Myśl negatywnie, aby zbudować mocny i przekonujący projekt strony internetowej
Ktokolwiek wymyślił ten cytat, może być kimkolwiek innym niż projektantem stron internetowych. To dlatego, że projektanci stron internetowych muszą pracować zarówno z pozytywnymi, jak i negatywnymi elementami podczas projektowania strony internetowej.
Pozytywne elementy to obrazy, treści, wideo, nawigacja itp. Elementem negatywnym jest pusta, a raczej biała przestrzeń, którą na pewno widziałeś na większości stron internetowych. Czasami projektanci stron internetowych mają tendencję do używania niepotrzebnych pozytywnych elementów i zapychania witryny żargonem. Z drugiej strony ujemna przestrzeń sprawia, że projekt wygląda na bardziej uporządkowany i autentyczny.
Dlatego „negatywne” myślenie zwykle prowadzi do kreatywnego pomysłu dla projektantów stron internetowych, takich jak Ty i ja. Tworzy bardzo potrzebną odległość między elementami projektu internetowego. Nic dziwnego, jest uważany za jeden z najważniejszych elementów wizualnych w projektowaniu stron internetowych. Jeśli chcesz dowiedzieć się więcej na ten temat, przeczytaj ten blog, aby zrozumieć, czym jest negatywna przestrzeń, jakie ma znaczenie i jak ją wykorzystać w swoim projekcie internetowym. Zacznijmy.
Negatywność jest wrogiem kreatywności.
-David Lynch
Co to jest ujemna lub biała przestrzeń?
Przestrzeń ujemna to obszar Twojej witryny, który nie zawiera żadnego tekstu, treści, obrazu ani wideo. Mówiąc najprościej, jest to po prostu puste miejsce na stronie internetowej i zwykle służy do oddzielenia pozytywnych elementów na tej stronie. Jest często nazywany białą przestrzenią.
Jeśli chcesz odnieść sukces w dziedzinie projektowania stron internetowych, nie możesz za wszelką cenę przeoczyć znaczenia negatywnej przestrzeni. Najlepszą rzeczą w negatywnej przestrzeni jest to, że dodaje symetrii całemu układowi Twojej witryny. Odpowiednie puste miejsce sprawi, że Twoja witryna będzie wyglądać na przejrzystą, a odwiedzający będą mogli ją łatwo przeglądać.
Co się stanie, jeśli Twoja witryna nie ma negatywnej przestrzeni?
Wyobraź sobie, że znajdujesz się w małym ciemnym pokoju bez okien i drzwi. Nie ma miejsca, w którym mógłbyś oddychać. Czy nie czułbyś klaustrofobii nawet na myśl o utknięciu gdzieś, gdzie nie możesz oddychać? Witryny bez negatywnej przestrzeni oddają nieco ten sam klimat, ponieważ biała przestrzeń tworzy wirtualną przestrzeń do oddychania dla widzów.
Oto, co się stanie, jeśli nie zostawisz czarnego miejsca w swoim projekcie internetowym.
Brak przerw na stronie
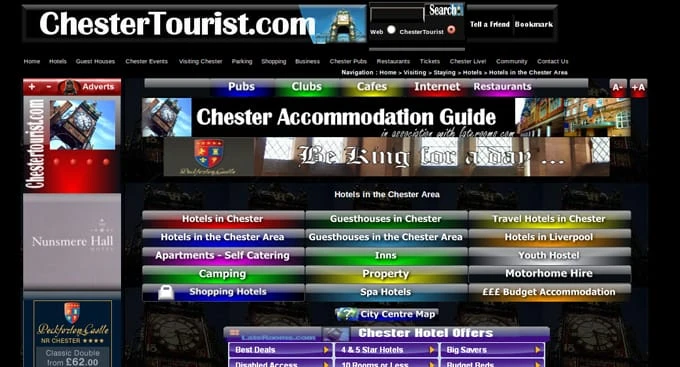
Załóżmy, że chcesz przeczytać przewodnik po zakwaterowaniu na stronie internetowej ChesterTourist.com. Teraz znajdziesz przewodnik wypełniający całą stronę internetową bez żadnych przerw. Pomiędzy tekstami nie ma akapitów ani spacji. Czy wtedy byłoby ci łatwiej postępować zgodnie z instrukcją? Oczywiście, nie. Możesz mieć zmęczenie w oczach i ostatecznie opuścić witrynę dla własnego dobra. Zobacz obrazek poniżej.
