5 façons dont Gutenberg peut faciliter votre vie de blogueur
La mise à jour WordPress 5.0 arrive, et jusqu’à présent, WordPress a finalement décidé que le nouvel éditeur Gutenberg serait un élément central de la mise à jour.
Bien que certains aient exprimé leur déception pour le nouvel éditeur, nombreux sont ceux qui apprécient ce que Gutenberg a à offrir. L’éditeur propose une tonne d’options qui peuvent aider vos publications à ressembler à ce que vous souhaitez.
Pour d’autres, cela implique une expérience plus personnalisable qui nécessite une connaissance minimale du codage. En d’autres termes, il sera plus facile de faire ce que vous voulez faire.
Si vous êtes l’un des nombreux à ne pas être tout à fait prêt pour cette mise à jour révolutionnaire, il est peut-être grand temps de commencer à y arriver. Heureusement, Gutenberg semble également assez simple dans sa présentation.
Le système de bloc
L’éditeur Gutenberg est surtout connu pour son introduction de blocs dans le système d’édition…
Fait amusant: l’éditeur de Gutenberg porte le nom de Johannes Gutenberg, l’homme qui a inventé la presse à imprimer à caractères mobiles il y a plus de 500 ans. Et cette imprimerie à caractères mobiles (grosse surprise) utilisait des cales mobiles.
Fondamentalement, l’idée derrière ce nouvel éditeur brillant est de combiner un tas de petits blocs – de formes et de tailles différentes – pour créer une structure solide et compréhensible.
Il n’est pas surprenant que WordPress considère Gutenberg comme la première étape d’une nouvelle méthode de création de pages qui arrive inévitablement.
À première vue, cela peut sembler être un nouvel outil compliqué, mais à y regarder de plus près, la réalisation étonnante est : pas vraiment…
Ces nouveaux blocs peuvent littéralement être tout ce que vous voulez dans votre article. Et vous n’avez pas non plus à les ajouter manuellement.
Vous pouvez le laisser pour qu’il reste un paragraphe de texte normal, ou il peut se transformer en une mini-galerie où vous pouvez présenter votre portfolio d’images. Il peut même s’agir d’un bouton CTA convaincant ou d’une vidéo facilement intégrée.
Vous trouverez ci-dessous une liste de tous les blogs Gutenberg qu’un blogueur typique peut utiliser :
- Blocs de paragraphe: c’est là que vous tapez le texte normal.
- Blocs de titre : l’emplacement typique des balises h1, h2, h3, h4, h5 et h6.
- Blocs d’images: C’est l’endroit pour ajouter votre mini galerie, ou une seule photo que vous pouvez personnaliser à votre guise (ce que nous aborderons plus tard).
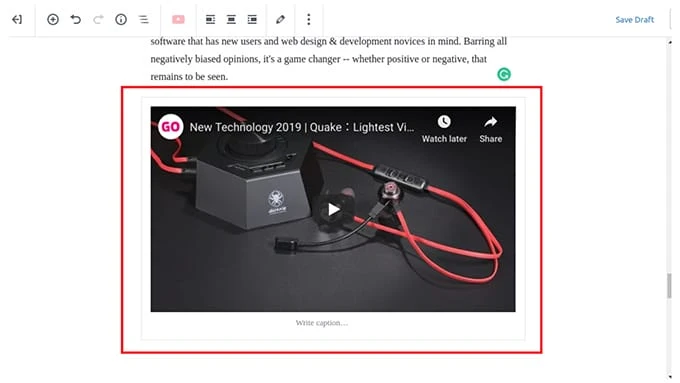
- Blocs d’intégration: La zone où ira tout le contenu multimédia intégré (vidéos YouTube, tweets, images, etc.)
- Blocs de citations et de pulls: L’endroit où mettre des citations de personnes célèbres – et autres.
- Blocs de code : le bloc dans lequel vous pouvez ajouter des codes préformatés, des codes abrégés et du code HTML personnalisé.
- Blocs de mise en page : Séparateurs, Espaceurs, Lire la suite, Colonnes et Sauts de page.
La bonne chose à ce sujet est qu’il fait la majorité du travail lorsqu’il s’agit de transformer les choses en blocs. Ainsi, vous n’aurez pas à trop vous écarter du rythme habituel. Il suffit d’écrire et de bloguer comme vous le feriez normalement.
