Ось що вам потрібно знати про створення «зручного» веб-сайту
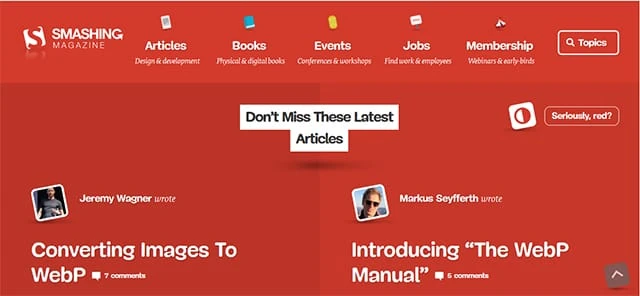
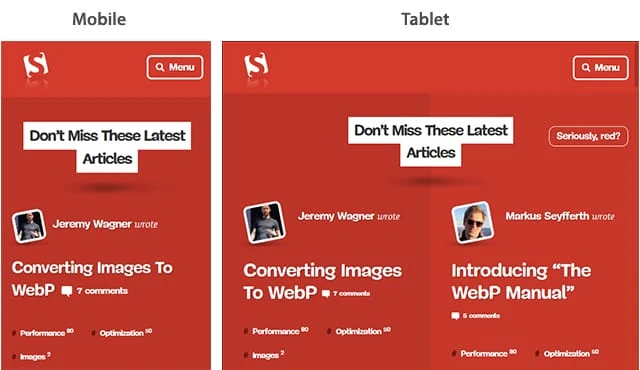
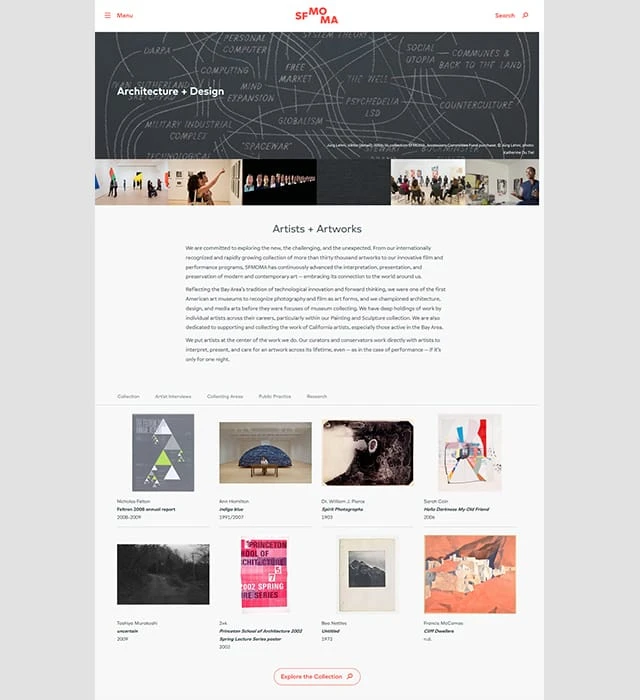
# В останні роки зручність використання стала вирішальним фактором у визначенні успіху веб-сайту. Оскільки конкуренція щохвилини загострюється, ваші потенційні клієнти швидко перейдуть на інший сайт, якщо вони не знайдуть ваш сайт простим у використанні. Коефіцієнт конверсії вашого веб-сайту може зрости на 200% до 400% завдяки добре розробленому інтерфейсу, а ви можете отримувати прибуток у розмірі 100 доларів США за кожен долар, який ваша компанія інвестує у взаємодію з користувачем вашого веб-сайту. Це не повинно бути несподіванкою, оскільки майже 95% користувачів вважають, що позитивний досвід користувача є найважливішим фактором, який вони шукають на веб-сайті. Іншими словами, єдиний спосіб витримати конкуренцію – зробити свій веб-сайт більш зручним для користувачів. Ось п’ять факторів, які складають характеристики зручного веб-сайту: 1 Адаптивний мобільний дизайн Адаптивний веб-сайт автоматично змінюється відповідно до пристрою, на якому ви його читаєте, наприклад мобільного телефону, планшета чи ноутбука. Оскільки весь сайт адаптується відповідно до розміру екрана, користувачам не потрібно витрачати час на зведення щипків або масштабування. Ось чому 62% компаній, які розробили веб-сайт спеціально для мобільних пристроїв, спостерігали значне зростання продажів. Крім того, оскільки в 2018 році більше половини трафіку веб-сайту надходило з мобільних телефонів, ви, швидше за все, втратите половину своїх потенційних клієнтів, якщо ваш веб-сайт не реагує. Отже, як ви це зробите?  ##### A. Оптимізація компонування вмісту Найважливіше, що вам потрібно врахувати, — це потенційний макет вмісту. Оскільки люди, які користуються мобільними телефонами, мають значно менше місця на екрані, ви повинні переконатися, що вміст не лише вписується, але й читається. Хоча більшість телефонів автоматично зменшує масштаб, ця функція може трохи засмучувати користувачів, якщо вони шукають певну інформацію на вашому веб-сайті. Отже, вам потрібно буде перемістити кілька речей, таких як зображення та текст, а також зменшити розмір меню, особливо якщо ваш веб-сайт має кілька підкатегорій. Наприклад, веб-сайт журналу Smashing має макет у дві колонки з повним меню на ноутбуці чи комп’ютері.  Однак він перетворюється на макет з одним стовпцем із прихованим меню як на планшеті, так і на мобільному телефоні. Меню веб-сайту у настільній версії також містить мітки та піктограми, що полегшує розуміння старшим поколінням (які, швидше за все, використовують настільний комп’ютер або ноутбук).  ### 2 Зручна навігація Плавна навігація відіграє вирішальну роль у утриманні потенційних клієнтів на вашому веб-сайті довше. Користувачі нетерплячі. Вони не збираються чекати вічно, якщо не знайдуть те, що хочуть. У результаті погана навігація може безпосередньо вплинути на ваш коефіцієнт конверсії, а отже, і на ваші прибутки. Отже, користувачі повинні мати доступ до вашого веб-сайту та безперебійну навігацію на різних пристроях. ##### А. Менше – це більше Що стосується навігації веб-сайтом, зазвичай менше означає краще. Отже, мінімізуйте кількість навігаційних