Aqui está o que você precisa saber sobre como criar um site “amigável”
Nos últimos anos, a facilidade de uso ou usabilidade tornou-se um fator crucial para determinar o sucesso de um site. Com a competição ficando mais intensa a cada minuto, seus clientes em potencial passarão rapidamente para outro site se não acharem seu site fácil de usar.
A taxa de conversão do seu site pode aumentar de 200% a 400% com uma interface bem projetada, enquanto você pode obter um retorno de $ 100 para cada dólar que sua empresa investe na experiência do usuário do seu site. Isso não deve ser uma surpresa, já que quase 95% dos usuários acreditam que a experiência positiva do usuário é o fator mais crítico que procuram em um site. Em outras palavras, a única maneira de sobreviver à concorrência é tornar seu site mais fácil de usar.
Aqui estão cinco fatores que constituem as características de um site amigável:
1 Design Responsivo para Dispositivos Móveis
Um site responsivo muda automaticamente para se adequar ao dispositivo em que você está lendo, como um celular, tablet ou laptop. Como todo o site se adapta de acordo com o tamanho da tela, os usuários não precisam perder tempo pinçando ou ampliando. É por isso que 62% das empresas que criaram um site especificamente para celular tiveram um aumento significativo nas vendas.
Além disso, com mais da metade do tráfego do site proveniente de telefones celulares em 2018, é provável que você perca metade de seus clientes em potencial se o site não for responsivo. Então, como você faz isso?
A. Otimização de layout de conteúdo
A coisa mais importante que você precisa considerar é o possível layout do conteúdo. Como as pessoas que usam telefones celulares têm consideravelmente menos espaço na tela, você deve garantir que o conteúdo não apenas caiba, mas também seja legível. Embora a maioria dos telefones diminua o zoom automaticamente, esse recurso pode ser um pouco frustrante para os usuários se eles estiverem procurando por uma informação específica em seu site.
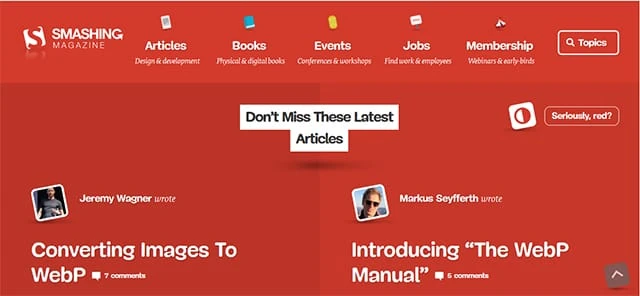
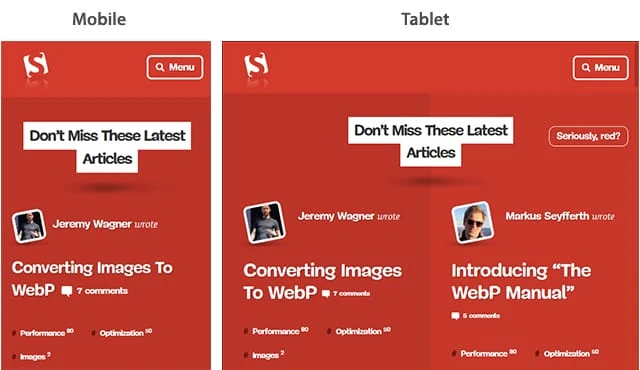
Portanto, você precisará mover algumas coisas, como imagens e texto, e também reduzir o tamanho do menu, especialmente se o seu site tiver várias subcategorias. Por exemplo, o site da revista Smashing tem um layout de duas colunas com um menu completo no laptop ou desktop.
No entanto, ele se transforma em um layout de coluna única com um menu oculto em ambos, tablet e celular. O menu do site na versão desktop também vem com rótulos e ícones, tornando mais fácil para as gerações mais velhas (que são mais propensas a usar desktop ou laptop) entender.
