¿Cómo aprovechar la página 404?
¿Alguna vez te has encontrado con el error No encontrado (404) en algún sitio web? ¿Sabe que tiene la oportunidad de convertir a los visitantes que aterrizan en páginas no encontradas? Este artículo lo ayudará a aprovechar la página 404.
En caso de que no haya configurado Google Analytics para rastrear la página 404. Aquí hay un blog oficial que configura uno para su sitio web.
Si sabes bien la web funciona con protocolo HTTP. El servidor web devolverá un código de estado HTTP apropiado para cada una de sus solicitudes de recursos.
Hay cuatro códigos de estado HTTP básicos que puede necesitar saber y son 200 – Encontrado, 301 – Movido permanentemente, 404 – No encontrado, 500 – Error interno del servidor. El 404 (no encontrado) y el 500 (error interno del servidor) son dos de los códigos de estado más mostrados.
La única diferencia entre 404 y 500 es que un servidor web mostrará la página de error asignada en caso de que no se encuentre el error 404, mientras que no se mostrará ningún resultado generado por el servidor en el caso de 500, ya que el servidor web está experimentando algún error de configuración.
Un 404 puede ocurrir por una variedad de razones, como que el visitante solicita un recurso que nunca existió en su sitio web, solicita una página/recurso que ha eliminado o solicita un recurso con error o error tipográfico en URI.
Hay algunos casos en los que desea eliminar esas páginas, publicaciones y recursos multimedia obsoletos. Y tener errores 404 en este caso es un proceso natural. No tiene nada de malo.
Si investiga un poco, encontrará que la mayoría de los sitios web tienen una página 404 estática. En cualquier caso de error no encontrado se mostrará la misma página. Si el diseñador tiene la experiencia suficiente, es posible que haya colocado un pequeño enlace/botón de navegación a la página de inicio.
¿Qué tal correr una milla extra con tus 404 páginas? ¿Qué tal si hace que su página 404 sea un poco interactiva? Exploremos las posibilidades.
Estas son las cuatro formas en que puede convertir su página 404 estática en una más interactiva:
- Página 404 con el enlace más relevante buscado por el usuario
- Página 404 con tus mejores ofertas gratis
- Página 404 con asistentes de enlace
- Página 404 con enlaces que desea promocionar
01 404 página con el enlace más relevante que el usuario buscó:
Saber lo que sus visitantes buscaban en su sitio web es la clave. Servir al usuario con los enlaces correctos a los mejores recursos coincidentes probablemente sea la mejor experiencia de usuario que puede brindar a su visitante.
Puede surgir la pregunta: ¿cómo sabría qué usuario estaba buscando y cómo sugeriría los enlaces en función de su búsqueda?
Bueno, la solución puede parecer compleja al principio, pero no es tan compleja de desarrollar. Si es un desarrollador, sabrá que puede extraer la cadena de recursos solicitada y hacer una verificación de expresiones regulares con los recursos que tiene en su sitio web.
Por ejemplo, ofrece un servicio de reparación de altavoces para la mayoría de las marcas de fabricación de audio. Los altavoces Bose X1, por ejemplo, están en su lista. Pero un visitante llega a su sitio con Bose X10 como recurso solicitado. No hay ningún altavoz llamado Bose X10, por lo que, naturalmente, no debe estar en su lista.
Lo que puede mostrar en su página 404 es una lista de todos los altavoces BOSE que repara. Y, si es posible, haga que los altavoces de la serie BOSE X aparezcan en primer lugar.
Esta podría ser la mejor manera para que un usuario navegue a una página adecuada a pesar de haber aterrizado en una página 404. Las posibilidades de convertir esa página 404 son muy altas. Lo ayudaste a navegar a la página real.
Además, esto también lo ayudará a reducir la tasa de rebote de su sitio web. Si no muestra los enlaces sugeridos a la mejor página coincidente, hay muchas posibilidades de que el visitante navegue hacia atrás o se vaya de su sitio web.
02 404 pagina con tus mejores ofertas gratis:
Consideremos que mostrar el enlace más relevante no es del todo posible para su sitio web. O no quiere entrar en muchas cosas de codificación. Esta podría ser la mejor opción para empezar.
