Hur man skapar en dammsugare i Adobe Illustrator
Adobe Illustrator kan vara lite knepigt att komma runt, särskilt efter att ha vant sig vid arbetsflödet i applikationer som Photoshop. Skillnaderna mellan lageranvändning och skapandet av föremål och former kan vara riktigt konstiga från första hand.
I följande handledning kommer du att lära dig hur du skapar en dammsugare i Adobe Illustrator. Till att börja med kommer du att lära dig hur du skapar huvudformerna med hjälp av grundläggande verktyg (Penna, rektangel, ellipsverktyg…) och tekniker (Offset Path, Clipping Mask…). Därefter kommer du att lära dig hur du lägger till skuggning och högdagrar för dessa former med hjälp av grundläggande blandnings- och vektorformbyggande tekniker, tillsammans med en massa effekter. Låt oss börja!
Slutresultat
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en dammsugare i Illustrator
Skapa ett nytt dokument
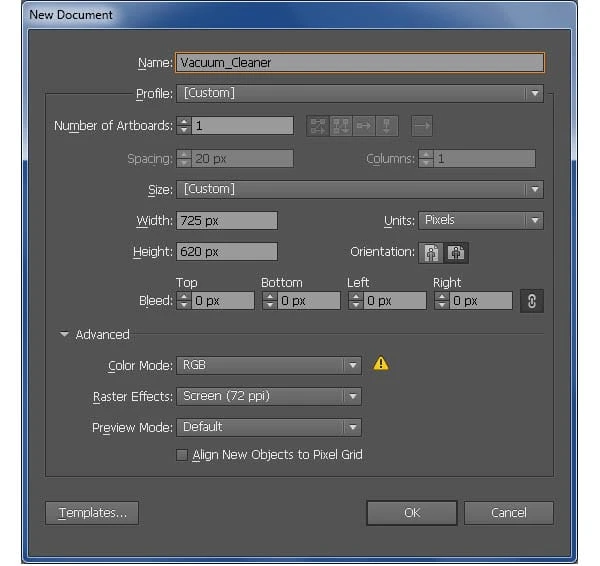
1 Starta Illustrator och tryck sedan på (Ctrl + N) för att skapa ett nytt dokument. Välj Pixlar från rullgardinsmenyn Enheter, ange 725 i breddrutan och 620 i höjdrutan och klicka sedan på knappen Avancerat . Välj RGB, Screen (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad innan du klickar på OK.
Skapa hjulet
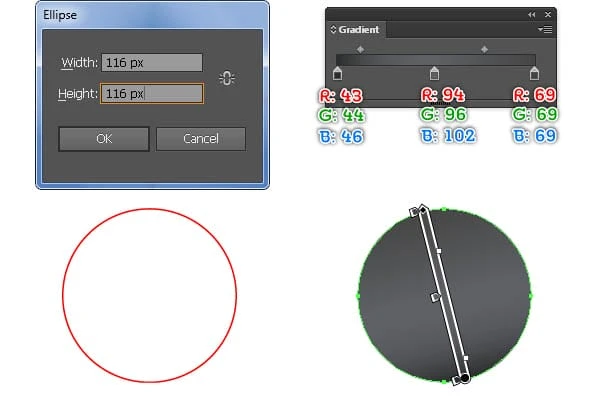
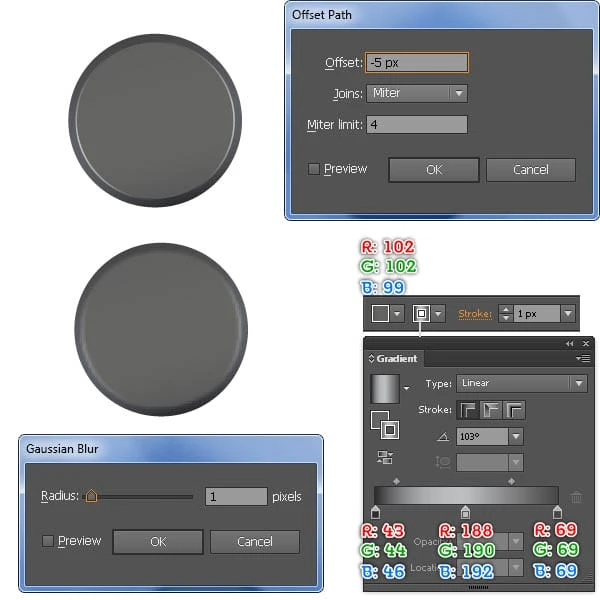
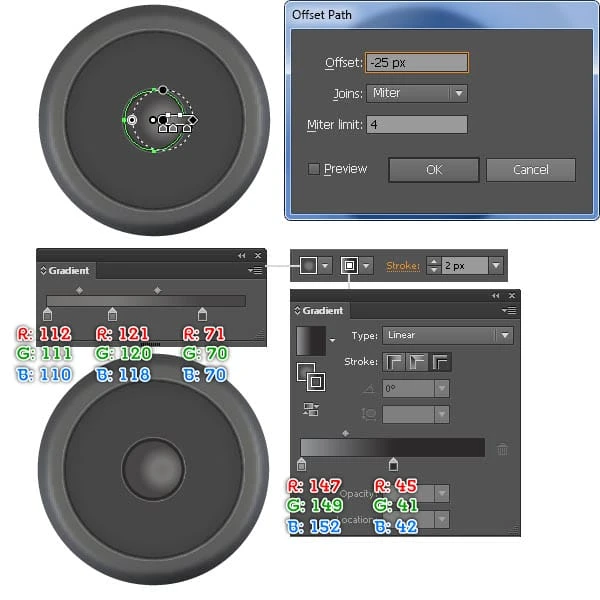
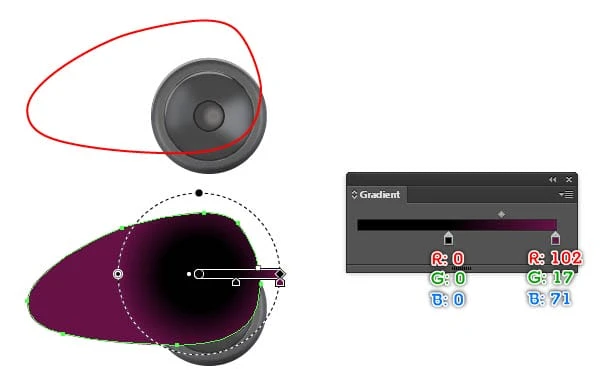
2 Börja med att rita en ellips på 116 x 116 px med hjälp av Ellipsverktyget (L). Fyll sedan denna ellips med den linjära gradienten som visas nedan. Håll den resulterande ellipsen markerad och gå till Objekt > Sökväg > Förskjutningsbana … Ange en -5px förskjutning och klicka på OK. Byt ut den befintliga färgen på den nya ellipsen med R=102, G=102, B=99 och lägg till en 1px linje (tillämpa den linjära gradienten inom linjen). Se till att den resulterande ellipsen fortfarande är markerad och gå till Effekt > Oskärpa > Gaussisk oskärpa … Ange en radie på 1 px och klicka sedan på OK.
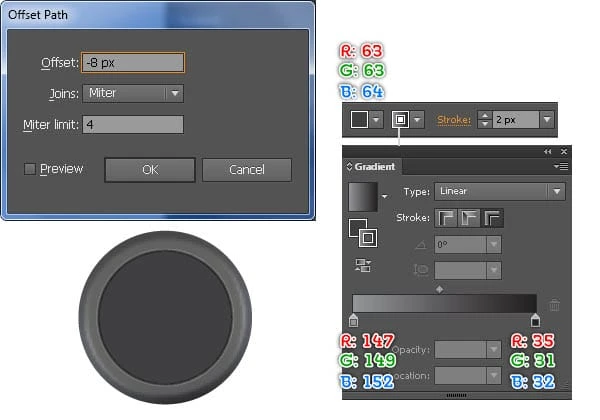
3 Välj den nya ellipsen som skapades i steg 2 och gå till Objekt > Bana > Offset Path … Ange en -8px Offset och klicka på OK. Håll den nya ellipsen markerad och gå till paletten Utseende ( Fönster > Utseende ), ta sedan bort avsnittet Gaussisk oskärpa. Byt sedan ut den befintliga färgen för denna ellips med R=63, G=63, B=64 och ändra streckvikten till 2px, ersätt sedan den befintliga linjefärgen med den linjära gradienten över linjen. Se till att den resulterande ellipsen fortfarande är markerad och öppna rutan Offset Path igen. I rutan Offset Path anger du en radie på -25px och klickarOK. Ersätt den befintliga färgen på den nya ellipsen med den radiella gradienten och ersätt sedan den befintliga linjefärgen med en ny linjär gradient över linjen som du ser i den tredje bilden nedan.
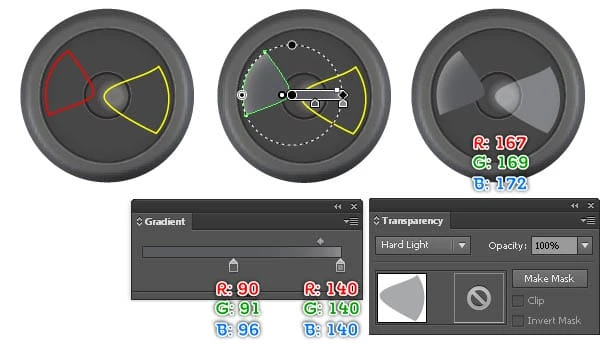
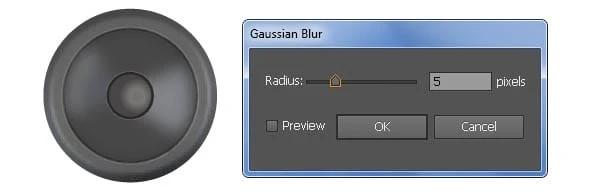
4 Vi kommer att börja göra höjdpunkter på hjulet för att ge det ett mer 3D-utseende. Med pennverktyget (P) skapa två objekt som visas nedan. När dina objekt har ritats, fyll det röda objektet med den radiella gradienten och fyll det gula objektet med R=167, G=169, B=172 och ställ sedan in blandningsläget för den resulterande formen till Hard Light. Välj sedan om två nyskapade former och använd en 5px Gaussian Blur- effekt för dem.
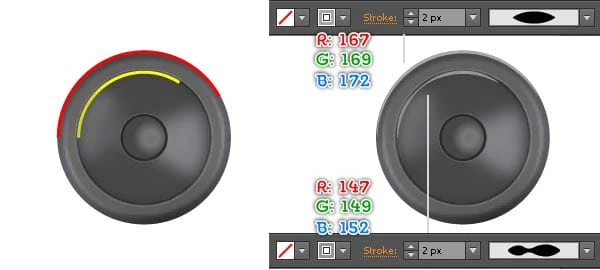
5 Fortsätt med pennverktyget (P) och skapa två böjda banor som visas nedan. Fyll den röda banan med ingen och lägg till ett streck på 2px (R=167, G=169, B=172 ), använd sedan breddprofilen 1 för den resulterande banan. Fyll sedan den gula banan med ingen och lägg till ett streck på 2px (R=147, G=149, B=152 ), använd sedan breddprofilen 2 för den resulterande banan. Välj och gruppera slutligen (Ctrl + G) alla objekt som skapats från början av steg 2 till denna tidpunkt.