Biała spacja zapobiega rozpraszaniu uwagi docelowych odbiorców. Czytelnicy będą mogli łatwo zidentyfikować cel treści lub strony. Załóżmy, że Twoja strona chce, aby czytelnik nacisnął przycisk wezwania do działania. Co zrobić, jeśli Twoi goście nie mogą nacisnąć przycisku, ponieważ Twoja strona internetowa jest przepełniona żargonem?
Twoja główna wiadomość pozostaje niezauważona
Załóżmy, że zaprojektowałeś stronę w swojej witrynie, która zmusza czytelników do stosowania kodów rabatowych w momencie płatności. Twoi czytelnicy mogą nawet nie zauważyć głównego przesłania, jeśli Twoja witryna jest przytłoczona pozytywnymi elementami projektowania stron internetowych. Musisz poprowadzić swoich czytelników do głównego przesłania Twojej strony internetowej. Ujemna przestrzeń pomoże ci to łatwo zrobić, tak jak na poniższym obrazku.
Negatywna przestrzeń pomoże Twoim czytelnikom skupić się na określonych terminach i rozwinąć silne emocje związane z celem tej strony. Efektywnie wykorzystaj negatywną przestrzeń, a błyskawicznie sprawisz, że treści na Twojej stronie będą czytelne. Co najważniejsze, nie musisz zmieniać stylu ani rozmiarów czcionek, aby przyciągnąć czytelników do treści. Wszystko, co musisz zrobić, to właściwie wykorzystać ujemną przestrzeń.
Brak kierunku na Twojej stronie internetowej
Każda strona internetowa składa się z motywu. Załóżmy, że zaprojektowałeś stronę internetową z narzędziami do sprawdzania plagiatu. Chcesz, aby Twoi czytelnicy przeczytali pierwszą część strony, przejdź do innej strony, która faktycznie ma moduł sprawdzania plagiatu i ostatecznie sprawdź ich zawartość pod kątem plagiatu w tym narzędziu. Zbyt wiele pozytywnych elementów sprawi, że czytelnicy będą zdezorientowani i mogą nie być w stanie podążać za wzorcem zgodnie z Twoimi wskazówkami.
Użyj negatywnej spacji we właściwych miejscach i odpowiednio poprowadź czytelników, jak pokazano na powyższym obrazku. Czy chcesz, aby przewinęli w dół, aby uzyskać więcej informacji? Czy chcesz, aby Twoi czytelnicy przyjrzeli się konkretnym elementom? Właściwe wykorzystanie negatywnej przestrzeni zapewni solidny kierunek przepływu Twojej strony internetowej.
Teraz istnieje cienka granica między negatywnymi przestrzeniami a pustymi przestrzeniami, które działają biernie. Ten pierwszy poprawia strukturę Twojej witryny, a drugi ją rujnuje. Spójrz na obrazek poniżej.
Jest to projekt strony internetowej lakierni. Jak widać, projekt strony składa się z odpowiednio rozmieszczonej przestrzeni ujemnej. Ale zawiera również pasywne puste miejsce. Ta pusta przestrzeń może sprawić, że czytelnicy będą zdezorientowani co do tego, czy witryna ma usterki lub czy zawiera niekompletne informacje.
W ten sposób puste przestrzenie pasywne tworzą przesunięty element wizualny. Mówiąc najprościej, lepiej unikać spacji pasywnych, ponieważ sprawiają one, że witryna wygląda nieprofesjonalnie i niekompletnie.