Édition de texte bloc par bloc
Le système de blocs WordPress introduit avec son nouvel éditeur a donné aux futurs nouveaux utilisateurs le choix de se concentrer sur l’édition d’un paragraphe à la fois. Ainsi, bien sûr, de nouvelles fonctions ont été ajoutées et améliorées pour donner aux utilisateurs une idée du fonctionnement de Gutenberg.
Ces fonctions intéressantes incluent :
Recherche et déplacement faciles de paragraphes
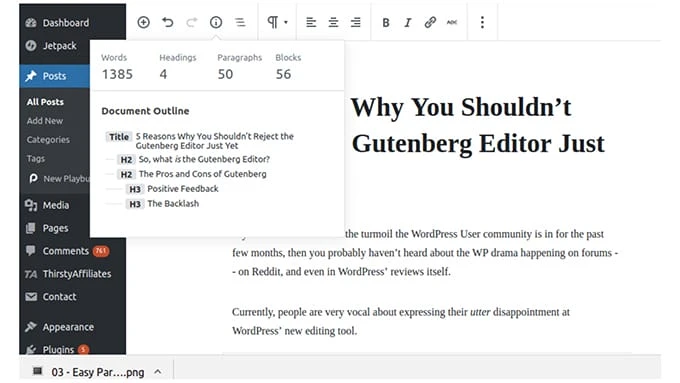
L’introduction de Gutenberg a supprimé le défilement sans fin d’un long article dans le but de trouver ce titre spécifique ; mettez en surbrillance les points en dessous, utilisez Ctrl + X, faites défiler à nouveau pour trouver le bon endroit avant de coller.
L’icône d’information au-dessus de votre article garantit que vous n’aurez plus jamais à le faire. Le fait que ce type de plan de document existe, est très utile pour les blogueurs et les auteurs qui ont écrit un très long article.
C’est aussi simple que de cliquer sur un titre spécifique et d’accéder directement à cette partie de la copie.
De plus, lorsque les rédacteurs modifient un texte, il y aura des cas où une recherche de paragraphe pour apporter des modifications ou le déplacer vers une autre partie de l’article est inévitable.
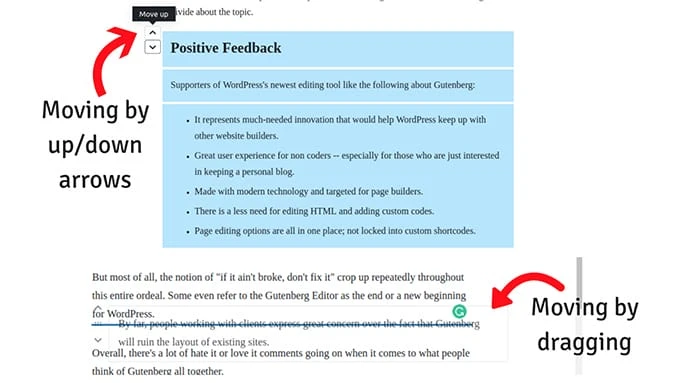
Dans de tels cas, l’éditeur Gutenberg permet aux utilisateurs de faire glisser et déposer un bloc – ou un couple – pour le déplacer vers un autre emplacement.
Il y a aussi la possibilité d’utiliser les flèches vers le bas ou vers le haut sur le côté gauche du bloc pour le déplacer vers le haut ou vers le bas.
Ce sont des exemples de petits changements, mais ils font une différence dans le processus.
Ajout d’ancres sur les titres
Quiconque connaît les blogs depuis un certain temps saura à quel point les titres sont importants pour les utilisateurs et le référencement. Ils guident les lecteurs et améliorent la structure d’un texte. Il est également essentiel de noter l’importance des sous-thèmes qui suivent chaque deuxième titre.
Il y a des cas où les écrivains deviennent si enthousiastes et submergés par une grande quantité d’inspiration qu’ils commencent à écrire un grand nombre de paragraphes après un sous-titre. Et dans de tels cas, le plugin Yoast émettra une notice rouge que vous ne voulez pas voir.
Ou parfois, vous devez peut-être séparer un paragraphe en deux points distincts car Yoast détecte que votre sous-titre contient plus de 300 mots, ce qui est le minimum.
Donc, bien sûr, vous devez ajouter des sous-titres. Normalement, vous devriez faire défiler et lire à nouveau. Il n’y a rien de mal à cela.
