As 10 principais tendências de design de UI/UX para negócios de comércio eletrônico
2019 já está acabando, e temos que agradecer por muitas tendências que marcaram esse ano. Em particular, há uma tendência que veio para ficar por muito tempo. Pelo menos no comércio eletrônico.
É a experiência do usuário.
Mais e mais marcas de comércio eletrônico priorizam o investimento em interface do usuário e design, e isso não é mais apenas um capricho. É uma obrigação.
Aqui está o que dizem as estatísticas. Segundo Sagipl:
- 82% dos 100 principais sites da Alexa usam design adaptável. Portanto, seu investimento em design de UI e UX é um pré-requisito para se manter competitivo.
- Os compradores deixam um site após 0,05 segundos se acharem que não é interessante ou tiverem um problema com a interface – um problema que o design UX pode corrigir.
- Como cada vez mais compradores preferem comprar produtos de dispositivos móveis (67%), ter seu site/serviço, não ter um site/aplicativo amigável pode custar mais da metade do seu público.
O comércio eletrônico viu algumas tendências importantes de design de UI e UX estabelecidas este ano. Essas tendências estão preocupadas em criar uma experiência de usuário perfeita e aumentar o engajamento, o tráfego, as conversões, as vendas e, como resultado, atrair leads de alta qualidade.
Essas tendências vieram para ficar e segui-las é essencial se você deseja que seu negócio de comércio eletrônico permaneça competitivo.
Vamos dar uma olhada nessas tendências e analisar alguns exemplos de marcas de comércio eletrônico.
1 Um apelo ao minimalismo
Uma tendência que ganhou força este ano mostra a tendência crescente de tornar os sites mais minimalistas.
Por que minimalismo?
Essa tendência no design de interface do usuário e UX é a reação ao design complexo e ‘recheado’. E, como há uma tendência crescente para simplificar a interface do usuário, o minimalismo oferece tudo para alcançá-lo.
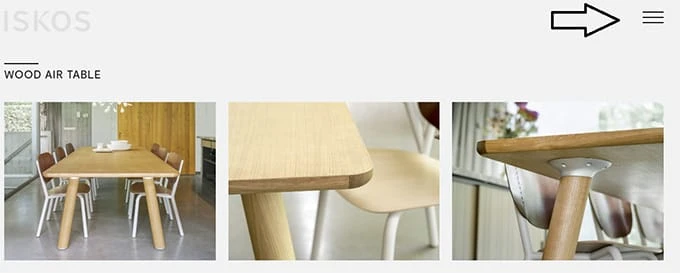
Vejamos o exemplo de um site dinamarquês da Iskos, fabricante de móveis:
À primeira vista, já é possível perceber os principais atributos do web design minimalista, nomeadamente:
- Espaço negativo – espaço em branco ou plano de fundo da página inicial
- Textura plana – todas as imagens e elementos da interface do usuário não utilizam 3D ou outras técnicas para se destacar porque já o fazem graças ao espaço negativo.
- Imagens contrastantes (duras) – em vez das cores vivas do plano de fundo e dos elementos da interface do usuário, o design minimalista usa imagens para destacar os elementos essenciais (neste caso, o fabricante exibe seus produtos).
- Tipografia minimalista – este site é um ótimo exemplo de design minimalista, pois usa um tamanho de fonte decente e uma cor de fonte calma, mas contrastante.
Você também pode notar um esquema de cores limitado em geral. Essa abordagem cria uma ótima interface de usuário, pois chama a atenção do usuário diretamente ao ponto.
O site é dividido em seções usando apenas um título simples e imagens do produto.
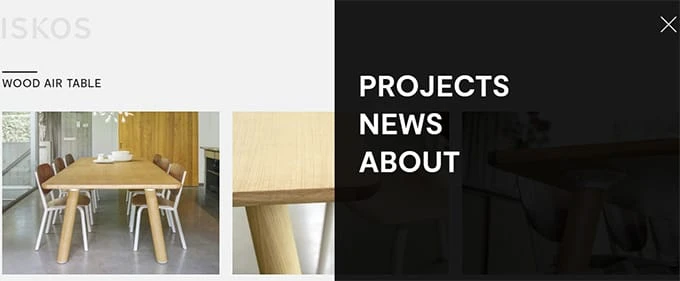
Um elemento de interface do usuário contrastante neste site é uma janela de menu pop-up no canto da tela:
Não há necessidade de adicionar mais seções a este menu, pois todas já estão na página inicial, portanto, este menu serve como uma fonte adicional de informação para o usuário, que deseja interagir mais com a marca.
