Чому виняткове цифрове оповідання перевершує винятково хороший дизайн
Візуальні елементи дуже важливі у світі цифрового дизайну. Візьмемо, наприклад, фотографію матері та її дитини, які граються на свіжому повітрі з посмішками на обличчях, гордо розміщену на веб-сайті виробника дитячих іграшок.
Подумайте про цю фотографію групи бізнес-професіоналів у кімнаті для нарад для рекламного щита рішення для конференц-зв’язку, яка привернула вашу увагу, коли ви їхали автострадою. Навіть найменший логотип на етикетці молочного продукту, який ви купили в сусідньому продуктовому магазині, є продуктом графічного дизайнера.
Фотографії та графіка постійно використовуються, щоб розповідати історії, але дизайнери іноді забувають, що незалежно від того, наскільки чудово виглядають їхні веб-сайти чи графіки, аудиторія завжди шукатиме історію, що стоїть за ними. Хороший цифровий дизайн завжди скаже вам «що». Чудовий цифровий дизайн також скаже вам «чому».
Дайте своїй аудиторії, що подивитися, але також мати, що сказати.
Зараз ви можете запитати: «Я дизайнер. Хіба письменники не повинні розповідати історію?» Якщо ви ще цього не помітили, сторітелінг — це більше, ніж просто написання тексту чи написання довгої статті про продукт чи послугу. Ваші візуальні ефекти також потребують історії. Подумайте про героїчного чоловіка, який рятує цуценя від переїзду автомобіля на жвавій вулиці. Або уявіть, як тато вчить сина їздити на велосипеді, дивлячись, як дитина весело проноситься повз. Це крихітні моменти, коли люди беруть участь у певній дії, що створює вплив.
Кажуть, медіа цінні лише тоді, коли використовуються як доповнення до цінного контенту. Як дизайнери, ви повинні вміти розповісти історію або передати ідею з кожним результатом. Зображення, графіка та типографіка — це дуже креативні способи донесення повідомлення; але з кожним повідомленням ви маєте щось сказати. Не просто створюйте, щоб справити враження; створити, щоб висловити.
Підкріпіть свій дизайн.
Перед початком розробки переконайтеся, що у вас є передісторія. Чому ви це робите? Який сенс цим ділитися? Проведіть мозковий штурм, якщо потрібно. Пов’яжіть слова – іменники, дієслова та прикметники з вашим проектом. З’явиться щось спільне; це цілком може бути ваша історія дизайну.
Особливо гарним прикладом є напрямок, який TOMS, популярна комерційна взуттєва компанія зі штаб-квартирою в Каліфорнії, взяла у своєму брендингу. У їхній початковій лінійці продуктів не було нічого особливого; вони просто створили відгалуження простих полотняних туфель, відомих у Південній Америці під назвою alpargatas. Але ось тут стає цікаво. Виконуючи волонтерську роботу, засновник Блейк Мікоскі помітив, що багато дітей не мають взуття. Коли Блейк почав працювати, він вирішив, що за кожну продану пару він надасть нову пару для іншої молоді з країни, що розвивається, або те, що зараз відомо як бізнес-модель «один за одного».
Завдяки цій чудовій передісторії інформація про бренд поширилася як лісова пожежа через сарафанне радіо та соціальні мережі. Зокрема, ця історія відображена на сайті взуття TOMS. Багато зображень на сайті підкреслюють історію компанії, замість того, щоб розміщувати фактичні продукти, які вони пропонують, у центрі. Як наслідок, вони можуть підключитися до чуттів аудиторії та передати історію, яка резонує.
Іншим хорошим використанням сторітелінгу в дизайні є транспортний єдиноріг, Uber. На початку історія досить ясна. Громадський транспорт – це відстій. Ви не знаєте, коли буде затримка, ви не знаєте, чи зможете ви їхати комфортно, а потім вам потрібно платити готівкою. Незважаючи на те, що компанія зіткнулася з безліччю серйозних проблем, її світова кількість пасажирів показала, що Uber працює та чудово виконує свою роботу як альтернативна транспортна служба на вимогу.
Інтерфейс програми вирішує всі проблеми, які виникають у звичайного водія. Де саме зараз знаходиться атракціон? Скільки часу знадобиться, щоб автомобіль прибув до місця розташування водія? Скільки заплатить водій? Який номер водія, якщо з ним потрібно зв’язатися? Усі важливі деталі, які потрібні водієві, систематично відображаються в додатку. Навіть веб-сайт Uber багато говорить про спрямованість компанії. Кожна графіка, значок і навіть шрифти кричать про «приємно» та «легко».
Розповідання історій за допомогою дизайну передбачає систематичні процеси.
Як і в усьому, що створено руками (і розумом), ефективний дизайн має відповідати певним процесам. Візьмемо, наприклад, процес створення веб-сайту. Ви створюєте розкадровки ще до того, як починаєте створювати макети чи каркаси. Кожна частина вашої історії має містити взаємодію, наприклад, що станеться, коли користувач щось натисне або прокрутить вниз тощо.
