Как создать пылесос в Adobe Illustrator
Adobe Illustrator может быть немного сложным в использовании, особенно после того, как вы привыкли к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В следующем уроке вы узнаете, как создать пылесос в Adobe Illustrator. Для начала вы узнаете, как создавать основные фигуры, используя основные инструменты (Перо, Прямоугольник, Эллипс…) и приемы (Смещение контура, Обтравочная маска…). Далее вы узнаете, как добавлять тени и блики к этим фигурам, используя базовые методы смешивания и построения векторных фигур, а также множество эффектов. Давайте начнем!
Конечный результат
Давайте посмотрим, что вы будете создавать в этом уроке.
Создаем пылесос в Illustrator.
Создать новый документ
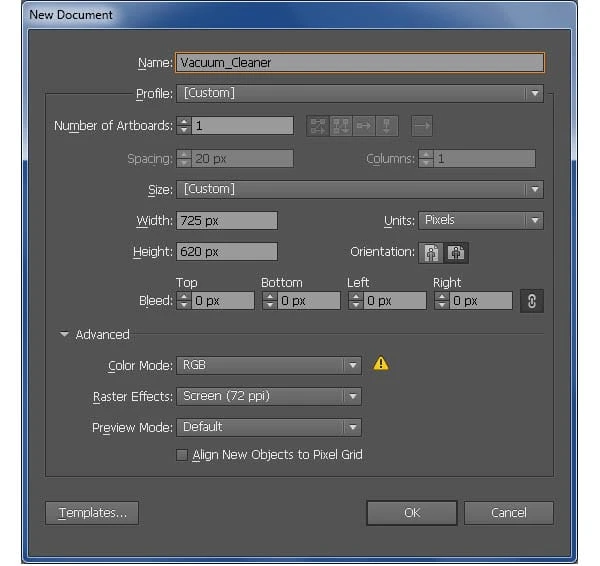
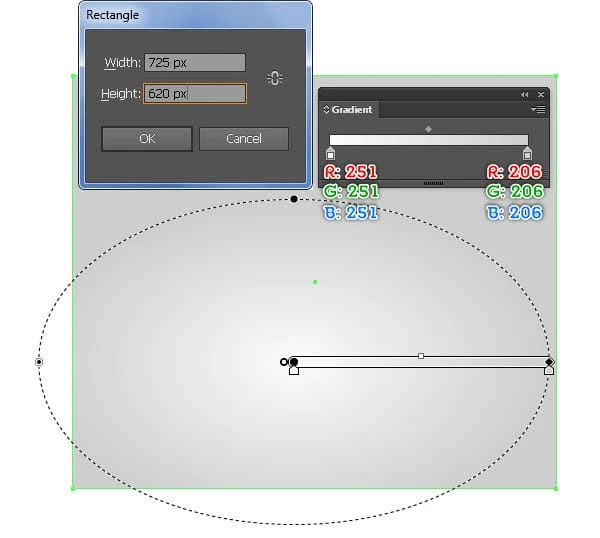
1 Запустите Illustrator, а затем нажмите (Ctrl + N ), чтобы создать новый документ. Выберите «Пиксели» в раскрывающемся меню «Единицы », введите 725 в поле ширины и 620 в поле высоты, затем нажмите кнопку «Дополнительно» . Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен, прежде чем нажимать «ОК».
Создать колесо
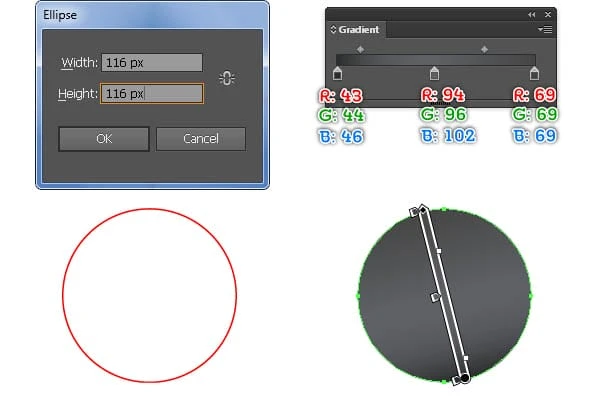
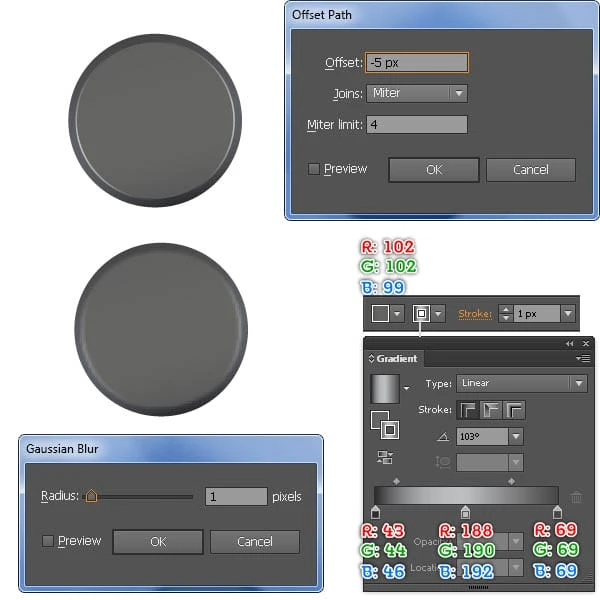
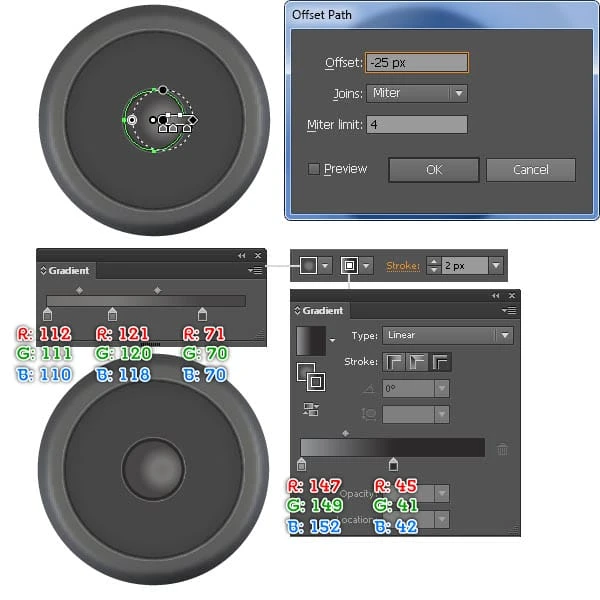
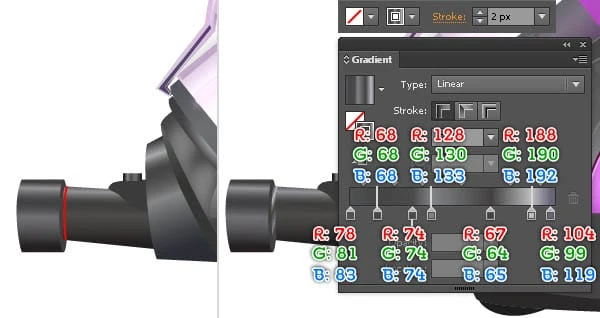
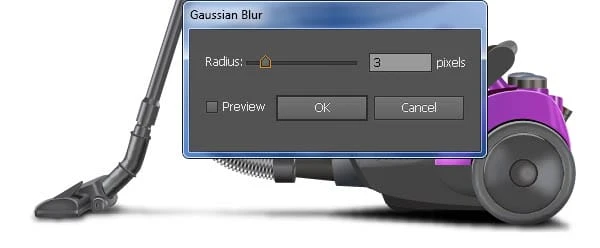
2 Начните с рисования эллипса 116 на 116 пикселей с помощью Инструмента «Эллипс» (L). Затем заполните этот эллипс линейным градиентом, как показано ниже. Оставьте полученный эллипс выделенным и перейдите в Object > Path > Offset Path … Введите смещение -5px и нажмите OK. Замените существующий цвет нового эллипса на R=102, G=102, B=99 и добавьте обводку толщиной 1 пиксель (примените линейный градиент внутри обводки). Убедитесь, что получившийся эллипс по-прежнему выделен, и перейдите в Эффект > Размытие > Размытие по Гауссу… Введите Радиус 1 пиксель и затем нажмите OK.
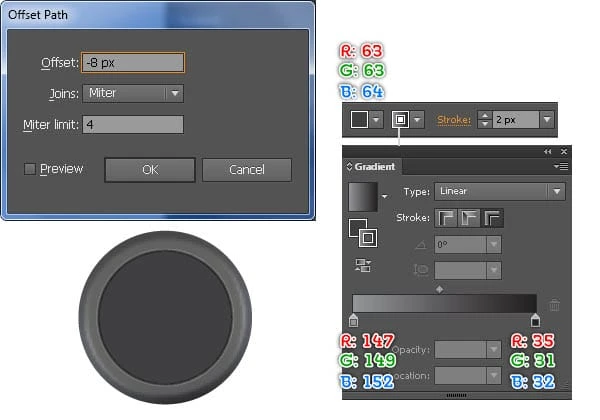
3 Выберите новый эллипс, созданный на шаге 2, и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -8px и нажмите OK. Не снимая выделения с нового эллипса, перейдите в палитру «Внешний вид» ( Окно > Внешний вид ), затем удалите раздел «Размытие по Гауссу». Затем замените существующий цвет этого эллипса на R=63, G=63, B=64 и измените толщину обводки на 2px, затем замените существующий цвет обводки на линейный градиент по всей обводке. Убедитесь, что получившийся эллипс все еще выделен, и снова откройте окно Offset Path . В поле «Смещение контура» введите радиус -25 пикселей и нажмитехорошо. Замените существующий цвет нового эллипса на радиальный градиент, а затем замените существующий цвет обводки новым линейным градиентом по всей обводке, как показано на третьем изображении ниже.
