Toiminnallisia ehdotuksia erinomaisten iOS 11 -kuvakkeiden luomiseen
Ikoneilla on oma merkityksensä jokaisessa mobiilisovelluksessa. Kuten me kaikki tiedämme, että ensimmäinen vaikutelma on viimeinen vaikutelma, niin ovat myös mobiilisovelluksen kuvakkeet.
Ensimmäinen vaikutelma sovelluksestasi ilmaistaan asiakkaillesi kuvakkeiden kautta. Tästä tulee myös ensisijainen ja tärkeä kohta sille, joka on ladannut sovelluksen.
Lisäksi ikoni ei vain käsittele vaikutelmaa, vaan myös rakentaa upeasti suunniteltua brändiä. Sovelluskaupassa ainutlaatuisilla ja silmiinpistävällä designilla varustettujen ikonien lataussuhde on aina poikkeuksellisen korkea.
Jokaisen uuden Apple iOS:n julkaisun myötä ikonien ja sovellusten suunnittelustrategioissa on laaja valikoima uudistuksia. Äskettäin julkaistu iOS 11 -versio on kääntänyt suunnittelustrategioiden pelin täysin päinvastaiseksi. iOS 11:n sovelluskuvakkeiden suunnittelu on osoittautunut vieraantuneeksi, mutta kuten jotkut suunnittelijoista ovat sanoneet, että mitään erityistä muutosta ei tapahdu ennen iOS 12:n julkaisua, koska iOS 11:n sovelluskuvakkeita päivitetään jatkuvasti.
Ei ole väliä, hahmotatko suunnitelmaa mutkaton ja helpon sovelluskuvakkeen luomiseksi vai sellaisen, jossa on kiehtova ja huomionarvoinen sovelluskuvake, sovelluskuvakkeen suunnittelussa on aina strategia, jota sinun on noudatettava. Ja kuten me kaikki tiedämme, pieni sovelluskuvake on tärkeä virstanpylväs loistavan mobiilisovelluksen kehittämisessä. Joten jos aiot astua iOS 11 -sovelluskuvakkeen suunnittelun maailmaan tai jos haluat houkutella potentiaalisia asiakkaita, tässä on mahdollisuus ymmärtää suunnitteluvinkkejä, jotka varmasti auttavat sinua ja julkaisemaan menestyvän tuotteen .
Suosituimmat iOS-sovelluskuvakkeen suunnitteluvinkit
1 Ole tietoinen kilpailijoistasi
Kun luot houkuttelevan iOS 11 -sovelluskuvakkeen, perustoiminto, joka on suoritettava, on informatiivinen tutkimus.
Ennen kuin aloitat sovelluskuvakkeen suunnittelun, sinun on oltava tietoinen siitä, mitä kilpailijasi työskentelevät. Kun pidät mielessä sovelluskuvakkeen suunnittelutrendi, saat kuvan siitä, mitä muut iOS-suunnittelijat seuraavat. On tärkeää varmistaa, että sovelluksesi kuvake ei vastaa asiakkaidesi odotuksia sekä kilpailijasi sovelluskuvakkeen ominaisuuksia. Tämä johtuu siitä, että asiakkaat lataavat usein vain yhden sovelluksen, kun he etsivät uutta sovellusta. Tarkista aina ikonografia, jota vastustajasi käyttää, ja myös se, jota seuraa trendi. Tämän avulla voit etsiä lisää ja luoda upeita ja uusia ideoita iOS 11 -sovelluskuvakkeen suunnitteluun.
2 Pidä se mielekkäänä ja yksinkertaisena
Kuvakkeet ovat yksinkertaisin tapa tunnistaa sovelluksesi, joten älä hämmennä asiakkaitasi monimutkaisilla kuvilla. Käytä tunnistettavia metaforia sovelluskuvakkeessasi. Kuvan tulee olla merkityksellinen ja yksinkertainen. Jos sovelluksesi on tarkoitettu kuvien ottamiseen, näytä se kameralla, älä muiden kollaasien kanssa. Jos et kiinnitä huomiota mobiilisovelluksesi toissijaiseen ominaisuuteen, houkuttelet asiakkaitasi. Kuvaa sovelluksesi tarkoitusta kuvakkeiden avulla.
Älä käytä eri muotoja, värejä tai kuvia sovelluskuvakkeessasi, koska tämä vaikeuttaa asiakkaiden muistamaan monimutkaisia kuvakkeita. iOS-suunnittelijat jopa seuraavat hyvää tutkimusta väreistä. Valitse iOS 11 -sovelluskuvakkeelle aina ainutlaatuinen väri.
Ja viime kädessä tällä kaikella on merkitystä, sillä se vahvistaa hyvän aseman kilpailijoidesi joukossa ja erottaa omasi muista.
