Exploring Material Design: Ein neues UI-Designkonzept von Google
Vor ein paar Monaten hatte Google auf seiner 7. jährlichen I/O-Entwicklerkonferenz ein neues UI-Designkonzept namens Material Design vorgestellt.
Dieser inspirierende, lebendige und wunderschöne Designstil wird bei Designern immer beliebter und ist in der Tat eine große Anstrengung von Google, visuelles, Bewegungs- und Interaktionsdesign über verschiedene Arten von Plattformen und Geräten hinweg zusammenzubringen. Mit auffälligem Grafikdesign, taktilen Oberflächen und fließenden Bewegungen bietet diese inhaltsorientierte Designsprache den Benutzern einheitliche, spielerische und intuitive Erlebnisse.
Ursprünglich wurde Material Design für die L-Release von Android entwickelt, aber später wandte Google es auf Startbildschirme von Docs, Sheets und Slides an. Inspiriert davon begannen Designer, Material Design für von ihnen erstellte Websites zu verwenden. In diesem Blogbeitrag nehme ich Sie mit auf eine Tour durch das Material Design-Konzept und erkunde auch, wie Sie es in Ihren anstehenden Webdesign-Projekten verwenden können.
Lass uns anfangen!
Kernprinzipien des Materialdesigns
Materielle Metapher:
Beim Materialdesign wird großer Wert darauf gelegt, Elemente, Animationen und Übergänge so real zu gestalten, wie sie im wirklichen Leben erscheinen. Nach intensivem Studium von Papier und Tinte beschloss das Google-Team, eine Materialmetapher als einheitliches Prinzip eines rationalisierten Raums und eines Bewegungssystems zu verwenden. Zusammenfassend können wir sagen, dass Materialdesign nichts anderes ist als eine Kombination verschiedener klassischer Designkonzepte und grundlegender physikalischer Eigenschaften.
Greifbare Oberflächen:
Beim Materialdesign bilden Oberflächen und Kanten des Materials eine physische Struktur, um Benutzern visuelle Hinweise zu geben, die ihnen helfen, schnell zu verstehen, was sie berühren und bewegen können. Unter Verwendung von Prinzipien des Druckdesigns behält das Materialdesign die wichtigen Inhalte vor dem Auge des Benutzers, während andere weniger nützliche Inhalte ignoriert werden. Die Verwendung vertrauter, intuitiver und natürlicher Attribute ermöglicht es dem Gehirn des Benutzers, weniger zu arbeiten und Angebote schnell zu verstehen.
Dimensionsleistungen:
Wenn auf Ihrem Schreibtisch ein Stapel Papiere liegt, gewinnen sie an Dimension und schützen gleichzeitig ihre Schatten. Wenn Sie diese Eigenschaft im Materialdesign auf die Benutzeroberfläche anwenden, haben Sie ebenfalls Hierarchien und Schatten, um die Aufmerksamkeit eines Benutzers auf das wichtigste Objekt zu lenken, mit dem er interagieren sollte. Anhand der Grundlagen von Licht, Oberfläche und Bewegung vermittelt Materialdesign, wie ein Objekt mit dem Benutzer interagiert. Darüber hinaus ermöglicht die realistische Beleuchtung den Benutzern, die realistischste Ansicht der von Ihnen entworfenen Benutzeroberfläche zu erhalten.
Ein adaptives Design:
Materialdesign verwendet ein einziges zugrunde liegendes Designsystem, um Raum und Interaktionen zu organisieren. Das Konzept eines adaptiven Designs bringt Kohärenz über verschiedene Geräte hinweg, was bedeutet, dass ein einheitliches Design spezialisierte Ansichten für verschiedene Gerätetypen erstellt. Jede Ansicht ist auf einzigartige Weise auf die Interaktion und Größe zugeschnitten, die für ein bestimmtes Gerät geeignet ist. Andererseits werden keine Änderungen an Hierarchie, Ikonographie, Farben und räumlichen Beziehungen vorgenommen.
Fettgedruckter und absichtlicher Inhalt:
Eine weitere Sache, die Ihnen an dieser neuen visuellen Sprache auffallen wird, ist das mutige Design mit einem hellen Farbschema. In Anlehnung an Fahrbahnmarkierungsband, zeitgenössische Architektur, Straßenschilder und Sportplätze hat Google fantastische und lebendige Farben eingeführt, die Sie nie erwartet hätten. Außerdem haben sie die Roboto-Schriftart umfassend verfeinert und sie etwas breiter und runder gemacht, um das Lesen zu einem besseren Erlebnis zu machen. Darüber hinaus schaffen absichtliche Weißräume und Bilder von Kante zu Kante Klarheit und Immersion.
