Lihtsalt arendage seda: üksikasjalikult rakenduse kujundamise protsess
Populaarsed ja kasulikud mobiilirakendused, mida me igapäevaselt kasutame, näevad enamasti välja väga lihtsad ja intuitiivsed. Statista uuringute kohaselt on see ka enim nõutud tarkvaraarenduse valdkond, mille allalaadimisi tehti 2018. aastal enam kui 280 miljardi võrra.
Newzoo sõnul on see võrdne 92 miljardi dollariga. Mobiilirakenduse käivitamine nõuab teadmisi, täpsust, aega ja raha. Kuid ükski neist ei töötaks ilma tugeva süstematiseeritud lähenemisviisita.
Valmistuge pikaks digitaalseks treeninguks selle põhjaliku mobiilirakenduse kujundamise protsessi juhendiga. Mida vähem peavalu sul on, seda rohkem eesmärke saavutad!
Rakenduse kujundamise protsessi määratlus
See on üsna ilmne, kuid siiski väga oluline teada. Disaini ettevalmistava etapi, mis puudutab strateegiat, ja disainiprotsessi enda vahel on tohutu erinevus. Teine etapp sisaldab etappe, mille aluseks on strateegilise planeerimise tulemused. Andke endast parim, et seada õiged eesmärgid. Protsessi edukaks toimimiseks hakake oma tulevase toote kohta küsimusi esitama. See on üsna sarnane sellega, mida teeme rakenduse väärtuse väljaselgitamiseks.
Milline on teie sihtrühm? Et seda õigesti näha, kujutage ette sõnumitoojat. See on üks levinumaid rakenduste tüüpe. Iga vanuserühm kasutab seda iga päev, kuid miks seostatakse Snapchati rohkem noortega, samas kui Facebook on populaarne kõigi jaoks? See on õige sihtimise tulemus. On õiglane öelda, et Zuckerberg oli turul teerajaja, kuid Snapchati arendajad tulid välja ideega, mis on konkreetsele vaatajaskonnale atraktiivsem. On selge, et noorukid ei vaja ärisuhtluseks funktsioone.
Milliste ülesannetega saab teie rakendus hakkama? Vastus sellele küsimusele peaks olema otsekohene ja enesekindel. Funktsioonid peavad vastama sihtrühma potentsiaalsetele vajadustele ja olema visualiseeritud toores, kuid selges traatraamis. Ükski rakenduse kujundaja ei saaks ilma selle juhtumita tööd alustada. Strateegiafaasi viimane ja kõige olulisem punkt on eelarve. Kui teil on need kõik olemas, lugege edasi.
Paberid, palun!
Keskmise nutitelefoni kasutaja peamine tajukanal on visuaalne. Võite olla väga loominguline ja tulla välja millegi erakordsega, kuid nende murdmiseks peate järgima reegleid. Androidi ja iOS-i platvormidel on oma olemus, mida ei saa tähelepanuta jätta. Kasutajad on peamiselt harjunud disainilahendustega, mida platvormiomanike omarakendused sunnivad. Õppige neid põhitõdede mõistmiseks. Iga omarakendus nõuab suuri jõupingutusi, palju raha ja uurimistööd, et pakkuda parima kvaliteediga UX-i (kasutajakogemust). Seetõttu saate neid ressursside säästmiseks kasutada.
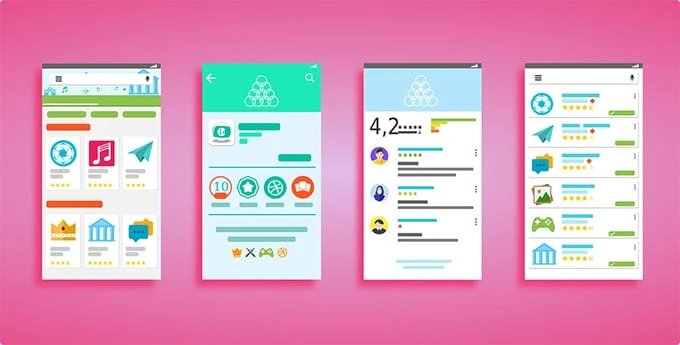
Alustage paberist kasutajaliidese (UI) mudeliga. Proovige kujundada oma rakenduse välimus kõige minimalistlikumal viisil. Pole tähtis, kui keerulised on selle ülesanded. Teie sihtrühma teadmistest piisab sageli, et teada saada, mida teha, kuid nad ei häiri end vähem nõudliku tarkvara leidmisel. Kujutage ette haamerit. Paar nädalat tagasi vaatasin üle mobiiliandmete salvestamise rakendused. Seal oli kolm suurepärast rakendust, kuid pean Google’i Datallyt kõige edukamaks, hoolimata asjaolust, et sellel on väikesed võimalused. Selle kasutajaliides sarnaneb mis tahes Androidi algrakendusega ja see saab andmete salvestamisega hakkama peaaegu samal tasemel kui tema suured rivaalid. See võidab allalaadimiste arvu järgi, sest kirjanduslikud kasutajad ei pea mõtlema, kuidas seda kasutada.
