Tworzenie podpowiedzi za pomocą CSS
Prawdopodobnie już wiesz, czym jest podpowiedź.
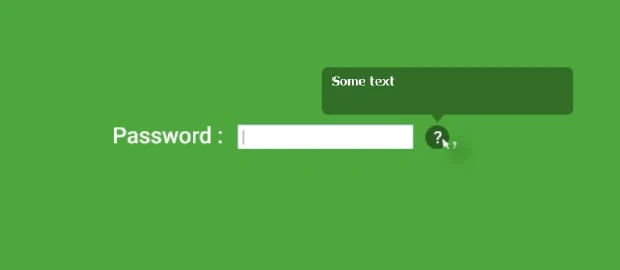
Podpowiedź to ikona lub tekst, na który po najechaniu kursorem uzyskujemy więcej informacji w dymku lub wyskakującym okienku.
Zwykle podpowiedzi znajdują się w formularzach, ale można je umieścić wszędzie tam, gdzie użytkownicy potrzebują więcej informacji.
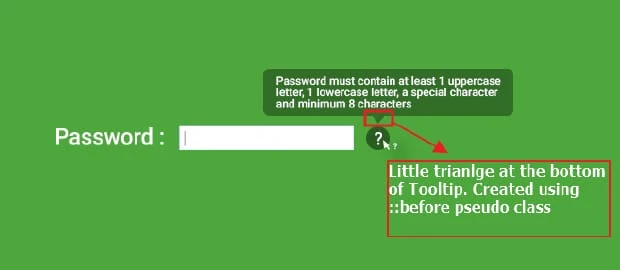
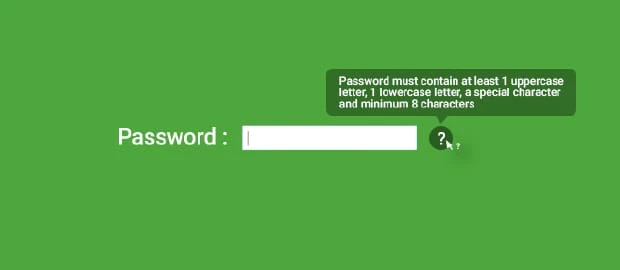
Na powyższym obrazku okrąg ze znakiem zapytania w środku pokazuje podpowiedź. Po najechaniu na nią kursorem ta podpowiedź zawiera więcej informacji o typach znaków, które musi zawierać hasło.
Możesz uzyskać frameworki do implementacji podpowiedzi w swojej witrynie, ale przez większość czasu te frameworki używają JavaScript, aby to osiągnąć.
W tym artykule nauczymy się, jak tworzyć podpowiedzi za pomocą samego CSS w stosunkowo prosty sposób.
Zanim zaczniemy, końcowy plik HTML i CSS do implementacji podpowiedzi jest dostępny na końcu tego bloga. Szczegółowo opisaliśmy każdy element używany w HTML i CSS, aby jak najprościej zaimplementować podpowiedź.
Po całkowitym przejrzeniu tego artykułu będziesz mógł zaimplementować funkcję podpowiedzi na dowolnej stronie internetowej przy użyciu tylko HTML i CSS.
Zacznijmy więc…
Zaczniemy od stworzenia prostej strony HTML z pytaniem o hasło.
Krok 1: Tworzenie prostej strony HTML do wyświetlania podpowiedzi
Oto podstawowy kod HTML strony formularza ,
Jak widać, zamieściliśmy link do naszego pliku „ style.css " w powyższym html.
Będziemy tworzyć podpowiedź przy użyciu tego pliku CSS.
Używamy prostego formularza, aby wypróbować funkcję podpowiedzi. Ten formularz ma tylko jedno pole oznaczone jako „ Hasło ", ponieważ używamy go tylko do zilustrowania działania podpowiedzi.
Użyliśmy klasy „ tooltip ", aby zaimplementować funkcję podpowiedzi za pomocą CSS. To omówimy w następnej sekcji.
Krok 2: Podstawowe style CSS dla naszej strony HTML
Przed utworzeniem CSS dla „podpowiedzi" musimy stworzyć kilka podstawowych stylów CSS dla naszej strony HTML.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}To da stronę HTML z ładnym zielonym tłem. Wybraliśmy również czcionkę verdana i kolor czcionki jako biały.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Formularz ułożyliśmy „względnie”, z maksymalną szerokością 600 pikseli i marginesem 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Klasa etykiety formularza służy do określenia rozmiaru czcionki i odstępów między literami dla tekstu etykiety, którego będziemy używać.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Tutaj mamy style dla pola formularza. W tym stylu nie ma nic skomplikowanego. Podaliśmy odpowiedni margines i dopełnienie wraz z określeniem rozmiaru i koloru czcionki dla pól formularza.
