Dlaczego negatywne myślenie jest dobre w projektowaniu stron internetowych
Konwencjonalna mądrość mówi, że „musisz myśleć pozytywnie, aby osiągnąć ważny cel”. Jednak często zbyt wiele pozytywnego myślenia może rozczarować.
Chociaż to prawda, że pesymiści (i sceptycy) służyli jako siły napędowe stojące za doskonaleniem rasy ludzkiej, ale negatywne myślenie jest największym powodem naszego przetrwania na świecie – pomaga odeprzeć wszelkie niebezpieczeństwa. To samo dotyczy projektowania stron internetowych.
Zastanawiasz się jak?
Cóż, wielu z was (najlepiej projektanci stron internetowych) zgodzi się ze mną, że podczas pracy nad dowolnym projektem strony internetowej jesteśmy tak przytłoczeni pozytywnymi elementami projektowania stron internetowych (takimi jak nawigacja, treść, obrazy itp.) sprawiając, że nasz projekt jest wypchany niepotrzebnym nadęciem. Jednak ujemna przestrzeń może pomóc oddzielić elementy w projekcie internetowym, dzięki czemu projekt będzie wyglądał na bardziej uporządkowany i zrozumiały dla użytkowników.
Przestrzeń ujemna, zwana także białą przestrzenią, jest ważnym elementem wizualnym projektowania stron internetowych – pomagającym zwiększyć jej użyteczność. Dobry projekt strony internetowej wykorzystuje ujemną przestrzeń do tworzenia odległości między elementami projektu strony internetowej. Dlatego ujemna przestrzeń jest równie ważna dla treści Twojej witryny. W końcu nikt nie lubi czytać tekstu w akapitach – które są ściśnięte na niewielkiej przestrzeni.
Jednak użycie odpowiedniej ilości białej przestrzeni pomaga uatrakcyjnić projekt internetowy, tworząc doskonałą równowagę między elementami i treścią projektu.
Czym dokładnie jest przestrzeń ujemna w projektowaniu stron internetowych?
Przestrzeń ujemna to w zasadzie przestrzenie bez treści na stronie internetowej. Mówiąc dokładniej, przestrzeń ujemna to odstęp między tekstem, obrazami i innymi obiektami, który zapobiega ich nakładaniu się na siebie. Chociaż nazywa się to białą przestrzenią, ale przestrzeń ujemna niekoniecznie musi być biała, raczej może mieć dowolny kolor.
Chociaż ujemna przestrzeń jest ważnym czynnikiem projektowym, często jest pomijana przez projektantów stron internetowych. Podstawowym celem ujemnej przestrzeni jest pomoc w dodaniu symetrii do układu strony internetowej, a tym samym pomoc w uczynieniu układu przejrzystym i łatwym do skanowania dla odwiedzających.
Znaczenie przestrzeni ujemnej w projektowaniu stron internetowych
Przestrzeń ujemna może odgrywać kluczową rolę w sukcesie lub porażce Twojego projektu internetowego. Poniżej znajduje się kilka przykładów, które pokażą, jak „negatywna przestrzeń ma znaczenie w projektowaniu stron internetowych”:
Przykład 1 – Wyraźna hierarchia wizualna
Czasami, gdy spojrzysz na stronę internetową, która uznasz za atrakcyjną, możesz mieć wrażenie, że czegoś brakuje. Witryna może mieć interaktywną grafikę, świetne kolory i dobrą zawartość, ale nadal może wydawać się nijakie. Ten problem może wynikać z braku hierarchii wizualnej w układzie projektu.
Brak możliwości ustalenia jasnej hierarchii w projekcie wizualnym może utrudnić widzom odczytanie informacji na stronie. Z drugiej strony projekt wizualny z przejrzystą hierarchią informacji i grafiki może skłonić widzów do podążania pożądaną ścieżką – tą, którą wyznaczyłeś swoim użytkownikom.