Skapa dammsugarens kropp
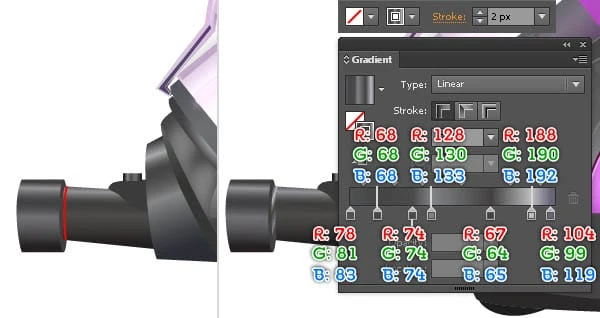
6 Det är dags att rita av dammsugarens kropp. Välj pennverktyget (P) och skapa ett objekt som visas nedan. När ditt objekt är ritat, fyll det med den radiella gradienten som du ser i den andra bilden. Följ sedan sekvensen av bilder och rita två objekt och fyll sedan dem som liknar dem nedanför. Välj slutligen om tre former som skapats i det här steget och skicka dem bakåt (Ctrl +Skift +Vänster hakparentes ).
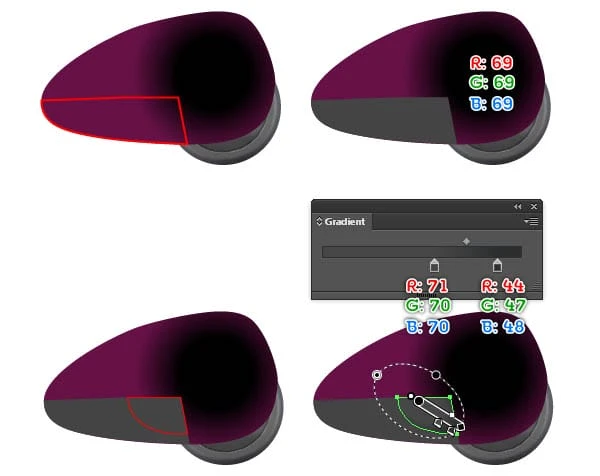
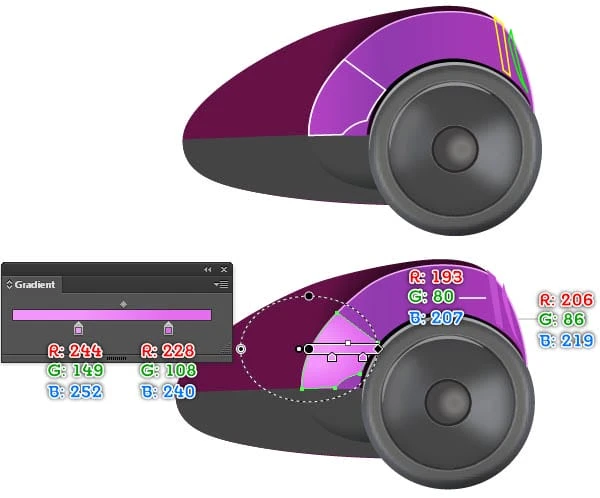
7 Skapa ett objekt med pennverktyget (P) och fyll det sedan med den linjära gradienten som visas nedan. Rita sedan en krökt bana som du ser i den tredje bilden. När din bana är ritad, fyll den med ingen och lägg till ett 1px streck (R=241, G=174, B=248 ).
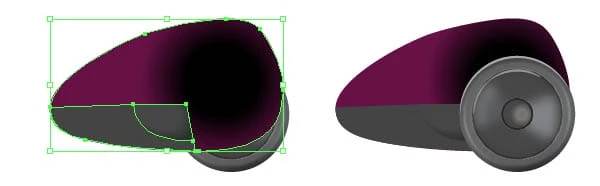
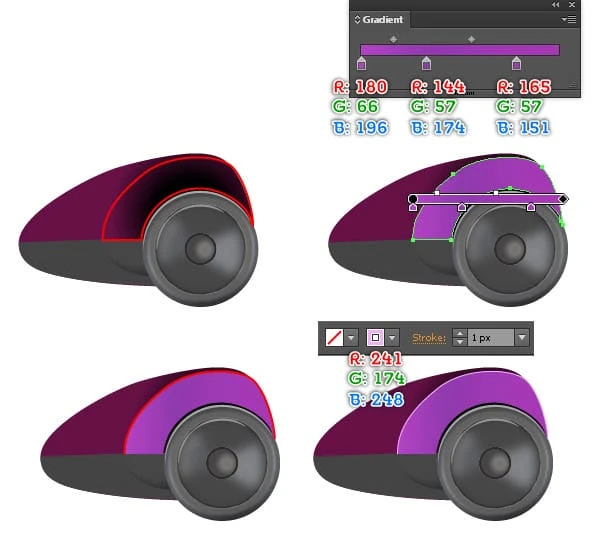
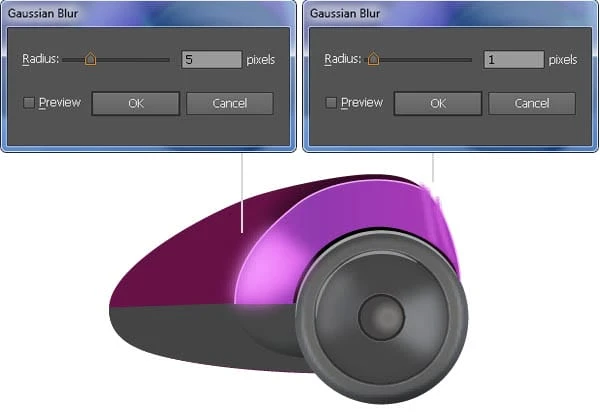
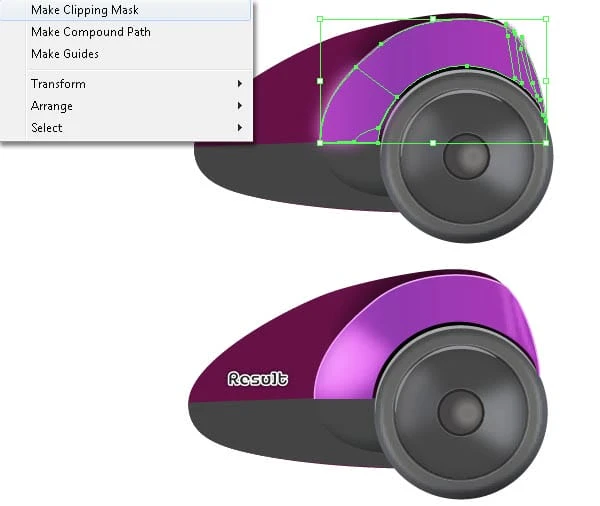
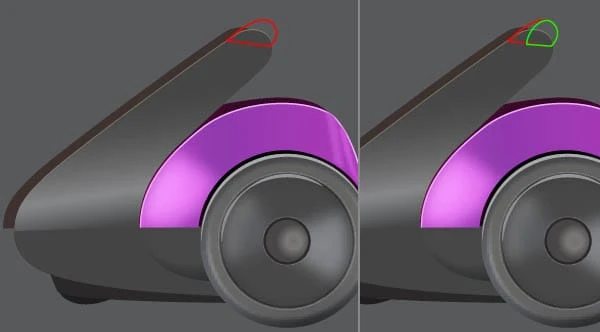
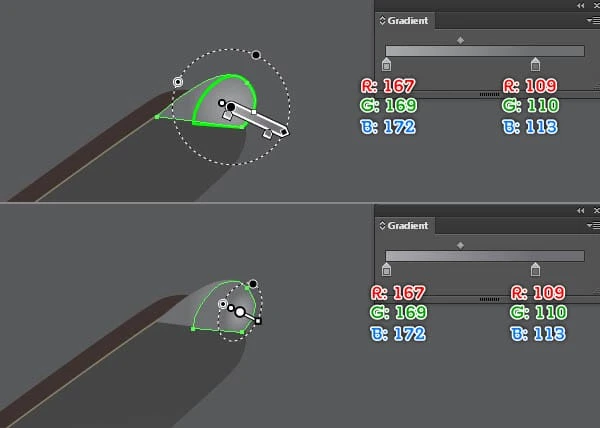
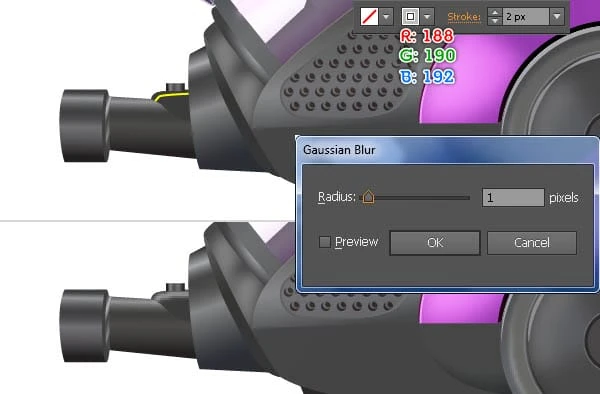
8 Vi ska börja göra höjdpunkter på den nyskapade delen av kroppen. Med hjälp av Pen Tool (P) skapa tre objekt som visas nedan. När dina objekt har ritats, fyll det gula objektet med R=193, G=80, B=207 och fyll det gröna objektet med R=206, G=86, B=219, fyll sedan det återstående objektet med den radiella gradienten som du ser i den andra bilden nedan. Välj den största formen igen och använd en 5px Gaussian Blur- effekt för den. Applicera sedan en 1px Gaussian Blur- effekt för de två återstående formerna. Välj nu formen som skapades i steg 7, duplicera (Ctrl + C, Ctrl + F) den en gång och för sedan kopian fram (Ctrl +Skift +Höger hakparentes ). Håll denna kopia markerad, håll ned Skift och klicka på de tre formerna tillämpas med oskärpa effekt tillämpad i detta steg, och gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
