20+ WordPress хаків для розробників
Однією з речей, які сьогодні дуже популярні в WordPress, є можливість розширити його мільйоном способів. Наприклад, функціональність можна розширити за допомогою плагінів, а теми чудово підходять для зміни зовнішнього вигляду. Як наслідок, сайт налаштовується відповідно до різноманітних потреб блогів, електронної комерції тощо.
Але як щодо розкриття справжньої потужності WordPress за допомогою налаштувань? Давайте зробимо ще один крок у налаштуванні за допомогою цих вбивчих хаків.
1 RSS-канал із рекомендованими зображеннями
Ви коли-небудь замислювалися, чому WordPress не дозволяє відображати пропоновані зображення за замовчуванням у RSS-каналах? Очевидно, це кращий крок, якщо ви блогер або просто хочете трохи більше заохотити людей підписатися.
Ось як це зробити (додайте це до файлу functions.php вашої теми):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Додайте кнопку «Надіслати на Facebook».
Блогери сприймають Facebook як величезну базу даних потенційних клієнтів і відвідувачів. Це правильно, маючи понад мільярд користувачів, це дійсно може збільшити обсяг трафіку. Отже, як створити кнопку «Надіслати на Facebook», щоб додати до блогу та збільшити трафік?
Для цього потрібно відкрити файл single.php у поточній темі та вставити цей код у цикл:
Share on FacebookГотово!
3 Виключіть стиснення зображення
Ми всі знаємо, що WordPress не забезпечує 100-відсоткову якість зображень, оскільки він стискає їх до 90 відсотків. Хоча для багатьох це може здатися не таким, що потрібно змінити, ми, розробники, знаємо, що можемо зробити краще.
Наприклад, ми можемо змусити платформу відображати 100% оригінальних зображень, щоб забезпечити ідеальну якість. До файлу functions.php поточної теми потрібно додати наступне:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Посилання на сайт за допомогою URL-адреси
Використовуючи WordPress, можна додати ярлик до сайту як посилання. Як наслідок, немає потреби щоразу вводити URL-адресу. Ось як це робиться:
Потім функція використовується так:
About Our Company
5 Поліпште безпеку, видаливши загальнодоступну версію WordPress
Для хакерів достатньо знати версію WordPress, щоб спробувати використати деякі діри в безпеці (особливо в старих версіях: у витоку Panama papers звинувачують старі інсталяції!). Щоб приховати цю інформацію від будь-кого, ви можете скористатися наступним хаком:
6 Обмежте кількість людей, які можуть зареєструватися
Якщо ви помітили, що багато нових користувачів WordPress відвідують сторінку користувача, це означає, що ви, ймовірно, дозволили будь-кому зареєструватися. Перевіривши налаштування, ви побачите, що користувачі підписуються через ваш RSS.
Якщо ви не хочете забагато зареєстрованих користувачів, перейдіть до Налаштувань і зніміть прапорець, який дозволяє всім реєструватися за допомогою параметра членства. Це воно!
7 Запобігайте спаму, вимкнувши HTML у коментарях
Спам є справжньою проблемою для багатьох людей, які використовують WordPress. Наприклад, блогери часто виявляють у розділі коментарів посилання на підозрілі сайти. Пости зі спамом не є хорошим способом привернути увагу, тому проблему потрібно усунути якнайшвидше.
Щоб вимкнути HTML і запобігти спамерам включати посилання та інші методи, цей код потрібно додати до файлу functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Використовуйте електронну пошту як логін
Цей неймовірно простий хак може бути дуже корисним з точки зору підвищення безпеки. Хакерам буде набагато важче передбачити електронну адресу, ніж ім’я користувача, тому це більш безпечний метод.
