21 erinomaista työkalua responsiiviseen web-suunnitteluun
Verkkosuunnittelijoina tiedämme, että responsiivinen web-suunnittelu oli tullut jäädäkseen. Olet käyttänyt aikaasi rakentaaksesi erittäin kauniin ja vankan verkkosivuston, jolla on huomattava määrä liikennettä sivustollesi hakukoneilta. Sitten tulet laitteiden todellisuuteen. Mitä laitetta käytetään verkkosivustosi avaamiseen?. Entä laitteen korkeus ja leveys? Laitteita on tuhansia sekä useita mittoja ja kuvaportteja.
Verkkosuunnittelijoina tiedämme, että suunnitteluamme tarkastellaan eri laitteilla ja selaimilla, ja samalla koodilohkojamme suoritetaan eri laitteilla.
Web-yhteensopivien laitteiden määrä on kasvanut valtavasti, minkä seurauksena on ollut paljon pikselitiheyttä, vuorovaikutusta, resoluutiota ja niin edelleen. Myös nykyisten teknologiatrendien perusteella laitteita, joilla ihmiset voivat käyttää verkkoa, tulee olemaan enemmän.
Se, että responsiivinen web-suunnittelu on välttämätöntä jokaiselle webille, ei tarkoita, että se olisi niin helppoa, kun otetaan huomioon, että sinun on otettava huomioon useita laitteita sekä mitat ja kuvaportit. Haasteena on, että meidän on tehtävä käyttöliittymä, joka skaalautuu käytännössä kaikkiin laitteisiin pienestä näytöstä teatterisalin suuriin näyttöihin.
Tämä teki yksinkertaisesti välttämättömäksi, että kaikki verkkosivustot reagoivat eri laitteisiin helpon navigoinnin ja paremman käyttökokemuksen vuoksi.
Jos olet nähnyt yhden aiemmista viesteistämme hyödyllisestä responsiivisen web-suunnittelun työkalupakkista, tiedät, että verkossa on niin monia työkaluja responsiiviseen web-suunnitteluun. Mutta monen vuoden kokemukseni web-suunnittelijana, kehittäjänä ja konsulttina yhdistettynä perusteelliseen tutkimukseen, jonka olen tehnyt, aion jakaa 21 upeaa työkalua ja resurssia responsiiviseen web-suunnitteluun. Huomioi, suunnittelijoille, jotka eivät ole vielä ymmärtäneet responsiivista verkkosuunnittelua. Suosittelen lukemaan Responsive Web Designin tärkeys ja syyt, voit myös esittää kysymyksesi, ja asiantuntija vastaa sinulle sähköpostiosoitteesi kautta. Sen jälkeen voit jatkaa tästä 21 loistavalla responsiivista verkkosuunnittelutyökalulla.
01 ZURB-säätiö
ZURB Foundation on yksi maailman hyväksytyimmistä ja edistyneimmistä responsiivisen sivuston kehyksistä. ZURB oli käyttänyt paljon resursseja puitteisiin sen lisäksi, että useat ponnistelut olivat menneet avoimen lähdekoodin projektille puitteisiin.
ZURB Foundationilla on valtava parannusstrategia, koska voit lisätä kerroksen monimutkaisuutta näytön koon ja suunnitteluominaisuuksien perusteella. Sen lisäksi löydät myös kattavan kirjaston, joka koostuu useista käyttöliittymäkomponenteista, mikä helpottaa minkä tahansa kuvittelemasi käyttöliittymän prototyyppien laatimista.
02 Jetstrap
Suunnitteluprosessissa oli tapahtunut valtava käänne, koska rautalanka ei näytä miltä tietty malli näyttää useissa verkkoympäristöissä. Ja joidenkin prototyyppityökalujen käyttäminen edellyttää koodaustietoa.
Tästä Jetstrap tulee. Sen avulla suunnittelija voi koota prototyypin nopeasti yksinkertaisesti vetämällä ja pudottamalla komponentteja käyttöliittymästä kankaalle. Käyttöliittymän kehittämistaitoja ei vaadita aloittamiseen, ja päädyt hengittävälle verkkosivulle. Sinun tarvitsee vain käyttää käyttöliittymän vedä ja pudota -työkaluja.