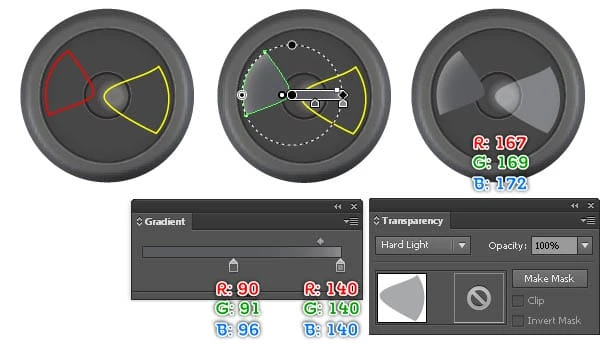
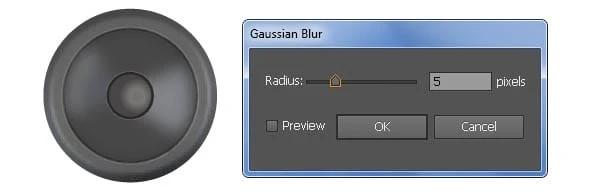
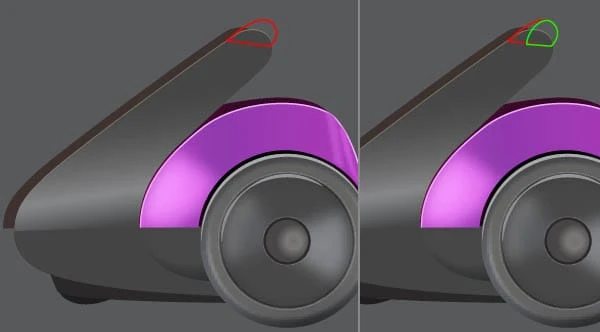
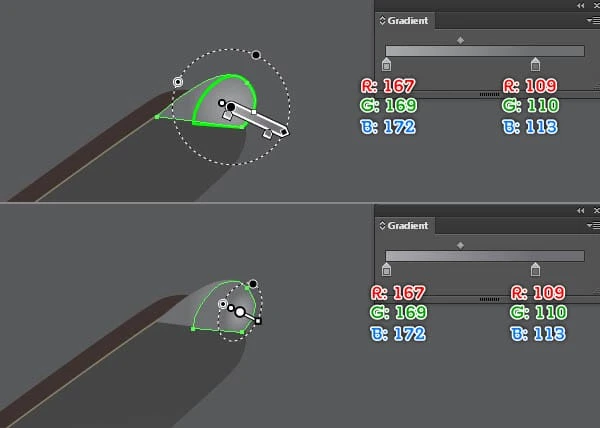
4 Мы собираемся начать делать блики на кастере, чтобы придать ему более трехмерный вид. С помощью Pen Tool (P) создайте два объекта, как показано ниже. Как только ваши объекты будут нарисованы, залейте красный объект радиальным градиентом и залейте желтый объект цветом R=167, G=169, B=172, затем установите режим наложения получившейся формы на Hard Light. Затем повторно выберите две вновь созданные фигуры и примените к ним эффект Gaussian Blur 5px .
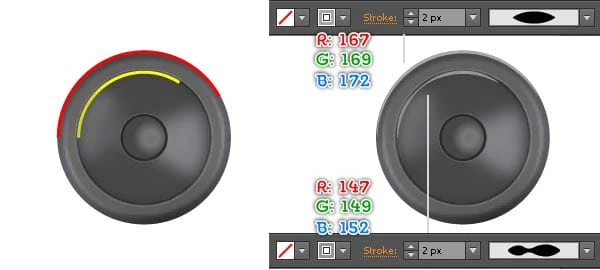
5 Продолжите Инструментом «Перо» (P), создайте два изогнутых пути, как показано ниже. Заполните красный контур пустым цветом и добавьте обводку толщиной 2 пикселя (R 167, G=169, B=172 ), затем примените профиль ширины 1 к получившемуся контуру. Затем заполните желтый контур пустым цветом и добавьте обводку толщиной 2 пикселя (R=147, G=149, B=152 ), затем примените профиль ширины 2 к получившемуся контуру. Наконец, выберите и сгруппируйте (Ctrl + G) все объекты, созданные с начала шага 2 до этого времени.
Создаем корпус пылесоса
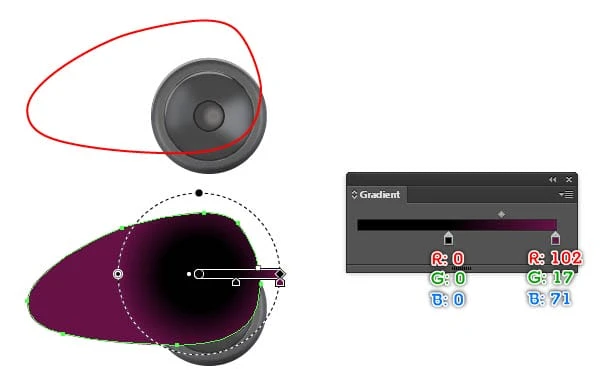
6 Пришло время нарисовать корпус пылесоса. Выберите Pen Tool (P) и создайте объект, как показано ниже. Как только ваш объект будет нарисован, залейте его радиальным градиентом, как вы видите на втором изображении. Затем следуйте последовательности изображений и нарисуйте два объекта, а затем заполните их, как показано ниже. Наконец, повторно выберите три фигуры, созданные на этом шаге, и отправьте их на задний план (Ctrl + Shift + левая квадратная скобка ).
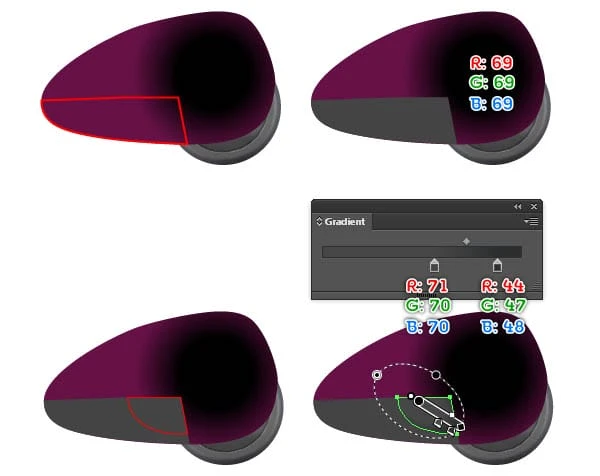
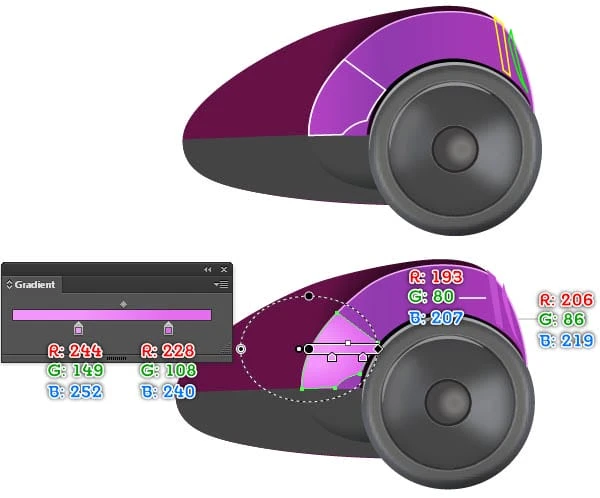
7 Инструментом Pen Tool (P) создайте объект, а затем залейте его линейным градиентом, как показано ниже. Затем нарисуйте изогнутый путь, как вы видите на третьем изображении. Как только ваш путь будет нарисован, заполните его и добавьте обводку в 1 пиксель (R 241, G=174, B=248 ).
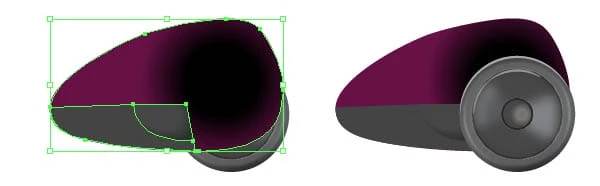
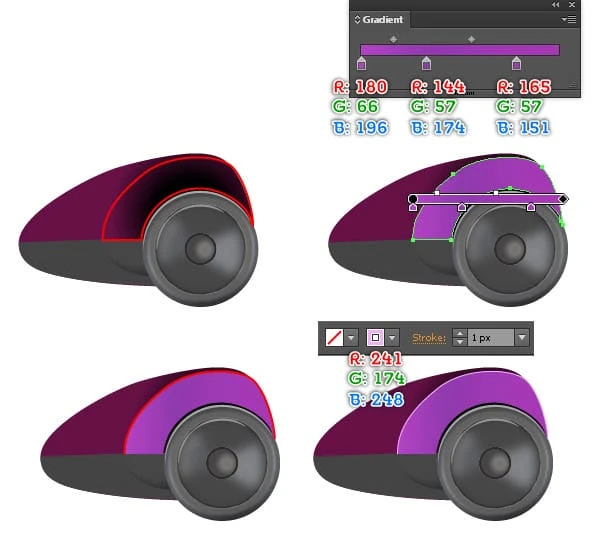
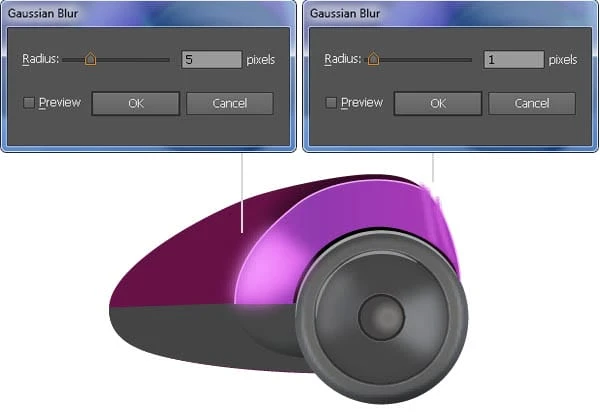
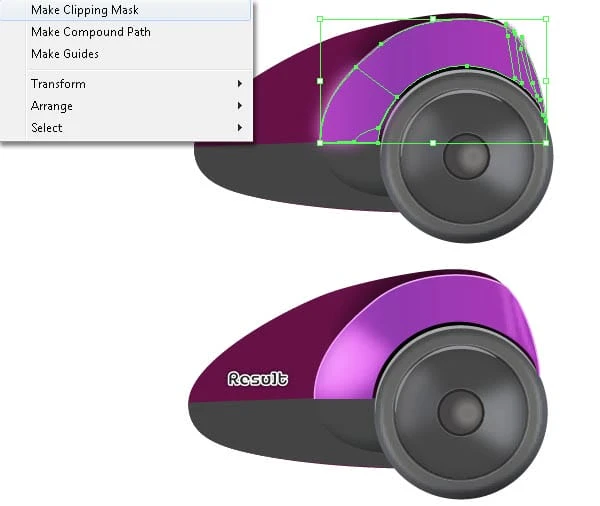
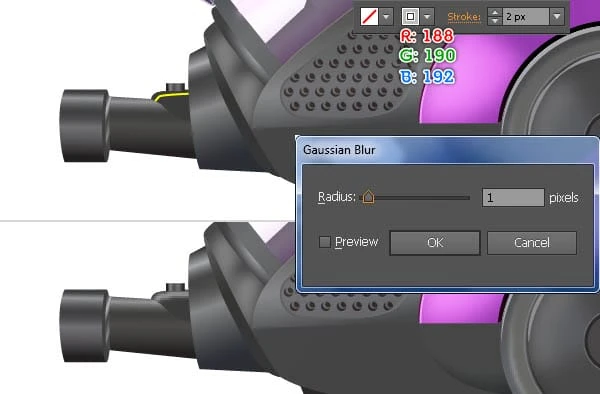
8 Мы начнем делать блики на только что созданной части тела. С помощью Pen Tool (P) создайте три объекта, как показано ниже. Как только ваши объекты будут нарисованы, залейте желтый объект цветом R=193, G=80, B=207 и залейте зеленый объект цветом R=206, G=86, B=219, затем залейте оставшийся объект радиальным градиентом. как вы видите на втором изображении ниже. Снова выберите самую большую фигуру и примените к ней эффект размытия по Гауссу 5 пикселей . Затем примените эффект Gaussian Blur 1px к двум оставшимся фигурам. Теперь выберите фигуру, созданную на шаге 7, продублируйте (Ctrl + C, Ctrl + F) ее один раз, а затем переместите копию на передний план (Ctrl + Shift + правая квадратная скобка ). Оставьте эту копию выделенной, удерживайте нажатой клавишу Shift и щелкните по трем фигурам с эффектом размытия, примененным на этом шаге, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
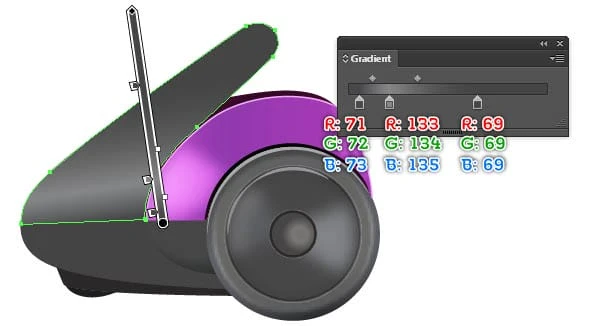
9 Продолжайте рисовать больше деталей, как вы видите на изображениях ниже.