Aby zachować wizualną hierarchię, musisz uporządkować swój przekaz, co wymaga skupienia się na czcionkach używanych do wyświetlania tekstu na stronach internetowych. Co najważniejsze, musisz rozważyć wykorzystanie odpowiedniej białej przestrzeni wokół elementów projektu internetowego.
Ujemna spacja (lub biała spacja) pomaga zwiększyć widoczność określonych elementów na stronie i zapobiega stłoczeniu tych elementów. To nie tylko porządkuje grafikę i treść projektu strony internetowej, ale także pomaga wyróżnić najważniejszy element (na tle mniej ważnych) w ogólnej kompozycji wizualnej.
Na przykład: Witryna „Hobson Bernardino + Davis LLP” efektywnie wykorzystuje białą przestrzeń – czy to na środku strony, w logo, nawigacji, itp. Dzięki temu układ strony ma przejrzystą hierarchię wizualną, która natychmiast przynosi skupiają się na najważniejszych elementach serwisu i poprawiają czytelność.
Efektywne wykorzystanie białej przestrzeni na stronie internetowej ’ Hobson Bernardino + Davis LLP ’.
Przykład 2 – Utwórz zrównoważony układ
Zachowanie równowagi wizualnej jest ważne dla nadania eleganckiego wyglądu projektowi strony internetowej. Poza tym zrównoważony układ sprawia, że projektowanie stron internetowych jest proste w użyciu i poprawia UX (doświadczenie użytkownika). Przestrzeń ujemna jest uważana za jeden z najskuteczniejszych sposobów, które mogą pomóc w osiągnięciu równowagi.
Na przykład: Witryna „Enterprise Foundation” wykorzystuje negatywną przestrzeń, która pomaga stworzyć idealną równowagę między kluczowymi elementami witryny, w tym nagłówkiem, obszarami treści i stopką. Mimo, że bloki tekstowe są ciasne, ale nie zatłoczone, dzięki odpowiedniemu wykorzystaniu przestrzeni ujemnej w całym układzie – sprawia to, że projekt jest estetycznie wyważony.
 Negatywne miejsce na stronie Enterprise Foundation.
Negatywne miejsce na stronie Enterprise Foundation.
Co więcej, naprzemienna (i odpowiednio kontrastująca) kolorystyka zastosowana w tle i tekście również stwarza wrażenie przestronnego i przestronnego projektu. Środkowe obszary treści w projekcie strony głównej dla Enterprise Foundation wyglądają na szerokie, ponieważ wykorzystuje dużo dodatkowej przestrzeni w postaci wypełnienia. Ta dodatkowa przestrzeń pomaga rozróżnić obszary zawartości.
Możesz nie być w stanie zauważyć odpowiedniej ujemnej przestrzeni w projekcie strony internetowej, ale w przypadku jej braku – zatłoczone sekcje strony i obszary treści z pewnością sprawią, że zauważysz brak ujemnej przestrzeni.
Krótko mówiąc, równowaga nie jest czymś, co „widoczne jest gołym okiem”, ponieważ jest bardziej abstrakcyjnym uczuciem. Dlatego jeśli ujemna przestrzeń nie zostanie odpowiednio wykorzystana w układzie Twojej witryny, będzie ona wyglądać niestabilnie i nierówno dla Twoich widzów – utrudnia im to czytanie.
Przykład 3 – Stwórz efektowną typografię
W ciągu ostatnich kilku lat typografia stała się jednym z najgorętszych trendów. Według The Aesthetics of Reading, artykułu napisanego przez Rosalind Picard (MIT) i Kevina Larsona (Microsoft), „typografia wpływa na nastrój czytelnika i wydajność poznawczą”.
Po prostu: skuteczny projekt typograficzny może pomóc Ci zrobić dobre wrażenie na użytkownikach.
Przestrzeń negatywna odgrywa istotną rolę w tworzeniu dobrej typografii. Pamiętaj, że świetny projekt typograficzny wymaga nie tylko dużych liter, ale także zastosowania odpowiedniej przestrzeni, aby stworzyć poczucie rozróżnienia między literami a słowami.