3 Korosta sitä enemmän ja lihavoita
iOS 11:ssä sen aloitusnäyttö näyttää kiehtovalta, kun se on kirkas paletti. Kun suunnittelet sovelluskuvaketta, sinun on otettava huomioon monia asioita, jotta se näyttää erilaiselta kuin muut. Sovelluskuvakkeen kontrastin tulee olla lihavoitu, jotta se näyttää näyttävän. Kun korostat sovelluksesi kuvaketta, kontrasti lisää kuvakkeeseen hehkuvaa kirkkautta. Vaikka kyse ei olekaan väreistä, Applella on vähän standardeja visuaaliselle tyylille. Sitä noudatetaan jossain määrin, ja nämä ovat seuraavat: iOS 11 -suunnittelijoiden tulisi suosia korostettuja ja rohkeita kontrasteja. Rajaviivojen ja värien tulee olla kirkkaita himmeiden ja vaimeiden värien sijaan. Kun suunnittelet sovelluskuvaketta, sinun on kiinnitettävä erityistä huomiota jokaiseen pieneen käänteeseen, joka parantaa kuvakkeen ulkoasua.
4 Ei tekstiä
Harvoin kuvakkeessa on tekstiä. Kuvakkeen tulee välittää käyttäjälle riittävästi yksityiskohtia, jotta hän ymmärtää, mistä sovelluksessa todella on kyse. Älä laita monia yksityiskohtia tuohon pieneen kuvakkeeseen, sillä se ei vaikuta asiakkaasi mieleen ja hämmentää heitä.
Jotta asiakkailta saataisiin enemmän tuloksia, sovelluskuvakkeen tulisi olla pikselin täydellinen muotoilu. Asiantuntijat ehdottavat, että koko tekstiä tai sanaa tulisi välttää, vaan iOS 11 -suunnittelijat voivat hakea symbolia tai omaa logoaan, mutta kannattaa aina pitää mielessä, että kuvakkeen symboli tai sana ei saa olla mitään tiettyä kieltä. Ikonin ulkonäkö on se, mikä todella merkitsee.
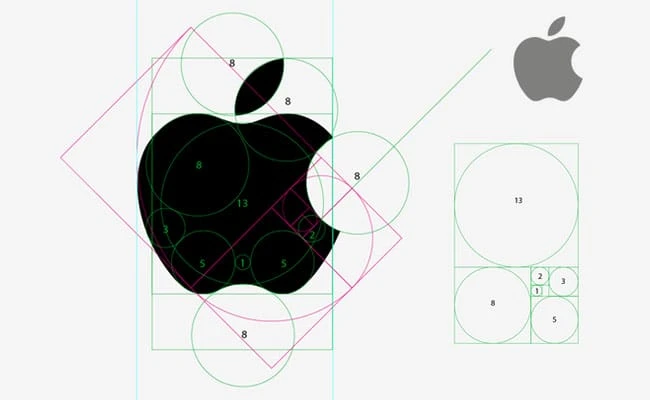
5 Oikea ristikon käyttö
Applen suunnittelema grid on suhteellisin osa. IOS 11:ssä malliruudukosta alkaen asiantuntijat ehdottavat, että iOS-suunnittelijan tulisi noudattaa Applen asettamia iOS 11:n standardeja – jotta kuvake näyttäisi ainutlaatuiselta aloitusnäytöllä, sovellusten tulisi ottaa ruudukko pohjana. Joskus, jos et halua mahtua ruudukkoon, voit rikkoa sen vakuuttamalla sen muut terveelliset puolet.
Ruudukkoasettelun käyttö on ollut hyödyllistä monille käyttäjille ja ollut tie suureen menestykseen. Jos suunnittelet myös sovelluskuvaketta iOS 11:lle, sinun tulee pitää kiinni ruudukon ideasta.
Ruudukon avulla voit luoda jokaisen haluamasi kuvakkeen. Sinulla voi olla monia vaihtoehtoja, mutta ne kaikki näyttävät olevan melkein samanlaisia, joten sinun ei tarvitse tuhlata aikaasi siihen. Kuten aiemmin mainittiin, voit mukauttaa kuvakettasi, jos se ei vastaa haluamaasi.
Eri iOS-suunnittelijat ovat kehittäneet monia kuvakkeiden uudelleensuunnittelua. Maailman kehittyessä jo suunniteltuja kuvakkeita päivitetään, mutta jotkut iOS-suunnittelijat ovat jo alkaneet suunnitella sitä uudelleen. Sovellusta suunniteltaessa suunnittelijan tulee antaa luovan virtansa tulla esiin ja etsiä innovatiivisempia ideoita. Tämä pitää sovelluksesi kuvakkeen tavallisesti päivitettynä.
6 Näytä syvyys kuvakkeessa
Applen iOS-työtä kutsutaan litteiksi malleiksi, mutta asiantuntijat saattavat ehdottaa, että Apple työskentelee kerroksellisella konseptilla eikä litteällä. Kun mietit kuvakkeen ulkoasua, jatka erilaisia kokeita elementtien syvällisillä varjoilla ja varjostuksella yksinkertaisten liukuvärien lisäksi. iOS 11 tarjoaa mahdollisuuksia, jotka eivät ole niin tasaisia kuin miltä ne näyttävät.
