Бруталізм у веб-дизайні: що робить його популярним?
Кожен дизайнер намагається перевершити все звичайне, коли йдеться про веб-дизайн. Щоб залучити та залучити, іноді дизайнери відмовляються від найкращих практик веб-дизайну та вдаються до так званого бруталізму веб-дизайну.
Відносно новий принцип дизайну передбачає відмову від традиційних практик, таких як інтуїтивно зрозумілий інтерфейс користувача, на користь чогось абсолютно руйнівного.
Розшифровка принципу брутального веб-дизайну
Бруталістський веб-дизайн з’явився на світ, коли Паскаль Девіль представив цю тенденцію дизайну на арені веб-дизайну. Як засновник онлайн-портфоліо бруталістських веб-сайтів, він документує веб-дизайни, які зображують відсутність турботи про те, щоб виглядати легко чи зручно.
Насправді можна побачити, що бруталізм у веб-дизайні натхненний архітектурним рухом у 1970-х роках, коли архітектори залишили бетонні конструкції будівель, щоб зобразити грубість і грубість. Той самий принцип у веб-дизайні — це те, що означає бруталізм — підхід, який окреслюється як характерна реакція веб-дизайнерів нового покоління на мінімалізм і оптимістичний дизайн.
Allanyu.nyc: звичайний брутальний веб-сайт
Бруталізм у веб-дизайні може бути новою практикою, але це був загальний стиль протягом 50-х і 60-х років для розробки друкованої графіки, мистецтва та плакатів.
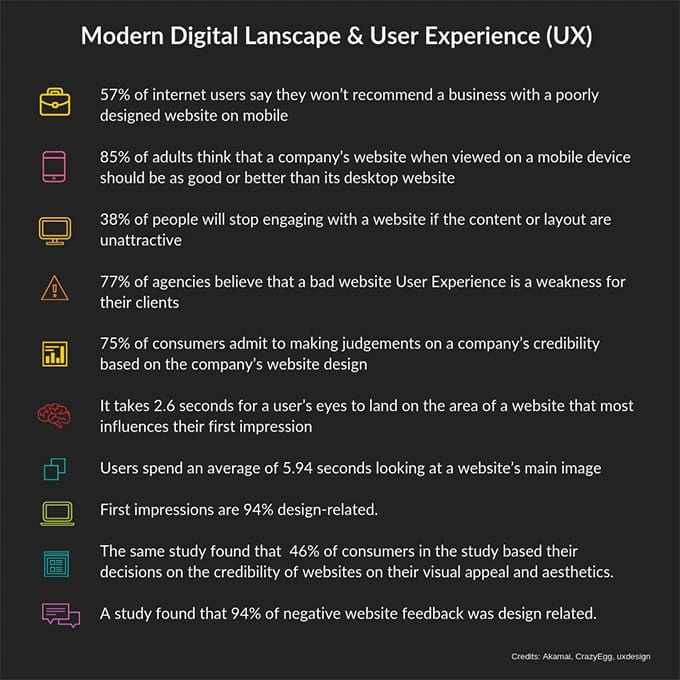
Бруталізм і сучасний цифровий ландшафт
В епоху, коли концентрація уваги зменшується, бруталізм може бути корисним для брендів, які прагнуть привернути увагу клієнтів. Оскільки брутальні веб-сайти відмовляються лише від найнеобхіднішого, дизайн, як відомо, сприяє зручній навігації, швидкому завантаженню та меншій кількості відволікань для відвідувачів.
По суті, жорстокий веб-дизайн видаляє з веб-сторінки непотрібні елементи, як-от відео, графіку високої роздільної здатності та повільно завантажувану CMS, щоб обіцяти швидкий веб-сайт, який пропонує лише те, що потрібно відвідувачу. Брутальний дизайн усуває надлишок дизайну, щоб підвищити ефективність веб-сайту та зменшити час завантаження сторінки.
Розмежування між брутальним веб-дизайном і антидизайном
Асиметрія переконала людей плутати принципи бруталізму з антидизайном. Однак існують значні відмінності, і бруталізм не можна просто списати з антидизайну.
Бруталізм полягає в тому, щоб залишити дуже персоналізовану та нестандартну ідентичність веб-сторінки – відхід від шаблонних та стандартизованих веб-дизайнів, які сьогодні домінують в Інтернеті. Йдеться не лише про хаос, а про оригінальність, натхненну минулим принципом архітектурного дизайну.