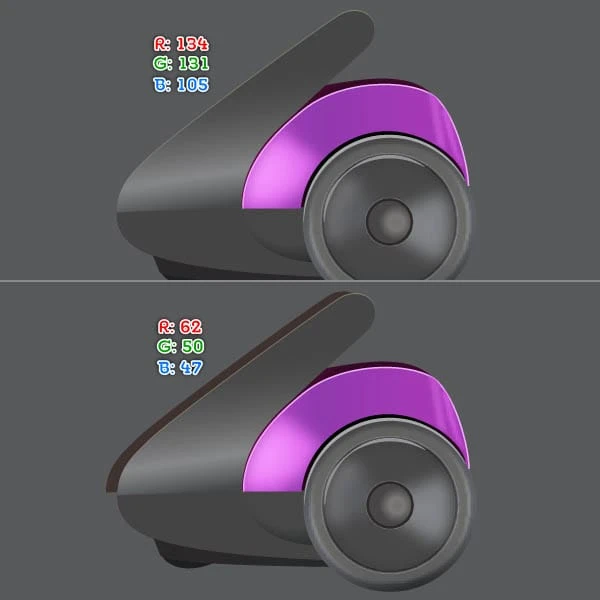
10 С помощью Pen Tool (P) создайте объект и залейте его линейным градиентом, как показано ниже. Оставьте полученную фигуру выделенной и продублируйте ее (Ctrl +C, Ctrl +F) один раз. Замените существующий цвет копии на R=134, G=131, B=105 и переместите получившуюся фигуру на 1 пиксель вверх, затем нажмите (Ctrl + левая квадратная скобка) один раз, чтобы переместить ее назад. Сделайте копию новой формы и замените существующий цвет этой копии на R=62, G=50, B=47. Затем переместите получившуюся фигуру на 2 пикселя вверх и на 7 пикселей влево, затем отправьте ее на задний план (Ctrl + Shift + левая квадратная скобка ).
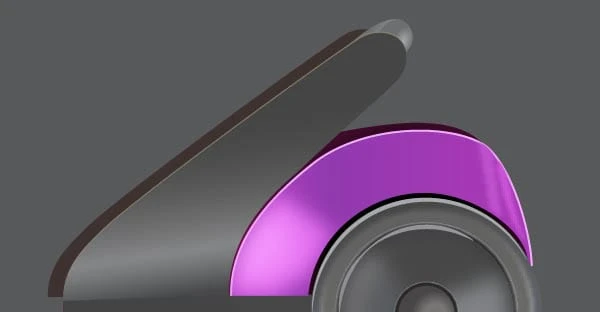
11 Продолжайте создавать два объекта, а затем заполните их, как показано на изображениях ниже. Затем повторно выберите эти фигуры и дважды нажмите (Ctrl + левая квадратная скобка ), чтобы получить результат, как показано на финальном изображении ниже.
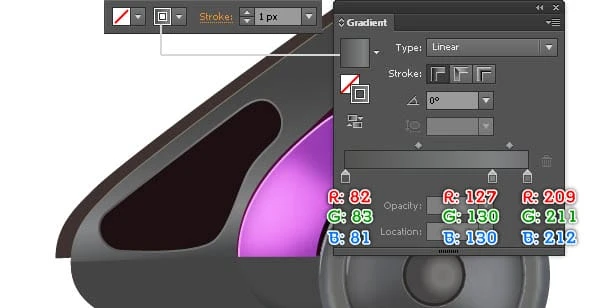
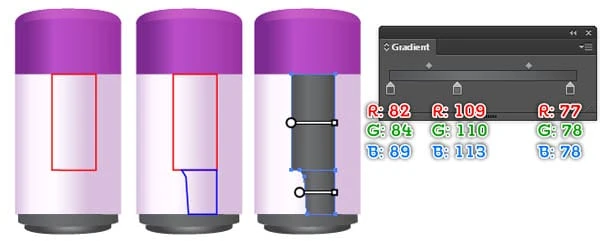
12 Далее идет вентиляционная решетка. Выберите Pen Tool (P) и нарисуйте объект, как показано ниже, затем залейте этот объект цветом R=29, G=15, B=18. Затем сделайте копию (Ctrl +C, Ctrl +F) получившейся фигуры и удалите цвет заливки копии, затем добавьте обводку в 1 пиксель (примените линейный градиент внутри обводки).
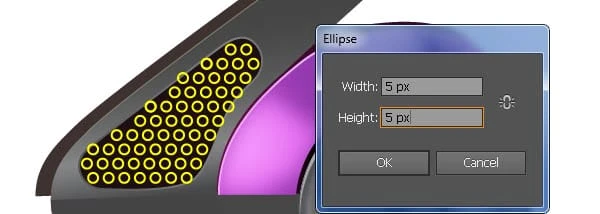
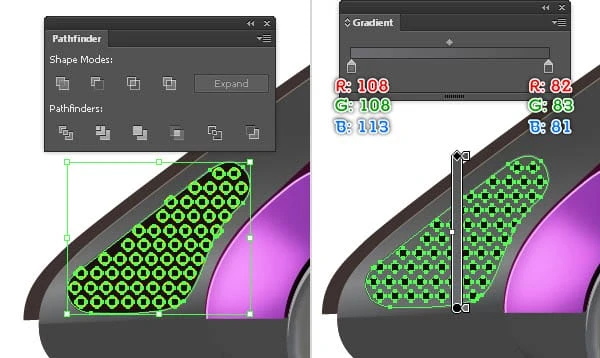
13 Инструментом «Эллипс» (L) создайте эллипс размером 5 на 5 пикселей. Сделайте несколько копий этого эллипса, а затем разместите их в местах, как показано на первом изображении. Выделите все вновь созданные эллипсы, продублируйте их один раз и сгруппируйте (Ctrl+G) копии, затем нажмите (Ctrl+3 ), чтобы скрыть эту группу. Теперь снова выберите все эллипсы и черную фигуру, созданную на шаге 12. Затем откройте палитру Pathfinder ( Window > Pathfinder) и нажмите кнопку Minus Front, затем замените существующий цвет получившейся формы линейным градиентом, как показано на третьем изображении.
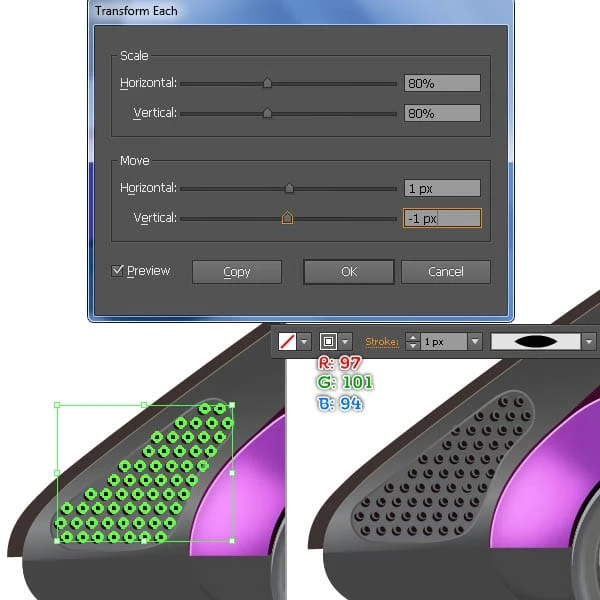
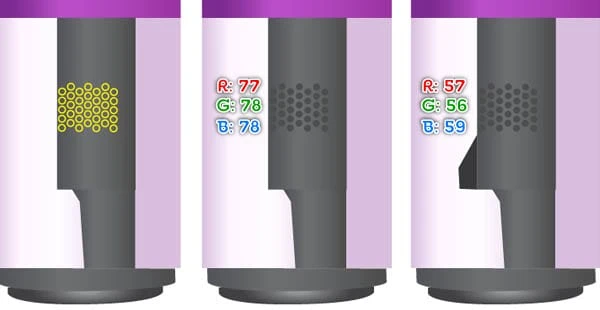
14 Прежде чем продолжить, нажмите (Ctrl+Alt+3 ), чтобы отобразить все эллипсы, скрытые на шаге 13. Оставьте эти эллипсы выделенными и перейдите в Object> Transform> Transform Each … Следуйте данным, как показано ниже, и нажмите OK. Затем замените существующий цвет обводки получившихся эллипсов на R=97, G=101, B=94 и измените их толщину обводки на 1px, затем примените к ним Профиль ширины 1. Наконец, спрячьте эти только что созданные эллипсы за фигурой, созданной на шаге 13.
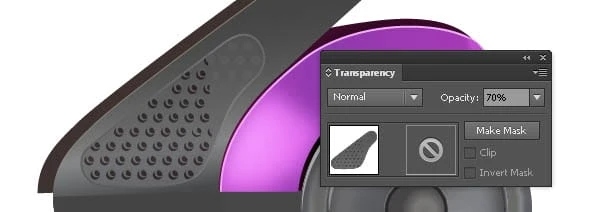
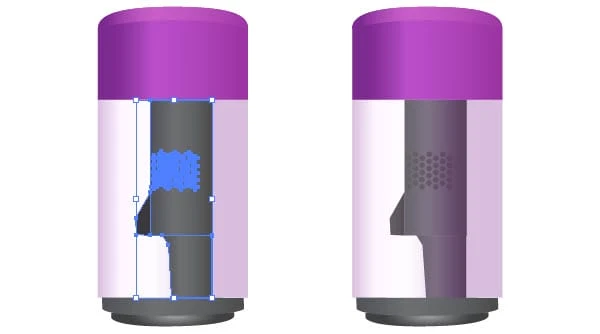
15 Используя Pen Tool (P), создайте объект, как показано ниже, затем залейте его цветом R=95, G=95, B=95 и скройте получившуюся фигуру за фигурой, созданной в шаге 13. Теперь выделите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 12 до этого времени, затем уменьшите непрозрачность этой группы до 70%.
