Wix-kode: En Wix-funksjon som endrer spillet
Wix er en av de mest kjente nettstedsbyggere og har hjulpet millioner av brukere med å skape fantastiske online tilstedeværelser. Denne gratis nettstedbyggeren utmerker seg gjennom innovasjon; Wix ADI og Wix Code er to relevante eksempler i denne forbindelse.
Wix ADI var den første designassistenten basert på kunstig intelligens, og Wix Code er det siste verktøyet rettet mot å hjelpe brukere med å utvikle nettapplikasjoner og komplekse nettsteder.
Selv om Wix Code er et ganske nylig tillegg til Wix-miljøet, har den potensialet til å glede eksisterende kunder og tiltrekke seg nye. Faktisk løser det et strengt problem for nettstedbyggere: umuligheten av å lage komplekse nettsteder. Med Wix kan du hente en av de gratis nettstedsmalene, tilpasse den og publisere din nye nettside. Imidlertid er funksjonaliteten begrenset.
Wix Code lar deg ikke lage den neste Facebook eller Amazon fra bunnen av, men det er et stort skritt fremover i å lage komplekse nettsteder og nettapper ved å bruke en nettstedbygger. Du kan bruke den fritt når du åpner en Wix-konto; bare gå til Wix Editor > Verktøy > Utviklerverktøy.
Wix Code kommer med noen få verdt å nevne funksjoner.
1 Databasesamlinger
Wix Code er ikke det mest inspirerte navnet. Den gjennomsnittlige brukeren vil assosiere det med en kodeeditor, og det vil skremme dem mest. Sannheten er at Wix Code lar deg skrive kode for å style et nettsted, men samtidig hjelper det ikke-teknologikyndige brukere. Det er ikke en overdrivelse å si at hvis du vet hvordan du manipulerer regneark, kan du få mest mulig ut av Wix Code.
Databasesamlinger er en spesiell funksjon i Wix Code. Faktisk er de regneark som lagrer ubegrenset informasjon som er tilgjengelig og vises på dynamiske sider. De er kapital for nettbutikker for å holde styr på produktene for salg.
Å redigere samlinger er en lek. Alt du trenger å gjøre er å legge til så mange felt du trenger for å beskrive varene dine. La oss si at du selger nettkurs. Du kan opprette en samling som inneholder kursnavn, lengde og forfatternavn. På et tidspunkt må du lage en dynamisk side som henter data fra databasen din. Du kan for eksempel lage en side som kun viser kursene produsert av en bestemt forfatter.
2 dynamiske sider
Å lage databasesamlinger uten dynamiske sider er ubrukelig. Det er to typer dynamiske sider: Varesider lar deg inneholde en enkelt enhet (et kurs, en oppskrift, en bokomtale osv.), og kategorisider har en gruppe elementer (en samling av kurs, oppskrifter, anmeldelser, etc.). Du kan også legge til elementer som gallerier, knapper, bilder, tekst og videoer som kan kobles til en samling.
Hvis det høres komplisert ut, tar du feil. Det er bare et spørsmål om noen få klikk! Den mest utfordrende delen er sannsynligvis å koble samlingene til et sideelement, men alt du trenger å gjøre er å klikke på knappen Koble til data og velge felttypen som skal kobles til.
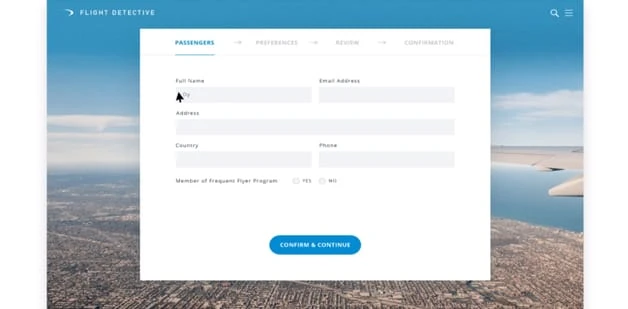
3 skjemaer for å lagre brukerinndata
I dag er et nettsted ikke lenger en statisk enhet som bare tillater en ensidig kommunikasjon. Et moderne nettsted vil gjøre det mulig for brukere å legge til sine bidrag. Brukerinnspill er gull for markedsførere. Wix kunne ikke overse dette aspektet, og Wix Code kommer med muligheten til å samle inn data fra brukere.
Start med å lage et skjema, legge til brukerinndataområder og koble disse funksjonene individuelt med et felt fra en databasesamling. Du kan for eksempel utforme et enkelt skjema der brukerne blir bedt om å skrive inn fullt navn, e-postadresser, alder og de foretrukne kursene. Koble hver brukers input til et felt i samlingen din, og fra nå av vil den lagre alle dataene fra brukerne når de klikker på Send-knappen.
Du har full kontroll over brukerinnsendinger. Wix Code støtter følgende typer brukerinndata:
- Tekst
- Passord
- E-post
- URL
- Telefonnummer
I tillegg kan skjemaet ditt inneholde radio- eller opplastingsknapper, avmerkingsbokser, datavelgere og tabeller.
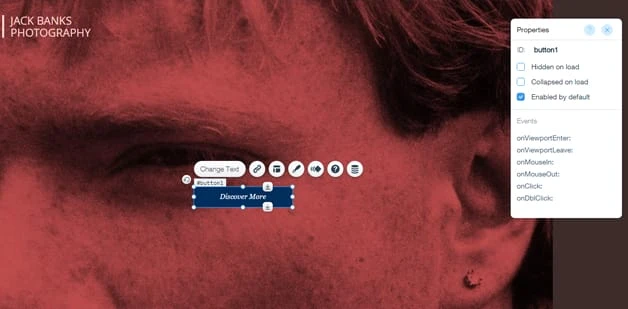
4 Egendefinerte JavaScript-effekter
Mange mennesker tror at resultatene fra nettstedbyggere er enkle. De har delvis rett, og Wix Code vil fikse det problemet snart. Personer med minimal JavaScript-kunnskap vil kunne legge til forskjellige effekter (onClick, onMouseOut, onMouseIn). Gå til Wix Editor> Verktøy> Utviklerverktøy og sjekk knappen Egenskapspanel. Den vil vise en egenskapsmeny når du legger til et element på en side, og herfra kan du lage forskjellige JavaScript-effekter.
5 God støtte og ressurser
Jeg har guidet deg gjennom de mest kritiske funksjonene til Wix. Det er imidlertid umulig å vise alle de utfordrende aspektene. Å lage databaser og dynamiske sider er intuitivt, men du kan trenge hjelp for å komme perfekt ombord. Heldigvis har Wix Code flotte seksjoner for støtte og ressurser. Hvis du mener alvor med Wix Code, bruk en time og sjekk Ressurser-delen. Den består av videoer, artikler og eksempler som vil hjelpe deg å bruke Wix Code til å utvikle sofistikerte og interaktive nettsteder.
Wix Code er et verktøy som hjelper deg med å lage nettapper og forseggjorte nettsteder. Selv om du bare har et minimalt grep om JavaScript, kan du legge til egendefinerte effekter. Totalt sett fortjener Wix Code fullt ut din oppmerksomhet.
Har du noen gang brukt Wix Code? Hva synes du om det?