Брейден Ковіц, відомий дизайнер досвіду користувача, пропонує створити низку сценаріїв використання вашого продукту, які ілюструють кожен крок на шляху користувача. Він називає це процесом проектування, орієнтованим на історію. Завдяки цьому ви можете змоделювати досвід користувача та визначити всі можливі результати, і, як наслідок, ваші дизайнерські рішення будуть повністю базуватися на тому, як люди вирішують використовувати ваш продукт.
Це різко контрастує з дизайном, орієнтованим на екран, де ви представляєте або створюєте покрокове керівництво інтерфейсу користувача, показуючи план. Показ креслень означає, що ви просто перераховуєте, як кожен елемент потрапляє в план. «Проблема полягає в тому, — каже Ковіц, — коли дизайни представлені таким чином, ви лише створюєте розуміння того, як виглядає продукт. Ви не зосереджуєтеся на тому, як працює продукт, і не симулюєте, як клієнти з ним взаємодіють».
Крім звичайного програмного забезпечення для візуального дизайну Adobe Photoshop і Adobe Illustrator, Ковіц також пропонує використовувати такі інструменти, як Adobe Fireworks і програми для скрінкастів, під час відтворення ваших історій. Не створюйте для Інтернету, просто проектуючи окремі екрани.
Коли ви практикуватимете цю дисципліну, ваш процес проектування стане набагато легшим. Ви також можете виділити помилки дизайну, які часто не помічають. Ви також можете знати, чи досягаєте ви своїх цілей щодо дизайну. Крім того, ви зможете працювати швидше, коли ви охопите кожну частину процесу або звернете увагу на неї.
Те, як ви розповідаєте свою історію дизайну, також має значення.
У кожному дизайнерському проекті ви спочатку повинні підготувати основу для своєї історії. Тло та настрій мають таке ж значення, як і ваше фактичне повідомлення та бажані результати. Який удар матиме ваша історія?
- Вставте особисту історію. Ви повинні вміти звертатися до почуттів вашої аудиторії. Якщо вам це важко, то вам потрібно знайти спосіб залучити аудиторію до вашої історії. Щоб вжити заходів, люди повинні вміти зрозуміти, які у вас больові точки.
- Скажіть несподіване. Не змушуйте користувача казати: «Я бачив це багато разів. Чому я маю цьому вірити?» Не дозволяйте своїй аудиторії ставитися скептично. Привернути їх увагу, зробивши щось нове. Не використовуйте шаблонну копію чи надто знайому графіку чи звуки.
- Киньте виклик загальноприйнятій думці. Хто знав, що ці дивовижні емодзі можна покращити? Вони так довго були частиною культури обміну текстовими повідомленнями та повідомленнями, але сьогодні ви навіть можете прикріплювати їх рухомі версії як об’єкти у відео. Тривалість уваги людей скорочується з кожною хвилиною, тому, як дизайнер, ви повинні постійно знаходити способи покращити навіть найпростіші, найчастіше використовувані речі, щоб вони не стали нудними.
- Підключіть їх новизною. Додавайте щось нове в кожну історію. Включіть дані для підтвердження ваших претензій. Ви коли-небудь замислювалися, чому ваш мозок жадає інфографіки? Людям потрібно більше часу, щоб обробити нову інформацію, яку їм надають. Завдяки інфографіці люди можуть обробляти символи та числа за лічені мілісекунди й одразу надавати їм значення. Вони легко засвоюються та надзвичайно привабливі.
- Задавайте провокаційні питання. Історії успішного дизайну змусять вашу аудиторію діяти. Завжди змушуйте своїх потенційних клієнтів або клієнтів задуматися. Що поставлено на карту? Що буде далі? Таким чином ви змусите свою історію закріпитися.
Кілька фантастичних прикладів, з яких можна взяти приклад.
Тепер, коли ви знаєте, чому гарне оповідання має значення та що означає гарне оповідання, настав час дослідити більше хороших прикладів переконливого візуального оповідання.
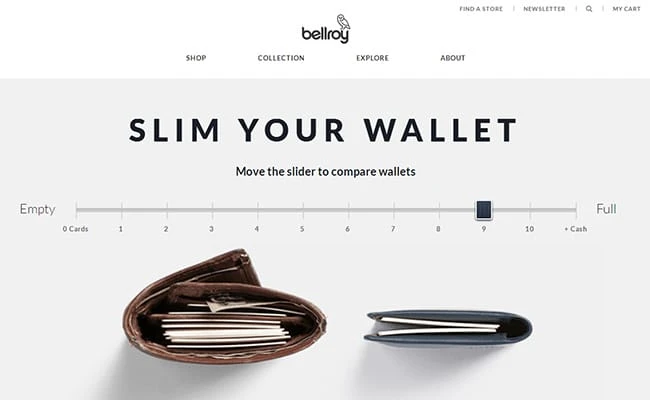
1 Bellroy – Slim Your Wallet
 Зменште свій гаманець. Джерело
Зменште свій гаманець. Джерело
Це справді гарний приклад добре виконаної історії дизайну. Він представляє вам уже існуючу проблему (в даному випадку, товсті гаманці) і показує вам, як продукт вирішить вашу проблему, пліч-о-пліч. Також є коротка інструкція щодо того, що має робити користувач: «Перемістіть повзунок, щоб порівняти гаманці». Прості формулювання, але такі точні. Не завжди думайте, що хтось, хто відвідає ваш сайт, автоматично знатиме, що робити.