Cuando un visitante llegue a la página 404 de su sitio web, muéstrele un mensaje que lamenta que el recurso que está buscando no esté disponible.
Justo después del texto de disculpa, muéstreles la mejor oferta que se está ejecutando en su sitio web. Podría ser como ofrecer un 5 % o un 10 % de descuento en su producto más popular, u ofrecerles algo valioso gratis a cambio de un correo electrónico.
¡Esta podría ser la mejor manera de mantener a todos los visitantes comprometidos con otros productos u ofertas que aterrizaron en la página 404!
03 404 página con enlace de asistencia:
Si bien siempre puede mostrar la navegación en las páginas 404. ¡Pero hay muchas posibilidades de que un visitante vaya a su panel de navegación, identifique la página que le gustaría visitar y aterrice en esa página! La mayoría de ellos simplemente se van.
Puede tener un diseño de página 404 de tal manera que contenga todos los enlaces importantes a varios recursos de su sitio web junto con un claro mensaje de error 404.
Esto podría ayudar a un usuario a comprender que llegó a la página incorrecta. Es 404 pero tiene una lista de enlaces que muestran todos los recursos importantes en el sitio web que puede visitar.
04 404 página con enlaces que desea promocionar:
Es muy simple, solo tenga los enlaces que desea que sus visitantes visiten en las páginas 404. No sugeriría ir solo por este camino. Puede ser una mezcla de la sugerencia 03 y 04 puede funcionar.
Mantener los enlaces de las páginas que realmente desea promocionar en la página 404 definitivamente lo ayudará a aumentar el número de visitas en esas páginas. La desventaja es que está generando más visitas despreocupadas que podrían contribuir a una alta tasa de rebote.
La única sugerencia que haría aquí es que, si sigue este camino, tenga al menos una oferta que sea gratuita o de naturaleza muy genérica. Lo que significa que cualquiera podría relacionarse con la oferta que está haciendo. Es muy asequible o gratuito, lo que lo ayudará a mejorar los compromisos.
Ejemplos populares de páginas creativas 404
Si está buscando algo de inspiración mientras crea una página 404 para su sitio web, estos son algunos de mis ejemplos de páginas 404 favoritos.
Wufoo
Wufoo es uno de los populares servicios de integración de formularios de contacto en Internet. ¡Observe el tema general de la página y el botón verde que se diferencia del resto de la página!
El dinosaurio representa el mensaje de no encontrado, y mire el botón de llamada a la acción CREAR UN FORMULARIO GRATIS. Dirige claramente al usuario a presionar el botón y tomar alguna acción en la página no encontrada también.
En lugar de mantener la navegación en la parte superior, usaron los elementos de navegación seleccionados debajo del botón CTA.
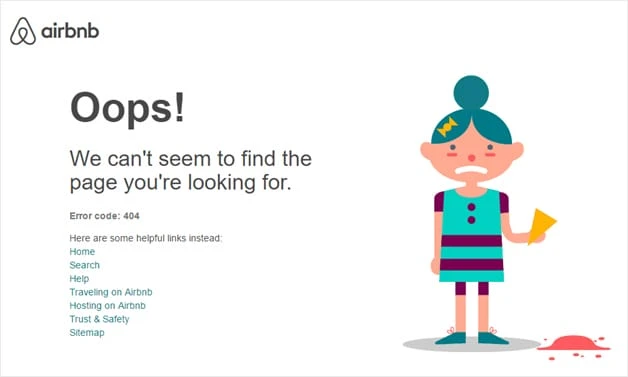
AirBnB
¡ Vea cómo AirBnB representa todo correctamente desde un mensaje 404 claro, una ilustración no encontrada y el enlace de navegación debajo del área pequeña!
Un usuario que se perdió en el sitio web de AirBnB llegaría a esta página, esta página tiene todas las direcciones necesarias (enlaces) para enviar al usuario de regreso a páginas importantes y mantenerlo comprometido en el sitio web.
