7 порад щодо інтерфейсу користувача, які покращать ваше написання UX
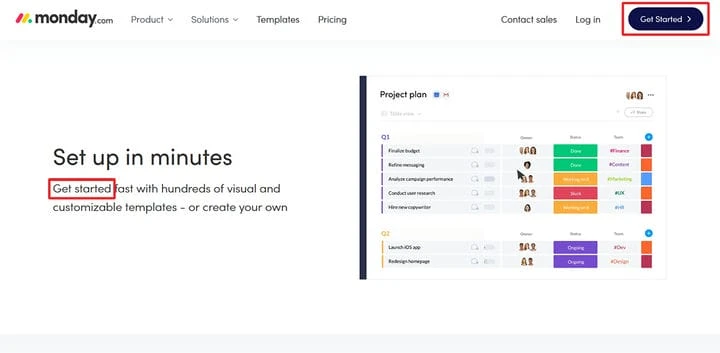
# Написання UX завжди йде рука об руку з дизайном інтерфейсу користувача. Копії UX завжди повинні відповідати елементам дизайну інтерфейсу користувача та загальній концепції. Це єдиний правильний спосіб створити плавний потік користувачів і забезпечити успіх продукту. Як автор UX, ви можете багато чого навчитися у експертів з інтерфейсу користувача. Ця стаття ділиться найефективнішими порадами щодо інтерфейсу користувача – сміливо використовуйте їх, щоб розширити свої знання, удосконалити своє написання та рости як професіонал. ##### Прагніть до простоти Простота є ключовою характеристикою високоякісного інтерфейсу користувача. Як кажуть експерти, «ідеальний інтерфейс» практично непомітний для очей користувача. Більшість розробників інтерфейсу користувача прагнуть створювати спрощений дизайн. Вони уникають використання будь-яких непотрібних елементів для забезпечення плавної взаємодії користувача. Простота написання UX так само важлива, як і простота дизайну інтерфейсу користувача. Якщо ви хочете створити ефективні копії UX, вам слід зосередитися на простих формулюваннях. Ось кілька правил, яких слід дотримуватися: – Уникайте рідковживаних слів. Використовуйте прості слова, які ваша цільова аудиторія використовує в повсякденному житті. Таким чином ви покажете користувачам, що «розмовляєте однією мовою». – Не додавайте занадто багато деталей до однієї копії UX. Зосередьтеся на своєму ключовому повідомленні та зробіть його простим. – Запишіть речення активним голосом. – Уникайте використання складних слів там, де можна використати простіший синонім. Наприклад, замініть дієслово «погіршити» на «погіршити». – Не використовуйте сленг і жаргон. Це зробить ваші копії важко читаними та зрозумілими для широкої аудиторії. Єдиний виняток – якщо ваш продукт призначений для використання професіоналами в певній галузі. Ви можете використовувати галузевий жаргон, якщо точно знаєте, що він подобається вашим цільовим користувачам. Якщо ви застосовуєте ці принципи до свого написання, ви досягнете таких результатів: – Зробіть ваші копії легкими для перегляду та читання. – Покращте доступність своїх текстів для тих, для кого англійська мова не є рідною. – Усуньте відволікання, які негативно впливають на потік користувачів. ##### Будьте короткими У першому кварталі 2021 року мобільний інтернет-трафік склав 54,8% від загального світового онлайн-трафіку. Оскільки мобільний Інтернет стає доступнішим і швидшим, ми можемо передбачити, що це число зростатиме в найближчі роки. Сьогодні переважна більшість розробників інтерфейсу користувача використовують підхід «спочатку мобільні». Вони починають процес проектування з найменших розмірів екрану, а потім адаптують свої продукти до більших екранів. Ви повинні використовувати той самий підхід, коли працюєте над своїми письмовими проектами. Ви повинні створити найкоротші копії UX, щоб вони відповідали екранам мобільних пристроїв. – Спробуйте сформулювати ключове повідомлення, використовуючи якомога менше слів. – Вибирайте коротші слова, де це можливо. Наприклад, використовуйте дієслово «обертати» замість «чергувати». – Не використовуйте два або більше слів там, де можна використати одне слово. Наприклад, замість модального дієслова «доглядати» можна написати коротке слово «турботи». Ваші копії UX працюватимуть ефективно на будь-якому екрані, якщо ви будете писати коротко та лаконічно. Подивіться на наступний скріншот: домашня сторінка веб-сайту Upwork і його мобільна версія. Незважаючи на те, що розмір екрана різко відрізняється, ключове повідомлення (основні копії UX) сторінки залишається незмінним.  ##### Пишіть послідовно Хороший дизайн інтерфейсу користувача полягає в узгодженості. Узгодженість стилів і кольорів значною мірою сприяє зручності використання та створює інтуїтивно зрозумілий інтерфейс. Як дизайнери інтерфейсу користувача розвивають цілісність продукту? Вони вибирають набір кольорів, шрифтів і значків і використовують їх у всьому продукті. Наприклад, вони створюють один дизайн кнопки із закликом до дії та використовують його на всьому веб-сайті/додатку. Незалежно від того, скільки нових кнопок CTA буде додано пізніше, усі вони виглядатимуть однаково.  