10 найкращих тенденцій дизайну UI/UX для електронної комерції
2019 рік уже закінчився, і ми маємо подякувати йому за багато трендів, які застрягли в цьому році. Зокрема, є одна тенденція, яка залишиться тут надовго. Принаймні в електронній комерції.
Це досвід користувача.
Все більше і більше брендів електронної комерції вважають своїм пріоритетом інвестування в інтерфейс і дизайн, і це вже не просто примха. Це обов’язково.
Ось така статистика каже. За словами Сагіпла:
- 82% із 100 найкращих веб-сайтів Alexa використовують адаптивний дизайн. Отже, ваші інвестиції в UI та UX дизайн є необхідною умовою для того, щоб залишатися конкурентоспроможними.
- Покупці залишають веб-сайт через 0,05 секунди, якщо вважають його нецікавим або мають проблеми з інтерфейсом – проблему, яку UX-дизайн може вирішити.
- Оскільки все більше і більше покупців віддають перевагу купівлі товарів із мобільних пристроїв (67%), наявність вашого веб-сайту/сервісу, відсутність зручного веб-сайту/додатка може коштувати вам більше половини вашої аудиторії.
Цього року в електронній комерції з’явилися важливі тенденції дизайну інтерфейсу користувача та UX. Ці тенденції пов’язані зі створенням бездоганної взаємодії з користувачем і збільшенням залучення, трафіку, конверсій, продажів і, як результат, залучення високоякісних потенційних клієнтів.
Ці тенденції залишаються, і слідувати їм важливо, якщо ви хочете, щоб ваш бізнес електронної комерції залишався конкурентоспроможним.
Давайте детальніше розглянемо ці тенденції та проаналізуємо кілька прикладів брендів електронної комерції.
1 Заклик до мінімалізму
Тренд, який набрав обертів цього року, демонструє зростаючу тенденцію робити веб-сайти більш мінімалістичними.
Чому мінімалізм?
Ця тенденція в дизайні UI та UX є реакцією на складний і «наповнений» дизайн. І оскільки зростає тенденція до спрощення інтерфейсу користувача, мінімалізм пропонує все, щоб цього досягти.
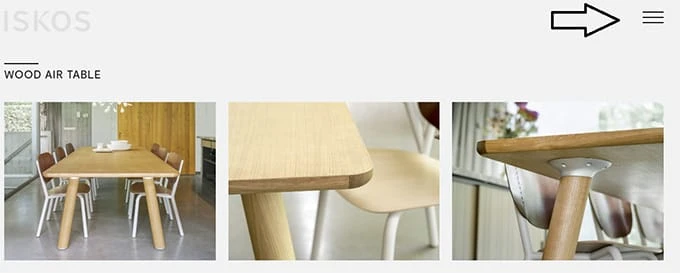
Давайте поглянемо на приклад датського веб-сайту виробника меблів Iskos:
З першого погляду вже видно основні атрибути мінімалістичного веб-дизайну, а саме:
- Негативний простір – пробіл або фон домашньої сторінки
- Плоска текстура – усі зображення та елементи інтерфейсу користувача не використовують 3D чи інші методи, щоб виділитися, оскільки вони вже роблять це завдяки негативному простору.
- Контрастні (жорсткі) зображення – замість яскравих кольорів фону та елементів інтерфейсу користувача мінімалістичний дизайн використовує зображення, щоб виділити основні елементи (у цьому випадку виробник демонструє свою продукцію).
- Мінімалістична типографіка – цей веб-сайт є чудовим прикладом мінімалістичного дизайну, оскільки він використовує розумний розмір шрифту та спокійний, але контрастний колір шрифту.
Ви також можете помітити обмежену колірну схему в цілому. Цей підхід створює чудовий інтерфейс користувача, оскільки привертає увагу користувача безпосередньо до суті.
Веб-сайт розділений на розділи лише за допомогою простого заголовка та зображень товару.
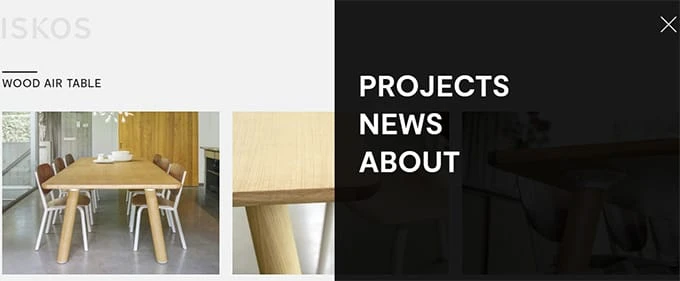
Контрастним елементом інтерфейсу користувача на цьому веб-сайті є вікно спливаючого меню в кутку екрана:
Немає необхідності додавати додаткові розділи в це меню, оскільки всі вони вже знаходяться на головній сторінці, тому це меню служить додатковим джерелом інформації для користувача, який хоче більше взаємодіяти з брендом.
