Переваги використання пробілів у проектуванні
Вам потрібен вільний простір на веб-сайті? Читайте далі, щоб дізнатися, чому наявність і використання білого простору може підвищити привабливість дизайну вашого веб-сайту!
Щодня нас бомбардують різноманітними та складними дизайнами веб-сайтів. Одним із наслідків цього є те, що ми забуваємо ігнорувати один дуже важливий компонент веб-сайту, який може мати велике значення для впливу, який він справляє на глядача. Це білий простір.
Білий простір є частиною п’яти найважливіших елементів веб-дизайну: типографіка, колір, фотографія та ілюстрація.
Простір загалом є важливою частиною веб-сайту. Проте це залишається недооціненою частиною. Багато потенційних власників веб-сайтів не дуже впевнені у важливості пробілів. Вони вірять у прислів’я «чим більше, тим краще» щодо вмісту. Білий простір або негативний простір відноситься до того об’єму простору веб-сайту, який залишається після об’єднання елементів сторінки. Таким чином, це простір навколо заголовки, банери, між повідомленнями тощо; тепер ви, мабуть, зрозуміли, що це означає.
Таким чином, пробіл не використовується для розміщення будь-якого вмісту. Використовується для оптимізації порядку розташування елементів сторінки. Білий простір створює баланс між позитивним і негативним простором. Це не обов’язково означає бути білим. Він може бути кольоровим, але в ньому не повинно бути жодного елемента веб-сайту. Існують різні способи визначення та окреслення білого простору: макро- та мікропробіл. Макропробіл — це простір між більшими елементами веб-сторінки та функціями. Мікропробіл – це простір між меншими елементами веб-сторінки, наприклад між рядками тексту або між текстом і зображенням.
Багато людей можуть вважати пробіл нерелевантним і марним, але це неправильне ставлення. Експерти свідчать, що пробіл є критично важливим компонентом веб-дизайну, і його не можна ігнорувати. Це не просто фоновий матеріал чи просто залишок оригінального веб-простору. Напхавши надто багато елементів дизайну на веб-сайті в надії привернути увагу глядача/читача, ви точно не принесете дивідендів.
Часто найкращі веб-дизайни часто є найпростішими та найелегантнішими. Вони мінімальні, а ефект, який вони створюють, обумовлений ефективним використанням білого простору. Ефективне використання білого простору допомагає зробити дизайн веб-сайту більш читабельним і зрозумілим. Білий простір виконує кілька цілей. Це дійсно може підвищити естетичну якість вашого сайту. Це також може покращити та розширити його функціональність.
Читабельність
Найважливіша мета вашого веб-сайту – продемонструвати ваш вміст цільовій аудиторії. Ваша графіка, зображення, кольори можуть бути хорошими, але якщо ваш вміст невидимий, розбірливий або читабельний, ви зробили його хеш. Багато експертів стверджують, що використання пробілу необхідно для вирівнювання тексту, щоб він не здавався надто великим для глядача. Таким чином, це необхідно для покращення читабельності. Подача надлишку тексту без інтервалів відштовхне навіть найвмотивованішого читача. Тоді яка користь від якісного тексту?
Розумне використання білого простору може допомогти уникнути цієї проблеми. Текст, який щільно упакований разом, і текст, розподілений у веб-просторі з достатнім простором між текстовими елементами, матиме різку різницю в читабельності. Таким чином, тут стане в нагоді використання макро- та мікропробілу. Збільшуючи кількість мікробілого простору між рядками в тексті та окремими символами, можна створити відчуття легкості, що робить вміст більш читабельним і розбірливим. Додавання більшої кількості макропробілів до основних елементів також може призвести до кращого розподілу тексту. Шпікерман використав цю стратегію для редизайну веб-сайту Economist.
Використання пробілів між абзацами та навіть, якщо необхідно, між рядками може зробити читачам приємнішим і зменшить стрес від болісного проходження через переповнені та щільні рядки, упаковані разом. Деякі дослідження показують, що використання пробілів таким чином підвищує розуміння прочитаного майже на 20%.
