar en designer bruke mer tid på de kreative aspektene ved arbeidet sitt.
Med det i tankene er det en rekke flotte nye apper som hver designer bør utforske som potensielle tillegg til verktøysettet hans/hennes!
FRONTIFISERE
For et flott nettsted for deg å lage dine egne stilguider og lagre dem i skyen for fremtidig referanse og for deling. Det er stilguidemaler for logoer og bilder, fargepaletter, typografi, ikoner og din egen tekst og media. Det andre store pluss her er at du ikke trenger å lage dine egne PDF-stilguider manuelt – du lagrer dem på Frontify og de kan konverteres til PDF-filer for nedlasting, utskrift og deling. Versjonsbehandling holder alle eldre versjoner i bakgrunnen for å trekke opp når som helst. Du kan starte med malene deres eller undersøke merkebokeksempler for å tilpasse dine egne. Alle funksjoner er tilgjengelige via API. Her er et eksempel på hva du kan gjøre med bare en logo, ved å bruke Frontifys egen:
Dette er den grunnleggende logoen. Frontify bestemte at «dråpene» var nøkkelen her, men at de kunne gjøre mange andre ting, og fortsatt holde logoen konsistent. Her er fargeendringer:
Og her er et eksempel på en variant av den grunnleggende logoen:
Dette er bare ett eksempel på design- og fargemalene du kan bruke til å lage unike stilguider, og alle komponentene kan byttes ut.
VISUELL KOMPONIST
Denne appen har eksistert en liten stund, og du vet kanskje allerede om den, men du vil være hardt presset for å finne en annen med designalternativpakken. Det har i utgangspunktet tatt bort de vanskelige oppgavene med planlegging og koding. Du kan få designoppsett på få minutter, og legge til elementer med et enkelt klikk. Prislappen på $25 er vel verdt det. Knapper til alt; mange animasjonsalternativer, umiddelbare delingsalternativer og så videre. Over 40 innholdselementer i denne babyen! Det er virkelig et allsidig verktøy! Hvis du ikke er sikker på alle funksjonene og hvordan du kan bruke denne appen, sjekk ut videoopplæringen her.
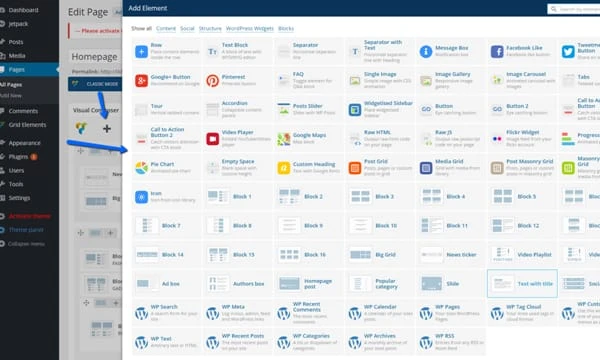
Det er flotte funksjoner som lar deg designe sidene dine veldig raskt, og du kan endre nesten alle elementer. For eksempel er det flere forhåndsdefinerte rutenettelementer som du kan endre eller et alternativ for å designe ditt eget rutenett.
Hvis det er en ulempe med Visual Composer, er det at den legger igjen mye liten kode når du deaktiverer som må fjernes før du starter et nytt tema. Her er et eksempel på et design laget gjennom Visual Composer.
DESIGNJAKT
Når inspirasjonen din nettopp har stoppet opp, søker du den sannsynligvis ved å søke etter nye nettsider som kan gi deg gode ideer. Det kan være en litt tidkrevende oppgave, så hvorfor ikke bruke en mye mer praktisk metode? Design Hunt er et slags «clearinghouse», men det skifter ut hele repertoaret på daglig basis. Den tegner flotte nye design funnet på Pinterest, Dribble, Designer News, DesignInspiraton og mer og publiserer dem for designere som leter etter ny inspirasjon og ideer. Nå kan du gå til ett sted hver dag og finne en helt ny kolleksjon.
TOKAPIC
Tookapic er en relativ nykommer i arkivfotobransjen, og har nå over 11 000 arkivbilder, de fleste gratis, resten til en liten pris. Det kan hende du virkelig liker dette bedre enn bildekilden du bruker nå – fenomenal farge og klarhet og virkelig unike bilder. Gå til siden deres og sjekk ut hva de har. Du kan bli overrasket!