Создайте контейнер для грязи
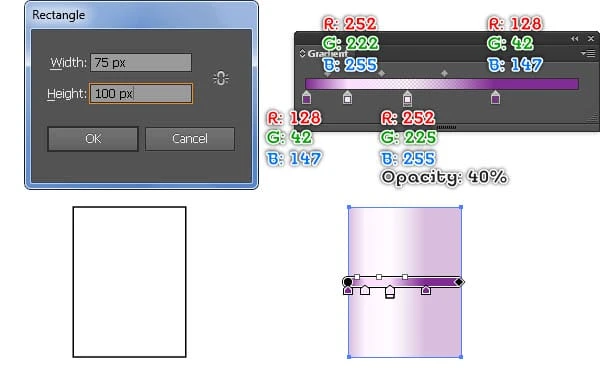
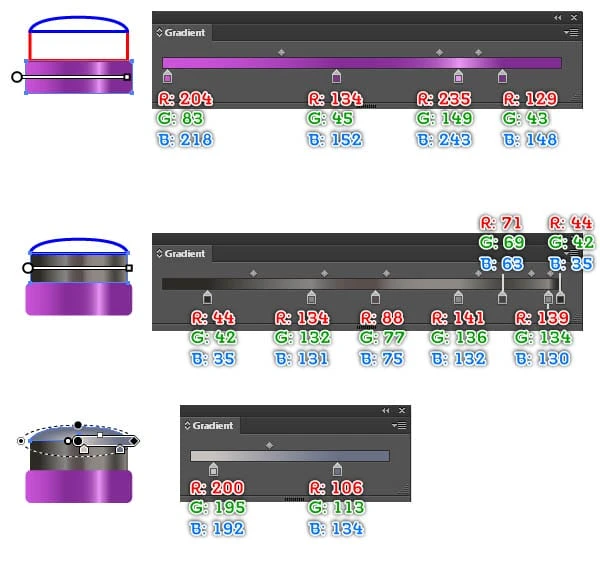
16 Выберите Инструмент «Прямоугольник» (М) и создайте объект размером 75 на 100 пикселей, затем залейте его линейным градиентом, как показано ниже. Затем следуйте последовательности изображений и нарисуйте некоторые другие части, похожие на те, что показаны ниже.
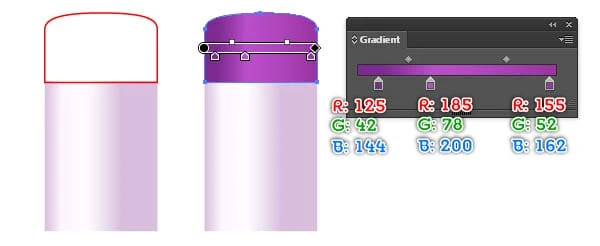
17 Продолжайте создавать формы, как показано на изображениях ниже. Затем выберите все фигуры, созданные на этом шаге, и отправьте их на задний план.
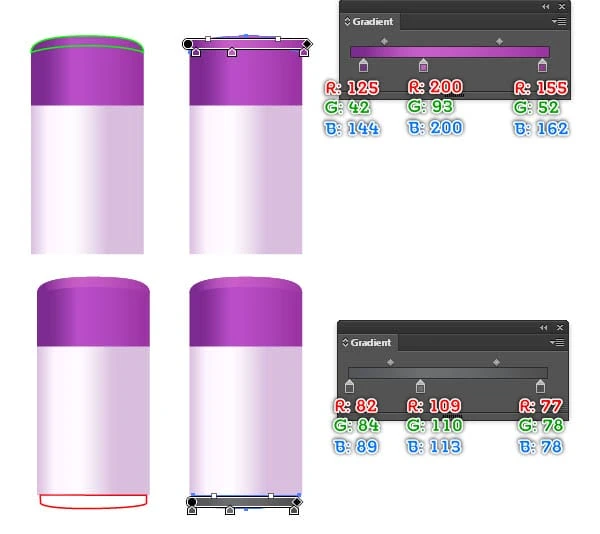
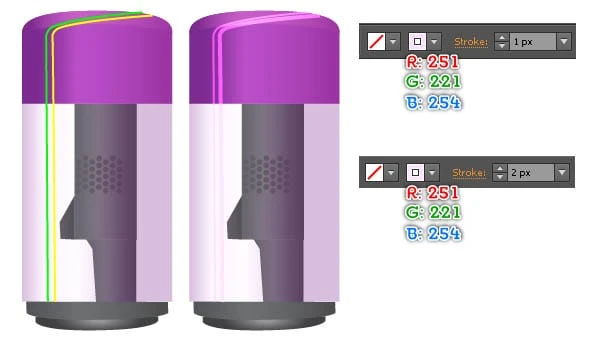
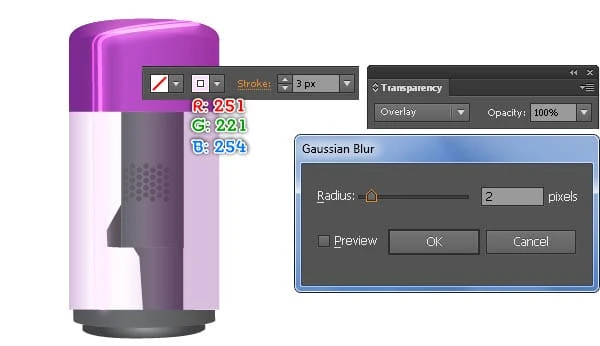
18 Чтобы добавить некоторые детали, сначала нарисуйте два изогнутых пути, как показано ниже. Как только ваши пути будут нарисованы, заполните зеленый путь пустым цветом и добавьте обводку в 1 пиксель (R 251, G=221, B=254 ). Затем заполните оставшийся путь пустым и добавьте обводку 2px (R=251, G=221, B=254 ), затем сделайте копию полученного пути. Измените толщину обводки копии на 3 пикселя и примените к получившемуся контуру эффект размытия по Гауссу 2 пикселя. Затем установите его непрозрачность на Overlay, а затем нажмите (Ctrl + левая квадратная скобка) один раз, чтобы отправить его назад.
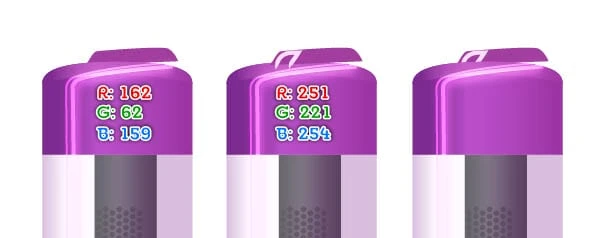
19 Продолжайте рисовать другие детали, как показано на изображениях ниже.
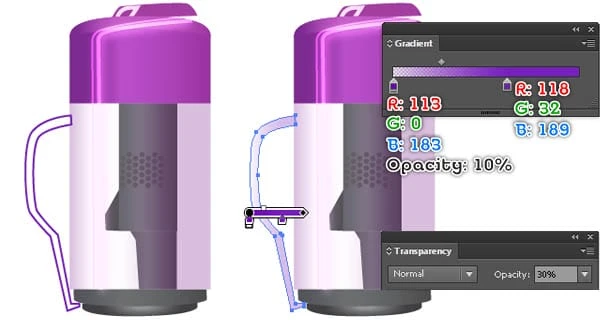
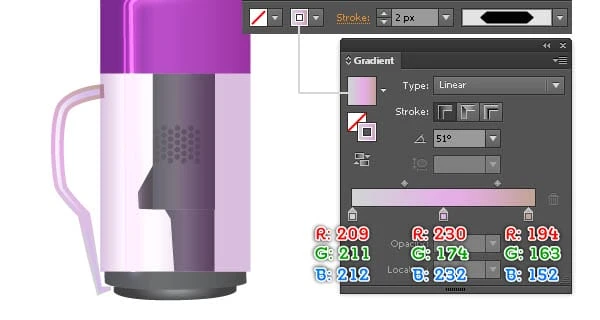
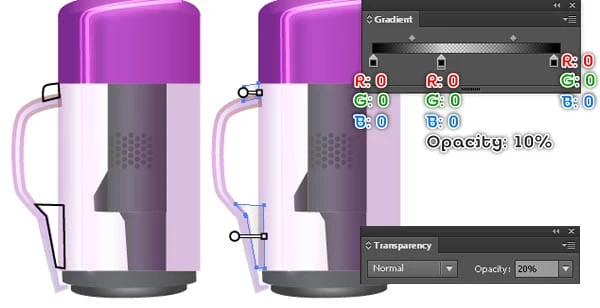
20 Пришло время нарисовать ручку для переноски. С помощью Pen Tool (P) создайте объект и залейте его линейным градиентом, как показано ниже, затем уменьшите непрозрачность получившейся фигуры до 30%. Сделайте копию (Ctrl +C, Ctrl +F) новой фигуры и удалите цвет заливки, затем добавьте обводку толщиной 2 пикселя (примените линейный градиент внутри обводки). Затем примените профиль ширины 3 к получившемуся объекту.
21 Следуйте последовательности изображений и нарисуйте некоторые детали, подобные приведенным ниже. В конце концов, ваш контейнер с грязью должен выглядеть примерно так, как на финальном изображении.
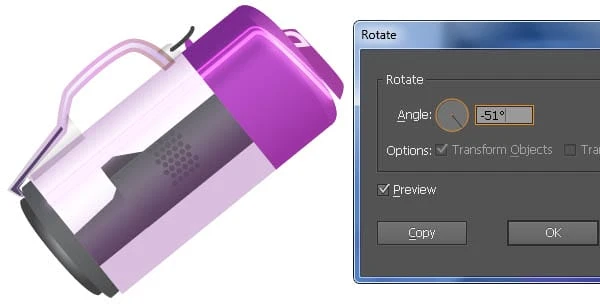
22 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 16 до этого момента, затем перейдите в Объект > Трансформировать > Повернуть … Введите Угол -51 градус и нажмите OK. Поместите эту группу в положение, как вы видите на втором изображении, а затем нажмите (Ctrl + левая квадратная скобка) несколько раз, чтобы получить результат, как показано на финальном изображении.
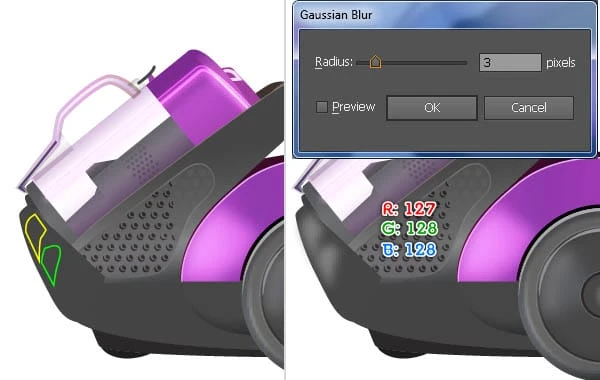
23 Теперь следуйте последовательности изображений и нарисуйте несколько фигур, похожих на те, что показаны ниже. Затем выберите эти фигуры и спрячьте их за группой «dirt_container».
24 Используя Pen Tool (P), создайте объект и залейте его линейным градиентом, как показано ниже, затем отправьте получившуюся форму на задний план.
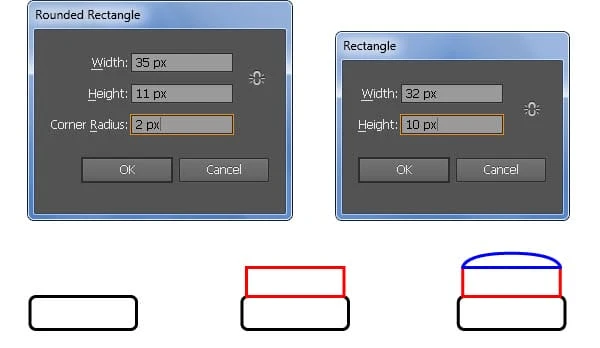
25 С помощью Rounded Rectangle Tool, Rectangle Tool (M) и Pen Tool (P) создайте три объекта, а затем заполните их, как показано на изображениях ниже. Затем выберите и сгруппируйте (Ctrl + G) три вновь созданные фигуры.
