Funksjonelle forslag for å lage enestående iOS 11-ikoner
Ikoner har sin egen betydning i hver mobilapplikasjon. Som vi alle vet at førsteinntrykket er det siste inntrykket, er det også ikonene til mobilapplikasjonen.
Førsteinntrykket av applikasjonen din uttrykkes til kundene dine gjennom ikonene. Dette blir også et primært og viktig poeng for den som har lastet ned applikasjonen.
Dessuten håndterer et ikon ikke bare inntrykket, men bygger også et flott designet merke. I appbutikken har ikoner med unike og iøynefallende design alltid et usedvanlig høyt nedlastningsforhold.
Med lanseringen av hver nye Apple iOS, er det et bredt spekter av oppussing i designstrategiene for ikoner og apper. Den nylig lanserte iOS 11-versjonen har snudd spillet med designstrategiene hele veien rundt. Utformingen av appikonene til iOS 11 har vist seg fremmedgjørende, men som noen av designerne har sagt at det ikke vil være noen spesifikk endring før lanseringen av iOS 12, da appikonene til iOS 11 er konsekvent oppdatert.
Det spiller ingen rolle om du skisserer en plan for å lage et ukomplisert og enkelt appikon eller det med et fascinerende og bemerkelsesverdig appikon, det er alltid en strategi for å designe appikonet du må følge. Og som vi alle vet at et lite appikon er en viktig milepæl i utviklingen av en flott mobilapplikasjon. Så hvis du planlegger å gå inn i designverdenen av iOS 11-appikonet eller hvis du vil tiltrekke deg potensielle kunder, er her sjansen for deg til å forstå designtipsene som definitivt vil hjelpe deg og lansere et vellykket produkt .
Topp designtips for iOS-appikoner
1 Vær informert og oppmerksom på dine konkurrenter
Mens du lager et tiltalende iOS 11-appikon, er den mest grunnleggende aktiviteten man trenger å utføre en informativ undersøkelse.
Før du begynner med utformingen av appikonet, må du være klar over hva konkurrentene dine jobber med. Med tanke på designtrenden til appikonet, få en stemning av hva andre iOS-designere følger. Det er viktig å være sikker på at ikonet til appen din ikke svikter med kundens forventninger, så vel som funksjonene til konkurrentens appikon. Det er slik fordi klienter ofte laster ned enkeltapplikasjoner hver gang de søker etter en ny app. Sjekk alltid ikonografien som brukes av motstanderne dine, og også den som følges av trenden. Dette gjør at du kan søke mer og lage flotte og nye ideer for utformingen av iOS 11-appikonet ditt.
2 Hold det meningsfylt og enkelt
Ikoner er den enkleste måten å identifisere appen din på, så ikke forvirre kundene dine med kompliserte bilder. Bruk gjenkjennelige metaforer for appikonet ditt. Bildet skal være meningsfullt og enkelt. Hvis appen din er for å ta bilder, så vis den med et kamera, ikke med andre collage-design og alt. Å ikke ta hensyn til den sekundære funksjonen til mobilapplikasjonen din vil tiltrekke kundene dine. Gjennom ikonene, skildre formålet bak applikasjonen din.
Ikke bruk forskjellige former, farger, bilder i applikasjonsikonet ditt fordi dette gjør det vanskelig for kundene å huske de komplekse ikonene. iOS-designere følger til og med en god forskning på fargene. For iOS 11-appikonet ditt, gå alltid for en unik farge.
Og til syvende og sist, alt dette teller, siden det bekrefter en god plassering blant konkurrentene dine og skiller din fra de andre.
