32 flotte nettsikre skrifter å bruke med CSS
Vi ser fonter hver dag flere timer om dagen for de fleste av oss. Hvis du er en kontorarbeider, kan du se enda mer. De brukes også på trykk og på nettsider. Faktisk ble fonter opprinnelig designet for setting for å trykke aviser og bøker.
I dag brukes fonter i elektronisk form for webdesign, annonsegrafikk og mer, i tillegg til aviser, magasiner og bøker som fortsatt trykkes.
Hvordan vet du at skriften du velger vil vises for seeren?
Vi har satt sammen 32 nettsikre fonter som du kan bruke med CSS på nettstedet ditt.
Men før vi kommer til dem; vet du hva en nettsikker skrift egentlig er?
Hva er en nettsikker font?
Hvert operativsystem er det Windows eller Mac kommer med et visst antall innebygde fonter. Selv om ikke alle datasystemer har de samme skrifttypene installert, kan du bruke en nettsikker typestilpakke for å velge flere fonter som ser sammenlignbare ut. Dette vil tillate ulike systemer se hva du har lagt ut på nettstedet ditt.
Hvis du ikke velger en nettsikker font; ikke alle som besøker nettstedet ditt vil kunne se hva som er lagt ut på siden din, det er derfor det er viktig å velge en av de nettsikre fontstablene.
Hva er CSS?
Med alle sidene som lar deg lage din egen nettside og hosting-selskaper som har dukket opp som Wix hvor du bare drar og slipper kan du kanskje ikke HTML eller CSS.
CSS står for Cascading Style Sheets som lar deg kontrollere stilelementer som farge, font eller mellomrom i nettdokumenter. Det forteller i utgangspunktet brukerens datamaskin hvilken skrifttype, farge og mellomrom som skal vise seeren. Hvis den brukeren ikke har fonten, vil datamaskinen enten laste den ned eller bruke en lignende font så lenge designeren har valgt en fontstabel å bruke eller en familie av fonter. En familie med fonter vil være noe sånt som Lucida som også inneholder Lucida Sans og Lucida Grande.
Mens TV-reklamene viser vellykkede forretningsnettsteder som har brukt å bygge din egen side, vil jeg ikke anbefale det. Hvis du virkelig ønsker å sette sammen et profesjonelt utseende for virksomheten din, ansett et profesjonelt designfirma. Likevel, hvis du virkelig ønsker å bygge din egen og kan litt HTML og CSS, er det visse fonter du bør bruke, og vi vil fortelle deg hva disse skriftene er.
32 Nettsikre skrifter
Her er skriftene som hvis de brukes i skriftstakken din vil være trygge, og nettsiden din vil vises riktig for alle som besøker den. De kan også gi deg et profesjonelt utseende.
Sans Serif web pålitelige skrifttyper
Disse san serif-skriftene vil være best for nettsiden din.
- Arial
- Arial Black
- Tahoma
- Trebuchet MS
- verdana
Her er noen andre selv om de kanskje ikke vises på noen datamaskiner som ikke har dem installert.
- århundre gotisk
- Genève
- Lucida
- Lucida Sans
- Lucida Grande
Serif Web Safe Fonts
Disse er de beste for serif
- kurer
- Courier Ny
- Georgia
- Tider
- Times New Roman
Disse vil fungere, men vises kanskje ikke på enkelte datamaskiner.
- MS Serif
- New York
- Palatine
- Palatino Linotype
Monospace-fonter
De beste fontene i monospace
- kurer
- Courier Ny
Disse vil fungere, men kan mangle på enkelte datamaskiner.
- Klar konsul
- Monaco
Smarttelefoner og mobile enheter
Disse enhetene har egentlig bare noen få fonter; Dessverre er det ingen gjensidige typestiler for Android-enheter. I stedet må du bruke @font-face-taggen for å hente inn kildene du vil bruke. For iPhone-, iPod- og iPad-enheter inkluderer de mest brukte typestilene:
- Arial
- kurer
- Courier Ny
- Georgia
- Helvetica
- Palatine
- Times New Roman
- Trebuchet MS
- verdana
Dette er de vanligste nettsikre skriftene du kan bruke og være sikker på at de fleste vil se nettsiden din vises riktig på iPhones, iPads og iPads-enheter.