26 Поместите только что созданную группу в положение, как показано ниже. Сделайте копию (Ctrl +C, Ctrl +F) этой группы, переместите эту копию на 3 пикселя вверх и на 11 пикселей влево, затем отправьте ее на задний план.
27 Продолжайте создавать еще один объект и залейте его линейным градиентом, как показано ниже, затем отправьте получившуюся форму на задний план.
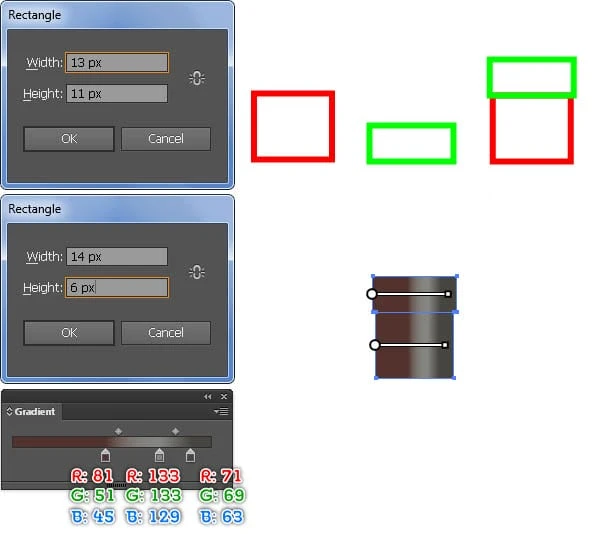
28 Выберите Инструмент «Прямоугольник» (М) и создайте два прямоугольника с размерами: 13 на 11 пикселей и 14 на 6 пикселей, затем залейте эти прямоугольники линейным градиентом, как показано на четвёртом изображении. Затем с помощью инструмента «Отрезок линии»() создайте горизонтальную линию с обводкой в 1 пиксель (R 0, G=0, B=0) и без заливки, затем скройте эту линию за меньшим прямоугольником, созданным на этом шаге.
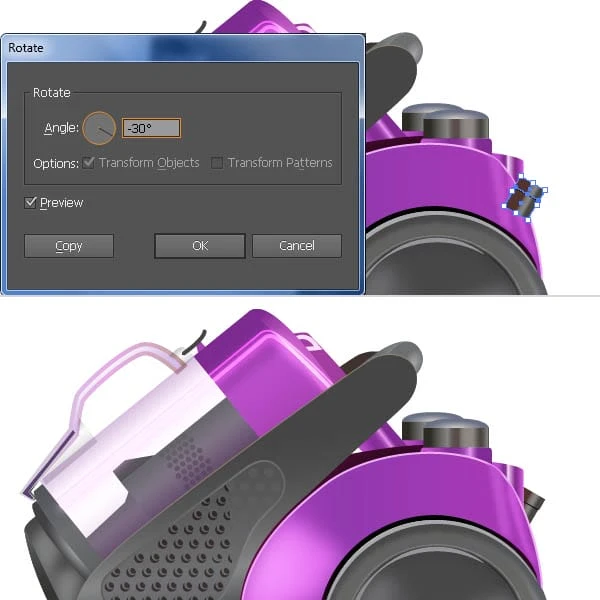
29 Выберите и сгруппируйте (Ctrl+G) все объекты, созданные на шаге 28, затем поверните эту группу на угол примерно -30 градусов. Поместите новую группу в позицию, как показано на первом изображении, а затем отправьте ее на задний план. На этом этапе ваша работа должна выглядеть так, как показано на финальном изображении.
30 Теперь следуйте последовательности изображений и нарисуйте несколько фигур, похожих на те, что показаны ниже.
Создайте шланг
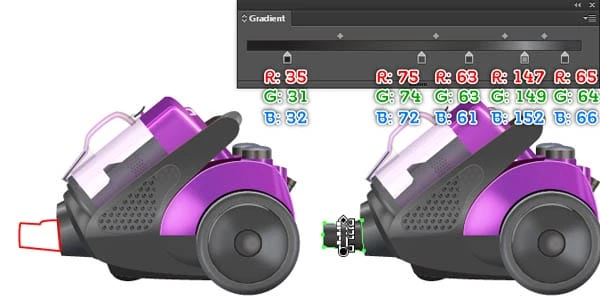
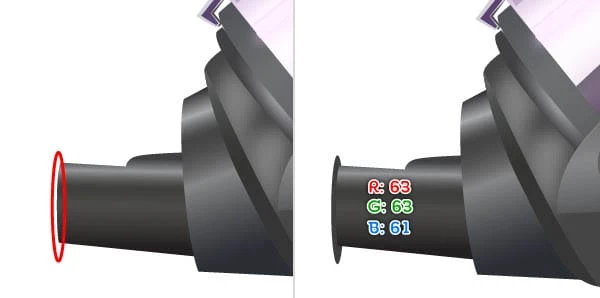
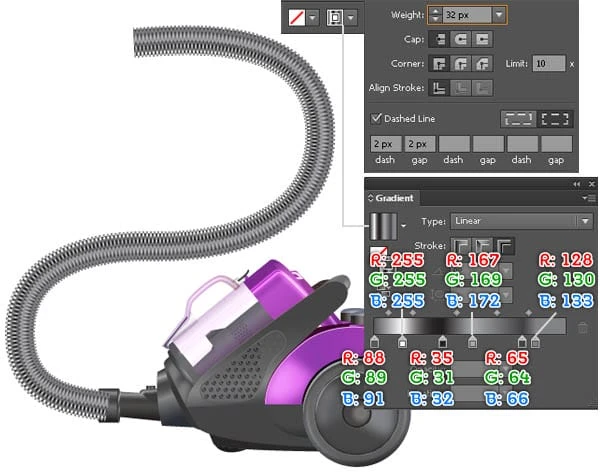
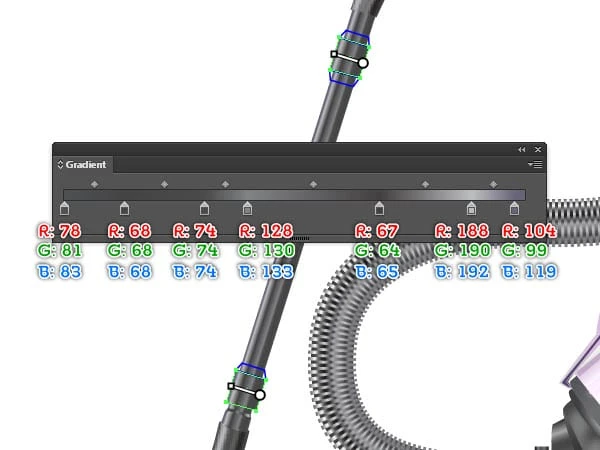
31 С помощью Pen Tool (P) создайте изогнутый контур, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку 28px (примените линейный градиент к обводке).
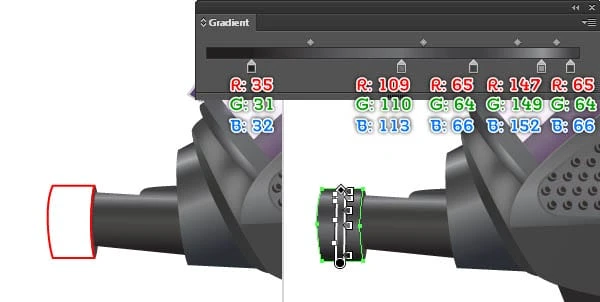
32 Сделайте копию (Ctrl +C, Ctrl +F) контура, созданного на шаге 31, затем измените толщину обводки копии на 32 пикселя и замените существующий цвет обводки новым линейным градиентом по всей обводке. Оставьте полученный контур выделенным и откройте палитру Обводки (Окно > Обводка ). Установите флажок Пунктирная линия, затем введите 2 пикселя в тире и 2 пикселя в поле пробела.
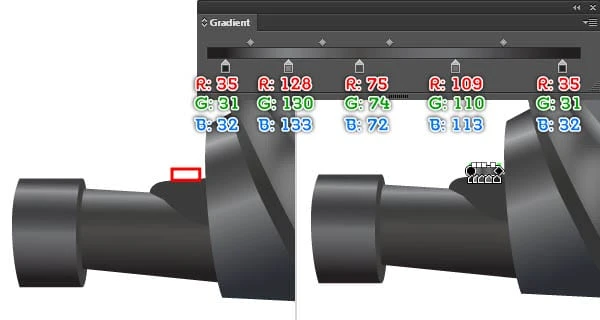
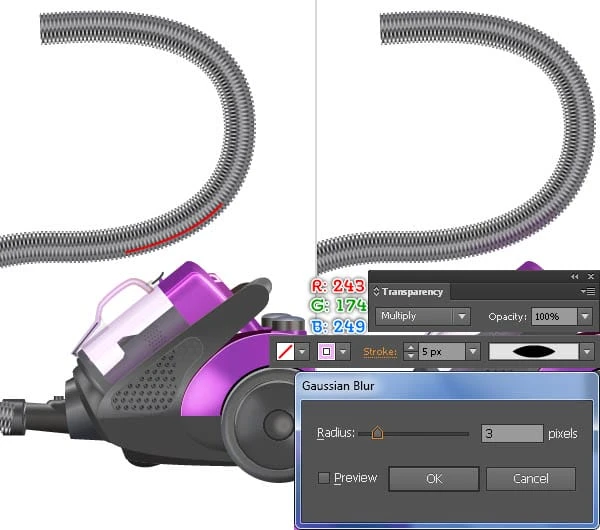
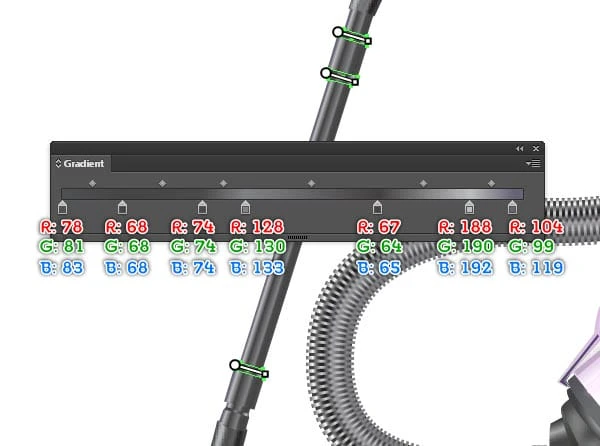
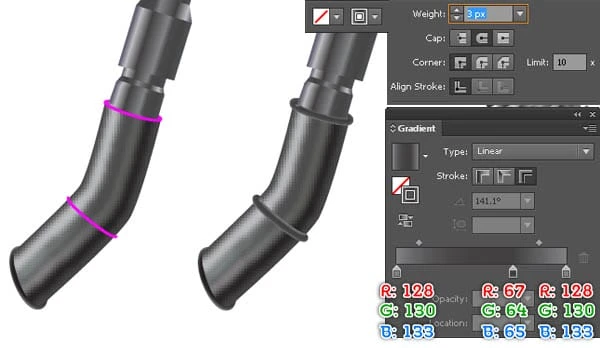
33 Чтобы добавить некоторые детали, сначала нарисуйте изогнутый путь, как показано ниже. Заполните этот контур пустым цветом и добавьте обводку толщиной 5 пикселей (R 243, G=174, B=249 ), затем примените профиль ширины 1 к получившемуся контуру. Затем измените режим наложения нового контура на «Умножение », а затем примените к получившемуся контуру эффект «Размытие по Гауссу» на 3 пикселя. Наконец, выберите и сгруппируйте (Ctrl + G) три пути, созданные с начала шага 31 до этого времени, затем отправьте эту группу на задний план.
