Materjalide disaini uurimine: Google’i uus kasutajaliidese disaini kontseptsioon
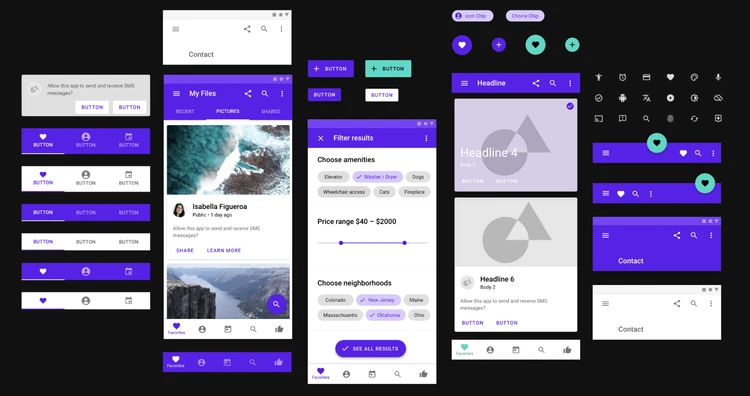
Paar kuud tagasi, oma seitsmendal iga-aastasel I/O arendajate konverentsil, tutvustas Google uut kasutajaliidese disaini kontseptsiooni nimega Material Design.
See inspireeriv, elav ja uhke disainistiil muutub disainerite seas kiiresti populaarseks ning see on tõepoolest Google’i suur pingutus visuaalse, liikumis- ja interaktsioonidisaini ühendamisel eri tüüpi platvormidel ja seadmetel. Kasutades julget graafilist disaini, puutetundlikke pindu ja sujuvat liikumist, pakub see sisule keskendunud disainikeel kasutajatele ühtset, mängulist ja intuitiivset kogemust.
Algselt loodi Material Design Androidi L-väljaande jaoks, kuid hiljem rakendas Google selle rakenduste Dokumendid, Arvutustabelid ja Esitlused avakuvadele. Sellest inspireerituna hakkasid disainerid oma loodud veebisaitidel kasutama materjalidisaini. Selles blogipostituses tutvustan teid materjalidisaini kontseptsiooni tutvustavale ringkäigule ja uurin ka, kuidas saate seda oma tulevastes veebidisainiprojektides kasutada.
Alustagem!
Materjalide disaini põhiprintsiibid
Materjali metafoor:
Materjalidisain paneb suurt rõhku sellele, et elemendid, animatsioonid ja üleminekud oleksid nii reaalsed, nagu need päriselus paistavad. Pärast intensiivset paberi ja tindi uurimist otsustas Google’i meeskond kasutada ratsionaliseeritud ruumi ja liikumissüsteemi ühtse põhimõttena materjali metafoori. Lühidalt võib öelda, et materjalidisain pole midagi muud kui kombinatsioon erinevatest klassikalistest disainikontseptsioonidest ja põhilistest füüsikalistest omadustest.
Käegakatsutavad pinnad:
Materjali kujundamisel loovad materjali pinnad ja servad füüsilise struktuuri, et anda kasutajatele visuaalseid näpunäiteid, mis aitavad neil kiiresti mõista, mida nad saavad puudutada ja liigutada. Kasutades trükikujunduse põhimõtteid, hoiab materjalidisain olulise sisu kasutaja silme ees, jättes tähelepanuta muu vähem kasuliku sisu. Tuttavate, intuitiivsete ja loomulike atribuutide kasutamine võimaldab kasutaja ajul vähem töötada ja võimetest kiiresti aru saada.
Mõõtmed:
Kui teie laual on hunnik pabereid, saavad need koos varjude kaitsmisega mõõtmeid. Samamoodi on materjalikujunduses selle atribuudi kasutajaliidesele rakendamisel hierarhia ja varjud, mis juhivad kasutaja tähelepanu kõige olulisemale objektile, millega ta peaks suhtlema. Kasutades valguse, pinna ja liikumise põhitõdesid, annab materjalidisain edasi, kuidas objekt kasutajatega suhtleb. Lisaks võimaldab realistlik valgustus kasutajatel saada teie loodud liidesest kõige realistlikuma ülevaate.