Такі дизайни з простою навігацією та продуктом як основним фокусом ідеально підходять для досягнення досконалості дизайну UI/UX.
2 Акцент на брендингу
Інша тенденція в дизайні UI та UX стосується зміцнення зв’язку між досвідом користувача та брендингом.
Взаємодія з користувачем визначається тим, наскільки близько користувач може підійти до бренду, і це стало темою, на якій зосередилися дизайнери UI та UX. Крім того, дизайн, зосереджений на брендингу, робить кожен крок користувача зосередженим на знайомстві цього користувача з брендом.
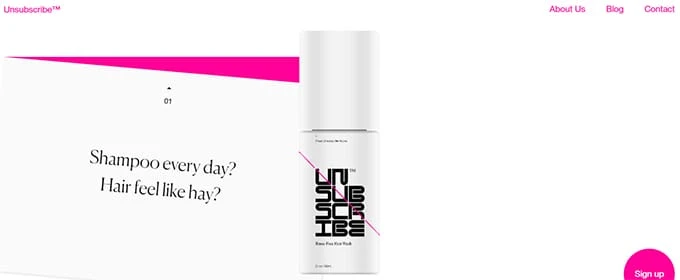
Чудовим прикладом того, як акцентувати увагу на брендингу в дизайні інтерфейсу користувача та UX, є Unsubscribe, бренд засобів для догляду за волоссям для електронної комерції.
Їхній веб-сайт є шедевром, який поєднує досвід користувача та брендинг на кожному кроці шляху. Гортаючи цей веб-сайт, користувач стикається з різними елементами, що допомагає досягти повної взаємодії з брендом:
Крім того, що у своїх слоганах є слово «відписатися», яке відповідає назві бренду, вони також роблять головну мету сайту — допомагати активним людям краще доглядати за волоссям:
І, звичайно, веб-сайт створено з використанням найкращих мінімалістичних практик, що допомагає створити простий, але універсальний інтерфейс користувача та загальну позитивну взаємодію з користувачем.
3 Сміливіше
Цього року дизайнери спостерігають зростання тенденції більш жирних, але простіших шрифтів. Ця тенденція збігається з течією мінімалізму, про яку йшлося вище.
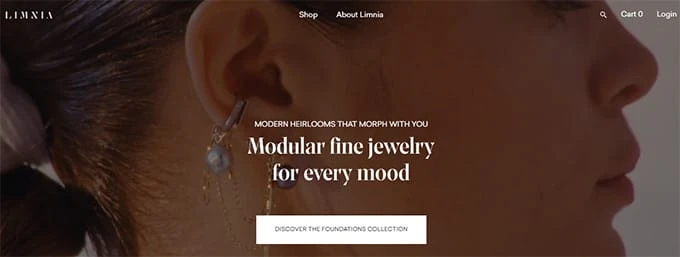
В електронній комерції напівжирні шрифти використовуються, щоб привернути увагу користувача до повідомлення, яке зазвичай розміщується посередині сторінки. Ось приклад Limnia, бренду електронної комерції, який продає вишукані ювелірні вироби:
Хоча на веб-сайті використовується відео моделі, яка демонструє продукт на задньому плані, нашу увагу привертає не воно, а повідомлення, розміщене в центрі сторінки жирним шрифтом.
Серед найбільш використовуваних шрифтів дизайнери UI та UX віддають перевагу Helvetica, Sans і Univers. Однак ви не можете випадково вибрати шрифт для дизайну UI/UX. Цей вибір залежить від кількох різних факторів, а саме:
- Рівень сміливості на відміну від решти дизайну.
- Розмір шрифту та те, як він сприймається на відміну від решти дизайну.
- Тип, рівень жирності, розмір і колір шрифту відповідно до естетики вашого бренду.
Усі ці фактори впливають на те, як користувач сприймає та взаємодіє з вашим брендом, тому вибір шрифтів має сприяти узгодженості дизайну інтерфейсу та UX.