Top 5 sprawdzonych sposobów wykorzystania negatywnej przestrzeni do tworzenia atrakcyjnych stron internetowych
Implementacja negatywnej przestrzeni w układzie strony internetowej nie jest tak łatwa, jak mogłoby się wydawać. Musisz mieć wyćwiczone oko, aby wymyślić przemyślane pomysły na wykorzystanie negatywnej przestrzeni na swojej stronie internetowej. Możesz nawet poprosić o pomoc programistyczną podczas tworzenia witryny, aby upewnić się, że ujemna przestrzeń pomoże Ci podkreślić główne przesłanie tej strony. Zapoznaj się z 7 najlepszymi sposobami wykorzystania negatywnej przestrzeni do wspierania ogólnych projektów Twojej strony internetowej.
Przestrzeń ujemna nie musi być biała
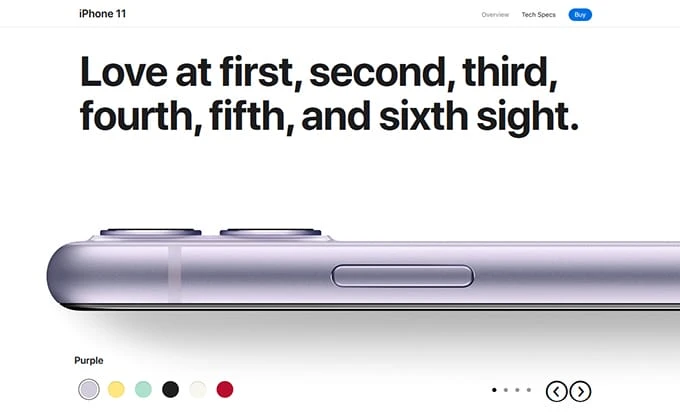
To mit, że negatywna przestrzeń może mieć tylko biały kolor. Możesz użyć wszystkiego, od czerwieni do czerni, o ile kolor nie narusza motywu Twojej witryny. Sprawdź kolor Apple.com, a znajdziesz negatywną przestrzeń na ich stronach internetowych w postaci bieli i jasnej szarości
Negatywna przestrzeń może być tuż za rogiem
Negatywne przestrzenie są obecne w prawie wszystkich logotypach, banerach i dziełach sztuki, z którymi możesz się spotkać w życiu codziennym. Niezależnie od tego, czy szukasz przewodnika po kodowaniu dla początkujących.
Zawsze lepiej unikać monotonii
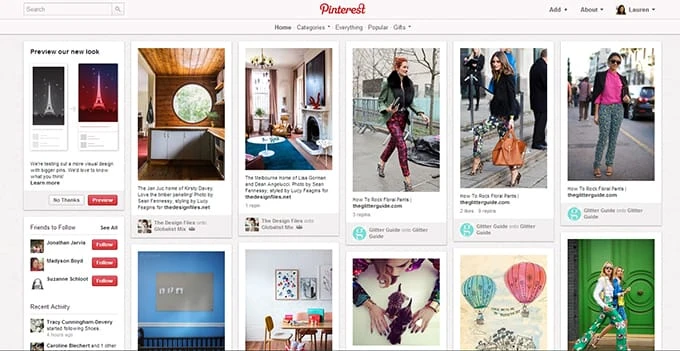
Czy zauważyłeś układ zdjęć na Pintereście? Wszystkie obrazy mają różne rozmiary, prawda? Dzieje się tak dlatego, że niezależnie od tego, czy używasz ujemnej przestrzeni, czy bloków obrazów, właściwa równowaga jest kluczowa, a nie zachowanie symetrii na stronie. Spacje ujemne będą działać tylko wtedy, gdy użyjesz ich z dobrze zdefiniowanymi przestrzeniami dodatnimi.