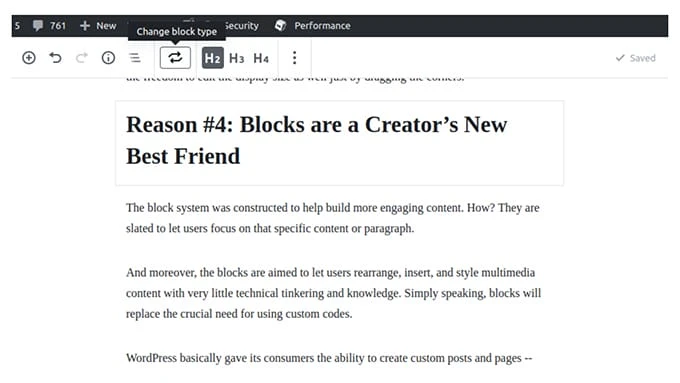
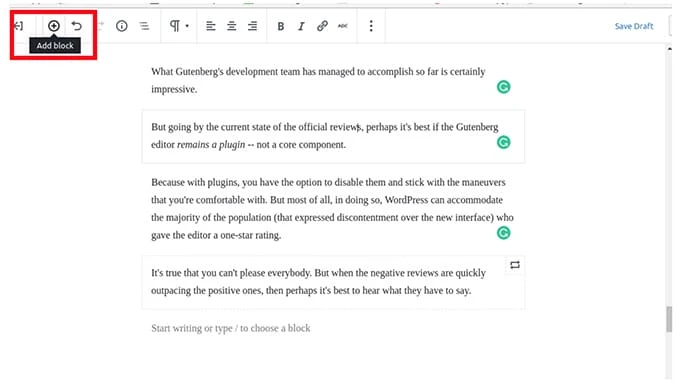
Mais cette fois-ci, Gutenberg vous donne le choix de cliquer sur le plus pour ajouter un bloc au-dessous ou au-dessus du texte, ou simplement d’appuyer sur Entrée à l’endroit où vous souhaitez placer le titre supplémentaire.
C’est un H2 par défaut, mais vous pouvez tout aussi bien le changer en H3 ou H4.
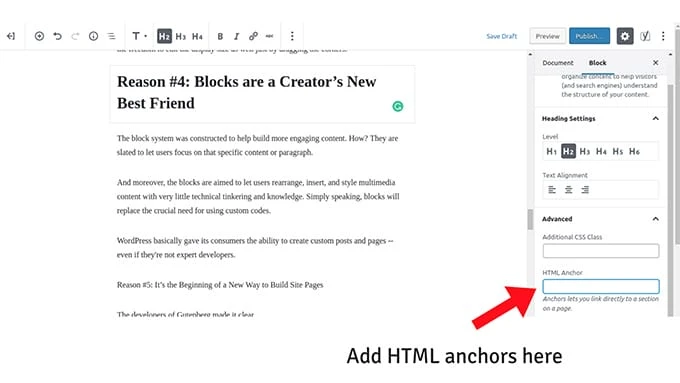
Et dans les cas où vous en avez besoin, le nouvel éditeur vous permet d’ajouter une ancre HTML à votre titre sans avoir à passer au format HTML.
Cette option est disponible lorsque vous cliquez sur le sous-titre dans l’éditeur visuel, puis sur "Avancé" dans l’onglet "Bloc" de la barre latérale. L’option s’affichera.
Ajoutez simplement le texte que vous voulez, disons "contre", et vous pouvez créer un lien direct vers cet en-tête depuis n’importe où. Ajoutez simplement #cons à l’URL d’une page spécifique. Vous n’avez pas besoin d’ajouter id=’cons’ dans le HTML de votre copie.
