Ponad 20 najczęściej poszukiwanych hacków pętli WordPress
Pętla jest głównym procesem w WordPressie, więc można ją znaleźć prawie w każdym pliku motywu. Zasadniczo jest to kod PHP używany przez platformę do wyświetlania postów za pomocą plików szablonów motywu. Innymi słowy, jest ogromny. W rzeczywistości jest to krytyczne, ponieważ strona nie będzie działać bez pętli.
Ulepszenie tego zestawu niezwykle potężnych funkcji może zwiększyć możliwości Twojej witryny WordPress. Na przykład możesz zmienić sposób wyświetlania postów na stronie głównej i posortować je według określonych parametrów. Biorąc pod uwagę, że pętla jest najłatwiejszą rzeczą do modyfikacji, można uzyskać całkiem imponujące i kreatywne hacki.
Pokażemy Ci ponad 20 hacków pętli, których powinieneś użyć już teraz, aby to się stało, bez konieczności instalowania wtyczek.
1 Umieść reklamę po pierwszym poście
Jako bloger doskonale wiesz, że reklamy to jeden z najlepszych sposobów na zarabianie pieniędzy. Uzyskanie tak bardzo potrzebnych kliknięć od odwiedzających jest z pewnością trudne, a wielu blogerów nie lubi wysokich współczynników klikalności. Umieszczanie reklam po pierwszym poście może być dobrym sposobem na ich zwiększenie, więc wypróbuj tę prostą modyfikację.
Zastąp swoją pętlę pętlą poniżej. Zwróć uwagę, ponieważ musisz wkleić tam kod reklamy:
//Insert the code of an ad in this line
2 Wyświetlaj nieaktualne, ale popularne posty sprzed 1 roku
Niektóre posty na Twoim blogu, mimo że powstały rok temu, mogą nadal cieszyć się popularnością wśród Twoich czytelników. Może to być na przykład artykuł instruktażowy lub inny rodzaj ponadczasowej treści. Aby upewnić się, że te posty pozostaną popularne, możesz zastosować ten przydatny hack.
Wstaw ten kod do pliku single.php:
3 Wyświetl pięć najnowszych przyklejonych postów w pętli
Domyślna funkcja pozwala przykleić jeden post na stronę główną. Poniższy hack umieszcza pięć lepkich postów.
Wielu blogerów uważa posty przyklejone za posty polecane, ponieważ umożliwiają one wyświetlanie wpisu nad innymi. Jeśli chcesz utworzyć własną kategorię „Wybrane przez redaktorów”, jest na to sposób. Poniższy kod musi zostać wstawiony w dowolnym miejscu motywu, aby działał. Możesz także zmienić liczbę, aby wyświetlać mniej postów, zastępując liczbę w czwarta linia.
$sticky, 'caller_get_posts' => 1) );
if (have_posts()): while (have_posts()): the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>4 Wyświetl listę postów z określonej kategorii
Odróżnij posty z tej samej kategorii za pomocą poniższego hacka.
Jeśli z jakiegoś powodu musisz rozróżnić posty należące do tej samej kategorii (na przykład artykuły instruktażowe dla autorów esejów), wstaw następujący kod do pliku pętli.
cat_ID. ' ';
query_posts('child_of='.$thecat);
if (have_posts()): while (have_posts()): the_post();
//Classic WP loop
endwhile;endif;
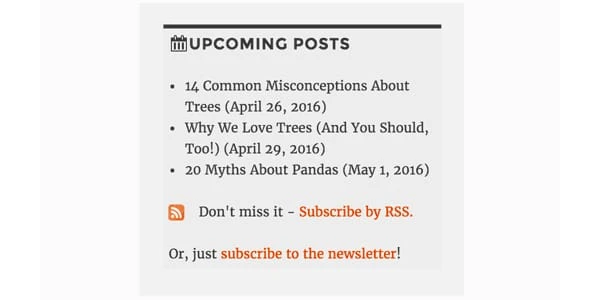
?>5 Podaj listę przyszłych postów
Poinformowanie czytelników o nadchodzących postach może wzbudzić ich zainteresowanie i sprawić, że powrócą na Twojego bloga, aby je przeczytać. Jeśli brzmi to dla Ciebie jak świetny pomysł, użyj poniższego kodu, aby podać krótką listę nadchodzących postów w Twojej witrynie WordPress.
No future events scheduled.
6 Pobierz posty przesłane w określonym dniu
Jeśli często masz problemy ze znalezieniem niektórych postów w swoim kanale, możesz je wyszukać za pomocą pętli. Jest to możliwe poprzez wstawienie następującego kodu, który bardzo ułatwia wyszukiwanie. W szczególności pobiera wpisy opublikowane między dwiema datami, które sam określisz.
= '2012-08-19' AND post_date 7 Wyświetl pętlę obrazów
Galeria obrazów na stronie początkowej witryny WordPress to dobry pomysł, ponieważ większość ludzi ceni sobie wizualizacje. Jeśli Twoje posty zawierają obraz wiodący, poniższy kod pobierze je w celu prezentacji w pętli.
