Брутализм в веб-дизайне: что делает его популярным?
Каждый дизайнер стремится превзойти все традиционное, когда дело доходит до веб-дизайна. Чтобы привлечь внимание, иногда дизайнеры отказываются от лучших практик веб-дизайна и прибегают к так называемому брутализму веб-дизайна.
Относительно новый принцип дизайна предполагает отказ от традиционных практик, таких как интуитивно понятный пользовательский интерфейс, в пользу чего-то совершенно революционного.
Расшифровка принципа бруталистского веб-дизайна
Бруталистический веб-дизайн появился, когда Паскаль Девиль представил эту тенденцию дизайна на арене веб-дизайна. Как основатель онлайн-портфолио бруталистских веб-сайтов, он документирует веб-дизайны, демонстрирующие отсутствие заботы о том, чтобы выглядеть легко или удобно.
Фактически, брутализм в веб-дизайне можно увидеть вдохновленным архитектурным движением 1970-х годов, когда архитекторы оставляли бетонные конструкции зданий открытыми, чтобы изобразить грубость и грубость. Тот же принцип в веб-дизайне лежит в основе брутализма — подход, который рассматривается как отличительная черта реакции веб-дизайнеров нового поколения на минимализм и оптимистичный дизайн.
Allanyu.nyc: Обычный бруталистский веб-сайт
Брутализм в веб-дизайне может быть новой практикой, но в 50-х и 60-х годах это был общий стиль для разработки печатной графики, искусства и плакатов.
Брутализм и современный цифровой ландшафт
В эпоху сокращения внимания брутализм может иметь большое значение для брендов, стремящихся привлечь внимание клиентов. Поскольку бруталистские веб-сайты отказываются от самого необходимого, известно, что дизайн обеспечивает удобную навигацию, быструю загрузку и меньшее количество отвлекающих факторов для посетителей.
По сути, брутальный веб-дизайн удаляет ненужные элементы с веб-страницы, такие как видео, графика высокого разрешения и медленная CMS, чтобы обеспечить быстрый веб-сайт, который предлагает только то, что нужно посетителю. Бруталистский дизайн обрезает лишний жир, чтобы повысить производительность веб-сайта и сократить время загрузки страницы.
Разграничение границ между бруталистским веб-дизайном и анти-дизайном
Асимметрия убедила людей путать принципы брутализма с антидизайном. Тем не менее, есть заметные различия, и брутализм нельзя просто списать на антидизайн.
Брутализм заключается в том, чтобы оставить веб-странице очень персонализированную и нестандартную идентичность — отход от основанных на шаблонах и стандартизированных веб-дизайнов, которые сегодня доминируют в Интернете. Речь идет не только о хаосе, но и об оригинальности, вдохновленной устаревшим принципом архитектурного проектирования.
Сравнивая это с анти-дизайном, можно заметить, что анти-дизайн — это всего лишь урезание пользовательского интерфейса для создания дезориентирующих или уродливых интерфейсов. Хотя в них также используются резкие цвета и дезориентирующие узоры, антидизайн призван отвлекать внимание, что является полной противоположностью брутализму.
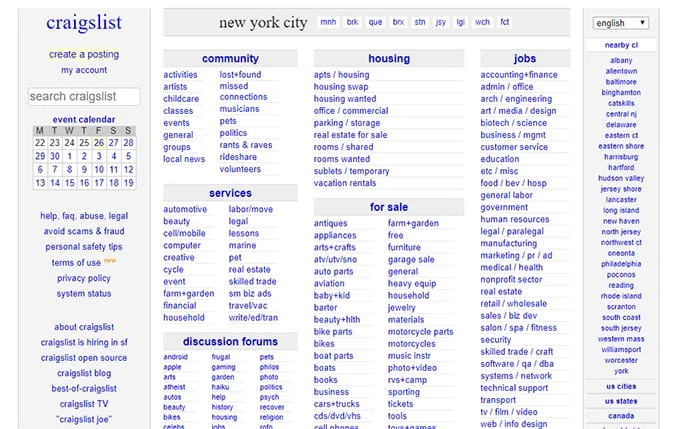
Брутализм — это конкретный принцип с наследием. Это не отсутствие дизайна, а другой подход к дизайну, который повышает производительность веб-страниц, удаляя все ненужное. Хотя это может показаться уродливым любому, кто видит это впервые, бруталистический веб-дизайн — это то, что лежит в основе некоторых из крупнейших веб-сайтов, таких как Craigslist в мире.