Édition HTML plus facile
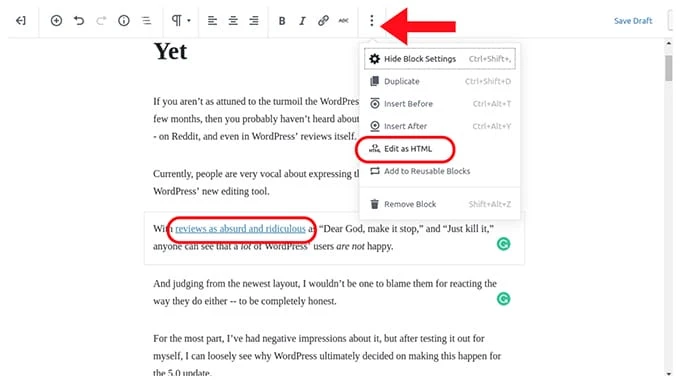
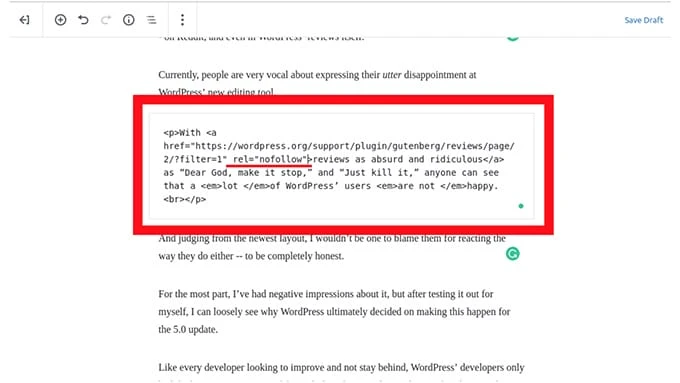
Un exemple parfait pour cela est l’un de ces cas où vous avez un lien externe important dans l’article, et vous devez ajouter un code "nofollow" pour éviter que les bots n’explorent cette partie spécifique du contenu.
Auparavant, vous deviez passer en mode HTML et localiser chaque code a href pour accomplir le premier point. Et le plus souvent, cela implique un défilement et un strabisme presque sans fin, surtout si l’article est long.
Maintenant, vous pouvez simplement survoler ce paragraphe spécifique avec le lien sur l’éditeur visuel, ouvrir le menu et cliquer sur l’option "Modifier au format HTML" pour voir ce paragraphe sous forme de code.
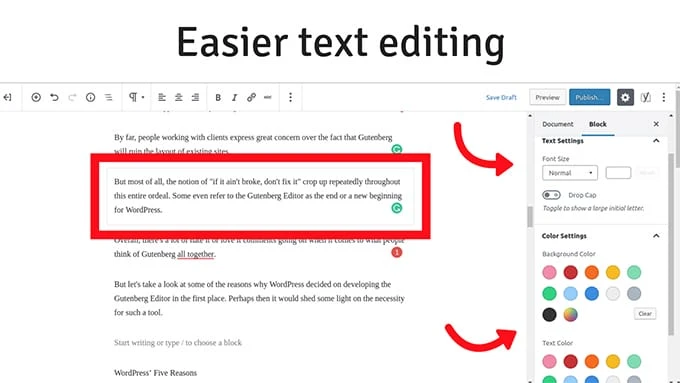
Formatage des blocs de paragraphes
Gutenberg s’est écarté du style de formatage Microsoft Word auquel la plupart d’entre nous sont habitués. Mais d’un autre côté, cela le rendait plus facile et personnalisable aussi. Comme on le voit dans l’onglet ‘Bloc’ à droite, vous pouvez maintenant décider librement de la taille du texte, de la couleur et de la couleur d’arrière-plan d’un paragraphe.
Blocs personnalisables et réutilisables
En tant qu’écrivain, il y aura des moments où vous aurez simplement touché le mini-jackpot et vous aurez réussi à créer une jolie mise en page que vous ne pourrez pas vous empêcher de vouloir réutiliser. C’est de la musique aux oreilles d’un éditeur Web.
