Переваги векторної графіки
Векторні зображення широко використовуються в графічному дизайні, однак пересічний користувач ПК, ймовірно, ніколи про них не чув.
Найпоширеніші цифрові зображення, веб-графіка та цифрові фотографії найчастіше відтворюються як растрові зображення, а не як векторні. Отже, що таке векторні зображення і чому це має вас хвилювати?
Чим векторні зображення відрізняються від растрових?
Растрові зображення складаються з пікселів або маленьких квадратів кольору. Наприклад, зображення повітряної кулі розміром 300 на 300 пікселів складається з 90 000 пікселів. Векторні зображення складаються з геометричних примітивів, таких як точки та лінії. Ці геометричні примітиви, у свою чергу, представлені математичними рівняннями, подібними до тих, які ви вивчали в школі з геометрії.
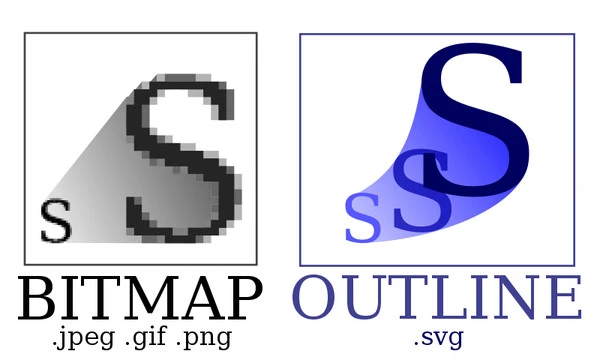
Оскільки векторні зображення складаються з точок і ліній, їх можна масштабувати без втрати якості зображення. Це пов’язано з тим, що ваш комп’ютер використовує інформацію в кожному геометричному примітиві для малювання зображення замість відображення налаштованої піксельної карти. Коли растрові зображення збільшуються, вони стають нечіткими, але коли векторні зображення збільшуються, вони залишаються чіткими.
Чи зміна розміру векторного зображення змінює розмір файлу?
Зміна розміру векторного зображення не впливає на розмір зображення. Це ще одна велика перевага векторних зображень. Оскільки векторне зображення базується на встановленій кількості точок і ліній, масштабування розміру не змінює розмір файлу, оскільки не змінює кількість точок і ліній.
Чи потрібне спеціальне програмне забезпечення для створення векторних зображень?
Як і будь-який цифровий формат, для роботи з векторними зображеннями потрібне спеціалізоване програмне забезпечення. Такі популярні програми, як Adobe Photoshop, обмежено читають і редагують кілька поширених векторних форматів. Для інтенсивної роботи з векторними зображеннями рекомендується більш спеціалізована програма, наприклад Adobe Illustrator. Adobe Illustrator надає кілька корисних інструментів для редагування точок, комбінування контурів і експорту зображень.
Якщо ви цікавитеся графічним дизайном, векторні зображення є важливим форматом, який потрібно освоїти. Векторні зображення ідеально підходять для різноманітних проектів і зазвичай надаються графічними дизайнерами своїм клієнтам. Тепер, коли ви знаєте основи векторних зображень, почніть використовувати цей чудовий формат зображень у своїх цифрових роботах.
Чим векторне зображення відрізняється від растрового?
Векторне зображення є продуктом комп’ютерної інтерпретації файлу векторного зображення. Важливо відзначити, що векторне зображення зовсім не схоже на растрові зображення, такі як растрові. Растрове зображення буквально кодує інформацію про колір для кожного пікселя зображення послідовно. Векторне зображення дуже різне. Код для векторного зображення містить дані лише для кількох точок, але ці точки несуть як інформацію про колір, так і векторні дані.
Як будуються векторні зображення?
Векторне зображення генерується з дискретних точок і векторних даних, прикріплених до цих точок. Ці вектори в поєднанні з їхнім відношенням до інших точок і їхніх векторів визначають шлях. Шлях проходить по кривій, яка визначається величиною та напрямком векторів двох її кінцевих точок. Цьому контуру надається обведення, яке виконує роль рамки або заливки, або обох.
Які переваги векторних зображень?
Основними перевагами векторних зображень є масштабованість і, для багатьох програм, розмір файлу. Аспект масштабованості виникає тому, що рядки, які складають векторне зображення, не встановлюються в коді, а генеруються щоразу відповідно до розміру та роздільної здатності екрана, на якому вони відображаються. Таким чином, на відміну від растрової графіки, лінії та заливки векторної графіки є чистими та непіксельними за будь-яких параметрів масштабування. Це також є причиною меншого розміру файлу. Щоб растрове зображення мало високу роздільну здатність, воно повинно кодувати дуже велику кількість пікселів окремо. Суцільний червоний квадрат у растровому зображенні потребує кодування для кожного червоного пікселя, незважаючи на те, що це лише один колір. Векторним зображенням потрібні лише чотири точки та дані про колір, щоб визначити червоний квадрат. Кожна з цих точок містить більше даних, ніж растрові пікселі, але їх набагато менше.