Растущая популярность бруталистского веб-дизайна
Веб-дизайнеры-бруталисты используют графику эпохи 90-х и кодированный вручную HTML для создания фреймворков веб-сайтов. Поскольку бруталистический дизайн изображает честность, практичность и реализм, он становится все более популярным среди пользователей, несмотря на плохую графику. Неуместный текст и безвкусная графика, как правило, привлекают внимание более эффективно, чем минималистичный и обтекаемый дизайн. Вся идея брутализма состоит в том, чтобы сломать условности и выделиться.
Более того, как обсуждалось выше, бруталистический дизайн ускоряет работу сайта. В современных условиях это чрезвычайно выгодно, поскольку веб-сайты с более высоким временем загрузки страниц страдают от высоких показателей отказа. Так что, в свою очередь, возможность более высоких конверсий приводит к росту популярности брутализма в веб-дизайне.

Craigslist: самый популярный и успешный веб-сайт с брутальным веб-дизайном
Во всем мире все больше и больше брендов и компаний пробуют бруталистский дизайн. Craigslist — великолепный пример популярного веб-сайта, который использует брутализм в своем основном предложении.
Лучшие практики бруталистского веб-дизайна
Хотя вы можете быть не уверены в эффективности бруталистского веб-дизайна, в экосистеме веб-дизайна есть тысячи энтузиастов и сторонников брутализма. Если вы также заинтригованы преимуществами бруталистского дизайна и хотите использовать его в своем следующем проекте, вот несколько рекомендаций по следованию принципу бруталистского дизайна:
- Используйте заметный и отличительный фон в черном или белом цвете без затенения или текстур.
- Избавьтесь от излишеств дизайна, таких как тени, градиенты или узоры.
- Используйте один шрифт на всем сайте или моноширинную типографику.
- Следуйте переполненному шаблону дизайна с элементами без дополнений и близко расположенными текстами.
- Не используйте отдельную иерархию для размещения контента
- Элементы перекрываются таким образом, который кажется непреднамеренным
- Используйте элементы дизайна в аналоговом стиле ушедшей эпохи
- Следуйте асимметричным шаблонам и структурам везде
- Непохожая общая цветовая палитра, в которой преобладают зеленый и красный цвета.
- Избегайте анимации и отдавайте предпочтение нонконформистским визуальным эффектам.
- Следуйте одностраничному дизайну с простой навигацией или без нее
- Используйте четкие изображения монотонных оттенков или черно-белые.
- Посвятите себя разработке веб-сайта, который, кажется, имеет много визуальных несоответствий и ошибок, таких как наложение и несовпадение.
Начало работы с бруталистским веб-дизайном: что и как делать?
Теперь, когда вы знаете лучшие практики, вы можете подумать о реализации этой концепции дизайна в своем следующем проекте. Из-за аспектов практичности вы не хотели бы использовать грубый бруталистский дизайн для проекта, поскольку вашему клиенту / компании это может не понравиться. Вместо этого вы можете поэкспериментировать с различными элементами брутализма и интегрировать их в профессиональные или деловые веб-сайты. Брутализм — это персонализация и добавление ощущения индивидуальности веб-странице путем отсечения всех ненужных элементов. Итак, подумайте о веб-странице как о своем холсте и начните создавать шедевр наизусть.
Вы можете пойти на бруталистский веб-дизайн двумя способами. Либо вы можете выбрать бруталистическую тему WordPress для веб-сайта в качестве основы, либо вы можете вручную закодировать свой веб-сайт с нуля с помощью инструмента для создания страниц. Оба подхода имеют свои плюсы и минусы.