Gratis vs betalt
Med åpne kildekodeprogrammer som Open Office og LibreOffice, kan du finne ganske mange gratis fonter av høy kvalitet å laste ned fra internett. Mange av disse er av ganske høy kvalitet og de fleste av oss liker gratis ting; dessuten, hvorfor ikke spare noen kroner på et prosjekt?
Er gratis alltid bra, ikke sant? Eller er det? Kan gratis virkelig sammenlignes med betalte skrifter?
Gratis fonter sammenlignet med betalte fonter hva er forskjellen? Svaret er kvalitet. Ja, noen av de gratis skriftene er av god kvalitet. Men når det gjelder gratis bør du fortsatt sjekke lisensieringen for å være sikker på at du kan bruke dem.
Så hva er noen av skriftene fra gratis samlinger?
- Southern Aire av Måns Grebäck er gratis for personlig bruk
- Devil East Free av fey design
- Casablanca Noir Personlig bruk Regelmessig av Billy Argel
- Magnolia Script av Jovanny Lemonad
- Manila Sans – Fet lastet opp av theprintinghub
- Typnisk tittel av MyFonts
- League Gothic av The League of Moveable Type
- Grand Hotel av Astigmatic
- Ayres Serif av Mariel Gornati
Hva er de beste gratis fontene i 2016?
- Arctic Free Font
- Bemount Free Font
- Esphimere gratis font
- Jaden gratis fonter
- Barbaro gratis fonter
- Ansley Display gratis skrift
- Bariol Serif gratis skrift
- Bohemia SlabSerif gratis skrift
- Stellar gratis font
- Panama gratis font
- BSRU Bansomdej gratis font
- Firefly gratis font
- Mighttype Script gratis font
- BERNIER gratis skrift
- Minne gratis font
Hva kan man bruke disse gratis skriftene til? Kanskje på en nettside for historiefortelling ville være et bra sted å bruke disse fontene. De kan også brukes til en personlig dagbok, fotoblogg; stort sett alt du ønsker å publisere på internett.
Hvilke fonter bruker fagfolkene?
Når designere bygger nettsider for kunder, bruker de betalte fonter fra flere samlinger.
Kanskje du lurer på hvilke fonter fagfolkene bruker? Disse fontene brukes mest av fagfolk.
1 Helvetica
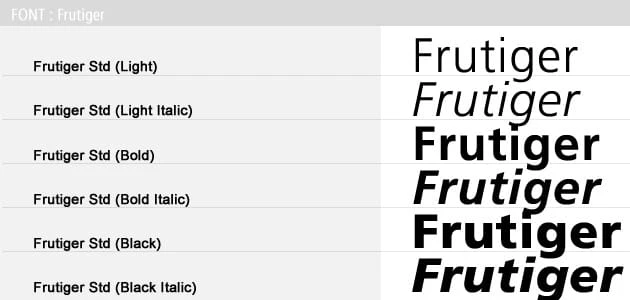
2 Frutiger
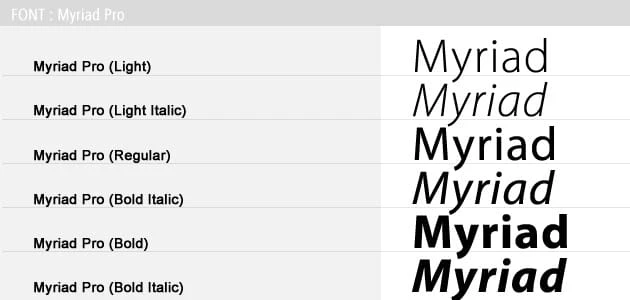
3 Myriad Pro
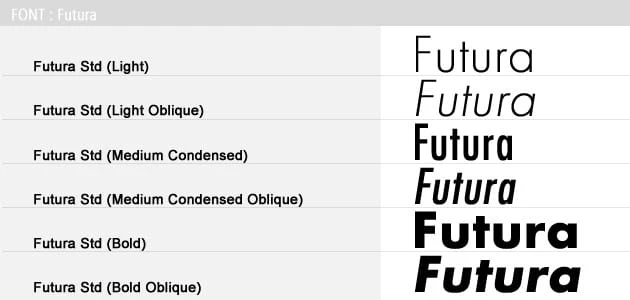
4 Future Std
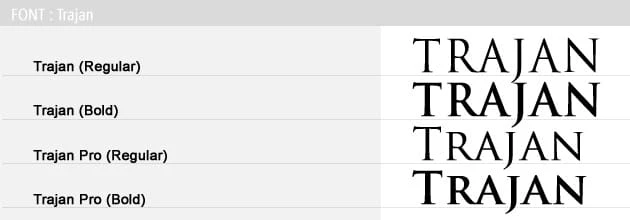
