Hur man snabbt ökar omvandlingsfrekvensen med enkla designtricks
Få saker är mer frustrerande än att ha en missnöjd kund – särskilt efter att du har lagt ner timmar av arbete på att noggrant designa varje enskild aspekt av deras webbplats.
Och ändå, även om sajten kan vara smidig och estetiskt tilltalande, är det fortfarande fullt möjligt att en kund kan komma till dig och säga: ”Varför är min konverteringsfrekvens så låg?” Istället för att säga ”Jag vet inte” eller ” inte mitt problem”, bör du försöka åtgärda problemet med några enkla korrigeringar.
12 sätt att öka antalet omvandlingar
Så mycket av webbdesign är relativt. Tekniker, strategier, design, layouter och stilar beror på kunden, branschen och övergripande mål. Men i praktiskt taget alla fall hjälper följande tips ett företag att öka antalet omvandlingar under en längre tidsperiod.
1 Lägg till video på hemsidan
Video säljer – det finns ingen annan väg runt det. Det är en av få webbdesignstrategier som verkar fungera inom ett antal olika kategorier och branscher. Här är ökningen av konverteringsfrekvensen för några olika kategorier:
- Gåvor: +113 procent
- Elektronik: +101 procent
- Smycken: +85 procent
- Hem och Trädgård: +43 procent
- Personlig vård: +14 procent
Det är otrolig statistik! Genom att lägga upp en video på en startsida kan du leverera en dramatisk ökning av engagemang och konverteringar. Dropbox gjorde det och konverteringarna sköt i höjden. inDinero.com gjorde det och såg dubbla registreringar för en av deras målsidor. Vidyard införlivade en hemsidasvideo och konverteringarna ökade med 100 procent. Om du kan övertala kunder att använda video, kommer de att älska resultaten.
Video är så värdefullt eftersom den mänskliga hjärnan är kopplad till ansikten, röster, kroppsspråk och rörelser. Det är anledningen till att dina öron automatiskt piggar upp när du hör någon säga ditt namn från andra sidan rummet. I hjärnan har välbekanta mänskliga röster prioritet framför inaktuellt textinnehåll.
En annan bra strategi är att utnyttja sociala bevis. Det finns en handfull olika strategier för att göra det, inklusive att integrera klient- och partnerlogotyper i webbdesignen, visa kundrekommendationer eller recensioner och lyfta fram informativa fallstudier.
Även om du uppenbarligen inte kan kontrollera vilken typ av resurser en klient har tillgång till, kan du uppmuntra dem att förse dig med vad de har. Ibland tänker de inte ens på att vidarebefordra sådan information, men det kan göra en enorm skillnad i konverteringar.
Även om sociala bevis är bra, betyder det inte att du vill överbelasta webbplatser med onödiga mängder av det. Det är till exempel en bra idé att lyfta fram en lysande tweet eller Facebook-kommentar i ett rekommendationsavsnitt, men ingen vill se din kunds senaste 25 tweets om deras varumärke.
”När sociala medier var nya och fräscha lade alla sina sociala flöden på sina webbplatser”, skriver Jonathan Long, VD för ett konsultföretag för onlinemarknadsföring. ”Nu vet konsumenterna hur de ska få kontakt med ditt varumärke på sociala medier om de vill. Att placera Facebook- och Twitter-flöden på din webbplats drar bara uppmärksamheten bort från dina konverteringsmål.”
Istället föreslår Long att integrera sociala ikoner och knappar i sidofält, sidhuvuden och sidfötter. Alla känner igen dessa ikoner och kan klicka på dem för att lära sig mer. Verkligheten är att de flesta inte gör det. Det är därför det är meningslöst att slösa bort värdefullt designutrymme med nyhetsflöden som är distraherande och påträngande.
4 Väck siffror till liv
Ungefär som sociala bevis, det finns makt i siffror. Om en kund ger dig rådata och siffror, hitta ett sätt att förvandla dessa siffror till levande designfunktioner som andas. Till exempel gör 42Floors.com ett fantastiskt jobb med att omvandla annars tråkiga data till levande stapeldiagram och diagram. Informationisbeautiful.net är en bra källa för inspiration till datavisualisering. Det finns många sätt att ge siffror liv, så experimentera med olika strategier och se hur de påverkar omvandlingsfrekvensen.