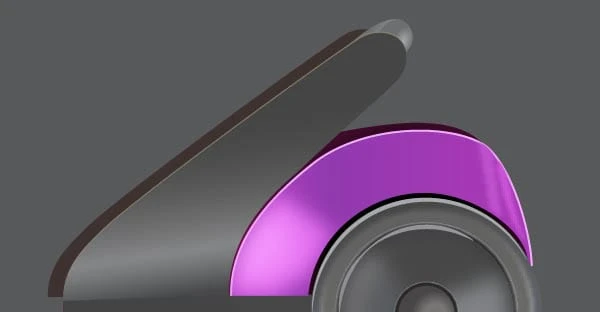
9 Fortsätt att rita fler detaljer som du ser på bilderna nedan.
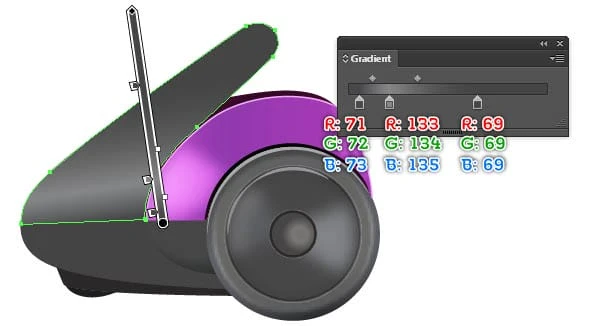
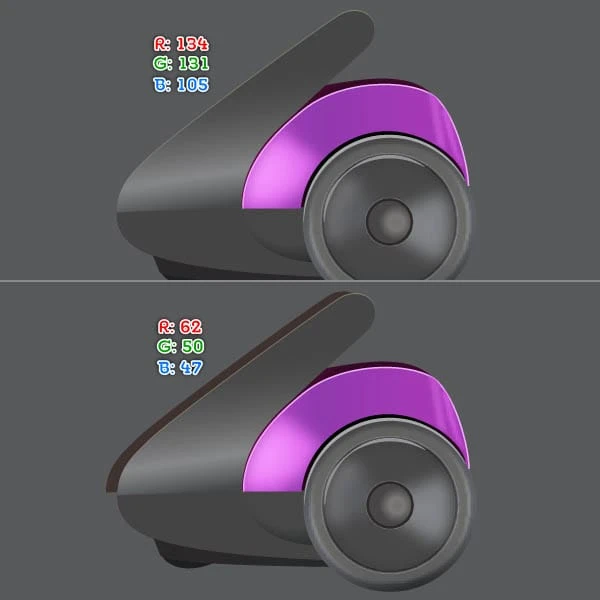
10 Skapa ett objekt med pennverktyget (P) och fyll det sedan med den linjära gradienten som visas nedan. Behåll den resulterande formen markerad och duplicera (Ctrl + C, Ctrl + F) den en gång. Byt ut den befintliga färgen på kopian med R=134, G=131, B=105 och flytta den resulterande formen 1px uppåt, tryck sedan på (Ctrl + Vänster hakparentes) en gång för att skicka den bakåt. Gör en kopia av den nya formen och ersätt den befintliga färgen på denna kopia med R=62, G=50, B=47. Flytta sedan den resulterande formen 2px uppåt och flytta den 7px till vänster, skicka den sedan bakåt (Ctrl +Skift +Vänster hakparentes ).
11 Fortsätt skapa två objekt och fyll dem sedan som du ser på bilderna nedan. Välj sedan om dessa former och tryck på (Ctrl + Vänster hakparentes) två gånger för att få resultatet som visas i den slutliga bilden nedan.
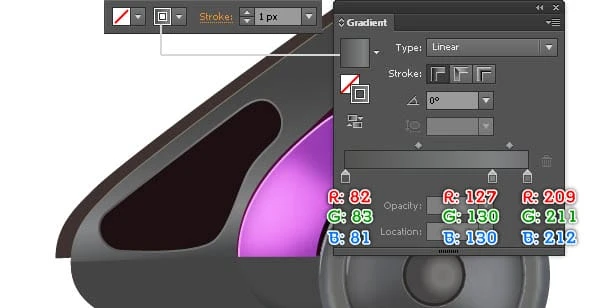
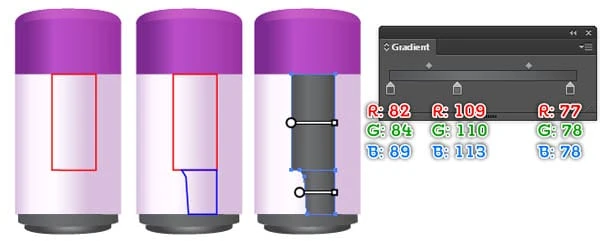
12 Därefter kommer ventilationsgallret. Välj pennverktyget (P) och rita ett objekt som visas nedan, fyll sedan detta objekt med R=29, G=15, B=18. Gör sedan en kopia (Ctrl + C, Ctrl + F) av den resulterande formen och ta bort fyllningsfärgen på kopian, lägg sedan till en 1px linje (tillämpa den linjära gradienten inom linjen).
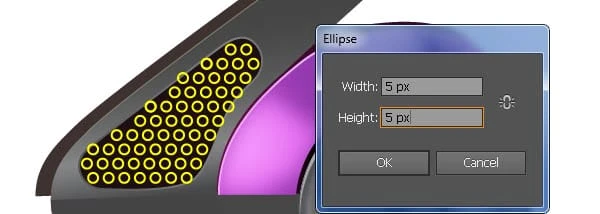
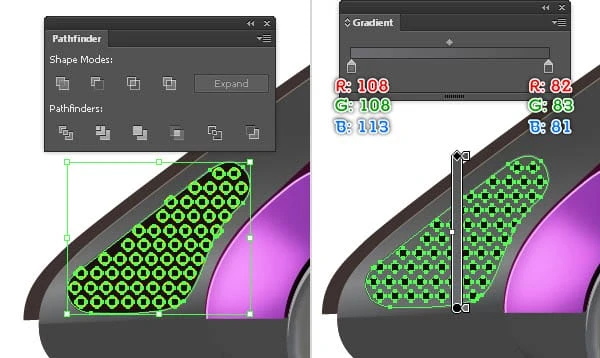
13 Skapa en ellips på 5 gånger 5 px med Ellipsverktyget (L). Gör några kopior av denna ellips och placera dem sedan i positionerna som du ser på den första bilden. Markera alla nyskapade ellipser, duplicera dem en gång och gruppera (Ctrl + G) kopiorna och tryck sedan på (Ctrl +3) för att dölja denna grupp. Välj nu alla ellipser igen och den svarta formen som skapades i steg 12. Öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Front- knappen, ersätt sedan den befintliga färgen på den resulterande formen med den linjära gradienten som visas i den tredje bilden.
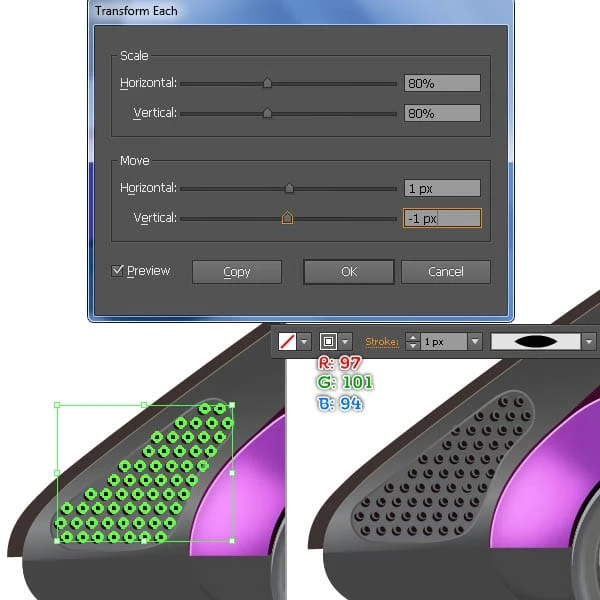
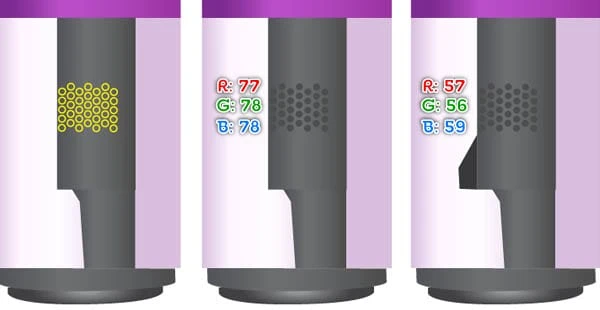
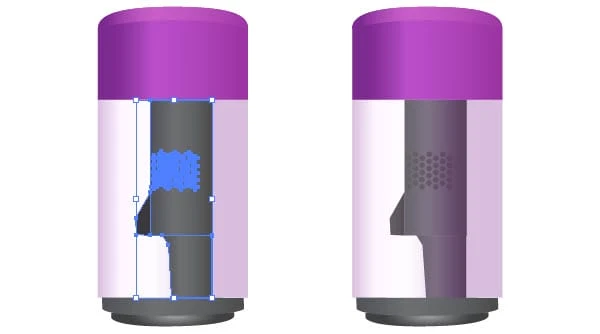
14 Innan du fortsätter, tryck på (Ctrl + Alt + 3) för att visa alla ellipser gömda i steg 13. Håll dessa ellipser markerade och gå till Objekt > Transformera > Transformera varje … Följ data enligt nedan och klicka på OK. Byt sedan ut den befintliga streckfärgen för de resulterande ellipserna med R=97, G=101, B=94 och ändra slagvikten för dem till 1px, använd sedan breddprofilen 1 för dem. Göm slutligen dessa nyskapade ellipser bakom formen som skapades i steg 13.
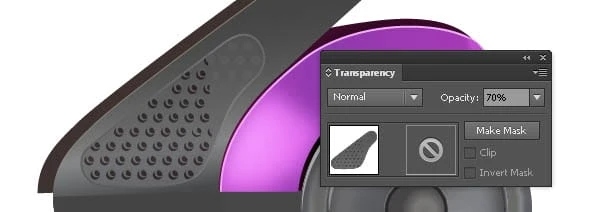
15 Använd pennverktyget (P) för att skapa ett objekt enligt bilden nedan, fyll det sedan med R=95, G=95, B=95 och dölj den resulterande formen bakom formen som skapades i steg 13. Välj och gruppera nu (Ctrl + G) alla former som skapats från början av steg 12 till denna tidpunkt, minska sedan opaciteten för denna grupp till 70 %.
Skapa smutsbehållaren
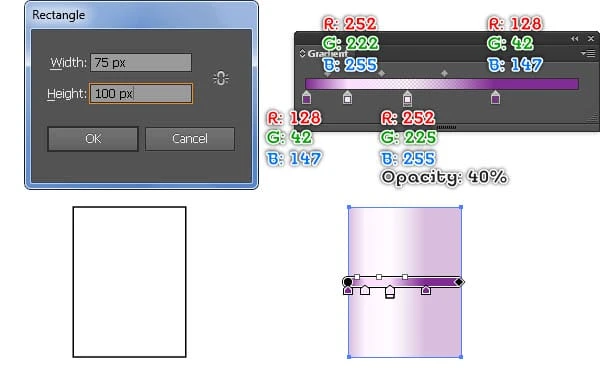
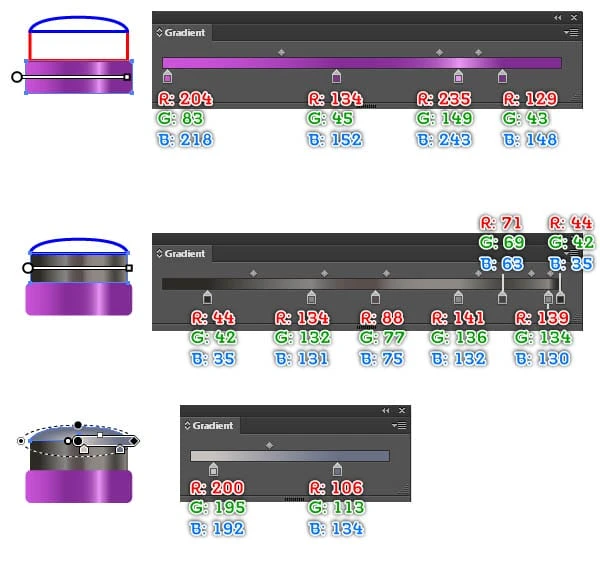
16 Välj rektangelverktyget (M) och skapa ett objekt på 75 x 100 px, och fyll det sedan med den linjära gradienten som visas nedan. Följ sedan bildsekvensen och rita några andra delar som liknar dem nedanför.