See tähendab, et saate rakenduse UX-i eeloptimeerida, vabanedes kõigest, mida võidakse tuvastada segadusena. Selline lähenemine hõlbustaks kõiki edasisi toiminguid. Selles etapis peate valima ka juhtiva värvi, mis on tõenäoliselt üks ja ainus. Pärast seda joonistage kõik menüü sakid ja nupud, et määrata mis tahes toimingute sügavus ja tulemused.
Prototüüp
Prototüüp on rakendus, mis pakub teile palju eeliseid. Te ei kavatse sellele palju raha kulutada, nii et töötage läbi eelmine etapp, et see kiiremini kehastuks. Valmis prototüübil võib olla mitmeid vigu ja puudusi, kuid seda on palju mugavam näidata investoritele, testijatele ja tootjatele.
Veebidisainer tutvustas mulle lahkelt Adobe XD-d, mis sobib ideaalselt prototüübi loomiseks. Haarake kogu oma eeltöö ja viige see kiiresti ekraaniversiooni. See tarkvara maksab palju odavam kui programmeerijate oma ja seda on väga lihtne piloteerida üsna elementaarsete oskustega.
Sellise "Powerpointi arendajatele" kasutamise eeliseks on ka turvalisus. Isegi prototüüp peab olema rünnakute ja varguste eest kaitstud. Salvestage projektid Adobe CC-sse ja kulutage kindlasti vähem aega turvameetmetele.
Tegelikult võite selles programmis vabalt arendusfaase segada. Värvid, fondid, pildid, animatsioonid ja nupud on digitaalses versioonis paremini nähtavad. Veetke aega nende testimiseks. Paluge tuttavatel inimestel pilk peale visata ning olla nende käitumise ja kommentaaride suhtes tähelepanelik. Mõned neist võivad teie visiooni lihvida või isegi muuta kasutajaliidese arendamise suunda. Liigume edasi visuaalsete detailide juurde.
Värvid
Psühholoogilised uuringud tõestavad, et värv on iga disaini üks võimsamaid aspekte. Kissmetricsi uuringu kohaselt on 92% vastajatest teadlikud, et enamik nende ostuotsuseid põhineb värvieelistel.
Olge teadlik värvide tähendustest. Levinuim valik on sinine, sest see sobib mõlemale soole. Ameeriklased ja eurooplased seostavad seda töökindluse ja turvalisusega. Vähem levinud kollane värv on noorte ja laste puhul tõhusam. Snapchat on hea näide selle õigest kasutamisest.
Hoidke oma rakenduse ikoon, avaekraan ja vahelehed ühte värvi, et muuta see oluliseks ja terviklikuks. See reegel on põhiline, kuid mitte 100% range, seega võrrelge seda rakenduse funktsioonidega. Selguse huvides kujutage ette roosade või punaste paneelidega kaamerarakendust. Sellise liidese puhul muutuks fotode pildistamine raskeks äriks.
Animatsioonid
Minimalism on ka siin aluspõhimõte. Animatsioonid peavad tegevusi täiendama ja jääma tähelepanuta, kui seda ei vaielda. Vältige liikumise viivitusi, aeganõudvaid ja graafiliselt täiustatud funktsioone, et tasakaalustada kasutatavust ja välimust.
Žestid
Žestid on peidetud navigeerimisnupud. Seetõttu pole need kõigile kasutajatele ilmsed. Ükski põhivormingu rakendus ei tohiks olla ainult žestipõhine. Valige need käigud, mida näete kõigis populaarsetes rakendustes. Kasutajad naudiksid õppimise vajaduse puudumist. Kujutage ette õppimiskõverat, mis kasvab koos iga tundmatu või ebaintuitiivse funktsiooniga. Mida kõrgemaks see kõver läheb, seda vähem kasutajaid jääb.
Fondid ja elemendid
Enamikul juhtudel on vaja rangelt kasutada mobiilisüsteemi põhifonte ja funktsionaalseid elemente. Põhjus jällegi tollis. Mõnda loomingulist kavandit ei pruugita hästi vastu võtta, kui need ei vasta emasüsteemi kontseptsioonidele. Mängud on teretulnud olema ainulaadsed, kuid poleks hea otsus teha koomiksipõhist sõnumitooja.
Funktsionaalsed ikoonid ja elemendid on paremini tajutavad, kui need on tuttavad. Ühendage need sujuvate animatsioonide või kerge stiliseerimisega, kuid ärge liialdage. Iga kasutajaliides peab esmajoones olema kiire ja intuitiivne.
Lõika segadus
Teie rakenduse mis tahes aken peaks pakkuma lühidalt kõikehõlmavat sõnumit. Kasutajate aja säästmiseks peavad kõik pealkirjad olema sidekriipsutamata. Mida lühemad on laused, seda parem. Kontrollige teksti tõhusust kõigi oma rakenduse kasutajatega, kes pole tuttavad. Vaadake lihtsalt tema käitumist. Kui nad näevad välja pingevabad ja segased, saate õige idee. Liigse kerimise vältimiseks veenduge, et oluline teave mahuks isegi väikseimale ekraanile. Mobiilirakendused ei saa kasutada klahvide otseteid, seega peaksid kõik üldmenüüd ja elemendid olema ligipääsetavad minimaalse arvu puudutustega.
