Funktsionaalsed soovitused silmapaistvate iOS 11 ikoonide loomiseks
Ikoonidel on igas mobiilirakenduses oma tähendus. Nagu me kõik teame, et esmamulje on viimane mulje, on seda ka mobiilirakenduse ikoonid.
Esmamulje teie rakendusest avaldatakse teie klientidele ikoonide kaudu. Sellest saab ka rakenduse allalaadija jaoks esmane ja oluline punkt.
Veelgi enam, ikoon mitte ainult ei halda muljet, vaid loob ka suurepärase disainiga kaubamärgi. Rakendustepoes on ainulaadse ja pilkupüüdva kujundusega ikoonidel alati erakordselt kõrge allalaadimise suhe.
Iga uue Apple iOS-i turuletoomisega on ikoonide ja rakenduste kujundamise strateegiates palju uuendusi. Hiljuti käivitatud iOS 11 versioon on disainistrateegiate mängu täiesti ümber pööranud. iOS 11 rakenduste ikoonide kujundus on osutunud võõrastavaks, kuid nagu mõned disainerid on öelnud, et iOS 12 käivitamiseni konkreetseid muudatusi ei toimu, kuna iOS 11 rakenduste ikoone värskendatakse pidevalt.
Pole tähtis, kas kirjeldate lihtsat ja lihtsat rakenduseikooni või põnevat ja tähelepanuväärset rakenduseikooni, alati on rakenduseikooni kujundamise strateegia, mida peate järgima. Ja nagu me kõik teame, on väikese rakenduse ikoon suur verstapost suurepärase mobiilirakenduse väljatöötamisel. Seega, kui plaanite siseneda iOS 11 rakenduse ikooni kujundamise maailma või kui soovite oma potentsiaalseid kliente meelitada, on siin võimalus mõista disaininõuandeid, mis kindlasti aitavad teid eduka toote välja andmisel. .
Populaarseimad iOS-i rakenduse ikooni kujundamise näpunäited
1 Olge kursis ja teadlik oma konkurentidest
Ahvatleva iOS 11 rakenduse ikooni loomisel on kõige elementaarsem tegevus, mida peate tegema, informatiivse uuringu läbiviimine.
Enne rakenduseikooni kujundamisega alustamist peate teadma, millega teie konkurendid töötavad. Pidades silmas rakenduse ikooni kujundamise suundumust, saate ülevaate sellest, mida teised iOS-i disainerid järgivad. Oluline on olla kindel, et teie rakenduse ikoon ei vasta teie kliendi ootustele ega ka teie konkurendi rakenduse ikooni funktsioonidele. Selle põhjuseks on asjaolu, et sageli laadivad kliendid uut rakendust otsides alla ainult ühe rakenduse. Kontrollige alati ikonograafiat, mida teie vastased kasutavad, ja ka seda, millele järgneb trend. See võimaldab teil rohkem otsida ning luua suurepäraseid ja uusi ideid iOS 11 rakenduse ikooni kujundamiseks.
2 Hoidke see sisukas ja lihtne
Ikoonid on lihtsaim viis teie rakenduse tuvastamiseks, seega ärge ajage kliente segadusse keeruliste piltidega. Kasutage oma rakenduse ikooni jaoks äratuntavaid metafoore. Pilt peaks olema sisukas ja lihtne. Kui teie rakendus on mõeldud piltide jäädvustamiseks, siis näidake seda kaameraga, mitte muude kollaažide ja muuga. Kui te ei pööra tähelepanu oma mobiilirakenduse sekundaarsele funktsioonile, meelitab see teie kliente ligi. Ikoonide kaudu kujutage oma rakenduse eesmärki.
Ärge kasutage oma rakenduse ikoonil erinevaid kujundeid, värve ega pilte, kuna see raskendab klientidel keerukate ikoonide meeldejätmist. iOS-i disainerid järgivad isegi värvide kohta head uurimistööd. Valige oma iOS 11 rakenduse ikooni jaoks alati unikaalne värv.
Ja lõppkokkuvõttes kõik see loeb, kuna see kinnitab head positsiooni teie konkurentide seas ja eristab teie oma teistest.