3 Fremhev det mer og skriv ut
I iOS 11 ser startskjermen fascinerende ut når den er en lys palett. Når du designer et appikon, må du vurdere mange ting for å få det til å se annerledes ut enn andre. For å gi et iøynefallende utseende, bør kontrasten til appikonet ditt være fet. Ved å fremheve appikonet ditt, gir kontrasten glødende lysstyrke til ikonet. Selv om det ikke handler om fargene, har Apple få standarder for den visuelle stilen. Den følges til en viss grad, og disse er som følger: iOS 11-designere bør foretrekke fremhevede og dristige kontraster. Grenselinjene og fargene skal være lyse i stedet for kjedelige og dempede farger. Mens du designer appikonet, må du være spesielt oppmerksom på hver eneste lille vri som forbedrer utseendet til ikonet.
4 Ingen tekst
Sjelden har et ikon tekst i seg. Ikonet skal formidle tilstrekkelige detaljer til brukeren for å få dem til å forstå hva appen egentlig handler om. Ikke fyll mange detaljer i det lille ikonet, da det ikke vil gi en anstendig innvirkning på kundens sinn og også forvirre dem.
For å få flere resultater fra kundene, bør et appikon inneholde perfekt pikseldesign. Eksperter foreslår at hele teksten eller et ord bør unngås, heller kan iOS 11-designerne gå for symbolet eller sin egen logo, men man bør alltid huske på at symbolet eller ordet i ikonet ikke skal ha noe spesifikt språk. Utseendet til et ikon er det som virkelig betyr noe.
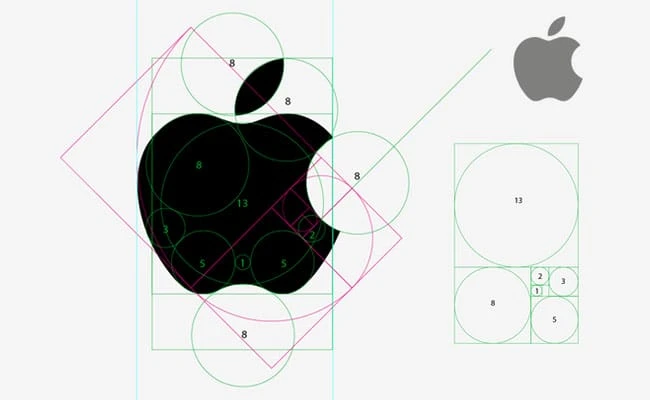
5 Riktig bruk av rutenett
Grid designet av Apple er den mest velproporsjonerte delen. I iOS 11, fra og med malrutenettet, foreslår eksperter at en iOS-designer bør følge standardene til iOS 11 satt av Apple – for å få ikonet til å se unikt ut på startskjermen, bør appene ta rutenettet som base. Noen ganger hvis du ikke vil passe inn i rutenettet, kan du bryte det ved å berolige dets andre sunne aspekter.
Bruk av rutenettoppsett har vært fordelaktig for mange av brukerne og har vært en vei til stor suksess. Hvis du også designer et appikon for iOS 11, bør du holde deg over ideen om rutenettet.
Ved å bruke rutenettet kan du lage hvert ikon du vil ha. Du kan ha mange valg å velge mellom, men de ser alle ut til å være nesten like, så det er ingen grunn til å kaste bort tiden din på det. Som sagt tidligere, kan du tilpasse ikonet ditt hvis det ikke stemmer overens.
Det er mange ikonredesign utviklet av forskjellige iOS-designere. Med den fremadskridende verden, selv om de allerede utformede ikonene er oppdatert, har noen iOS-designere allerede begynt å redesigne det. Mens han designer en app, bør designeren la sin kreative flyt komme ut og gjøre research for mer innovative ideer. Dette vil holde appikonet ditt vanligvis oppdatert.
6 Vis dybden i ikonet
Apples arbeid med iOS blir referert til som de flate designene, men kan av ekspertene antyde at Apple jobber på lagdelt konsept i stedet for et flatt. Mens du tenker på utseendet til ikonet, fortsett å gjøre forskjellige eksperimenter med de dype skyggene og skyggene til elementene i tillegg til bare de enkle gradientene. iOS 11 har muligheten til muligheter som ikke er så flate som de ser ut til å være.