03 Responsive Design Weekly
Verkkokehittäjä Justin Avery käyttää aikaa lähettääkseen uutiskirjeen resursseista, työkaluista ja responsiivisen web-suunnittelun tekniikoista. Suunnittelijana vietän osan ajastani Twitterissä ja luen responsiivista web-suunnittelua koskevia syötteitä. Jotkin syötteet sisältävät uusimmat resurssit ja hyödyllisiä vinkkejä reagoivan verkkosuunnittelun rakentamiseen. LinkedInin responsiiviseen web-suunnitteluun liittyminen parantaa varmasti taitojasi ja saat uusimmat ideat reagoivan web-suunnittelun nykyisistä trendeistä.
04 Tyyliprototyyppi
Style-prototyyppi on HTML-sivu, joka näyttää painikkeen tyylin, typografian, värit, valokuvaustyylin, kaatumisen ja muut ehdotetun sivuston elementit.
Yksi tyyliprototyypin päätarkoituksista on luoda hyödyllisiä ja toistettavia suorituksia. Vaikka tyyliprototyypin rakentamiseen ei ole sääntöjä, sinun on sisällytettävä joitain peruselementtejä, kuten painikkeen tyyli, typografia, väri ja käännettävä sivuun muista elementeistä, jotka voidaan sisällyttää.
Tyyliprototyypin avulla voit lisätä animaatioita, värejä ja muita elementtejä verkkoympäristöön.
05 Element-kollaasit
Kokosivuisia malleja luotaessa yksi vaikeimmista asioista, joita suunnittelijana joudumme kohtaamaan, on jokaisen sivun minuutin suunnittelu. Ammattimaisesti on suositeltavaa käyttää enemmän aikaa kotisivun sankariviestien suunnitteluun kuin muiden sivujen tekemiseen.
Suunnittelijana sivustosi mallien luominen Photoshopissa ei ole suositeltavaa verkkokehitysalan tämänhetkisten trendien vuoksi, koska sinulla on paljon muutakin tekemistä.
Toimisto SuperFriendly Dan Mallin perustaja oli mennyt askeleen pidemmälle asioiden yksinkertaistamisessa Element Collagesilla.
Element Collagesilla on erittäin hyvä käyttöliittymä käyttöliittymäkomponenttien visuaaliseen tutkimiseen. Kollaasit auttavat sinua visuaalisessa suunnassa, eikä sinun tarvitse luoda koko komponenttia itse, kun otetaan huomioon, että et ole suunnittelemassa vain yhdelle laitteelle.
06 Päärynät
Käyttöliittymän tyylioppaiden tärkeitä etuja ovat mm. helpomman testauksen, paremman työnkulun, jaetun sanaston ja viittauksen käyttäminen, joihin palata. Pears on Danin luoma avoimen lähdekoodin wordpress-teema käyttöliittymätyylioppaan luomiseen.
Pearsin avulla suunnittelijoiden on helppo hyödyntää yhteistä kirjastoa yhtenäisen suunnittelujärjestelmän luomiseksi.
07 Icomoon
Retina ja muut korkearesoluutioiset näytöt ovat nopeasti tulossa arkipäivää, bittikarttakuvakkeet eivät skaalaudu kovin hyvin näillä korkearesoluutioisilla laitteilla. Onneksi web-kehitysteollisuus vastaa tehtävään.
Tehokas ratkaisu tähän on luoda resoluutiosta riippumaton kuvake, joka voidaan saavuttaa luomalla mukautettu kuvakefontti ja upottamalla se CSS:llä @font-face.
Iconmoon yksinkertaisesti tekee kuvakefontin luomisesta ja näyttämisestä helppoa. Voit valita kuvakkeiden kirjastosta, jossa on vaihtoehtoja kuvakkeen lataamiseen. Sieltä voit luoda mukautetun kuvakefontin ja ladata paketin, joka sisältää fontin ja sopivan CSS:n. Kun on kyse resoluutiosta riippumattoman kuvakkeen luomisesta, Iconmoon on tärkeä työkalu.
08 Foresight.js
Eri laitteilla on erilaisia tapoja näyttää bittikarttakuvia, mutta suunnittelijana sinun on otettava huomioon, että korkearesoluutioisten kuvien lataaminen voi kasvattaa sivun painoa. Foresight.js detects pystyy havaitsemaan laitteen näytön ja liitännät määrittääkseen, ladataanko korkearesoluutioisia komponentteja vai ei.