Які недоліки векторних зображень?
Великим недоліком векторного зображення є деталізовані зображення, такі як фотографії. Для будь-якої функції, як-от набір зморшок на обличчі людини, ледь помітне затінення тощо, потрібні окремі векторні об’єкти. Коли їх потрібно багато, кількість векторних точок стає більш схожою на кількість точок у растровому зображенні. Оскільки кожна з цих точок містить набагато більше даних, ніж растрові зображення, дуже деталізовані зображення у векторній графіці потребують більше пам’яті, ніж ідентичне растрове зображення.
Посібник із графіки: Растрова та векторна графіка
Створюючи графічний дизайн, у вас є кілька варіантів стилю ваших зображень. Серед найпопулярніших форм — растрові та векторні зображення. Залежно від того, як ви плануєте використовувати свої зображення та наскільки вам потрібно змінити їх розмір, кожен із цих параметрів може бути корисним. Подумайте над цими запитаннями, перш ніж вибрати растрову чи векторну графіку.
Який формат файлу ви хочете використовувати для своїх зображень?
Растрові та векторні зображення зберігаються в різних форматах, оскільки вони представляють інформацію на вашому зображенні зовсім по-різному. Растрові зображення зберігаються в деяких найпоширеніших простих форматах зображень, включаючи BMP, EPS, GIF і JPEG. У той же час векторні зображення вимагають більш спеціалізованих форматів файлів, включаючи EPS, PDF і PSD. Якщо для вашого використання потрібен певний формат файлу, переконайтеся, що ви вибрали стиль зображення, який сумісний із цим форматом.
Вам потрібно змінити розмір зображень?
Коли ви змінюєте розмір зображення, ви хочете зберегти найвищу можливу роздільну здатність. Для растрових зображень збільшення призводить до зниження чіткості та чіткості зображення. Оскільки растрові зображення зберігають інформацію попіксельно, їх збільшення призводить до розтягування одного пікселя, щоб охопити кілька пікселів. Вектори масштабуються набагато краще, оскільки інформація зберігається у відносному порядку; збільшення векторів призводить до мінімальної втрати чіткості.
Чи плануєте ви використовувати свої зображення в Інтернеті?
Якщо ви хочете завантажити зображення на веб-сайт або в блог, певні формати легше використовувати, ніж інші. Багато веб-сайтів мають проблеми з відображенням векторних зображень, особливо з точки зору сумісності між браузерами. Растрові зображення легше відображаються та зберігають вигляд у різних браузерах.
Чи плануєте ви використовувати своє зображення для друку?
Під час друку зображення принтер може запитувати певні типи зображень. Багато принтерів для сорочок працюють із векторами, а не з растровими; використання відносної інформаційної схеми полегшує налаштування зображення для використання на різних розмірах сорочок. Однак для деяких цілей принтер може попросити вас надіслати растрове зображення, оскільки цей тип зображення іноді легше друкувати.
Вибір растрової чи векторної графіки залежить від того, як ви плануєте використовувати своє цифрове зображення. Перш ніж почати розробляти та редагувати зображення, переконайтеся, що тип найкраще відповідає вашим потребам. Хоча ви можете досить легко конвертувати з вектора в растрове зображення, конвертувати у зворотному напрямку часто складніше.
Переваги векторної графіки
Векторна графіка — це графіка, яка відтворюється зовсім інакше, ніж стандартна растрова графіка. Це новий, повністю залежний від комп’ютера тип зображень.
Що таке векторна графіка?
Векторна графіка — це графіка, визначена математичними векторами. Векторна графіка визначається набором окремих опорних точок з даними для побудови шляху, що проходить через них. Крива цього шляху визначається кутом і величиною вектора. Цей шлях діє як межа для заливки кольором або колірним ефектом. Векторна графіка відображається комп’ютером, який бере дані з окремих точок і екстраполює їх, щоб сформувати шлях і заповнити між точками.
Що таке растрова графіка?
Растрова графіка є давнішою формою графіки. Комп’ютер інтерпретує не математичну інформацію, надану контрольною точкою, а дані кольору для кожного пікселя в області малювання. Дані для кожної точки просто зберігаються в порядку появи та відображаються відповідно до цього порядку.
Які переваги векторної графіки?
Головною перевагою векторної графіки є її масштабованість. Оскільки векторна графіка створюється на основі математичних екстраполяцій безрозмірних точок, вона виглядає абсолютно однаково за будь-якого розміру. У той час як растрова графіка, незалежно від того, наскільки висока роздільна здатність, виглядає піксельною в певному масштабі, векторна графіка ніколи не виглядає. Зображення автоматично адаптується до нового розміру та роздільної здатності, оскільки воно інтерпретується відповідно до цього розміру та роздільної здатності. Це також означає, що для простіших зображень векторна графіка потребує менше пам’яті, ніж растрова.
