12 дієвих способів покращити швидкість сторінки
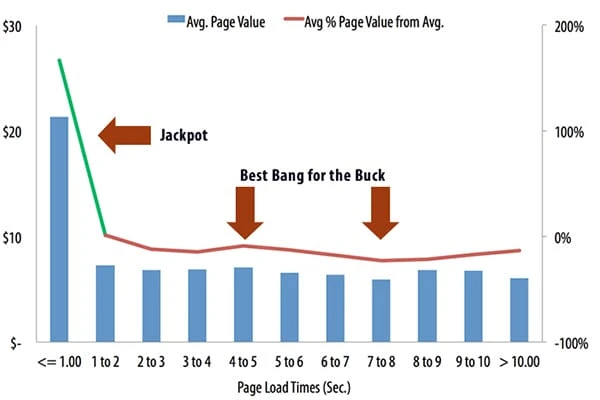
# Швидка швидкість сторінки, безумовно, життєво важлива для покращення рейтингу вашого веб-сайту в пошуковій системі, коефіцієнта конверсії та загального досвіду користувачів. Якщо ваш веб-сайт не працює на максимальній продуктивності, ця повільність може обійтися вам у низькі рейтинги та менше органічного трафіку. Швидкість сторінки має великий вплив на поведінку користувачів вашого веб-сайту та конверсії. Загалом користувачі чекають лише три секунди, перш ніж покинути корабель. Близько 44% користувачів Інтернету також повідомляють, що починають турбуватися про транзакцію, коли сайт завантажується повільніше. Під час перегляду різних продуктів на вашому сайті стає дуже неприємно, коли користувачі повинні чекати ще 10 секунд, щоб перейти. Навіть двосекундна затримка в часі завантаження може спричинити відмову від трансакцій у 87%. Лише одна секунда затримки також може призвести до втрати конверсій клієнтів на 7%. Це може негативно вплинути на ваш прибуток, особливо коли ваші роздратовані відвідувачі звертаються до ваших найближчих конкурентів. «Дві третини (67%) покупців у Великій Британії та більше половини (51%) покупців у США сказали, що повільність сайту є головною причиною відмови від покупки».  Уявімо, що ваш веб-сайт відвідує один мільйон щомісяця, середня ціна продукту становить 10 доларів США, а показник відмов становить 50%, час завантаження сторінки продукту в шість секунд призведе до втрати конверсії на 42%! Це еквівалентно 250 000 користувачів, які залишають ваш веб-сайт і не роблять покупки через повільне завантаження. Щомісячно це коштуватиме вам 2,1 мільйона доларів втраченого доходу. Крім того, тематичне дослідження доводить, що низька швидкість сторінки щороку обходиться роздрібним торговцям у 1,73 мільярда фунтів стерлінгів.  Тепер зрозуміло, що нижча швидкість веб-сайту може зашкодити прибутку, але також може зашкодити рейтингу в пошуковій системі. Google любить веб-сайти, які забезпечують хорошу взаємодію з користувачем, і часто перевіряє це за допомогою пого-стикінгу та часу очікування. Час, протягом якого користувачі залишаються на вашому веб-сайті, перш ніж повернутися до результатів пошукової системи, використовується для визначення того, наскільки інформаційним і корисним є ваш сайт. Хоча середня тривалість веб-сайту, кількість відвідувачів, які повернулися, порівняно з унікальними відвідувачами, показники виходів і показники відмов не є факторами рейтингу пошуку, вони відіграють важливу роль у взаємодії з користувачем, що є основним фактором рейтингу пошуку для Google. Як ми вже обговорювали, низька швидкість сторінки погано впливає на взаємодію з вашим користувачем і призводить до падіння рейтингу в пошуковій системі, що не приверне до вас уваги. Тому вкрай важливо, щоб ви пришвидшили свій веб-сайт, щоб уникнути небажаних втрат у всій вашій важкій роботі. Рекомендую перевірити швидкість вашого сайту за допомогою інструменту Google PageSpeed. Якщо ви не на 100, не хвилюйтеся, тому що навіть Google.com не має 100/100. Ось швидкість сторінки для 10 найкращих веб-сайтів світу: 1. Google – 92/100 (настільний ПК) і 78/100 (мобільний) 2. Facebook – 89/100 (настільний ПК) і 71/100 (мобільний) 3. YouTube – 74/100 (комп’ютер) і 75/100 (мобільний) 4. Baidu – 98/100 (настільний ПК) і 100/100 (мобільний) 5. Yahoo – 81/100 (настільний ПК) і 66/100 (мобільний) 6. Вікіпедія – 85/100 (настільний ПК) і 66/100 (мобільний) 7. Amazon – 87/100 (настільний ПК) і 46/100 (мобільний) 8. Twitter – 81/100 (настільний ПК) і 45/100 (мобільний) 9. Taobao – 80/100 (настільний ПК) і 59/100 (мобільний) 10. QQ- 58/100 (настільний ПК) і 41/100 (мобільний) Google рекомендує веб-сайтам прагнути до ідеальної швидкості сторінки 85 або вище як для настільних комп’ютерів, так і для мобільних пристроїв. Переконайтеся, що у вас є веб-сайт, сумісний із будь-яким мобільним пристроєм, оскільки 21 квітня Google запустить оновлення Mobile Friendly. Уникайте поширених помилок оптимізації пошукових систем для мобільних пристроїв, щоб це оновлення не зашкодило вашому сайту.  