Порівнюючи це з антидизайном, можна помітити, що антидизайн полягає лише у знищенні інтерфейсу користувача для створення дезорієнтуючих або потворних інтерфейсів. Хоча вони також використовують різкі кольори та дезорієнтуючі візерунки, антидизайн призначений для відволікання, що є прямою протилежністю бруталізму.
Бруталізм — це конкретний принцип зі спадщиною. Це не відсутність дизайну, а інший підхід до дизайну, який покращує продуктивність веб-сторінок, видаляючи все непотрібне. Хоча це може здатися потворним для тих, хто бачить це вперше, жорстокий веб-дизайн — це те, що лежить в основі деяких найбільших веб-сайтів у світі, таких як Craigslist.
Стрімке зростання популярності брутального веб-дизайну
Брутальні веб-дизайнери використовують графіку епохи 90-х і ручний код HTML для створення фреймворків веб-сайтів. Оскільки брутальний дизайн зображує чесність, практичність і реалістичність, він стає все більш популярним серед користувачів, незважаючи на погану графіку. Недоречний текст і липка графіка, як правило, привертають увагу ефективніше, ніж мінімалістичний і обтічний дизайн. Загальна ідея бруталізму полягає в тому, щоб порушити умовності та виділитися.
Крім того, як обговорювалося вище, брутальний дизайн прискорює веб-сайт. У сучасному контексті це надзвичайно вигідно, оскільки веб-сайти з вищим часом завантаження сторінок страждають від високого рівня залишення. Тож, у свою чергу, можливість вищих конверсій призводить до зростання популярності бруталізму у веб-дизайні.

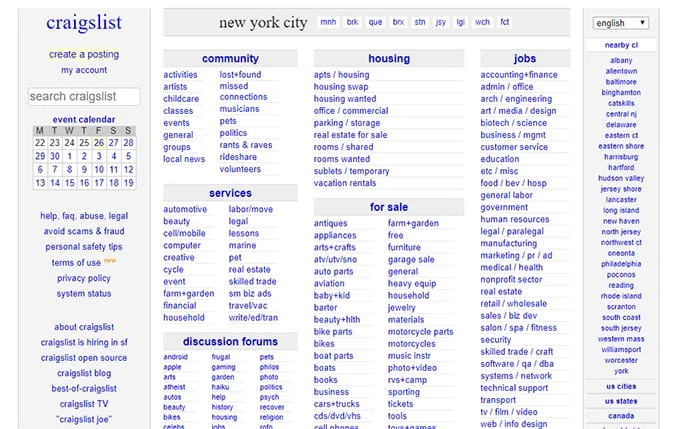
Craigslist: найпопулярніший і найуспішніший веб-сайт із брутальним веб-дизайном
У всьому світі все більше і більше брендів і компаній намагаються спробувати брутальний дизайн. Craigslist є чудовим прикладом популярного веб-сайту, який прийняв бруталізм у своїй основній пропозиції.
Найкращі практики веб-дизайну Brutalist
Хоча ви можете не переконатися в ефективності брутального веб-дизайну, в екосистемі веб-дизайну є тисячі ентузіастів і прихильників жорстокого дизайну. Якщо ви також заінтриговані перевагами брутального дизайну і хочете використати його для свого наступного проекту, ось кілька найкращих практик щодо дотримання принципу брутального дизайну:
- Використовуйте помітний і характерний фон чорного або білого кольору без тіней і текстур
- Відмовтеся від витонченості дизайну, як-от тіні, градієнти або візерунки
- Використовуйте один шрифт на всьому веб-сайті або моноширинну типографіку
- Дотримуйтеся переповненого шаблону дизайну з непрокладеними елементами та близько розташованими текстами
- Не використовуйте чітку ієрархію для розміщення вмісту
- Перекривайте елементи таким чином, що здається ненавмисним
- Використовуйте аналогові елементи дизайну минулої епохи
- Скрізь дотримуйтеся асиметричних візерунків і рамок
- Різноманітна загальна палітра кольорів, яка надає перевагу зеленому та червоному
- Уникайте анімації та віддавайте перевагу неконформістським візуалам
- Дотримуйтесь односторінкового дизайну з простою навігацією або без неї
- Використовуйте чіткі зображення в монотонних відтінках або чорно-білі
- Візьміть на себе зобов’язання створити веб-сайт, який, здається, має багато візуальних невідповідностей і помилок, таких як накладення та невирівнювання
Початок роботи з веб-дизайном Brutalist: що і як робити?
