Appar som kan minska din ”vetenskapliga” börda i design
Vad är det som webbdesigners ogillar mest? Förmodligen kodning. Och kanske en nära sekund är prototypframställning för alla enheter. Och allt som kan göra den typen av saker lättare gör att en designer kan lägga mer tid på de kreativa aspekterna av sitt arbete.
Med det i åtanke finns det ett antal fantastiska nya appar som varje designer bör utforska som potentiella tillägg till hans/hennes verktygslåda!
FRONTIFIERA
Vilken bra sida för dig att skapa dina egna stilguider och lagra dem i molnet för framtida referens och för delning. Det finns stilguidemallar för logotyper och bilder, färgpaletter, typografi, ikoner och din egen text och media. Det andra stora pluset här är att du inte behöver skapa dina egna PDF-stilguider manuellt – du lagrar dem på Frontify och de kan konverteras till PDF-filer för nedladdning, utskrift och delning. Versionering håller alla äldre versioner i bakgrunden så att de kan visas när som helst. Du kan börja med deras mallar eller undersöka exempel på varumärkesböcker för att anpassa dina egna. Alla funktioner är tillgängliga via API. Här är ett exempel på vad du kan göra med bara en logotyp, med hjälp av Frontifys egen:
Detta är den grundläggande logotypen. Frontify beslutade att ”dropparna” var nyckeln här, men att de kunde göra många andra saker och ändå hålla logotypen konsekvent. Här är färgändringar:
Och här är ett exempel på en variant av den grundläggande logotypen:
Det här är bara ett exempel på design- och färgmallarna du kan använda för att skapa unika stilguider, och alla komponenter är utbytbara.
VISUELL KOMPOSITOR
Den här appen har funnits ett tag, och du kanske redan känner till den, men du skulle bli svårt att hitta en annan med designalternativpaketet. Det har i princip tagit bort de mödosamma uppgifterna med planering och kodning. Du kan ha designlayouter på bara några minuter, lägga till element med ett enda klick. Prislappen på $25 är väl värt det. Knappar för allt; massor av animationsalternativ, omedelbara delningsalternativ och så vidare. Över 40 innehållselement i denna baby! Det är verkligen ett allsidigt verktyg! Om du inte är säker på alla dess funktioner och hur du kan använda den här appen, kolla in videohandledningarna här.
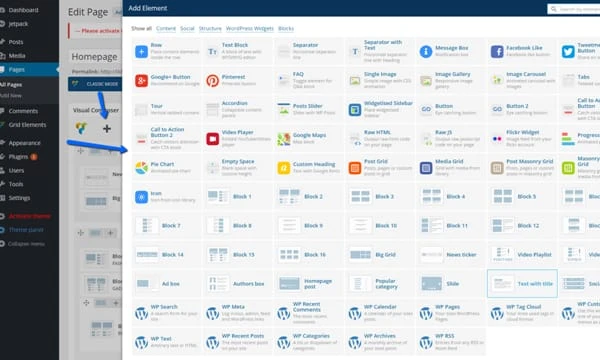
Det finns fantastiska funktioner som låter dig designa dina sidor mycket snabbt och du kan modifiera nästan alla element. Det finns till exempel flera fördefinierade rutnätselement som du kan ändra eller ett alternativ för att designa ditt eget rutnät.
Om det finns en nackdel med Visual Composer så är det att den lämnar mycket liten kod efter sig när du avaktiverar som måste tas bort innan du startar ett nytt tema. Här är ett exempel på en design skapad med Visual Composer.
DESIGNJAKT
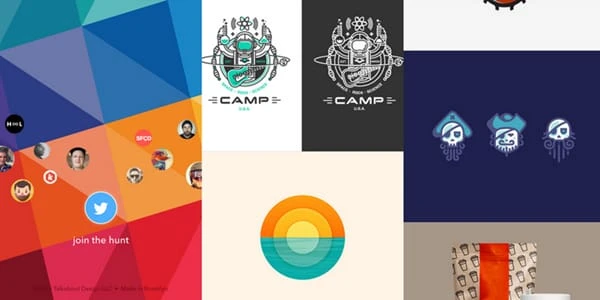
När din inspiration precis har stannat, söker du förmodligen den genom att söka efter nya webbplatser som kan ge dig bra idéer. Det kan vara lite av en tidskrävande uppgift, så varför inte använda en mycket bekvämare metod? Design Hunt är ett slags ”clearinghouse”, men det byter ut hela sin repertoar dagligen. Den ritar fantastiska nya mönster som finns på Pinterest, Dribble, Designer News, DesignInspiraton och mer och publicerar dem för designers som letar efter lite ny inspiration och idéer. Nu kan du gå till ett ställe varje dag och hitta en helt ny kollektion.