3 Tõstke see rohkem esile ja muutke paksuks
IOS 11-s näeb selle avaekraan erksa paletiga põnev välja. Rakenduse ikooni kujundamisel peate arvestama paljude asjadega, et muuta see teistest erinevaks. Pilkupüüdva välimuse loomiseks peaks teie rakenduse ikooni kontrastsus olema paks. Rakenduse ikooni esiletõstmisel lisab kontrast ikoonile helendavat heledust. Isegi kui asi pole värvides, on Apple’il visuaalse stiili jaoks vähe standardeid. Seda järgitakse teatud määral ja need on järgmised: iOS 11 disainerid peaksid eelistama esiletõstetud ja julgeid kontraste. Piirjooned ja värvid peaksid olema tuhmide ja summutatud värvide asemel eredad. Rakenduse ikooni kujundamisel peate pöörama erilist tähelepanu igale väiksele pöördele, mis ikooni välimust parandab.
4 Teksti puudub
Harva on ikoonil tekst. Ikoon peaks edastama kasutajale piisavalt üksikasju, et ta mõistaks, mida rakendus tegelikult endast kujutab. Ärge toppige sellesse väikesesse ikooni palju üksikasju, kuna see ei avalda teie kliendile korralikku mõju ja ajab nad ka segadusse.
Klientidelt rohkemate tulemuste saamiseks peaks rakenduse ikoon olema pikslite jaoks täiuslik. Eksperdid soovitavad vältida tervet teksti või sõna, pigem võivad iOS 11 disainerid valida sümboli või oma logo, kuid alati tuleb meeles pidada, et ikoonil olev sümbol või sõna ei tohiks olla mingis kindlas keeles. Ikooni välimus on tõesti oluline.
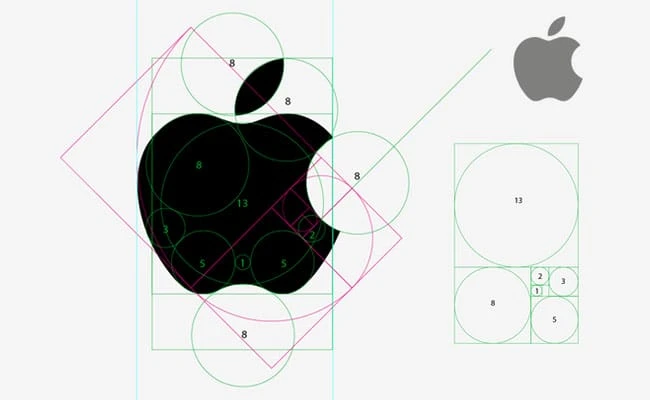
5 Võrgu nõuetekohane kasutamine
Apple’i kujundatud võrk on kõige paremini proportsionaalne osa. iOS 11 puhul soovitavad eksperdid, alustades mallide ruudustikust, iOS disaineril järgida Apple’i seatud iOS 11 standardeid – et ikoon näeks avakuval unikaalne, peaksid rakendused võtma aluseks ruudustiku. Mõnikord, kui te ei soovi võrgustikku mahtuda, saate selle murda, kinnitades selle teisi tervislikke aspekte.
Võrgupaigutuse kasutamine on olnud kasulik paljudele kasutajatele ja on olnud tee suure eduni. Kui kujundate ka iOS 11 jaoks rakenduseikooni, peaksite ruudustiku ideest kinni pidama.
Ruudustiku abil saate luua iga soovitud ikooni. Teil võib olla palju valikuid, kuid need kõik tunduvad olevat peaaegu sarnased, seega pole vaja oma aega sellele raisata. Nagu varem öeldud, saate oma ikooni kohandada, kui see ei vasta teie viisile.
Erinevate iOS-i disainerite poolt on välja töötatud palju ikoonide ümberkujundusi. Areneva maailmaga uuendatakse küll juba kujundatud ikoone, kuid mõned iOS-i disainerid on juba alustanud selle ümberkujundamist. Rakendust kujundades peaks disainer laskma oma loomingulisel voolul välja tulla ja uurima uuenduslikumaid ideid. See hoiab teie rakenduse ikooni tavaliselt värskendatuna.
6 Kuvage ikoonil sügavus
Apple’i tööd iOS-is nimetatakse lamedaks kujunduseks, kuid eksperdid võivad arvata, et Apple töötab pigem kihilise kui lameda kontseptsiooni alusel. Mõeldes ikooni välimusele, jätkake erinevate eksperimentide tegemist sügavate varjude ja elementide varjutamisega peale lihtsate gradientide. iOS 11 pakub võimalusi, mis pole nii lamedad, kui paistavad.
