21 suurepärast tööriista tundlikuks veebidisainiks
Veebidisainerina teame, et tundlik veebidisain oli tulnud, et jääda. Olete võtnud aega, et luua väga ilus ja jõuline veebisait, mille otsingumootorid toovad teie saidile märkimisväärsel hulgal liiklust. Seejärel jõuate seadmete tegelikkuseni. Millist seadet teie veebisaidi avamiseks kasutatakse?. Kuidas on lood seadme kõrguse ja laiusega? Seal on tuhandeid seadmeid koos mitme dimensiooni ja vaateavaga.
Veebidisaineritena teame, et meie kujundust vaadatakse erinevatest seadmetest ja brauseritest ning samal ajal täidavad meie koodiplokke erinevad seadmed.
Veebipõhiste seadmete arv on tohutult kasvanud, koos suure pikslitiheduse, interaktsiooni, eraldusvõime ja muuga, samuti on tehnoloogia praeguste suundumuste põhjal rohkem seadmeid, millega inimesed saavad veebi juurde pääseda.
Asjaolu, et tundlik veebidisain on iga veebi jaoks vajalik, ei tähenda, et see oleks nii lihtne, arvestades asjaolu, et arvestada tuleb mitme seadme ning mõõtmete ja vaateavadega. Väljakutse seisneb selles, et peame looma liidese, mis mastaapiks peaaegu kõigi seadmetega, alates väikesest ekraanist kuni teatrisaali suurte ekraanideni.
See muutis lihtsaks navigeerimiseks ja parema kasutajakogemuse jaoks hädavajalikuks, et kõik veebisaidid reageeriksid erinevatele seadmetele.
Kui olete näinud üht meie varasematest postitustest kasuliku kohanduva veebidisaini tööriistakasti kohta, siis teate, et veebis on nii palju tööriistu, mis on kohandatud veebidisaini jaoks. Kuid oma paljude aastate kogemusest veebidisaineri, arendaja ja konsultandina koos põhjaliku uurimistööga jagan ma 21 suurepärast tööriista ja ressurssi tundliku veebidisaini jaoks. Pidage meeles, disaineritele, kes ei ole tundliku veebidisainiga veel leppinud. Soovitan lugeda Responsive Web Designi tähtsus ja põhjused, samuti võite esitada oma küsimuse ning ekspert vastab teile teie e-posti aadressi kaudu. Pärast mida saate siin jätkata 21 suurepärase tundliku veebidisaini tööriistaga.
01 Sihtasutus ZURB
ZURB Foundation on üks enim aktsepteeritud ja arenenumaid raamistikke reageeriva saidi jaoks. ZURB kulutas raamistikule palju ressursse, lisaks mitmele pingutusele, mis oli kulunud raamistiku avatud lähtekoodiga projektile.
ZURB Foundationil on tohutu täiustamisstrateegia, kuna teil on lubatud kihti muuta keerukamaks, lähtudes ekraani suurusest ja disainivõimalustest. Lisaks sellele leiate ka tervikliku teegi, mis koosneb mitmest kasutajaliidese komponendist, mis muudab teil lihtsamaks mis tahes liidese prototüübi loomise, mida võite ette kujutada.
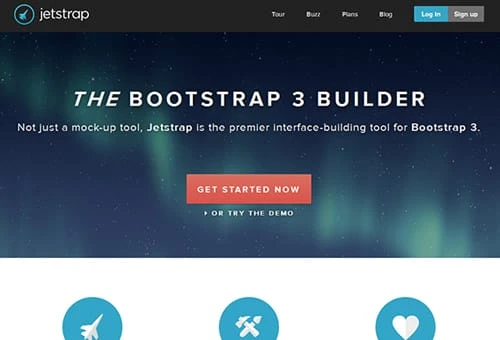
02 Jetstrap
Kolmapäeva kujundamise protsessis oli toimunud suur pööre, kuna traatraam ei näita, kuidas konkreetne kujundus mitmes veebikeskkonnas välja näeb. Mõnede prototüüpimistööriistade kasutamiseks on vaja kodeerimisteadmisi.
Siit tuleb Jetstrap. See võimaldab disaineril prototüüpe kiiresti kokku panna, lihtsalt pukseerides komponente kasutajaliidesest lõuendile. Alustamiseks ei nõuta kasutajaliidese arendusoskusi ja lõpuks tekib hingav veebileht. Peate kasutama ainult liidese pukseerimistööriistu.