4 Адаптація для мобільних пристроїв
Ми згадували у вступі до цієї статті, що більше половини ваших клієнтів віддають перевагу покупкам через мобільні пристрої. А оскільки бренди електронної комерції переважно працюють в Інтернеті (лише деякі з них мають фізичні демонстраційні зали), інвестиції в дизайн мобільного UX є обов’язковими.
Відповідно до Interaction Design Foundation, мобільний користувальницький досвід спрямований на створення позитивного мобільного досвіду через веб-сайти, програми та інші служби, що використовуються на мобільних пристроях. Основними цілями мобільного UX є ефективність і видимість.
Для бренду електронної комерції мобільний UX означає, перш за все, повну доступність усіх елементів веб-сайту та простоту інтерфейсу.
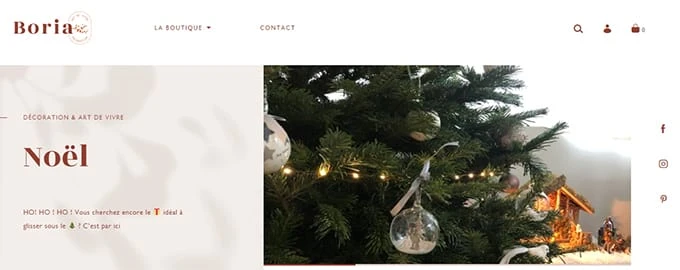
Чудовим прикладом адаптації веб-сайту як для настільних, так і для мобільних пристроїв є Boria, французький бренд електронної комерції, що продає предмети декору для дому:
У мобільній версії сайту Боря менше елементів дизайну. При цьому зберігаються всі ключові розділи, необхідні клієнтам для здійснення покупок через мобільні пристрої:
Інвестиції в мобільний UX є не лише необхідною умовою для чудового досвіду користувача. Це також важливо для SEO-рейтингу вашого бренду електронної комерції.
Google дуже високо оцінює бренди з високоякісними веб-сайтами, адаптованими для мобільних пристроїв. Але є кілька правил, які роблять мобільний сайт чудовим. Ось чому в 2015 році Google опублікував поради щодо дизайну мобільного UX для розробників, регулярно оновлюючи ці поради з появою нових тенденцій. Серед цих порад можна знайти:
- Дослідіть перед створенням прототипу. Оскільки UX-дизайнери упереджені, Google радить не братися за прототипування відразу, а спочатку дослідити цільову аудиторію за допомогою евристичного аналізу та AB-тестування.
- Працюйте над сенсорними мішенями. Навіть якщо інтерфейс мобільного веб-сайту зручний і веб-сайт швидко завантажується на мобільних пристроях, користувачі все одно покинуть веб-сайт, якщо на ньому є елементи, які не реагують на їхні дотики. Це означає, що ці елементи мають занадто малі сенсорні мішені, і Google рекомендує робити їх шириною не менше 7-10 мм.
- Менше безладу. Ця порада, яка є синонімом тенденції мінімалізму в дизайні інтерфейсу користувача та UX, показує, що Google ставить захаращені мобільні веб-сайти нижчими, оскільки з ними важко взаємодіяти.
Іншими словами, бренди електронної комерції повинні приділяти однакову увагу функціональності своїх веб-сайтів як на настільних комп’ютерах, так і на мобільних пристроях, щоб забезпечити повну взаємодію з брендом.
5 Зосередження на швидкості
На початку статті ми також згадували, що клієнти приймають рішення, чи взаємодіяти з вашим брендом, у перші 0,05 секунди відвідування вашого сайту.
Для брендів електронної комерції низька швидкість завантаження сторінки може бути шкідливою. Оскільки ця галузь є дуже конкурентоспроможною, для користувача немає проблем піти та знайти інший бренд електронної комерції з подібним продуктом, але веб-сайтом, який швидко завантажується.
Ефективність також є частиною взаємодії з користувачем, і вона багато говорить про те, наскільки ви цінуєте своїх відвідувачів як бренд електронної комерції.
Отже, яка мета UX-дизайнера, коли йдеться про ідеальну швидкість завантаження сторінки?
За даними Unbounce, для завантаження цільової сторінки в середньому потрібно 15,3 секунди. Однак це вже дуже довго, якщо ваша мета — створити позитивний досвід користувача.
Таким чином, Unbounce стверджує, що найкраща швидкість завантаження сторінки становить від 2,4 до 3,21 секунди, але сайти, які завантажуються протягом п’яти секунд, також мають довшу середню сесію (на 70% довше, згідно з джерелом).
