Створіть ідеальну сторінку контактів
Нещодавно я написав статтю про створення ідеальної сторінки 404. Зараз я тут з порадами щодо створення ідеальної сторінки контактів.
Як правило, користувач відвідує сторінку контактів, щоб отримати інформацію про місцезнаходження, електронну адресу та контактний номер. Крім того, це також місце, де розробники та дизайнери можуть зосередитися на отриманні більшої кількості потенційних клієнтів. Для цього необхідно створити ідеальну сторінку контактів з нами.
Є кілька правил, яких слід дотримуватися, щоб створити ідеальну сторінку контактів.
Дизайн
Дизайн сайту – це те, що приваблює більше користувачів. Одна річ, яка утримує їх від переходу на інший веб-сайт, це дизайн. Це привертає увагу.
Заголовки, підзаголовки, маркери та повний макет мають бути розміщені бездоганно. Сторінці 404 і контактній сторінці слід приділити особливе значення, оскільки це можливість отримати більше потенційних клієнтів.
Заголовок повідомлення
Дизайн спонукає користувача на мить переміщатися веб-сторінкою; однак це не єдиний спосіб звернення до користувача; текст із 3-4 слів також може спрацювати. Це деякі заголовки, які зазвичай використовуються на веб-сайтах.
- На звязку
- Ми всі вуха.
- Ми будемо раді почути від вас.
- Хочете працювати з нами.
- Напишіть нам, і ми вам допоможемо.
- Почнемо розмову.
- Зустрічайте нас за адресою
Підтвердження
Повідомлення з підтвердженням переконує користувачів і дає впевненість, що знайдеться хтось, хто зв’яжеться з ними після його прочитання. Ось кілька потужних повідомлень, які можна побачити на деяких веб-сайтах. Це може допомогти в налагодженні ділових відносин.
- Зачекайте кілька днів, щоб зв’язатися з вами.
- Ми зв’яжемося з вами протягом 24 годин.
- Ми щодня перевіряємо свою електронну пошту і відповідаємо, навіть якщо обідаємо.
Розташування з картою
Якщо ви хочете, щоб люди відвідували фізичне місце розташування вашого підприємства, тоді необхідно додати карту. Хоча деякі веб-сайти досі додають статичну карту без можливості інтерактивного розташування, маршрутів тощо. Я боюся, що такі карти не виглядатимуть професійно. Просто відвідайте Google Map і зареєструйте місцезнаходження свого підприємства, а потім розташуйте та вставте посилання на сторінці контактів.
Відгуки та відгуки
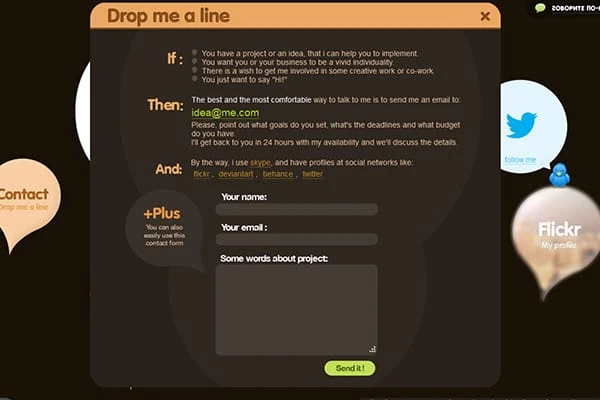
Відгуки та відгуки про продукт на сторінці контактів можуть викликати інтерес. Знайшов цю сторінку під час навігації, де надаються оцінки рецензента. Це не контактна сторінка веб-сайту, а спливаюче вікно для надсилання повідомлення. Однак ми також можемо надати цю інформацію на сторінці контактів. Це напевно привабить користувачів.
Сайт із відгуками користувачів Coalition technology.
Сюди ми також можемо включити огляди Facebook, Twitter, Yelp, Glassdoor.
Чуйний
Адаптивні веб-сайти – це потреба сьогодення, особливо коли незабаром наступне оновлення алгоритму Google. Кажуть, що це буде оновлення мобільного алгоритму, яке знизить рейтинг веб-сайтів, які не є дружніми до мобільних пристроїв. Отже, ваша сторінка контактів має бути адаптивною та мати чітку видимість карти на iPad, мобільних телефонах, планшетах.
