Explorando Material Design: un nuevo concepto de diseño de interfaz de usuario de Google
Hace un par de meses, en su séptima conferencia anual de desarrolladores de E/S, Google presentó un nuevo concepto de diseño de interfaz de usuario llamado Material Design.
Este estilo de diseño inspirador, vibrante y hermoso se está volviendo rápidamente popular entre los diseñadores y, de hecho, es un gran esfuerzo de Google para unir el diseño visual, de movimiento y de interacción en diferentes tipos de plataformas y dispositivos. Con un diseño gráfico audaz, superficies táctiles y movimiento fluido, este lenguaje de diseño centrado en el contenido ofrece experiencias unificadas, lúdicas e intuitivas a los usuarios.
Originalmente, Material Design se creó para la versión L de Android, pero luego Google lo aplicó a las pantallas de inicio de Docs, Sheets y Slides. Inspirados por esto, los diseñadores comenzaron a usar Material Design para los sitios web que crean. En esta publicación de blog, lo guiaré en un recorrido por el concepto de Material Design y también exploraré cómo puede usarlo en sus próximos proyectos de diseño web.
¡Vamos a empezar!
Principios básicos del diseño de materiales
Metáfora material:
El diseño de materiales pone un gran énfasis en hacer que los elementos, las animaciones y las transiciones sean tan reales como parecen en la vida real. Después de un estudio intensivo del papel y la tinta, el equipo de Google decidió utilizar una metáfora material como principio unificado de un espacio racionalizado y un sistema de movimiento. En pocas palabras, podemos decir que el diseño de materiales no es más que una combinación de varios conceptos clásicos de diseño y propiedades físicas básicas.
Superficies tangibles:
En el diseño de materiales, las superficies y los bordes del material establecen una estructura física para dar a los usuarios pistas visuales que les ayuden a comprender rápidamente lo que pueden tocar y mover. Utilizando los principios del diseño de impresión, el diseño de materiales mantiene el contenido importante frente al ojo del usuario, mientras ignora otros contenidos menos útiles. El uso de atributos familiares, intuitivos y naturales permite que el cerebro del usuario trabaje menos y comprenda rápidamente las posibilidades.
Prestaciones dimensionales:
Si hay una pila de papeles en tu escritorio, estos ganan dimensión además de proteger sus sombras. Del mismo modo, en el diseño de materiales, cuando aplica esta propiedad a la interfaz de usuario, tendrá jerarquía y sombras para llamar la atención del usuario sobre el objeto más importante con el que debe interactuar. Usando los conceptos básicos de luz, superficie y movimiento, el diseño de materiales transmite cómo un objeto interactuará con los usuarios. Además, la iluminación realista permite a los usuarios obtener la vista más realista de la interfaz que ha diseñado.
Un diseño adaptativo:
El diseño de materiales utiliza un único sistema de diseño subyacente para organizar el espacio y las interacciones. El concepto de un diseño adaptativo brinda coherencia a diferentes dispositivos, lo que significa que un diseño unificado crea vistas especializadas para diferentes tipos de dispositivos. Cada vista se adapta de manera única a la interacción y el tamaño adecuado para un dispositivo en particular. Por otro lado, no se realizan cambios en la jerarquía, la iconografía, los colores y las relaciones espaciales.
Contenido en negrita e intencional:
Otra cosa que notará sobre este nuevo lenguaje visual es su diseño audaz con una combinación de colores brillantes. Tomando como referencia la cinta para marcar el pavimento, la arquitectura contemporánea, las señales de tráfico y las canchas deportivas, Google ha introducido colores fantásticos y vibrantes que nunca habías esperado. Además, han refinado en gran medida la fuente Roboto, haciéndola un poco más ancha y redonda para que la lectura sea una mejor experiencia. Además, el espacio en blanco deliberado y las imágenes de borde a borde crean claridad e inmersión.
Acciones de énfasis:
El diseño de materiales pone mucho énfasis en hacer que la interacción entre los usuarios y las superficies sea más digital, mágica y receptiva. En este estilo de diseño, cuando alguien interactúa con la interfaz de usuario, todo el diseño se transforma de manera sorprendente. La expresión gráfica con color, superficie e iconografía brinda a los usuarios una idea clara de lo que puede hacer un objeto, mientras que la interacción receptiva alienta al usuario a explorar profundamente la interfaz: si toco esto, ¿qué sucederá? ¿Y qué pasa después?
