Код Wix: змінна функція Wix
Wix є одним із найвідоміших конструкторів веб-сайтів і допоміг мільйонам користувачів створити приголомшливі онлайн-присутності. Цей безкоштовний конструктор веб-сайтів вирізняється завдяки інноваціям; Wix ADI і Wix Code є двома відповідними прикладами в цьому відношенні.
Wix ADI був першим помічником у дизайні, заснованим на штучному інтелекті, а Wix Code — найновішим інструментом, який допомагає користувачам розробляти веб-додатки та складні сайти.
Незважаючи на те, що Wix Code є нещодавнім доповненням до середовища Wix, він може порадувати існуючих клієнтів і залучити нових. По суті, це вирішує серйозну проблему для розробників веб-сайтів: неможливість створення складних сайтів. За допомогою Wix ви можете отримати один із безкоштовних шаблонів веб -сайтів, налаштувати його та опублікувати свій новий веб-сайт. Однак його функціональність обмежена.
Wix Code не дозволяє створити наступний Facebook або Amazon з нуля, але це величезний крок вперед у створенні складних сайтів і веб-додатків за допомогою конструктора веб-сайтів. Ви можете вільно використовувати його, коли ви відкриєте обліковий запис Wix; просто перейдіть до Редактор Wix > Інструменти > Інструменти розробника.
Wix Code має кілька функцій, які варто згадати.
1 Колекції баз даних
Wix Code — не найцікавіша назва. Пересічний користувач буде асоціювати його з редактором коду, і це буде його найбільше лякати. Правда полягає в тому, що Wix Code дозволяє писати код для стилізації сайту, але водночас це допомагає користувачам, які не розбираються в техніці. Не буде перебільшенням сказати, що якщо ви знаєте, як маніпулювати електронними таблицями, ви можете отримати максимум від Wix Code.
Колекції баз даних є особливою функцією Wix Code. Насправді це електронні таблиці, які зберігають необмежену кількість інформації, яка доступна та відображається на динамічних сторінках. Вони є капіталом для онлайн-магазинів, щоб відстежувати продукцію для продажу.
Редагувати колекції – це просто. Все, що вам потрібно зробити, це додати стільки полів, скільки потрібно для опису ваших елементів. Припустімо, ви продаєте онлайн-курси. Ви можете створити колекцію, що містить назву курсу, тривалість та ім’я автора. У якийсь момент вам потрібно буде створити динамічну сторінку, яка буде отримувати дані з вашої бази даних. Наприклад, ви можете створити сторінку, яка демонструватиме курси лише певного автора.
2 динамічні сторінки
Створення колекцій баз даних без динамічних сторінок марно. Є два типи динамічних сторінок: Сторінки предметів дозволяють показувати одну сутність (курс, рецепт, огляд книги тощо), а Сторінки категорій містять групу елементів (компіляція курсів, рецептів, оглядів, Ви також можете додавати такі елементи, як галереї, кнопки, зображення, текст і відео, які можна підключити до колекції.
Якщо це звучить складно, ви помиляєтеся. Це всього лише кілька кліків! Найскладнішою частиною, ймовірно, є підключення колекцій до елемента сторінки, але все, що вам потрібно зробити, це натиснути кнопку «Підключитися до даних» і вибрати тип поля для підключення.
3 Форми для зберігання даних, введених користувачем
Сьогодні сайт більше не є статичною сутністю, яка дозволяє лише односторонню комунікацію. Сучасний веб-сайт дозволить користувачам додавати свої внески. Введення користувачами є золотом для маркетологів. Wix не міг нехтувати цим аспектом, і Wix Code має опцію збору даних від користувачів.