To są nasze domyślne style css dla naszej strony formularza, których użyjemy do zademonstrowania, jak zaimplementować funkcję podpowiedzi za pomocą CSS.
Utwórzmy podpowiedź za pomocą CSS
Krok 4: Styl CSS dla podpowiedzi
Być może zauważyłeś, że w naszym pliku html użyliśmy klasy „ podpowiedź „. To jest styl, który zastosujemy dla znaku zapytania („?”), który będzie działał jako podpowiedź.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Najpierw musimy ustawić podpowiedź względnie, stosując „ position:względna; styl. Powodem względnego pozycjonowania podpowiedzi jest to, że później w tej metodzie będziemy używać pseudoelementów, które można ustawić „bezwzględnie”. Chcemy więc, aby te pseudoklasy były „absolutne” pozycjonowane względem tego elementu.
Następnie podajemy czarny kolor tła podpowiedzi za pomocą metody rgba(),
background: rgba(0,0,0,0.3);
gdzie r,g,b oznacza czerwony, zielony i niebieski, a a oznacza „ alfa „, która kontroluje krycie.
Dodamy czarne tło do naszego koła podpowiedzi i zmniejszymy jego krycie do 0,3, aby przypominało ciemnozielony kolor.
Następnie zastosujemy kilka podstawowych stylów wypełnienia i promienia obramowania do znaku zapytania („?”), aby nasza podpowiedź wyglądała dobrze.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;W powyższym CSS stosujemy dopełnienie do okręgu otaczającego „?” i ustawiamy promień obramowania na 100%, aby był to pełny okrąg.
Rozmiar czcionki określa rozmiar „?” znak, którego używamy jako podpowiedzi w tym przykładzie.
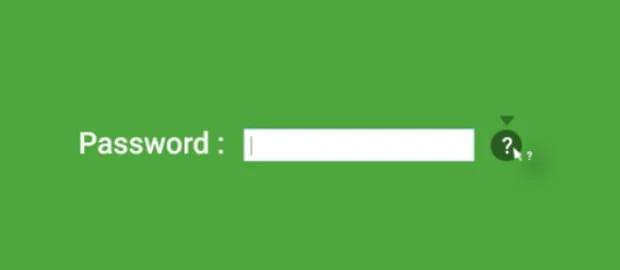
Dodajemy również „ kursor:pomoc; ” w CSS spowoduje to wyświetlenie znaku zapytania pod wskaźnikiem myszy po najechaniu na ten element, jak pokazano na poniższym obrazku.
Podpowiedź zawiera pewną treść (w tym przykładzie podajemy więcej informacji o znakach, które powinny znaleźć się w polu „hasło”).
Krok 5: Podaj treść podpowiedzi w HTML
Kolejnym wyzwaniem przed nami jest to, gdzie umieścić tę treść w podpowiedzi?
Aby wykonać to zadanie, dodamy atrybut do utworzonego wcześniej pliku HTML.
?Tutaj nie chcemy dodawać żadnych dodatkowych znaczników, takich jak tworzenie kolejnego zakresu w celu dodania treści wewnątrz podpowiedzi.
W tym zakresie możemy uwzględnić treść podpowiedzi.
Zrobimy to, dodając atrybut „ data „. Nazwą atrybutu danych będzie tutaj „ podpowiedź „.
?data-tooltip to nasz atrybut danych, za pomocą którego dodajemy treść, która powinna być wyświetlana wewnątrz podpowiedzi.
Następnie dodamy instrukcje dotyczące znaku, który powinien być obecny w haśle, wewnątrz naszego atrybutu data-tooltip.
?Teraz dodaliśmy tekst, który powinien pojawić się wewnątrz podpowiedzi. Następnie nauczymy się, jak sprawić, by ten tekst pojawiał się w podpowiedzi, gdy użytkownik najedzie kursorem na znak zapytania.
Krok 6: Tworzenie kontenera podpowiedzi przy użyciu pseudoelementów
Najpierw musimy stworzyć kontenery, w których ma być wyświetlana zawartość podpowiedzi.
W tym celu wróćmy do pliku style.css i utwórzmy pseudoelementy dla klasy .tooltip .
Stworzymy pseudoklasy ::after i ::before, aby wyświetlić zawartość naszej podpowiedzi.
Zasadniczo, używając pseudoklasy, takiej jak „ ::after „, możesz kierować się na pozycję zaraz po elemencie, który używa klasy głównej, i stylizować tę pozycję.
Podobnie, używając pseudoklasy ::before, możesz nadać styl pozycji tuż przed elementem, w którym używana jest klasa główna (w tym przypadku „?” jest tym elementem).