Nie komplikuj
Nie używaj spacji ujemnych w dowolnej losowej części projektu witryny. Starannie rozmieść elementy witryny, aby łączyły się emocjonalnie z czytelnikami. Przestrzeń negatywna wraz z innymi pozytywnymi elementami strony internetowej powinna być w stanie zmusić odwiedzających do podjęcia działań, których oczekujesz.
Układaj elementy zgodnie z ich znaczeniem
Użyj elementów swojego projektu internetowego wraz ze zrównoważoną negatywną przestrzenią zgodnie z ich znaczeniem. Możesz na przykład umieścić kluczowe wiadomości na samej górze strony internetowej i użyć ujemnego miejsca, aby poprowadzić czytelnika do płynnej nawigacji po stronie. Ujemna przestrzeń będzie działać jako przewodnik dla oczu czytelnika.
Niektórzy uważają negatywną przestrzeń za refleksję nad projektowaniem stron internetowych. W rzeczywistości jest to jedna z najbardziej strategicznych metod zwiększania widoczności, płynności, czytelności i głębi witryny.
Jakie są różne rodzaje negatywnej przestrzeni w projektowaniu stron internetowych?
Teraz, gdy znasz już różne techniki wykorzystania przestrzeni ujemnej w projektowaniu stron internetowych, omówmy dwa rodzaje przestrzeni ujemnej, z których możesz skorzystać.
Mikroprzestrzeń ujemna
Przestrzeń obecna w mniejszych segmentach strony jest określana jako mikro-ujemna przestrzeń. Obejmuje marginesy i spacje między literami, znakami lub słowami. Załóżmy, że planujesz użyć obrazu na swojej stronie internetowej i użyłeś również podpisu pod nim. Tak więc przestrzeń między twoim obrazem a podpisem to ujemna mikroprzestrzeń.
Możesz użyć negatywnej mikroprzestrzeni w projektach typograficznych, ponieważ poprawia to czytelność i czytelność twoich tekstów. Odstępy między blokami treści na Twojej stronie internetowej powinny być wystarczająco ciasne, aby zmieściły się w ujemnej mikroprzestrzeni. Nie dodawaj zbyt dużej wysokości linii między akapitami a nagłówkiem, aby mieć pewność, że ujemne odstępy nie sprawią, że treść będzie wyglądać na zatłoczoną.
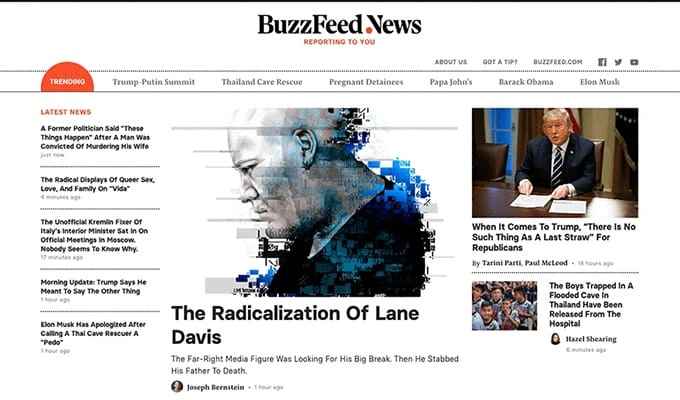
Sprawdź tę witrynę internetową BuzzFeed poniżej, aby zrozumieć, jak właściwie wykorzystać ujemną mikroprzestrzeń. Jak widać, strona składa się z wielu treści, a mimo to jej układ nie dezorientuje czytelników.
Przestrzeń ujemna makro
Przestrzenie występujące między głównymi elementami projektu internetowego są znane jako ujemna makroprzestrzeń. Te przestrzenie są szersze i dlatego często są natychmiast rozpoznawane. Przestrzeń między obszarami nagłówków, treści, nawigacji i stopki składa się z ujemnej przestrzeni makro. Makro-negatywna przestrzeń jest również używana w tle, paskach bocznych i innych częściach strony internetowej.
