Wie kann man die 404-Seite nutzen?
Sind Sie jemals auf einer Website auf den Fehler „Nicht gefunden“ (404) gestoßen? Wissen Sie, dass Sie die Möglichkeit haben, diese Besucher zu konvertieren, die auf nicht gefundenen Seiten gelandet sind? Dieser Artikel hilft Ihnen, die Vorteile der 404-Seite zu nutzen.
Falls Sie Google Analytics nicht eingerichtet haben, um die 404-Seite zu verfolgen. Hier ist ein offizieller Blog, der einen für Ihre Website einrichtet.
Wenn Sie es richtig wissen, arbeitet das Web mit dem HTTP-Protokoll. Der Webserver gibt für jede Ihrer Ressourcenanfragen einen entsprechenden HTTP-Statuscode zurück.
Es gibt vier grundlegende HTTP-Statuscodes, die Sie möglicherweise kennen müssen, und sie sind 200 – Gefunden, 301 – Dauerhaft verschoben, 404 – Nicht gefunden, 500 – Interner Serverfehler. 404 – nicht gefunden und 500 – interner Serverfehler sind zwei der am häufigsten angezeigten Statuscodes.
Der einzige Unterschied zwischen 404 und 500 besteht darin, dass ein Webserver die zugewiesene Fehlerseite im Falle eines nicht gefundenen 404-Fehlers anzeigt, während im Falle von 500 keine vom Server generierte Ausgabe angezeigt wird, da auf dem Webserver ein Konfigurationsfehler auftritt.
Ein 404-Fehler kann aus verschiedenen Gründen auftreten, z. B. wenn der Besucher nach einer Ressource fragt, die auf Ihrer Website nie existiert hat, nach einer Seite/Ressource fragt, die Sie gelöscht haben, oder nach einer Ressource mit einem Fehler oder Tippfehler in der URI.
Es gibt einige Fälle, in denen Sie diese veralteten Seiten, Beiträge und Medienressourcen löschen möchten. Und in diesem Fall 404-Fehler zu haben, ist ein natürlicher Prozess. Daran ist nichts auszusetzen.
Wenn Sie ein wenig recherchieren, werden Sie feststellen, dass die meisten Websites eine statische 404-Seite haben. In jedem Fall eines nicht gefundenen Fehlers wird dieselbe Seite angezeigt. Wenn der Designer erfahren genug ist, hat er/sie vielleicht einen kleinen Link/Button für die Navigation zur Startseite platziert.
Wie wäre es, wenn Sie mit Ihren 404-Seiten eine Extrameile laufen würden? Wie wäre es, wenn Sie Ihre 404-Seite ein wenig interaktiv gestalten würden? Lassen Sie uns die Möglichkeiten erkunden.
Hier sind die vier Möglichkeiten, wie Sie Ihre statische 404-Seite in eine interaktivere umwandeln können:
- 404-Seite mit dem relevantesten Link, nach dem der Benutzer gesucht hat
- 404-Seite mit Ihren besten kostenlosen Angeboten
- 404-Seite mit Link-Assistenten
- 404-Seite mit Links, die Sie bewerben möchten
01 404 Seite mit dem relevantesten Link, nach dem der Benutzer gesucht hat:
Zu wissen, wonach Ihre Besucher auf Ihrer Website gesucht haben, ist der Schlüssel. Den Benutzer mit den richtigen Links zu den am besten passenden Ressourcen zu versorgen, wäre wahrscheinlich die beste Benutzererfahrung, die Sie Ihrem Besucher bieten können.
Möglicherweise stellt sich die Frage, woher Sie wissen, wonach der Benutzer gesucht hat, und wie würden Sie die Links basierend auf seiner Suche vorschlagen?
Nun, die Lösung mag auf den ersten Blick komplex aussehen, aber die Entwicklung ist nicht so komplex. Wenn Sie ein Entwickler sind, wissen Sie, dass Sie die angeforderte Ressourcenzeichenfolge extrahieren und eine Regex-Prüfung mit den Ressourcen durchführen können, die Sie auf Ihrer Website haben.