5 Använd djärvare uppmaningar
Ibland är designers för mjuka på uppmaningar eftersom de känner att det hämmar den övergripande känslan av en sida. När du känner att det är så beror det förmodligen på att din uppmaning inte är tillräckligt väl utformad. Här är några viktiga egenskaper hos bra CTA:er:
- Värdefullt. Vad får användaren ut av CTA? Du gynnas uppenbarligen av deras konvertering, men varför ska användaren bry sig tillräckligt för att följa upp? Att bara säga något i stil med ”Registrera dig för en gratis e-bok” är inte effektivt. Säg istället något i stil med ”Registrera dig för en gratis e-bok som hjälper dig att bli mer produktiv.”
- Tydlig och specifik. En CTA måste vara tydlig, specifik och exakt. Tvetydighet dödar en CTA och gör den värdelös. För att en CTA ska vara tydlig måste den tala om för användaren vad de ska göra, vad de får genom att göra det och varför de tjänar på att göra det.
- Brådskande. En effektiv CTA stöds av brådska. Användare måste känna att de måste agera nu, annars går de miste om möjligheten. Du kan få en CTA att kännas brådskande genom att införliva en nedräkningsklocka eller helt enkelt använda riktade ord och fraser som nu, idag, skynda dig, innan den är borta, bara fem kvar, etc.
- Rätt placerad. En CTA kan vara värdefull, specifik och brådskande, men ändå vara värdelös. Det beror på att du måste överväga placeringen av CTA. Det måste synas. Att placera dem längst ned på sidorna kan verka logiskt – förutsatt att en användare har läst igenom innehållet ovanför – men hur många användare kommer egentligen att ta sig längst ner på sidan? Det kan vara bättre att placera CTA överst, även om användaren ännu inte har läst det medföljande innehållet eller tonhöjden.
6 Fokusera på hastighet
Som designer har du inte alltid mycket kontroll över hastigheten på en webbplats, men du bör ändå överväga hur du påverkar den. Om du vet att ett visst element – säg en flash-funktion – dödar sidans laddningstid, fixa det. En fördröjning på en sekund kan resultera i en minskning av antalet konverteringar med sju procent. Dessutom kommer majoriteten av människor inte att vänta längre än 6-10 sekunder innan de överger en laddningssida. Om du kan raka ett par sekunder från den genomsnittliga laddningstiden kan resultatet bli fantastiskt. Du bör arbeta nära kunden med alla hastighetsproblem som uppstår. Här är några användbara tips:
- Använd PageSpeed Insights. Under hela designprocessen bör du använda Googles kostnadsfria verktyg PageSpeed Insights. PageSpeed ger varje unik URL en poäng som sträcker sig från 1-100. Allt över 85 anses bra, medan allt under detta tröskelvärde är underpresterande. Verktyget uppdateras ständigt, så kika in då och då för att se vad som är nytt.
- Optimera bilder. På många sidor står bilder för majoriteten av de nedladdade byten. Genom att optimera dessa bilder kan du avsevärt minska laddningstiderna och skapa en snabbare sajt. Det är utmanande att säga, ”Här är vad du behöver göra för att optimera dina bilder ordentligt”, eftersom det finns så många unika situationer. Referera istället till den här användbara guiden från Ilya Grigorik och Google. Den är fylld med värdefulla tips och tricks som hjälper till med allt från att välja rätt bildformat till att optimera vektorbilder.
- Minska antalet plugins. Plugins är fantastiska, men de saktar också ner en webbplats. Varje gång du aktiverar ett plugin för en av din kunds sidor, lägger du i princip en annan vikt till webbplatsen. Det är inget fel med att ha några extra pund, men för många plugins kommer så småningom att påverka webbplatsens prestanda. När du installerar ett plugin, fråga klienten, ”Behöver du verkligen detta plugin?” Ibland blir svaret ja, andra gånger kommer de att berätta för dig att webbplatsen klarar sig utan den.
- Komprimera innehåll. Även om alltför många plugins saktar ner en webbplats, hjälper Gzip-komprimeringspluginen att snabba upp en webbplats genom att minimera storleken på webbläsarbaserade HTTP-svar – ibland med så mycket som 70 procent!
Detta är en aspekt som kommer att kräva många små justeringar, men du har inte råd att presentera långsamma webbplatser för dina kunder. Detta är ett misstag som på egen hand kan döda en omvandlingsfrekvens.