Использование бруталистских тем WordPress
Темы WordPress экономят время, усилия и инвестиции со стороны дизайнера или компании, поскольку они предлагают готовые элементы для запуска процесса веб-дизайна. Хотя это может быть хорошей идеей, но вариантов, когда дело доходит до бруталистической тематики, не так много. Некоторые темы, которые вы можете попробовать, это FlowMag, Brutal и Glitch.
Но лучше, если вы создадите свой собственный бруталистский веб-дизайн. Таким образом, вы сможете настроить каждый элемент. Возьмите минималистскую тему в качестве основы и начните вручную создавать свой дизайн, программируя под капотом.
Ручное кодирование сайта с нуля
Ручное кодирование веб-сайта может занять много времени, но если вы хотите использовать брутальный веб-дизайн, это может быть вашим лучшим выбором. В качестве альтернативы, если вы не хотите прилагать больших усилий, вы можете использовать мощный инструмент для создания страниц, такой как Elementor, для совершенствования брутального веб-дизайна. Причин такого выбора больше, чем одна.
Во-первых, он представляет стандартную тему с чистого листа, которая дает вам возможность настроить и усовершенствовать свой дизайн с самого начала. Во-вторых, он предлагает множество вариантов настройки, которые дают вам свободу экспериментировать с различными элементами на странице.
Полезные советы по брутализму для веб-дизайнеров
Знай свою аудиторию
Хотя нет никаких жестких правил, когда дело доходит до брутализма, вам нужно глубоко понимать и знать свою аудиторию. Брутализм не для каждого бизнеса или бренда. Вы должны использовать брутальный подход только в том случае, если вы уверены, что стратегия дизайна соответствует вашим бизнес-целям. Если такой дизайн отталкивает вашу аудиторию, вам следует отказаться от своей любви к бруталистическому дизайну.
Дисбаланс. Дисбаланс. Дисбаланс!
Возможно, первое, чему вы научились, — это сбалансировать пробелы, чтобы создать успокаивающий и интуитивно понятный веб-дизайн для конечных пользователей. Но если вы хотите попробовать свои силы в брутализме, вам придется сбалансировать пустое пространство на веб-странице, используя разнородные и большие цветовые блоки. Вам придется забыть обо всех условностях, когда речь идет об эстетическом удовольствии.
Откажитесь от красоты над практичностью
Брутализм — это прагматичность. Если вы хотите создать идеальный бруталистский веб-дизайн, вам нужно избегать дизайнерских клише и сосредоточиться только на одном — конверсии. Старайтесь не использовать красиво выглядящие элементы на своей веб-странице, а вместо этого делайте все просто и по делу.
Используйте непохожие формы
Бруталистический веб-дизайн вдохновлен архитектурными тенденциями 20-го века, в которых использовались эксцентричные и абстрактные формы всех размеров. В середине 20-го века, когда дело касалось зданий, были популярны разнородные формы в однотонных тонах. То же самое относится и к современному бруталистскому веб-дизайну. Следуя брутальному подходу, используйте несоответствующие формы.
Интригующие примеры бруталистского веб-дизайна из реальной жизни
Бруталистический дизайн не вписывается в стандартные принципы веб-дизайна. Однако некоторые компании, веб-сайты и популярные платформы с большим успехом используют эту концепцию. Помимо примеров, упомянутых выше, вот еще несколько примеров из реальной жизни. Хотя они могут показаться непривлекательными, все они воплощают принципы брутализма с абсолютным совершенством.