MARVELAPP
Dette gratis prototypeverktøyet lar deg skissere og lage modeller fra mobilen din eller en hvilken som helst annen enhet og umiddelbart se prototypen. Derfra kan du omorganisere, endre, legge til farger, tekst, endre skjemaer og gjøre praktisk talt hva som helst, med umiddelbar kompatibilitet med hvilken som helst enhet. Når du navngir prosjektet ditt, går du umiddelbart til hovedgrensesnittet og begynner. Når du er ferdig, kan du forhåndsvise hele designet og samhandle med det for å sikre at alt fungerer bra.
For å lære mer om dette fenomenale verktøyet, besøk nettstedet og se demoen – du vil bli begeistret over brukervennligheten. En av de beste funksjonene er muligheten til å slippe inn bilde fra hvor som helst (til og med Dropbox og skisse) og av hvilken som helst bildetype. Du kan også legge til et team hvis dette er et samarbeidsprosjekt. Den største ulempen med Marvel er at det er begrensninger med gratisversjonen, så du må definitivt oppgradere. Likevel og alt er dette superenkelt å bruke – like bra som Justinmind.
ANIMERE CSS
Hvis du lager mye animasjon, vil du definitivt ha dette verktøyet. Virkelig kule funksjoner uten å måtte skrive noen kode. Det er et klart-til-bruk bibliotek med animasjonseffekter – over 50 faktisk – og du kan enkelt tilpasse for antall looper og varighet. Animasjon gir stort engasjement og underholdning så lenge du ikke overdriver det!
Hvis du ser etter et virkelig komplett utvalg av funksjoner og alternativer, vil imidlertid ikke CSS alene fylle regningen. Selv om debatten om CSS og JavaScript fortsetter, er det definitivt måter de kan brukes sammen på. For eksempel har du en flott CSS-animasjon designet, men du vil at den skal gli inn fra venstre når en bruker kommer til et visst punkt når han ruller nedover. Du må legge til JS for å få det gjort. Å forstå at CSS har sine begrensninger og kan forbedres av JS er bare klok bruk av verktøy som er tilgjengelige.
Ikke desto mindre er Animate CSS veldig enkelt å kjøre. Du laster det ned, legger ved CSS samt jQuery og andre komponenter du vil ha og begynner å animere. Det er en flott veiledning på YouTube for å komme i gang.
KJØLER
Hvis du tilfeldigvis er fargeblind eller bare utfordret med fargeskjema, vil dette verktøyet utvikle et helt fargeskjema for deg, eller lage et hvis du vet hvor du vil begynne. Når du ser en farge du liker, lås den og fortsett å klikke – du får et komplett oppsett med så mange farger du vil. Dette er spesielt nyttig hvis du vil bruke fargegradienter. Det er ingenting egentlig kontroversielt med dette verktøyet – designere som bruker det elsker det; de som ikke har prøvd det ennå. Den eneste ulempen? Det er ikke lenger gratis, og du må ha en iTunes-konto for å laste ned.
 Automatisk fargeskjemagenerator for fargeutfordrede
Automatisk fargeskjemagenerator for fargeutfordrede
CIRCLE.SVG
Dette er ikke et omfattende verktøy med mange alternativer, maler og slikt, men her er en unik måte å designe en meny på, eller flere på så mange sider du ønsker! Alt du gjør er å skrive inn spesifikasjonene for hva du vil ha i menyen din. Du vil da få detaljerte instruksjoner om hvordan du bygger den og legger den inn på en bestemt side.
 En liten ting for å engasjere besøkende bedre
En liten ting for å engasjere besøkende bedre
Circular SVG er sannsynligvis bedre enn CSS for å lage denne typen elementer. Når du har lastet ned, har du 3 alternativer: Du kan tegne sektorene dine i et grafisk redigeringsprogram, for eksempel Sketch, og deretter eksportere dem som SVG, legge til interaksjon og legge dem inn; du kan tegne sektorene dine med kode; eller du kan bruke Circulus-generatoren rett i appen.
CSS lar deg lage sirkulær navigasjon, men det er noen få nettleserfeil pluss at det bare er mye arbeid. Du må starte med et rektangel, bryte det fra hverandre, deretter skjeve og rotere disse delene. Og hvis du bruker mer enn bare ikoner i sektorene dine, blir det vanskeligere.