Тепер, коли ви знаєте найкращі практики, ви можете подумати про реалізацію цієї концепції дизайну у своєму наступному проекті. З огляду на практичність, ви не захочете вибирати грубий брутальний дизайн для проекту, оскільки вашому клієнту/компанії це може не сподобатися. Замість цього ви можете подумати про експерименти з різними брутальними елементами та інтегрувати їх у професійні чи бізнес-сайти. Бруталізм — це персоналізація та додавання відчуття індивідуальності веб-сторінці шляхом видалення всіх непотрібних елементів. Отже, сприймайте веб-сторінку як своє полотно та починайте створювати шедевр напам’ять.
Ви можете вибрати брутальний веб-дизайн двома способами. Або ви можете вибрати брутальну тему WordPress для веб-сайту як основу, або ви можете вручну закодувати свій веб-сайт з нуля за допомогою інструменту конструктора сторінок. Обидва підходи мають свої плюси і мінуси.
Використання тем WordPress Brutalist
Теми WordPress заощаджують час, зусилля та інвестиції з боку дизайнера чи компанії, оскільки пропонують готові елементи для швидкого запуску процесу веб-дизайну. Хоча це може бути гарною ідеєю, але не так багато варіантів, коли справа доходить до бруталістичних тем. Деякі теми, які ви можете спробувати, це FlowMag, Brutal і Glitch.
Але краще, щоб ви вирізали свій власний брутальний веб-дизайн. Таким чином ви зможете налаштувати кожен елемент. Візьміть за основу мінімалістичну тему та почніть різьбити свій дизайн вручну, кодуючи під капотом.
Ручне кодування сайту з нуля
Ручне кодування веб-сайту може зайняти багато часу, але якщо ви хочете використовувати брутальний веб-дизайн, це може бути найкращим вибором. Крім того, якщо ви не хочете докладати багато зусиль, ви можете скористатися потужним інструментом створення сторінок, таким як Elementor, щоб вдосконалити брутальний веб-дизайн. Існує більше ніж одна причина такого вибору.
По-перше, він представляє тему за замовчуванням із чистого аркуша, яка дає вам можливість налаштувати та вдосконалити свій дизайн із самого початку. По-друге, він пропонує багато варіантів налаштування, які дають вам можливість від руки експериментувати з різними елементами сторінки.
Корисні поради щодо бруталізму для веб-дизайнерів
Знай свою аудиторію
Хоча немає жорстких правил, коли йдеться про бруталізм, вам потрібно глибоко розуміти та знати свою аудиторію. Бруталізм підходить не кожному бізнесу чи бренду. Вам слід застосовувати підхід бруталізму, лише якщо ви впевнені, що стратегія дизайну відповідає вашим бізнес-цілям. Якщо такий дизайн відвертає вашу аудиторію, вам слід відмовитися від любові до брутального дизайну.
дисбаланс. дисбаланс. Дисбаланс!
Ймовірно, перше, чого ви навчилися, це балансувати пробіли, щоб створити заспокійливий та інтуїтивно зрозумілий веб-дизайн для кінцевих користувачів. Але якщо ви хочете випробувати свій практичний бруталізм, вам доведеться розбалансувати пробіли на веб-сторінці, використовуючи різні кольорові блоки. Доведеться забути про всі умовності, коли справа стосується естетичної приємності.
Відмовтеся від краси над практичністю
Бруталізм — це прагматичність. Якщо ви прагнете створити ідеальний брутальний веб-дизайн, вам потрібно уникати дизайнерських кліше та зосередитися лише на одному – перетворенні. Уникайте використання красивих елементів на своїй веб-сторінці, натомість зробіть все простим і зрозумілим.
Використовуйте різні форми
Брутальний веб-дизайн натхненний архітектурними тенденціями 20-го століття, які використовували ексцентричні та абстрактні форми всіх розмірів. У середині 20-го століття різні форми в однотонних тонах були популярні, коли справа доходила до будівель. Те саме стосується сучасного брутального веб-дизайну. Дотримуючись бруталістського підходу, використовуйте невідповідні форми.
Інтригуючі реальні приклади брутального веб-дизайну
Брутальний дизайн не вписується в стандартні принципи веб-дизайну. Однак деякі компанії, веб-сайти та популярні платформи використовують цю концепцію з великим успіхом. Окрім прикладів, згаданих вище, ось ще кілька прикладів із реального життя. Хоча це може здатися непривабливим, усі вони абсолютно досконало втілюють принципи жорстокості.