Aktionen hervorheben:
Materialdesign legt großen Wert darauf, die Interaktion zwischen Benutzern und Oberflächen digitaler, magischer und reaktionsschneller zu gestalten. Bei diesem Designstil verändert sich das gesamte Design auf überraschende Weise, wenn jemand mit der Benutzeroberfläche interagiert. Der grafische Ausdruck mit Farbe, Oberfläche und Ikonografie vermittelt dem Benutzer eine klare Vorstellung davon, was ein Objekt tun kann, während die reaktionsschnelle Interaktion den Benutzer dazu ermutigt, die Benutzeroberfläche gründlich zu erkunden: Was passiert, wenn ich es berühre? Und was passiert als nächstes?
Benutzerinitiierte Änderung:
Wenn eine Person die Wasseroberfläche berührt und Wellen erzeugt, gibt ihr die Energie, die aus ihren Aktionen zur Veränderung der Schnittstelle stammt, eine reale und greifbare Erfahrung. Auf die gleiche Weise ermöglicht Materialdesign den Benutzern, die Benutzeroberfläche so zu berühren, wie sie es in ihrem wirklichen Leben tun. Dafür schlägt Google Designern vor, eine zusätzliche Dimension der Interaktion zu berücksichtigen, nämlich „Bewegungsrückmeldung“. So könnten Benutzer das Gefühl haben, von der Oberfläche beim Scrollen, Ziehen, Gleiten und Tippen gehört zu werden.
Animation Choreographie:
In der realen Welt hat jede Aktion eine Bewegung, einen Anfang und ein Ende. Wenn Sie zum Beispiel im wirklichen Leben einen Karton öffnen, klopfen Sie irgendwo darauf und zeigen, was drin ist. Ebenso finden alle Benutzeraktionen im Materialdesign in einer einheitlichen Umgebung statt. Jedes Objekt wird dem Benutzer mit einer schnellen, reibungslosen und kontinuierlichen Animation präsentiert, die auf einer gemeinsamen Bühne choreografiert wird. Da sich alle Assets im Materialdesign in einen Rhythmus bewegen, erscheint der Bildschirm spannender und interaktiver als je zuvor.
Sinnvolle Bewegung:
Wie wir alle wissen, ist für Google die Benutzererfahrung wichtiger als alles andere. Die gleiche Regel gilt für das letzte Prinzip der Materialgestaltung. Dieses Prinzip besagt, dass Bewegung angemessen, sinnvoll und sorgfältig choreografiert sein sollte und nicht nur dazu dienen darf, Benutzer zu beeindrucken. Bewegung im Materialdesign sollte nicht nur schön sein, sondern auch der Funktionalität und den räumlichen Beziehungen Bedeutung verleihen und gleichzeitig die Schönheit und Einfachheit einer nahtlosen Benutzererfahrung bewahren.
Implementieren von Material Design für das Web mit Polymer
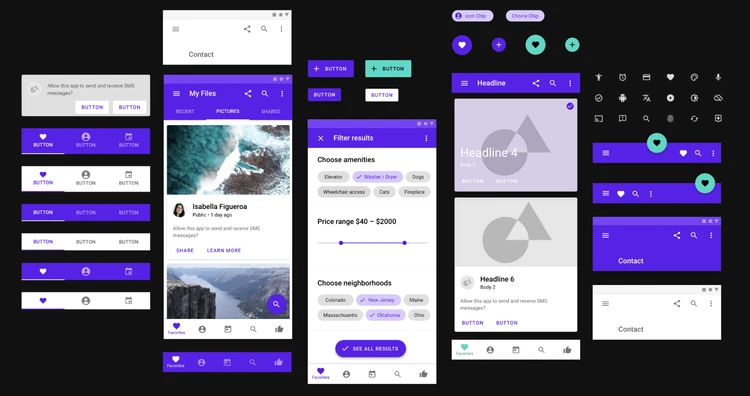
Sie kennen Polymer noch nicht? Also! Polymer ist ein großartiges UI-Toolkit, mit dem Sie Materialdesign ins Web bringen können. Mit der Papierelemente-Kollektion von Polymer haben Sie Zugriff auf alle Möglichkeiten des Materialdesigns und sind in der Lage, Greifbarkeit, kräftige Grafiken und glatte Übergänge und Animationen in Ihre Anwendungen im Web zu bringen. Mit Topeka, einer unterhaltsamen Quiz-App, können Sie Polymer- und Materialdesignmuster in Aktion sehen .
Jetzt werde ich die Papierelemente von Polymer untersuchen und Ihnen zeigen, wie Sie dieses neue Designparadigma in Ihren Webprojekten nutzen können.
Einstieg:
Der Leitfaden „Erste Schritte“ von Polymer enthält ein kurzes Tutorial und ein Starterprojekt, damit Sie sich mit den Schlüsselkonzepten von Polymer vertraut machen können. Zunächst müssen Sie das Starterprojekt herunterladen, das alle Abhängigkeiten und Bibliotheken enthält, die für die Arbeit mit Polymer erforderlich sind. Nachdem Sie das Starterprojekt heruntergeladen haben, entpacken Sie es irgendwo auf Ihrem lokalen Laufwerk.