Пріоритезація контенту та залучення
Ефективне використання білого простору також зменшує відволікання від відволікання ваших глядачів. Це допомагає їм зосередитися на тому, що ви представили як текст. ІТ не дає їм відволікатися на інші функції, які можуть уповільнити їх роботу, і це фактично допомагає їм зосередитися на тексті. Таким чином, порожній простір сприяє залученню та взаємодії з аудиторією, що має бути метою вашого веб-сайту.
Використання відступів навколо текстових областей допомагає підвищити видимість певної частини вмісту, яку потрібно виділити. Традиційною технікою було б збільшення розміру шрифту тексту або використання різних версій шрифту для виділення цих частин; використання пробілу дозволяє уникнути цього. Це може бути дуже ефективним, щоб зробити видимими спеціальні частини вашої сторінки.
Білий простір також можна використовувати для створення важливих частин веб-сайту, які використовуються для того, щоб спрямовувати глядачів до виконання певних дій, таких як кнопки заклику до дії, натискання для завантаження, посилання для покупки тощо.
Покращує презентацію та якість веб-сайту
Пробіл не є ні порожнім простором, ні мертвим простором, ні зайвим. Він має певну мету, а саме виділити ваш веб-сайт з точки зору його презентації та зовнішнього вигляду.
Це може виглядати досить непомітно порівняно з текстовими шрифтами, гарнітурою та графікою, але це не означає, що це некорисно. Додавання білого простору та використання його цікавими способами дозволило б людям переглядати веб-сайти легше та зручніше. Якщо ваш веб-сайт має бути ефективним у залученні відвідувачів, його слід спроектувати таким чином, щоб вміст можна було швидко сканувати.
Що більше часу потрібно, щоб глядач побачив і зрозумів ваш вміст, то меншим він для нього буде цікавим. Використання білого простору у відповідних місцях на веб-сторінці та творчим способом дає відпочинок оку; око може сприймати текстовий вміст більш спокійно.
Використовуйте пробіли в тих маленьких проміжках, які раніше ігнорувалися; наприклад, краї тексту, межі, поля, жолоби, простір навколо літер і між рядками.
Макет
Ефективніше використання білого простору можна досягти за допомогою цікавих і добре спланованих макетів. Макет має дозволяти використовувати пробіли. Використання пробілу або негативного простору допомагає підвищити видимість брендів, їхніх зображень на веб-сайті, а отже, вони дуже важливі для розкриття бренду. Вони можуть допомогти покращити позиціонування вашого бренду та підвищити його цінність. Просте та елегантне використання білого простору створює виразне відчуття про продукт або бренд, що рекламується на веб-сайті. Як приклад, подивіться на домашню сторінку apple.com.
80-90% домашньої сторінки займає пробіл. Використані шрифти білого кольору на чорному фоні та обмежені верхньою частиною сторінки тонким шаром. Елемент, який рекламується (iPad), у цьому випадку зберігається в центрі головної сторінки, оточений чистою білою порожнечею. Є лише кілька рядків, які використовуються, щоб викликати хвилювання у глядача щодо майбутньої нової версії iPad, яка буде випущена. Між двома рядками, на цьому зображенні та навіть між словами є здоровий простір. Що відчуває глядач, побачивши це? Він сприймає це як ковток свіжого повітря. Він дихає і занурює у візуальний досвід. Він заручений. Їхні очі повністю зосереджені на продукті без додаткових відволікань. Ось про це має бути мова.
Схема та елементи скомпоновані дуже просто. Користувач може легко переходити до різних розділів, які відображаються у верхній частині сторінки. Кожен клік відкриває подібну сторінку. Отже, з точки зору зручності використання, це дуже ефективно, і користувачі можуть легко орієнтуватися, не зустрічаючи відволікаючих елементів і непотрібного та надлишкового тексту.
Одним словом, це просто, мінімалістично, елегантно, витончено; тільки ті якості, які асоціюються з будь-яким продуктом Apple.-Якість і клас. Дизайнер виконав чудову роботу, чудово використавши пробіл, щоб створити «ауру», пов’язану з продуктом Apple, яку можна відчути як онлайн, так і офлайн. Таким чином, це сприяє просуванню бренду та збереженню його світової репутації. Дизайн і текст поєднані таким чином, що створюється гармонія, частково завдяки широкому використанню білого простору. У цьому випадку, точніше, це чудове використання макропробілу. Домашня сторінка Google є ще одним прикладом переконливого використання макропробілів.