посилань, наскільки це можливо. Ви не хочете перевантажувати користувачів занадто великим вибором. Пропозиція великої кількості посилань також може негативно вплинути на ваше SEO, оскільки веб-сканерам важко розшифрувати такий вміст. Тому обов’язково додайте посилання на відповідні ключові слова та фрази. Якнайшвидше виправте будь-які пошкоджені посилання. Якщо ви замінили стару веб-сторінку новою, переконайтеся, що створили відповідне посилання для перенаправлення. ##### B. Занадто багато творчості може бути шкідливим Уникайте надмірної гри зі своєю творчістю. Часто краще дотримуватися стандартної архітектури навігації. У надії виділитися з натовпу люди часто надмірно використовують анімацію чи графіку, що в результаті справляє на користувачів прямо протилежний ефект. Однак бажано включити останні тенденції навігації на ваш веб-сайт. Наприклад, у 2017 році суттєво зросла кількість липких панелей навігації, мега-меню та адаптивних додаткових навігаційних меню тощо. Використання будь-якої з цих функцій на вашому веб-сайті, мабуть, гарна ідея. Веб-сайт Музею сучасного мистецтва Сан-Франциско – це, мабуть, найкраще поєднання зручної навігації та приголомшливої графіки. Просте, але елегантне головне меню містить посилання на все необхідне, включаючи виставки, проекти, представлені твори мистецтва, деталі квитків, години відвідування та членство. Вам не потрібно прокручувати домашню сторінку вниз, щоб побачити всі ці посилання. Замість тексту та зображень вони використали відео, які створюють відчуття, ніби ви стоїте в музеї.  Вони також зберегли інтуїтивно зрозумілу навігаційну систему на всьому сайті. Переглядаєте ви твори мистецтва чи проекти, ви ніколи не відчуєте себе втраченим. Веб-сайт передає складність мистецтва та картин у відносно простий спосіб, саме так, як звичайні люди хотіли б це відчути.  ### 3 Веб-сайт із швидким завантаженням Всім відомо, що швидкість веб-сайту має значення. Але те, наскільки швидким повинен бути ваш веб-сайт, є предметом дискусії. Згідно з нещодавнім дослідженням, опублікованим Google, одна секунда є ідеальним часом завантаження веб-сторінки. Однак, якщо для завантаження веб-сайту потрібно до трьох секунд, у вас усе гаразд, оскільки показник відмов становить не більше 32%. Але якщо час завантаження збільшиться далі, скажімо, до п’яти секунд, показник відмов становитиме 90%, тоді як десятисекундна затримка призведе до збільшення на 123%.  Google вже деякий час надає перевагу веб-сайтам, які швидко завантажуються. Однак це було обмежено лише персональними комп’ютерами. Але через збільшення веб-трафіку на мобільних телефонах Google вирішив зробити швидкість сторінки фактором рейтингу для мобільного пошуку, починаючи з липня 2018 року. Отже, швидкість завантаження сайту має бути якомога вищою. ##### A. Визначте час завантаження для кожного елемента Перше, що вам потрібно зробити, це з’ясувати, скільки часу потрібно для завантаження різних частин кожної веб-сторінки на вашому веб-сайті. Хоча ви можете використовувати інструменти аналізатора швидкості, такі як **WebPageTest** або **Pingdom** , цього недостатньо. Щоб побачити, як швидко завантажується кожен елемент на вашому сайті, клацніть правою кнопкою миші сторінку, яку потрібно проаналізувати, натисніть «Перевірити», а потім перейдіть на вкладку «Мережа». Це можна зробити в будь-якому браузері. Наприклад, завантажити час для різних елементів на веб-сторінці [http://www.instantshift.com/category/web-design/](http://www.instantshift.com/category/web-design/) у браузері Firefox зображено нижче. Цей аналіз надасть вам дані для визначення повільного завантаження елемента на кожній веб-сторінці.  ##### B. Зменшіть кількість HTTP-запитів Він також покаже вам, скільки HTTP-запитів робить ваш сайт. Зменшення кількості HTTP-запитів є чудовим способом покращити його швидкість. Визначте та видаліть непотрібні зображення, тексти чи графіку, якщо такі є. Інші кроки щодо покращення швидкості включають використання мережі доставки вмісту (CDN), використання домену без файлів cookie, підтримуваного CDN, для розміщення ваших статичних файлів, мінімізацію та об’єднання ваших файлів HTML, CSS і JavaScript, встановлення Google PageSpeed на вашому сервері та відкладення завантаження JavaScript, серед іншого. ### 4 Збалансоване використання зображень і тексту І текст, і візуальні елементи є критично важливими факторами веб-сайту. Однак ваш сайт не зможе залучити більше веб-трафіку без досягнення правильного балансу між цими двома елементами. Іншими словами, графіка не повинна витісняти текст і навпаки. ##### A. Ми легко запам’ятовуємо візуальні елементи Людський мозок, однак, має тенденцію запам’ятовувати візуальні зображення краще і довше. Насправді люди можуть згадати 65% візуальних зображень майже через три дні порівняно з 10% текстового вмісту за той самий період. Ваш вміст може отримати на 94% більше переглядів, якщо ви додасте до нього привабливі візуальні елементи та графіку.  Крім того, вірусний візуальний вміст (відео, GIF-файли та зображення) може генерувати більше вхідних посилань. Крім того, все більше людей виходять в Інтернет зі своїх мобільних телефонів, особливо молоде покоління. Використовувати більше візуальних матеріалів має сенс, оскільки дивитися відео набагато легше, ніж читати довгий абзац на мобільному пристрої. ##### Б. Візуальні матеріали платні Але тут є заковика. Більше відео високої чіткості, графіки та зображень означає, що ваш веб-сайт завантажуватиметься повільніше. Як згадувалося в попередньому пункті, повільніше завантаження веб-сайтів призводить до вищих показників відмов. Пошуковим системам також важко розпізнати візуальні елементи порівняно з текстом. Один із способів подолати цю проблему — додати відповідний «альтернативний текст» до зображень. Використовуючи «альтернативний текст», зосередьтеся не лише на націлюванні за ключовими словами, а й на намірах користувача. Наприклад, подивіться на наступне зображення. Це може означати різні речі. Ви можете сприймати це зображення як знак щастя або мотивації або навіть відчуття досягнення.  