Bevor Sie beginnen, benötigen Sie einen schnellen HTTP-Server, der ausgeführt wird. Wenn Sie Python bereits installiert haben, führen Sie einen der folgenden Befehle auf der obersten Ebene des Beispielprojekts aus.
Python 2.x:
python -m SimpleHTTPServerPython 3.x:
python -m http.serverLaden Sie nun die fertige Version des Projekts, um den Webserver zu testen. Wenn der lokale Server beispielsweise auf Port 8000 lauscht:
http://localhost:8000/finished/
Papierelemente installieren:
Danach müssen Sie Papierelemente auf eine der folgenden drei Arten installieren:
-
Zip: Laden Sie die Zip- Datei herunter und entpacken Sie sie in Ihr Projektstammverzeichnis.
-
Bower: Führen Sie diesen Befehl oben vom Projektstammverzeichnis aus:
bower install Polymer/paper-elementsWeitere Informationen finden Sie unter Installation mit Bower.
-
Github: Führen Sie diesen Befehl oben aus dem Projektstamm aus:
git clone https://github.com/Polymer/paper-elements.git components/paper-elements
Sobald Sie die Papierelemente in Ihrem Projektstamm haben, importieren Sie die Komponente, indem Sie den folgenden Code in Ihre HTML-Datei einfügen:
Verwenden von Material-UI-Komponenten:
Wie Foundation und Bootstrap ist die Papierelementsammlung von Polymer vollgepackt mit Dialogen, Registerkarten und Formularsteuerelementen. Nachfolgend finden Sie eine Liste der Standardkomponenten der Benutzeroberfläche, die in Papierelementen enthalten sind:
-
Papierknopf -
Papier-Checkbox -
Papier-Dialog-Übergang -
Papierdialog -
Papier-Dropdown-Menü -
Papierfabrik -
papierfokussierbar -
Papier-Symbol-Schaltfläche -
Papiereingabe -
Papierartikel -
Papier-Menü-Taste -
Papier-Fortschritt -
Papier-Radio-Button -
Papier-Radio-Gruppe -
Papier-Welligkeit -
Papierschatten -
Papierschieber -
Papierspinner -
Papierlasche -
Papierlaschen -
Papier-Toast -
Papier-Toggle-Button
Icons sind ein weiterer wichtiger Bestandteil des Materialdesigns. Das Polymer- Element bietet eine Reihe von Symbolen, die Sie verwenden können. Sie können Kernsymbole auf die gleiche Weise wie Papierelemente installieren.
Aufgrund ihres deklarativen Charakters sind Papierelemente genauso einfach zu verwenden wie Komponenten anderer Front-End-Frameworks. Im Folgenden habe ich die Implementierung einiger am häufigsten verwendeter UI-Elemente des Materialdesigns gezeigt.
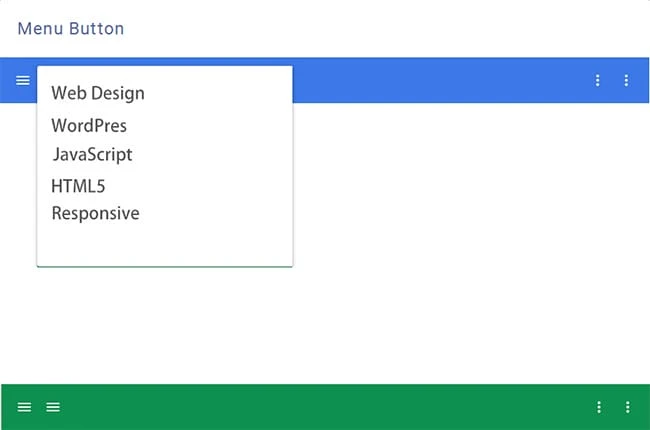
Papier-Menü-Button:
Um eine einfache Menüschaltfläche zu erstellen, die beim Klicken ein Dropdown-Menü öffnet, müssen Sie den folgenden Code verwenden:
Web Design
WordPress
JavaScript
HTML5
Responsive
Die Vorschau der Menüschaltfläche sieht in etwa so aus:
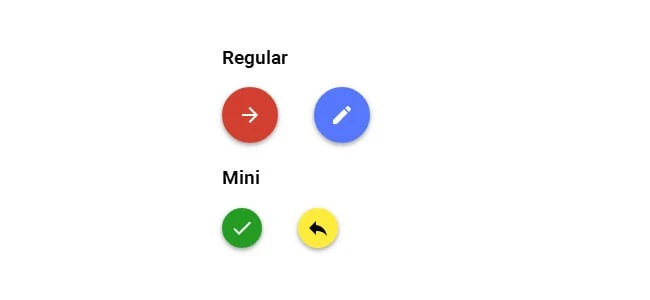
Papierfabrik:
Das ist eine schwebende Aktionsschaltfläche, die für geförderte Aktionen verwendet wird. Um eine schwebende Aktionsschaltfläche zu erstellen, müssen Sie den unten angegebenen Code verwenden:
Außerdem kann die schwebende Aktionsschaltfläche durch Anwenden der Klasse Mini verkleinert werden.