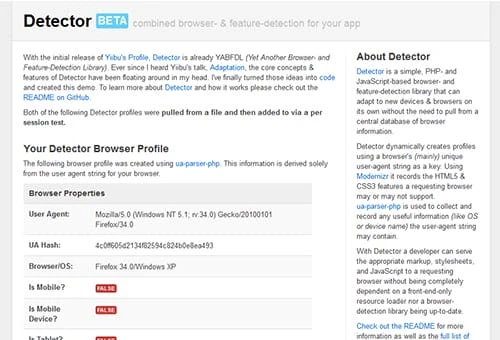
09 Ilmaisin
Laitteiden tunnistaminen ja profilointi voi olla joskus hankalaa, koska laitekirjastoa on vaikea hallita. Koska ominaisuuksien tunnistus perustuu asiakaspuolen tunnistukseen, pelkästään siitä riippuvainen voi tuoda joitain rajoituksia joustavuuteen toimitettaessa toimintoja useille laitteille.
Tämä johtaa Dave Olsenin luomaan ilmaisimen PHP-skriptillä ja Javascriptiin perustuvalla selaimella sekä joukon ominaisuustunnistuskirjastoa. Kirjaston käyttäjät modernizr ja user-agent tunnistus määrittää laiteluokat. Detector pystyy mukautumaan uusiin laitteisiin ja selaimiin yksin ilman, että sinun tarvitsee hakea selaintietojen keskustietokannasta.
10 Enquire.js
Jokainen suunnittelija tietää mediakyselyjen käytön tärkeyden CSS:ssä. Mitä sitten tapahtuu, kun haluat muuttaa joitain kokemuksia tietyssä vaiheessa? Nämä voidaan helposti toteuttaa Enquire.js-skriptillä.
Enquire.js-skripti käyttää matchmediaa joidenkin toimintojen ehdolliseen suorittamiseen ja osan ohjelman lataamiseen, jos tietyt ehdot täyttyvät. Tämän avulla voit odottaa parempaa käyttökokemusta ja helppoa käyttäjiltä.
11 SocialCount
Sosiaalisen median jakowidgetien, kuten Facebookin, Twitterin ja Googlen, lataaminen vie 19 HTTP-pyyntöwidgetiä ja lisäsi sivujen painoon 246,7 kt, mikä usein lisää verkkosivujen latautumisaikaa ja kuluttaa enemmän kaistanleveyttä.
Zach Leatherman käsitteli sitä luomalla kevyen ratkaisun, nimeltä social count.Se on pieni skripti, joka laiska lataa sosiaalisia widgetejä, jotta käyttäjiä ei rangaista ollenkaan.
12 FitVids
Useat mediaobjektit, mukaan lukien videot, eroavat kuviin verrattuna siinä mielessä, että ne eivät säilytä osaa kuvasuhteestaan koon muuttamisen jälkeen. Tämä aiheuttaa skaalausongelman katseltaessa videota useista eri web-yhteensopivista laitteista.< br/> Chris ja muu suunnittelija onnistuivat kehittämään FitVids.js-nimisen laajennuksen.laajennus pystyy havaitsemaan ja käyttämään oikeaa video- tai muuta suhdetta mediaobjekteja, kun kokoa muutetaan. Tämän avulla saat oikean kokosuhteen, kun videosi kokoa muutetaan, ja sen seurauksena saat sovelluksiisi hienosti näytettävät mediaobjektit, mukaan lukien videot.
13 IE-ystävällinen mobiili-ensin CSS
Jokainen suunnittelija tietää kuinka tärkeitä mediakyselyt ovat, mutta tosiasia on, että Internet Explorer ei tue mediakyselyä. Samaan aikaan suunnittelijana et voi päättää luopua mediakyselyistä vain siksi, että haluat tukea vanhaa IE:tä. Tämä ongelma voidaan ratkaista helposti käyttämällä Sassia. Sass auttaa meitä luomaan mobiiliensimmäisiä tyylejä ja samalla tarjoamaan sopivia työpöytätyylejä IE:n vanhaan versioon.
14 työpaikkaa.