Cambio iniciado por el usuario:
Cuando una persona toca la superficie del agua y forma ondas, la energía derivada de sus acciones para realizar cambios en la interfaz le brinda una experiencia real y tangible. De la misma manera, Material Design permite a los usuarios tocar la interfaz de usuario como lo hacen en la vida real. Para esto, Google sugiere a los diseñadores que tengan en cuenta una dimensión adicional de la interacción, que es la «retroalimentación de movimiento». De modo que el usuario pueda sentir que la superficie lo escucha en desplazamientos, arrastres, deslizamientos y toques.
Coreografía de animación:
En el mundo real, cada acción tiene un movimiento, un comienzo y un final. Por ejemplo, cuando abre una caja de cartón en la vida real, toca en algún lugar y muestra lo que hay dentro. Asimismo, todas las acciones del usuario en el diseño de materiales tienen lugar en un entorno unificado. Cada objeto se presenta al usuario con una animación rápida, suave y continua que se coreografía en un escenario compartido. A medida que todos los activos en el diseño de materiales se mueven al ritmo, la pantalla parece más fascinante e interactiva que nunca.
Movimiento significativo:
Como todos sabemos, para Google la experiencia del usuario es más importante que cualquier otra cosa. La misma regla se aplica al último principio del diseño material. Este principio dice que el movimiento debe ser apropiado, significativo y cuidadosamente coreografiado, y no debe usarse solo para impresionar a los usuarios. El movimiento en el diseño de materiales no solo debe ser hermoso, sino también generar significado sobre la funcionalidad y las relaciones espaciales, además de mantener la belleza y la simplicidad de una experiencia de usuario perfecta.
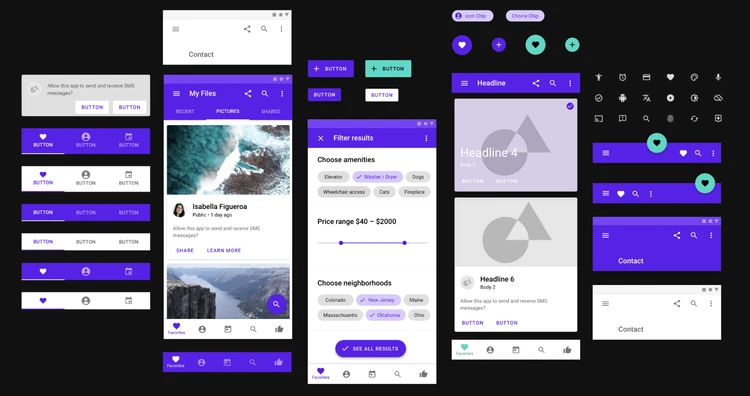
Implementación de Material Design para la Web con Polymer
¿ Aún no estás familiarizado con Polymer? ¡Bien! Polymer es un excelente conjunto de herramientas de interfaz de usuario que le permite llevar el diseño de materiales a la web. Con la colección de elementos de papel de Polymer, tendrá acceso a todas las capacidades del diseño de materiales y podrá aportar tangibilidad, gráficos audaces y transiciones y animaciones suaves a sus aplicaciones en la web. Puede ver patrones de diseño de materiales y polímeros en acción con Topeka, una divertida aplicación de prueba.
Ahora, exploraré los elementos de papel de Polymer y le mostraré la forma en que puede utilizar este nuevo paradigma de diseño en sus proyectos web.
Empezando:
La guía de introducción de Polymer incluye un breve tutorial y un proyecto inicial para ayudarlo a familiarizarse con los conceptos clave de Polymer. En primer lugar, debe descargar el proyecto inicial que contiene todas las dependencias y bibliotecas necesarias para trabajar con Polymer. Una vez que haya descargado el proyecto inicial, descomprímalo en algún lugar de su disco local.
Antes de comenzar, necesitará un servidor HTTP rápido en ejecución. Si ya tiene Python instalado, ejecute cualquiera de los siguientes comandos en el nivel superior del proyecto de muestra.
Pitón 2.x:
python -m SimpleHTTPServerPitón 3.x:
python -m http.serverAhora, cargue la versión final del proyecto para probar el servidor web. Por ejemplo, si el servidor local está escuchando en el puerto 8000:
http://localhost:8000/terminado/
Instalar elementos de papel:
Después de eso, debe instalar elementos de papel utilizando cualquiera de las siguientes tres formas:
-
Zip: descargue el archivo Zip y descomprímalo en la raíz de su proyecto.