TOKAPIC
Tookapic är en relativ nykomling i bildbranschen och har nu över 11 000 bildbanksbilder, de flesta gratis, resten till ett lågt pris. Du kanske verkligen gillar det här bättre än den bildkälla du använder nu – fenomenal färg och klarhet och verkligen unika foton. Gå in på deras sida och kolla vad de har. Du kan bli förvånad!
MARVELAPP
Detta kostnadsfria prototypverktyg låter dig skissa och skapa mockups från din mobil eller någon annan enhet och omedelbart se prototypen. Därifrån kan du ordna om, ändra, lägga till färg, text, ändra formulär och göra praktiskt taget vad som helst, med omedelbar kompatibilitet med vilken enhet som helst. När du namnger ditt projekt går du direkt till huvudgränssnittet och börjar. När du är klar kan du förhandsgranska hela designen och interagera med den för att säkerställa att allt fungerar bra.
För att lära dig mer om detta fenomenala verktyg, besök webbplatsen och titta på demon – du kommer att bli nöjd med hur lätt det är att använda. En av de bästa funktionerna är möjligheten att släppa in bild var som helst (även Dropbox och skiss) och av vilken bildtyp som helst. Du kan också lägga till ett team om detta är ett samarbetsprojekt. Den största nackdelen med Marvel är att det finns begränsningar med gratisversionen, så du kommer definitivt att behöva uppgradera. Ändå och allt, det här är superlätt att använda – lika bra som Justinmind.
ANIMATERA CSS
Om du skapar mycket animation kommer du definitivt att ha det här verktyget. Riktigt coola funktioner utan att behöva skriva någon kod. Det finns ett färdigt bibliotek med animationseffekter – över 50 faktiskt – och du kan enkelt anpassa för antal loopar och varaktighet. Animation ger fantastiskt engagemang och underhållning så länge du inte överdriver det!
Om du letar efter ett riktigt komplett utbud av funktioner och alternativ, kommer CSS ensam inte att fylla räkningen. Även om debatten om CSS och JavaScript verkligen fortsätter, finns det definitivt sätt på vilka de kan användas tillsammans. Du har till exempel en bra CSS-animation designad, men du vill att den ska glida in från vänster när en användare kommer till en viss punkt när han rullar neråt. Du måste lägga till JS för att få det gjort. Att förstå att CSS har sina begränsningar och kan förbättras av JS är bara klok användning av tillgängliga verktyg.
Ändå är Animate CSS väldigt lätt att köra. Du laddar ner det, bifogar CSS samt jQuery och andra komponenter du vill ha och börjar animera. Det finns en fantastisk handledning på YouTube för att komma igång.
KYLARE
Om du råkar vara färgblind eller bara utmanad i färgschemat kommer detta verktyg att utveckla ett helt färgschema åt dig, eller skapa ett om du vet var du vill börja. När du ser en färg du gillar, lås den och fortsätt sedan att klicka – du får ett komplett schema med så många färger du vill. Detta är särskilt användbart om du vill använda färggradienter. Det finns inget riktigt kontroversiellt med det här verktyget – designers som använder det älskar det; de som inte har testat det ännu. Den enda nackdelen? Det är inte längre gratis och du måste ha ett iTunes-konto för att ladda ner.
 Automatisk färgschemagenerator för färgutmanade
Automatisk färgschemagenerator för färgutmanade
CIRKEL.SVG
Det här är inte ett heltäckande verktyg med massor av alternativ, mallar och sådant, men här är ett unikt sätt att designa en meny, eller flera på så många sidor som du vill! Allt du gör är att ange detaljerna för vad du vill ha i din meny. Du kommer sedan att få detaljerade instruktioner om hur du bygger den och lägger in den på en specifik sida.
 Lite något för att bättre engagera besökare
Lite något för att bättre engagera besökare
Circular SVG är förmodligen överlägsen CSS för att skapa den här typen av element. När du har laddat ner har du 3 alternativ: Du kan rita dina sektorer i en grafisk redigerare, som Sketch, och sedan exportera dem som SVG, lägga till interaktion och bädda in dem; du kan rita dina sektorer med kod; eller så kan du använda Circulus-generatorn direkt i appen.
CSS låter dig skapa cirkulär navigering, men det finns några webbläsarbuggar plus att det bara är mycket arbete. Du måste börja med en rektangel, bryta isär den, sedan skeva och rotera de sektionerna. Och om du använder mer än bara ikoner i dina sektorer blir det svårare.