Esses designs, com navegação simples e o produto como ponto focal principal, são perfeitos para alcançar a excelência em design de UI/UX.
2 Fazendo uma ênfase na marca
Outra tendência no design de UI e UX é fortalecer a conexão entre a experiência do usuário e a marca.
A experiência do usuário é definida pelo quão perto o usuário pode se aproximar da marca, e isso se tornou o ponto para os designers de UI e UX focarem. Além disso, um design centrado no branding, faz com que todas as etapas da experiência do usuário sejam focadas em apresentar a marca a esse usuário.
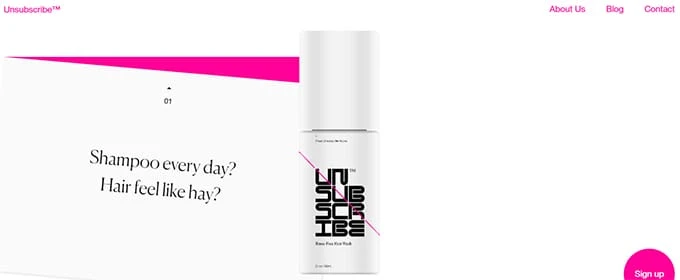
Um ótimo exemplo de como enfatizar a marca no design de interface do usuário e UX é o Unsubscribe, marca de comércio eletrônico de produtos para cabelos.
O site deles é uma obra-prima que combina a experiência do usuário e a marca em cada etapa do caminho. Ao navegar por este site, o usuário irá se deparar com diferentes elementos, o que ajuda a alcançar uma interação completa com uma marca:
Além de verem em seus slogans a palavra ‘cancelar assinatura’, que corresponde ao nome da marca, eles também fazem do seu objetivo um ponto central do site, que é ajudar pessoas ativas a cuidar melhor do cabelo:
E, claro, o site é feito com as melhores práticas minimalistas, ajudando a criar uma interface de usuário simples, mas versátil e uma experiência de usuário positiva em geral.
3 Ficando Mais Ousado
Este ano, os designers observaram uma tendência crescente de fontes mais ousadas, porém mais simples. Essa tendência coincide com a tendência do minimalismo, mencionada acima.
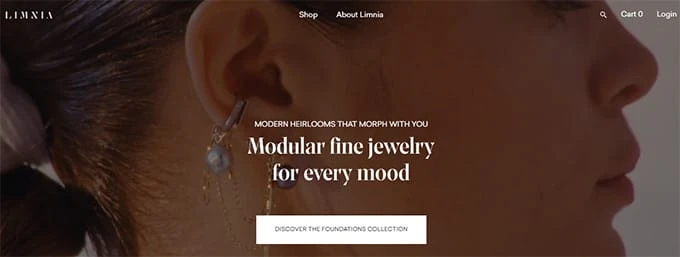
No comércio eletrônico, fontes em negrito são usadas para chamar a atenção do usuário para uma mensagem que geralmente é colocada no meio da página. Aqui está um exemplo da Limnia, uma marca de e-commerce que vende joias finas:
Embora o site utilize um vídeo de uma modelo apresentando o produto ao fundo, nossa atenção não é atraída por ele, mas sim pela mensagem colocada no centro da página em negrito.
Entre as fontes mais usadas, os designers de UI e UX preferem Helvetica, Sans e Univers. No entanto, você não pode escolher aleatoriamente a fonte para o design de UI/UX. Esta escolha depende de vários fatores diferentes, nomeadamente:
- Nível de ousadia em contraste com o resto do design.
- Tamanho da fonte e como ela é percebida em contraste com o restante do design.
- Tipo, nível de ousadia, tamanho e cor da fonte em relação à estética da sua marca.
Todos esses fatores influenciam como um usuário percebe e interage com sua marca, portanto, a escolha das fontes deve contribuir para a consistência do design de UI e UX.