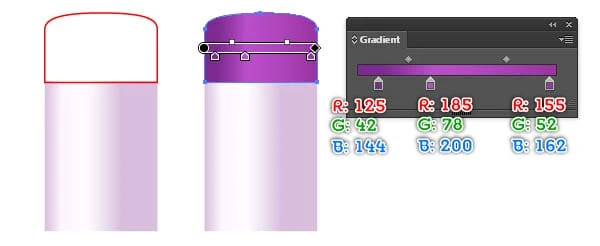
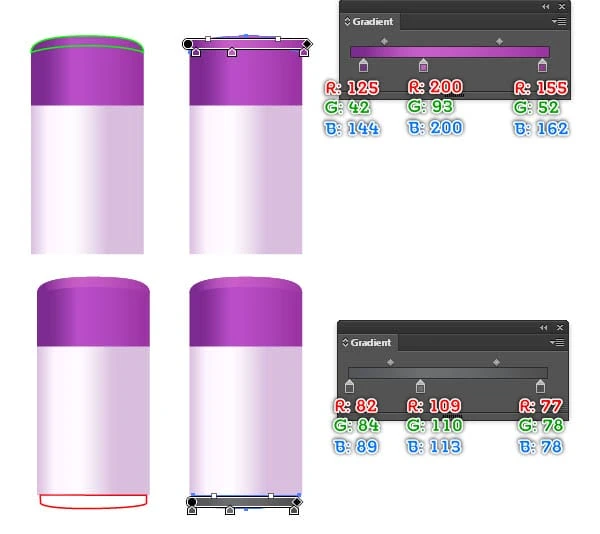
17 Fortsätt skapa former som du ser på bilderna nedan. Välj sedan alla former som skapats i detta steg och skicka dem till baksidan.
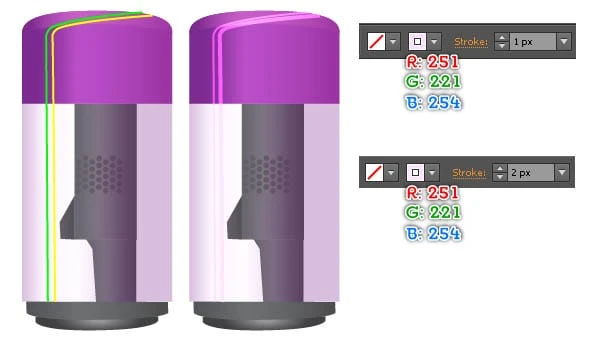
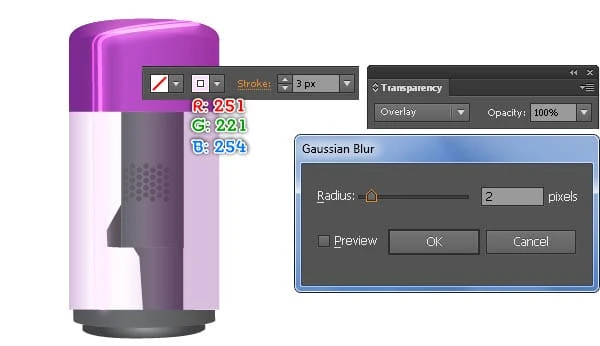
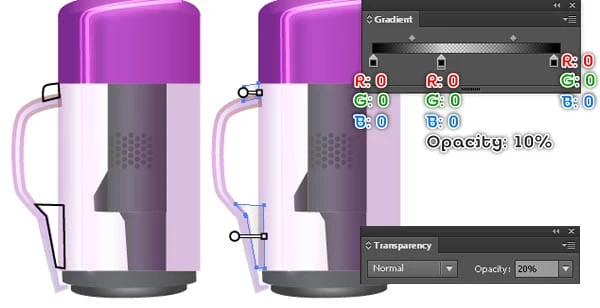
18 För att lägga till några detaljer, rita först två krökta banor som visas nedan. När dina banor är ritade, fyll den gröna banan med ingen och lägg till ett 1px streck (R=251, G=221, B=254 ). Fyll sedan den återstående banan med ingen och lägg till en 2px- troke (R=251, G=221, B=254 ), gör sedan en kopia av den resulterande sökvägen. Ändra kopians slagvikt till 3px och använd en 2px Gaussian Blur- effekt för den resulterande banan. Ställ sedan in dess Opacitet till Overlay och tryck sedan på (Ctrl + Vänster hakparentes) en gång för att skicka den bakåt.
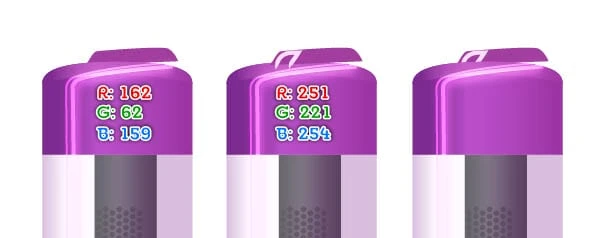
19 Fortsätt rita några andra detaljer som visas i bilderna nedan.
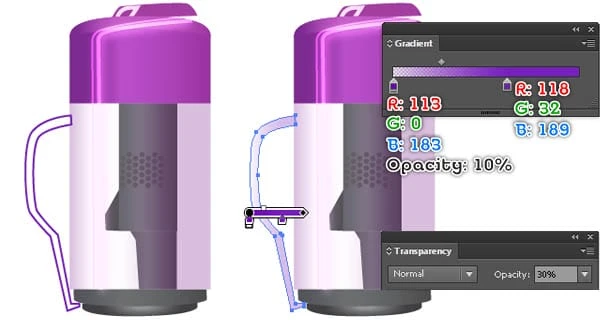
20 Det är dags att rita bärhandtaget. Skapa ett objekt med hjälp av pennverktyget (P) och fyll det med den linjära gradienten som visas nedan, minska sedan opaciteten för den resulterande formen till 30 %. Gör en kopia (Ctrl + C, Ctrl + F) av den nya formen och ta bort fyllningsfärgen, lägg sedan till en 2px linje (tillämpa den linjära gradienten inom linjen). Använd sedan Width Profile 3 för det resulterande objektet.
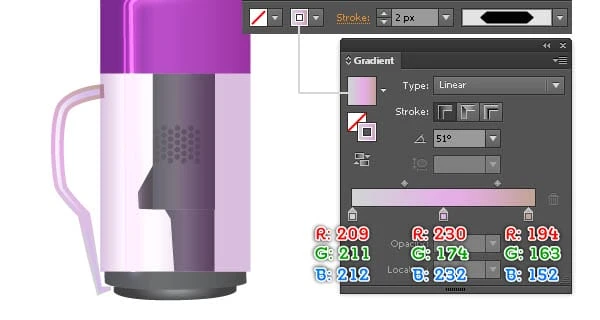
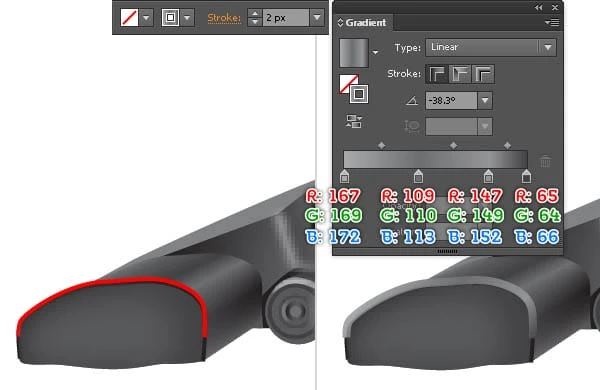
21 Följ bildsekvensen och rita några detaljer som liknar dem nedan. I slutändan bör din smutsbehållare se ungefär ut som den slutliga bilden.
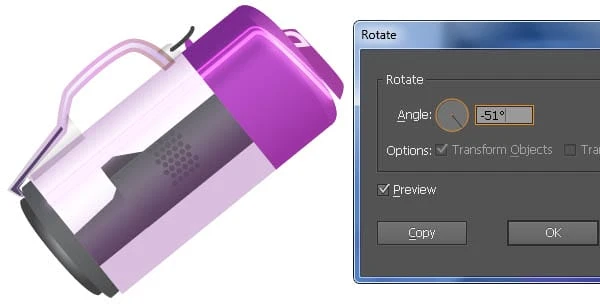
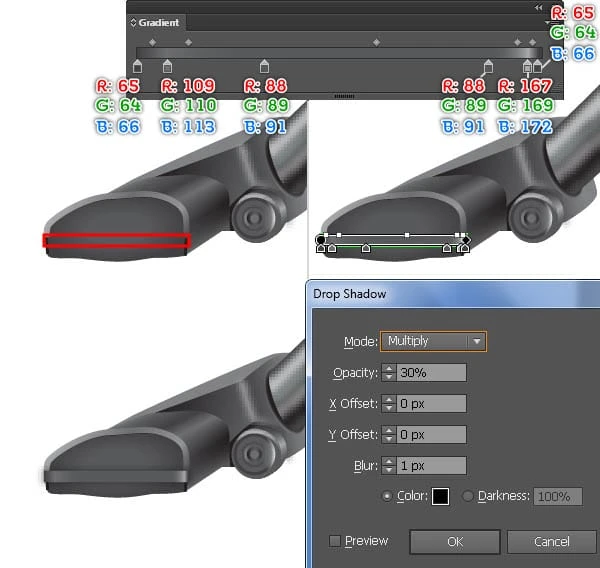
22 Välj och gruppera (Ctrl + G) alla former som skapats från början av steg 16 till denna tidpunkt, gå sedan till Objekt > Transformera > Rotera … Ange en -51 graders vinkel och klicka på OK. Placera den här gruppen till den position som du ser i den andra bilden och tryck sedan på (Ctrl + Vänster hakparentes) några gånger för att få resultatet som visas i den slutliga bilden.
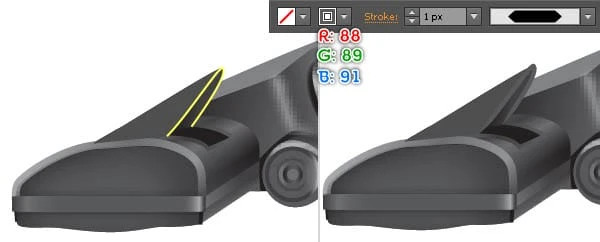
23 Följ nu bildsekvensen och rita några former som liknar dem nedanför. Välj sedan dessa former och göm dem bakom gruppen ”dirt_container”.
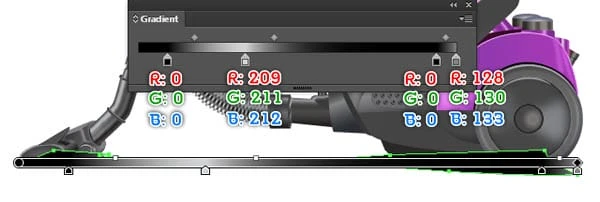
24 Använd pennverktyget (P) för att skapa ett objekt och fyll det med den linjära gradienten som visas nedan, och skicka sedan den resulterande formen bakåt.
