Зручність для мобільних пристроїв і швидкість сайту – два важливі моменти, які слід враховувати під час розробки веб-сайту?
У сучасному світі Web 2.0 все обертається навколо Інтернету. Якщо ви шукаєте сантехніка, вирушайте в Інтернет. Якщо ви шукаєте місцевий ресторан, ви йдете в Інтернет. Якщо ви хочете купити будинок, вгадайте що? Ви заходите в Інтернет.
Більше люди не використовують жовті сторінки, щоб знайти компанію за потребою чи бажанням. Вони звертаються до Інтернету, оскільки він надає найточнішу та найшвидшу інформацію.
Щоб отримати цю інформацію п’ять-сім років тому, людина заходила на свій домашній або робочий комп’ютер чи ноутбук, відкривала веб-браузер і пошукову систему і виконувала пошук.
Сьогодні ландшафт повністю змінився, оскільки люди не просто користуються ноутбуками та настільними комп’ютерами, щоб отримати інформацію – вони використовують мобільні пристрої, включаючи смартфони та планшети.
Чи зручний ваш веб-сайт для мобільних пристроїв?
Це означає, що веб-сайт, який чудово виглядає на настільному чи портативному комп’ютері, ймовірно, не дуже добре виглядає під час перегляду на портативному мобільному пристрої. Копія дуже маленька, посилання крихітні, і вам потрібно прокручувати вбік, щоб побачити весь вміст. Мало того, що сайт незручний для користувачів, він також може мати вплив (дуже важливий – потенційно надзвичайно негативний вплив) на пошукові системи – особливо Google.
Що саме це теж перекладається? Загалом, якщо ваш веб-сайт не адаптований для мобільних пристроїв, він може втратити органічні рейтинги в пошукових системах. Це означає, що коли хтось відвідує Google на своєму телефоні чи планшеті та шукає сантехніка, є велика ймовірність, що ви не зайдете, а якщо й зайдете, це, швидше за все, не буде на першій сторінці результатів.
Крім того, Google тепер розміщує мітку «зручний для мобільних пристроїв» у своїх результатах мобільного пошуку. Веб-сайт має право на цю мітку, якщо він відповідає таким критеріям, визначеним алгоритмом Google:
- Уникайте програмного забезпечення, яке не є поширеним на мобільних пристроях, наприклад Adobe Flash.
- Використовуйте розмір тексту, який читається без масштабування.
- Посилання розташовані на досить великій відстані одне від одного, щоб користувач міг легко натиснути потрібне.
- Вміст відповідає розміру екрана, тому для перегляду не потрібно прокручувати його горизонтально.
Тест мобільності
Веб-майстер або власник бізнесу може перевірити, наскільки зручний для мобільних пристроїв їхній сайт, відвідавши тестову сторінку Google для мобільних пристроїв. Якщо сайт не пройде тест, Google надасть вам інформацію та поради щодо того, як зробити сайт зручним для мобільних пристроїв.
Багато систем керування вмістом (CMS), таких як WordPress, Drupal і Joomla, тепер пропонують допомогу щодо того, як перенести веб-сайт, орієнтований на робочий стіл, на адаптивний сайт, зручний для мобільних пристроїв.
Перш ніж це зробити, ви захочете зробити резервну копію свого поточного сайту та оновити поточну CMS до останньої версії. У деяких ситуаціях оновлення до останньої версії автоматично застосує необхідні оновлення безпеки та зробить ваш сайт зручним для мобільних пристроїв. Якщо процес не запускається автоматично, обов’язково надішліть оновлення вручну, щоб запобігти порушенням безпеки.
Якщо CMS, яку ви використовуєте, пропонує власні теми, переконайтеся, що вибрана вами версія оптимізована для мобільних пристроїв. Якщо ні, вам, можливо, доведеться почати заново.
Як швидко завантажується ваш сайт?
Крім того, щоб ваш сайт був зручним для мобільних пристроїв, ще один важливий момент, який слід враховувати під час розробки веб-сайту, – це його швидкість. Якщо веб-сайт завантажується надто довго, є ймовірність того, що користувач відскочить і перейде на сайт, який завантажується швидше. Фактично, згідно з численними опитуваннями та дослідженнями, майже половина веб-користувачів очікує, що сайт завантажуватиметься за дві секунди або менше. Ті самі люди покинуть сайт, який не завантажується протягом трьох секунд. Що ще більше, 79% веб-покупців, які мають проблеми з роботою веб-сайту, кажуть, що більше не повертатимуться на сайт, щоб зробити покупку, а близько 44% з них розкажуть друзям, якщо вони мали поганий досвід онлайн-покупок.
Окрім втрати потенційних клієнтів через тривалий час завантаження, повільний веб-сайт також може зашкодити вашому рейтингу в Google. Це тому, що Google вказав, що швидкість сайту є одним із сигналів, які використовує його алгоритм для ранжування сторінок. Повільна швидкість веб-сторінки також означає, що пошукова система може сканувати менше сторінок, що може означати, що менше сторінок індексується Google. По суті, все це означає, що ви втрачаєте бізнес, якщо ваш веб-сайт завантажується повільно.