4 Adaptação para dispositivos móveis
Mencionamos na introdução deste artigo que mais da metade de seus clientes prefere fazer compras por meio de dispositivos móveis. E como as marcas de e-commerce operam predominantemente online (com apenas algumas delas com showrooms físicos), investir em mobile UX design é obrigatório.
De acordo com a Interaction Design Foundation, a experiência do usuário móvel visa criar experiências móveis positivas por meio de sites, aplicativos e outros serviços usados em dispositivos móveis. Os principais objetivos do UX móvel são eficiência e capacidade de descoberta.
Para uma marca de e-commerce, mobile UX significa, antes de tudo, acessibilidade completa a todos os elementos do site e simplicidade da interface.
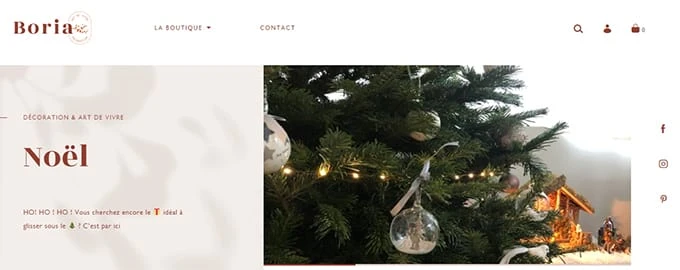
Um ótimo exemplo de adaptação de um site para desktop e dispositivos móveis é Boria, uma marca francesa de comércio eletrônico que vende decoração para casa:
A versão móvel do site de Boria tem menos elementos de design. No entanto, preserva todas as seções-chave necessárias para que os clientes comprem por meio de dispositivos móveis:
Investir em mobile UX não é apenas um pré-requisito para uma ótima experiência do usuário. Também é importante para o ranking de SEO da sua marca de comércio eletrônico.
O Google classifica marcas com sites de alta qualidade adaptados a dispositivos móveis muito altos. Mas existem várias regras que tornam um site móvel excelente. É por isso que, em 2015, o Google postou dicas de design de UX móvel para desenvolvedores, atualizando regularmente essas dicas à medida que novas tendências surgem. Entre essas dicas você pode encontrar:
- Pesquise antes de prototipar. Como os designers de UX são tendenciosos, o Google aconselha não entrar na prototipagem imediatamente, mas pesquisar primeiro o público-alvo por meio de análise heurística e testes AB.
- Trabalhe em alvos de toque. Mesmo que a interface de um site para celular seja amigável e o site carregue rapidamente em dispositivos móveis, os usuários ainda abandonarão o site se ele tiver elementos que não respondem ao toque. Isso significa que esses elementos têm alvos de toque muito pequenos e o Google recomenda deixá-los com pelo menos 7 a 10 mm de largura.
- Menos desordem. Sinônimo da tendência do minimalismo no design de interface do usuário e experiência do usuário, essa dica indica que o Google classifica os sites para dispositivos móveis desordenados mais abaixo, pois são difíceis de interagir.
Em outras palavras, as marcas de comércio eletrônico devem prestar igual atenção à funcionalidade de seus sites, tanto em computadores quanto em dispositivos móveis, para oferecer a experiência completa da marca.
5 Focando na Velocidade
No início do artigo, também mencionamos que os clientes tomam a decisão de interagir com sua marca nos primeiros 0,05 segundos de visita ao seu site.
Para marcas de comércio eletrônico, a baixa velocidade de carregamento da página pode ser prejudicial. Por ser um setor muito competitivo, não há problema para um usuário ir e encontrar outra marca de comércio eletrônico com um produto semelhante, mas um site de carregamento rápido.
O desempenho também faz parte da experiência do usuário e diz muito sobre como você valoriza seus visitantes como uma marca de comércio eletrônico.
Então, qual é o objetivo de um designer de UX quando se trata de uma velocidade de carregamento de página perfeita?
De acordo com a Unbounce, leva em média 15,3 segundos para uma página de destino carregar. Isso, no entanto, já é muito longo se o seu objetivo for criar uma experiência de usuário positiva.
Assim, a Unbounce afirma que a melhor velocidade de carregamento da página é de 2,4 a 3,21 segundos, mas sites que carregam em cinco segundos também obtêm sessões médias mais longas (70% mais de acordo com a fonte).