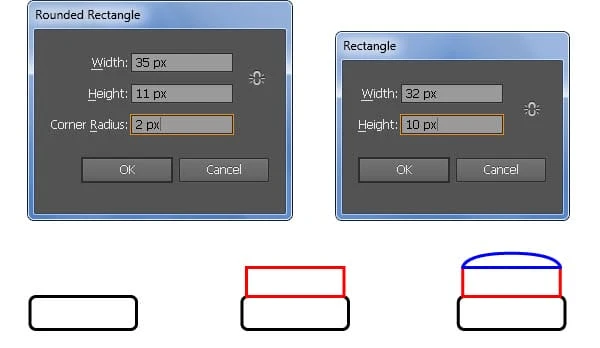
25 Med hjälp av Rounded Rectangle Tool skapar rektangelverktyget(M) och pennverktyget (P) tre objekt och fyller dem sedan som du ser på bilderna nedan. Välj sedan och gruppera (Ctrl + G) tre nyskapade former.
26 Placera den nyskapade gruppen på den position som visas nedan. Gör en kopia (Ctrl + C, Ctrl + F) av denna grupp, flytta denna kopia 3px upp och 11px till vänster och skicka den sedan bakåt.
27 Fortsätt skapa ett annat objekt och fyll det med den linjära gradienten som visas nedan, skicka sedan den resulterande formen bakåt.
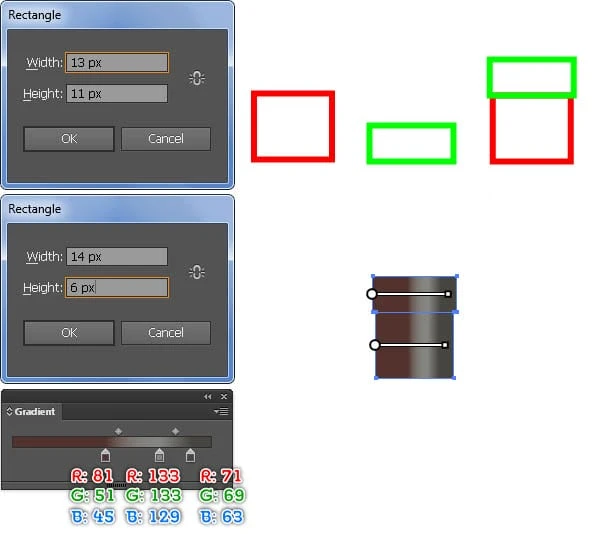
28 Välj rektangelverktyget (M) och skapa två rektanglar med dimensioner: 13px x 11px och 14px x 6px, fyll sedan dessa rektanglar med den linjära gradienten som du ser i den fjärde bilden. Använd sedan linjesegmentverktyget() och skapa en horisontell linje med ett 1px streck (R=0, G=0, B=0) och ingen fyllning, dölj sedan denna linje bakom den mindre rektangeln som skapades i detta steg.
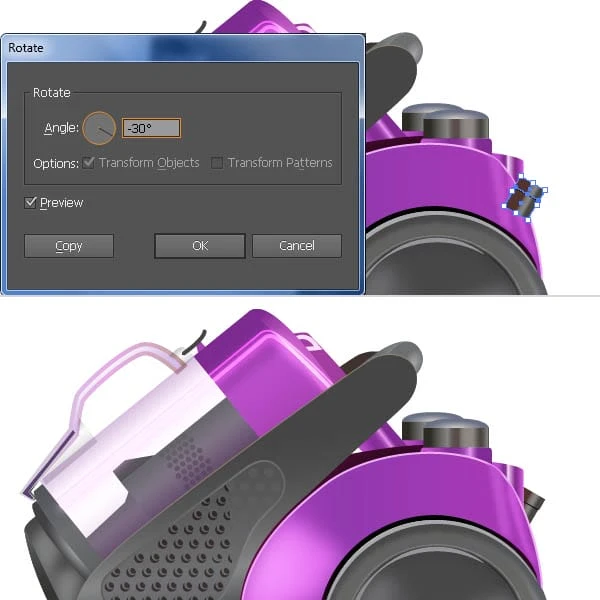
29 Markera och gruppera (Ctrl+G) alla objekt som skapats i steg 28 och rotera sedan denna grupp en vinkel på cirka -30 grader. Placera den nya gruppen till den position som du ser på den första bilden och skicka den sedan tillbaka. Vid det här laget ska ditt konstverk se ut som i den slutliga bilden.
30 Följ nu sekvensen av bilder och rita några former som liknar dem nedan.
Skapa slangen
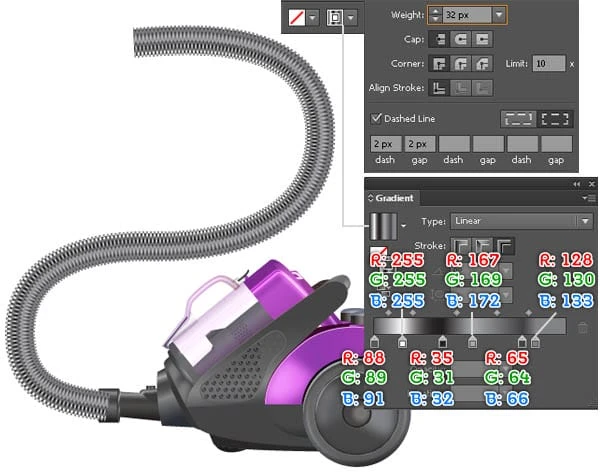
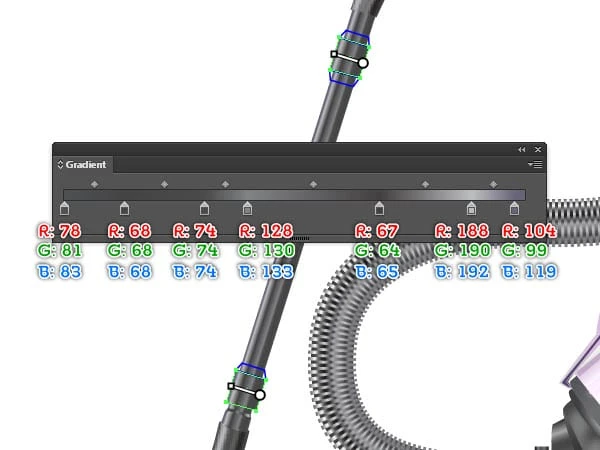
31 Använd pennverktyget (P) för att skapa en krökt bana enligt bilden nedan. När din bana är ritad, fyll den med ingen och lägg till en 28px linje (tillämpa den linjära gradienten över linjen).
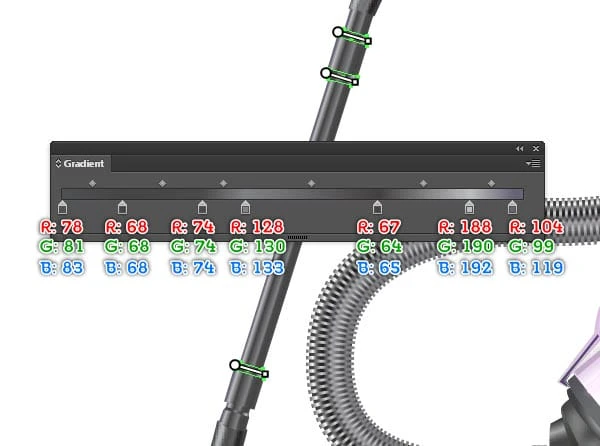
32 Gör en kopia (Ctrl + C, Ctrl + F) av banan som skapades i steg 31, ändra sedan linjevikten för kopian till 32px och ersätt den befintliga linjefärgen med en ny linjär övertoning över linjen. Håll den resulterande sökvägen markerad och öppna Stroke -paletten (Fönster > Stroke ). Markera rutan Streckad linje och skriv sedan in 2px i instrumentrutan och 2px i mellanrumsrutan.
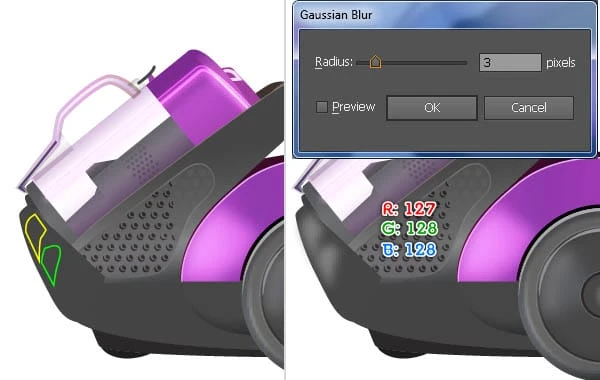
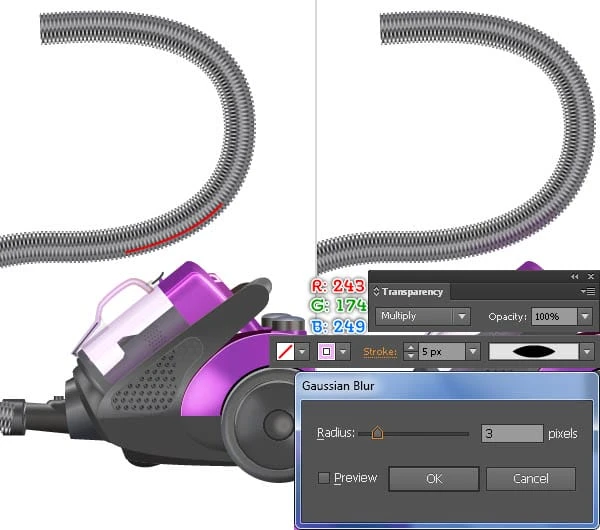
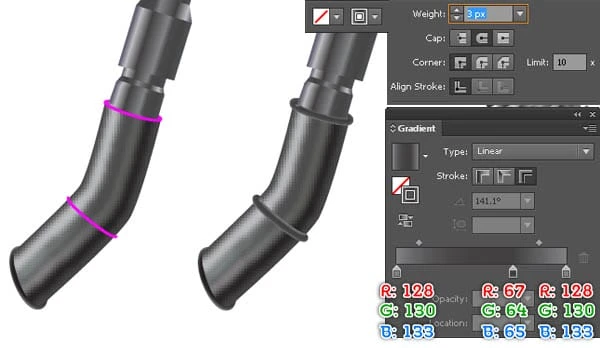
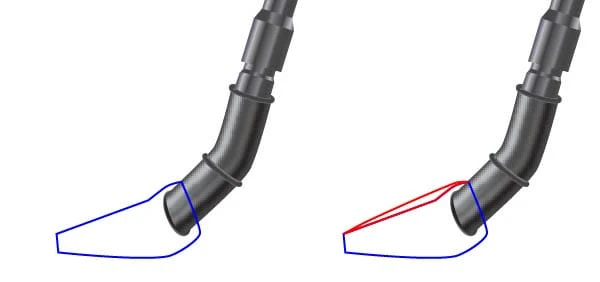
33 För att lägga till några detaljer, rita först en krökt bana som visas nedan. Fyll den här banan med ingen och lägg till ett streck på 5 px (R=243, G=174, B=249 ), använd sedan breddprofilen 1 för den resulterande banan. Ändra sedan blandningsläget för den nya banan till Multiplicera och använd sedan en 3px Gaussian Blur- effekt för den resulterande banan. Välj och gruppera slutligen (Ctrl + G) tre sökvägar som skapats från början av steg 31 till denna tidpunkt, och skicka sedan denna grupp tillbaka.