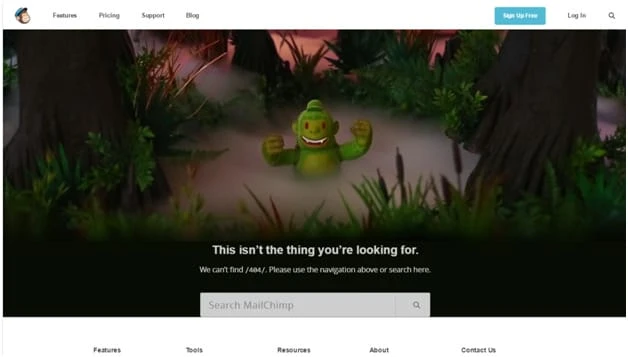
Chimpancé de correo
La plataforma de marketing por correo electrónico muy popular de Mailchimp tiene una hermosa página 404 en su lugar. Usaron el mono con estilo de Hulk aplicado a quienes parecen perderse en un bosque.
Un usuario que llega a este 404 recibe un mensaje claro con una ilustración, un mensaje claro seguido de la ilustración.
La mejor parte es que saben que el usuario se ha perdido, por lo que puede encontrar una barra de búsqueda justo después del mensaje de no encontrado. Es posible que el usuario pueda buscar cualquier recurso que haya estado buscando anteriormente mediante la búsqueda.
Si la búsqueda no es algo que prefiera encontrar o ubicar un recurso, ¡incluyeron una hermosa navegación justo debajo de la barra de búsqueda!
poco
Bitly es uno de los servicios de acortamiento de URL más populares con algunas características geniales como marca personalizada y análisis de clics.
¡Aparentemente tienen una hermosa y significativa página 404 en su lugar! Si pasa un par de segundos, notará que el diseñador ha mantenido el océano vacío. Lo que significa que no hay nada dentro del agua, lo que da una clara ilustración de que no se encontró nada para el recurso solicitado.
No se mantiene el panel de navegación en el encabezado. La página muestra el mensaje de error, seguido de los tres enlaces de navegación más simples y básicos en la parte inferior.
Para hacer las cosas más interactivas, el equipo de diseño ha creado el efecto de onda en caso de movimiento del mouse. Visita la página para experimentarlo.
Galleta
La hermosa ilustración de un plato vacío en Cooklet deja claro que lo que estás buscando no existe.
El ¡Ay no! Junto con un plato vacío transmite el mensaje de no encontrado. Lo interesante es que hicieron que el enlace de acción Get Back (regresar al historial de JavaScript) y vaya al enlace de la página de inicio esté disponible en el mensaje de no encontrado.
Además, mantienen intacta la cabecera con la barra de búsqueda. Lo que significa que un usuario que quiera navegar en una página diferente a la anterior o la de inicio, podrá localizar los recursos fácilmente.
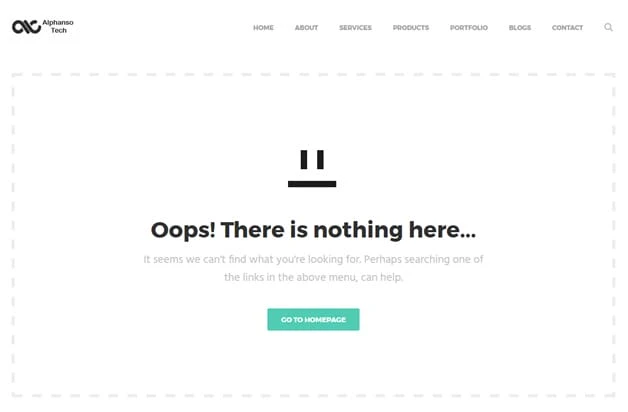
¿He probado alguno de estos?
Arriba está la imagen de la página 404 de mi propio sitio web. Inicialmente no tenía botones ni enlaces en mi página 404. Era una página 404 simple que mostraba el mensaje de error, ¡eso!
Agregué un botón que diferencia del resto de elementos de la página y motiva al visitante a presionarlo. Al presionarlo, el usuario regresa a la página de inicio. El simple botón me ayudó a atraer visitantes a la página de inicio de mi sitio web y a mantenerlos interesados en el sitio web.
Estoy planeando agregar más cosas dinámicas pronto a mi página que he discutido en el punto #1.
Conclusión
Tener 404 es algo natural para cualquier sitio web. Pero aprovechar adecuadamente la página 404 y convertir esos visitantes 404 en clientes es la verdadera inteligencia. Las técnicas discutidas lo ayudarán a reducir su tasa de rebote y mejorar el compromiso.