Assim, o objetivo final para uma experiência positiva do usuário é atingir uma velocidade de carregamento de página de 3 segundos em média.
6 Criando a Experiência do Camarim
Agora, vamos passar da parte técnica de nossa discussão para as tendências em serviços que as marcas de comércio eletrônico podem oferecer para aprimorar a experiência do usuário e a interação do usuário com a marca.
Uma das tendências crescentes em design de UI e UX este ano foi a introdução de camarins virtuais.
A experiência online do provador surgiu como resposta às crescentes exigências dos consumidores para interagir mais com os produtos e experimentá-los. Todos nós sabemos que estamos comprando um porco em um puxão se não pudermos tocar fisicamente no produto. Isso é especialmente verdadeiro quando se trata de marcas de comércio eletrônico que vendem roupas ou acessórios.
Uma dessas marcas de comércio eletrônico é a Warby Parker, uma empresa online que vende óculos, respondeu a esse problema lançando um aplicativo móvel, onde os usuários podem experimentar diferentes formas de óculos simplesmente tirando uma foto:
Este aplicativo tem sido muito útil para os clientes, que desejam comprar óculos, mas hesitam em saber qual formato dos óculos caberá em seu rosto.
Essa tendência é a fusão entre UX e AR (realidade aumentada), pois os clientes interagem com objetos da vida real, que são aprimorados por modalidades sensoriais geradas por computador, para receber a experiência completa do usuário com a marca.
7 Contando uma história por meio de recursos visuais
Outra tendência que visa melhorar a experiência do usuário por meio do conteúdo do site é a narrativa visual.
O papel do storytelling no marketing é enorme. A pesquisa mostra que as mensagens de marketing entregues como histórias são até 22 vezes mais envolventes e memoráveis. Contar histórias significa mais valor, e é por isso que migrou com sucesso para o design UX e se tornou uma narrativa visual.
Para uma marca de e-commerce, o storytelling visual é essencial para a experiência do usuário, pois aproxima o cliente da marca e oferece a ele uma participação exclusiva na definição dessa marca.
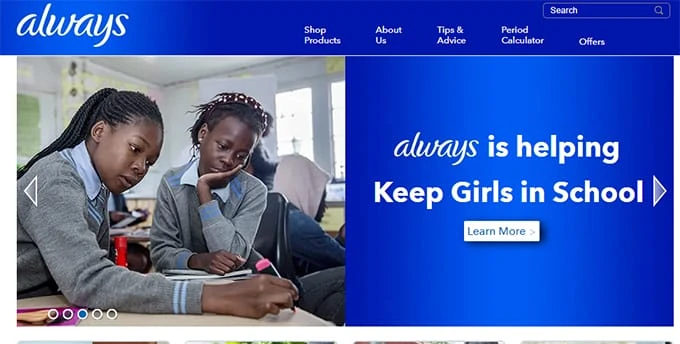
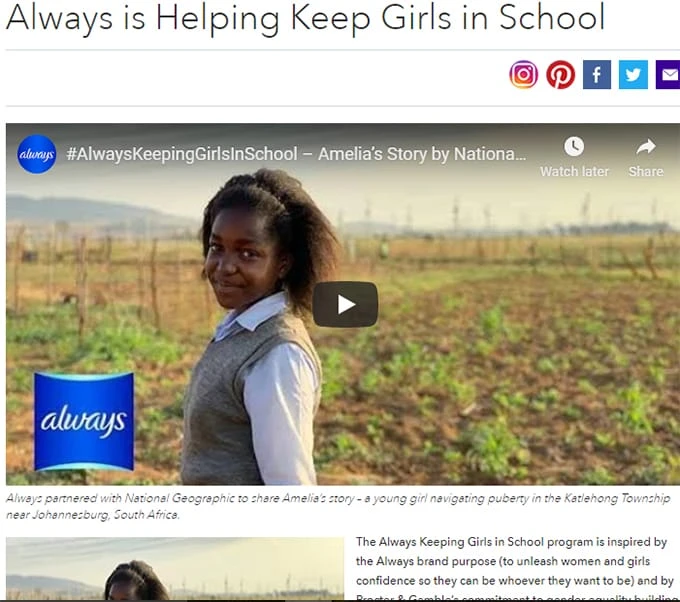
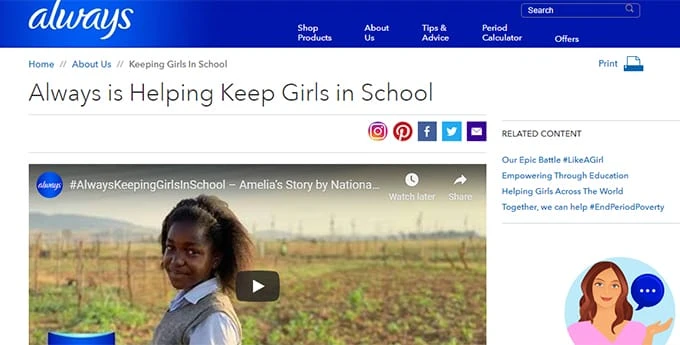
Uma das marcas que combina com sucesso a narrativa visual e a experiência positiva do usuário é a Always, marca de higiene pessoal da P&G:
Utilizando narrativa visual, a Always conta como a marca participa de diversas causas sociais, revelando as histórias, como as pessoas interagem com a marca e seu produto através do seu ponto de vista pessoal:
Há, no entanto, um problema com a colocação de conteúdo quando se trata de narrativa visual no design UX. Dependendo do idioma que o público-alvo fala e em que direção ele lê (da esquerda para a direita ou da direita para a esquerda), o conteúdo será colocado de maneira diferente.
Por exemplo, para o público que lê da esquerda para a direita, o conteúdo deve ser colocado no meio ou à esquerda e com cerca de 75 caracteres por linha:
O visual storytelling é uma metodologia subjacente ao UX design, essencial para as marcas de e-commerce, pois baseiam toda a sua experiência com o cliente em experiências online.
8 Fazendo Check-out Sem Esforço
Outra tendência de clientes exigentes é tornar o checkout mais fácil. O checkout sem esforço também é um dos maiores desafios no design de UX.
De acordo com estatísticas recentes da InvestCRO, a taxa média de abandono do carrinho de compras é de 65,23%, para a qual contribuem consideravelmente os seguintes motivos:
- 14% – sem opção de check-out do hóspede
- 11% – processo de checkout complexo
- 7% – opções de pagamento insuficientes
Como a conclusão dos pagamentos e o checkout pertencem à experiência do usuário, o designer de UX é quem deve se preocupar em torná-lo mais fácil.
Se o site tiver uma alta taxa de abandono do carrinho de compras, é tarefa do designer de UX:
- Descubra por que isso está acontecendo com a ajuda de testes de usabilidade (através de entrevistas com usuários e dados recebidos do suporte ao cliente).
- Mapeie a jornada do cliente considerando os dados coletados nos testes de usabilidade.
- Faça testes AB para ver como a solução está funcionando.
Como o sucesso de uma marca de e-commerce depende muito da experiência do cliente com o checkout, simplificar esse processo com o design UX é uma contribuição importante para uma experiência positiva do usuário.
9 Foco em ofertas personalizadas
A personalização é a tendência que veio para ficar. E o UX pode levá-lo a outro nível ao criar ofertas personalizadas.
Muitas marcas de comércio eletrônico já estão fazendo grande uso dele.
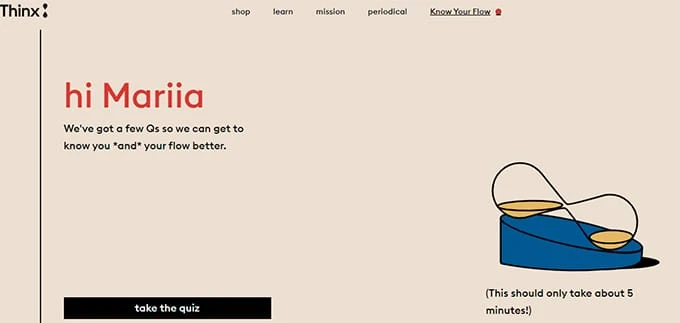
Por exemplo, Thinx, uma marca de e-commerce que vende roupas íntimas e produtos de higiene pessoal, desenvolveu uma pesquisa para ajudar a escolher produtos que atendam às necessidades de um usuário:
Seguindo os resultados da pesquisa, a marca cria ofertas personalizadas, o que é perfeito para clientes de primeira viagem.