Skapa teleskopstaven
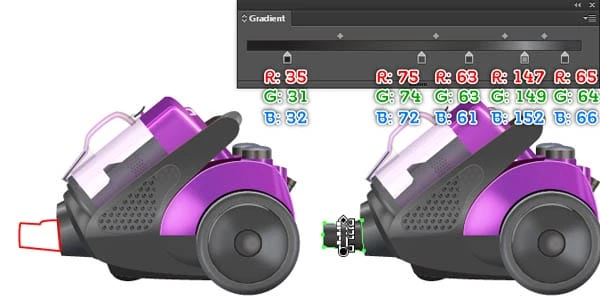
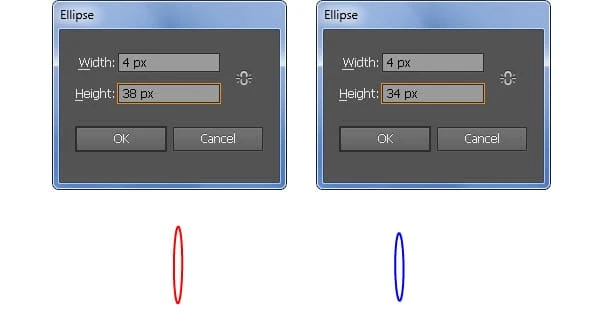
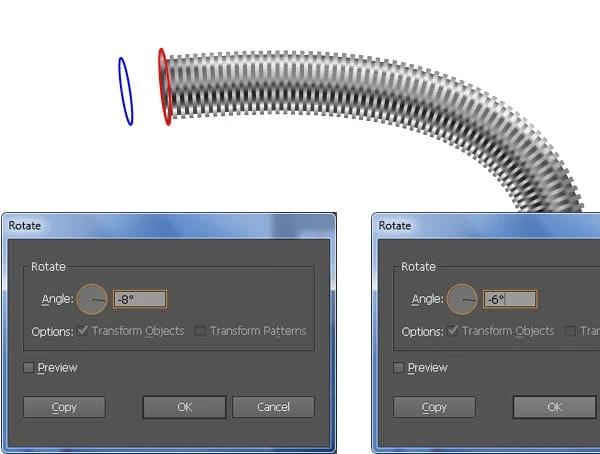
34 Välj Ellipsverktyget och skapa två ellipser med dimensioner: 4px x 38px och 4px x 34px. Rotera sedan den röda ellipsen en vinkel på cirka -6 grader och rotera den blå ellipsen en vinkel på cirka -8 grader, placera sedan dessa ellipser till rätt positioner som visas i den tredje bilden.
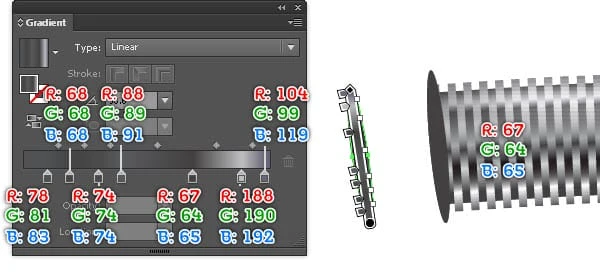
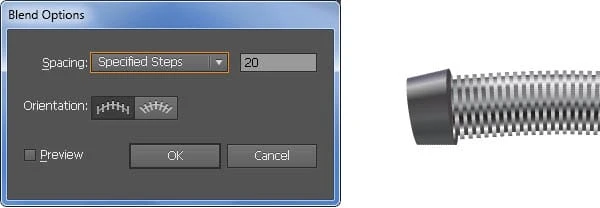
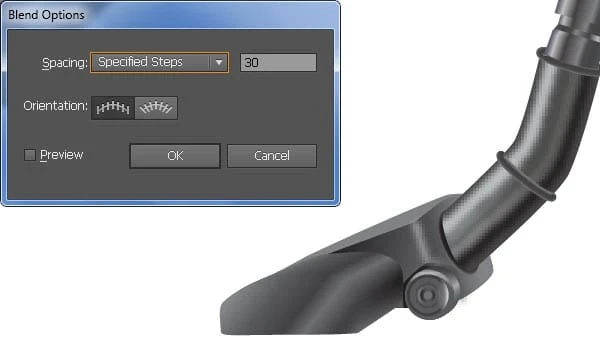
35 Fyll den röda ellipsen med R=67, G=64, B=65. Fyll sedan den blå ellipsen med den linjära gradienten som visas nedan, gör sedan en kopia av den resulterande ellipsen och dölj kopian. Välj nu om två nyskapade ellipser och gå till Objekt > Blandning > Blandningsalternativ … Följ data som du ser i den andra bilden och klicka på OK, gå sedan till Objekt > Blanda > Gör (Ctrl +Alt +B).
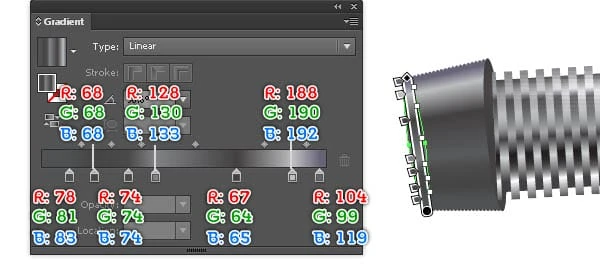
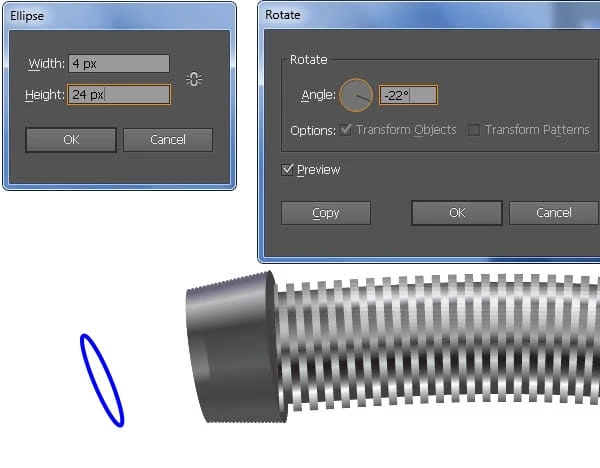
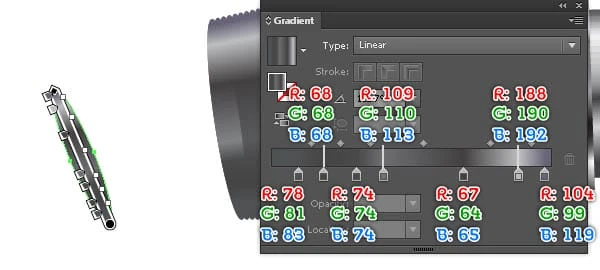
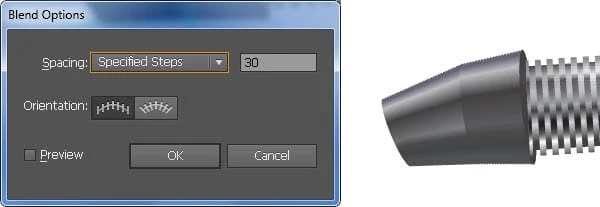
36 Innan du fortsätter, tryck på (Ctrl +Alt +3) för att visa ellipsen gömd i steg 35 och ersätt sedan den befintliga färgen på den med en ny linjär gradient som visas nedan. Skapa sedan ett 4px x 24px objekt med Ellipsverktyget, rotera sedan denna ellips en vinkel på cirka -22 grader och placera den resulterande ellipsen till rätt position som visas i den andra bilden. Fyll den nya ellipsen med den linjära gradienten som du ser i den tredje bilden. Välj nu om två nyskapade ellipser och gå till Objekt > Blandning > Blandningsalternativ … Följ data som du ser i den fjärde bilden och klicka på OK, gå sedan till Objekt > Blanda > Gör (Ctrl +Alt +B). Skicka slutligen det resulterande objektet tillbaka.
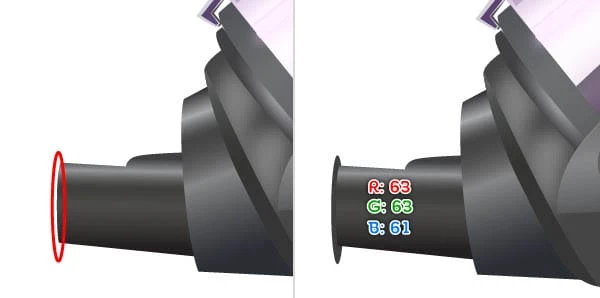
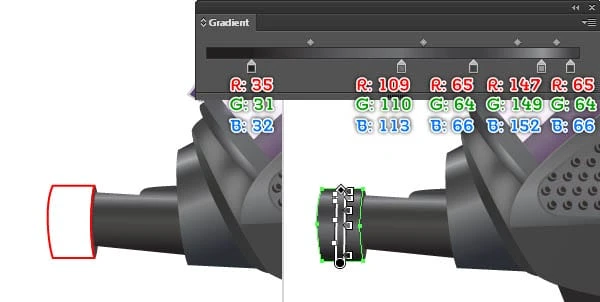
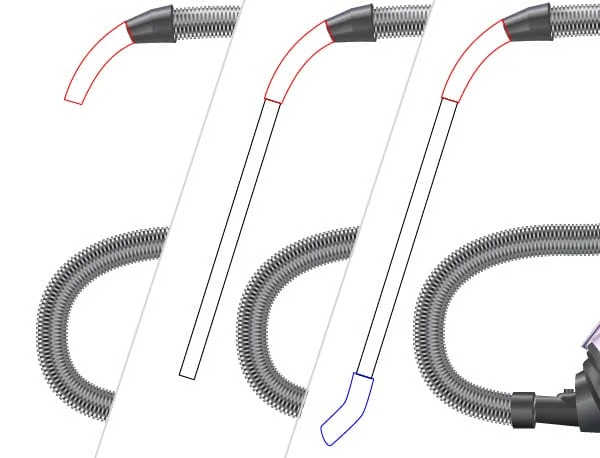
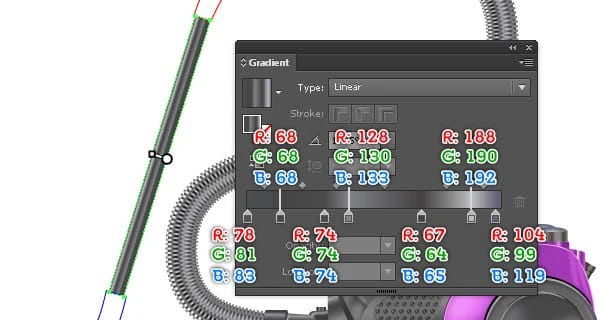
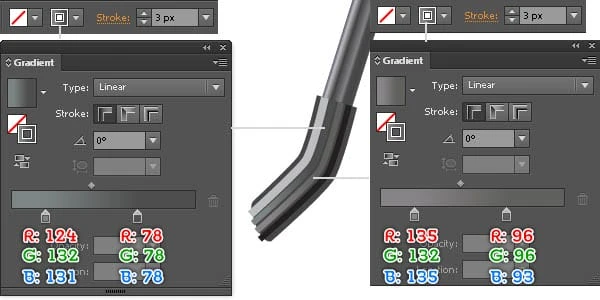
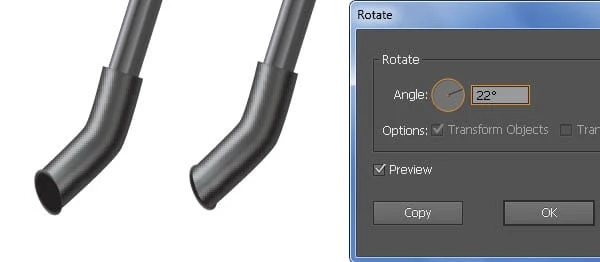
37 Med hjälp av pennverktyget (P) skapa tre objekt som visas nedan. När dina objekt har ritats, fyll det svarta objektet med den linjära gradienten som du ser i den fjärde bilden.