Години роботи/Підтримка
Тут також можна згадати робочі години разом із графіком підтримки клієнтів. Наприклад, ви можете знайти нас з 9:00 до 18:00 з понеділка по п’ятницю.
 Приклад зі сторінки контактів Hostgator.
Приклад зі сторінки контактів Hostgator.
Соціальні посилання для генерації потенційних клієнтів
Успіх веб-сайту також залежить від маркетингу в соціальних мережах. Обмін інформацією на ходу та знайомство користувачів із профілями соціальних мереж дуже корисні. Для цього Facebook, Twitter, Instagram, Pinterest посилання для переходу та/або профілі тощо також можна додати на сторінку контактів, щоб отримати більше потенційних клієнтів. Веб-сайти також можуть відображати своїх підписників у соціальних мережах на сторінці контактів.
Інша корисна інформація
Відповідний заголовок і вміст із посиланнями на сторінці контактів також можуть допомогти змусити користувачів натиснути на неї. Скажімо, задовольняючись такими заголовками.
- Інші запити.
- Переглянути тему.
- Незабаром
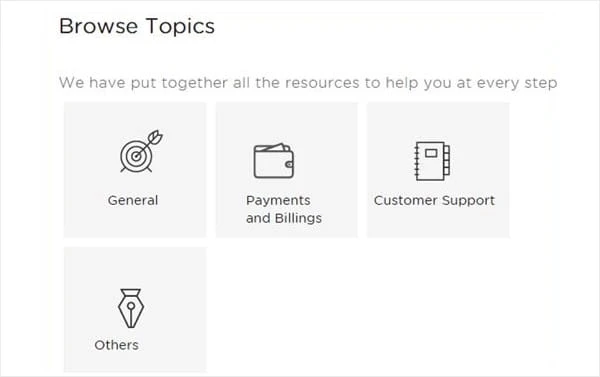
 Розділ «Огляд теми» можна відобразити на сторінці контактів.
Розділ «Огляд теми» можна відобразити на сторінці контактів.
Деякі чудові контактні сторінки в Інтернеті
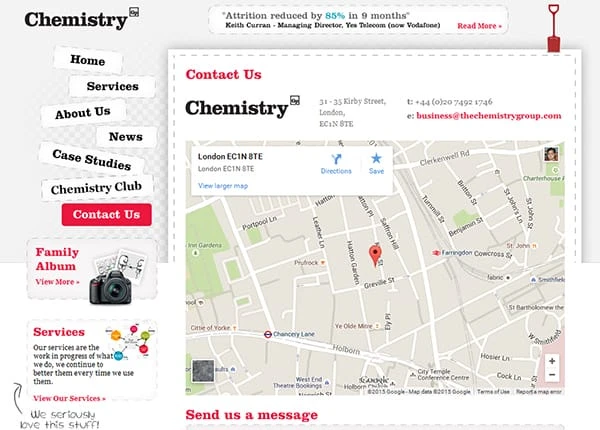
Група хімії
Веб-сайт і його сторінки розроблені виключно добре з дизайном, щоб привернути увагу користувачів. Ця сторінка має все, що повинна мати сторінка контактів, крім швидкості відгуку; веб-сайт і його сторінки не зручні для мобільних пристроїв. Він має такі особливості.
- Карта розташування та форма для відправки повідомлення.
- Адреса та контактний телефон.
- Посилання на соціальні мережі.
- Розділ «Послуги».
- Розділ підбору персоналу як «Приєднайся до команди»
Welikesmall
У нього адаптивний мобільний веб-сайт, який важко знайти на інших веб-сайтах. Це може привернути увагу користувачів. Він має такі особливості.
- Простий і адаптивний дизайн.
- Надано адресу електронної пошти та адресу.
- Контактний номер і номер для нового бізнес-запиту.
- Посилання на соціальні мережі.
Алекс Артс
Я включив цю сторінку для дизайну, який вони використовували для веб-сайту, повідомлення в заголовку та інший вміст. Він має такі особливості:
- Привабливий дизайн і простий помітний текст.