A navegação suave desempenha um papel crítico em manter os clientes em potencial em seu site por mais tempo. Os usuários estão impacientes. Eles não vão esperar para sempre se não encontrarem o que desejam. Como resultado, uma navegação ruim pode afetar diretamente sua taxa de conversão e, portanto, seus lucros. Assim, os usuários devem ser capazes de acessar e navegar em seu site sem problemas em todos os dispositivos.
A. Menos é mais
Quando se trata de navegação no site, geralmente menos é mais. Portanto, minimize o número de links de navegação o máximo possível. Você não quer sobrecarregar os usuários com muitas opções. Oferecer muitos links também pode afetar adversamente seu SEO, porque os rastreadores da Web acham difícil decifrar esse conteúdo.
Portanto, certifique-se de adicionar links para palavras-chave e frases apropriadas. Corrija os links quebrados o mais rápido possível. Se você substituiu uma página da Web antiga por uma nova, certifique-se de criar um link de redirecionamento adequado.
B. Muita criatividade pode ser prejudicial
Evite brincar muito com a sua criatividade. Muitas vezes é melhor ficar com a arquitetura de navegação padrão. Na esperança de se destacar na multidão, as pessoas costumam fazer uso excessivo de animações ou gráficos e acabam tendo o efeito exatamente oposto nos usuários.
É, no entanto, desejável incorporar as últimas tendências de navegação em seu site. Por exemplo, 2017 viu um aumento substancial em barras de navegação fixas, mega menus e menus sub-nav responsivos, entre outros. Usar qualquer um desses recursos em seu site provavelmente é uma boa ideia.
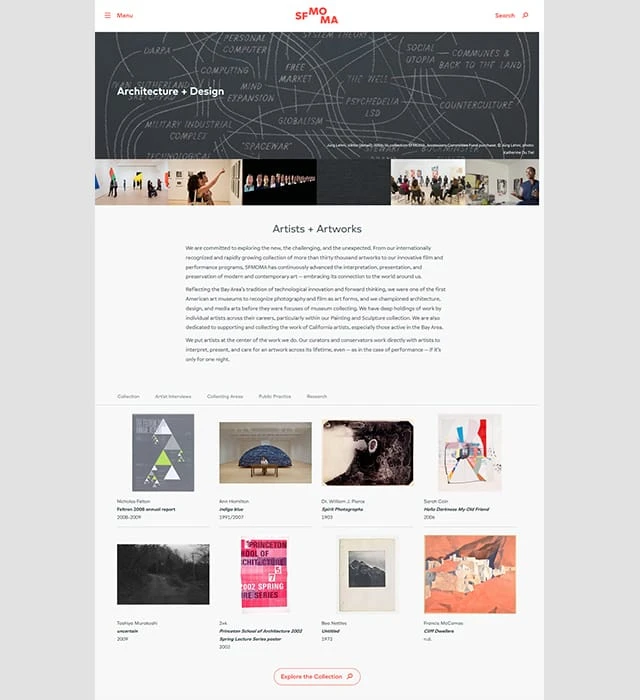
O site do Museu de Arte Moderna de São Francisco é talvez a melhor combinação de navegação fácil e gráficos impressionantes. O menu principal simples, mas elegante, fornece links para todos os itens essenciais, incluindo exposições, projetos, obras de arte em destaque, detalhes de ingressos, horários de visitas e associação.
Você não precisa rolar a página inicial para ver todos esses links. Em vez de texto e imagens, eles usaram vídeos que fazem você se sentir como se estivesse no museu.
Eles também mantiveram a estrutura de navegação intuitiva intacta em todo o site. Esteja você verificando as obras de arte ou os projetos, nunca se sentirá perdido. O site comunica a complexidade da arte e das pinturas de uma forma relativamente simples, exatamente como as pessoas comuns gostariam de vivenciar.
3 Site de Carregamento Rápido
Todo mundo sabe que a velocidade do site é importante. Mas, o quão rápido seu site precisa ser é uma questão de debate. De acordo com um estudo recente publicado pelo Google, um segundo é o tempo ideal de carregamento de uma página da web. No entanto, se demorar até três segundos para carregar seu site, você ainda está bem, pois a taxa de rejeição não passa de 32%. Mas, se o tempo de carregamento aumentar ainda mais, digamos até cinco segundos, a taxa de rejeição será de 90%, enquanto um atraso de dez segundos leva a um aumento de 123%.