Таким чином, кінцевою метою позитивного досвіду користувача є досягнення середньої швидкості завантаження сторінки 3 секунди.
6 Створення гардеробної
Тепер давайте перейдемо від технічної частини нашого обговорення до тенденцій у послугах, які бренди електронної комерції можуть запропонувати для покращення взаємодії з користувачем і брендом.
Одним із зростаючих трендів у дизайні UI та UX цього року стало впровадження віртуальних гардеробних.
Досвід онлайн-роздягальні став відповіддю на зростаючі вимоги споживачів більше взаємодіяти з продуктами та приміряти їх. Ми всі знаємо, що купуємо кота в мішку, якщо фізично не можемо доторкнутися до товару. Це особливо вірно, коли мова йде про бренди електронної комерції, які продають одяг або аксесуари.
Одним із таких брендів електронної комерції є Warby Parker, онлайн-компанія, що продає окуляри, відреагувала на цю проблему, запустивши мобільний додаток, де користувачі можуть приміряти різні форми окулярів, просто зробивши фото:
Ця програма була дуже корисною для клієнтів, які хочуть купити окуляри, але вагаються щодо того, яка форма окулярів підійде їхньому обличчю.
Ця тенденція є злиттям між UX і AR (доповненою реальністю), оскільки клієнти взаємодіють з об’єктами реального життя, які покращуються за допомогою згенерованих комп’ютером сенсорних модальностей, щоб отримати повний досвід користувача з брендом.
7 Розповідь історії за допомогою візуальних матеріалів
Ще одна тенденція, спрямована на покращення взаємодії з користувачем через вміст веб-сайту, — це візуальне оповідання.
Роль сторітелінгу в маркетингу величезна. Дослідження показує, що маркетингові повідомлення, представлені у вигляді історій, у 22 рази привабливіші та запам’ятовуються. Сторітелінг означає більшу цінність, тому він успішно перейшов до дизайну UX і став візуальним оповіданням.
Для бренду електронної комерції візуальне оповідання є важливим для взаємодії з користувачем, оскільки воно наближає клієнтів до бренду та пропонує їм ексклюзивну участь у визначенні цього бренду.
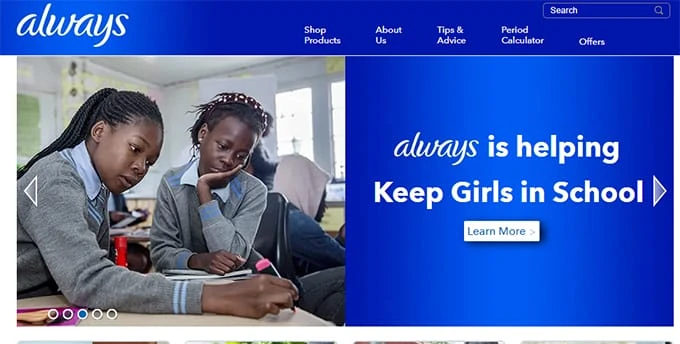
Одним із брендів, який успішно поєднує візуальні оповіді та позитивний досвід користувача, є Always, бренд засобів особистої гігієни P&G:
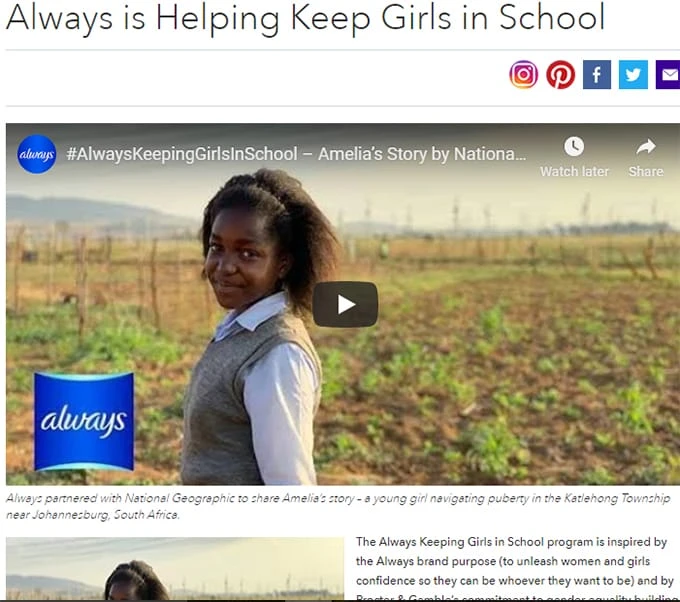
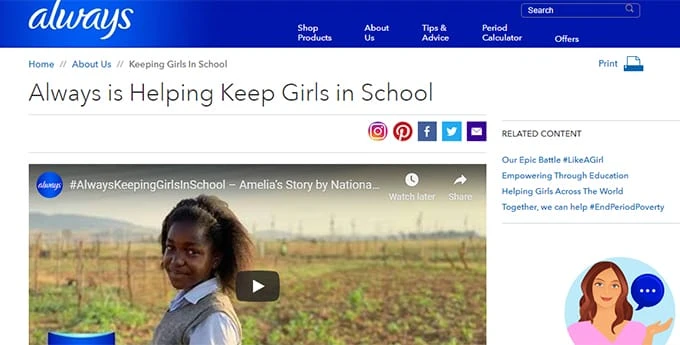
Використовуючи візуальне оповідання, Always розповідає, як бренд бере участь у ряді соціальних справ, розкриваючи історії, як люди взаємодіють з брендом і його продуктом через свою особисту точку зору:
Однак існує проблема з розміщенням контенту, коли мова заходить про візуальне оповідання в дизайні UX. Залежно від того, якою мовою розмовляє цільова аудиторія і в якому напрямку вона читає (зліва направо чи справа наліво), контент буде розміщуватися по-різному.
Наприклад, для аудиторії, яка читає зліва направо, вміст слід розміщувати посередині або ліворуч із приблизно 75 символами на рядок:
Візуальне оповідання — це базова методологія UX-дизайну, яка є важливою для брендів електронної комерції, оскільки вони базують весь свій досвід спілкування з клієнтом на досвіді онлайн.
8 Зробіть оплату без зусиль
Ще одна тенденція вимогливих клієнтів полягає в тому, щоб зробити касу легшою. Легке оформлення замовлення також є одним із найбільших викликів дизайну UX.
Відповідно до останніх статистичних даних InvestCRO, середній рівень залишення кошика для покупок становить 65,23%, до чого вагомий внесок вносять такі причини:
- 14% – без гостьової виписки
- 11% – складний процес оформлення замовлення
- 7% – недостатньо варіантів оплати
Оскільки здійснення платежів і оформлення замовлення належать до досвіду користувача, UX-дизайнер має подбати про те, щоб зробити це легше.
Якщо веб-сайт бореться з високим рівнем залишення кошика для покупок, завданням UX-дизайнера є:
- Дізнайтеся, чому це відбувається, за допомогою юзабіліті-тестування (через опитування користувачів і дані, отримані від служби підтримки клієнтів).
- Намалюйте шлях клієнта з урахуванням даних, зібраних під час тестування зручності використання.
- Виконайте тестування AB, щоб побачити, як працює рішення.
Оскільки успіх бренду електронної комерції значною мірою залежить від досвіду клієнта при оформленні замовлення, полегшення цього процесу за допомогою дизайну UX є важливим внеском у позитивний досвід користувача.
9 Зосередження на персоналізованих пропозиціях
Персоналізація – це тренд, який залишиться тут. І UX може підняти це на новий рівень, розробляючи персоналізовані пропозиції.
Багато брендів електронної комерції вже активно використовують його.
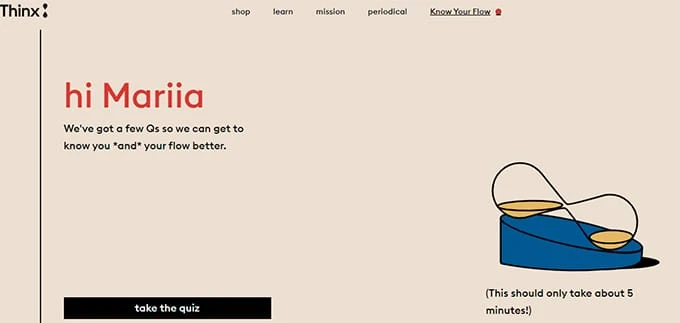
Наприклад, Thinx, бренд електронної комерції, який продає нижню білизну та засоби особистої гігієни, розробив опитування, щоб допомогти вибрати продукти, які відповідають потребам користувача:
За результатами опитування бренд створює персоналізовані пропозиції, які ідеально підходять для нових клієнтів.