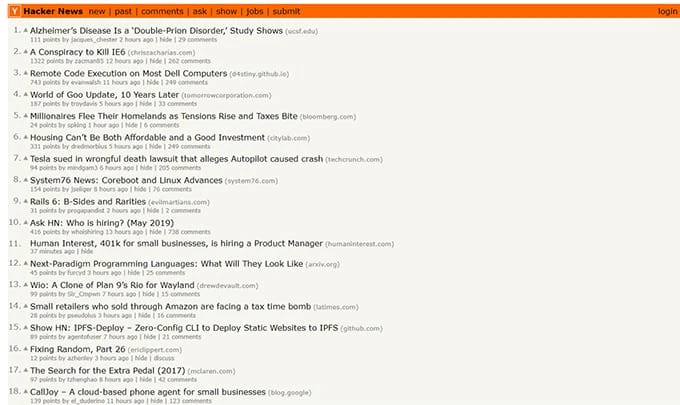
1 Новости хакеров
Hacker News — популярная платформа, которая успешно убрала громоздкие элементы на своем веб-сайте, чтобы сделать его грубым, четким и понятным. Вы можете увидеть, как бруталистский дизайн работает на них, посмотрев на взаимодействие и уровень вовлеченности.
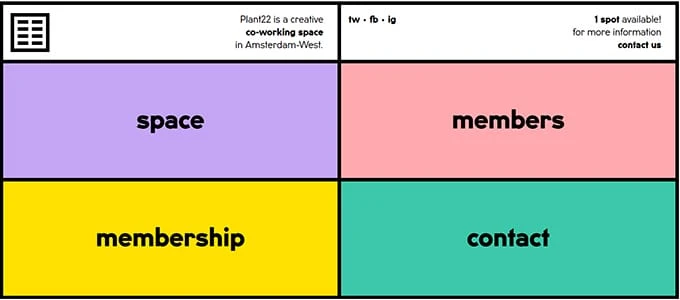
2 Завод22
Plant22 успешно применил альтернативный подход к брутализму, используя красочные модульные блоки. Брутальный дизайн на основе сетки в тренде и творит чудеса с точки зрения отзывчивости. Такой брутализм, который ускоряет работу веб-сайта, не раздражая глаз, стоит принять.
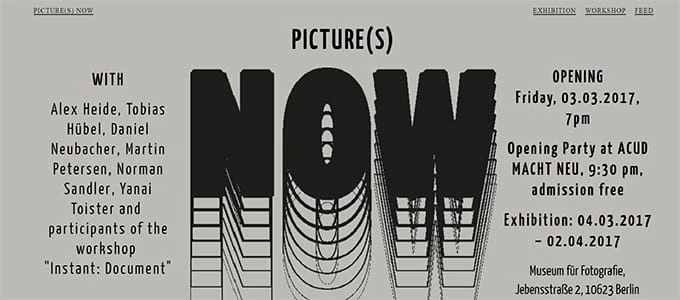
3 ИЗОБРАЖЕНИЯ СЕЙЧАС
На веб-сайте Pictures Now можно увидеть несколько элементов брутализма, таких как сплошной цвет фона, неиерархический фон и крупный текст в середине веб-страницы. Все это представляет основные принципы брутализма.
Бруталистический веб-дизайн: заключительные замечания
Хотя бруталистический веб-дизайн обещает большее количество конверсий из-за его резкого воздействия, он подходит не для каждого бизнеса или бренда. Ключевым элементом в принятии решения за или против бруталистского веб-дизайна является проведение углубленного анализа плюсов и минусов, чтобы увидеть, соответствует ли брутализм имиджу вашего бренда, отрасли, в которой вы работаете, и чаяниям вашей целевой аудитории.
Хотя многие компании, занимающиеся дизайном и разработкой веб-приложений, пропагандируют бруталистский подход, важно принять мудрое решение, оценив все аспекты, связанные с вашими современными требованиями к веб-дизайну. И когда вы находитесь в постоянном движении, обязательно свяжитесь с каким-нибудь экспертом, который поможет вам принять обоснованное решение. Не торопитесь с шумихой. Будьте мудры и выберите что-то, что повысит ценность вашего бизнеса в Интернете. Так чего же ты ждешь? Начните думать о бруталистическом дизайне уже сегодня и посмотрите, действительно ли он может быть полезен для вашего сайта.