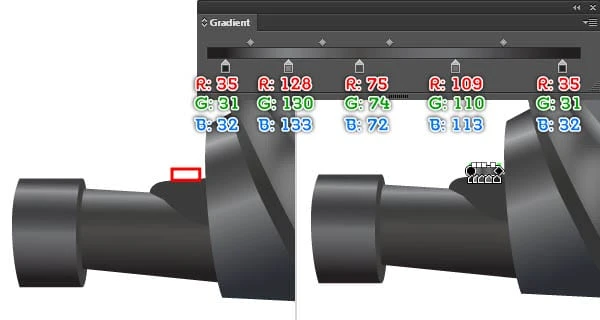
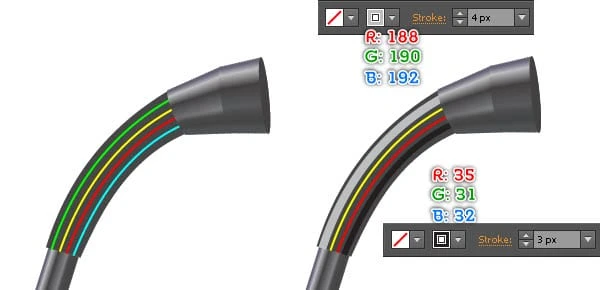
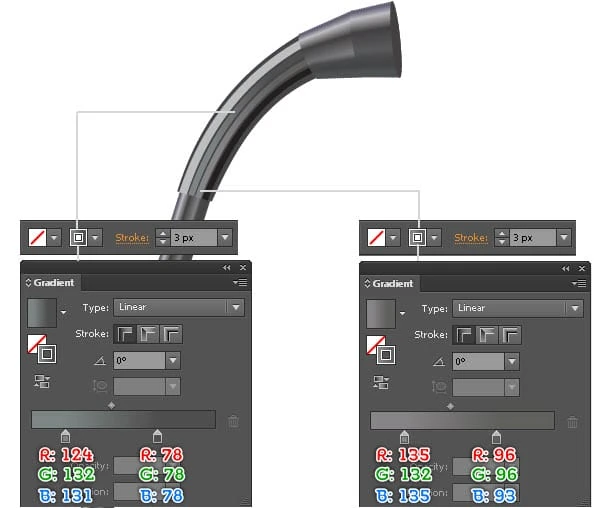
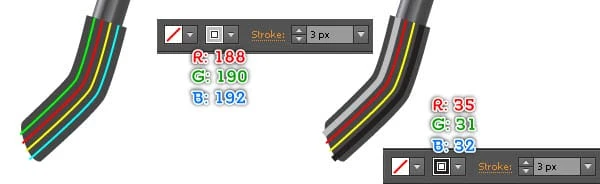
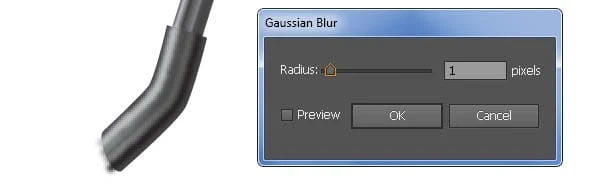
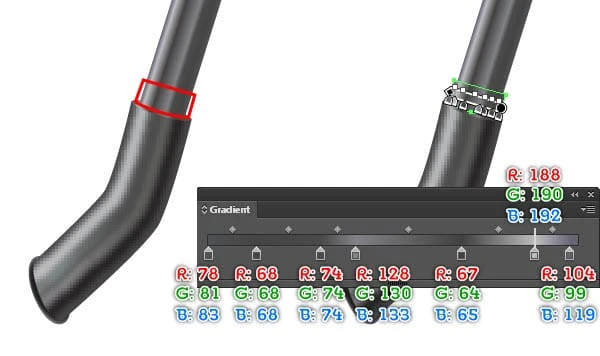
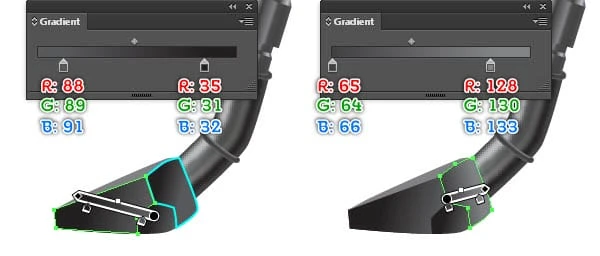
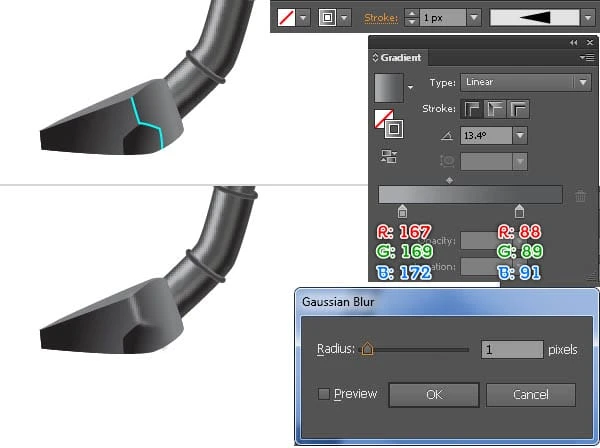
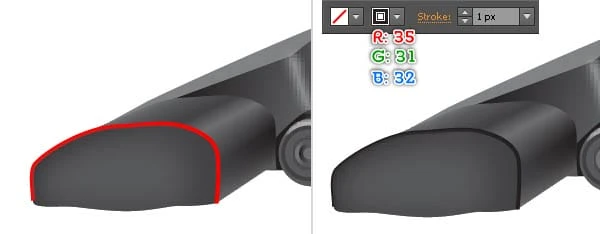
38 Fyll de två återstående objekten med R=70, G=70, B=70. Nu ska vi börja göra höjdpunkter på dessa former för att ge dem ett mer 3D-utseende. Rita först fyra böjda banor som visas i den andra bilden. När dina banor är ritade, fyll den gröna banan med ingen och lägg till ett 4px streck (R=188, G=190, B=192 ). Fyll sedan den turkosa banan med ingen och lägg till ett 3px slag (R=35, G=31, B=32 ). Fyll sedan de två återstående banorna som du ser i den fjärde bilden nedan. Välj slutligen fyra nya banor och använd en 1px Gaussian Blur- effekt för dem.
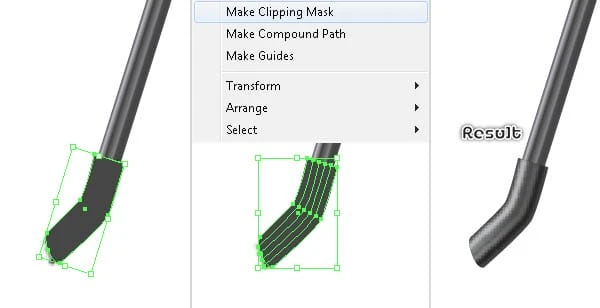
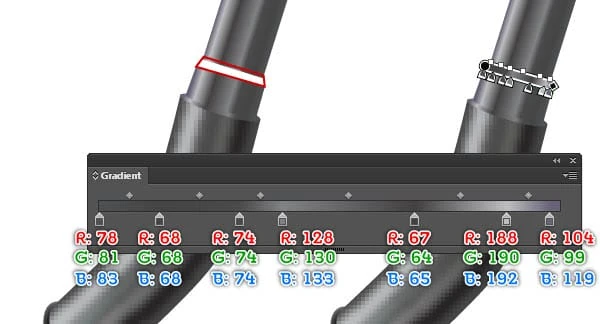
39 Följ nu bildsekvensen och upprepa samma process som de föregående stegen för att rita fyra krökta banor som liknar de underifrån. Välj sedan den nedre formen som skapades i steg 38, duplicera den en gång och för sedan kopian fram. Behåll denna kopia markerad, håll ned Skift och klicka på de fyra banorna med oskärpa effekt som tillämpas i det här steget, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
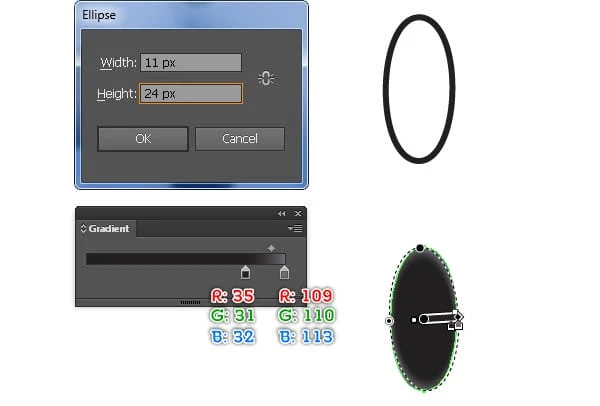
40 Använd Ellipsverktyget (L) för att skapa en ellips på 11 x 24 px och fyll sedan denna ellips med den radiella gradienten som visas nedan. Vrid denna ellips i en vinkel på cirka 22 grader och placera den till rätt position som visas i den tredje bilden, skicka den sedan bakåt.
41 Följ nu sekvensen av bilder och rita några former som liknar dem nedanför. Du kan också se dem alla i den slutliga bilden.