5 Trajan
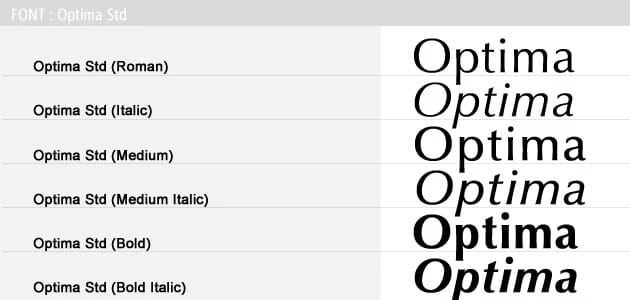
6 Optima Std
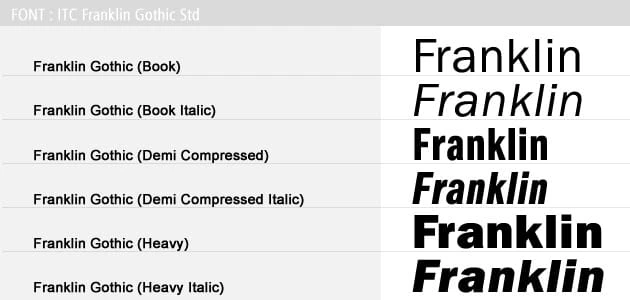
7 ITC Franklin Gothic Std
8 Fremtid
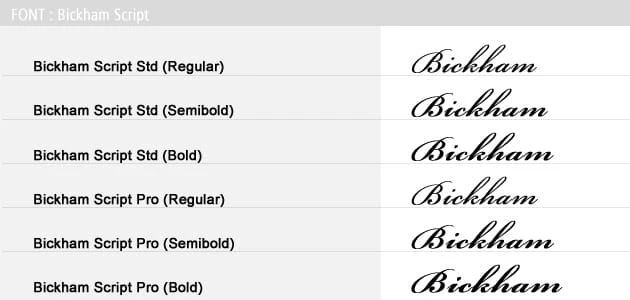
9 Bickham-manus
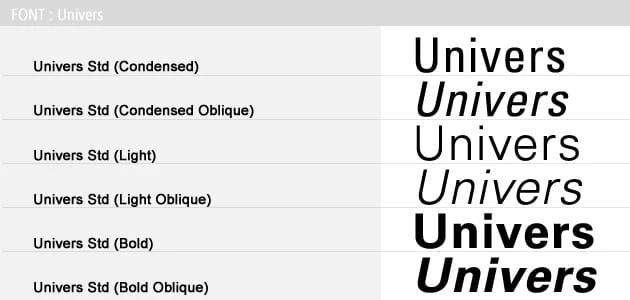
10 universer
11 Eurostyle
12 Interstate
13 Handelsgotisk
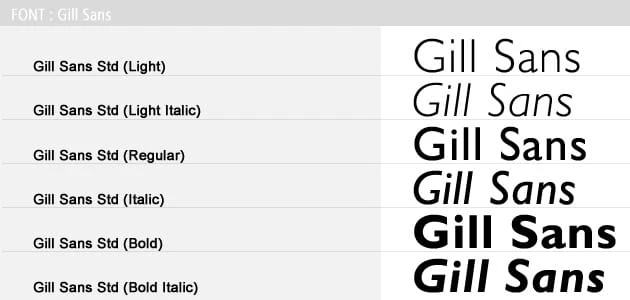
14 Gill Sans
15 Warnock
16 Kepler
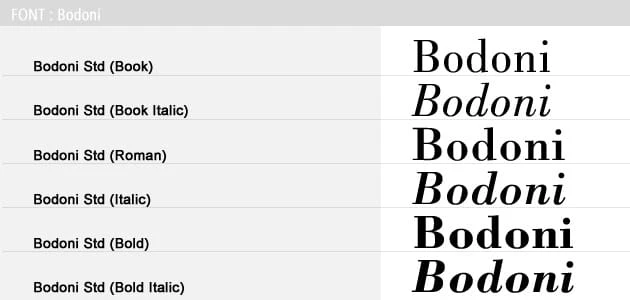
17 Bodoni
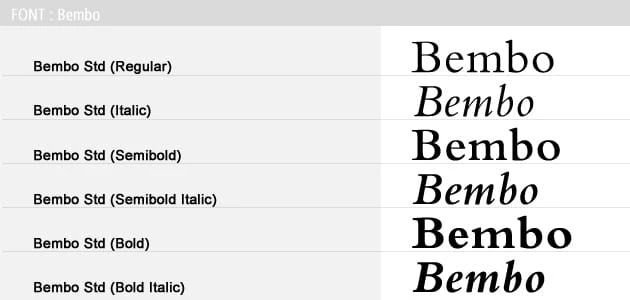
18 Bembo
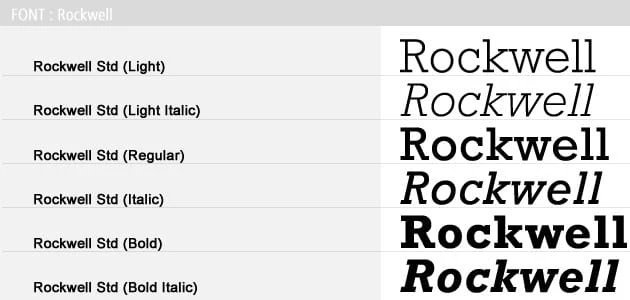
19 Rockwell
20 Meta
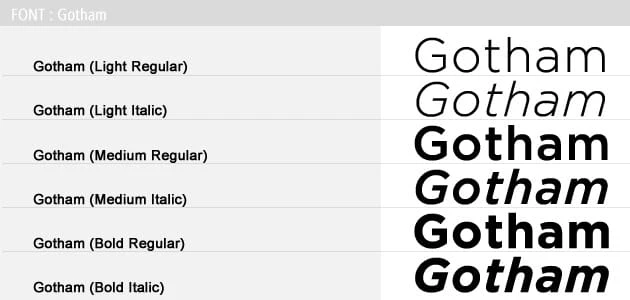
21 Gotham
Disse 21 er fonter du oftest vil se på nettsteder som er designet av profesjonelle webdesignere.
Ville profesjonelle webdesignere bruke gratis fonter? Det kan være noen gratis skrifter som en profesjonell webdesigner kan bruke avhengig av kundens ønsker og behov. Her er noen som kan brukes av profesjonelle webdesignere.
- Nydelig
- Hedninger
- Tallys
- Yanone kaffegrut
- Ambrosia
- Lacuna
- Liberation Family som inneholder Sans og Serif
- Advent Pro
Hva trenger du fonter til?
