Co powinieneś wiedzieć o niestandardowym szablonie strony WordPress?
Jest wielu, którzy lubią mieć wygodną konfigurację do tworzenia stron internetowych i wiele firm zajmujących się tworzeniem stron internetowych zawsze szuka prostej metody tworzenia stron internetowych.
Dla wszystkich tego rodzaju ludzi jest to posiadanie najbardziej niesamowitych funkcji WordPressa.
- Kilka nowych wtyczek do eksperymentowania,
- Nieograniczony dostęp do kontroli,
- projektowanie na zamówienie,
- Niestandardowa funkcjonalność,
- Elastyczna struktura i interfejs oraz
- Zintegrowana struktura całego serwisu.
Czym są pliki szablonów w WordPress?
Szablony to pliki, które informują motyw WordPress, jak wyświetlać różne typy treści w systematyczny sposób.
Gdy za każdym razem, gdy ktoś wyśle prośbę o wyświetlenie części Twojej witryny, platforma stron internetowych WordPress dowie się, jakie treści chcą zobaczyć i jak ta konkretna część witryny powinna zostać pokazana odbiorcom.
Co więcej, WordPress spróbuje użyć najbardziej odpowiedniego pliku szablonu obecnego w twoim motywie, który powinien zostać ustalony na podstawie kolejności hierarchii.
- Jest również znany jako hierarchia szablonów stron WordPress.
- Hierarchia szablonów stron WordPress to cała lista kilku plików szablonów.
- WordPress jest z tym zaznajomiony i są one oceniane w celu określenia, który plik ma pierwszeństwo przed innym. Działa jak każde drzewo decyzyjne.
Kiedy WordPress próbuje zdecydować, jak wyświetlić daną stronę w najbardziej odpowiedni sposób, to działa zgodnie z hierarchią szablonów.
Na przykład:
Jeśli ktoś chce uzyskać dostęp do następującego adresu URL.
Your-site.com/category/news
Następnie niestandardowy motyw WordPress szukałby odpowiednich plików szablonów w następującej kolejności:
-
category-{slug}.php: w tym przypadkucategory-news.php -
category-{id}.php: gdyby identyfikator kategorii wynosił 5, WordPress próbowałby znaleźć plik o nazwiecategory-5.php -
category.php -
archive.php -
index.php
Na końcu tej hierarchii niestandardowych szablonów stron WordPress znajduje się plik index.php.
Będzie używany do wyświetlania dowolnego typu treści, który nie ma bardziej szczegółowego pliku szablonu. Jeśli plik szablonów zajmuje wyższą pozycję w hierarchii, dostosowywanie motywu WordPress automatycznie użyje tego pliku do wyświetlenia treści.
Jakie są szablony stron na stronach internetowych WordPress?
W przypadku stron internetowych WordPress wtyczka szablonu strony WordPress ma zwykle nazwę page.php. Czasami dostępny jest bardziej szczegółowy plik szablonu o nazwie archive.php.
Niestandardowy motyw WordPress używa tego samego pliku do renderowania zawartości wszystkich stron w Twojej witrynie.
Czasami konieczna jest zmiana projektu, wyglądu lub funkcjonalności poszczególnych sekcji Twojej witryny.
To jest miejsce, w którym do gry wchodzą szablony stron.
Niestandardowy szablon strony WordPress pozwala ujednolicić i zindywidualizować dowolną część witryny WordPress bez wpływu na resztę.
Na przykład istnieje obecnie wiele motywów WordPress z opcją zmiany strony na pełną szerokość, a następnie dodania do niej drugiego paska bocznego.
Można to również zrobić za pomocą różnych plików szablonów.
Jeśli robisz to samo i pracujesz z różnymi szablonami, wiąże się to z edycją i zmianą plików w aktywnym motywie WordPress, więc zawsze zaczynaj od motywu potomnego podczas wprowadzania tego rodzaju dostosowań.
Edycja będzie łatwa i nie spowoduje nadpisania innych rzeczy.
Jak dostosować strony w niestandardowych szablonach stron WordPress?
Istnieją trzy podstawowe sposoby korzystania z niestandardowych szablonów stron WordPress, które są opisane w następujący sposób:
- Dodając instrukcje warunkowe do istniejącej hierarchii szablonów stron WordPress,
- Utwórz określony szablon strony, który zajmuje wyższą pozycję w hierarchii i
- Bezpośrednio przypisz szablony do określonych stron.
Zbadajmy to wszystko dogłębnie.
Używanie tagów warunkowych w domyślnym szablonie stron internetowych WordPress
Istnieje łatwy sposób wprowadzania zmian specyficznych dla strony w tagach warunkowych dostosowywania motywu WordPress do dowolnego szablonu, który jest już w użyciu.
Te znaczniki są używane do tworzenia funkcji, które są wykonywane tylko wtedy, gdy spełniony jest określony warunek.