Wstaw następujący kod do pliku functions.php:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Determines a default image
$first_img = "/images/default.webp";
}
return $first_img;
} 8 Automatycznie usuwaj posty, ustawiając datę wygaśnięcia
Załóżmy, że prowadzisz konkurs mający na celu zwiększenie liczby czytelników na swoim blogu. Po zakończeniu konkursu publikujesz wyniki, a co najważniejsze, odpowiedzi, czyli podpowiedzi i wskazówki do nich. Oczywiście nie powinny być dostępne dla czytelników na zawsze, bo w przyszłości możesz zorganizować kolejny konkurs, prawda?
Dobrym sposobem na usuwanie postów, nawet jeśli o nich zapomniałeś, jest zaplanowanie ich poprzez ustawienie daty wygaśnięcia. Poniższa pętla zastępuje istniejącą pętlę i właśnie to robi.
Nie zapomnij użyć formatu mm/dd/rrrr 00:00:00, aby zastąpić czas wygaśnięcia.
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ($secondsbetween > 0) {
// For example…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
9 Oddziel komentarze od trackbacków
Popularny wpis na Twoim blogu będzie połączony z wieloma innymi witrynami. Aby czytelnicy mogli wygodnie śledzić dyskusję w sekcji komentarzy, należy oddzielić komentarze i trackbacki.
Wszystko, co musisz zrobić, to otworzyć comments.php i poszukać następujących elementów:
foreach ($comments as $comment): ?>
// Comments are displayed here
endforeach;Znalazłeś? Świetnie, teraz zastąp go nowym kodem:
10 Pokaż powiązane posty
Wyświetlanie powiązanych postów to dobry sposób na zwiększenie liczby czytelników. Aby to osiągnąć wystarczy wkleić specjalny kod do pliku single.php.
ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts()) {
while ($my_query->have_posts()): $my_query->the_post(); ?>
Zdecydowana większość motywów WordPress wyświetla wszystkie posty w ten sam sposób na stronie początkowej. Jeśli jednak Ci się to nie podoba, możesz to zmienić i określić, które z nich mają być wyświetlane w całości, a dla których wystarczą tylko fragmenty.
Znajdź plik index.php i poszukaj tam pętli. Zastępuje go następujący kod:
12 Wyświetlaj Treści Promocyjne nad Postami na Stronie Głównej
Wstaw poniższy kod do pliku index.php, aby dodać treść promocyjną.
13 Wymień wszystkich autorów bloga na stronie
Po prostu wklej ten kod w dowolnym miejscu pętli, aby wyświetlić listę wszystkich autorów.
14 Użyj pola niestandardowego, aby wyświetlić nazwisko autora-gościa
Jeśli korzystasz z gościnnych autorów na swoim blogu, jest bardzo prawdopodobne, że nie utworzysz dla nich osobnej strony. Dlaczego zamiast tego nie wyświetlić ich nazwy?
Wstaw ten kod do single.php, aby to zrobić:
ID, "guest-author", true);
if ($author != "") {
echo $author;
} else {
the_author();
} ?>
15 Uczyń zdjęcie obowiązkowym wymogiem publikacji
Posty z obrazami często cieszą się większą liczbą wyświetleń niż te bez. Otwórz plik functions.php, aby uczynić je obowiązkowymi.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail( $post_id) {
// change to any custom post type
if( get_post_type($post_id) != 'post') return;
if (! has_post_thumbnail( $post_id)) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error() {
// check if the transient is set, and display the error message
if (get_transient( "has_post_thumbnail") == "no") {
echo "You must add a Featured Image before publishing this. Don't panic, your post is saved.
";
delete_transient( "has_post_thumbnail" );
}
}
16 Przekieruj do określonej strony po rejestracji
Otwórz plik functions.php i dodaj poniższy kod.
function __my_registration_redirect(){
return home_url( '/my-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Insert Ads in Post
Use this code in your functions.php file to wrap ads in a post in any place you want.
Hack
function googleadsense($content){
$adsensecode = 'Your Ad Codes Here';
$pattern = '';
$content = str_replace($pattern, $adsensecode, $content);
return $content;
}
add_filter('the_content', 'googleadsense');
18 Używaj skrótów do wyświetlania reklam
Wybierz miejsce, w którym chcesz wstawić reklamę i wklej poniższy kod do functions.php.
function showads() {
return '
AD'S CODE HERE
';
}
add_shortcode('adsense', 'showads');
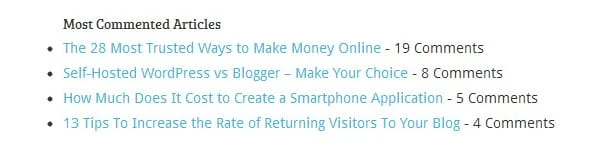
19 Wyświetlaj najczęściej komentowane posty
Dodaj następujący kod do pliku functions.php, aby wyświetlić posty z największą liczbą komentarzy.
function wpb_most_commented_posts() {
ob_start();?>









//Comment code goes here