18 typografiregler som varje designer bör känna till
Varje grafisk designer som är värd sitt salt vet hur viktig typografi är att designa. Det går inte att förneka att smart användning av teckensnitt, avstånd och strukturering kommer att fånga dina läsares blick och ge bättre svar.
Typografi är konsten (och vetenskapen) att ordna bokstäver för att göra kopian tydlig, läsbar och visuellt tilltalande. Gör det rätt, så kan du framkalla vissa känslor och förmedla kraftfulla budskap utan att säga så mycket.
Att känna till det väsentliga i typografi hjälper dig inte bara att förbättra din design, utan du kommer också att kunna böja dessa regler till din fördel.
Här är några typografiriktlinjer som rekommenderas av experter som kan hjälpa dig att utveckla dina designfärdigheter. Låt oss ta en titt.
1 Börja med grunderna
Som med alla designövningar är det absolut nödvändigt att känna till konstens nitty-gritty. Du kanske tror att du kan spela det på gehör, men sanningen är att typografi är ganska komplex. Så, som nybörjare, bekanta dig med typografins grundläggande principer.
Typografins grundläggande designelement, oavsett språk, inkluderar mellanrum, färg, typsnitt, kontrast, konsistens, hierarki och justering.
Ta dig tid och lär dig mer om dessa grunder – de olika typsnitten, det specifika ordförrådet och måtten. Ta dig tid att experimentera med dem.
2 Ta inte lätt på teckensnittsval
Det är frestande att välja ett typsnitt som slumpmässigt fångar ditt öga och komma igång, men det är ett av de största misstagen du kan göra i topografins värld.
Du skulle bli förvånad över att veta att psykologi är kopplat till olika typsnitt, eftersom dessa kan sätta tonen i ditt verk och spela en roll i hur publiken ser på ditt innehåll. Som designer måste du se till att typsnittet du använder passar din marknad.
Du skulle inte välja ett fånigt typsnitt för en advokatbyråbroschyr, skulle du nu? Kanske för ett födelsedagskort, men absolut inte för något formellt.
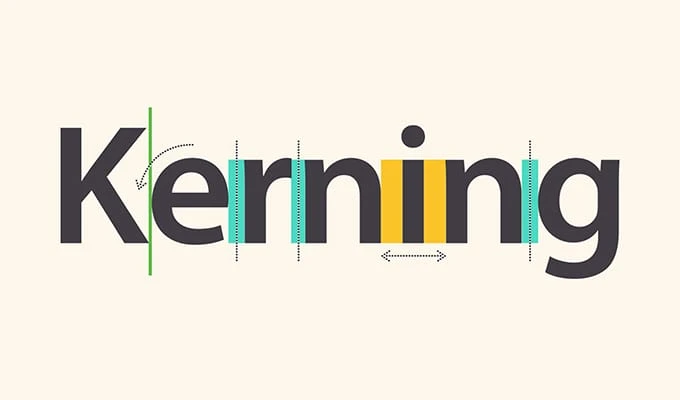
3 Förstå Kerning
Det finns inget som kan vända läsarna bort från ditt stycke mer än ojämn och slarvig kerning.
Det är handlingen att optimera avståndet mellan tecken för att göra ditt innehåll mer engagerande och strömlinjeformat. Det verkar inte som mycket, men välkoordinerad kerning kan göra en värld av skillnad för någon som tittar på din design. Syftet är att göra avståndet mellan varje karaktär estetiskt jämnt.
Användbara verktyg som Adobe Illustrator kan hjälpa dig med kerningsproblem. Men vet att du bara blir bättre med regelbunden träning.
Många kerningsfel är subtila och svåra att fånga, särskilt i långa stycken. Ditt mål bör vara att minimera sådana mellanrumsmissar och undvika kerningproblem i rubriker eller logotyper eftersom de kan förstöra hela designen.
4 Ha visuell hierarki i åtanke
Att använda sig av visuell hierarki är ett lysande sätt att betona vissa delar av ditt innehåll som du vill att läsaren ska fokusera på.
Visuell hierarki kan effektivt användas för att leda läsaren genom ditt stycke genom att fastställa och ändra ordningen i vilken dina läsare får information. Försök att vägleda deras syn genom att markera viktiga rubriker, stycken och avbrott i din text. Effektivisera ditt innehåll från de viktigaste till mindre viktiga aspekterna på ett visuellt sätt.
Utan typografisk visuell hierarki kommer ditt stycke att verka som en enda stor mängd innehåll. Läsare kommer att få svårt att fokusera på ditt arbete. Och att göra din läsare uttråkad är den största synd du kan begå som designer!
5 Välj dina teckensnitt klokt
Många amatördesigners slinker ofta och använder många teckensnitt. Vi skyller inte på dem – det är frestande att tro att användningen av olika typsnittsstilar gör att ditt verk sticker ut. Tja, det är inte sant.