Pange tähele, et tühikuid on võimatu piirata ilma tegeliku sisuta. Funktsioonid loovad aluse, kuid te ei näe täielikku disaini ilma range sõnastuseta.
Tehke The Cut
Kuna kõik ettevalmistused on tehtud, on aeg kodeerida töötav rakendus testimiseks. Kodeerimine on üsna kallis, seetõttu on tõsise rahalise kahju vältimiseks parem teha ja testida rakendust ühel platvormil.
Mõned eksperdid väidavad, et testimine peaks toimuma suletud ja turvalisel viisil, teised aga soovitavad beetatestimist. Esimene variant on piisavalt hea suure testimisgrupi saadavuse korral. Kliendid naudiksid rakendust, mis töötab sujuvalt ja millel pole algusest peale nähtavaid vigu. See meetod on väga kallis, kuna nõuab tugevaid turvameetmeid. Kõik teie kujundused ja kooditükid peavad olema spioonide eest kaitstud. Ja mõelge testijate tasudele.
Siin on kasulik veebipõhine beetatestimine! See on ka üsna nõudlik, kuid maksab vähem. Kasutage selliseid platvorme nagu Erli Bird ja Betalist või postitage reklaame Redditis, Quora või Twitteris. Sobivaimate testijate meelitamiseks peaksite nende isiku üksikasjalikult määratlema ja nõudma kõige rangemaid nõudeid. Öelge neile, et teil on vaja parandada vigu, mis panevad nad koodivigu otsima. Isegi pärast seda mõõtmist vastavad mõned leitud 100–300 testijast teile lihtsa aruande.
Ja ärge unustage ajapiiranguid. Andke testijatele plaan erinevatele ülesannetele pühendatud ajaperioodidega. Inimesi on üsna raske kaasa haarata, seega tuleb tähtaegu piirata. Muide, mõelge rõõmustavatele meetmetele. Piiramatute õiguste koodid on piisavalt head.
Aruanded on kõige olulisem etapp, kuna peaksite eraldama nisu sõkaldest. Iga tagasiside on väärtuslik, sest see suudab teie toodet paremaks muuta enne tegeliku müügi algust. Arvestage arvamustega ja parandage osad, kui see tundub loogiline. Suletud beetatestimise faas võib olla korduv, seega ärge muretsege. Iga võimalus selle paremaks muutmiseks on aega ja raha väärt.
Mind Esimene mulje
Pidage meeles, et tõelised kasutajad hindavad teie rakendust esmamulje põhjal. Localytics ütleb, et 24% kasutajatest ei naase pärast esimest pilku enam uude rakendusse. Selle arvu võimalikult madalal hoidmiseks vältige kohustuslikke seadistuskuvasid. Süsteemist võidakse võtta palju kasutajaandmeid, seega küsige selleks luba ja tehke kasutajatele eeltäidetud lünki.
Ärge koormake inimesi juhistega. Kui need on vajalikud, on parem pakkuda neid ainult nendes kohtades, kus kasutajad võivad neid vajada. Asetage alati nupp "keeldu", et aidata kogenud kasutajatel kõik sissejuhatused ja kasutuselevõtu juhised vahele jätta.
Sama lugu on registreerimisega. Paljud rakendused nõuavad põhifunktsioonide avamiseks isiklikke kontosid, kuid kõige sõbralikumad rakendused hoiavad kuvari sisselogimisest eemal nii kaua kui võimalik. See on psühholoogiline punkt, mis sarnaneb kõigi teiste toodete müügiga. “Osta ära!" karjudes ei saa midagi müüa. Ainult hea argumentatsioon müüks teie taotluse.
Kaalukad argumendid on kvalitatiivne kasutajaliides, lihtsalt tehtavad toimingud, väiksemad kohustuslikud tegevusnõuded, kirjeldus ilma juhisteta ja vigade puudumine, kindlasti. Iga moodne UX on kiire, nii et lehed peaksid reageerima vähem kui 2 sekundiga. Laadimiskuvadel peaks olema raskusi, et hoida kasutajate tähelepanu peene visuaali, olulise teabe või isegi naljaga.
Alumine rida
Kokkuvõttes on rakenduse kujundamise protsess oma etappides üsna selge, kuid rakendamisel siiski keeruline. Olge tähelepanelik kõige suhtes, mis teie tootega juhtub, ja keskenduge iga funktsiooni visuaalsele tulemusele. Nutitelefonide omanikud armastavad oma silmade ja vabade sõrmedega, seega tehke kõik endast oleneva, et minimeerida kasutajate pingutusi, et aidata neil jõuda suurima tõhususeni, ja kiita arendajat 5 tärniga.