Хоча використання макропробілів може акцентувати увагу на бренді та його іміджі, використання мікропробілів може допомогти зробити текст читабельним. Це особливо важливо для веб-сайтів, які мають справу з великою кількістю вмісту, наприклад текстів і зображень, як-от веб-сайти газет. Як демонструє цей приклад, перше зображення показує безладний фрагмент тексту. Між заголовком і першим рядком абзацу пробіл не ставиться. Наступні рядки йдуть один за одним. Рядки та слова здаються тісними. Переглядаючи це, читач відчуває напругу і буде схильний пропустити це або не приділяти цьому особливу увагу. Мета створення вмісту втрачається, оскільки на невеликому просторі занадто багато тексту.
На сусідньому зображенні вжито певних заходів для виправлення, і глядач може побачити різницю, яку це вносить у читабельність тексту. Між рядками та між різними наборами рядків додано пробіл. Його введено між заголовком і першим рядком. Такий розподіл простору значно покращив представлення, зовнішній вигляд і зовнішній вигляд контенту. Оскільки ця публікація є текстовою, а не про імідж бренду, використання макропробілів тут менш доречне.
Деякі з помилкових уявлень, які призвели до сумнівів у цінності пробілів у веб-дизайні, пов’язані з припущеннями щодо поведінки прокручування. Вважається, що користувачі не прокручують веб-сторінку вниз на всю довжину, а отже, використання пробілів є марною тратою. Це призводить до того, що дизайнери захаращують сторінку щільно набитим текстом. Дослідження це спростували. Користувачі часто повністю перевіряють всю веб-сторінку. Отже, немає причин не використовувати пробіли ефективно у веб-дизайні.
Живі приклади
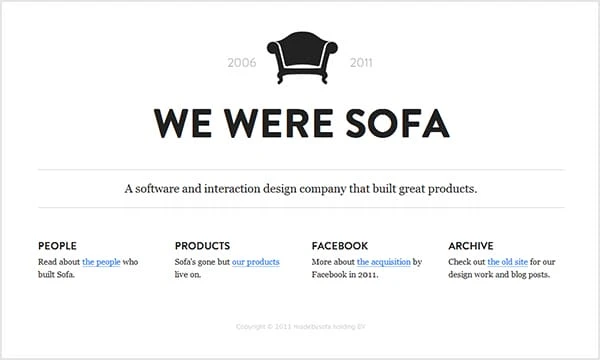
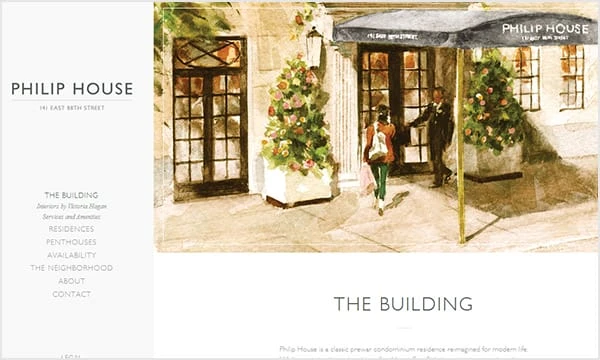
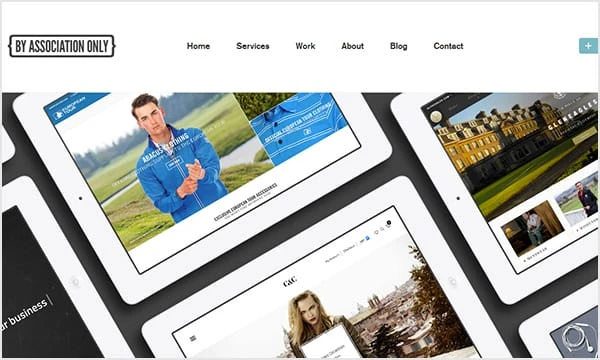
Нижче наведено кілька прикладів веб-сайтів, які використовують переваги пробілів і надають макети, які досліджують простір між текстом, зображеннями, полями, меню та іншими елементами.