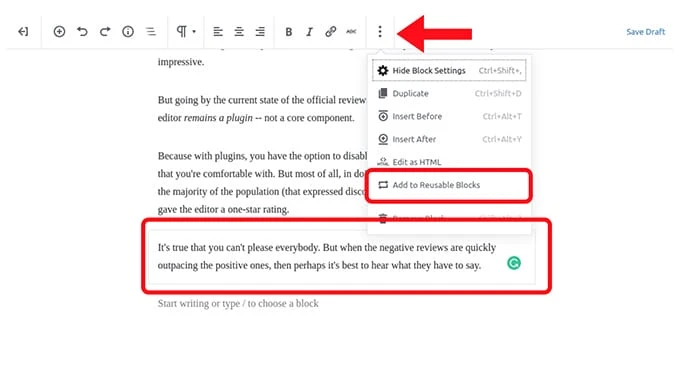
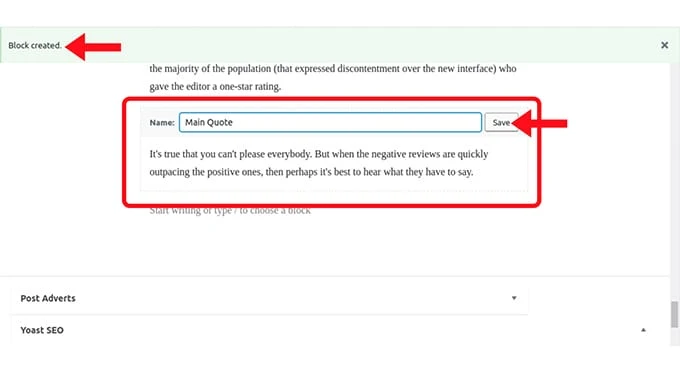
Gutenberg propose cette option lorsque vous accédez au menu et cliquez sur "ajouter aux blocs réutilisables" pour une utilisation future. De cette façon, vous n’avez pas besoin de le taper encore et encore, ni de le copier-coller.
Bien sûr, il faut être responsable et sensé lorsque l’on décide de réutiliser ces blocs, car on sait tous à quel point les moteurs de recherche détestent le contenu dupliqué. Mais à tout le moins, avec cette nouvelle option, vous pouvez avoir la base d’une excellente citation, argument ou déclaration et la peaufiner plus tard.
Ajouter des images à l’article
En tant que spécialistes du marketing numérique, la plupart d’entre nous sont incroyablement conscients de l’impact que le contenu visuel peut créer. Et pour cette raison, nous essayons d’incorporer autant d’éléments visuels que possible dans un blog. Personne ne remettra en question l’importance de l’illustration et des captures d’écran sur un article de blog de nos jours.
Heureusement pour la plupart d’entre nous et pour les nouveaux utilisateurs, ajouter des images aux articles de blog à l’aide de Gutenberg est facile. Une fois de plus, il est évident que les développeurs s’éloignent de plus en plus de la méthode de formatage Microsoft Word-esque.
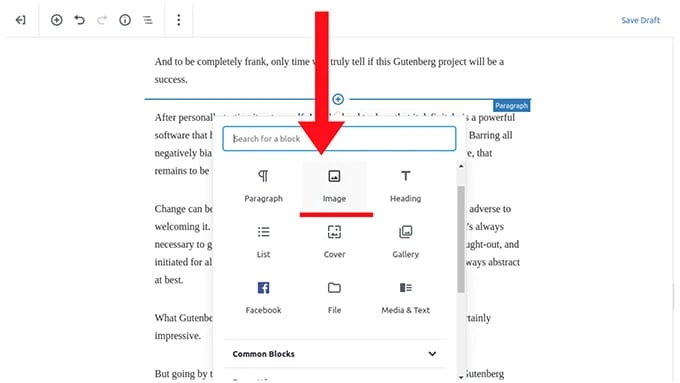
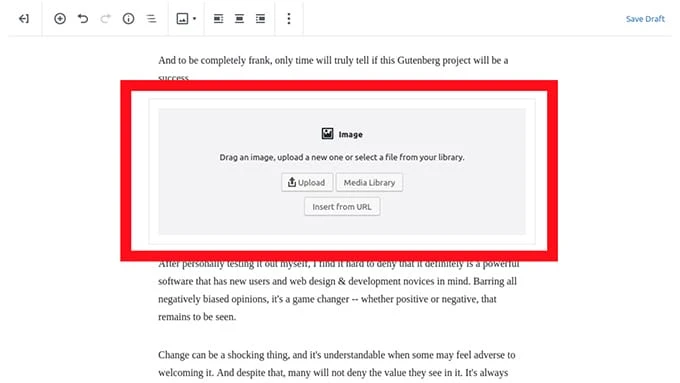
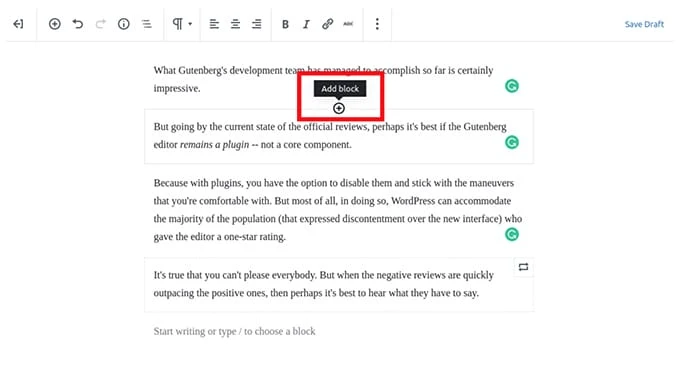
Appuyer sur "Entrée" ou cliquer sur le "plus" à l’écran ajoute un bloc entre les paragraphes – ou après, afin que vous puissiez télécharger une ou plusieurs images dans votre message.