Создайте телескопическую палочку
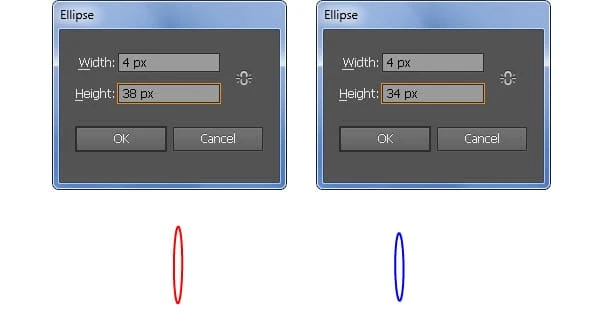
34 Выберите инструмент «Эллипс» и создайте два эллипса с размерами: 4 на 38 пикселей и 4 на 34 пикселя. Затем поверните красный эллипс на угол примерно -6 градусов и поверните синий эллипс на угол примерно -8 градусов, затем поместите эти эллипсы в правильное положение, как показано на третьем изображении.
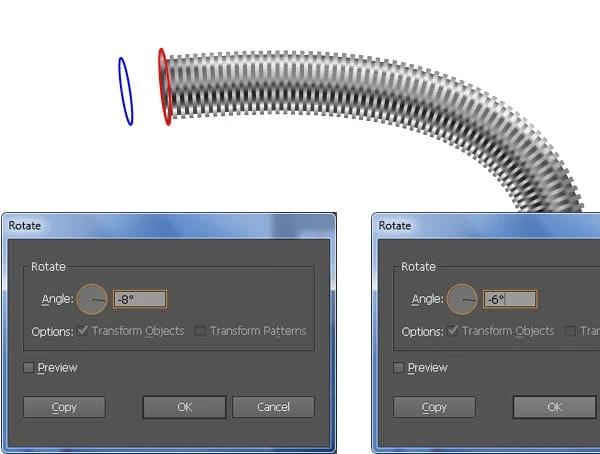
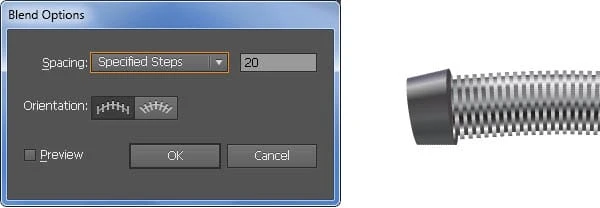
35 Залейте красный эллипс цветом R=67, G=64, B=65. Затем залейте синий эллипс линейным градиентом, как показано ниже, затем сделайте копию полученного эллипса и скройте копию. Теперь повторно выберите два вновь созданных эллипса и перейдите в Объект > Переход > Параметры перехода … Следуйте данным, как вы видите на втором изображении, и нажмите OK, затем перейдите в Объект > Переход > Создать (Ctrl + Alt + B).
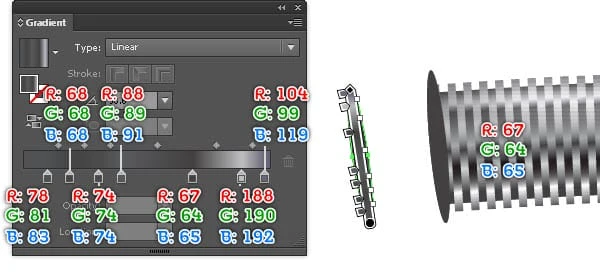
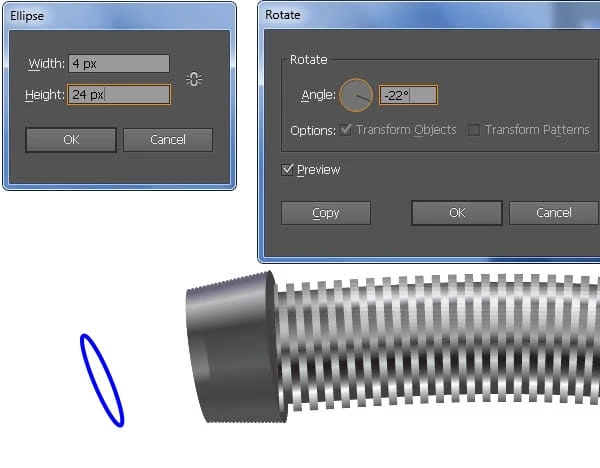
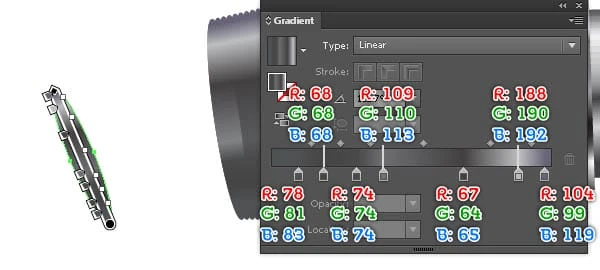
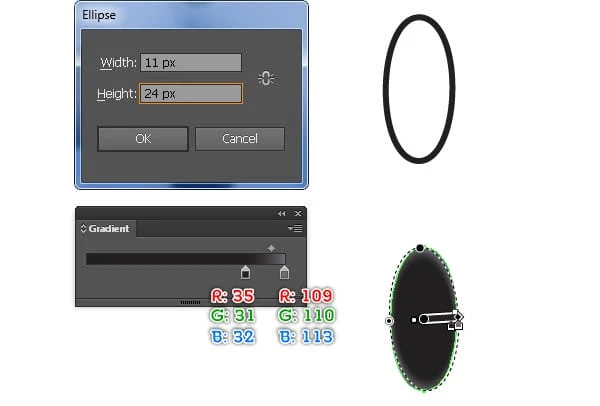
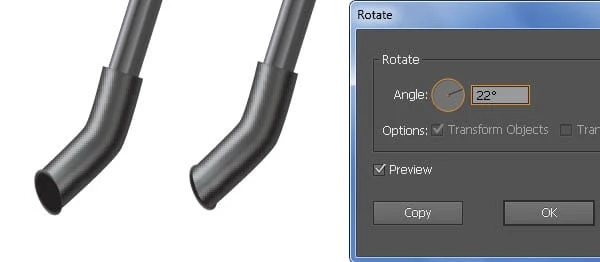
36 Прежде чем продолжить, нажмите (Ctrl +Alt +3 ), чтобы отобразить эллипс, скрытый в шаге 35, а затем замените его существующий цвет новым линейным градиентом, как показано ниже. Затем с помощью Ellipse Tool (L) создайте объект размером 4 х 24 пикселя, затем поверните этот эллипс на угол примерно -22 градуса и поместите получившийся эллипс в правильное положение, как показано на втором изображении. Заполните новый эллипс линейным градиентом, как показано на третьем изображении. Теперь повторно выберите два вновь созданных эллипса и перейдите в Объект > Переход > Параметры перехода … Следуйте данным, как вы видите на четвертом изображении, и нажмите OK, затем перейдите в Объект > Переход > Создать (Ctrl + Alt + B) .. Наконец, отправьте полученный объект на задний план.
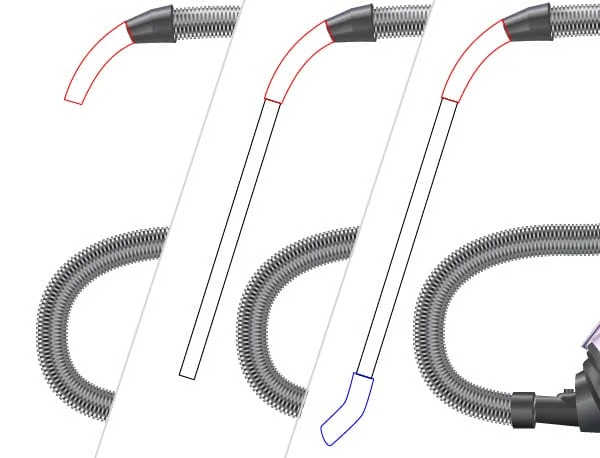
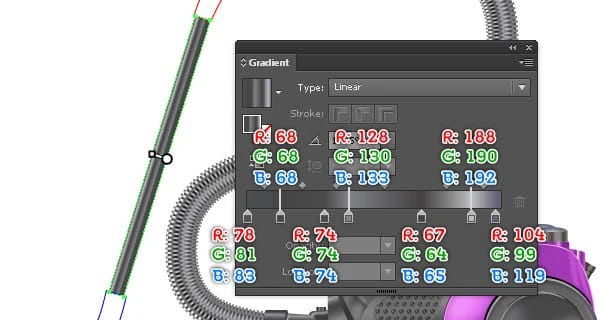
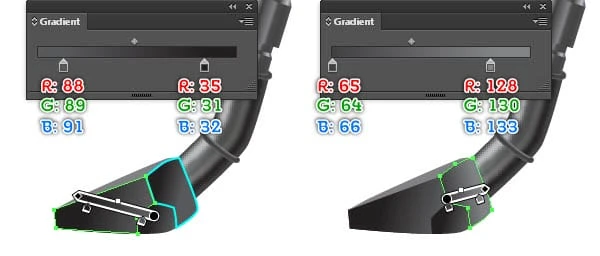
37 С помощью Pen Tool (P) создайте три объекта, как показано ниже. Как только ваши объекты будут нарисованы, залейте черный объект линейным градиентом, как показано на четвертом изображении.