2 Atlassian – марнування часу на роботі
 Марнування часу на роботі. Джерело
Марнування часу на роботі. Джерело
Інтерактивна інфографіка Atlassian захоплює вас за зап’ястя цим неприємним фактом: ви витрачаєте багато часу на роботі. Потім він надає вам статистику, щоб підтвердити це твердження. Хоча це абсолютно нова інформація, це досить нудна тема. Що робить його ефективним, так це те, що він представлений в інтерактивній манері та переливається кольорами, але все ще передає відчуття професіоналізму. Колір привертає увагу та допомагає підкреслити важливу інформацію.
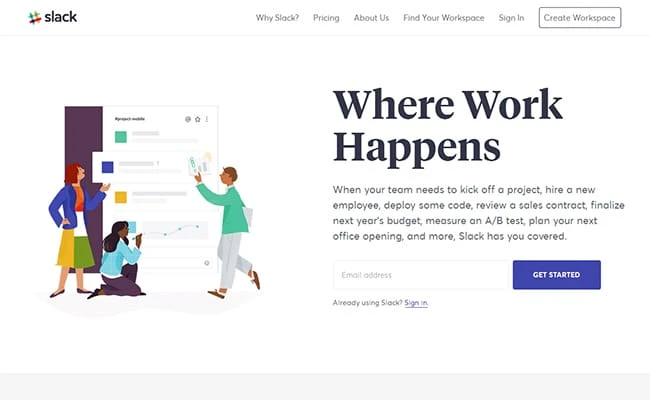
3 Slack – згадка NASA на домашній сторінці
 Згадка NASA на домашній сторінці. Джерело
Згадка NASA на домашній сторінці. Джерело
Певний час додаток для підвищення продуктивності та обміну повідомленнями Slack мав дуже розумне включення на свою домашню сторінку. Вони представили Лабораторію реактивного руху NASA, цінного клієнта, з примірником «Додаток для обміну повідомленнями для команд, які відправляють роботів на Марс!!» разом із фотографією Марса як героя. Це окрема історія. Slack явно хоче дати зрозуміти, що продукт достатньо хороший для вашої команди, оскільки ним користуються навіть науковці NASA. Розробляючи продукт, ви повинні мати можливість відразу запропонувати цінну пропозицію лише одним поглядом. Скажіть аудиторії, чому ви виділяєтеся, не обіцяючи надмірних результатів.
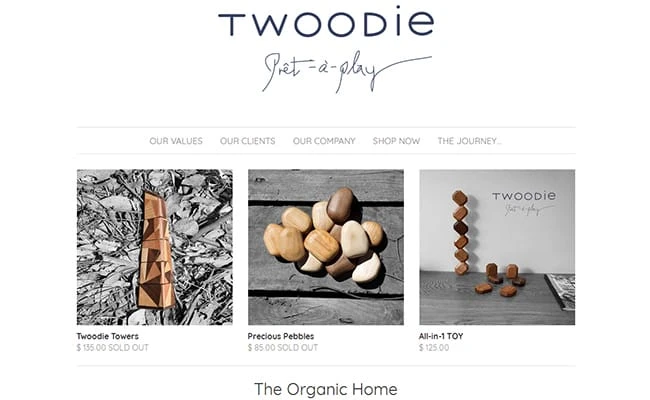
4 Twoodie – органічні дерев’яні іграшки для немовлят
 Органічні дерев’яні іграшки для немовлят. Джерело
Органічні дерев’яні іграшки для немовлят. Джерело
Вас зацікавлять не технічні аспекти веб-сайту, а оповідання, яке постає разом із зображеннями на сайті. Щоб підкреслити те, що вони пропонують, все в градаціях сірого, крім самих іграшок. Це викликає відчуття чистоти і простоти. Глядача змушують триматися обіцянки, що бренд є повністю екологічним, безпечним і органічним із добре продуманим дизайном.
Візуальні елементи завжди будуть суттю дизайну. Однак захоплююче оповідання також є не менш важливим, тому дійсно варто подумати про історію, яку ви хочете розповісти. Включіть це у свій процес розробки та зв’яжіть цю цікаву історію зі своїми дизайнами, кольорами, зображеннями, шрифтами та ефектами. Після того, як ви закінчите, оцініть, чи спрацює історія чи залишила вона тривалий вплив. Переконайтеся, що ваш дизайн пов’язаний із відчуттями, створює новий досвід і генерує довготривалі результати.