Jest to bardzo przydatna pseudoklasa do wstrzykiwania dodatkowej treści na stronę.
Stworzymy pseudoklasę dla „tootlip”, jak pokazano poniżej.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Tworzymy wspólną klasę dla stylów ::before i ::after.
Tutaj umieściliśmy absolutnie oba style ::before i ::after, ponieważ chcemy, aby były umieszczone nad „znakiem zapytania” i chcemy, aby były wyśrodkowane nad „?”.
Aby podpowiedź była wyśrodkowana nad „?” musimy użyć „ left:50%; ” atrybut.
Teraz użyjemy ::before, aby nadać styl małemu trójkątowi na dole naszej podpowiedzi.
::after służy do stylizowania treści wewnątrz podpowiedzi .
Zobaczmy, jak to się robi.
Najpierw utworzymy mały trójkąt na dole podpowiedzi.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Powinniśmy używać treści:””; atrybut, aby pokazać, że ten element nie ma treści. Ponieważ wstrzyknęliśmy trochę pustej treści, możemy teraz nadać jej styl.
Możemy tworzyć trójkąty w CSS za pomocą atrybutu border-width .
Tą linią,
border-width: 10px 8px 08px;
Określiliśmy, że szerokość obramowania do góry wynosi 10 pikseli, po prawej 8 pikseli, w dół 0 pikseli, a po lewej 8 pikseli.
W ten sposób utworzymy dla nas trójkąt.
Następnie utworzymy solidne obramowanie dla tej sekcji i sprawimy , że prawy, dolny i lewy obszar będą przezroczyste, tak aby widoczny był tylko górny obszar „trójkąta”.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Po ujednoliceniu obramowania nakładamy kolory na górną, prawą, dolną i lewą stronę obramowania.
Powinniśmy użyć tego samego „ border-color:rgba(); ” tutaj, którego użyliśmy do stylizacji okręgu wokół znaku zapytania.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Tutaj nadaliśmy czarny kolor (0,0,0) dla górnej części obramowania i zmniejszyliśmy jego krycie do 0,3, aby uzyskać ciemnozielony kolor, tak jak zrobiliśmy to w celu uzyskania stylu dla okręgu wokół „?”.
Prawą, dolną i lewą część obramowania ukryliśmy, czyniąc przezroczystą.
Nawet gdybyśmy stworzyli prawą i lewą granicę, są one przezroczyste. Jedynym obramowaniem z kolorem jest górne obramowanie. W ten sposób ukryta ramka po lewej i prawej stronie da nam efekt trójkąta w połączeniu z kolorową górną ramką.
Efekt końcowy będzie wyglądał tak.
Jeśli wyszukasz w Google „i”, dowiesz się o nim więcej.
Atrybuty „ Margines-lewy ” i „ górny ” służą do umieszczania tego trójkąta pośrodku nad okręgiem.
top: -20px;
margin-left: -8px;Teraz stworzyliśmy trójkątny ogon na dole naszej podpowiedzi, który wskazuje na „?” znak.
Następnie musimy nadać styl zaokrąglonemu regionowi prostokąta podpowiedzi, w którym wyświetlane są informacje. W tym celu użyjemy atrybutu ::after .
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Dlatego użyłem,
content: "some text";
W sekcji otwierającej pseudoklasę .tooltip::after
Teraz musimy nadać tej sekcji ten sam kolor tła, którego użyliśmy do utworzenia regionu trójkąta (który jest czarny, z alfa/przezroczystością 0,3).
Więc dodałem,
background: rgba(0,0,0,0.3);
Następnie wyśrodkowałem tę sekcję naszym „znakiem zapytania”, tak jak poprzednio. Używam szerokości 300 pikseli dla zaokrąglonego prostokąta i marginesu -150 pikseli, aby wyśrodkować go względem znaku zapytania.
top: -20px;
width:300px;
margin-left: -150px;Teraz nadamy dopełnienie i zaokrąglimy krawędzie prostokąta (poprzez zastosowanie border-radius).
border-radius: 10px;
color: #fff;
padding: 14px;Spowoduje to również ustawienie koloru tekstu wewnątrz zaokrąglonego prostokąta na biały (#fff).
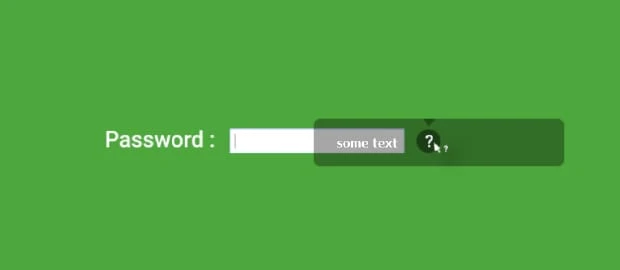
Teraz region zaokrąglonego prostokąta, który wyświetla zawartość, jest gotowy. Jednak nadal nie jest odpowiednio ustawiony. Bieżąca strona HTML będzie wyglądać tak, jak pokazano poniżej.