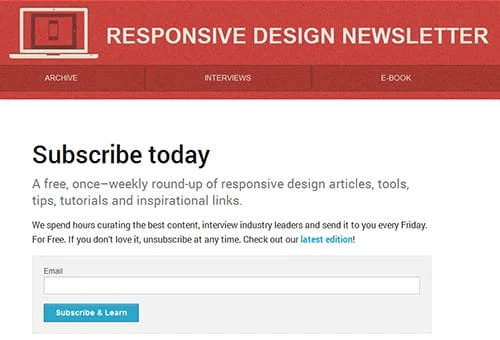
03 Responsive Design Weekly
Veebiarendaja Justin Avery kulutab aega spetsiaalse uudiskirja saatmisele reageeriva veebidisaini ressursside, tööriistade ja tehnikate kohta. Disainerina veedan osa oma ajast Twitteris, lugedes tundliku veebidisaini vooge. Mõned kanalid hõlmavad uusimaid ressursse ja kasulikke näpunäiteid tundliku veebidisaini loomiseks. LinkedIni tundliku veebidisaini aruteluga liitumine parandab kindlasti teie oskusi ja annab uusimaid ideid tundliku veebidisaini praeguste suundumuste kohta.
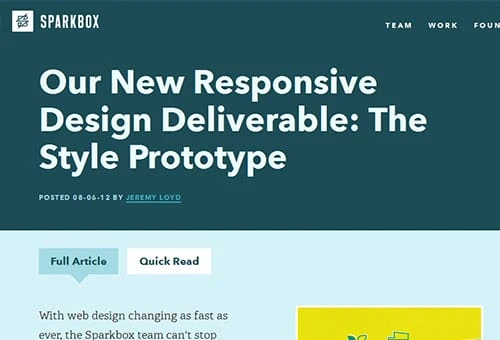
04 Stiili prototüüp
Stiili prototüüp on HTML-leht, mis näitab nupu stiili, tüpograafiat, värvi, fotograafia stiili, ümberpööramist ja muid pakutava saidi elemente.
Stiili prototüübi üks peamisi eesmärke on luua kasulikke ja paljundatavaid tulemusi. Kuigi stiiliprototüübi ehitamisel pole reegleid, peate kaasama mõned põhielemendid, nagu nupu stiil, tüpograafia, värv ja muudest elementidest, mida saab lisada, kõrvale keerama.
Stiili prototüüp võimaldab lisada veebikeskkonda animatsioone, värve ja muid elemente.
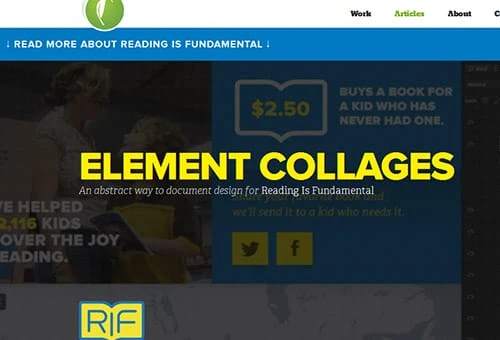
05 Elementide kollaažid
Terve lehekülje makettide loomisel on üks raskemaid asju, millega disainerina silmitsi seisab, iga lehe minuti kujundamine. Professionaalselt on soovitatav kulutada rohkem aega kodulehe kangelasteatete kujundamisele kui ülejäänud lehtedele.
Kujundajana ei ole Photoshopis oma saidi makettide loomine veebiarendustööstuse praeguste suundumuste juures soovitatav, kuna teil on palju muud teha.
Agentuuri SuperFriendly asutaja Dan Mall oli Element Collagesiga asjade lihtsustamisel sammu võrra edasi astunud.
Element Collages’il on liidese komponentide visuaalseks uurimiseks väga hea kasutajaliides. Kollaažid aitavad teid visuaalses suunas ja te ei pea kogu komponenti ise looma, arvestades asjaolu, et te ei kujunda ainult ühe seadme jaoks.
06 Pirnid
Mõned kasutajaliidese stiilijuhendite olulised eelised hõlmavad lihtsamat testimist, paremat töövoogu, jagatud sõnavara ja viiteallikana, mille juurde tagasi tulla. Pears on avatud lähtekoodiga WordPressi teema, mille on loonud Dan, et luua juhendi esikülje stiili jaoks.