Suunnittelijana, jos etsit verkosta katseluporttien testaustyökaluja, löydät monia näkymäporttien testaustyökaluja. Ongelmana on kuitenkin se, että useimmat näkymän testaustyökalut perustuvat suosittuihin laitteiden leveyksiin, kuten 320, 768, 1024 ja niin edelleen.
Luokittele ja tuo esiin yleisiä alueita (pieni, keskikokoinen, suuri jne.) vain varmistaaksesi, että tuot esiin yleisen resoluution spektrin.
15 Suhteellisen median kyselyä
Jotkut suunnittelijat käyttävät edelleen pikseliarvoja keskeytyspisteiden asettamiseen, kun taas me olemme käyttäneet leveyksiä, mittoja ja fonttiyksiköitä suhteessa eri laitteiden näkökulmiin. Lyza Gardner antoi hyvän tutoriaalin, joka selittää, kuinka voimme käyttää keskeytyspisteiden suhteellisia yksiköitä paremman käyttökokemuksen luomiseksi.
16 MQTest.io
Suunnittelijana saattaa joskus olla jotenkin pelottavaa seurata tietyn selaimen tukemia mediakyselyjä. Tämä on helppo ratkaista Viljami Salmisen kehittämän MQTest.io:n avulla. Työkalu auttaa sinua tunnistamaan ja analysoimaan erilaisia mediakyselyitä, joihin eri verkkoselaimet vastaavat. Tämän avulla saatat pystyä myös hyödyntämään mediakyselyitä, joita ei yleisesti käytetä.
17 Sparkbox-mediakyselyn kirjanmerkki
Sparkbox on mediakyselyn kirjanmerkki, joka auttaa määrittämään nykyisen tai käytössä olevan median kyselyt. Suunnittelijoille on välttämätöntä päästä käsiksi näytön mittoihin, koska se säästää aikaa ja auttaa myös määrittämään suhteellisia mediakyselyitä.
18 BrowserStack
Suunnittelijoina tiedämme, kuinka kallista, haastavaa ja jopa pelottavaa se voi olla, kun testataan edustavassa selain- ja laitepinossa. Tämä on helppo ratkaista, kun käytämme BrowserStackia.
Selainpino tarjoaa etäkäytön useisiin laitteisiin ja ympäristöihin, jolloin voit tehdä laadunvarmistustestauksia. BrowserStack on yhtä vaikuttava kuin mikä tahansa, ja se on myös tehokas testattaessa Internet Explorerin vanhoja versioita.
19 Mobitest
Suorituskyky on yksi web-suunnittelun tärkeimmistä näkökohdista. Mobitestin avulla voit nähdä, kuinka suunnittelusi toimivat analyysin avulla.
Kun testaat suunnitteluasi Mobitestillä, sinun tarvitsee vain syöttää verkko-osoite, jonka jälkeen työkalu näyttää sivuston oikealla laitteella ja antaa samalla paljon suorituskykytilastoja, sillä voit myös tietää kuorman aika ja keskimääräinen sivukoko sekä muut tilastot.
20 Adobe Edge Inspect
Oikealla laitteella testaamisen tärkeyttä ei voi liiaksi korostaa web-suunnittelijalle, sillä sinun täytyy nähdä ja analysoida, millaista suorituskykyä suunnittelusi tuo käyttäjälle ennen julkaisua. Adobe Edge Inspect oli tehnyt testaamisesta oikealla laitteella erittäin helppoa ja suoraviivaista, koska sinulla on työkalu, joka päivittää automaattisesti kaikki liitetyt laitteet. Voit myös testata koodia useilla eri laitteilla.
21 Codepen Pro
CodePen on työkalu, joka auttaa nopeasti esittelemään reagoivia malleja ja tekniikoita. Se on työkalu, joka myös auttaa suunnittelemiamme suorituskykyä eri laitteilla ja tietokoneilla samalla kun kirjoitat.
CodePen on tehokas työkalu, jonka avulla voit nähdä koodisi tulokset useilla laitteilla ja tietokoneilla kirjoittaessasi.
Johtopäätös
Kaikki yllä mainitut 21 työkalua ovat hyviä responsiiviseen web-suunnitteluun. Mutta jokaisella työkalulla on eri toiminnallisuus, henkilökohtaisesti minulla ei ole mitään etusijaa, koska kaikki työkalut ovat tehokkaita, vaikka niillä on eri käyttöliittymä ja toiminnallisuus. Päätös on sinun.