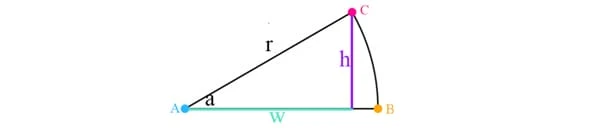
Med SVG kan du rita vilken form du vill, med hjälp av specifika linjer och bågkommandon till de ”pajklyftor” du vill ha – här är ett exempel:
När du har ritat var och en av dina kilar och din ikon och/eller innehåll inbäddat, går du helt enkelt med i dem.
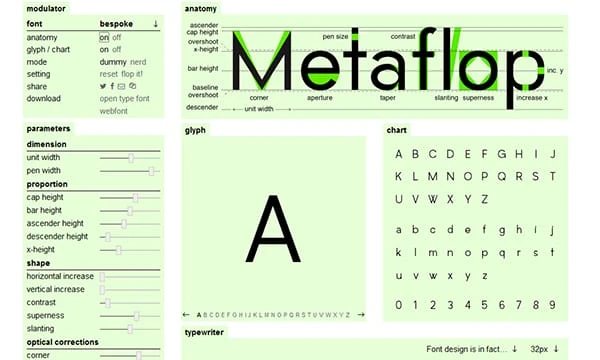
METAFLOP
Trött på samma gamla typsnitt och bokstavsstilar? Skapa din egen – ingen kodning krävs – klicka och dra bara. Att byta till unika typsnitt och stilar för text kan uppmuntra besökare att faktiskt läsa innehållet! Den här appen är så cool att du kommer att ha svårt att inte leka med den i timmar. Och du kommer aldrig att säga att typografi är den minst sexiga delen av webbdesign igen.
Det är så enkelt. Du anpassar typsnitt från en serie bilder som har olika egenskaper – höjd, bländare och kontrast. Du justerar tills du har det du gillar och laddar sedan ner det som ett webbfontpaket (gratis). Det finns också ett bibliotek med förbyggda typsnitt att välja mellan. Fortsätt spela – du kommer att se varför typdesigners kan vara en ”döende ras”.
 Fånga uppmärksamhet med unika teckensnitt och stilar
Fånga uppmärksamhet med unika teckensnitt och stilar
FONTFLAME
Det här är verkligen en ”ny unge på blocket.” Fontflame försöker befria designers från bara en börda till – att hitta teckensnittskombinationer som verkligen fungerar. Just nu har den 10 publicerade parningar på sin webbplats men läggs till dagligen. Exempel på sammankoppling, med hjälp av Googles kostnadsfria teckensnittsbibliotek, inkluderar ”Lobster-Asap” och ”Roboto-Open Sans.” Ytterligare bibliotek kommer att läggas till inom kort. Håll ett öga på den här sidan – den kommer att ha mycket att erbjuda i par snart.
FREELANCER PODCAST
Inte en app eller ett verktyg – det här är en veckovis podcast för designers och utvecklare som du inte vill missa. Med Paul Jarvis som värd får du tillgång till nya trender, appar och verktyg och massor av riktigt praktiska råd.
IN-VISION
Här är ett bra prototypverktyg som har flera funktioner som inte finns i de andra. Som alla andra skapar du din mockup för vilken eller alla enheter som helst – du väljer de du vill ha. När din prototyp har skapats kan du förhandsgranska den på alla enheter och sedan skicka den till kunder eller teammedlemmar för granskning. De kan kommentera själva designen, vilket är ett stort plus. Två andra trevliga funktioner i In-Vision är ett historikläge, som låter dig se alla tidigare versioner av en design, och 3 demoprojekt för designers att arbeta igenom tills de är bekväma med alla funktioner.
När man jämför In-vision med Marvel-appen är de viktiga skillnaderna förmodligen dessa:
- InVision har fler funktioner än Marvel, men det gör det också mer komplext. Till exempel har den fler funktioner för livesamarbete, ett verktyg för skärmdumpar för kommentarer och fantastiska historikelement.
- Marvel har en iOS-app och arbetar för närvarande med appar för Android och iPad – InVision har inte dessa.
- InVision är förmodligen bättre för ett större team, Marvel bättre för solo eller små team.
Kommentarer från användare av båda dessa appar skulle kasta mer ljus över vilken som är bäst för vilka ändamål.
Du har förmodligen några favoritappar som andra designers skulle älska att höra om. Berätta för oss vad de är och hur de ger dig mer tid att vara artist.