Att använda många typsnitt kan leda till mättnad för dina läsare. Kontentan av ditt innehåll kommer sannolikt att gå vilse bland de olika typsnitten och färgschemana. Och vad värre är, din del kommer att framstå som oprofessionell och osammanhängande.
Den idealiska teckensnittsvarianten bör vara högst två till tre typsnitt. Använd ett teckensnitt och en storlek för brödtexten, en för rubriken och en annan för underrubriken. Du kan använda olika typsnitt så länge din bit förblir sammanhängande. Två liknande typsnitt bör undvikas eftersom de inte tillför något värde till din design.
6 Fokusera på inriktning
Teckensnittsjustering är ett mycket viktigt begrepp inom typografi. Utforska de fyra tillgängliga typerna av justeringsalternativ med MS Word: Vänsterjusterad, Högerjusterad, Centrerad och Justerad.
Den vanligaste och vanligaste formen av uppriktning är vänsterjustering. Du kommer att hitta det som standard i de flesta stycken eftersom det följer läsarnas naturliga läsvanor. Folk är vana vid att läsa från vänster till höger. Andra typer av justering kan vara skakande om de används regelbundet och utan syfte.
Men centrumjustering används ofta för rubriker. Det erbjuder också pauser i skrift, som att lägga till ett citat mellan två stycken. Samtidigt kan högerjustering användas för att ordna text snyggt på ena sidan för sammanhang, till exempel på CV.
En sak att komma ihåg – se upp för taggiga linjer med både vänster- och högerjustering. Linjer som sticker ut kan få hela stycket att se slarvigt ut och lägga till stötar i din text.
7 Använd rutnät
Efter att ha pratat om anpassning finns det ett annat sätt att justera ditt innehåll rumsligt. Det är att införliva rutnät i din design. Ett designrutnät ser till att allt på din sida, hur lite som helst, läggs till i förhållande till något annat.
Detta leder till visuell harmoni och ger koherens till ditt verk. Se det som en designstencil för ditt arbete.
Du behöver inte använda designgaller för varje del. Du kan avstå från dem för enklare detaljer, men de hjälper dig säkert att anpassa allt när du lägger till komplexitet i din design.
8 Sträck inte ut eller förvräng inte teckensnitt
När du har hittat rätt typsnitt för ditt innehåll, justera inte storleken för att göra den bredare eller högre.
Det kan vara frestande att sträcka ut typsnitt för att fylla ut mer tomt utrymme. Du bör veta att varje typsnitt skapas med dess form, storlek och textur i beaktande. Att förlänga eller krympa det kan därför förstöra dess estetiska överklagande.
Istället för att förvränga typsnitt, välj de rätta som passar din bit. Det finns ett oändligt utbud av gratis och betalda typsnitt online, så välj med omtanke.
En teknik som kallas typografisk mätning kan hjälpa dig att välja lämpliga typsnitt. Det är viktigt att komma ihåg att typsnitt tar upp olika utrymmeskvoter på en webbsida, vilket gör teckensnittsmätning avgörande när man designar en webbsida.
En metod med ”punktsystem” används för att mäta teckensnitt. Ett teckens höjd kallas ”x-höjd” och bredden kallas ”inställd bredd”. Välj typsnitt med samma storlek och bredd när du parar två typsnitt.
9 Välj ett sekundärt teckensnitt för att koppla ihop klokt
Även om vi varnade dig för att använda för många teckensnitt i ett stycke, kan strategiskt parade teckensnitt tillföra ett stort värde till dina innehållsdelar.
Generellt sett är det okej att använda upp till 3 teckensnittsvarianter för titeln, underrubrik och textens brödtext. Använd olika typsnitt för rubriker och underrubriker för att skapa en visuell hierarki. Undvik att använda extremt kontrasterande typsnitt eller liknande typsnitt där det kan vara svårt att skilja mellan de två.
Det andra teckensnittet ska förbättra det första teckensnittet, inte överskugga det eller ta bort det samtidigt som designkonsistensen bibehålls.
10 Undvik att hoppa på trendvagnen
Grafisk design påminner mycket om mode – stilar som är på modet idag kommer att försvinna i morgon.
Så försök att undvika trendiga mönster som kan få ditt arbete att se bra ut nu, men som kommer att låta det se föråldrat och konstigt ut några månader senare.
Det är okej att inkludera några av dem i din design. Kom bara ihåg att inte överdriva det. Du vill att ditt innehåll ska bestå tidens tand.
Det betyder inte att du ska sova på trendiga mönster. Analysera dem för att veta vad som gör dem populära. Det är alltid en bra idé att införliva nya idéer som tillgodoser din nisch men gör det inte för att alla andra gör det.
11 Följ grammatikreglerna
Grammatik verkar vara en författares domän, eller hur? Vilken relevans har grammatik att utforma?
Nåväl, grammatiken styr reglerna för att tala och skriva ett språk. Samtidigt är typografi konsten att sätta och ordna orden på ett sätt som gör att de ser bra ut. Använd dem tillsammans för att göra din sättning snygg.