Як UX-письменник, ви також повинні робити свій текст більш послідовним. Це посилить ваші зусилля та зробить ваші копії UX більш привабливими. Щоб досягти послідовності в написанні, виконайте наступне: – Встановіть основні правила. Ви повинні вирішити, чи будете ви використовувати скорочення, абревіатури, сленг і жаргон. Якщо ви вирішили уникати таких слів, вам доведеться уникати їх протягом усієї вашої роботи над проектом. – Визначте тон написання, який відповідає маркетинговій стратегії. Тон може бути професійним або дружнім, експертним або привабливим, офіційним або неформальним. Виберіть один конкретний тон і дотримуйтеся його. – Намагайтеся зберігати послідовність у формулюваннях. Зосередьтеся на конкретних словах і фразах, які резонують з вашою цільовою аудиторією, і використовуйте їх у продукті. Не зловживайте синонімами – це може порушити цілісність продукту. Ось приклад. Автори UX на Monday.com використовували фразу «розпочати» як основну кнопку заклику до дії та як ключову фразу в інших копіях UX на сторінці. Вони не намагалися це перефразувати. чому Коли інформація представлена таким чином, стає легше переконати відвідувача веб-сайту виконати бажану дію – почати використовувати інструмент.  ##### Думайте як користувач Професійні розробники інтерфейсу користувача не прагнуть створити продукт, який «виглядає візуально привабливо». Їхнє головне завдання — розробляти продукти, які відповідають очікуванням і вподобанням цільових користувачів. Перед початком проекту дизайнери інтерфейсу користувача проводять дослідження досвіду користувачів. Роблять це, щоб зрозуміти, хто і з якою конкретно метою буде використовувати продукт. Чим більше інформації отримують дизайнери, тим кращих результатів вони досягають. Дизайн UI/UX — це розуміння потреб і вподобань користувачів. Отже, якщо ви хочете стати кращим автором UX, ви повинні зосередитися на користувачах, а не на своєму продукті. Перш ніж почати писати, уявіть себе користувачем і поставте собі такі запитання: – Як цей продукт допоможе мені вирішити мою проблему X? – Яка з функцій продукту принесе мені найбільшу користь? – Яка інформація про цей продукт переконає мене негайно почати його використовувати? – Якщо я почну використовувати цей інструмент, які функції я спробую першими й останніми? – Я ніколи раніше не користувався подібними програмними продуктами. Чи важко мені буде навчитися користуватися цією програмою? Оцінивши свій продукт з точки зору користувачів, ви зможете писати більш привабливі тексти. Ви підкреслите правильні аспекти продукту та підберете слова мудріше. Такий підхід дозволить вам маніпулювати рішеннями користувача та збільшити конверсію. ##### Не винаходьте термінологію заново Розробники інтерфейсу користувача є творчими людьми, але вони не намагаються заново винайти існуючі шаблони дизайну. Наприклад, вони розміщують логотип у верхньому лівому куті, а кнопку «зареєструватися» у верхньому правому куті. Вони не експериментують із розміщенням елементів дизайну, оскільки це може негативно вплинути на потік користувачів. Стандартні шаблони знайомі користувачам, і вони створюють плавний процес користувача. Нестандартні шаблони кидають виклик користувачам і впливають на взаємодію з ними. чому це відбувається Несвідомо люди прагнуть уникати речей, які їм незнайомі. Коли користувачі стикаються з програмою, яка дуже відрізняється від інших програм, вони вирішують не використовувати її – вони навіть не намагаються зрозуміти, як програма працює. Подивіться на наступний скріншот. Ця веб-сторінка створена з використанням стандартного макета. Експерти з інтерфейсу користувача вирішили не порушувати умовності дизайну, щоб запобігти розчаруванню користувачів.  