W rzeczywistości typografia zapewnia również zachowanie hierarchii treści. Nagłówki Twojej strony internetowej muszą być łatwo rozpoznawalne jako „rządzące” elementy zawartości Twojej strony. Ponadto nagłówki muszą być w stanie natychmiast przyciągnąć uwagę użytkowników, ponieważ pomagają określić, o czym jest treść.
Ponadto bloki tekstu lub akapity pod nagłówkami muszą być umieszczone bliżej nagłówka, aby pomóc czytelnikom zrozumieć związek między nimi i tak dalej.
Na przykład: „HDLive 2012″ prezentuje doskonałe wykorzystanie powiększonej i odpowiednio rozmieszczonej typografii. Podczas przewijania witryny w dół lub uzyskiwania dostępu do stron wewnętrznych można zauważyć, że tekst na stronach internetowych zawiera dużą wysokość linii i subtelne kolory kontrastujące z tłem strony. Jest to ważne, aby ułatwić użytkownikom ulepszone czytanie.
 Odpowiednio rozmieszczona typografia w serwisie HDLive 2012.
Odpowiednio rozmieszczona typografia w serwisie HDLive 2012.
Projektowanie typografii z dobrze rozmieszczonymi elementami tworzy naturalny rytm, ułatwiając odwiedzającym przyjemne czytanie – niezależnie od rozmiaru Twojej strony internetowej.
Jak używać negatywnej przestrzeni w projektowaniu?
Aby właściwie wykorzystać przestrzeń ujemną w projektowaniu stron internetowych, musisz zapoznać się z dwoma różnymi rodzajami przestrzeni ujemnej, a mianowicie: przestrzenią ujemną mikro i makro.
Mikroprzestrzeń ujemna
Jest to przestrzeń wewnątrz mniejszych elementów (strony), takich jak marginesy (lewe lub prawe) wokół elementów strony internetowej lub odstępy między słowami, literami i znakami. Na przykład: Przestrzeń między obrazem a jego podpisem to mikronegatywna przestrzeń.
Mikroprzestrzeń negatywowa jest wykorzystywana w projektach typograficznych i pomaga poprawić czytelność i czytelność tekstu. Stosując mikro-ujemną przestrzeń, musisz upewnić się, że przestrzeń między blokami treści musi być ciasna, ale nie powinna powodować ich zatłoczenia. Można to osiągnąć, upewniając się, że nie dodajesz zbyt dużej wysokości linii między nagłówkiem a akapitami. Ale jednocześnie upewnij się, że wysokość linii nie może być również niedopracowana.
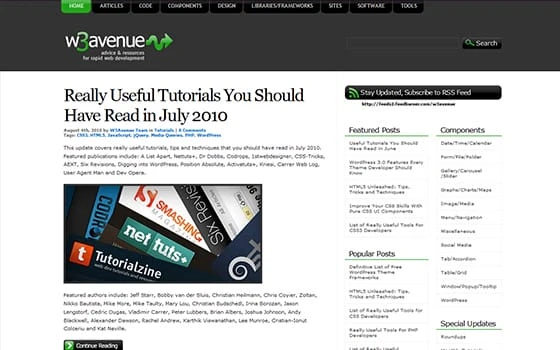
Świetnym przykładem mikro-negatywnej przestrzeni jest strona internetowa W3Avenue poniżej. Witryna zawiera dużo treści (kilka artykułów umieszczonych w różnych kategoriach), ale jej układ nie dezorientuje użytkowników. Odpowiednie miejsce w nagłówku oraz odpowiednio rozmieszczone elementy w treści w środku oraz w reklamach na pasku bocznym sprawiają, że układ serwisu jest przejrzysty i uporządkowany.
 Mikro negatywna przestrzeń na stronie W3Avenue.
Mikro negatywna przestrzeń na stronie W3Avenue.