Üks adaptiivne disain:
Materjalide disain kasutab ruumi ja interaktsioonide korraldamiseks ühtset aluseks olevat disainisüsteemi. Ühe adaptiivse disaini kontseptsioon toob erinevate seadmete vahel sidususe, see tähendab, et ühtne disain loob eri tüüpi seadmetele erivaateid. Iga vaade on kohandatud ainulaadsel viisil vastavalt konkreetsele seadmele sobivale interaktsioonile ja suurusele. Teisest küljest ei tehta muudatusi hierarhias, ikonograafias, värvides ja ruumisuhetes.
Paks ja tahtlik sisu:
Veel üks asi, mida selle uue visuaalse keele puhul märkate, on selle julge kujundus koos ereda värvilahendusega. Võttes vihjeid teekatte märgistuslindilt, kaasaegselt arhitektuurilt, liiklusmärkidelt ja spordiväljakutelt, on Google tutvustanud fantastilisi ja erksaid värve, mida te poleks oodanud. Samuti on nad põhjalikult viimistlenud Roboto fonti, muutes selle lugemiskogemuse parandamiseks veidi laiemaks ja ümaramaks. Lisaks loovad sihilik valge ruum ja servast servani kujutised selguse ja süvenemise.
Rõhutage tegevusi:
Materjalide disain paneb suurt rõhku kasutajate ja pindade vahelise suhtluse digitaalsemaks, maagilisemaks ja tundlikumaks muutmisele. Kui keegi kasutajaliidesega suhtleb, siis selle kujundusstiili puhul muutub kogu kujundus üllataval viisil. Värvi, pinna ja ikonograafiaga graafiline väljendus annab kasutajatele selge ettekujutuse objekti võimest, samas kui reageeriv suhtlus julgustab kasutajat liidest põhjalikult uurima: kui ma seda puudutan, mis juhtub? Ja mis saab edasi?
Kasutaja algatatud muudatus:
Kui inimene puudutab veepinda ja loob lainekesi, annab tema tegevusest saadud energia liideses muudatuste tegemiseks talle reaalse ja käegakatsutava kogemuse. Samamoodi võimaldab materjalidisain kasutajatel kasutajaliidest puudutada nagu päriselus. Selleks soovitab Google disaineritel arvestada interaktsiooni lisamõõtmega, milleks on liikumise tagasiside. Nii võib kasutaja tunda, et pind kuuleb kerimisel, lohistamisel, libistamisel ja puudutamisel.
Animatsiooni koreograafia:
Reaalses maailmas on igal tegevusel liikumine, algus ja lõpp. Näiteks kui avate päriselus karbi, puudutate seda kuskil ja näitate, mis seal sees on. Samuti toimuvad kõik materjalidisaini kasutaja toimingud ühtses keskkonnas. Iga objekt esitatakse kasutajale kiire, sujuva ja pideva animatsiooniga, mis on koreografeeritud ühisel laval. Kuna kõik materjalidisaini varad liiguvad rütmi, näib ekraan põnevam ja interaktiivsem kui kunagi varem.
Sisukas liikumine:
Nagu me kõik teame, on Google’i jaoks kasutajakogemus tähtsam kui miski muu. Sama reegel kehtib ka materjali kujundamise viimase põhimõtte kohta. See põhimõte ütleb, et liikumine peaks olema sobiv, tähendusrikas ja hoolikalt koreograafiline ning seda ei tohi kasutada ainult kasutajatele mulje avaldamiseks. Liikumine materjali disainis ei peaks olema mitte ainult ilus, vaid ka funktsionaalsusele ja ruumilistele suhetele tähendust andma ning säilitama sujuva kasutuskogemuse ilu ja lihtsuse.
Materjalide disaini rakendamine veebis polümeeriga
Pole veel polümeeriga tuttav? Noh! Polymer on suurepärane kasutajaliidese tööriistakomplekt, mis võimaldab teil materjalide disaini veebi tuua. Polymeri paberelementide kollektsiooniga on teil juurdepääs kõikidele materjalide kujundamise võimalustele ning võimalus tuua oma veebirakendustesse käegakatsutavus, julge graafika ning sujuvad üleminekud ja animatsioonid. Lõbusa viktoriinirakenduse Topeka abil saate näha polümeeride ja materjalide disainimustreid .
Nüüd uurin Polymeri paberielemente ja näitan teile, kuidas saate seda uut disainiparadigmat oma veebiprojektides kasutada.
