У центрі уваги дизайн: шрифти у фінансових послугах
Світова економіка стрімко розвивається, а онлайн-фінансові послуги продовжують завойовувати світ. Більшість користувачів з різних куточків земної кулі вже давно не можуть уявити своє життя і свій бізнес без можливості здійснювати грошові перекази віддалено, і готівка поступово відходить у минуле.
Все більше банків та інших фінансових організацій створюють мобільні додатки, щоб залишатися на зв’язку зі своїми клієнтами, а стартапери придумують нові ідеї щодо впровадження безпечних фінансових послуг навіть без фізичного представництва.
Все це говорить про те, що фінансові онлайн-сервіси знаходяться на хвилі розвитку, але чи так це просто, як здається? Створення фінансового додатку вимагає величезних вкладень, і в першу чергу, вкладення в репутацію, що можна зробити за допомогою інструментів дизайну в тому числі. У цій статті ми поговоримо про дизайн веб- і мобільних рішень для управління фінансами, а також звернемо особливу увагу на використання шрифтів для цього завдання.
Дизайнерське мислення та підхід, орієнтований на мобільні пристрої в індустрії фінансових технологій
Отже, що ми бачимо в першу чергу, коли відкриваємо сайт або запускаємо програму будь-якої спрямованості? Правильно, в першу чергу ми приділяємо увагу дизайну. У цьому контексті дизайн виступає як комбінація візуальних інструментів, які підсвідомо впливають на користувачів і починають переконувати (або відлякувати в разі невдалої реалізації) від подальшого використання нашої програми. Коли компанія ставить дизайн своєї програми на перше місце, це називається дизайнерським мисленням. І це правильний підхід, оскільки у вас не буде другого шансу справити перше враження.
Особливо це стосується створення фінансових послуг, оскільки в цьому випадку необхідно використовувати весь набір інструментів дизайну, щоб користувач отримував пряме і чітке повідомлення про те, що його гроші будуть у безпеці. А шрифт – це один із елементів, який допомагає передати не лише текстове повідомлення, а й підсвідоме.
Крім того, мобільний підхід також використовується в сучасному процесі розробки додатків. Відповідно до цього підходу, необхідно спочатку продумати концепцію дизайну програми для мобільних телефонів або інших маленьких екранів, а вже потім переходити на десктопну версію, якщо це необхідно. Зосереджуючись насамперед на мобільних пристроях, розробникам фінансових послуг також варто звернути особливу увагу на шрифт та його розмір – адже простір для реалізації буде значно обмеженим. І тут шрифт починає працювати в тісному зв’язку з користувальницьким інтерфейсом, який повинен бути створений таким чином, щоб користувач міг знайти потрібну інформацію або виконати необхідну дію не більш ніж за три кліка або дотику.
Особливості сприйняття шрифтів у веб-дизайні
Психологія шрифту визначає, який ефект той чи інший шрифт справлятиме на користувача. Типографіка або шрифти є дуже важливим компонентом, ігнорування якого призводить до створення менш якісного веб-дизайну. Багато дизайнерів зосереджуються на красі та художній привабливості проекту, колірних поєднаннях і практичному значенні, але мало хто ставиться до такої ж скрупульозності в шрифтах.
Вони просто не розуміють, що саме візуальна складова тексту посилає повідомлення користувачеві. Шрифт – це один із елементів, до якого потрібно ставитися дуже серйозно. Шрифти забезпечують читабельність і передають суть. Психологія шрифту відіграє роль хребта в ефективності веб-дизайну. Кожен дизайнер знає, що кольори впливають на настрій, емоції та почуття людей. У цьому сенсі шрифти дають такий же ефект, як і кольори.
Графологи і розробники сходяться на думці, що вибір стилю шрифту супроводжується передачею певного власного значення, незалежно від того, навмисно використовується ефект чи ні. Вважається, що ефект від застосування того чи іншого шрифту в певному сенсі залежить від контексту, а також від особливостей сприймаючої людини. Цей вплив є підсвідомим. В ідеалі візуальний текст і саме повідомлення повинні доповнювати один одного, інакше маємо невідповідність.
У реальному житті це ситуації, коли людина говорить одне, а вираз обличчя або тон її голосу виявляє протилежне. Багато людей використовують певний шрифт, тому що він їм подобається, або просто тому, що він встановлений у їхньому текстовому редакторі, не уявляючи собі одержувача повідомлення — людину, яка читає створений ними текст. Однак такий підхід буде вкрай неправильним для створення фінансових додатків.