Hva kan du trenge fonter til? Noen få ting du kan bruke fonter på er å skrive CV, skrive en journal eller en blogg eller hva med en fotodagbok for å dele familiebilder. Du kan også bruke dem til å skrive slektshistorie og slektsforskning eller kanskje et nettsted for hjemmebedriften din, for eksempel de for frilansere.
Hvis du er en frilansskribent, bør du vurdere noen av disse gratis skriftene som verktøy du kan bruke avhengig av hva kunden ønsker å presentere. Du kan også bruke dem i porteføljen din for å vise kunder.
Hvor kan du få tak i fonter?
Hvor kan du få tak i fonter for prosjekter, nettsider og annen bruk? Her er en liste over steder hvor du kan få fonter. Noen av disse er betalte og noen er gratis, andre vil inneholde en kombinasjon av betalte og gratis fonter som du kan laste ned.
- Office-støtte fra Microsoft – mange er betalt for det kan være noen få gratis
- Google Fonts – Gratis fonter fra Google
- 1001 gratis skrifter – over 12 000 gratis skrifter, den har også mac-fonter
- DaFont – disse er gratis
- Urban Fonts – disse er gratis
- Font Squirrel – dette nettstedet har ikke bare gratis og betalt, men viser deg hvilke operativsystemer skriften fungerer med.
- Itunes – Apple Store har både gratis og betalte skrifter
Mange av disse sidene, om ikke alle, vil gi instruksjoner om hvordan du laster ned og installerer fontene for operativsystemet ditt, enten det er Windows eller Mac.
Bare vær oppmerksom og følg instruksjonene som gitt, og du skal ikke ha noen problemer med å installere skriftene du lastet ned.
Hvor mye du betaler for fonter vil avhenge av hvilken type virksomhet du er i, hvilke typer prosjekter du gjør og budsjettet ditt.
Bare husk at gratis ikke alltid er det beste valget. Det kan hende du må kutte budsjettet ditt på andre områder for å betale for noen fonter hvis du ønsker å ha et godt utvalg for kunder å velge mellom.
Hvis du føler at en betalt font ville være et bedre valg for en klient, forklar dem hvorfor de skal vise dem forskjellen mellom betalte og gratis fonter; sørg for å forklare at ikke alle systemer kan ha fontene installert og derfor kanskje ikke kan se informasjonen de presenterer.
Konklusjon
Med alle gjør-det-selv-nettstedene der ute, trenger du ikke lenger ha kunnskap om HTML eller CSS, men du bør være klar over hvilken type fonter som vanligvis brukes i operativsystemer.
Når du bygger et nettsted, gir du besøkende informasjon om virksomheten din eller ting du føler de trenger å vite, eller til og med om deg selv.
Hvis du bygger ditt eget nettsted og ikke bruker en vanlig font som de fleste operativsystemer har installert, kan det hende at besøkende på nettstedet ditt ikke kan se dokumentene dine eller informasjonen du prøver å gi dem.
Fontene du velger er ekstremt viktige og bør velges med omhu, spesielt nå siden så mange lager sine egne nettsider.
Du må huske at ikke alle datamaskiner vil ha alle fontene installert, og det er derfor du bør velge en familie av fonter eller fonter som har lignende fonter som kan brukes i stedet for den.
Vi har gitt deg mange fonter å velge mellom, noen betalte noen gratis; det er opp til deg å avgjøre hva som er best for ditt prosjekt eller virksomhet – betalt eller gratis. Det handler om hvilket bilde du ønsker å presentere for folk; profesjonell eller armatur. Hvis det er for en klient; så er det også opp til deg å presentere dem for de beste valgene av betalt og gratis og forklare forskjellene mellom dem slik at de har all informasjonen som trengs for å ta et klokt valg. Ikke glem å fortelle dem hva du som profesjonell ville valgt for ditt eget personlige prosjekt og hvorfor.