Цей принцип називається принципом найменшої несподіванки. Це робить висновок, що всі елементи продукту повинні працювати так, як очікують від них більшість користувачів. Цей принцип застосовний не лише до дизайну інтерфейсу користувача, але й до написання UX. Коли ви пишете UX-копії, ви повинні використовувати стандартні терміни та фрази, які користувачі вже знають. Не варто намагатися перевигадувати термінологію. Такі слова, як зареєструватися, купити, кошик для покупок, розпочати, вибрати, прийняти, виростити, підключитися, автоматизувати та синхронізувати, знайомі кожному користувачеві. Не замінюйте їх іншими рідковживаними словами, намагаючись виділити свою копію. Це не піде на вашу користь. ##### Проведіть A/B тестування Незалежно від того, наскільки кваліфіковані дизайнери інтерфейсу користувача, вони ніколи не знають напевно, яка з їхніх дизайнерських ідей виявиться найефективнішою. Щоб створити ідеальний інтерфейс користувача, розробники проводять A/B-тестування та аналізують, які елементи дизайну приносять кращі результати. Вони тестують один елемент за раз. Наприклад, розробники порівнюють ефективність різних кнопок CTA за певними параметрами, такими як розмір або колір (наприклад, маленька проти великої кнопки, зелена чи помаранчева кнопка). Автори UX також можуть скористатися спліт-тестуванням. Ось покрокова інструкція, якої слід дотримуватися: – Визначте мету проекту. Подумайте про конкретні результати, яких ваша команда прагне досягти (залучити більше потенційних клієнтів, покращити коефіцієнт конверсії при оформленні замовлення тощо). – Сформулюйте гіпотезу. Визначте проблему та подумайте, як ви можете її вирішити, налаштувавши свою копію UX. – Проблема: користувачі не вагаються натиснути кнопку «Почати зараз». – Гіпотеза та можливе рішення: Ймовірно, користувачі ще не визначилися, чи готові вони платити за продукт. Ми повинні використовувати нову кнопку «Розпочати безкоштовну пробну версію», щоб залучити користувачів, які свідомі грошей. – Налаштуйте та запустіть тест за допомогою вибраного інструменту UX тестування. – Порівняйте результати та перевірте, чи спрацювала ваша гіпотеза. – Внесіть зміни, а потім почніть тестувати наступну гіпотезу UX. ##### Забезпечте чіткість написання Вдало підібрані зображення покращують взаємодію з користувачем і допомагають підвищити рівень переходів. Усвідомлюючи цей факт, дизайнери прагнуть використовувати зображення та візуальні символи, які користувачі можуть легко інтерпретувати. Крім того, дизайнери уникають візуальних елементів, які мають незрозуміле значення або можуть заплутати користувачів. Подивіться на наступний скріншот. Чи можете ви здогадатися, що таке цей програмний продукт? Дивлячись на ці зображення, ви можете припустити, що цей продукт стосується маркетингу та електронної пошти, і ви будете праві. Це приклад того, як правильний візуальний дизайн допомагає краще зрозуміти продукт.  Як ви можете застосувати цей принцип до свого написання? Ви повинні прагнути досягти ясності у своїх копіях UX. Ви не повинні використовувати слова, які мають подвійне значення, або фрази, які можуть бути неправильно витлумачені. Наприклад, вам слід уникати використання ідіом, оскільки більшість не носіїв мови не знають їхнього значення. Коли справа доходить до написання UX, неточність у формулюваннях може значно вплинути на досвід користувача. Важливо розуміти, що навіть одне невдало підібране слово може змусити користувачів припинити використання продукту. Візьміть за звичку перечитувати всі свої тексти перед публікацією. Переконайтеся, що кожна UX-копія написана чітко та лаконічно, і що кожен користувач, незалежно від його культурного та технічного походження, зможе її правильно інтерпретувати. ##### На закінчення Злагоджена робота команди UI/UX визначає успіх продукту. Автори UX повинні розуміти процеси, що стоять за дизайном інтерфейсу користувача. Ми наполегливо радимо вам використовувати ці поради щодо інтерфейсу користувача у своїй практиці. Це чудовий спосіб вдосконалити свої навички письма та досягти нових видатних результатів.
