8 dicas para melhorar a experiência do usuário usando o Mobile UX Design
Um aplicativo móvel é a melhor e mais conveniente maneira de se conectar ao mundo digital. Quais são os fatores importantes para determinar o sucesso de um aplicativo?
Juntamente com a funcionalidade, o design UX do aplicativo não é menos importante do que qualquer outra coisa. Então, vamos saber rapidamente por que a experiência do usuário é crítica para aplicativos móveis.
Por que a experiência do usuário é crítica para aplicativos móveis
O design da experiência do usuário (UX) no iOS e no Android é uma parte importante do processo de design. Existem várias razões que mostram por que os aplicativos móveis precisam de um bom design de UX: ajuda a descobrir o público-alvo, criar conteúdo envolvente e relevante e economizar tempo e dinheiro.
Agora, vamos dar uma olhada em algumas dicas essenciais para aprimorar a experiência do usuário.
Diferentes maneiras de usar o Mobile UX Design para aprimorar a experiência do usuário
1 Projeto para a plataforma
Vamos considerar apenas Android e iOS para fins de discussão. Esses são dois sistemas operacionais para os quais você precisa projetar e desenvolver aplicativos de negócios. Tanto o iOS quanto o Android têm convenções e padrões diferentes que você deve fazer o possível para seguir. Alguns dos quais incluem:
- Diversos tamanhos e resoluções
- Aparência dos componentes da interface do usuário: seletor de dados, ativar/desativar vs. caixa de seleção
- Dispositivos Android vêm com um botão Voltar dedicado
- Por outro lado, o iOS vem com a parte inferior da tela
Se você planeja desenvolver para ambas as plataformas, ou seja, iOS e Android, certifique-se de ler a página Diretrizes de Interface Humana do iOS e Design do Android. Além disso, se você tiver acesso a dispositivos iOS e Android, precisará estar ciente de ambas as plataformas. Você precisa usar cada um como seu dispositivo principal por alguns dias. Compare seus aplicativos móveis favoritos para ter uma boa noção das diferenças adequadas, mas importantes.
2 Acerte no processo de integração
A experiência de embarque é crucial. Antes de ir para este ponto, é um bom momento para saber sobre o processo de integração. É uma maneira de apresentar aos usuários um novo produto, aplicativo ou recurso. Ele fornece aos usuários uma introdução guiada ao produto e configura algumas preferências iniciais.
Como regra, uma ótima integração do usuário deve reduzir o tempo de valorização dos usuários, fazer com que eles ativem rapidamente e guiá-los para o momento aha. A integração é um dos principais fatores para transformar os avaliadores do seu produto em iniciantes. É por isso que é essencial considerar isso para aprimorar a experiência do usuário (UX).
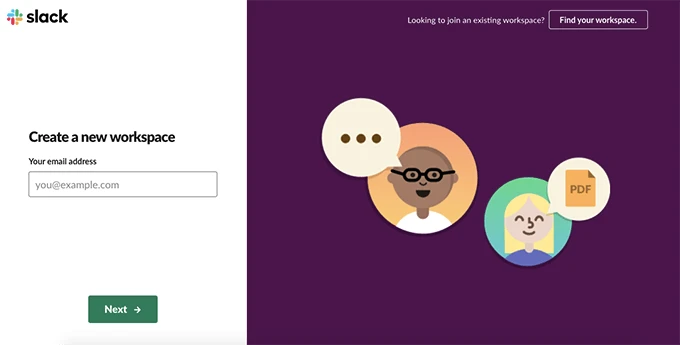
Os excelentes exemplos de usuários integrados são Slack, Duolingo e Grammarly. Aqui vamos considerar o Slack, um popular aplicativo de mensagens de equipe, que educa os usuários com o bot amigável e os estados vazios.
O que há de bom na integração do usuário do Slack?
Aqui reunimos alguns pontos sobre o processo de integração do usuário do Slack:
- O Slack usa seu Slackbot para hospedar um passo a passo do software. Sua abordagem interativa orienta os usuários a realizar ações significativas enquanto os educa sobre como usar o software.
- Quando se trata de se inscrever, as imagens mudam após cada etapa para refletir as entradas anteriores do usuário. Em suma, é um toque perfeito que torna toda a experiência mais personalizada.
- O Slack apresenta recursos como Threads e Activity por meio de estados vazios, em vez de arrastar novos usuários por um tour exaustivo de cada recurso. O Slack ajuda seus usuários explicando como esses recursos funcionarão quando o usuário estiver ativo.
Com conhecimento e compreensão profundos, você pode criar uma experiência de usuário incrível que fará seu aplicativo se destacar.
3 Leve os usuários aos seus objetivos mais rapidamente
Neste mundo em mudança, as pessoas estão sempre em movimento. Portanto, acredita-se que qualquer coisa que possa ser salva pode melhorar enormemente a experiência do usuário do seu aplicativo. Para criar uma experiência de usuário mais rápida e inteligente, você pode usar as informações que já possui. Os aplicativos móveis permitem que você obtenha uma infinidade de dados, como localização do usuário, catálogo de endereços, fotos, calendário e muito mais.
Tomando como exemplo o aplicativo Wallaby, o principal caso de uso desse aplicativo é aconselhar qual cartão usar. As versões anteriores do aplicativo explicavam uma lista de locais próximos ao iniciar o aplicativo e exigiam que os usuários selecionassem um local antes que o aplicativo os informasse qual cartão de crédito usar. Agora, uma versão modificada do aplicativo Wallaby apresenta a mesma lista de locais próximos. Os usuários ainda podem tocar no local para obter informações mais detalhadas, se desejarem.
Tudo o que você precisa para garantir é que seus usuários alcancem seus objetivos em uma velocidade mais rápida.