Отже, якщо ваш веб-сайт стосується чогось на кшталт особистого чи професійного успіху, згадати «шляхи досягнення вашої мети» у вашому «альтернативному тексті» набагато краще, ніж просто сказати «дівчина, що стрибає на заході». З іншого боку, веб-сайт про депресію та консультування має використовувати щось подібне до «подолання депресії за допомогою природного щастя». Однак не перестарайтеся з описом. Це не повинно виглядати неприродно, оскільки пошукові системи не люблять перенасичення ключовими словами. Використовуйте відповідний і змістовний опис. ##### C. Асиметричний баланс візуально-текст також працює Хоча візуальний і текстовий баланс не обов’язково має бути симетричним. Ви можете розташувати ці два елементи асиметрично, особливо якщо ви маєте намір надати своєму веб-дизайну більш неформального, сучасного чи спокійного вигляду. **Домашня сторінка Dropbox** є прикладом асиметричного макета тексту та візуальних елементів. Це відразу привертає увагу користувача до фокусних точок. Але ні візуальні ефекти, ні текст, здається, не перевершують одне одного.  **Seedlip** , компанія, що продає дистильовані безалкогольні напої, широко використовує пробіли, а також жирні шрифти та простий текст, де це можливо. Це правильний баланс між текстом і візуальним матеріалом, який повинен добре служити цільовій аудиторії.  ### 5 Правильна обробка помилок Незважаючи на вжиття всіх запобіжних заходів, все ще може піти не так, що призведе до помилок веб-сайту. Хоча ви не можете повністю уникнути цих незручних помилок, ви, безперечно, можете сприйняти їх з благодаттю. Ваші потенційні клієнти вже відчувають роздратування після зустрічі з помилковою веб-сторінкою. Навіщо насипати їм сіль на рану звичайним (або відверто дратівливим) повідомленням про помилку? На жаль, цей аспект веб-дизайну в основному залишається поза увагою. ##### A. Будьте ввічливими Навіть якщо ваші користувачі ввели неправильне ім’я користувача чи URL-адресу, уникайте звинувачувати їх будь-якою ціною. Навпаки, повідомлення про помилки мають бути максимально зручними для користувача. Завжди використовуйте ввічливу мову, вказуючи на помилку. Наприклад, замість стандартного повідомлення на зразок «Введена адреса електронної пошти неправильна» **Mail Chimp** використовує наступний опис обробки помилок.  ##### B. Використовуйте легковажний гумор **Piccsy** виводить обробку помилок на абсолютно новий рівень за допомогою легковажного гумору. Якщо ви зіткнетеся з помилкою «404 – сторінку не знайдено» на їх веб-сайті, ви побачите ось що.  Ось ще один приклад із відомого сайту знайомств **eHarmony** . Це зухвале повідомлення, але воно точно може розсмішити вас і змусити вас затриматися на веб-сайті трохи довше.  Однак уникайте гумору в будь-якій ситуації. Ваші користувачі не оцінять, якщо на вашому сайті після введення неправильного номера кредитної картки з’явиться смішне повідомлення. Натомість використовуйте слова, які звучать доречно під час розмови. Обов’язково додайте скромне, але чітке повідомлення про помилку на сторінці помилки. Додайте пряме посилання на домашню сторінку або відповідну веб-сторінку. Не змушуйте користувачів працювати на це. #### До вас Із швидким поширенням мобільного Інтернету та соціальних медіа створення зручного веб-сайту стало надзвичайно важливим, ніж будь-коли. Якщо ви попереду у відділі UX, ви зможете насолоджуватися перевагами збільшення веб-трафіку та залучення користувачів. Сподіваємося, що розуміння основних характеристик цих п’яти важливих факторів допоможе вам створити надзвичайно зручний веб-сайт. Щоб отримати найкращі результати, дотримуйтесь якомога більше порад, наведених вище. Якщо ви все ще сумніваєтеся або хочете поділитися будь-якими ідеями, розкажіть нам про них у коментарях нижче.