Особливості сприйняття шрифтів у дизайні фінансових онлайн-сервісів
Отже, візуальне сприйняття сайтів і додатків фінансових послуг має свої ключові особливості. І вони випливають із цінностей, які служба транслює, щоб залучити та утримати користувачів. Основними цінностями в даному випадку є безпека, надійність, гарантії та репутація, оскільки мова йде про цінні активи, які користувачі тимчасово довіряють певній компанії.
Тому візуальні елементи повинні відповідати і відображати ці значення, а в жодному разі не суперечити їм. І шрифт – один, але не єдиний елемент, який працює над цим завданням. Щоб створити візуальне враження та користувальницький інтерфейс, який передаватиме ці цінності, дизайнерам фінансових послуг також необхідно правильно використовувати білий або порожній простір, а також правильне поєднання кольорів з точки зору психології сприйняття. Далі ми поговоримо про те, які пари шрифтів і кольорів найбільше підходять для створення фінансових сайтів або додатків.
Потенційно відповідні пари шрифтів
Шрифти з великими круглими літерами «O» та «хвостиками» сприймаються як дружні та «людяні», можливо, через те, що їхній стиль імітує зображення людського обличчя. Прикладами є Apple Pay, Google Pay та Square. У цьому контексті Square є найбільш класичний показник цього прикладу, тоді як ефект гуманізації створюється Apple і Google через використання таких рідних і знайомих логотипів перед назвою платіжної системи.
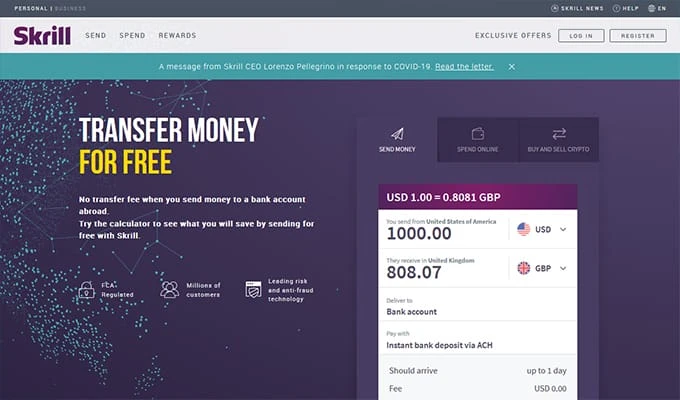
Прямі і кутасті шрифти асоціюються з негнучкістю, жорсткістю; їм притаманна холодність, безликість і механізм. З точки зору психоаналізу, вони визначаються такими виразами, як «емоційно затиснуті» або «сильні розумом». Прикладом є Skrill.
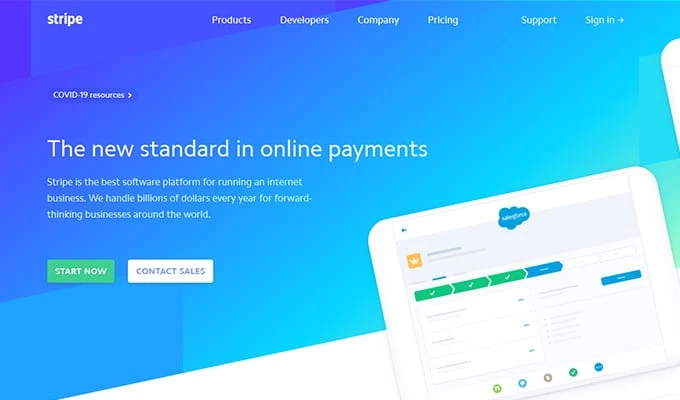
Антикварні шрифти (засічки), такі як Times, Times New Roman і Palatino, є компромісом між старим і новим. Чіткі та досить прості, вони мають чітко окреслену форму та округлість, натякаючи на неокласичну традицію та спадкоємність. Вони викликають почуття довіри, тому є фаворитами серед поважних представників традиційного бізнесу. Прикладами є Stripe, PayPal та деякі інші банки світового рівня.
Шрифти Sans Serif, такі як Arial, Modern і Univers, мають низький емоційний заряд і асоціюються з практичністю та розумністю. Вони несуть в собі сучасне спільне начало і є надійним вибором для тих, хто прагне гармонії та не піклується про самовираження через шрифтовий дизайн. Прикладом є Visa.
Як правило, сучасні шрифти Sans Serif говорять про міцність, надійність і стабільність (наприклад, Montserrat, Futura Medium і Overpass), а шрифти з сильною індивідуальністю (наприклад, Arsenal) зазвичай використовуються в галузі фінансових послуг. Крім того, дуже часто дизайнерам доводиться використовувати два шрифти, щоб правильно передати необхідне маркетингове повідомлення і провести межу між ключовою і додатковою інформацією. Для фінансових послуг підійдуть наступні пари шрифтів, оскільки їх поєднання посилює відчуття довіри та надійності.