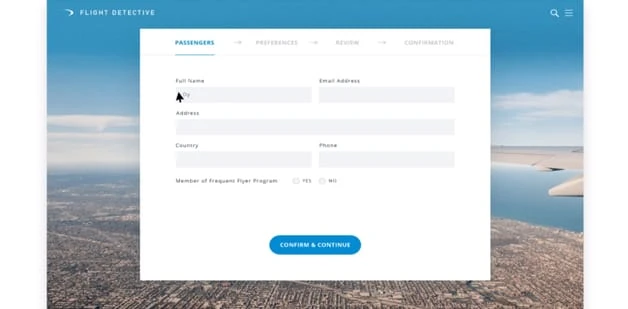
Почніть із створення форми, додавання областей введення користувача та індивідуального підключення цих функцій до поля з колекції бази даних. Наприклад, ви можете створити просту форму, у якій користувачі проситимуть вводити свої повні імена, адреси електронної пошти, вік і бажані курси. З’єднайте введені дані кожного користувача з полем у вашій колекції, і відтепер вона зберігатиме всі дані користувачів, щойно вони натиснуть кнопку «Надіслати».
Ви маєте повний контроль над повідомленнями користувачів. Wix Code підтримує такі типи введення користувачами:
- текст
- Пароль
- Електронна пошта
- URL
- Телефонний номер
Крім того, ваша форма може містити перемикачі або кнопки завантаження, прапорці, засоби вибору даних і таблиці.
4 спеціальні ефекти JavaScript
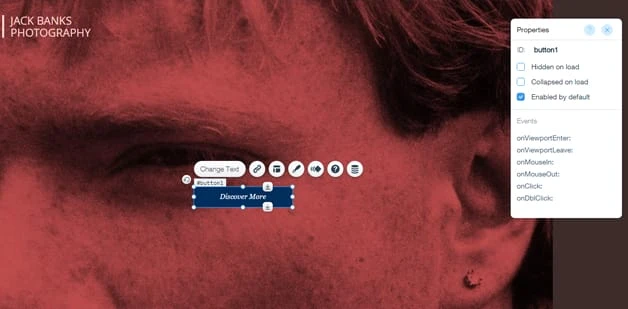
Багато людей вважають, що результати конструкторів сайтів прості. Вони частково праві, і незабаром Wix Code вирішить цю проблему. Люди з мінімальними знаннями JavaScript зможуть додавати різні ефекти (onClick, onMouseOut, onMouseIn). Перейдіть у Редактор Wix> Інструменти> Інструменти розробника та перевірте кнопку «Панель властивостей». Він відобразить меню властивостей, коли ви додасте елемент на сторінку, і звідси ви зможете створювати різні ефекти JavaScript.
5 Чудова підтримка та ресурси
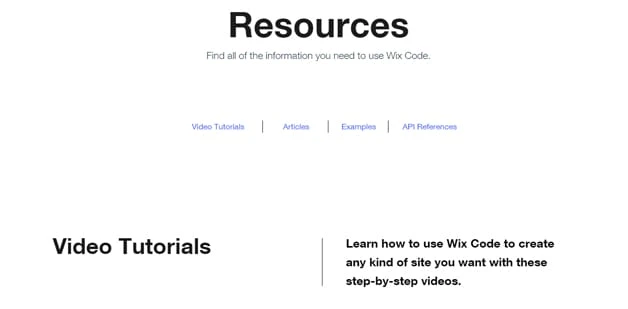
Я розповів вам про найважливіші функції Wix. Проте неможливо показати всі складні аспекти. Створення баз даних і динамічних сторінок є інтуїтивно зрозумілим, але вам може знадобитися допомога, щоб ідеально освоїтися. На щастя, Wix Code має чудові розділи підтримки та ресурсів. Якщо ви серйозно ставитесь до Wix Code, виділіть годину та перегляньте розділ «Ресурси». Він складається з відео, статей і прикладів, які допоможуть вам використовувати код Wix для розробки складних інтерактивних сайтів.
Wix Code — це інструмент, який допоможе вам створювати веб-додатки та розроблені сайти. Навіть якщо ви маєте лише мінімальне знання про JavaScript, ви можете додати власні ефекти. Загалом, Wix Code цілком заслуговує вашої уваги.
Ви коли-небудь використовували Wix Code? Що ви думаєте про це?