Avvikelser i grammatik och skiljetecken kan drastiskt sänka värdet på din pjäs. Korrekt användning av skiljetecken kan skilja mellan professionellt innehåll och ett amatörflufffyllt stycke. De bästa formgivarna är alltid extra uppmärksamma på detaljer.
Håll utkik efter dubbla mellanslag, felaktigt placerade kommatecken och skiljetecken, felaktiga versaler och överdrivna bindestreck, bindestreck och symboler.
12 Underskatta inte vikten av vitt utrymme
Det är en avsevärd skillnad mellan vitt utrymme och tomt utrymme.
Vitt utrymme används för att sätta fokus och lägga till visuellt tilltal till ditt verk. Den låter din design ”andas” – som en grönska mellan betongkantade trottoarer.
Effektiv användning av vitt utrymme kan ge mervärde till ditt verk genom att balansera ut texten. Det kan också användas ganska kreativt för att uppmärksamma vissa delar av ditt arbete. Att till exempel lägga till vitt utrymme runt de viktiga delarna av ditt innehåll hjälper till att framhäva dem och vara det enda fokuset i designen.
För en djupgående förståelse av vitt utrymme klicka här!
13 Kontrollera Skalning och proportioner
Se till att din typografi passar skärmens mått. Zooma in och zooma ut för att säkerställa att din typografi är proportionell mot hela skärmens bredd och längd.
Se till att du ställer in din ledande rätt; detta är det vertikala utrymmet mellan varje linje. I allmänhet är det idealiska värdet cirka 1,25 till 1,5 gånger större än teckenstorleken.
14 Välj din palett klokt
En strategisk färgpalett kan vara ditt största vapen som grafisk designer. Använd kompletterande och kontrasterande färger för att lägga till mening till ditt innehåll, och använd färghjulet för att välja rätt färger för din design.
Olika färger kan ha vissa effekter på läsarna och hjälpa till att sätta stämningen. Till exempel framkallar rött passion, medan blått har en lugnande effekt. Se hur du kan använda olika färger till din fördel.
Se dock till att dina färger inte överskuggar ditt innehåll. Färgerna ska förstärka ditt innehåll, inte gå om det.
15 Prioritera läsbarhet
Läsbarhet är nyckeln till din design. Dina läsare ska kunna läsa ditt meddelande utan några svårigheter. Dina metoder får under inga omständigheter hindra huvudtexten i ditt innehåll.
Undvik att använda mörka bakgrunder, skärande färger, små teckensnitt och för många bilder. Den bästa designen är värdelös om den inte är läsbar.
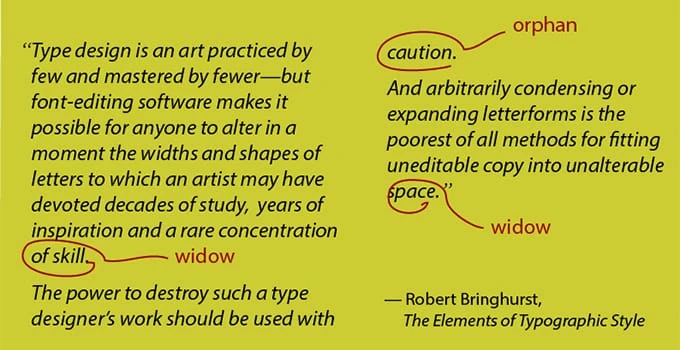
16 Se upp för ”Änkor” och ”föräldralösa barn”
Vad är ”änkor” och ”föräldralösa barn”, och varför är de viktiga i typografi?
En typografisk änka är en textrad som är en del av ett fotografi som flyttas över till nästa kolumn. Ett föräldralöst barn är ett enstaka ord från ett stycke som har flyttats till nästa kolumn. För att undvika ”änkor” och ”föräldralösa barn”, justera längden på dina rader manuellt eller justera textrutan eller kolumnstorleken.
17 Tänk som en konstnär
Tänk inte på typografi som strategisk användning av typsnitt. Det är mer än att bara skapa vanlig text. Behandla dina typsnitt som en form av konst.
Begränsa dig inte till bara typsnitt och befintliga typsnitt. Framkalla kreativitet i dina typografiska mönster och använd virvlar, texturer, linjer eller kreativa element som du känner kommer att komplettera ditt teckensnitt.
18 Använd rätt verktyg för att hjälpa dig
En designer är en hantverkare. Och varje hantverkare behöver de rätta verktygen för sin konst. Du kan använda många verktyg för att hjälpa dig med typografisk design, till exempel SmallPDF som låter dig lägga till texter, bilder och former till dina PDF-filer. Det är bra att jämföra typografiska verktyg själv för att avgöra vilka verktyg som kommer att hjälpa din design och de som inte är användbara för dig.
Sammanfattningsvis
När du har förstått dessa grunder inom typografi, lämna resten till din kreativitet och designkotletter. Allt är subjektivt från och med nu. Låt din målgrupp inspirera dig att göra typografidesigner som berättar fantastiska historier och väcker dina publiks känslor.