O Google vem dando tratamento preferencial para sites de carregamento rápido há algum tempo. Era limitado apenas a computadores pessoais. Mas, com o aumento do tráfego da web em telefones celulares, o Google decidiu aumentar a velocidade da página como um fator de classificação para pesquisas em dispositivos móveis a partir de julho de 2018. Portanto, a velocidade de carregamento do site precisa ser a mais alta possível.
A. Identifique o tempo de carregamento para cada elemento
A primeira coisa que você precisa fazer é descobrir quanto tempo leva para carregar diferentes partes de cada página da web em seu site. Embora você possa usar ferramentas de análise de velocidade como WebPageTest ou Pingdom, elas não são suficientes.
Para ver a velocidade de carregamento de cada elemento em seu site, você pode clicar com o botão direito do mouse na página que deseja analisar, clicar em “Inspecionar” e, em seguida, clicar na guia “Rede”. Você pode fazer isso em qualquer navegador. Por exemplo, o carregamento O tempo para vários elementos na página da Web http://www.instantshift.com/category/web-design/ no navegador Firefox é descrito abaixo. Esta análise fornecerá a você os dados para identificar o elemento de carregamento lento em cada página da Web.
B. Reduzir o número de solicitações HTTP
Ele também mostrará quantas solicitações HTTP seu site faz. Reduzir o número de solicitações HTTP é uma ótima maneira de melhorar sua velocidade. Identifique e elimine imagens, textos ou gráficos desnecessários, se houver.
Outras etapas de melhoria de velocidade incluem o uso de uma rede de entrega de conteúdo (CDN), usando um domínio sem cookie apoiado por um CDN para hospedar seus arquivos estáticos, reduzindo e combinando seus arquivos HTML, CSS e JavaScript, instalando o Google PageSpeed em seu servidor e adiar o carregamento do JavaScript, entre outras coisas.
4 Uso equilibrado de recursos visuais e texto
Ambos, texto e recursos visuais são fatores críticos de um site. No entanto, seu site não pode atrair mais tráfego da Web sem encontrar o equilíbrio certo entre esses dois elementos. Em outras palavras, os gráficos não devem dominar o texto e vice-versa.
A. Nós nos lembramos de recursos visuais facilmente
O cérebro humano, no entanto, tende a se lembrar de imagens visuais melhor e por mais tempo. Na verdade, as pessoas conseguem se lembrar de 65% dos visuais quase três dias depois, em comparação com 10% do conteúdo de texto no mesmo período. Seu conteúdo pode gerar até 94% mais visualizações se você adicionar elementos visuais e gráficos atraentes a ele.
Além disso, o conteúdo visual viral (vídeos, GIFs e imagens) pode gerar mais links de entrada. Além disso, um número cada vez maior de pessoas está acessando a web a partir de seus celulares, principalmente a geração mais jovem. Usar mais recursos visuais faz sentido porque assistir a um vídeo é muito mais fácil do que ler um longo parágrafo no celular.
B. Os recursos visuais têm um custo
Há um porém. Mais vídeos, gráficos e imagens de alta definição significam que seu site carregará mais lentamente. Conforme mencionado no ponto anterior, sites com carregamento mais lento levam a taxas de rejeição mais altas. Os mecanismos de pesquisa também acham difícil reconhecer recursos visuais em comparação com texto. Uma maneira de superar esse problema é adicionar “Alt Text” apropriado às imagens.
Ao usar o “Alt Text”, concentre-se não apenas na segmentação por palavra-chave, mas também na intenção do usuário. Por exemplo, dê uma olhada na imagem a seguir. Pode significar uma variedade de coisas. Você pode perceber esta imagem como um sinal de felicidade ou motivação ou até mesmo uma sensação de realização.
Portanto, se o seu site trata de algo como sucesso pessoal ou profissional, mencionar “maneiras de atingir seu objetivo” em seu “texto alternativo” é muito melhor do que simplesmente dizer “uma garota pulando no ponto do pôr do sol”.