Alustamine:
Polymeri alustamisjuhendiga on kaasas lühike õpetus ja stardiprojekt, mis aitab teil tutvuda Polymeri põhikontseptsioonidega. Esiteks peate alla laadima käivitusprojekti, mis sisaldab kõiki Polymeriga töötamiseks vajalikke sõltuvusi ja teeke. Kui olete käivitusprojekti alla laadinud, pakkige see kuskilt kohalikul kettal lahti.
Enne alustamist vajate kiiret HTTP-serverit. Kui teil on Python juba installitud, käivitage näidisprojekti ülatasemel mõni järgmistest käskudest.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverNüüd laadige veebiserveri testimiseks projekti valmis versioon. Näiteks kui kohalik server kuulab porti 8000:
http://localhost:8000/finished/
Paberielementide paigaldamine:
Pärast seda peate installima paberelemendid, kasutades ühte järgmistest kolmest viisist.
-
Zip: laadige alla ZIP -fail ja pakkige see lahti oma projekti juure.
-
Bower: käivitage see ülaltoodud käsk projekti juurtest:
bower install Polymer/paper-elementsLisateabe saamiseks lugege läbi Boweri installimine.
-
Github: käivitage see ülaltoodud käsk projekti juurtest:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Kui olete oma projekti juure paberelemendid saanud, importige komponent, lisades oma HTML-faili järgmise koodi:
Materjali kasutajaliidese komponentide kasutamine:
Nagu Foundation ja Bootstrap, on ka Polymeri paberelementide kollektsioon täis dialooge, vahekaarte ja vormi juhtelemente. Allpool on paberelementides sisalduvate standardsete kasutajaliidese komponentide loend:
-
paber-nupp -
paber-märkeruut -
paber-dialoog-üleminek -
paber-dialoog -
paber-rippmenüü -
paberkangas -
paberile fokusseeritav -
paber-ikoon-nupp -
paberisisend -
paber-ese -
paber-menüü-nupp -
paber-edenemine -
paber-raadio-nupp -
paber-raadiorühm -
paber-laine -
paber-vari -
paber-liugur -
paberivurr -
paber-vaheleht -
paberilipikud -
paber-röstsai -
paber-lülitusnupp
Ikoonid on materjali disaini teine oluline osa. Polümeeri element sisaldab mitmeid ikoone, mida saate kasutada. Põhiikoone saate installida samamoodi nagu paberelemendid.
Oma deklaratiivse olemuse tõttu on paberelemente sama lihtne kasutada kui teiste esiotsa raamistike komponente. Allpool olen näidanud materjalide kujundamisel kõige sagedamini kasutatavate kasutajaliidese elementide rakendamist.
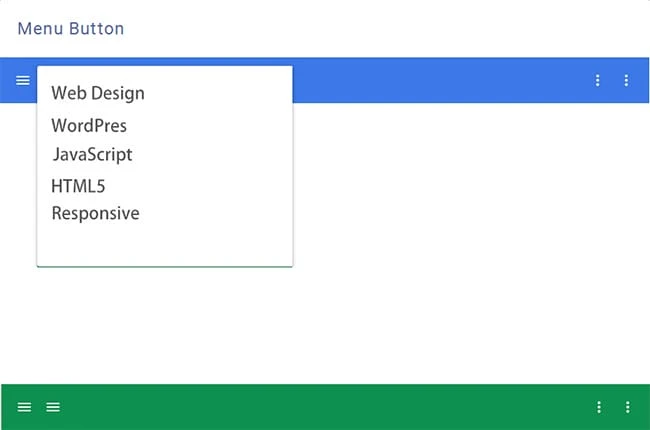
Lihtsa menüünupu loomiseks, mis avab klõpsamisel rippmenüü, peate kasutama järgmist koodi:
Web Design
WordPress
JavaScript
HTML5
Responsive
Menüünupu eelvaade näeb välja umbes selline:
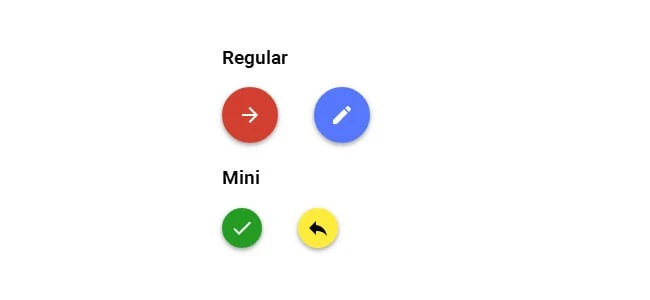
paberkangas:
See on ujuv toimingunupp, mida kasutatakse reklaamitud toimingute jaoks. Ujuva toimingunupu loomiseks peate kasutama allolevat koodi:
Samuti saab hõljuva toimingunupu suurust miniklassi rakendades väiksemaks muuta.