Pears võimaldab disaineritel hõlpsasti kasutada ühtse disainisüsteemi jaoks ühist raamatukogu.
07 Icomoon
Retina ja muud kõrge eraldusvõimega kuvarid on kiiresti muutumas päevakorraks, bitmap-ikoonid ei skaleeri nende kõrge eraldusvõimega seadmetega kuigi hästi. Õnneks on veebiarendustööstus selle ülesandega võrdne.
Tõhus lahendus sellele on luua eraldusvõimest sõltumatu ikoon, mille saab saavutada, luues kohandatud ikoonifondi ja manustades selle CSS-iga @font-face.
Iconmoon muudab lihtsalt ikoonifondi loomise ja kuvamise protsessi lihtsaks. Saate valida ikoonide teegi hulgast, kus on valikud oma ikooni üleslaadimiseks. Sealt saate seejärel luua kohandatud ikoonifondi ja alla laadida paketi, mis sisaldab fonti ja sobivat CSS-i. Eraldusvõimest sõltumatu ikooni loomisel on Iconmoon oluline tööriist.
08 Foresight.js
Erinevatel seadmetel on erinevad viisid bitmap-piltide kuvamiseks, kuid kujundajana peate meeles pidama, et kõrge eraldusvõimega piltide laadimine võib lehe massi suurendada. Foresight.js tuvastab võime tuvastada seadme kuva ja ühenduvuse, et teha kindlaks, kas laadida kõrge eraldusvõimega komponente või mitte.
09 Detektor
Seadme tuvastamine ja profiilide koostamine võib mõnikord olla keeruline, kuna seadme teeki on raske hallata. Kuna funktsioonide tuvastamine tugineb kliendipoolsele tuvastamisele, võib ainuüksi sellest sõltumine tuua kaasa teatud paindlikkuse piiranguid, kui pakutakse funktsioone paljudele seadmetele.
See viib detektori loomiseni Dave Olseni poolt, kasutades PHP-skripti ja Javascriptil põhinevat brauserit koos hulga funktsioonide tuvastamise teegiga. Teegi kasutajate moderniseerimine ja kasutajaagendi tuvastamine seadmeklasside määramiseks. Detektoril on võimalus kohaneda uute seadmete ja brauseritega iseseisvalt, ilma et oleks vaja brauseri teabe keskandmebaasist hankida.
10 Enquire.js
Iga disainer teab, kui oluline on CSS-is meediapäringute kasutamine. Mis siis juhtub, kui soovite teatud ajahetkel mõnda kogemust muuta? Neid saab hõlpsasti teostada skripti Enquire.js abil.
Skript Enquire.js kasutab matchmediat teatud funktsioonide tingimuslikuks täitmiseks ja mõne skripti laadimiseks, kui teatud tingimused on täidetud. Sellega võite oodata paremat kasutuskogemust ja kasutajatelt lihtsat.
11 SocialCount
Sotsiaalmeedia jagamisvidinate, nagu Facebook, Twitter ja Google, laadimine võtab 19 HTTP-päringu vidinat ja lisab lehtede kaalule 246,7 KB, mis suurendab sageli veebilehtede laadimisaega ja tarbib rohkem ribalaiust.
Zach Leatherman tegeles sellega, luues kerge lahenduse, mille nimi on sotsiaalne arv. See on väike skript, mis laadib laisk sotsiaalseid vidinaid, nii et kasutajaid ei karistata.
12 FitVids
Mitmed meediumiobjektid, sealhulgas videod, erinevad piltidega võrreldes selles mõttes, et pärast suuruse muutmist ei säilitata osa oma kuvasuhtest. See tekitab skaleerimisprobleemi, kui vaadata videot paljudest erinevatest veebitoega seadmetest.< br/> Chrisil ja teistel disaineritel õnnestus välja töötada pistikprogramm nimega FitVids.js. pistikprogramm suudab tuvastada ja kasutada õiget video või mis tahes muu suhet. meediumiobjektid suuruse muutmisel. Selle abil saate video suuruse muutmisel õige suuruse muutmise suhte ja selle tulemusel saate oma rakendustes peenelt kuvatud meediumiobjekte, sealhulgas videoid.