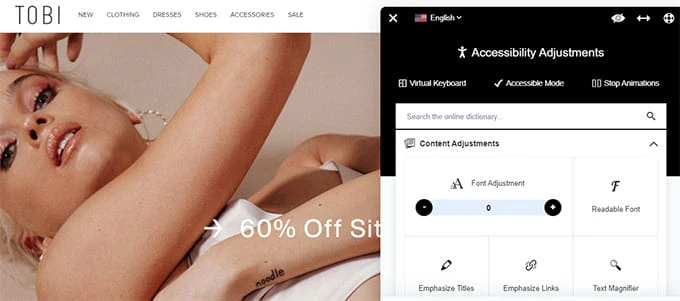
Інша компанія, Tobi, бренд електронної комерції, який продає одяг, зосередилася на інклюзивності, створивши спливаюче вікно, щоб допомогти людям з обмеженими можливостями налаштувати веб-сайт, щоб зробити інтерфейс користувача більш зручним для використання:
Ці внески в дизайн інтерфейсу користувача та UX мають на меті персоналізувати взаємодію кожного користувача з брендом, визнаючи унікальні характеристики та поведінку кожного користувача.
10 Розмова з клієнтом
В електронній комерції чат-боти відіграють важливу роль, надаючи підтримку клієнтам. Вони також є частиною взаємодії з користувачем, незалежно від того, чи використовують вони графічний дизайн інтерфейсу користувача чи голосовий дизайн інтерфейсу користувача.
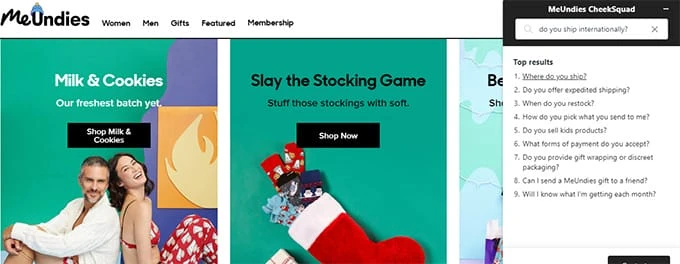
Дизайн інтерфейсу користувача пропонує велику універсальність брендам електронної комерції, коли справа доходить до створення чат-ботів. Наприклад, MeUndies, бренд електронної комерції, що продає нижню білизну, використовує свій веб-чат-бот, щоб відповісти на запитання, які найчастіше шукають:
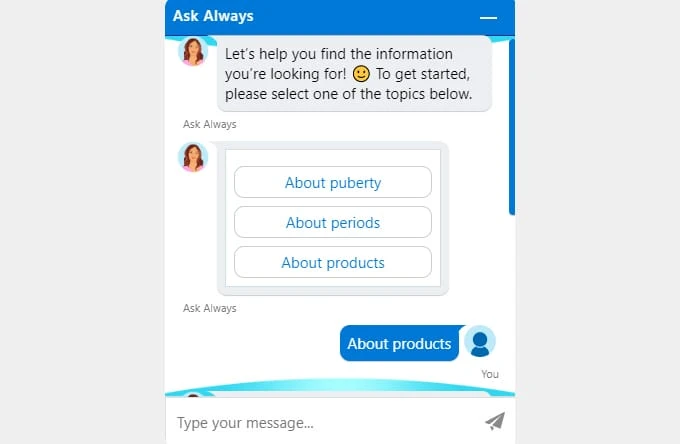
Деякі бренди віддають перевагу більш інтерактивним чат-ботам. Завжди, наприклад, перетворює розмову з їхнім чат-ботом на реалістичну взаємодію з людиною:
Вибір чат-бота залежить від того, як ви хочете, щоб він представляв ваш бренд. Але не можна заперечувати, що тенденція чат-ботів залишиться частиною дизайну інтерфейсу користувача та UX, оскільки вона безпосередньо впливає на якість взаємодії з користувачем.
Не забувайте про цінність
Кожна тенденція, про яку ми говорили в цій статті, зосереджена на забезпеченні цінності для клієнта. Вони зосереджуються на дизайні, який не завдає шкоди, а натомість робить акцент на цінності. Ці тенденції також спрямовані на наближення вашого бренду електронної комерції до клієнтів за допомогою візуального оповідання, розмовного дизайну AI та брендингу UX.
Не відставати від цих тенденцій UI/UX може допомогти брендам електронної комерції вивести користувальницький досвід на перший план, гарантуючи, що вони залишаться успішними в цій висококонкурентній галузі.