Sie bieten zum Beispiel einen Reparaturservice für Lautsprecher für die meisten Audiohersteller an. Bose X1-Lautsprecher sind beispielsweise in Ihrer Liste enthalten. Aber ein Besucher kommt mit Bose X10 als angeforderte Ressource auf Ihre Website. Es gibt keinen Lautsprecher namens Bose X10, also darf er natürlich nicht in Ihrer Liste stehen.
Auf Ihrer 404-Seite können Sie möglicherweise alle BOSE-Lautsprecher auflisten, die Sie reparieren. Und wenn möglich, stellen Sie die Lautsprecher der BOSE X-Serie zuerst auf die Liste.
Dies ist möglicherweise der beste Weg für einen Benutzer, zu einer richtigen Seite zu navigieren, obwohl er auf einer 404-Seite gelandet ist. Die Chancen, diese 404-Seite zu konvertieren, sind sehr hoch. Sie haben ihm geholfen, zur eigentlichen Seite zu navigieren.
Darüber hinaus hilft Ihnen dies auch, die Absprungrate Ihrer Website zu senken. Wenn Sie die vorgeschlagenen Links nicht zur am besten passenden Seite anzeigen, besteht eine hohe Wahrscheinlichkeit, dass der Besucher zurücknavigiert oder Ihre Website verlässt.
02 404 Seite mit Ihren besten kostenlosen Angeboten:
Nehmen wir an, dass es für Ihre Website nicht möglich ist, den relevantesten Link anzuzeigen. Oder Sie möchten sich nicht mit dem Codieren beschäftigen. Dies könnte die beste Option für den Anfang sein.
Wenn ein Besucher auf die 404-Seite Ihrer Website gelangt, zeigen Sie ihm eine Nachricht, dass es Ihnen leid tut, dass die gesuchte Ressource nicht verfügbar ist.
Zeigen Sie ihnen direkt nach dem Entschuldigungstext das beste Angebot, das auf Ihrer Website läuft. Es könnte so sein, als würden Sie 5 % oder 10 % Rabatt auf Ihr heißestes Laufprodukt anbieten oder ihnen etwas Wertvolles kostenlos im Austausch gegen eine E-Mail anbieten.
Dies ist möglicherweise der beste Weg, um alle Besucher mit anderen Produkten oder Angeboten zu beschäftigen, die auf der 404-Seite gelandet sind!
03 404 Seite mit Linkhilfe:
Während Sie die Navigation auf den 404-Seiten immer anzeigen können. Aber es ist sehr wahrscheinlich, dass ein Besucher zu Ihrem Navigationsbereich geht, die Seite identifiziert, die er besuchen möchte, und auf dieser Seite landet! Die meisten gehen einfach weg.
Sie können ein 404-Seiten-Design haben, das alle wichtigen Links zu verschiedenen Ressourcen Ihrer Website zusammen mit einer klaren 404-Fehlermeldung enthält.
Dies kann einem Benutzer helfen zu verstehen, dass er auf der falschen Seite gelandet ist. Es ist 404, aber er hat eine Liste mit Links, die alle wichtigen Ressourcen auf der Website anzeigen, die er besuchen kann.
04 404-Seite mit Links, die Sie bewerben möchten:
Es ist verdammt einfach, haben Sie einfach die Links, die Ihre Besucher auf 404-Seiten besuchen sollen. Ich würde nicht empfehlen, diesen Weg alleine zu gehen. Möglicherweise kann eine Mischung aus Vorschlag 03 und 04 funktionieren.
Wenn Sie die Links der Seiten, die Sie wirklich bewerben möchten, auf der 404-Seite beibehalten, können Sie die Anzahl der Besuche auf diesen Seiten definitiv steigern. Der Nachteil ist, dass Sie mehr unbesorgte Besuche generieren, die zu einer hohen Absprungrate beitragen können.