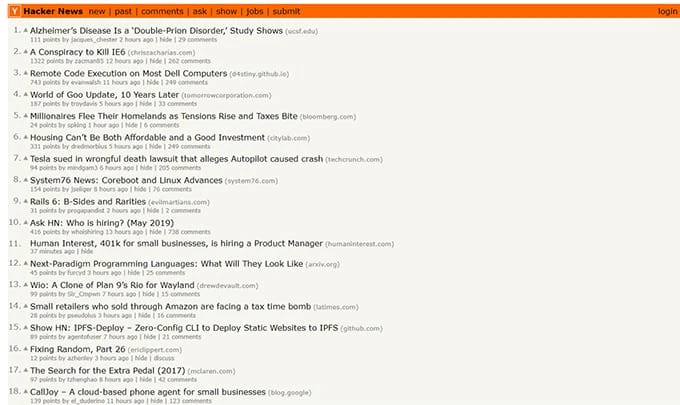
1 Хакерські новини
Hacker News — це популярна платформа, яка успішно позбулася громіздких елементів на своєму веб-сайті, щоб зробити його грубим, чітким і зрозумілим. Ви можете побачити, як брутальний дизайн працює на них, подивившись на взаємодію та рівень залучення.
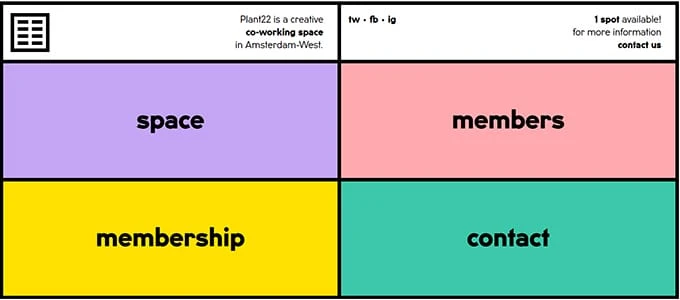
2 Рослина22
Plant22 успішно застосував альтернативний підхід до бруталізму, використовуючи кольорові модульні цеглинки. Брутальний дизайн на основі сітки в тренді і творить чудеса з чуйністю. Такого роду бруталізм, який пришвидшує роботу веб-сайту, не завдаючи шкоди очам, варто взяти на озброєння.
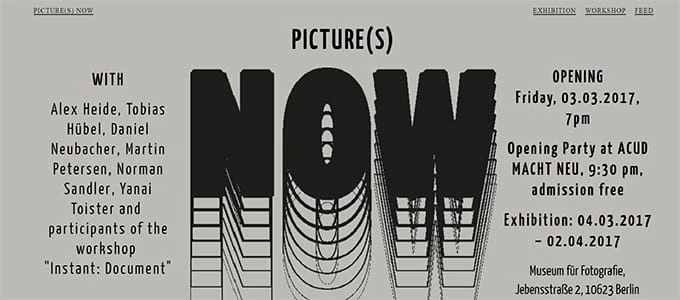
3 ЗОБРАЖЕННЯ ЗАРАЗ
На веб-сайті Pictures Now можна побачити кілька елементів бруталізму, таких як суцільний фоновий колір, неієрархічний фон і великий текст у середині веб-сторінки. Усе це представляє основні принципи бруталізму.
Brutalist Web Design: заключні зауваження
Хоча жорстокий веб-дизайн обіцяє більшу кількість конверсій через різкий вплив, він не підходить для кожного бізнесу чи бренду. Ключовим елементом у прийнятті рішення «за» чи «проти» бруталістського веб-дизайну є проведення поглибленого аналізу переваг і недоліків, визначення того, чи бруталізм відповідає іміджу вашого бренду, галузі, у якій ви працюєте, і прагненням вашої цільової аудиторії.
Незважаючи на те, що багато компаній, що займаються дизайном і розробкою веб-додатків на замовлення, пропагують жорстокий підхід, важливо прийняти мудре рішення, оцінивши всі аспекти, пов’язані з вимогами вашого сучасного веб-дизайну. І коли виникнуть труднощі, обов’язково зв’яжіться з експертом, який допоможе вам прийняти обґрунтоване рішення. Не кидайтеся просто в ажіотаж. Будьте мудрими та оберіть те, що додасть цінності вашому бізнесу в Інтернеті. Отже, чого ви чекаєте? Почніть думати про брутальний дизайн вже сьогодні та перевірте, чи справді він може бути корисним для вашого веб-сайту.