7 Keskenduge ühtlasele visuaalsele stiilile
Eksperdid soovitavad, et iOS-i disainer ei tohiks piirata erinevate stiilide kasutamist. Järjepidevuse all peame silmas visuaalse stiili samaks jäämist, mitte iga joont ja värvi. Muudatus võib olla lihtne põhigradient või läbipaistev ikoon taustal. Kuid veenduge, et teie kujundus oleks erinevate metafooride jaoks paindlik.
Mõnikord kasutavad iOS-i disainerid iOS-i rakenduse ikoonil läikivat efekti, kuid eksperdid soovitavad selle kasutamise kujundamise ajal väga peatada. iOS 11 rakenduse ikoonil on see efekt juba olemas, nii et selle funktsiooni lisamine ei muuda midagi.
Mõnikord ei ole teie rakenduse allalaadimise suhe väga kõrge. Sellistel juhtudel proovige uuesti rakendust kujundada. Võib-olla saate seekord häid tulemusi.
8 Androidi ja iOS-i mitmekesisus
Androidi ikoon ja ka iOS-i ikoon on üksteisest väga erinevad. Pärast teie rakenduse App Store’i esitamist pakub Apple teie ikoonile alati reguleeritud nurkade funktsiooni. Google Play pood ei saa selliseid meetodeid kasutada. Kui soovite, et mõlemad ikoonid ei oleks nendes kahes rakenduste poes eristatavad, saate rakenduse ikooni külgi muuta.
9 Väljendage oma arvamust
Uurige üha rohkem ning kirjutage ja joonistage, et oma ideid väljendada. Tegelege oma arvamustega, võib-olla uurite mõnda loomingulist ideed. Seetõttu uurige erinevaid otsuseid. Kontrollige rakenduste poest uusimaid rakendusi. Uurige, mida saate veel teha, et see pilkupüüdvam välja näeks. Suurendage oma vaatlusala.
10 Otsige täiuslikkust
IOS 11 väljalase ei muutnud heade ikoonide loomise põhimõtteid. Lihtsus, hiilgus ja muud väikesed detailid on kõik, mis muudavad rakenduse üldise välimuse paremaks. Ideaalse disaini väljatöötamiseks peaksid disainerid rohkem otsima, lugema rohkem raamatuid kaasaegse disaini, tüpograafia ja ka arhitektuuri kohta.
Iga disainer soovib, et tema rakendus erineks teistest ja sellel peab olema uudishimulik meel, mis peaks mõtlema kastist välja.
iOS 11 mobiilirakenduste ikoonid peavad olema varustatud paljude funktsioonidega, et olla esikohal ja saavutada konkurentide seas positsioon. iOS-i rakenduste kujundaja ei tohiks kunagi väsida uute avastamisest. Ta peaks lugema ja õppima eelseisvate moodsate kujunduste kohta rohkem.
Apple areneb mitmel viisil, võites miljonite südamed. Selle täiustatud täpsus on toonud muudatuse tehnoloogia valdkonnas. Apple otsib täiuslikkust ja teised ettevõtted püüavad Apple’i standardile vastata. iOS 11 rakenduste ikoonide jaoks on Apple seadnud mõned standardid, mida tuleks suurepäraste tulemuste saavutamiseks järgida. Need standardid ei aita mitte ainult välja töötada suurepärast mobiilirakenduse ikooni, vaid aitavad ka disaineril oma brändi teistsugusel ja kõrgemal tasemel seada.
Toimetuse seisukoht
Nagu eespool öeldud, on esimene mulje viimane mulje, mobiilirakenduste puhul on läbipaistvus. Oluline on, et teie mobiilirakendusel oleks pilkupüüdev ikoon. Teie rakendusel peaks olema ere värv, mis peaks olema väga stiilne ja kujutama selle ainulaadsust. See aitab teil suurendada potentsiaalsete klientide arvu ja tuua teieni ka kasutajad, kes lihtsalt kontrollivad rakenduse ikooni. Olenemata sellest, kas see on ruudustik, värv või ikooni sügavus, annab iga mobiilirakenduse ikooni element edasi rakenduse tähtsust.
iOS 11 rakenduse ikoon on üks paljudest mobiilirakenduse komponentidest, mis on oma osa andnud. Pärast iOS 10, iOS 11 käivitamisel paigaldati ja pingutati rohkem kruvimutreid, lihviti pindu ja siluti karedad servad. iOS 11 ikoonid on võimaldanud iOS 11-l paljude täiustustega nii suurt edu saavutada.