-
Bower: ejecute este comando anterior desde la raíz del proyecto:
bower install Polymer/paper-elementsPara obtener más información, realice la instalación con Bower.
-
Github: ejecute este comando anterior desde la raíz del proyecto:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Una vez que tenga los elementos de papel en la raíz de su proyecto, importe el componente incluyendo el siguiente código en su archivo HTML:
Uso de componentes de interfaz de usuario de materiales:
Al igual que Foundation y Bootstrap, la colección de elementos de papel de Polymer está repleta de cuadros de diálogo, pestañas y controles de formulario. A continuación se muestra la lista de componentes estándar de la interfaz de usuario contenidos en los elementos de papel:
-
botón de papel -
casilla de papel -
papel-diálogo-transición -
diálogo de papel -
menú-desplegable-de-papel -
fábrica de papel -
paper-focusable -
botón-icono-de-papel -
entrada de papel -
artículo de papel -
botón-menú-papel -
papel-progreso -
botón-de-radio-de-papel -
grupo-radio-papel -
ondulación de papel -
papel-sombra -
deslizador de papel -
papel-spinner -
ficha de papel -
pestañas de papel -
tostadas de papel -
botón de cambio de papel
Los iconos son otra parte crucial del diseño de materiales. El elemento Polymer proporciona una serie de iconos que puede utilizar. Puede instalar íconos principales de la misma manera que instaló elementos de papel.
Debido a su naturaleza declarativa, los elementos de papel son tan fáciles de usar como los componentes de otros marcos front-end. A continuación, muestro la implementación de algunos de los elementos de diseño de materiales de la interfaz de usuario más utilizados.
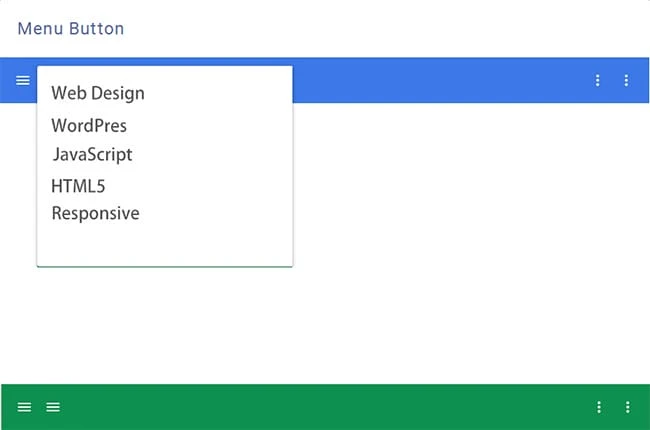
Para crear un botón de menú simple que abra un menú desplegable al hacer clic, debe usar el siguiente código:
Web Design
WordPress
JavaScript
HTML5
Responsive
La vista previa del botón de menú se verá así:
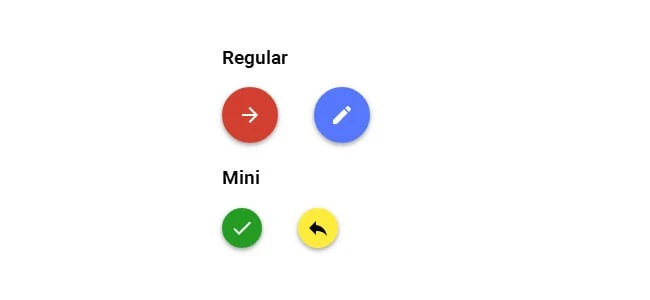
fábrica de papel:
El es un botón de acción flotante que se usa para acciones promocionadas. Para crear un botón de acción flotante, debe usar el código que se proporciona a continuación:
Además, el botón de acción flotante se puede redimensionar más pequeño aplicando la clase mini.