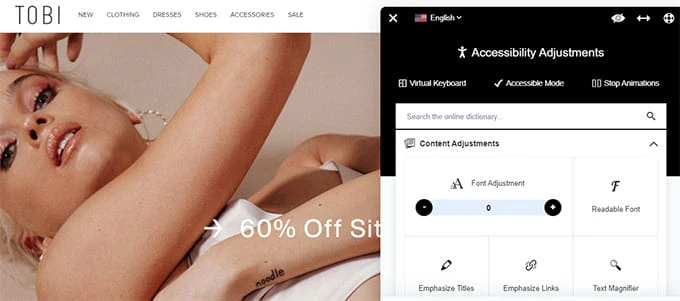
Outra empresa, a Tobi, uma marca de e-commerce que vende roupas, focou na inclusão projetando uma janela pop-up para ajudar pessoas com deficiência a ajustar o site para tornar a interface do usuário mais confortável para eles usarem:
Essas contribuições de design de UI e UX têm como objetivo personalizar a experiência de cada usuário com a marca, reconhecendo as características e comportamentos únicos de cada usuário.
10 Conversando com o Cliente
No comércio eletrônico, os chatbots desempenham um papel importante, fornecendo suporte ao cliente. Eles também fazem parte da experiência do usuário, independentemente de usarem design de IU gráfico ou design de IU de voz.
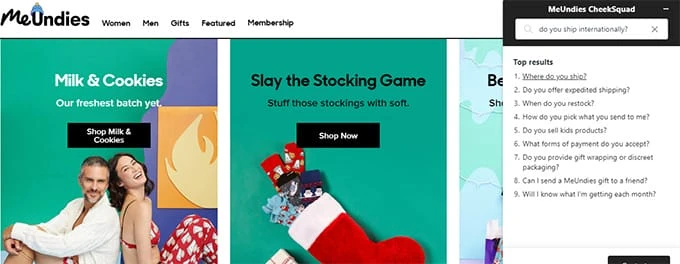
O design da interface do usuário oferece grande versatilidade para marcas de comércio eletrônico quando se trata de criar chatbots. Por exemplo, MeUndies, uma marca de comércio eletrônico que vende roupas íntimas, usa o chatbot do site para responder às perguntas mais pesquisadas:
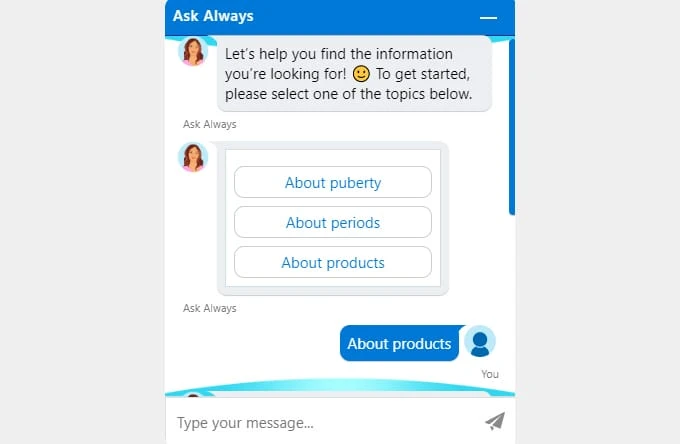
Algumas marcas optam por uma experiência de chatbot mais interativa. Sempre, por exemplo, transforma uma conversa com seu chatbot em uma interação realista com humanos:
A escolha de um chatbot depende de como você deseja que ele represente sua marca. Mas não há como negar que a tendência do chatbot continuará fazendo parte do design de UI e UX, pois tem um impacto direto na qualidade da experiência do usuário.
Não se esqueça do valor
Todas as tendências sobre as quais falamos neste artigo têm um forte foco na entrega de valor ao cliente. Eles se concentram no design que não causa danos, mas enfatiza o valor. Essas tendências também visam aproximar sua marca de comércio eletrônico dos clientes por meio de narrativa visual, design de IA conversacional e marca UX.
Acompanhar essas tendências de UI/UX pode ajudar as marcas de comércio eletrônico a colocar a experiência do usuário em primeiro plano, garantindo que continuem sendo bem-sucedidas nesse setor altamente competitivo.