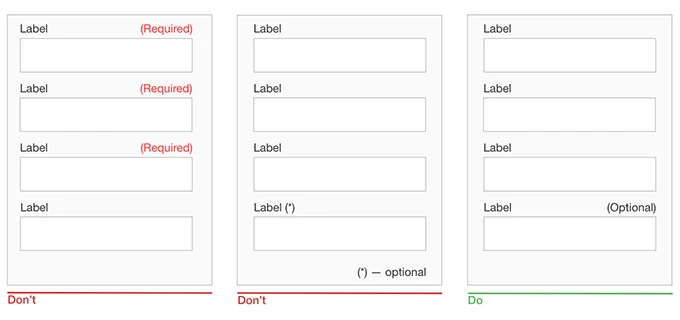
4 Reduza os formulários e use os controles de toque
Ninguém gosta de formulários longos; no entanto, isso não é verdade especialmente ao usar um smartphone ou tablet. Se a geração de leads tiver ofertas bloqueadas, considere reduzir o formulário para usuários de telefones celulares.
A experiência móvel deve ser sempre rápida e fácil para os usuários. Ninguém quer gastar mais do que alguns segundos preenchendo um formulário. Você precisa torná-lo super simples para eles, pedindo apenas um nome e endereço de e-mail ou usar um CRM inteligente que possa detectar informações anteriores capturadas pelo contato e preencher automaticamente alguns campos do formulário.
Certifique-se de que seus formulários sejam reativos para mudar para a funcionalidade móvel também. Os controles de toque permitem que os usuários alternem facilmente entre datas, horários, etc. Eles são ótimos para agendar compromissos, preencher aniversários e muito mais.
5 Obtenha feedback com antecedência e com frequência
Com uma avaliação de 1 estrela, você pode aprender muito sobre o que há de errado com o produto. Quer se trate de falha do aplicativo ou falta de recursos e dados incorretos, isso sempre afeta a reputação do aplicativo móvel. Nem todo mundo quer reservar um tempo para escrever uma resenha; portanto, é altamente recomendável enviar feedback aos usuários de outras maneiras ou entrar em contato com seus usuários para obter a opinião deles. Acima de tudo, é importante permitir que os usuários tenham uma maneira fácil de entrar em contato com você. Dessa forma, você saberá o que está acontecendo de errado.
Um aplicativo ideal deve oferecer várias maneiras de enviar feedback em diversas telas. Além disso, deve enviar e-mails e pesquisas sobre o aplicativo e o que pode ser melhorado.
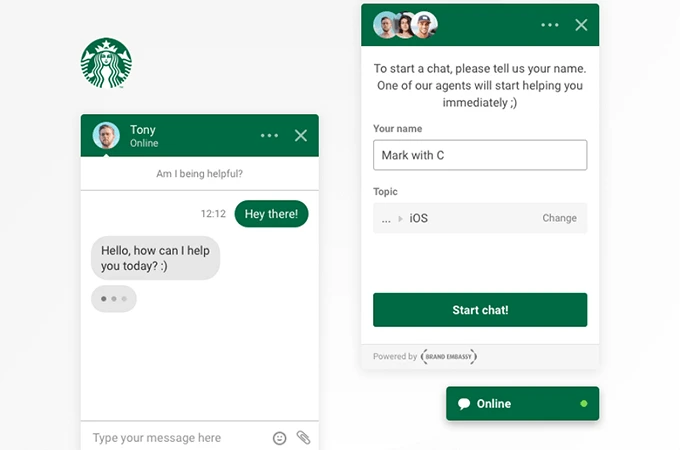
6 Integre um recurso de marketing conversacional ou chat ao vivo
Ajude seus pesquisadores e salve-os pesquisando em seu aplicativo móvel integrando opções de bate-papo ao vivo no aplicativo. Ele permite que usuários ou pesquisadores obtenham respostas rápidas, seja de sua equipe de vendas ou assistente virtual.
Também é essencial que suas respostas sejam precisas e agradáveis para usuários móveis se você for usar a tecnologia chatbot. Já que mensagens longas e complicadas são mais frustrantes de ler em um dispositivo pequeno. Também dificulta o espaço que eles precisam para navegar em seu site enquanto ainda conversam com seu assistente.
A barra de navegação de qualquer aplicativo móvel é considerada o contato direto do usuário com o design. Essencialmente, você precisa cuidar desse ponto ao desenvolver um aplicativo móvel. No caso, se os usuários enfrentarem problemas de navegação ao usá-lo, ele é estruturalmente falho. Um ótimo design de UX consiste em um bom design de navegação que ajuda na compreensão dos padrões. Por exemplo, no caso do Android, sua barra de navegação de design de material é feita de acordo com as diretrizes do Google para obter um bom design Android UX.
8 Melhore o UX Design através das cores
Sendo um designer de UX, deve ser essencial saber que a cor desempenha um papel crítico no design de aplicativos. Tudo o que você precisa é ser inteligente o suficiente para escolher a cor e a textura certas para o aplicativo que pode chamar a atenção dos usuários. Uma cor vibrante impacta as decisões de compra dos clientes.
Pensamentos finais
Antes de entrar nos detalhes do design UX, é fundamental obter o fluxo de nível mais alto do design, estabelecendo um esqueleto em torno do qual você pode construir o design.
Concentre-se em estabelecer um design claro e alguns objetivos claros dos usuários antes de entrar nos detalhes. Resistir ao desejo de se concentrar em mais informações sem objetivos de design claros pode economizar trabalho desperdiçado. Resumindo, não mergulhe nos detalhes até ter tudo mapeado. No entanto, uma empresa líder e profissional de desenvolvimento de aplicativos móveis geralmente pode ajudá-lo a atingir metas com resultados excelentes.