13 IE-sõbralik mobiilipõhine CSS
Iga disainer teab, kui olulised on meediapäringud, kuid fakt on see, et Internet Explorer ei toeta meediapäringut. Samal ajal ei saa te disainerina otsustada meediapäringutest loobuda lihtsalt sellepärast, et soovite toetada vana IE-d. Sellest probleemist saab Sassi abil hõlpsasti üle saada. Sass aitab meil luua esmalt mobiilistiile ja samal ajal pakkuda IE vanale versioonile sobivaid töölaua stiile.
14 töökohta.
Kui otsite disainerina veebist vaatepordi testimise tööriistu, leiate palju vaatepordi testimise tööriistu. Kuid probleem on selles, et enamik vaateava testimistööriistu tugineb populaarsetele seadmete laiustele, nagu 320, 768, 1024 ja nii edasi.
Klassifitseerige ja tooge välja üldised vahemikud (väike, keskmine, suur jne), et tagada üldine eraldusvõime spekter.
15 proportsionaalse meedia päringut
Mõned disainerid kasutavad katkestuspunktide määramiseks endiselt piksliväärtusi, samas kui meie oleme erinevate seadmete vaatepunktide suhtes kasutanud laiusi, mõõte ja fondiühikuid. Hea õpetuse andis Lyza Gardner, mis selgitab, kuidas saame parema kasutajakogemuse loomiseks kasutada murdepunktide jaoks suhtelisi ühikuid.
16 MQTest.io
Disainerina võib mõnikord olla kuidagi hirmutav jälgida meediumipäringuid, mida konkreetne brauser toetab. Seda on lihtne lahendada Viljami Salmineni välja töötatud MQTest.io abil. Tööriist aitab teil tuvastada ja analüüsida erinevaid meediumipäringuid, millele erinevad veebibrauserid reageerivad. Sellega saate võib-olla kasutada ka meediumipäringuid, mida tavaliselt ei kasutata.
17 Sparkboxi meediumipäringu järjehoidja
Sparkbox on meediumipäringute järjehoidja, mis aitab määrata praeguse või kasutatava meedia päringuid. Disaineritel on hädavajalik juurdepääs ekraani mõõtmetele, kuna see säästab aega ja aitab ka proportsionaalseid meediumipäringuid määrata.
18 BrowserStack
Disainerina teame, kui kulukas, keeruline ja isegi hirmuäratav võib olla, kui tegemist on esindusliku brauserite ja seadmete virna testimisega. Seda on lihtne lahendada, kui kasutame BrowserStacki.
Brauseripinn pakub kaugjuurdepääsu mitmele seadmele ja keskkonnale, võimaldades seeläbi teha mõningaid kvaliteedikontrolli teste. BrowserStack on sama muljetavaldav kui kõik muu, kuna see on tõhus ka Internet Exploreri vanade versioonide testimisel.
19 Mobitest
Jõudlus on veebidisaini üks olulisemaid aspekte. Mobitestiga saate mõne analüüsi abil näha, kuidas teie kujundused toimivad.
Mobitestis oma disaini testimisel tuleb sisestada vaid veebiaadress, mille järel kuvab tööriist saidi reaalses seadmes ja annab samal ajal palju jõudlusstatistikat, kuna saad teada ka koormust aeg ja keskmine lehe suurus koos muu statistikaga.
20 Adobe Edge Inspect
Reaalses seadmes testimise tähtsust ei saa veebidisaineri jaoks üle rõhutada, sest enne avaldamist peate nägema ja analüüsima, millist jõudlust teie disain kasutajale toob. Adobe Edge Inspect tegi päris seadmes testimise väga lihtsaks ja lihtsaks, kuna teil on tööriist, mis värskendab automaatselt kõiki ühendatud seadmeid. Samuti saate koodi testida paljudes seadmetes.
21 Codepen Pro
CodePen on tööriist, mis aitab kiiresti demonstreerida reageerivaid mustreid ja tehnikaid. See on tööriist, mis aitab ka meie disainilahendusi erinevates seadmetes ja arvutites tippimise ajal täita.
CodePen on võimas tööriist, mis aitab teil sisestamise ajal näha koodi tulemusi mitmes seadmes ja arvutis.
Järeldus
Kõik ülalmainitud 21 tööriista sobivad hästi reageeriva veebidisaini jaoks. Kuid igal tööriistal on erinev funktsionaalsus, isiklikult ei ole mul eelistusi, kuna kõik tööriistad on tõhusad, kuigi erineva liidese ja funktsionaalsusega. Valik on sinu.