Zasadniczo zaokrąglony prostokąt nakłada się na obszar „trójkąta”, który utworzyliśmy, ponieważ zarówno ::przed, jak i ::po używają tego samego marginesu i są umieszczone 20 pikseli nad znakiem zapytania.
Musimy umieścić zaokrąglone prostokątne pole tuż nad trójkątną sekcją, którą stworzyliśmy wcześniej, aby oba razem wyglądały jak okno czatu.
Nie wiemy jaką dokładnie wysokość zaokrąglonego prostokąta umieścić tuż nad trójkątem, chcemy przekształcić 100% wysokości zaokrąglonego prostokąta w pionie tak, aby znalazł się tuż nad trójkątem.
Ponieważ oba te elementy (trójkąt i zaokrąglony prostokąt) są używane top: -20px;, wystarczy przekształcić górną część zaokrąglonego prostokąta w pionie na wysokość piksela równą jego własnej wysokości.
Do tego używamy,transform: translateY(-100%);
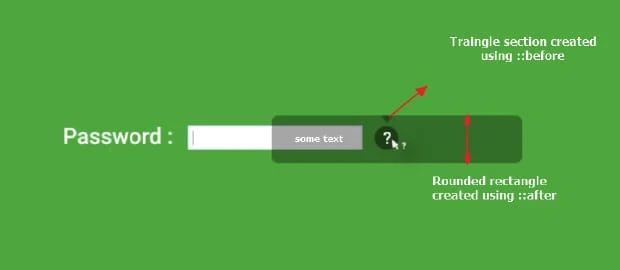
Teraz mamy odpowiednią strukturę, która wygląda jak pudełko informacyjne.
Krok 7: Uzyskanie rzeczywistych informacji w etykiecie narzędzia
Naszym ostatnim wyzwaniem jest umieszczenie odpowiedniej treści, która zawiera więcej informacji, w podpowiedzi.
Pamiętaj, że treść, która powinna pojawić się wewnątrz podpowiedzi, umieściliśmy w naszym pliku HTML.
?Za pomocą CSS możemy pobrać atrybut z elementu HTML. Zrobimy to za pomocą attr() w .tooltip::after pseudo CSS.
Więc zamiastcontent: "some text";
będziemy korzystaćcontent: attr(data-tooltip);
Tutaj „ data-tooltip ” jest naszym atrybutem HTML.
Korzystając z atrybutu, który nadaliśmy treści w HTML, będziemy mogli wywołać tę treść i pokazać ją w naszym pseudo CSS. Wynik tego będzie taki, jak pokazano poniżej,
Ale już. wszystko, co musimy zrobić, to sprawić, aby nasz tooltip był niewidoczny na początku i pojawiał się tylko wtedy, gdy użytkownik najedzie kursorem na znak zapytania (?).
Jest to bardzo łatwe do zrobienia.
Aby podpowiedź była niewidoczna na początku, ustawimy jej krycie na „0″ w poniższym pseudo CSS, który napisaliśmy wcześniej.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Dla efektu Hover dodamy nowy pseudo CSS na dole naszego pliku style.css. Ustawmy krycie „1″ dla stanu najechania kursorem, tak aby podpowiedź była wyświetlana tylko po najechaniu kursorem.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Ten pseudo CSS określa tylko stan najechania kursorem, ponieważ użyliśmy „:hover” po głównym .tooltip CSS
Teraz nasza etykietka CSS jest gotowa.
Ale przejście podpowiedzi nie będzie tak płynne, jak można by się spodziewać.
Możesz ulepszyć efekty przejścia za pomocą CSS. W tym celu wystarczy dodać poniższą regułę przejścia w CSS dla pseudoklas ::before i ::after.
Aby dowiedzieć się więcej o stylach przejść, które można wykonać za pomocą CSS, przeczytaj nasz artykuł „ Animacje i przejścia CSS „.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Ten proces jest o wiele łatwiejszy i mniej skomplikowany w porównaniu do implementacji podpowiedzi za pomocą JavaScript.
W celach informacyjnych znajdź końcowy plik HTML i CSS, aby to przećwiczyć.
Ostateczny plik HTML do testowania podpowiedzi
Końcowy plik CSS tworzący podpowiedź
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Demo na żywo
Zobacz aktywną podpowiedź CSS w akcji.