7 Aktivera prediktiv sökning
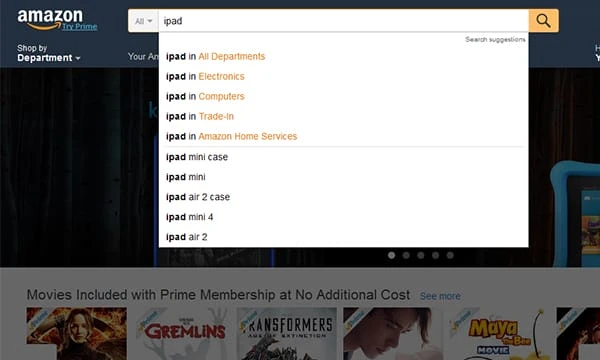
För e-handelswebbplatser – eller webbplatser med mycket sökbart innehåll – är det en bra idé att aktivera prediktiv sökning. Förutsägande sökning är en standardfunktion för webbplatser som Google och Amazon och bör vara för dina kunder också. Enligt Jamie Appleseed från Baymard Institute använder 82 procent av ledande e-handelsplattformar automatiska kompletteringsförslag eller prediktiva söktekniker.
”När förslag till automatisk komplettering fungerar bra hjälper de användaren att formulera bättre sökfrågor”, skriver Appleseed. ”Det handlar inte om att påskynda sökprocessen utan snarare om att vägleda användaren och ge dem en hjälpande hand i att konstruera sin sökfråga.”
Det fina med prediktiv sökning är att den låter webbplatsen vägleda sökprocessen. Ja, du kan markera relaterade söktermer, men du kan också välja att fylla i sökrutan med liknande objekt som kanske är mindre kända. Detta ger dina kunder otrolig flexibilitet och tillåter dem att öka försäljningen utan att lägga till fler sidor eller innehåll.
8 Eliminera hinder
När du lägger sista handen på en webbplats bör du titta på webbplatsen ur slutanvändarens perspektiv. Är uppmaningarna tydliga? Och finns det några hinder som hindrar din förmåga att följa med en specifik uppmaning?
Ett vanligt hinder för e-handelssajter är kassaprocessen. Även om dina kunder definitivt vill fånga så mycket information som de kan från kunder, bör de inte göra det på bekostnad av att sakta ner kassaprocessen. Det är sällan en bra idé att tvinga köpare att registrera sig eller skapa ett konto för att genomföra en försäljning. Istället bör det finnas en process med två eller tre klick som kan slutföras på mindre än 60 sekunder.
9 Välj enkelhet framför buller
Kommer du ihåg för flera år sedan när over-the-top animation och flash var häftklamrar i progressiv webbdesign? Designers såg dessa snygga funktioner och ville visa upp sina förmågor genom att stoppa in dem på så många webbplatser som de kunde. Nåväl, de dagarna är borta. Vad internetanvändare verkligen värdesätter är enkelhet. De vill ha en funktionell, estetiskt tilltalande webbplats som är enkel och lätt att använda. Klumpiga animationer saktar inte bara ner en webbplats, utan de flesta användare tycker att de är irriterande.
Hjälp dina kunder att imponera på sina kunder genom att välja enkelhet framför buller. De bör sälja sitt varumärke baserat på kvaliteten på deras innehåll och produkterbjudanden, inte på webbdesignens flashighet. Om du letar efter inspiration, kolla in dessa minimalistiska design. Du kommer snabbt att märka att enkelt inte betyder tråkigt. Det betyder verkligen snygg.
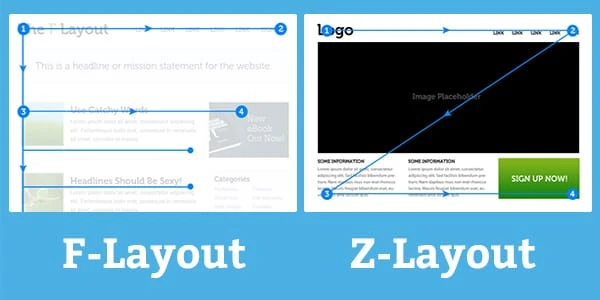
10 Använd F- eller Z-layoutdesignen
”Att få ett bättre grepp om hur olika layouter kan förändra användarnas beteende är en av de centrala principerna för att skapa en effektiv användarupplevelse”, säger webbdesignern Brandon Jones. Med det i åtanke, är du tillräckligt uppmärksam på den strukturella layouten på webbplatserna du designar? Samtidigt som du måste hålla dig till din kunds önskemål och nyanser måste du också använda designstrategier som du vet kommer att fungera.