7 Fokuser på konsekvent visuell stil
Eksperter foreslår at iOS-designeren ikke bør begrense seg fra å bruke de forskjellige stilene. Fra konsistens mener vi å holde den visuelle stilen den samme, ikke hver eneste linje og farger. Endringen kan være en enkel grunnleggende gradient eller et gjennomsiktig ikon på bakgrunnen. Men sørg for at designet ditt er fleksibelt for ulike metaforer.
Noen ganger bruker iOS-designere den blanke effekten i iOS-appikonet, men ekspertene anbefaler på det sterkeste å stoppe bruken mens de designer. iOS 11-appikonet har allerede denne effekten, så bruk av denne funksjonen i tillegg gjør ingen forskjell.
Noen ganger er nedlastingsraten for applikasjoner ikke veldig høy. I slike tilfeller, gi et nytt forsøk på utformingen av applikasjonen. Kanskje denne gangen kan du få gode resultater.
8 Mangfold i Android og iOS
Ikonet for en Android og det for iOS er veldig forskjellige fra hverandre. Etter innsending av appen din til App Store, vil Apple alltid tilby ikonet ditt funksjonen til justerte hjørner. Google Play Store kan ikke utføre slike metoder. For å gjøre begge ikonene ikke differensierbare i disse to appbutikkene, kan du endre sidene på appikonet ditt.
9 Uttrykk dine meninger
Undersøk mer og mer og skriv og tegn for å uttrykke ideene dine. Håndter meningene dine, kanskje vil du utforske en kreativ idé. Undersøk derfor ulike avgjørelser. Sjekk de nyeste appene i appbutikken. Utforsk hva annet du kan gjøre for å få det til å se mer iøynefallende ut. Øk observasjonsområdet ditt.
10 Gå for perfeksjon
Utgivelsen av iOS 11 endret ikke prinsippene for å lage gode ikoner. Enkelhet, prakt og andre små detaljer er alt som får en generell app til å se bedre ut. For å utvikle et perfekt design, bør designere søke etter mer, lese flere bøker om moderne design, typografi og også arkitektur.
Hver designer vil at appen hans skal være forskjellig fra de andre, og denne må ha et nysgjerrig sinn som bør tenke ut av boksen.
Ikoner for iOS 11-mobilapper må være utstyrt med mange funksjoner for å være på toppen og få en posisjon blant konkurrentene. iOS-appdesigner bør aldri bli lei av å utforske nytt. Han/hun bør lese og lære mer om de kommende moderne designene.
Apple gjør fremskritt på mange måter og vinner hjertene til millioner. Dens avanserte nøyaktighet har ført til en endring innen teknologi. Apple søker etter perfeksjon og andre selskaper prøver å matche standarden til Apple. For iOS 11-appikoner har Apple satt noen standarder som bør følges for å få gode resultater. Disse standardene er ikke bare med på å utvikle et flott mobilappikon, men hjelper også designeren til å sette merkevaren sin på et annet og høyere nivå.
Redaksjonelt synspunkt
Som nevnt ovenfor, er førsteinntrykket det siste inntrykket, det er en åpenhet hvis vi vurderer tilfellet med mobilapplikasjoner. Det er viktig å ha et iøynefallende ikon for mobilappen din. Appen din skal ha en lys farge som skal være veldig stilig, og vise dens unike. Dette vil hjelpe deg med å øke potensielle kunder og også bringe brukerne til deg som bare sjekker ikonet til appen. Enten det er rutenettet, fargen eller dybden på ikonet, formidler hvert enkelt element i mobilappikonet appens betydning.
iOS 11-appikonet er en av de mange komponentene i mobilapplikasjonen som har bidratt med sin del. Etter iOS 10, i lanseringen av iOS 11, ble skruemutterne montert og strammet mer, overflater ble polert og de grove kantene ble glattet. iOS 11-ikoner har gjort det mulig for iOS 11 å oppnå en så stor suksess med en rekke forbedringer.