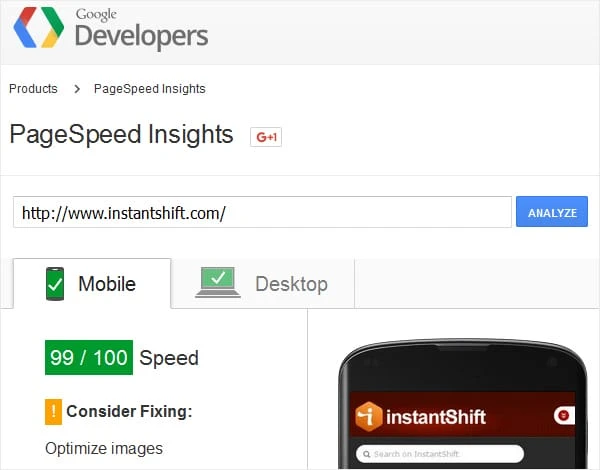
Тест Google Page Speed Insights
Подібно до тесту адаптації до мобільних пристроїв, Google пропонує безкоштовний інструмент Page Speed Insights. Цей інструмент вимірює продуктивність веб-сторінки як для комп’ютера, так і для мобільних пристроїв.
Після того як ви скопіюєте та вставите URL-адресу в інструмент, з’явиться оцінка від нуля до ста балів. Чим вищий показник, тим кращим є ваш сайт для алгоритму Google, і показник 85 або вище вказує на те, що сторінка працює добре.
За допомогою Page Speed Insights ви дізнаєтеся, як ваш веб-сайт можна покращити за різними ключовими аспектами, включаючи час, що минув від моменту, коли користувач запитує нову сторінку, до моменту, коли веб-переглядач відображає вміст нової сторінки у верхній частині сторінки. Він також вимірює час, що минув від моменту, коли користувач запитує нову сторінку, до моменту, коли сторінка повністю відображається браузером.
Оскільки мережа користувача може значно вплинути на цю швидкість, Page Speed Insights розглядає лише незалежні від мережі аспекти продуктивності сторінки. Це включає конфігурацію сервера, структуру HTML і використання зовнішніх ресурсів, таких як зображення, CSS і JavaScript.
Наприклад, оптимізувавши свій код (у тому числі видаливши пробіли, коми та інші непотрібні символи), ви можете значно збільшити швидкість сторінки. Також видаліть коментарі коду, форматування та невикористаний код. Google рекомендує використовувати YUI Compressor як для CSS, так і для JavaScript.
Зменшення перенаправлення також покращить швидкість сайту. Це відбувається тому, що щоразу, коли сторінка переспрямовує на іншу сторінку, відвідувач стикається з додатковим часом в очікуванні завершення циклу HTTP-запит-відповідь. Наприклад, якщо ваш мобільний шаблон переспрямування виглядає так: «ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home», кожне з цих двох додаткових перенаправлень робить вашу сторінку завантажувати повільніше.
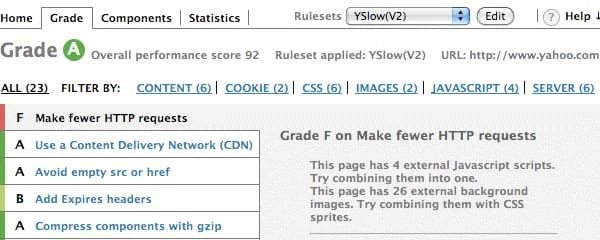
Веб-майстри повинні завжди використовувати кешування браузера. Це включає такі елементи, як зображення, таблиці стилів тощо. Це відбувається тому, що відвідувач, який повертається на ваш веб-сайт, не повинен перезавантажувати всю сторінку. Використовуючи такий інструмент, як YSlow, ви можете перевірити, чи вже встановлено термін дії вашого кешу. Коли це буде виявлено, ви можете встановити заголовок «expires» для того, як довго ви хочете, щоб ця інформація кешувалась. Якщо ваш веб-сайт не змінюється часто, рік є прийнятним терміном для встановлення.
Завжди шукайте способи покращити час відповіді вашого сервера. Щоб зробити це, подивіться на різні вузькі місця продуктивності, такі як повільні запити до бази даних, повільна маршрутизація або відсутність достатньої пам’яті. Оптимальний час відповіді сервера має бути менше 200 мілісекунд.
Зображення також можуть відігравати велику роль у швидкості вашого веб-сайту.
PNG зазвичай є найкращим форматом файлу для графіки з менш ніж 16 кольорами. JPEG, як правило, є ідеальним форматом для фотографій. Переконайтеся, що вони також стиснені для Інтернету, і це зовсім не обов’язково для завантаження фотографій з роздільною здатністю 200 і 300 DPI.
Одна порада, яку ви можете спробувати, це використання спрайтів CSS для створення шаблону для зображень, які ви часто використовуєте, наприклад піктограм, вашого логотипу та інших часто використовуваних кнопок. CSS-спрайти об’єднають ваші зображення в одне велике зображення, яке завантажується все одночасно. Це означає менше HTTP-запитів, що означає економію часу завантаження, оскільки користувачам не доводиться чекати завантаження кількох зображень.
Нарешті, ще один варіант збільшення швидкості завантаження ваших сайтів – це використання мережі розповсюдження вмісту або CDN. Ці мережі серверів використовуються для розподілу навантаження з доставки вмісту. В основному це означає, що копії вашого веб-сайту зберігаються в кількох географічно різних центрах обробки даних, щоб користувачі мали швидший і надійний доступ до веб-сайту, де б вони не були фізично.
Хоча створення чудового веб-сайту може бути захоплюючим і корисним, ви захочете переконатися, що він належним чином оптимізований. Це включає в себе переконання, що він зручний для мобільних пристроїв і швидкість сайту. Якщо ні, є велика ймовірність втрати потенційно нового та повторного бізнесу.