Mais de 35 usos criativos de animação no design de sites
Você possivelmente não pode imaginar o que os designers podem fazer com sua mente criativa, pois os designers da era moderna adoram experimentar coisas e observar como as pessoas interagem com seu trabalho.
Usar Animação em Web Design é uma tendência complexa que se recusa a desaparecer. Mesmo que esta não seja uma tendência comum a seguir, mas ainda assim, à medida que novos estilos de design surgem, e à medida que mais e mais designers os percebem e os utilizam em seus trabalhos, esse tipo de tendência surge.
Animação é a exibição rápida de uma série de imagens que criam uma ilusão de movimento. A animação existe desde antes do início da web, aprimorando o conteúdo visual e, em muitos casos, a animação é usada para destacar a interface.
Desde que o CSS3 foi lançado, vimos uma evolução fantástica das técnicas de animação. Com suporte de outras tecnologias como JavaScript, Canvas, SVG, WebGL, as técnicas para conteúdo animado estão se expandindo pela web.
Exemplos criativos do uso de animação no design do site
arche68
Epicurrence No.8
além da beleza
Aveia, a Cabra
indo para casa
20 anos de Hip-hop com Lilou
Edifício M
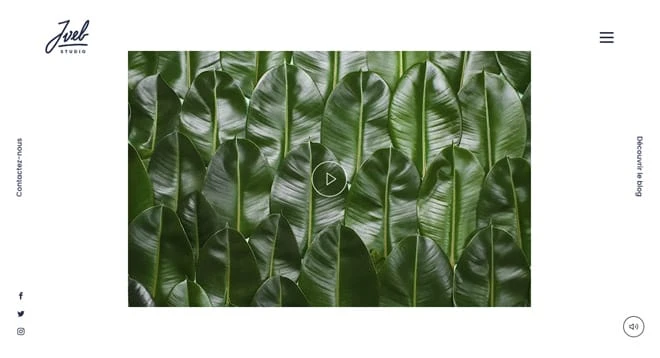
Jweb Studio
Campeão Mundial Amsterdã
Nike Reator
Parte
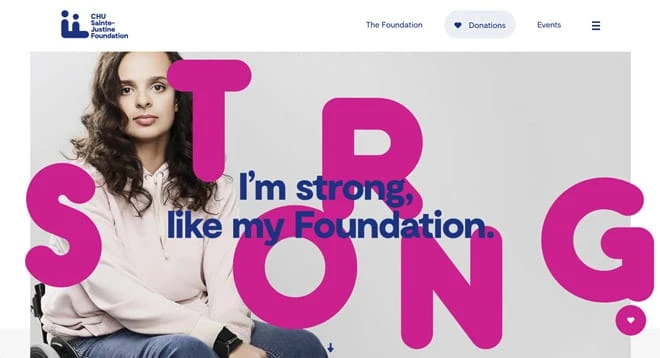
Fundação CHU Sainte-Justine
JARDIM
Torrefadores de café de cerimônia
ACOMPANHAR
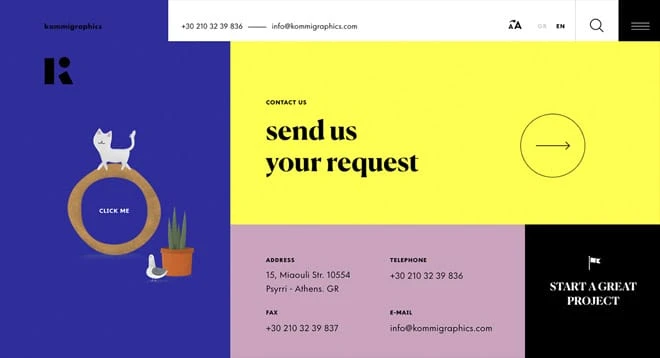
Kommigraphics
Art4GlobalGoals
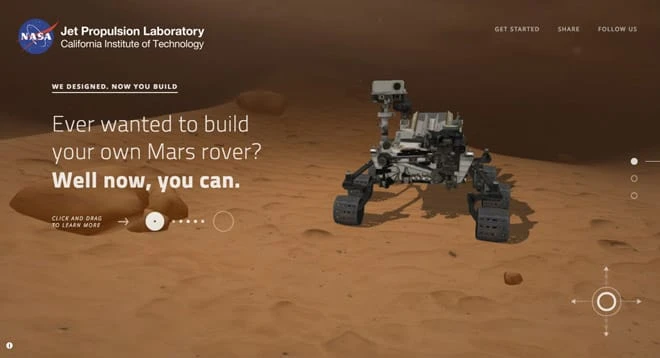
Rover de código aberto do JPL
Van Holtz Co.
HA
Mowellens
Charles Simon
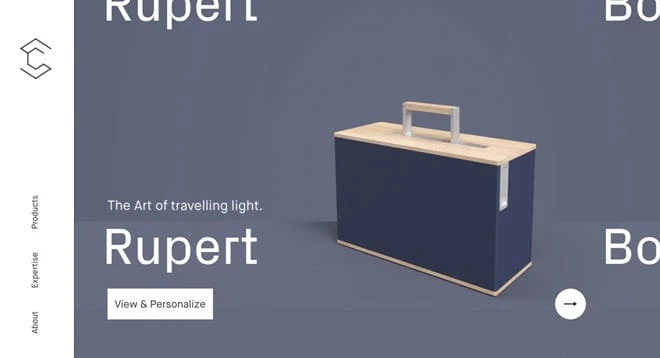
Aristide – Carteira 2018
Um Mundo Um Rosto
Bersi Serlini – Festival 2018
Vicente Tavano
Kenta Toshikura
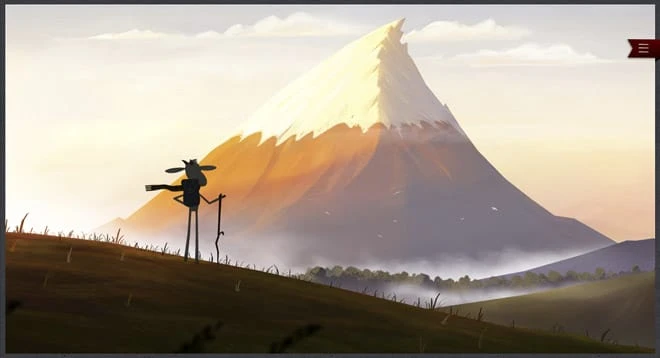
Vaqueiro
axônio
Artistsweb
Mãe Corp
este
abordado
Humbert & Poyet
AgenceMe
Estudo real
O Clube Legal.
Encontrar algo faltando?
Ao compilar esta lista, é sempre possível que tenhamos perdido alguns outros grandes exemplos. Sinta-se à vontade para compartilhá-lo conosco.
Leitura Adicional!
Você também pode estar interessado nos seguintes artigos relacionados a tendências modernas.