Majoriteten av internetanvändarna är skickliga skannrar. Detta innebär att de inte konsumerar eller läser allt innehåll de stöter på. Istället söker de efter viss information och bedömer sedan om sidan är värd sin tid eller inte. Och tack och lov följer de flesta användare ett liknande skanningsmönster.
Den första siddesignen att överväga är F-layouten, som stöds av olika eyetracking-studier. ”Dessa vetenskapliga studier visar att webbsurfare läser skärmen i ett ”F”-mönster – de ser det övre, övre vänstra hörnet och vänster sida av skärmen mest… bara då och då tittar mot den högra sidan av skärmen”, skriver Jones.
Baserat på denna teori, så här ser en typisk användarupplevelse ut:
- Snabb blick längst upp till vänster på sidan.
- Skanna toppen av webbplatsen och titta på de olika navigeringsflikarna.
- Gå vidare till den första hela delen av innehållet, läs från vänster till höger.
- Börja scrolla ner på startsidan. Det tar bara några sekunder att skanna resten av innehållet.
Med dessa tendenser i åtanke vill du placera din kunds mest värdefulla och engagerande innehåll på dessa hot spots.
Medan F-designen är vanligast, väljer vissa designers Z-Design. Det är väldigt likt, men förutsätter istället att användare skannar sidor i ett Z-mönster. Det vill säga, de börjar i det övre vänstra hörnet, följer en horisontell bana tills de når det övre högra hörnet, övergår diagonalt till det nedre vänstra hörnet och skannar sedan horisontellt till det nedre högra hörnet av sidan.
Du behöver inte följa en strikt F- eller Z-layoutdesign, men det hjälper till att förstå användartendenser så att du kan lägga till lite struktur i dina ansträngningar.
11 Integrera kontaktfunktioner
Har du någonsin besökt en webbplats där det var nästan omöjligt att hitta företagets kontaktuppgifter? Eller kanske de inte ens inkluderade det? När det kommer till konverteringsfrekvens är detta ett av de värsta webbdesignmisstagen du kan göra. Om en användare inte kan hitta ett företags kontaktinformation med ett snabbt musklick, är de benägna att studsa och besöka en konkurrents webbplats.
Som designer, arbeta nära din kund för att betona vikten av att utforma en enkel kontaktsida. Här är några snabba tumregler:
- Kontaktinformation – inklusive telefonnummer, e-postadress och fysisk adress – bör tydligt anges i sidhuvudet eller sidfoten på varje sida.
- Det bör finnas tydliga ”Kontakta oss”-knappar och uppmaningar på varje intern produktsida.
- Själva kontaktsidan bör inte ha fler än tre fält. Om du ger användarna för många valmöjligheter eller krav väljer de att avstå från att kontakta dig.
Detta kan verka som överdrivet, men tänk på vikten av kontaktsidan. Det är portalen för att koppla samman potentiella köpare med varumärket. Att förstöra denna aspekt kan allvarligt skada en omvandlingsfrekvens.
12 Investera i Split Testing
Om du vill göra höga konverteringsfrekvenser till ett av dina försäljningsargument är det en bra idé att investera i mjukvara för splittestning. Många av världens mest framgångsrika företag – som Google, Amazon och eBay – använder delad testteknik dagligen.
Om du inte är bekant med vad den gör, låter delad testning dig i princip implementera två olika designs och samla liveresultat från användare. Du får till exempel inte säljas på vilket menyformat du ska använda. Du kan implementera två olika och låta hälften av besökarna se meny ett, medan den andra hälften ser meny två. Efter en förutbestämd tidsperiod stoppar du sedan testet, granskar provdata och fattar ett beslut baserat på vilket som var mer framgångsrikt. Det finns oändliga möjligheter med delad testning, så det är definitivt något att tänka på.
Ta kontroll över situationen
Så många designers designar helt enkelt webbplatser, levererar den färdiga produkten till kunden, betalar ut lönen och går vidare. Även om denna formel kan fungera för vissa, är det inte den mest lönsamma eller hållbara affärsmodellen. Om du vill behålla fler kunder, ta betalt mer och utveckla ett rykte för att designa webbplatser med hög omvandling, måste du vara uppmärksam på omvandlingsfrekvenser och hur dina webbplatser påverkar webbplatsbesökare. Använd dessa tolv tips som en startpunkt och börja brainstorma ytterligare sätt du kan förbättra ditt arbete och tillfredsställa kunder.