Дивно відзначити, що лише 14% із 100 найкращих веб-сайтів відкриваються менш ніж за три секунди, а майже одній десятій потрібно 10 секунд або більше, щоб запрацювати належним чином. Однак це, швидше за все, не піде на користь вашому бізнесу. Отже, зосередьтеся на створенні блискавичного веб-сайту, який буде зручним для ваших користувачів і більш прибутковим для вашого гаманця. Нижче наведено мої 12 найкращих порад щодо того, як ви можете легко почати прискорювати швидкість сторінки. ##### 1 Оптимізуйте свої зображення Перш за все, вам потрібно буде оптимізувати всі зображення, представлені на вашій веб-сторінці, щоб мати хоч якісь шанси прискорити роботу веб-сайту. Видаліть зайві коментарі, непотрібний простір і непотрібні кольори з джерела ваших зображень. Зберігайте свої зображення у форматі JPEG, оскільки він використовує найменшу ємність, зберігаючи ідеальну якість зображення. У Photoshop ви можете використовувати **CTRL+SHIFT+ALT+S** для автоматичної оптимізації та збереження зображень у мінімально можливому розмірі. Для вашого веб-сайту WordPress я раджу використовувати плагін [smush.it](https://wordpress.org/plugins/wp-smushit/) , щоб автоматично оптимізувати зображення вашого веб-сайту та отримати прискорення швидкості. Якщо у вас є будь-які зображення, збережені у форматі PNG, ви також можете використовувати [tinypng](https://tinypng.com/) для оптимізації зображення та покращення його якості. ##### 2 Увімкніть стиснення GZip Стиснення GZip може здатися складним, але це просто великий термін, який використовується для зменшення розміру відповіді HTTP для покращення часу відповіді. Оскільки це дозволяє вашому сайту надсилати у браузер файл GZip замість файлу HTML, ви зменшите час очікування сторінки та час завантаження. Для сервера Apache ви можете ввімкнути його, додавши такий код до свого файлу .htaccess: “` mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* “` Однак переконайтеся, що ви перевіряєте свою роботу за допомогою засобу перевірки стиснення GZip. Якщо код не вмикає стиснення, видаліть старий і використовуйте наведений нижче код: “` # compress text, html, javascript, css, xml: AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript # Or, compress certain file types by extension: SetOutputFilter DEFLATE “` Або використовуйте наступний код PHP у верхній частині файлу HTML/PHP: “` “` ##### 3 Використовуйте кеш веб-перегляду Кеш веб-перегляду використовується для зберігання певних файлів із веб-сайту в браузері, але забитий кеш веб-перегляду може значно скоротити час завантаження. На щастя, ви можете використовувати кеш веб-перегляду, увімкнувши заголовки expires у файлі .htaccess. Використовуйте наступний код, щоб увімкнути цю функцію: “` ## EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg “access plus 1 year” ExpiresByType image/jpeg “access plus 1 year” ExpiresByType image/gif “access plus 1 year” ExpiresByType image/png “access plus 1 year” ExpiresByType text/css “access plus 1 month” ExpiresByType application/pdf “access plus 1 month” ExpiresByType text/x-javascript “access plus 1 month” ExpiresByType application/x-shockwave-flash “access plus 1 month” ExpiresByType image/x-icon “access plus 1 year” ExpiresDefault “access plus 2 days” ## EXPIRES CACHING ## “` Однак використання заголовка expires має проблему, на яку слід звернути увагу. Якщо ви встановите термін дії файлу на місяць, будь-які зміни в цьому файлі не відображатимуться для користувача, який уже відвідував сторінку протягом останнього місяця. Встановлення терміну дії на один рік зазвичай є поширеним явищем, оскільки малоймовірно, що протягом цього часу відбудуться зміни. Ви можете використовувати або останній змінений заголовок, або заголовок etag для кешованих ресурсів. ##### 4 Увімкніть Keep-Alive Заголовок Keep-Alive важливий для зменшення періоду затримки для наступних запитів між браузером і сервером. Коли ви натискаєте кнопку Enter для відкриття сайту, браузери запитують, щоб сервер надіслав html-файл певної веб-сторінки. Потім браузер читає. Якщо є сценарій Java або CSS, то він знову запитує сервер надсилання відповідних файлів. Як ви можете собі уявити, ці повідомлення збільшують час завантаження вашої сторінки. Використовуйте заголовок Keep-Alive, щоб підтримувати з’єднання після того, як усі файли буде передано в браузер для перегляду. Нижче наведено код, який використовується у файлі .htaccess для його ввімкнення. “` Header set Connection keep-alive “` ##### 5 Використовуйте CDN  Мережа доставки вмісту (CDN) — це набір веб-серверів, розподілених у кількох місцях з метою більш ефективної доставки запитуваного вмісту відвідувачам. Ви можете використовувати [хмарний фронт Amazon](https://aws.amazon.com/cloudfront/) або [MaxCDN](https://www.maxcdn.com/) , щоб увімкнути CDN на своєму веб-сайті. ##### 6 Мінімізуйте CSS  Зменшити