Por outro lado, um site sobre depressão e aconselhamento deveria usar algo como “superar a depressão com felicidade inerente”. No entanto, evite exagerar na descrição. Não deve parecer antinatural, pois os mecanismos de pesquisa não gostam de preenchimento de palavras-chave. Use uma descrição relevante e significativa.
C. Equilíbrio visual-texto assimétrico também funciona
O equilíbrio visual e de texto não deve necessariamente ser simétrico. Você pode organizar esses dois elementos de forma assimétrica, principalmente se pretende dar um ar mais informal, moderno ou descontraído ao seu web design.
A página inicial do Dropbox é um exemplo de layout assimétrico de texto e imagens. Ele chama a atenção do usuário para os pontos focais imediatamente. Mas nem o visual nem o texto parecem superar um ao outro.
A Seedlip, uma empresa que vende destilados não alcoólicos, faz amplo uso de espaços em branco, fontes em negrito e texto simples sempre que possível. É o equilíbrio certo de texto e visual que serve bem ao público-alvo.
5 Tratamento correto de erros
Apesar de tomar todas as precauções, as coisas ainda podem dar errado, resultando em erros no site. Embora você não possa evitar completamente esses erros desfavoráveis, certamente pode abraçá-los com graça. Seus clientes em potencial já se sentem irritados depois de encontrar uma página da web errada. Por que esfregar sal na ferida com uma mensagem de erro monótona (ou absolutamente irritante)? Infelizmente, esse aspecto do design da web permanece amplamente negligenciado.
A. Seja educado
Mesmo que seus usuários tenham digitado um nome de usuário ou endereço de URL errado, evite culpá-los a todo custo. Pelo contrário, as mensagens de erro devem ser tão amigáveis quanto possível. Sempre use linguagem educada ao apontar um erro. Por exemplo, em vez de usar uma mensagem padrão como “O endereço de e-mail que você digitou está errado”, o Mail Chimp usa a seguinte descrição de tratamento de erros.
B. Use humor leve
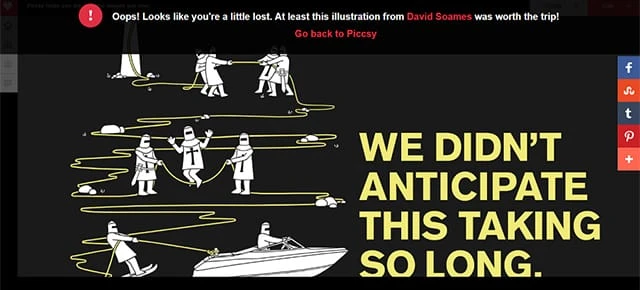
Piccsy leva o tratamento de erros a um nível totalmente novo com a ajuda do humor leve. Se você encontrar o erro “404 – página não encontrada” em seu site, é isso que você verá.
Aqui está outro exemplo do famoso site de namoro eHarmony. É uma mensagem atrevida, mas com certeza pode fazer você rir e demorar um pouco mais no site.
No entanto, evite usar o humor em todas as situações. Seus usuários não vão gostar se o seu site mostrar uma mensagem engraçada depois de digitar um número de cartão de crédito errado. Em vez disso, use palavras que soem apropriadas quando empregadas em uma conversa. Certifique-se de incluir uma mensagem de erro simples, mas clara, na página de erro. Adicione um link direto para a página inicial ou para uma página da Web apropriada. Não faça os usuários trabalharem para isso.
Para você
Com a rápida proliferação da Internet móvel e das mídias sociais, a criação de um site amigável tornou-se essencial do que nunca. Se você estiver à frente no departamento de UX, aproveitará os benefícios do aumento do tráfego na Web e do envolvimento do usuário. Esperançosamente, entender as características subjacentes desses cinco fatores cruciais ajudará você a criar um site super fácil de usar. Para obter melhores resultados, certifique-se de implementar o máximo possível das dicas acima. Se você ainda tiver dúvidas ou quiser compartilhar alguma ideia, conte-nos sobre elas nos comentários abaixo.