9 Відображення останніх публікацій на головній сторінці
Це чудовий хак для блогерів, який дозволяє показувати останні записи блогу на головній сторінці. Не потрібно робити блог домашньою сторінкою! Слід використовувати лише такий код:
10 Змініть логотип адміністратора
Як було сказано вище, однією з найбільших функцій WordPress є налаштування. Цей розділ відноситься до цієї категорії. Наступний хак дозволяє розмістити логотип клієнта замість стандартного логотипа адміністратора. Вам не потрібен плагін або щось для цього, просто вставте наступний код у functions.php:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Видаліть повідомлення про помилку на сторінці входу
Це ще один хак безпеки, який видаляє повідомлення про помилку зі сторінки входу, таким чином запобігаючи попередженню хакерів про неправильний логін або пароль. Вставте цей код:
add_filter('login_errors',create_function('$a', "return null;"));
12 Встановіть редактор HTML за замовчуванням
Наступний хак у нашому списку дозволяє користувачам WordPress вирішувати, використовувати візуальний редактор чи HTML-редактор. Якщо ви віддаєте перевагу певному, використовуйте цей код (вставте їх у functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Змінити текст нижнього колонтитула на тире
Цей хак може бути корисним для розробників, які хочуть зробити своїх клієнтів приємно здивованими текстом у нижньому колонтитулі тире. Просто вставте наступне у файл functions.php:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Додайте шорткод до віджету
Ви можете навчити WordPress використовувати корисні короткі коди, додавши наступний код у functions.php:
add_filter('widget_text', 'do_shortcode');
15 Налаштуйте логотип тире
Ще один хак для розробників, щоб налаштувати веб-сайти для своїх клієнтів. Щоб персоналізувати інсталяцію, ви можете додати логотип на приладову панель, використовуючи наступне:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Список майбутніх публікацій
Цей хак призначений для блогерів, які хочуть, щоб їхні майбутні публікації були заплановані у списку, видимому для відвідувачів. Скопіюйте та вставте наступний код будь-де у своїй темі:
Future events
No future events scheduled.
17 Належні URL-адреси
Важливо, щоб адреса вашого сайту була правильною. Функція esc_url() дозволяє зберегти його без помилок:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
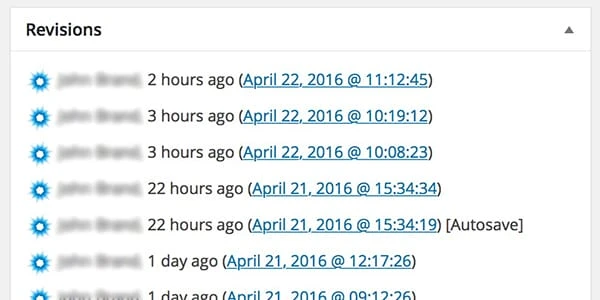
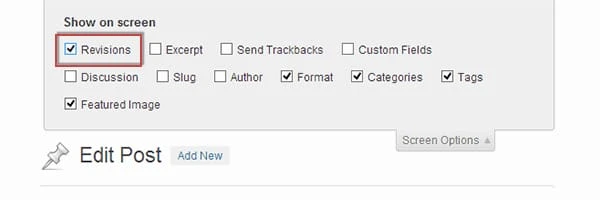
18: Зменшіть редагування публікації
WordPress постачається без обмежень за замовчуванням на редакції публікацій, які зберігаються в базі даних. З часом їх кількість може різко зрости (що не піде на користь сайту). Додайте такий код до файлу wp-config.php, щоб встановити обмеження:
define( 'WP_POST_REVISIONS', 3 );У прикладі встановлено обмеження до 3.
19: Вимкнути зберігання версій
Це продовжує тему редагування постів. Якщо ви хочете вимкнути їх, використовуйте цей код:
define( 'WP_POST_REVISIONS', -1 );
20 Змініть довжину уривків
У деяких випадках стандартні уривки можуть не найкращим чином підходити до макета. Змінити їх дуже просто. Відкрийте functions.php і вставте («20» — це значення довжини):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
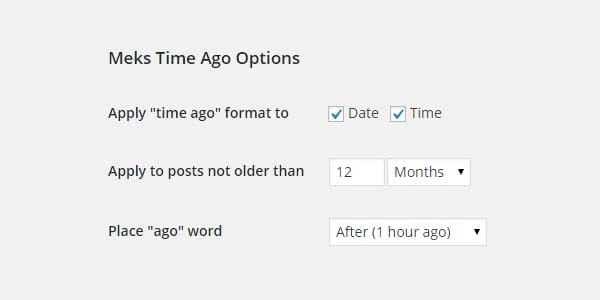
21 Додайте дати в стилі Twitter «час тому».
Деякі розробники не знають, що WordPress може відображати дату у форматі «Time Ago». Це можна зробити, вставивши наступний код у будь-яке місце циклу:
Posted