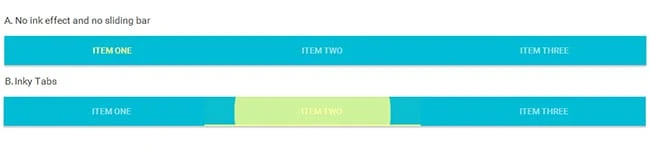
pestañas de papel:
Puedes crear pestañas usando el siguiente código:
ITEM ONE
ITEM TWO
ITEM THREE
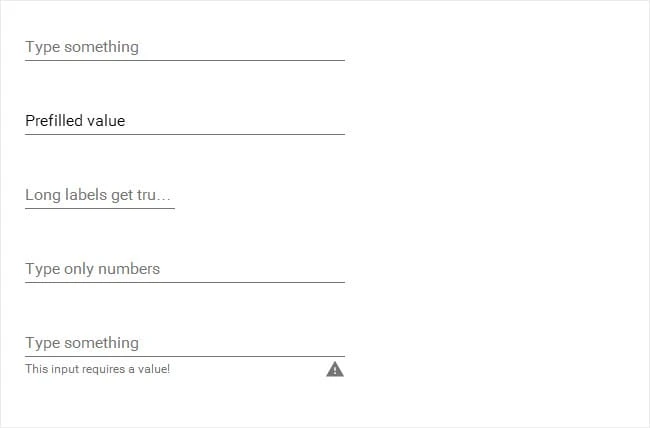
entrada de papel:
Es un campo de texto de una o varias líneas donde los usuarios pueden ingresar los valores requeridos. Este elemento de papel puede tener opcionalmente una etiqueta.
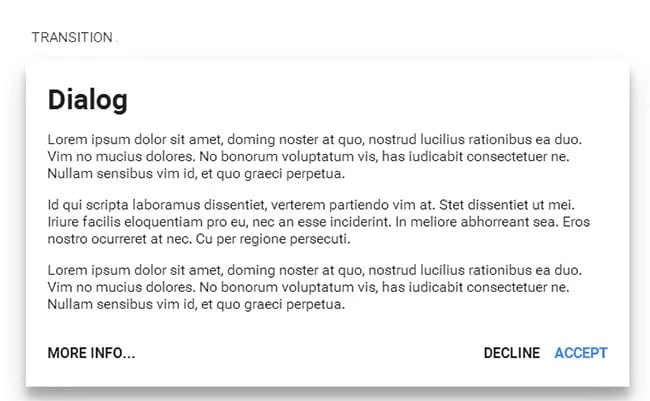
papel-diálogo:
El elemento se utiliza para representar una superposición de diálogo. Por ejemplo:
Lorem ipsum ....
Id qui scripta ...
papel-sombra:
El elemento le ayuda a agregar efectos de sombra a los elementos. Esto se hace anidando el elemento dentro de un archivo
.
La sombra se puede aplicar a un elemento declarándolo como el destino.
myShadow.target = document.getElementById('myCard');
Si no asigna un elemento como objetivo, la sombra se aplicará al elemento principal del elemento paper-shadow.
Alternativamente, puede usar directamente las clases CSS de un elemento.
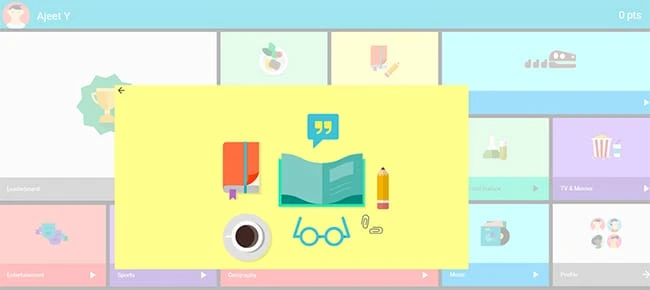
Transiciones:
Como mencioné anteriormente, las animaciones y las transiciones son aspectos importantes del diseño de materiales. Donde las animaciones mejoran significativamente la experiencia general del usuario, por otro lado, las transiciones brindan una manera hermosa, atractiva y fluida de dirigir a los usuarios al siguiente paso. El elemento central de Polymer se usa para manejar las transiciones al cambiar entre dos páginas.
Para ver diferentes tipos de transiciones en acción, le sugiero que visite los siguientes enlaces de demostración de element y la aplicación Topeka.
¡De eso se trata Material Design!
¿Qué opinas del concepto Material Design? ¿Cuáles son las posibilidades de que el estilo Material Design tenga éxito en el diseño web? ¿Es este concepto el futuro del diseño web?
¡Puede compartir su opinión a través del cuadro de comentarios que se encuentra a continuación!
Fuente de grabación: instantshift.com