Der einzige Vorschlag, den ich hier machen würde, ist, dass Sie, wenn Sie diesen Weg gehen, mindestens ein Angebot haben, das entweder kostenlos oder sehr generisch ist. Das bedeutet, dass sich jeder mit dem Angebot, das Sie machen, identifizieren kann. Es ist entweder sehr erschwinglich oder kostenlos, was Ihnen helfen wird, die Engagements zu verbessern.
Beliebte Beispiele für kreative 404-Seiten
Wenn Sie beim Erstellen einer 404-Seite für Ihre Website nach Inspiration suchen, finden Sie hier einige meiner persönlichen Lieblingsbeispiele für 404-Seiten.
Wufu
Wufoo ist einer der beliebtesten Integrationsdienste für Kontaktformulare im Internet. Beachten Sie das Gesamtthema der Seite und die grüne Schaltfläche, die sich vom Rest der Seite unterscheidet!
Der Dinosaurier stellt die Nachricht „nicht gefunden“ dar, und sehen Sie sich die Schaltfläche „CREATE A FORM FOR FREE Call to Action“ an. Es weist den Benutzer eindeutig an, die Schaltfläche zu drücken und auch auf nicht gefundenen Seiten etwas zu unternehmen.
Anstatt die Navigation oben zu lassen, nutzten sie die ausgewählten Navigationselemente unter dem CTA-Button.
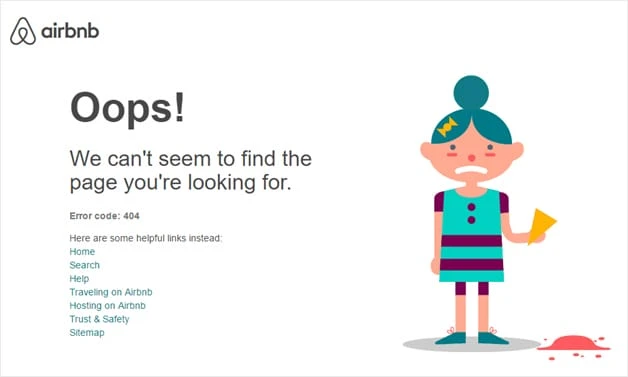
AirBnB
Sehen Sie, wie AirBnB alles richtig darstellt, von einer klaren 404-Nachricht, einer nicht gefundenen Illustration und dem Navigationslink unter dem winzigen Bereich!
Ein Benutzer, der sich auf der AirBnB-Website verirrt hat, landet auf dieser Seite. Diese Seite enthält alle erforderlichen Anweisungen (Links), um den Benutzer zu wichtigen Seiten zurückzuleiten und ihn auf der Website zu beschäftigen.
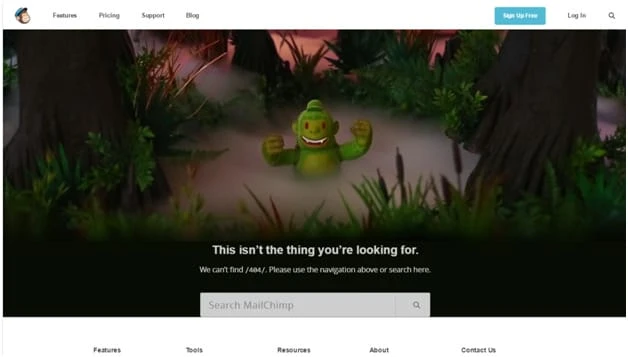
Mail-Chimp
Mailchimp, eine sehr beliebte E-Mail-Marketing-Plattform, hat eine schöne 404-Seite. Sie verwendeten den Affen mit Hulk-ähnlichem Styling, das auf diejenigen angewendet wurde, die sich in einem Wald zu verirren scheinen.
Ein Benutzer, der zu diesem 404 gelandet ist, erhält eine klare Nachricht mit einer Illustration, eine klare Nachricht gefolgt von der Illustration.
Das Beste daran ist, dass sie wissen, dass sich der Benutzer verirrt hat, sodass er möglicherweise direkt nach der Nachricht „Nicht gefunden“ eine Suchleiste findet. Der Benutzer kann möglicherweise mithilfe der Suche nach einer beliebigen Ressource suchen, nach der er zuvor gesucht hat.