Skapa golvverktyget
42 Skapa objekt med hjälp av pennverktyget (P) och fyll dem sedan som du ser på bilderna nedan.
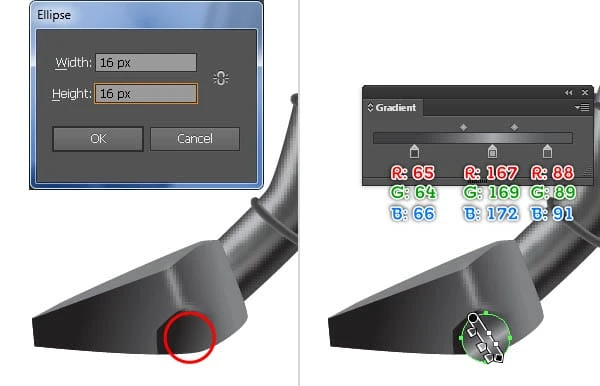
43 Därefter kommer hjulet på golvverktyget. Använd Ellipsverktyget (L) och skapa en ellips på 16 x 16 px, fyll den sedan med den linjära gradienten som visas i den andra bilden. Håll den resulterande ellipsen markerad och duplicera (Ctrl + C, Ctrl + F) den en gång. Flytta kopian 1px nedåt och 2px åt vänster. Gör sedan en kopia av den nya ellipsen och dölj sedan kopian. Välj nu om två nyskapade ellipser och gå till Objekt > Blandning > Blandningsalternativ … Följ data som du ser i den tredje bilden och klicka på OK, gå sedan till Objekt > Blanda > Gör (Ctrl +Alt +B).
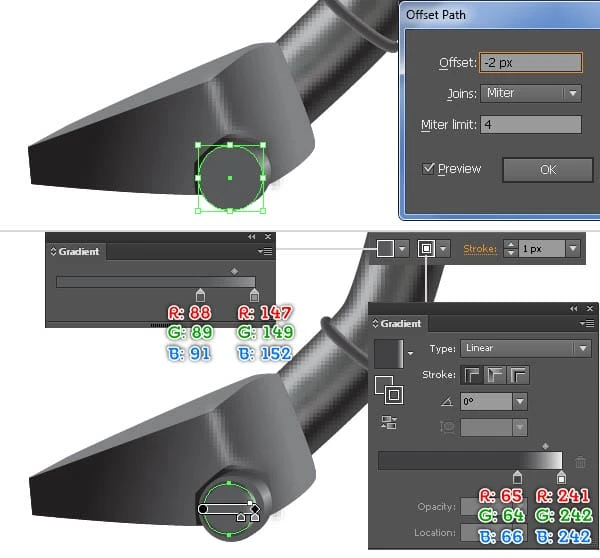
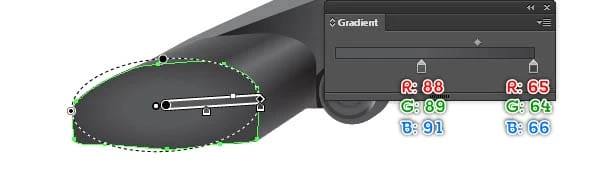
44 Tryck på (Ctrl + Alt +3) för att visa ellipsen gömd i steg 43 och ersätt sedan den befintliga färgen på den med R=88, G=89, B=91. Behåll den resulterande ellipsen markerad och gå till Objekt > Sökväg > Offsetbana … Ange en -2px Offset och klicka på OK. Ersätt den befintliga färgen på den nya ellipsen med den linjära gradienten och lägg till en 1px linje (tillämpa den linjära gradienten inom stroke)
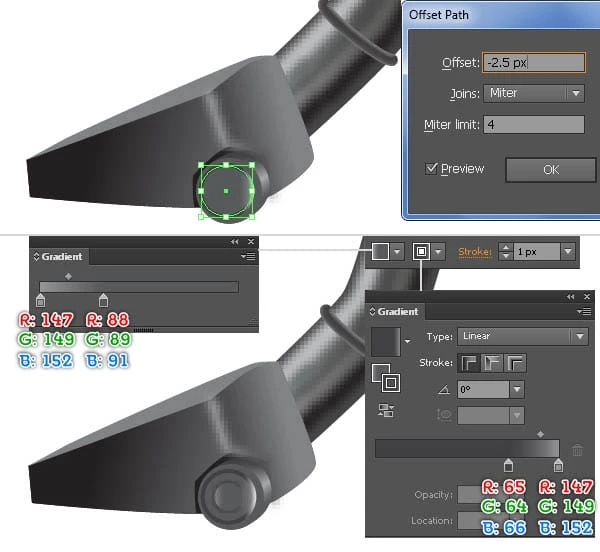
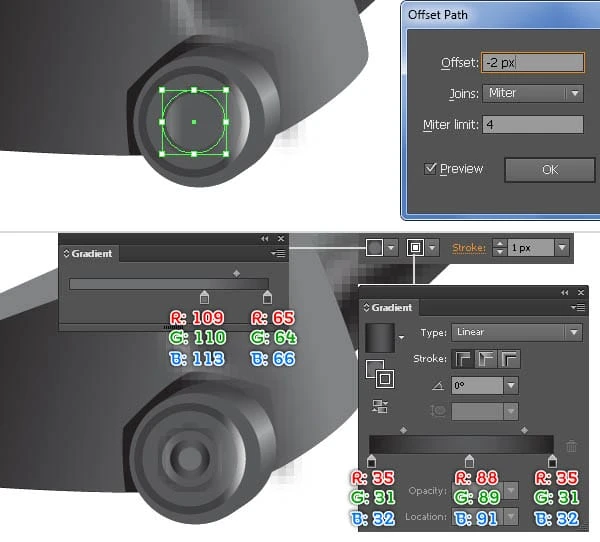
45 Välj den nya ellipsen som skapades i steg 44 igen och gå till Objekt > Sökväg > Förskjutningsbana … Ange en -2,5 px Offset och klicka på OK. Byt ut den befintliga färgen på den nya ellipsen med en ny linjär gradient och ersätt sedan den befintliga linjefärgen med en ny linjär gradient inom linjen som visas i den andra bilden. Håll den resulterande ellipsen markerad och öppna rutan Offset Path igen. Ange en -2px Offset och klicka på OK. Byt sedan ut den befintliga färgen på den nya ellipsen med en ny linjär gradient och ersätt sedan den befintliga linjefärgen med en ny linjär gradient inom linjen som visas i den fjärde bilden. Du bör sluta med något som du ser på den slutliga bilden.
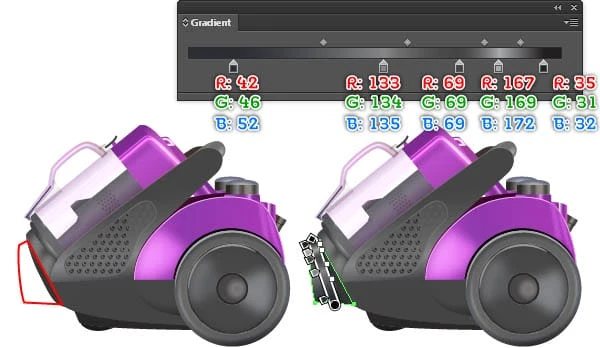
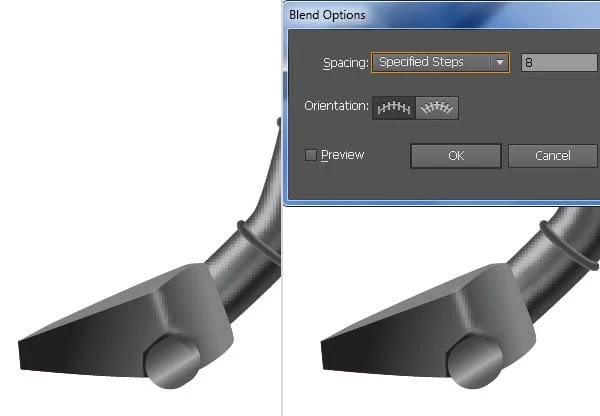
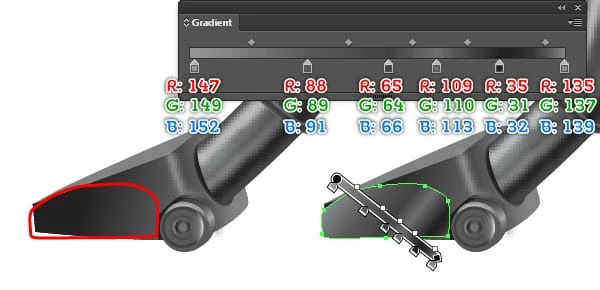
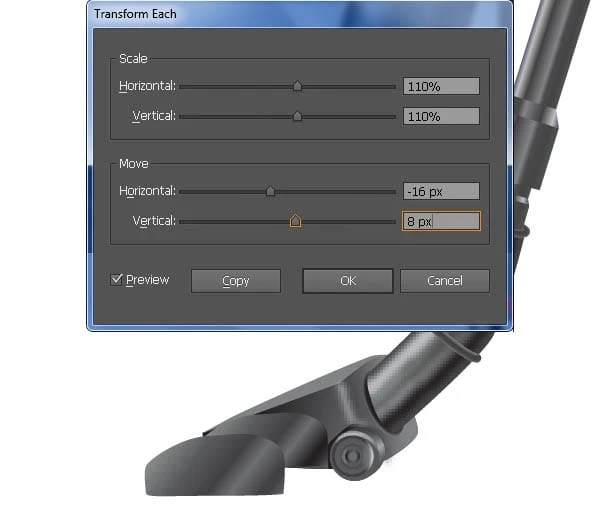
46 Använd pennverktyget (P) och skapa ett objekt och fyll det sedan med den linjära gradienten som visas nedan. Behåll den resulterande formen markerad och gå till Objekt > Transformera > Transformera varje … Följ data som du ser i den andra bilden och klicka på Kopiera. Gör en kopia av den nya formen och dölj sedan denna kopia. Välj nu om två nyskapade former och gå till Objekt > Blanda > Blandningsalternativ … Följ data som du ser i den fjärde bilden och klicka på OK, gå sedan till Objekt > Blanda > Gör (Ctrl +Alt +B). Visa sedan formen gömd i detta steg och ersätt den befintliga färgen på den med den radiella gradienten.
47 Använd pennverktyget (P) för att skapa en krökt bana enligt bilden nedan. När din väg är ritad, fyll den med ingen och lägg till ett 1px streck (R=35, G=31, B=32 ). Fortsätt skapa en annan väg som du ser i den tredje bilden. Fyll sedan den här banan med ingen och lägg till en 2px linje (tillämpa den linjära gradienten inom linjen).
48 Följ nu bildsekvensen och rita några detaljer som liknar dem nedan. Du bör sluta med något som du ser på den slutliga bilden.
Lägger till skuggan
49 Använd pennverktyget (P) skapa ett objekt och fyll det med den linjära gradienten som visas i bilderna nedan. Applicera sedan en 3px Gaussian Blur- effekt för den resulterande formen och skicka den sedan bakåt.
Skapa bakgrunden
50 Skapa en rektangel på 725 x 620 px med rektangelverktyget ( M). Fyll sedan denna rektangel med den radiella gradienten som visas nedan. Det sista du ska göra är att placera vår dammsugare i denna bakgrund.
Slutresultat
Så här ser den färdiga designen ut. Hoppas du gillar den här handledningen.
Grattis! Du har slutfört lektionen. Jag hoppas att du har upptäckt några användbara saker i den här handledningen. Bilden för slutresultatet finns nedan. Njut av!
Slutsats
Hur svårt det än ser ut är jag väldigt säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 6,91 MB)