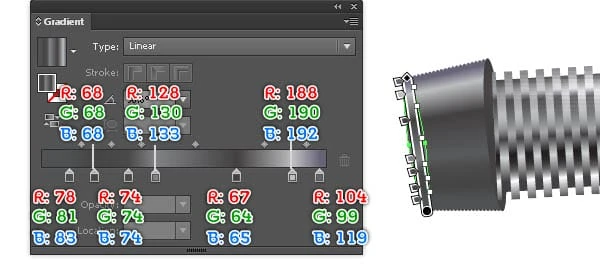
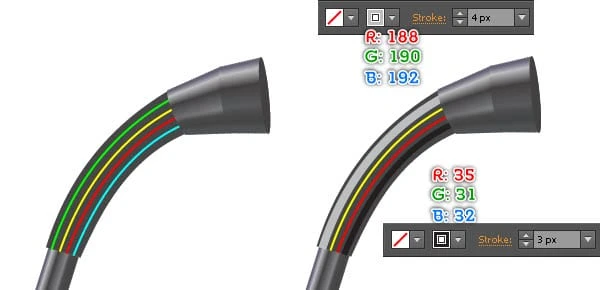
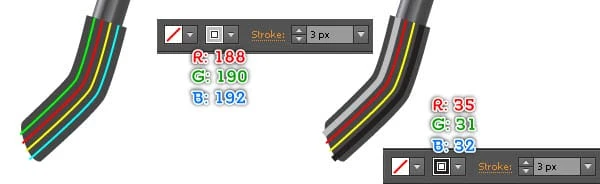
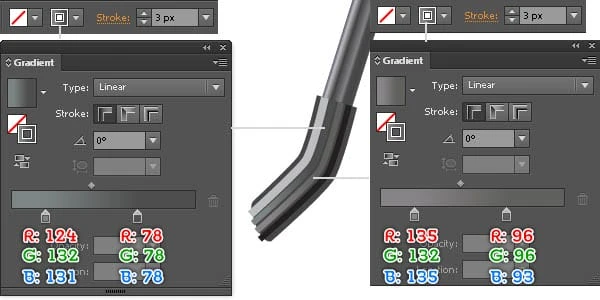
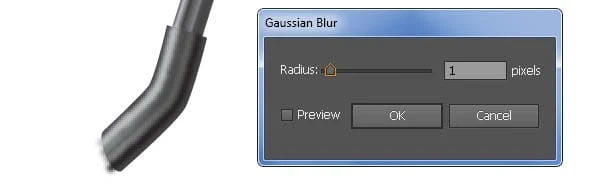
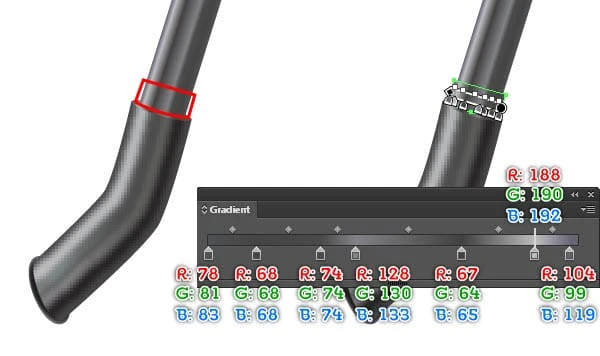
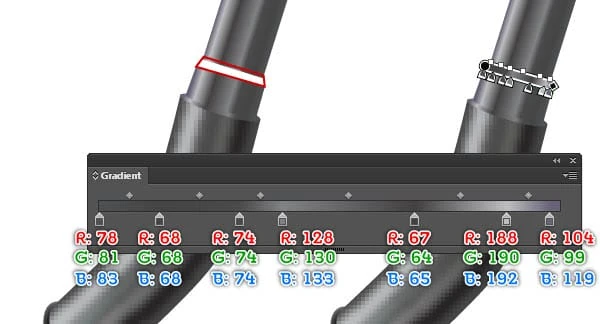
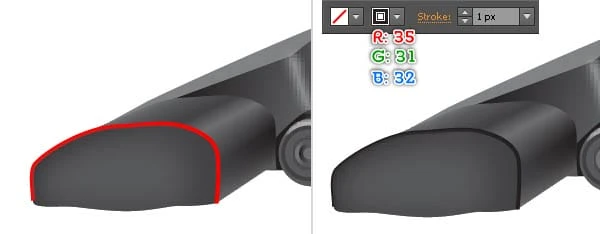
38 Залейте два оставшихся объекта цветом R=70, G=70, B=70. Теперь мы начнем делать блики на этих фигурах, чтобы придать им более трехмерный вид. Сначала нарисуйте четыре изогнутых пути, как показано на втором изображении. Как только ваши пути будут нарисованы, заполните зеленый путь пустым цветом и добавьте обводку толщиной 4 пикселя (R=188, G=190, B=192 ). Затем залейте бирюзовый контур цветом и добавьте обводку толщиной 3 пикселя (R 35, G=31, B=32 ). Затем заполните два оставшихся контура, как показано на четвертом изображении ниже. Наконец, выберите четыре новых контура и примените к ним эффект Gaussian Blur 1px .
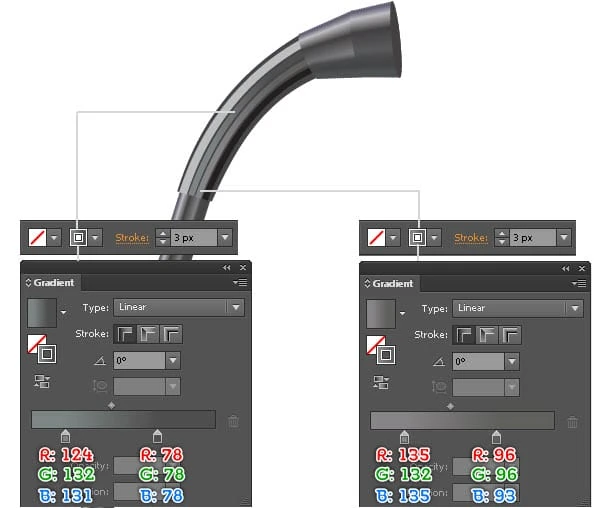
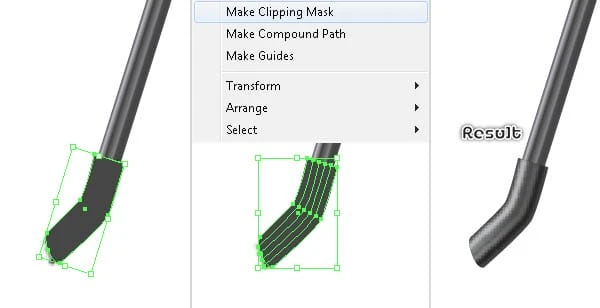
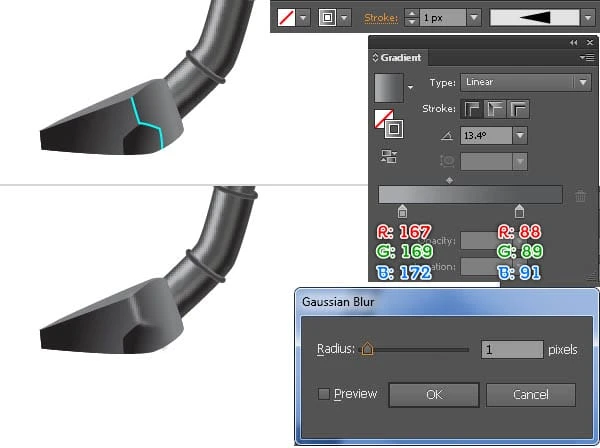
39 Теперь следуйте последовательности изображений и повторите тот же процесс, что и предыдущие шаги, чтобы нарисовать четыре изогнутых пути, похожих на те, что показаны ниже. Затем выберите нижнюю фигуру, созданную на шаге 38, продублируйте ее один раз, а затем переместите копию на передний план. Оставьте эту копию выделенной, удерживайте нажатой клавишу Shift и щелкните по четырем контурам с эффектом размытия, примененным в этом шаге, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
40 Инструментом «Эллипс» (L) создайте эллипс размером 11 на 24 пикселя, а затем залейте этот эллипс радиальным градиентом, как показано ниже. Поверните этот эллипс на угол примерно 22 градуса и поместите его в правильное положение, как показано на третьем изображении, затем отправьте его назад.
41 Теперь следуйте последовательности изображений и нарисуйте несколько фигур, похожих на те, что показаны ниже. Также вы можете увидеть их все на финальном изображении.
Создайте инструмент пола
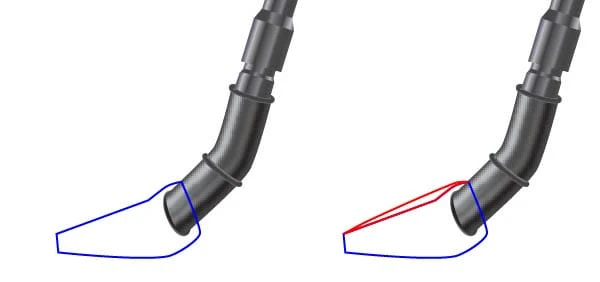
42 С помощью Pen Tool (P) создайте объекты, а затем заполните их, как показано на изображениях ниже.
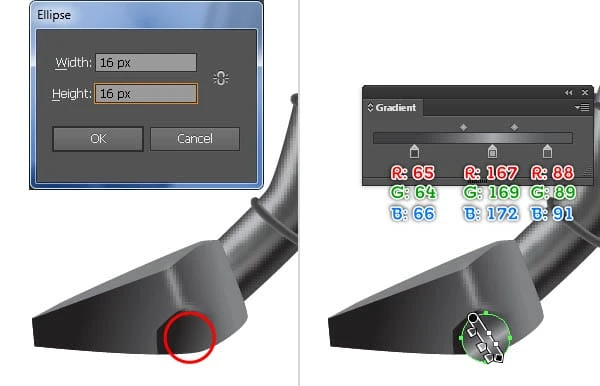
43 Далее идет колесо инструмента для пола. Инструментом «Эллипс» (L) создайте эллипс 16 на 16 пикселей, затем залейте его линейным градиентом, как показано на втором изображении. Оставьте полученный эллипс выделенным и продублируйте (Ctrl +C, Ctrl +F) его один раз. Переместите копию на 1px вниз и на 2px влево. Затем сделайте копию нового эллипса и затем скройте копию. Теперь повторно выберите два вновь созданных эллипса и перейдите в Объект > Переход > Параметры перехода … Следуйте данным, как вы видите на третьем изображении, и нажмите OK, затем перейдите в Объект > Переход > Создать (Ctrl + Alt + B).
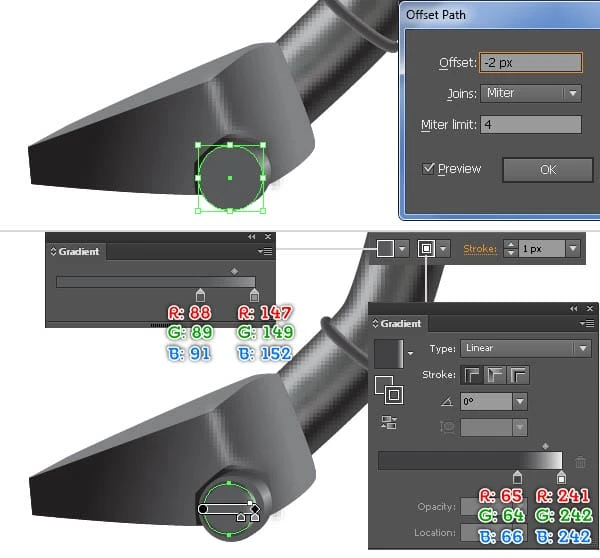
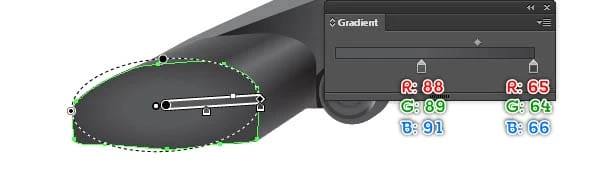
44 Нажмите (Ctrl +Alt +3 ), чтобы показать эллипс, скрытый на шаге 43, а затем замените его существующий цвет на R=88, G=89, B=91. Оставьте полученный эллипс выделенным и перейдите в Object > Path > Offset Path … Введите смещение -2px и нажмите OK. Замените существующий цвет нового эллипса линейным градиентом и добавьте обводку в 1 пиксель (примените линейный градиент к обводке).