Wenn die Suche nicht etwas ist, das es vorzieht, eine Ressource zu finden oder zu lokalisieren, haben sie eine schöne Navigation direkt unter der Suchleiste integriert!
Bitlich
Bitly ist einer der beliebtesten URL-Kürzungsdienste mit einigen coolen Funktionen wie benutzerdefiniertem Branding und Klickanalyse.
Anscheinend haben sie eine schöne und aussagekräftige 404-Seite eingerichtet! Wenn Sie ein paar Sekunden damit verbringen, werden Sie feststellen, dass der Designer den Ozean leer gehalten hat. Das heißt, es befindet sich nichts im Wasser, was deutlich zeigt, dass für die angeforderte Ressource nichts gefunden wurde.
Kein Navigationsbereich in der Kopfzeile beibehalten. Die Seite zeigt die Fehlermeldung, gefolgt von den drei einfachen und grundlegendsten Navigationslinks unten.
Um die Dinge interaktiver zu machen, hat das Designteam den Welleneffekt auf das Ereignis der Mausbewegung angewendet. Besuchen Sie die Seite, um es zu erleben.
Plätzchen
Die schöne Illustration eines leeren Tellers bei Cooklet macht die Sache deutlich, dass das Zeug, das Sie suchen, nicht existiert.
Das Oh nein! Zusammen mit einem leeren Teller übermitteln Sie die nicht gefundene Nachricht. Das Interessante ist, dass sie den Aktionslink „Get Back“ (Javascript-Verlauf zurück) und den Link „Gehe zur Startseite“ unter der Meldung „Nicht gefunden“ verfügbar gemacht haben.
Außerdem behalten sie die Kopfzeile mit der Suchleiste intakt. Das bedeutet, dass ein Benutzer, der anders als zur vorherigen oder zur Homepage navigieren möchte, in der Lage wäre, Ressourcen leicht zu finden.
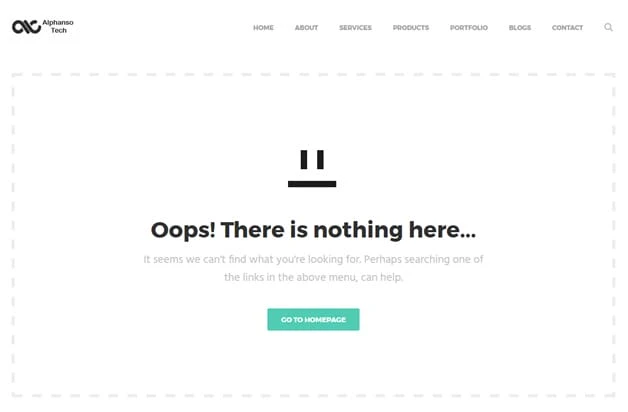
Habe ich eines davon getestet?
Oben ist das Bild der 404-Seite meiner eigenen Website. Anfangs hatte ich keine Schaltflächen oder Links auf meiner 404-Seite. Es war eine einfache 404-Seite mit der Fehlermeldung, dass es!
Ich habe eine Schaltfläche hinzugefügt, die sich von den übrigen Elementen der Seite unterscheidet und den Besucher dazu motiviert, sie zu drücken. Durch Drücken wird der Benutzer zurück zur Startseite geleitet. Die einfache Schaltfläche hat mir geholfen, Besucher auf die Homepage meiner Website zu bringen und sie auf der Website zu halten.
Ich plane, meiner Seite, die ich in Punkt #1 besprochen habe, bald mehr dynamische Sachen hinzuzufügen.
Fazit
404 zu haben ist für jede Website selbstverständlich. Aber die 404-Seite richtig zu nutzen und diese 404-Besucher in Kunden umzuwandeln, ist die wahre Klugheit. Die besprochenen Techniken helfen Ihnen, Ihre Absprungrate zu senken und das Engagement zu verbessern.