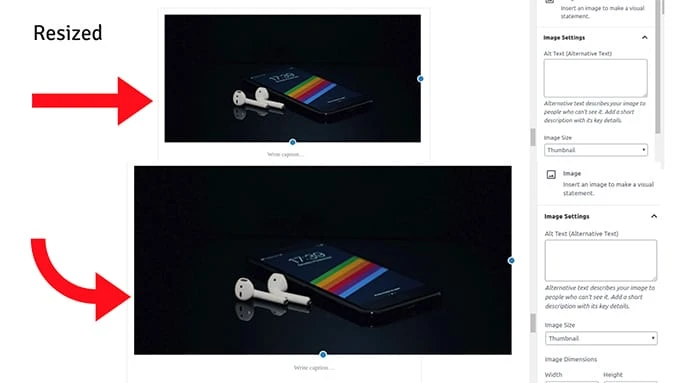
Vous pouvez également redimensionner les images en faisant glisser leurs côtés pour s’adapter à la totalité de cette page ou les rendre plus petites qu’elles ne devraient l’être. Le seul inconvénient est que vous ne pouvez pas le faire librement aux quatre coins (mais peut-être que je n’ai tout simplement pas trouvé l’option qui me permettrait de le faire).
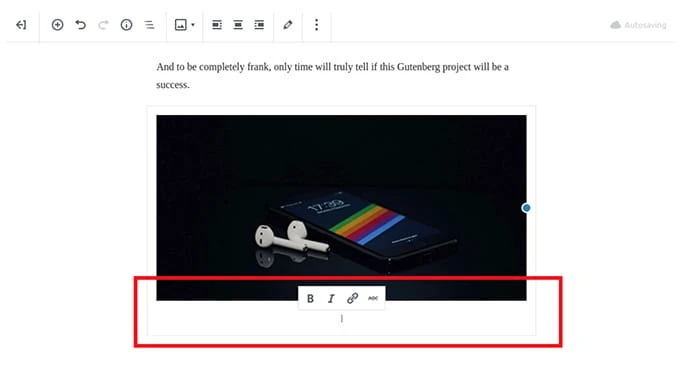
De plus, ce que la plupart des gens recommandent, c’est la possibilité d’ajouter immédiatement des légendes sous une image. Et dans la barre latérale, vous avez également la possibilité d’ajouter un texte alternatif, ce qui est bien.
Blogs multimédias
À en juger par l’interface de Gutenberg, il est évident que le nouvel éditeur de WordPress a été conçu pour les blogs multimédias. Essentiellement, les développeurs cherchaient à accueillir tout le monde.
Et en cela, il semble qu’ils se dirigent dans la bonne direction…
L’intégration n’a jamais été aussi facile…
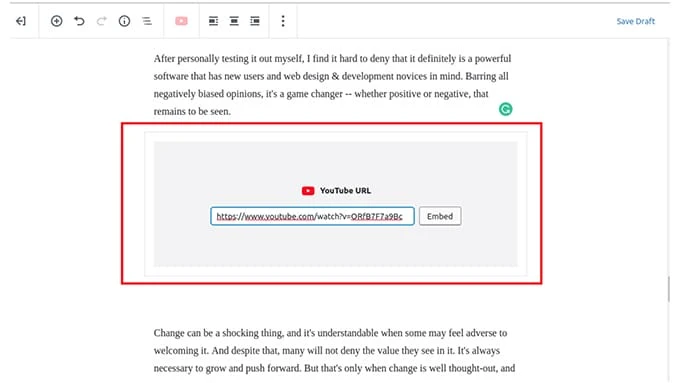
Les développeurs ont conservé la méthode traditionnelle d’intégration – en copiant et en collant des URL. Nous connaissons tous les classiques, et maintenant, l’éditeur Gutenberg les convertira automatiquement en intégrations.