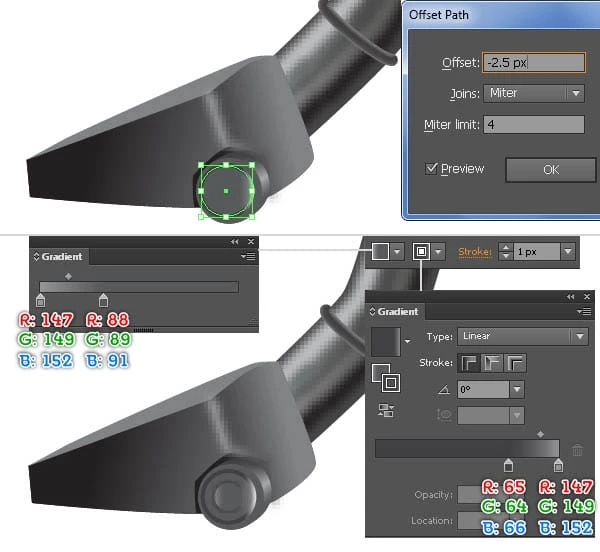
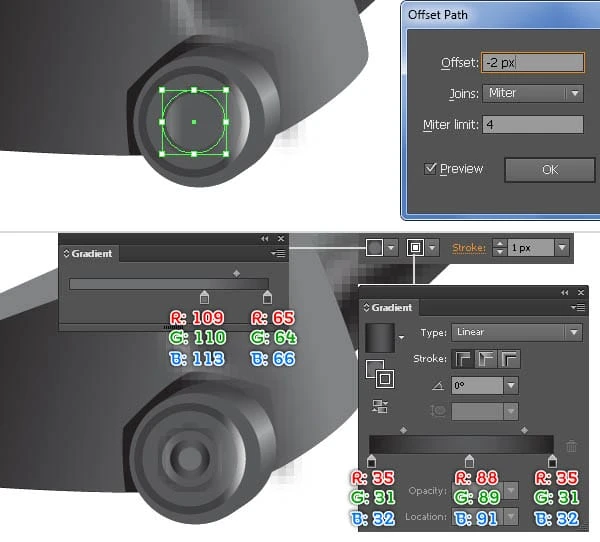
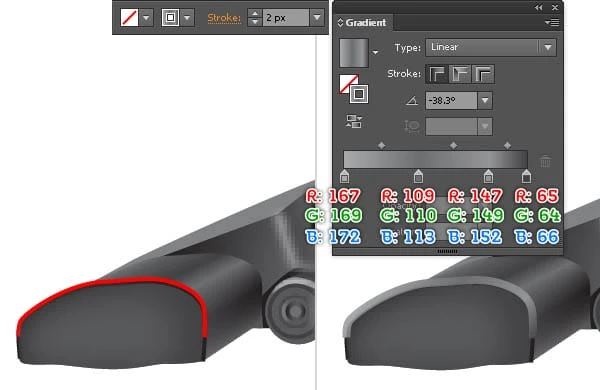
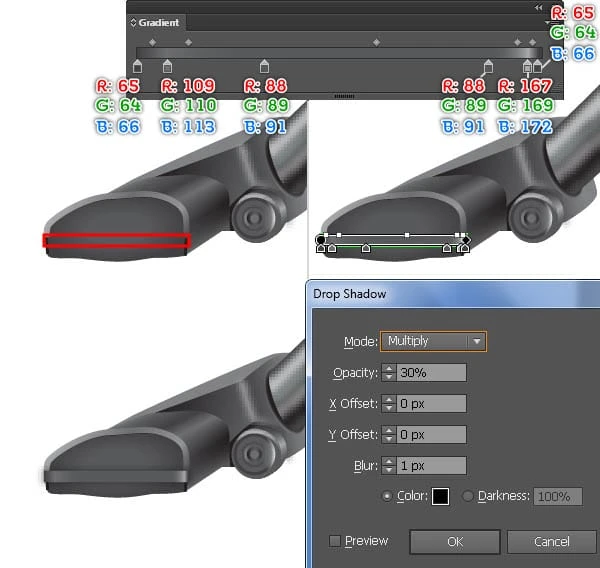
45 Повторно выберите новый эллипс, созданный на шаге 44, и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -2,5 пикселя и нажмите ОК. Замените существующий цвет нового эллипса новым линейным градиентом, а затем замените существующий цвет обводки новым линейным градиентом внутри обводки, как показано на втором изображении. Оставьте полученный эллипс выделенным и снова откройте окно Offset Path . Введите смещение -2px и нажмите OK .. Затем замените существующий цвет нового эллипса новым линейным градиентом, а затем замените существующий цвет обводки новым линейным градиентом внутри обводки, как показано на четвертом изображении. У вас должно получиться что-то вроде того, что вы видите на финальном изображении.
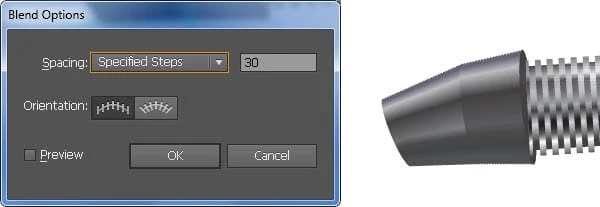
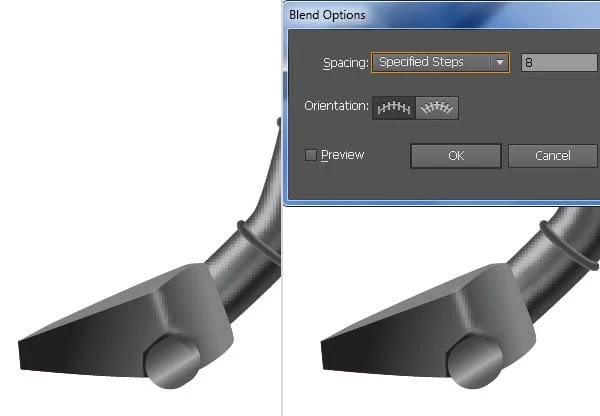
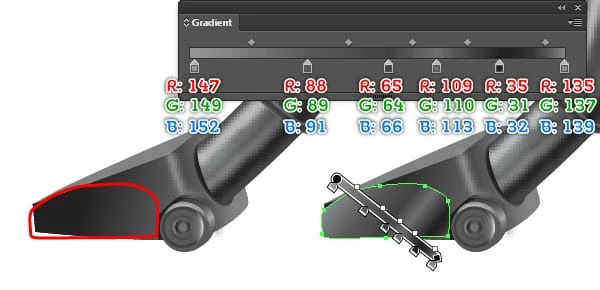
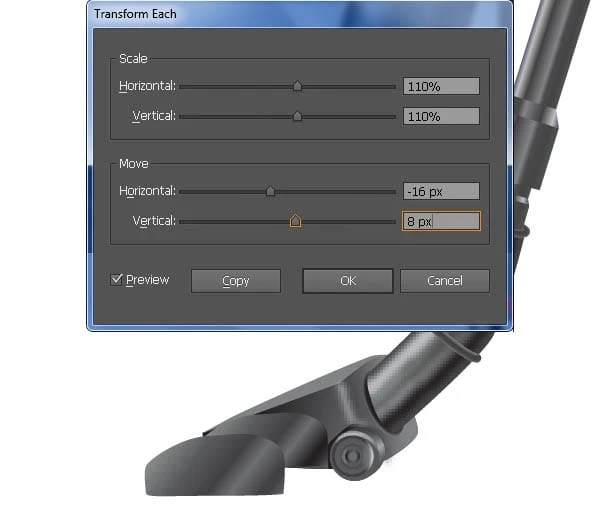
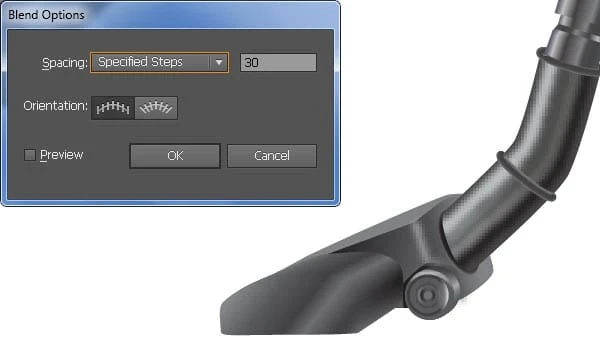
46 Используя Pen Tool (P), создайте объект и затем залейте его линейным градиентом, как показано ниже. Не снимая выделения с получившейся формы, перейдите в Object > Transform > Transform Each … Следуйте данным, как вы видите на втором изображении, и нажмите Copy. Сделайте копию новой фигуры, а затем скройте эту копию. Теперь повторно выберите две только что созданные фигуры и перейдите в Object > Blend > Blend Options … Следуйте данным, как вы видите на четвертом изображении, и нажмите OK, затем перейдите в Object > Blend > Make (Ctrl + Alt + B). Затем покажите фигуру, скрытую в этом шаге, и замените существующий цвет на радиальный градиент.
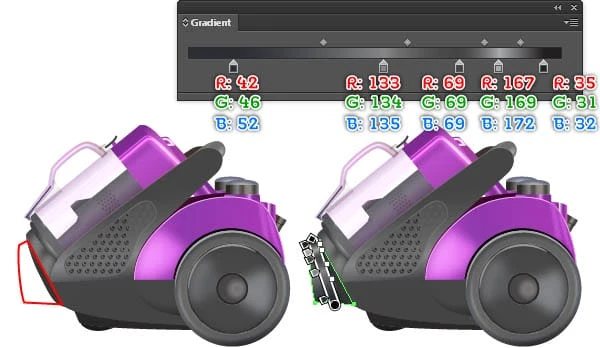
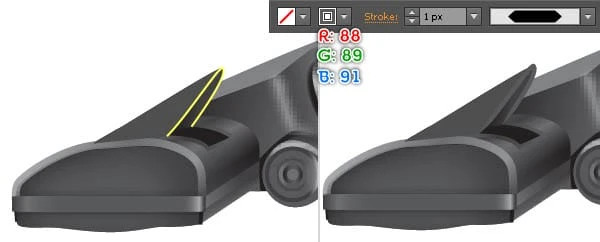
47 Используя Pen Tool (P), создайте изогнутый путь, как показано ниже. Как только ваш путь будет нарисован, заполните его и добавьте обводку в 1 пиксель (R 35, G=31, B=32 ). Продолжайте создавать другой путь, как вы видите на третьем изображении. Затем заполните этот контур пустым цветом и добавьте обводку толщиной 2 пикселя (примените линейный градиент к обводке).
48 Теперь следуйте последовательности изображений и нарисуйте некоторые детали, похожие на те, что показаны ниже. У вас должно получиться что-то вроде того, что вы видите на финальном изображении.
Добавление тени
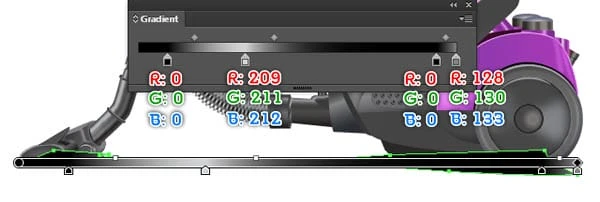
49 Используя Pen Tool (P), создайте объект и залейте его линейным градиентом, как показано на изображениях ниже. Затем примените к получившейся фигуре эффект размытия по Гауссу 3 пикселя, а затем отправьте его на задний план.
Создайте фон
50 Инструментом «Прямоугольник» (М) создайте прямоугольник размером 725 на 620 пикселей. Затем заполните этот прямоугольник радиальным градиентом, как показано ниже. Последнее, что нужно сделать, это поместить наш пылесос на этот фон.
Конечный результат
Вот так выглядит готовый дизайн. Надеюсь, вам понравится этот урок.
Поздравляем! Вы завершили урок. Я надеюсь, что вы открыли для себя что-то полезное в этом уроке. Окончательное изображение результата ниже. Наслаждаться!
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 6,91 МБ)