7 Keskity yhtenäiseen visuaaliseen tyyliin
Asiantuntijat ehdottavat, että iOS-suunnittelijan ei pitäisi rajoittaa itseään käyttämästä eri tyylejä. Johdonmukaisuudella tarkoitamme visuaalisen tyylin säilyttämistä samana, ei jokaista viivaa ja värejä. Muutos voi olla yksinkertainen peruskaltevuus tai läpinäkyvä kuvake taustalla. Mutta varmista, että suunnittelusi on joustava eri metaforien suhteen.
Joskus iOS-suunnittelijat käyttävät iOS-sovelluksen kuvakkeen kiiltävää tehostetta, mutta asiantuntijat suosittelevat sen käytön lopettamista suunnittelun ajaksi. iOS 11 -sovelluksen kuvakkeessa on jo tämä vaikutus, joten tämän ominaisuuden käyttäminen ei vaikuta mitenkään.
Joskus sovelluksesi lataussuhde ei ole kovin korkea. Tällaisissa tapauksissa yritä uudelleen sovelluksen suunnittelua. Ehkä tällä kertaa voit saada hyviä tuloksia.
8 Monimuotoisuutta Androidissa ja iOS:ssä
Androidin ja iOS:n kuvakkeet eroavat suuresti toisistaan. Kun sovelluksesi on lähetetty App Storeen, Apple tarjoaa aina kuvakkeellesi säädettyjä kulmia. Google Play Kauppa ei voi suorittaa tällaisia menetelmiä. Jotta kumpikaan kuvake ei erottuisi näissä kahdessa sovelluskaupassa, voit muuttaa sovelluskuvakkeen reunoja.
9 Ilmaise mielipiteesi
Tutki yhä enemmän ja kirjoita ja piirrä ilmaistaksesi ajatuksesi. Käsittele mielipiteitäsi, ehkä tutkit luovaa ideaa. Siksi tutki erilaisia päätöksiä. Tarkista uusimmat sovellukset sovelluskaupasta. Tutki, mitä muuta voit tehdä saadaksesi sen näyttämään enemmän huomiota herättävältä. Kasvata tarkkailualuettasi.
10 Etsi täydellisyyttä
iOS 11:n julkaisu ei muuttanut hyvien kuvakkeiden luomisen periaatteita. Yksinkertaisuus, loisto ja muut pienet yksityiskohdat saavat sovelluksen näyttämään paremmalta. Täydellisen suunnittelun kehittämiseksi suunnittelijoiden tulisi etsiä lisää, lukea lisää kirjoja modernista muotoilusta, typografiasta ja myös arkkitehtuurista.
Jokainen suunnittelija haluaa, että hänen sovelluksensa on erilainen kuin muut, ja tällä on oltava utelias mieli, jonka pitäisi ajatella valmiiksi.
iOS 11 -mobiilisovellusten kuvakkeet on varustettava monilla ominaisuuksilla, jotta ne ovat huipulla ja nousevat kilpailijoiden joukossa. iOS-sovellussuunnittelijan ei pitäisi koskaan kyllästyä uusien tutkimiseen. Hänen tulisi lukea ja oppia lisää tulevista moderneista malleista.
Apple edistyy monin tavoin ja voittaa miljoonien sydämet. Sen edistyksellinen tarkkuus on tuonut muutoksen tekniikan alalla. Apple etsii täydellisyyttä ja muut yritykset yrittävät vastata Applen standardiin. Apple on asettanut iOS 11 -sovelluskuvakkeille muutamia standardeja, joita tulee noudattaa erinomaisten tulosten saavuttamiseksi. Nämä standardit eivät ainoastaan auta kehittämään hienoa mobiilisovelluskuvaketta, vaan auttavat myös suunnittelijaa asettamaan brändinsä uudelle ja korkeammalle tasolle.
Toimituksellinen näkökulma
Kuten edellä todettiin, ensimmäinen vaikutelma on viimeinen vaikutelma, läpinäkyvyyttä on, jos tarkastellaan mobiilisovelluksia. On tärkeää, että mobiilisovelluksessasi on huomiota herättävä kuvake. Sovelluksesi värin tulee olla kirkas, ja sen tulee olla erittäin tyylikäs ja kuvastaa sen ainutlaatuisuutta. Tämä auttaa sinua kasvattamaan potentiaalisia asiakkaitasi ja tuomaan myös käyttäjiä luoksesi, jotka vain tarkistavat sovelluksen kuvakkeen. Olipa kyseessä ruudukko, väri tai kuvakkeen syvyys, jokainen mobiilisovelluskuvakkeen elementti ilmaisee sovelluksen merkityksen.
iOS 11 -sovelluskuvake on yksi monista mobiilisovelluksen osista, jotka ovat vaikuttaneet omaan osuuteensa. iOS 10:n jälkeen, iOS 11:n julkaisussa, ruuvien muttereita kiinnitettiin ja kiristettiin enemmän, pintoja kiillotettiin ja karkeita reunoja tasoitettiin. iOS 11 -kuvakkeet ovat antaneet iOS 11:lle niin suuren menestyksen lukuisilla parannuksilla.