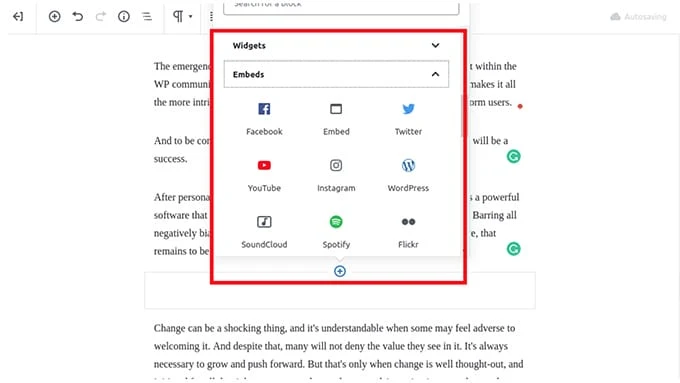
Mais Gutenberg a un bloc spécial entièrement dédié à l’intégration dans sa manche. Des intégrations Facebook et YouTube à Spotify et même Slideshare, Gutenberg offre une variété.
De cette façon, vous pouvez ajouter jusqu’à autant de références multimédias que vous le souhaitez pour rendre votre contenu plus riche et plus complet.
4 façons d’ajouter des blocs
C’est une petite fonction, mais cela vaut la peine d’être noté.
Tout d’abord, en appuyant sur "Entrée" sur votre clavier, vous créez automatiquement un nouveau bloc de paragraphe – qui peut être changé en n’importe quel type de bloc que vous voulez qu’il soit.
La deuxième option consiste à cliquer sur le bouton du signe «plus» en haut à gauche. Il ajoute un bloc sous votre bloc actuellement sélectionné.
Et enfin, vous devez passer votre souris sur le haut au milieu du bloc actuellement sélectionné. Il fait apparaître un bouton "insérer un bloc".
La note finale
Enfin, il est bon de voir que WordPress prend des mesures pour offrir à ses utilisateurs une expérience beaucoup plus différente qu’auparavant, incluant tout le monde – expérimenté ou non dans le domaine des blogs – dans le grand schéma des choses.
L’introduction du projet Gutenberg est un développement intéressant au sein de la communauté en ligne. Ceci est prouvé par les opinions générales des gens sur le nouvel éditeur de WordPress ; de ridiculement négatif à positivement accueillant et raisonnable.
Et pour être tout à fait honnête, seul le temps nous dira si ce projet Gutenberg sera un succès.
Ce que l’équipe de développeurs de WordPress a accompli jusqu’à présent est formidable. Tout le monde peut voir que l’éditeur Gutenberg a été conçu pour les débutants et les blogueurs expérimentés. Bien qu’il ait beaucoup de place pour l’amélioration.
Il y a beaucoup de questions à se poser, mais l’une des principales est :
- Les gens devraient-ils commencer à s’habituer à Gutenberg ?
- Doit-il faire partie intégrante de WordPress 5.0 ou simplement rester en tant que plugin ?
La réponse à la première question est évidemment oui. Parce que qu’on le veuille ou non, ça sort. Aucune plainte ne dissoudra probablement le projet.
Cependant, la réponse à la deuxième question est un peu plus complexe…
Et c’est à cause de la répulsion des gens pour le nouvel éditeur. L’aversion provient principalement du fait que les gens ne l’aiment tout simplement pas, et que Gutenberg sera un élément central de la mise à jour WordPress 5.0.
Si nous nous éloignons des opinions actuelles des gens à ce sujet, ils devraient peut-être soigneusement envisager de conserver Gutenberg en tant que plugin WordPress, afin que ceux qui n’en veulent pas puissent toujours utiliser l’éditeur classique. Et c’est aussi pour leur donner suffisamment de temps pour s’habituer à ce nouveau processus. Mais encore une fois, WordPress a encouragé ses nombreux utilisateurs à essayer le nouvel éditeur pour s’y habituer.
Alors devriez-vous l’essayer?
Absolument! Et cette fois-ci, regardez-le objectivement et regardez ce qu’il offre à ses nouveaux utilisateurs, et ce qu’il pourrait encore améliorer.