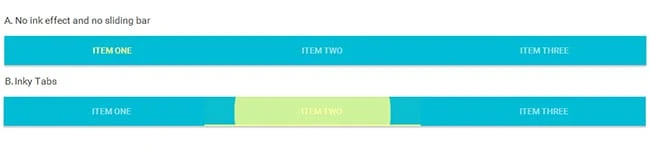
Papierlaschen:
Sie können Registerkarten mit dem folgenden Code erstellen:
ITEM ONE
ITEM TWO
ITEM THREE
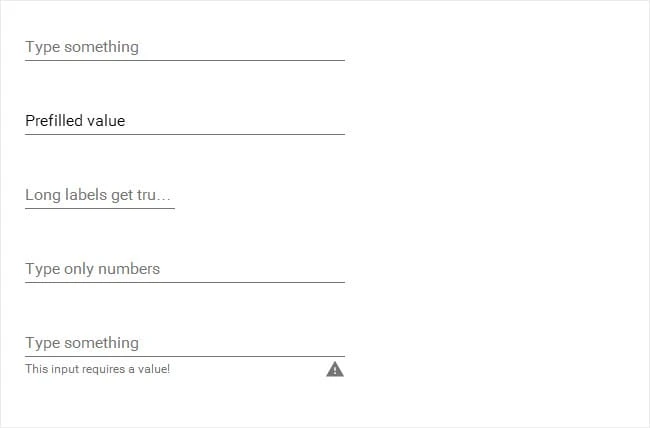
Papiereinzug:
Das ist ein ein-/mehrzeiliges Textfeld, in das Benutzer erforderliche Werte eingeben können. Dieses Papierelement kann optional mit einem Etikett versehen werden.
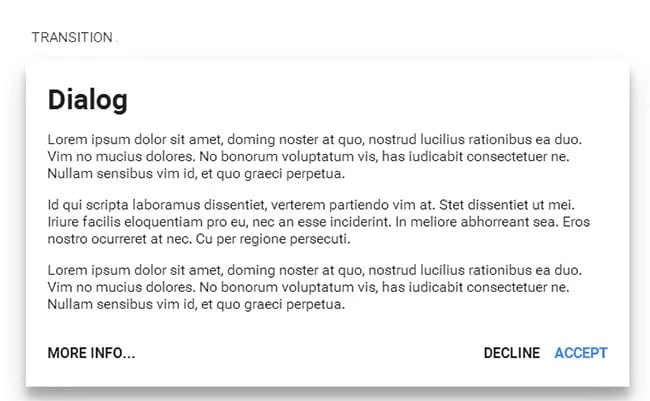
Papierdialog:
Das Element wird verwendet, um eine Dialogüberlagerung zu rendern. Zum Beispiel:
Lorem ipsum ....
Id qui scripta ...
Papierschatten:
Das Element hilft Ihnen, Elementen Schatteneffekte hinzuzufügen. Dies geschieht durch Verschachteln des Elements in einer
.
Der Schatten kann auf ein Element angewendet werden, indem es als Ziel deklariert wird.
myShadow.target = document.getElementById('myCard');
Wenn Sie kein Element als Ziel zuweisen, wird der Schatten auf das übergeordnete Element des Papierschatten-Elements angewendet.
Alternativ können Sie CSS-Klassen eines Elements direkt verwenden.
Übergänge:
Wie ich bereits erwähnt habe, sind Animationen und Übergänge wichtige Aspekte des Materialdesigns. Während Animationen die allgemeine Benutzererfahrung erheblich verbessern, bieten Übergänge andererseits eine schöne, ansprechende und nahtlose Möglichkeit, Benutzer zum nächsten Schritt zu leiten. Das Kernelement von Polymer wird verwendet, um Übergänge beim Wechseln zwischen zwei Seiten zu handhaben.
Um verschiedene Arten von Übergängen in Aktion zu sehen, empfehle ich Ihnen, die folgenden Demo-Links von Element und der Topeka-App zu besuchen.
Das ist alles über Materialdesign!
Was halten Sie vom Material Design-Konzept? Welche Erfolgschancen hat der Material Design-Stil im Webdesign? Ist dieses Konzept die Zukunft des Webdesigns?
Sie können Ihre Meinung über das unten angegebene Kommentarfeld teilen!
Aufnahmequelle: instantshift.com