Przestrzeń ujemna makro
Ten rodzaj negatywnej przestrzeni tworzy dystans między głównymi elementami projektu internetowego. Przestrzenie te są szersze w porównaniu z przestrzeniami mikro-ujemnymi, dzięki czemu stają się natychmiast widoczne. Marginesy między obszarami nagłówka, nawigacji, treści i stopki nazywane są makro-negatywną przestrzenią. Ponadto przestrzeń między paskami bocznymi, tłem i innymi częściami strony internetowej jest makronegatywną przestrzenią.
Te przestrzenie mogą zapewniać dużą przestrzeń między elementami projektu (w porównaniu z przestrzenią mikronegatywną), ale nadal nie zapewniają więcej miejsca do oddychania.
Przestrzeń służy przede wszystkim do oddzielania, a także łączenia elementów projektu internetowego. Często jednak wiele projektów składa się z pudełek (w formie listew) – służących do rozdzielania i łączenia elementów. Ale chociaż pudełka okazują się przydatne w oddzielaniu rzeczy, mogą nie zachować jedności w całym projekcie. W tym miejscu z pomocą przychodzi makroprzestrzeń.
Używanie makro-negatywnej przestrzeni zamiast ramek może pomóc skutecznie oddzielić i połączyć wszystkie elementy w projekcie internetowym. Podczas gdy większa przestrzeń pomaga w rozdzieleniu elementów, węższa przestrzeń pomoże je połączyć, co pomaga w utrzymaniu jedności strony.
Uwaga: Większość projektów stron internetowych zawierających przestrzeń makro-negatywną jest symetryczna – z rytmicznym i powtarzającym się wzorem.
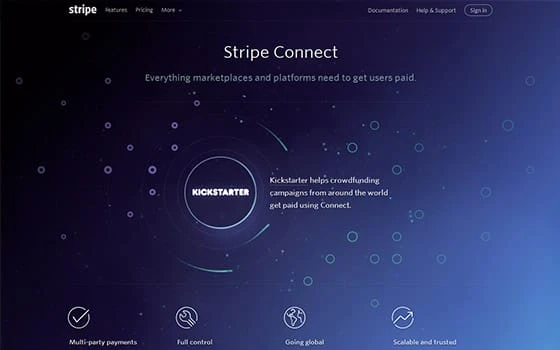
Landing page Stripe Connect to doskonały przykład wykorzystania makro-negatywnej przestrzeni w projektowaniu stron internetowych.
 Makro ujemna przestrzeń na stronie docelowej Stripe Connect .
Makro ujemna przestrzeń na stronie docelowej Stripe Connect .
Już od elementów nawigacyjnych umieszczonych w nagłówku i znacznej ilości negatywnego miejsca wokół wezwań do działania wyróżnia landing page Stripe.
Podsumowując!
Ujemna spacja lub biała spacja mogą wpłynąć na Twój projekt internetowy lub go zepsuć. Możesz spędzać czas na tworzeniu atrakcyjnego wizualnie projektu z mnóstwem ekscytujących funkcji, ale jak wiesz, co za dużo, nie jest dobre. Tak więc, aby stworzyć dobrą stronę internetową, musisz zadbać o wykorzystanie odpowiedniej przestrzeni negatywnej w swoim projekcie internetowym.
Zastosowanie negatywnej przestrzeni we właściwy sposób pomaga stworzyć łatwą do zrozumienia hierarchię wizualną, zrównoważony układ i tworzy efektywną typografię – wszystkie te czynniki mają kluczowe znaczenie dla sukcesu projektu internetowego. Oprócz tego istnieją dwa różne rodzaje przestrzeni ujemnej, które należy zrozumieć, aby właściwie wykorzystać przestrzeń ujemną, zwane jako: przestrzeń ujemna mikro i makro. Obie te koncepcje są ważne i pomagają w utrzymaniu zdrowej równowagi w projektowaniu stron internetowych.
Mam nadzieję, że przeczytanie tego wpisu pomoże Ci lepiej zrozumieć, jak negatywne myślenie (w kontekście przestrzeni) może być dobre w projektowaniu stron internetowych.