Які недоліки має растрова графіка?
Обчислювальна потужність, необхідна для відображення векторної графіки, часто менша, ніж для растрової графіки, оскільки для векторної графіки потрібні дані з набагато меншої кількості точок, ніж для растрової графіки. Однак кожна окрема точка у векторній графіці фактично містить більше даних, ніж растрова графіка, якій потрібні лише дані кольору для кожного пікселя. Це означає, що в міру того, як зображення стають деталізованішими та потрібно більше точок для їх візуалізації у векторній графіці, обчислювальна потужність, необхідна для їх обробки, фактично збільшується, ніж потрібна для растрової графіки. Таким чином, дуже складні зображення майже завжди відображаються як растрова графіка, незважаючи на переваги масштабованості векторної графіки.
Векторна графіка — це чудовий, відносно новий тип графіки для певних програм, зокрема для графічного дизайну. Однак цей тип графіки має свої обмеження.
Створення векторного зображення в Photoshop
Adobe Photoshop добре відомий своїми розширеними можливостями редагування фотографій. Photoshop — це піксельна графічна програма, а не векторна програма для малювання. Однак у Photoshop можна створювати векторні зображення за допомогою інструментів «Лінія», «Перо» або «Фігура». Photoshop добре працює в поєднанні з Illustrator, програмою для векторного малювання від Adobe. Цей посібник базується на обведенні фотографії у Photoshop для створення цифрової ілюстрації.
Виберіть фотографію свого зображення
Який тип малюнка ви хочете створити? Шукайте цифрову фотографію, яка дуже схожа на зображення, яке ви хочете намалювати. Виберіть фотографію, на якій чітко видно контури, кольори, відблиски й тіні вашого об’єкта.
Створіть багатошаровий файл із вашим зображенням
Відкрийте свою фотографію в Photoshop. Створіть новий файл із двома шарами та збережіть цей файл як основний малюнок. Скопіюйте та вставте свою фотографію на перший шар файлу малюнка. Зробіть фотографію в першому шарі на 50 відсотків прозорою, щоб ви могли обводити її на другому шарі. Повзунок прозорості знаходиться у верхньому правому куті над палітрою інструментів.
Виберіть векторний інструмент малювання ліній
Натисніть другий шар і виберіть інструмент для малювання. Для найбільшої універсальності виберіть ручку. Інструмент «Перо» створює складні сегменти з опорними точками. Якщо вам зручно малювати від руки, виберіть олівець. Для кривих ліній використовуйте інструмент «Дуга». Якщо ваш малюнок — це проста геометрична фігура, виберіть інструмент «пряма лінія».
Використовуючи інструмент для малювання, обведіть контур навколо вашого зображення. Натисніть інструмент один раз, щоб встановити початкову точку. Перетягніть мишу, щоб сформувати коротку лінію, і натисніть ще раз, щоб створити наступний сегмент. За допомогою олівця у вас є можливість намалювати лінію від руки одним штрихом навколо зображення. Після того, як ви закінчите малювати весь контур, клацніть на початковій точці, щоб сформувати закриту форму.
Обведіть основні фігури на зображенні
Обведіть контур навколо окремих фігур у вашому малюнку. Не турбуйтеся про відстеження кожної деталізованої лінії на зображенні на цьому етапі. Зосередьтеся на окресленні основних форм на малюнку. Для простих форм, таких як кола або квадрати, скористайтеся попередньо встановленими інструментами форм, щоб намалювати ці ділянки.
Розфарбуй свій малюнок
Заповніть кожну фігуру на малюнку кольором відповідно до значень на фотографії. Використовуйте інструмент «Піпетка», щоб вибрати точний колір на своїй фотографії. Тепер цей колір стане основним кольором заливки у вашій палітрі. Виберіть форму, а потім виберіть інструмент заливки, щоб розфарбувати розділ.
Додайте деталізовані лінії та ефекти
Нарешті подивіться на своє оригінальне фото. Які лінії деталей ви хочете додати? Немає необхідності промальовувати кожну лінію на вашій фотографії. Виберіть основні лінії, які додають тонкі деталі у фігури вашого малюнка. Потім додайте основні ефекти, такі як тінь і освітлення, щоб покращити зображення. Перегляньте меню «Ефекти», щоб знайти широкий спектр додаткових параметрів. Застосовуючи ефекти, клацніть другий шар, який містить ваш малюнок, а потім виберіть ефект.
Створити векторне зображення у Photoshop порівняно просто. Частіше тренуйтеся та використовуйте графічний планшет для досягнення найкращих результатів. За допомогою планшета ви можете легко малювати, ніби тримаєте олівець. Збережіть свій малюнок у форматі Encapsulated PostScript або рідному форматі Photoshop для зберігання векторних даних. Файл EPS також можна відкрити в Adobe Illustrator, Corel Draw або інших програмах для векторного малювання.