каскадні таблиці стилів (CSS) означає просто зменшити розмір CSS, видаливши зайві пробіли. Слідкуйте за будь-якими непотрібними кодами, які також уповільнюють швидкість. [Зменште свій CSS](https://www.feedthebot.com/tools/css/) і використовуйте новий код для набагато швидшого завантаження сайту. Незалежно від того, чи використовуєте ви свій CSS вбудований, комбінований чи із зовнішніми файлами, менші завжди будуть кращими. ##### 7 Зменште HTML і Javascript Таким же чином вам слід [мінімізувати HTML і Javascript](http://www.willpeavy.com/minifier/) , щоб ваші сторінки завантажувалися значно швидше. Це також забезпечить кращий досвід користувача. ##### 8 Уникайте перенаправлення [Перенаправлення](https://moz.com/learn/seo/redirection) викликає неперевершене почуття роздратування у відвідувачів сайту. Це схоже на те, як піти додому до друга, а потім дізнатися, що ваш друг переїхав до іншого будинку за три квартали звідси. Перенаправлення на інші веб-сторінки забирає додатковий час, знижує швидкість завантаження та змушує користувачів стогнати від розчарування. Тому я завжди раджу уникати переспрямувань на будь-якій сторінці вашого веб-сайту, якщо у вас немає іншого вибору. ##### 9 Укажіть набір символів Вказівка набору символів для веб-сайту є ще одним чудовим прийомом для прискорення візуалізації браузера для блискавичного завантаження сторінок. Це також легко досягти, використовуючи такий код у заголовку: “`
“` Крім того, багато CMS використовують сценарій PHP для додавання набору символів у заголовок. Якщо вам зручно це робити, ви також можете використовувати код замість сценарію. У будь-якому випадку ви досягнете значних успіхів у зменшенні запиту функції виклику. ##### 10 Скоротіть час відповіді сервера [Час відповіді сервера](https://www.feedthebot.com/pagespeed/improve-server-response.html) — це термін, який використовується для опису часу між запитом браузера на сервер і останнім завантаженням сторінки. Час відповіді вашого сервера залежатиме від кількості запитів браузерів і конфігурації вашого сервера. Для найкращих результатів переконайтеся, що час відповіді вашого сервера короткий. ##### 11 Уникайте поганих запитів  Уявіть, що ви йдете в ресторан і запитуєте свою улюблену страву, але офіціантка каже вам, що на кухні закінчився основний інгредієнт. Ось як неприємно відвідувачам веб-сайту отримувати помилку 404 або 410 замість бажаного місця призначення. Ці погані запити можуть дуже погано вплинути на швидкість сторінки. Тому рекомендуємо за будь-яку ціну уникати їх на своїх сторінках. [Check My Link](https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=en-GB) може допомогти вам знайти непрацюючі посилання 404 і швидко видалити їх, щоб покращити взаємодію з користувачем. ##### 12 Відмовтеся від кодів відстеження, вставлення відео та кнопок «Поділитися». Багато веб-майстрів вважають, що використання кількох кодів відстеження для вставлення та кнопок спільного доступу забезпечить кращу взаємодію з користувачем. Насправді вони так багато граються зі своїми веб-сайтами, що надходить забагато запитів до сервера. Наприклад, iframe викликає повністю нову сторінку для перегляду на існуючій сторінці, що автоматично зменшує швидкість веб-сайту. Відмова від цих кодів відстеження, вставлення відео та кнопок спільного доступу безперечно покращить швидкість сторінки вашого веб-сайту та збільшить задоволення відвідувачів. #### Висновок Загалом, важливо, щоб час завантаження вашої сторінки не ковзав просто заради створення естетичнішого дизайну чи нової чудової функції. Відвідувачі веб-сайту зазвичай більше дбають про швидкість сторінки, ніж про всі ці зайві навороти. Веб-сайт, що повільно завантажується, — це надійний спосіб знизити прибутки та рейтинг у пошуковій системі. Фактично, 47% споживачів очікують, що веб-сторінки завантажаться протягом двох секунд або менше! Отже, не змушуйте користувачів вашого веб-сайту чекати перегляду вашого епічного вмісту. Переконайтеся, що ви скористалися цими 12 простими порадами, щоб створити веб-сайт, який легко відкривається кожному відвідувачу. Доведено, що всі ці стратегічні тактики прискорюють час завантаження сторінки, а також рейтинги Google і загальну взаємодію з користувачами, якщо їх правильно використовувати. Сподіваюся, вам сподобалось читати цей посібник. Якщо у вас виникнуть додаткові запитання, не соромтеся поставити їх у розділі коментарів. Не забудьте також поширити інформацію серед своїх друзів на своїй сторінці в соціальних мережах!