Następnie dodałbyś tagi warunkowe do pliku page.php aktywnego motywu.
Umożliwiłyby one dokonanie zmian ograniczonych do strony głównej, strony głównej, strony bloga lub dowolnej innej strony Twojej witryny.
Oto niektóre z głównych używanych tagów warunkowych:
-
is_page( ): służy do kierowania na określoną stronę i może być używany z identyfikatorem strony, tytułem lub adresem URL/nazwą. -
is_home( ): dotyczy tylko strony głównej. -
is_front_page( ): z powodzeniem kieruje reklamy na pierwszą stronę Twojej witryny, zgodnie z ustawieniami w Ustawieniach -> Czytanie -
is_category( ): Jest to warunek dla strony kategorii. Może również używaćis_page( )znacznika ID, tytułu lub adresu URL/nazwy. -
is_single( ): Służy do pojedynczych postów lub załączników -
is_archive( ): Jest to warunek dla stron archiwum -
is_404( ): dotyczy tylko stron błędów 404
– Na przykład, gdy zostanie dodany do twojego page.php zamiast standardowego get_header( );tagu, poniższy kod załaduje niestandardowy plik nagłówkowy o nazwie header-shop.php podczas wyświetlania strony yoursite.com/product.
Kod:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Na przykład te dwa warunki całkowicie zmienią zachowanie różnych stron w Twojej witrynie.
Oprócz ładowania wspomnianego pliku nagłówkowego specyficznego dla sklepu, ładowałby teraz również plik header-about.php na stronie o identyfikatorze 42.
W przypadku wszystkich pozostałych stron obowiązuje również standardowy plik nagłówkowy.
Utwórz pliki specyficzne dla strony w hierarchii szablonów stron WordPress
Tagi warunkowe to jeden z najlepszych sposobów na wprowadzenie mniejszych zmian na stronach internetowych WordPress.
Może pomóc w tworzeniu większych dostosowań, używając wielu instrukcji warunkowych jedna po drugiej.
Jednym z najlepszych sposobów na to jest wdrożenie kompletnej hierarchii szablonów stron WordPress, która przegląda listę maksymalnych możliwych plików szablonów, a następnie można wybrać to, co najbardziej im odpowiada.
Niestandardowy szablon strony WordPress zawiera następującą hierarchię:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Niestandardowe szablony stron to te, które zostały przypisane do konkretnej strony.
Tak więc, jeśli jeden z nich istnieje, WordPress użyje go, niezależnie od tego, czy pliki szablonów są obecne, czy nie. Następnie WordPress znajdzie szablon strony, który zawiera „slug”.
Na przykład: jeśli w pliku motywów umieścisz plik o nazwie page-about.php, można go znaleźć w tego rodzaju adresie URL yoursite.com/about.
Przypisywanie niestandardowych szablonów stron WordPress
Możliwe jest również ręczne przypisanie niestandardowych szablonów do poszczególnych stron, a WordPress może używać ich również w formie automatycznej.
W postaci hierarchii szablonów stron WordPress w folderze motywu będzie znajdować się plik szablonu.
Tak więc, podobnie jak tworzysz szablon specyficzny dla strony dla hierarchii WordPress, zostaniesz poproszony o podanie określonego pliku szablonu, a następnie połączysz go z dowolną stroną, na której chcesz go użyć.
Można to zrobić na dwa różne sposoby, z których będziesz zaznajomiony. Niektóre szczegóły podano w następujący sposób:
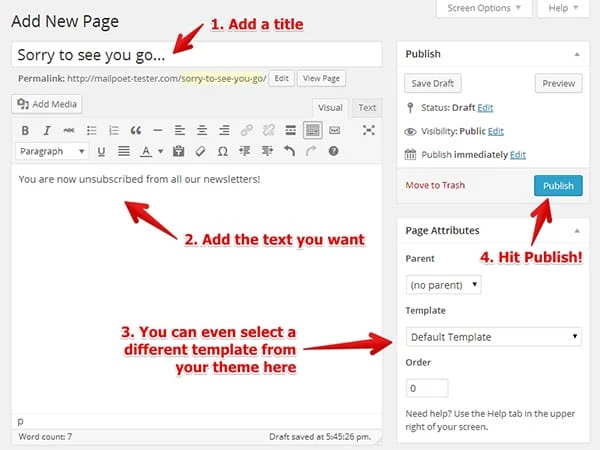
Przypisz niestandardowe szablony stron z edytora WordPress
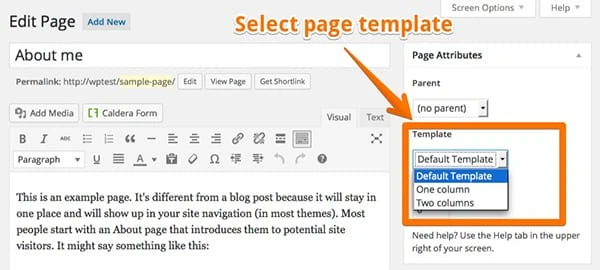
W edytorze WordPress znajdziesz pole opcji o nazwie „Atrybuty strony”, które ma rozwijane menu o nazwie „Szablon”.