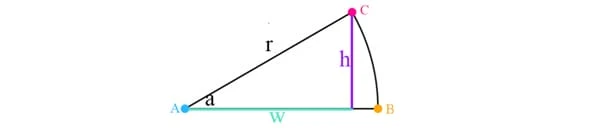
Ved å bruke SVG kan du tegne hvilken som helst form du vil, ved å bruke spesifikke linjer og buekommandoer til de «kakebitene» du vil ha – her er et eksempel:
Når du har trukket hver av kilene og ikonet og/eller innholdet innebygd, blir du ganske enkelt med i dem.
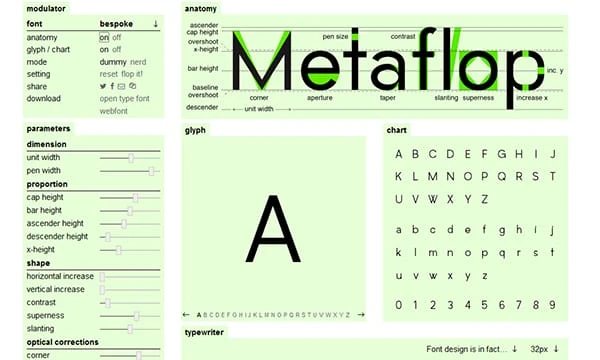
METAFLOP
Lei av de samme gamle fontene og bokstavstilene? Lag din egen – ingen koding kreves – bare klikk og dra. Å bytte ut til unike fonter og stiler for tekst kan oppmuntre besøkende til å faktisk lese innholdet! Denne appen er så kul, du vil ha en tøff tid med å ikke leke med den på flere timer. Og du vil aldri si at typografi er den minst sexy delen av webdesign igjen.
Det er så enkelt. Du tilpasser fonter fra en serie lysbilder som har forskjellige egenskaper – høyde, blenderåpning og kontrast. Du justerer til du har det du liker og laster det så ned som en webfontpakke (gratis). Det er også et bibliotek med forhåndsbygde fonter å velge mellom. Fortsett å spille – du vil se hvorfor typedesignere kan være en «døende rase».
 Fang oppmerksomhet med unike fonter og stiler
Fang oppmerksomhet med unike fonter og stiler
FONTFLAME
Dette er virkelig en «ny gutt på blokka.» Fontflame forsøker å avlaste designere for bare én byrde til – å finne skrifttyper som virkelig fungerer. Akkurat nå har den 10 publiserte sammenkoblinger på nettstedet, men legges til daglig. Eksempler på sammenkobling, ved bruk av Googles gratis skriftbibliotek, inkluderer «Lobster-Asap» og «Roboto-Open Sans». Flere biblioteker vil bli lagt til snart. Hold et øye med denne siden – den vil snart ha mye å tilby i par.
FRILANSER PODCAST
Ikke en app eller et verktøy – dette er en ukentlig podcast for designere og utviklere som du ikke vil gå glipp av. Arrangert av Paul Jarvis, vil du ha tilgang til nye trender, apper og verktøy, og mange virkelig praktiske råd.
IN-VISJON
Her er et flott prototypeverktøy som har flere funksjoner som ikke finnes i de andre. Som alle andre lager du mockupen din for alle eller alle enheter – du velger de du vil ha. Når prototypen din er opprettet, kan du forhåndsvise den på alle enheter, og deretter sende den til kunder eller teammedlemmer for gjennomgang. De kan kommentere selve designet, noe som er et stort pluss. To andre fine funksjoner i In-Vision er en historiemodus, som lar deg se alle tidligere versjoner av et design, og 3 demoprosjekter som designere kan jobbe gjennom til de er komfortable med alle funksjonene.
Når du sammenligner In-vision med Marvel-appen, er de viktige forskjellene sannsynligvis disse:
- InVision har flere funksjoner enn Marvel, men det gjør det også mer komplekst. For eksempel har den flere funksjoner for live samarbeid, et verktøy for skjermbilder av merknader og flotte historieelementer.
- Marvel har en iOS-app og jobber for tiden med apper for Android og iPad – InVision har ikke disse.
- InVision er sannsynligvis bedre for et større team, Marvel bedre for solo eller små lag.
Kommentarer fra brukere av begge disse appene vil kaste mer lys over hvilken som er best for hvilke formål.
Du har sannsynligvis noen favorittapper som andre designere gjerne vil høre om. Fortell oss hva de er, og hvordan de gir deg mer tid til å være artist.