- Soleil + Borgia Pro. Це два класичних шрифти, які ідеально доповнюють один одного і добре сприймаються в поєднанні. Говорять про достовірність інформації та перевірені дані.
- Гібсон + Едріан Текст. Ця пара трохи схожа на попередню і в цілому досить добре справляється зі своїми завданнями.
- Clarendon Text + Interface. Ці два шрифти Serif і Sans Serif мають заокруглені літери та чудову читабельність, і це, як ми сказали раніше, добре для гуманізації вашого сервісу.
- Abril Titling + Fira Sans. Спільне використання цих двох шрифтів добре впливає на рівень довіри та підсвідомо говорить про гарантії – це саме те, що може знадобитися вашому фінансовому додатку.
- Fira Sans + Freight Text Pro. Це остання ідеальна комбінація, яка передає відчуття впевненості в кожній виконаній дії.
Потенційно відповідні кольори
Однак недостатньо просто підібрати правильні шрифти. Також необхідно грамотно поєднувати їх з колірною гамою. Ось найбільш підходящі кольори для фінансових послуг з точки зору психології.
- Білий: це найпопулярніший колір, і ви побачите це, переглянувши приклади нижче. Білий колір дарує спокій і гармонію. Мовою фінансових послуг білий означає прозорість усіх дій і безперебійність усіх фінансових операцій.
- Світло-блакитний: Світло-блакитний означає стабільність і безпеку. І це другий за популярністю колір, який обирають дизайнери для фінансових сайтів і додатків. Синій означає, що це безпечне місце, якому можна довіряти. Аналогом є блакитне небо, яке завжди над нашими головами, незалежно від обставин.
- Сірий: Сірий – це колір професіоналізму і холодного розуму. Будучи використаним у розробці фінансових програм, сірий означає, що всі операції виконуватимуться з математичною точністю до однієї мільйонної.
- Червоний: червоний — досить сміливий колір. Однак він чудово використовується MasterCard у поєднанні з жовтим. У цьому випадку колір вказує на лідерство в галузі та якість послуг.
- Жовтий: Жовтий колір є позитивним стимулом. Підсвідомо це також викликає почуття довіри, впевненості та стабільності, а також спонукає до дії.
- Чорний: Чорний – найсуворіший колір, який ще раз підкреслює професіоналізм і залізні гарантії. Чорний не допускає емоцій і помилок. Це колір недвозначності.
Практичні приклади
Отже, давайте подивимося, як шрифти та кольори, які ми перерахували, можна реалізувати на практиці.
PayPal
PayPal — це класика в дизайні фінансових послуг. На сайті використовуються два найбільш популярних і надійних кольори – білий і синій. Крім того, білий також використовується для ефекту порожнього простору, щоб підкреслити важливість текстової інформації.
смужка
Stripe продовжує класичну тенденцію, спочатку встановлену PayPal.
Skrill
Цей сервіс використовує несподіваний колір – фіолетовий, але не відмовляється і від синього та білого, додається трохи сірого.
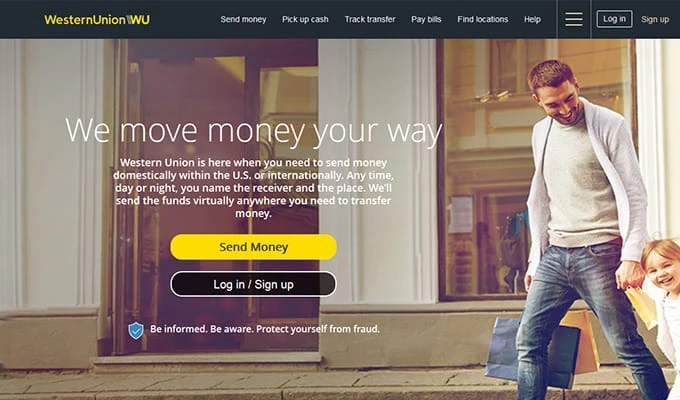
Вестерн юніон
WesternUnion – сильний і серйозний гравець на фінансовому ринку. Його кольори – чорний, жовтий як основні, а також білий і синій як додаткові.
На закінчення – пам’ятайте, що не все залежить від вибору шрифту
Можливо, ваше завдання вирішується не вибором «красивого» шрифту, а правильним використанням основ типографіки. У верстці на кінцевий результат впливає не тільки обраний шрифт, але і його розмір, вид (наприклад, напівжирний або курсив), відстань між рядками (інтерлінґ), відстань між літерами (трекінг і кернінг), відступи та поля, використання друкарських символів (наприклад, довгих тире та лапок), колір, композиція, візуальна ієрархія, наявність інших графічних елементів та багато іншого!