Ujemna przestrzeń makro pomaga skutecznie oddzielać i łączyć różne elementy projektu internetowego. Na przykład szersza przestrzeń pomoże ci oddzielić elementy, podczas gdy węższa przestrzeń pomoże ci je połączyć. Podsumowując, negatywna przestrzeń makro sprawi, że Twoja strona internetowa będzie wyglądać na zwartą i zachowa spójność całej zawartości strony.
Oto strona docelowa Dropbox, która wyraźnie pokazuje niesamowite wykorzystanie negatywnej przestrzeni makro. Jak widać, wokół wezwań do działania znajduje się znaczna negatywna przestrzeń. Sprawdź też, jak elementy nawigacyjne są umieszczone w nagłówku dzięki sprytnemu wykorzystaniu negatywnej przestrzeni makr.
Przykłady negatywnej przestrzeni w projektowaniu stron internetowych
Stworzyłem tę listę niesamowitych przykładów negatywnej przestrzeni używanej w różnych niszach witryny. Spójrz na wszystkie strony internetowe, a zobaczysz, jak zapewnia negatywna przestrzeń
- Wyraźna hierarchia wizualna
- Zrównoważony układ
- Efektowna typografia
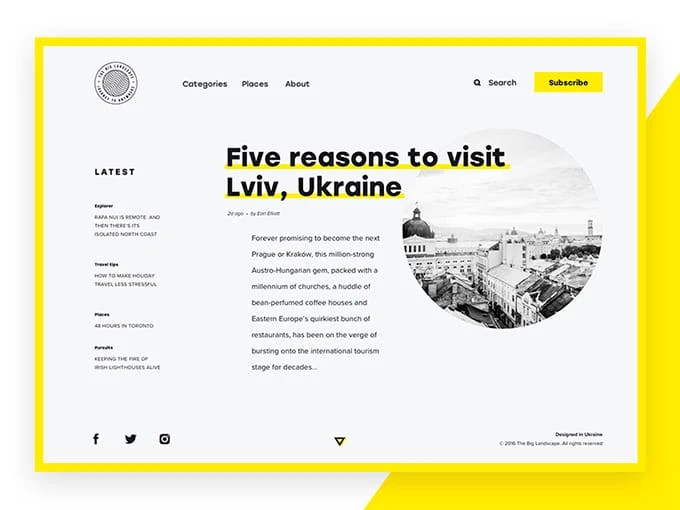
Wielki krajobraz
Interfejs Big Landscape jest minimalistyczny, zgodnie z zasadami jasnej hierarchii wizualnej, negatywnej przestrzeni, dobrej czytelności i estetycznej przyjemności z percepcji wizualnej.
Hobson Bernardino + Davis LLP
Trusted Advisors wykorzystuje białe miejsce na stronie głównej swojej witryny internetowej, aby skutecznie podkreślić główny przekaz. Od logo po nawigację wszystko jest dobrze widoczne i zrozumiałe dzięki inteligentnemu wykorzystaniu białej przestrzeni.
HDLive 2012
HDLive 2012 pokazuje doskonale wyważone wykorzystanie negatywnej przestrzeni między czcionkami a nagłówkami. Teksty składają się również z dużej wysokości linii i kontrastujących kolorów z tłem.
Przewodnik po wielkim mieście
Big City Guide pokazuje kreatywne wykorzystanie przestrzeni negatywowej na poziomie makro, gdzie projektant stosuje zdjęcie w tle, które pełni rolę negatywu.
Podsumowanie,
Ujemna przestrzeń może stanowić różnicę między solidnym projektem strony internetowej a słabym projektem strony internetowej. Inteligentnie wykorzystaj negatywną przestrzeń w całej witrynie, aby była wystarczająco interesująca, aby przyciągnąć uwagę odwiedzających. Korzystanie z negatywnej przestrzeni polega na utrzymaniu idealnej równowagi między różnymi elementami w projekcie internetowym.