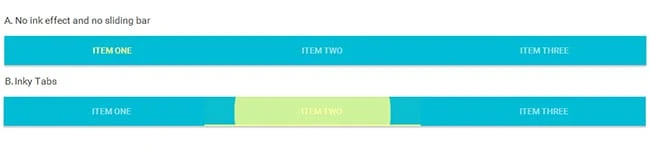
paberilehed:
Vahekaarte saate luua järgmise koodi abil:
ITEM ONE
ITEM TWO
ITEM THREE
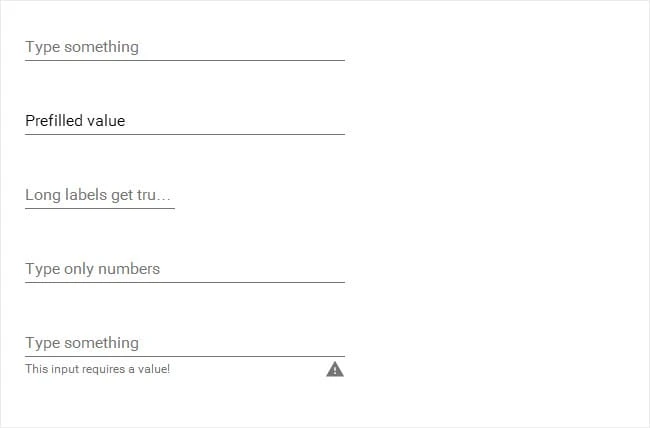
paberisisend:
See on ühe- või mitmerealine tekstiväli, kuhu kasutajad saavad sisestada nõutavad väärtused. Sellel paberelemendil võib valikuliselt olla silt.
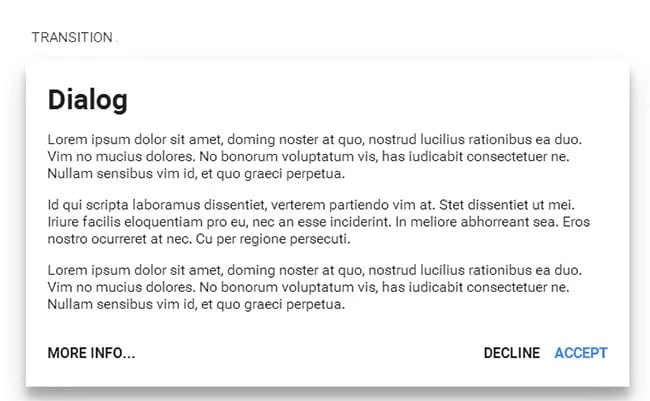
paberdialoog:
Elementi kasutatakse dialoogi ülekatte renderdamiseks. Näiteks:
Lorem ipsum ....
Id qui scripta ...
paber-vari:
Element aitab teil lisada elementidele varjuefekti. Seda tehakse elemendi pesastamise teel
.
Varju saab elemendile rakendada, deklareerides selle sihtmärgiks.
myShadow.target = document.getElementById('myCard');
Kui te ei määra elementi sihtmärgiks, rakendatakse vari pabervarju elemendi emaelemendile.
Teise võimalusena saate otse kasutada elemendi CSS-klasse.
Üleminekud:
Nagu ma varem mainisin, on animatsioonid ja üleminekud materjalidisaini olulised aspektid. Kui animatsioonid parandavad oluliselt üldist kasutajakogemust, siis teiselt poolt pakuvad üleminekud kauni, kaasahaarava ja sujuva viisi kasutajate järgmisele sammule suunamiseks. Polümeeri põhielementi kasutatakse üleminekute käsitlemiseks kahe lehe vahel vahetades.
Erinevat tüüpi üleminekute töös nägemiseks soovitan teil külastada järgmisi elemendi ja Topeka rakenduse demolinke.
See on kõik materjalidisaini kohta!
Mida arvate materjalidisaini kontseptsioonist? Millised on materjalidisaini stiili võimalused veebidisainis edu saavutada? Kas see kontseptsioon on veebidisaini tulevik?
Saate jagada oma arvamust alloleva kommentaarikasti kaudu!