Po kliknięciu wyświetli się lista różnych dostępnych szablonów stron w witrynie motywu WordPress. Wybierz ten, który Ci się podoba, zapisz go; zaktualizuj go, gdy skończysz.
Ustawianie niestandardowego szablonu poprzez szybką edycję
- Przejdź do sekcji „Wszystkie strony” i najedź kursorem na dowolny element wymieniony na liście.
- Zostanie wyświetlone menu zawierające element „Szybka edycja”.
- Kliknij go, aby edytować ustawienia strony bezpośrednio z tego miejsca.
- Zobaczysz tam podobne menu rozwijane do wyboru innego szablonu strony.
- Wybierz ten, który Ci się podoba i edytuj go.
Jak korzystać z niestandardowego szablonu strony WordPress?
Szablony stron WordPress mogą być wykorzystywane do wielu różnych celów i można je łatwo dostosować do wszystkiego.
Wymaga jedynie dobrej wyobraźni i biegłości w kodowaniu.
Niektóre z głównych zastosowań podano poniżej:
Może być używany jako szablon strony o pełnej szerokości.
Po pierwsze, w tym przypadku pasek boczny jest usuwany przez usunięcie go za pomocą tego polecenia,
Następnie dokonuje się pewnych konkretnych zmian w kodowaniu CSS, jak pokazano poniżej,
.site-content {
Float: left;
Width: 65 %;
}Atrybut width ogranicza element strony, który przechowuje nasze treści, do 65% dostępnej przestrzeni.
Jeśli po prostu zmienimy rozmiar na 100%, wpłynie to również na wszystkie inne strony w naszej witrynie, co nie jest dokładnie tym, czego chcemy.
W tym celu klasa div w niestandardowym szablonie strony WordPress zostałaby zmieniona na class="site-content-fullwidth".
Wyglądałoby to mniej więcej tak, jak pokazano poniżej:
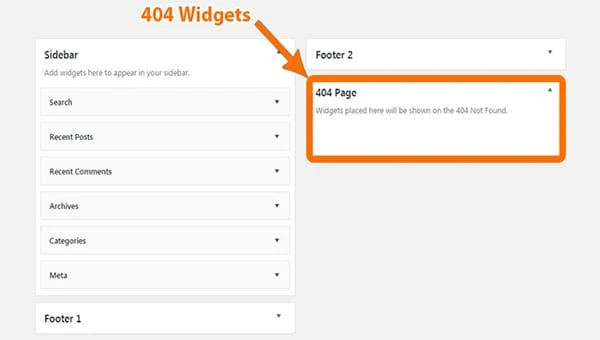
Może dodawać strony 404 z paskami widżetów
Strona błędu 404 to ta konkretna strona, która pojawia się, gdy dana osoba trafia na jakąś stronę w witrynie, która nie istnieje. Być może jest to wadliwy link lub błąd literowy.
Bardzo ważne jest, aby dodać te strony do swojej witryny. To pokazuje twoją odpowiedzialność wobec publiczności.
Trudno jest zakodować stronę od zera, jeśli nie jesteś dobrze zorientowany w swoich umiejętnościach kodowania, wtedy znacznie lepiej jest dodać kilka widżetów do swoich szablonów. Można go elastycznie zmieniać za pomocą przeciągania i upuszczania.
Odbywałoby się to za pomocą pliku 404.php. Pojawia się na Twojej stronie internetowej, gdy jest potrzebny.
Po przesłaniu szablonu stron internetowych WordPress na stronę internetową przejdź do tworzenia obszaru widżetów.
Ułatwia to poprzez dodanie szablonu strony do wyświetlania niestandardowych typów postów
Niestandardowe typy postów są jedną ze skutecznych technik wprowadzania treści, które mają własny zestaw punktów danych, projekt i inne podobne dostosowania.
Po pierwsze, utwórz niestandardowy typ postu – CPT, który można łatwo zrobić za pomocą wtyczki lub ręcznie. Wtyczka o nazwie „Typy” może służyć do tworzenia niestandardowych typów postów i niestandardowych pól.
Zostałby zainstalowany i aktywowany w celu dalszego dostosowania na stronach internetowych WordPress.
Po dodaniu kilku pozycji w sekcji „portfolio” treść wyświetliłaby się pod nią.
Jest tylko jeden sposób na opanowanie motywu WordPress w dostosowywaniu stron internetowych, które uczą się korzystać z szablonów stron. Mogą sprawić, że dostosowanie witryny będzie bardzo łatwe do pozwania i pozwolą Ci przypisać unikalną funkcjonalność i wygląd.