- Email-id
- Посилання на соціальні мережі.
- Форма для відправки повідомлення.
Побудований Буффало
Це надзвичайно добре розроблена та розроблена сторінка контактів. Вони надали планувальник проекту замість форми. Я хотів би поставити йому ідеальну оцінку на наступній основі.
- Контактний номер та email.
- Планувальник проектів з можливостями інтерактивного спілкування на основі комбінаційної логіки.
- Посилання на соціальні мережі.
- Підписка на розсилку для отримання оновлень.
- Карта розташування
Фхоке
Веб-сайт Fhoke адаптивний і має простий дизайн. Він має такі особливості.
- Адаптивний веб-сайт.
- Контактний номер та email.
- Карта розташування.
- Адреса
- Форма для відправки повідомлення.
Жулейн Мілліс
Вибір ідеального заголовка для продажу вашого бізнесу чи послуг є ключем до отримання більшої кількості роботи. Веб-сайт Julien Millies ідеально демонструє це, просто написавши розділ як «Поточна статуя»: «Я завжди шукаю нових викликів і способів досліджувати нові горизонти та вдосконалювати власний стиль».
- Адреса з ідентифікатором електронної пошти.
- Контактний номер.
- Міждисциплінарні навички викладені чудово.
Піца Дьюї
Веб-сайт доставки піци Dewey має чудовий дизайн і повідомлення в заголовку. Він має такі особливості.
- Поєднання кольорів виглядає ефектно.
- Заголовки з повідомленням «Як усі хороші музиканти, ми вміємо використовувати зворотний зв’язок» безперечно приваблюють користувачів».
- Форма зворотного зв’язку.
- Прапорець для реєстрації на інформаційний бюлетень доступний перед надсиланням форми зворотного зв’язку.
- Адреса та контактний телефон.
Студія Supereight
Цей веб-сайт має адаптивний дизайн з відповідним поєднанням кольорів. Він має такі особливості.
- Доступний планувальник проектів, який можна завантажити.
- Адреса з контактним номером та адресою електронної пошти.
- Форма для відправки повідомлення.
- Посилання на соціальні мережі.
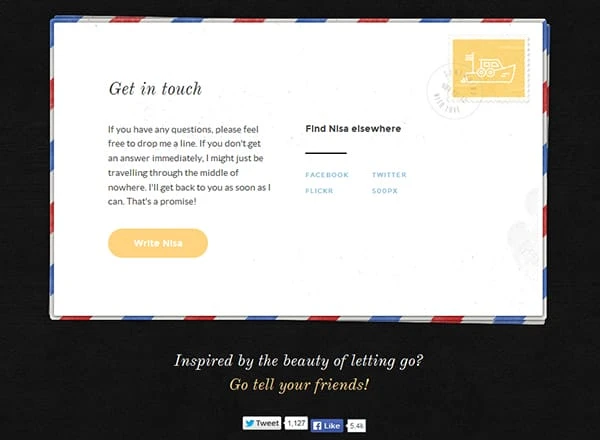
Давай подорожувати кудись
Let’s Travel Somewhere – туристичний веб-сайт із адаптивним макетом. Він має такі особливості.
- Дизайн виглядає інакше і помітно.
- Посилання на соціальні мережі.
- Форма для відправки повідомлення.
- На сторінці контактів є кілька посилань, які допомагають отримати більше інформації про їхні послуги для подорожей в інші країни.
Банг і Олуфсен
Сторінка контактів із трьома різними варіантами на вибір користувача. Макет не адаптивний, але надає можливість для загального контакту, контактів із продажами та гостинністю. Посилання переспрямовують на інші розділи сторінки контактів, як-от форми, запит на обслуговування, пошук магазину тощо.
Будь-які інші?
Мені сподобалася контактна сторінка Chemistry Group, Built by Buffalo та Dewey’s Pizza. Що з вами?
Якщо ви бачили будь-який інший дизайн сторінки контактів або створили такий для власного веб-сайту, який, на вашу думку, заслуговує на місце, будь ласка, вкажіть це в розділі коментарів.