Wartość projektowania stron internetowych dla płynnej podróży klienta
Mapowanie podróży klienta to praktyka marketingowa, która ma kluczowe znaczenie dla strategii marketingowych. Marki i firmy dostosowują to teraz, aby uzyskać holistyczne podejście do kampanii. Tworzenie podróży klienta dla witryn internetowych powinno być punktem wyjścia, ponieważ większość zespołów marketingowych nie śledzi tego.
Ścieżka klienta zidentyfikuje punkty styku klientów, gdy odwiedzają witrynę, a identyfikując te punkty styku i naprawiając je, jeśli istnieją problemy, które należy rozwiązać, ich poprawa przybliży kampanię do realizacji celów.
Tworzenie mapy klientów rozpoczyna się, podobnie jak w przypadku wszystkich innych działań marketingowych, od badań. Badania powinny mieć najwyższy priorytet w hierarchii zadań przy tworzeniu każdej kampanii. Ponieważ problem dotyczy przede wszystkim podróży klienta w witrynie, badania w tym przypadku będą koncentrować się na docelowych odbiorcach.
Osobowość klienta
Tworzenie persony klienta polega na wizualnym lub graficznym przedstawieniu odwiedzających witrynę. Liczba person klientów, które zidentyfikujesz, będzie się różnić w zależności od średniego ruchu w Twojej witrynie. Ważna jest wtedy segmentacja z podstawami badań marketingowych: danymi demograficznymi i lokalizacyjnymi. Aby wzmocnić profile swoich klientów, powinieneś również uwzględnić psychografię swoich odbiorców, a klienci naprawdę zagłębiają się w najdrobniejsze szczegóły projektu, który zastosujesz dla swojej witryny, aby się do nich odwołać. Sortowanie danych może być przytłaczające i aby pomóc Ci wybrać narzędzia potrzebne do posortowania danych Twojej witryny, Peter Wayner przygotował listę narzędzi, które pomogą Ci w tym zadaniu.
Identyfikacja profili osobowości odbiorców jest zniechęcającym zadaniem. Na szczęście Michael King napisał o tym doskonały artykuł. Zasadniczo mówi o przeprowadzeniu segmentacji marketingowej, aby przedstawić reprezentację odwiedzających witrynę, co pomoże poprawić podróż Twoich klientów.
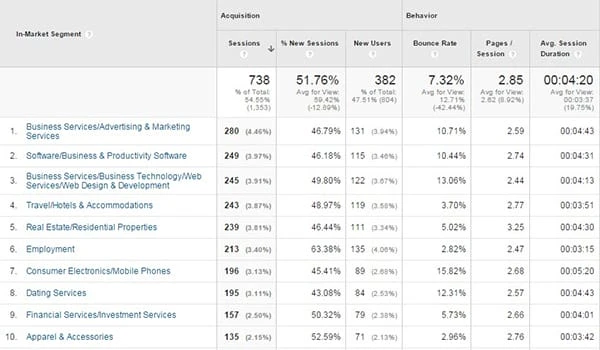
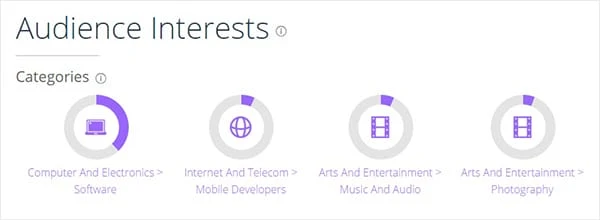
Ważne jest, aby pamiętać, że tworząc personę klienta, powinieneś również wiedzieć, skąd pochodzą Twoi odbiorcy. Wiedza o tym da ci bardziej szczegółowe wyobrażenie o zainteresowaniach odwiedzających przed udaniem się na twoją stronę. Google Analytics jest oczywistym narzędziem do wykorzystania w tym zakresie. Aby to sprawdzić, przejdź do profilu Google Analytics swojej witryny. Kliknij Odbiorcy > Zainteresowania > Segmenty na rynku:
Spowoduje to przejście do tego wykresu danych.
Te dane reprezentują kategorie witryn, które odwiedzali wcześniej użytkownicy. Ponieważ chodzi o tworzenie person klientów, poszukaj kategorii, które otrzymują wysokiej jakości ruch. Określenie jakości ruchu zależy od celów witryny. Oznacza to użycie metryk lub kombinacji metryk, które pasują do standardu, dla którego cele są dostosowane. Zwykle te dane obejmują współczynnik odrzuceń, nowe wizyty i średni czas trwania witryny. Ważnym punktem do rozważenia jest filtrowanie danych. Używanie niefiltrowanych danych z ruchu odsyłającego do tworzenia person klientów skomplikuje sprawę, więc bądź ostrożny. Zapoznaj się z tym artykułem dotyczącym filtrowania fałszywych skierowań w Google Analytics.
Po zidentyfikowaniu właściwych źródeł ruchu odsyłającego te, które kierują znaczną część ruchu do Twojej witryny, uruchamiają adresy URL niektórych popularnych narzędzi do sprawdzania witryn dostępnych online. Te powszechnie używane to Podobneweb i Alexa, ale są też inne, które również robią to samo. Mogą dać ci przegląd witryn, które chcesz sprawdzić w swoich bezpłatnych wersjach, ale aby poznać więcej szczegółów, możesz mieć możliwość uaktualnienia do ich kont premium.
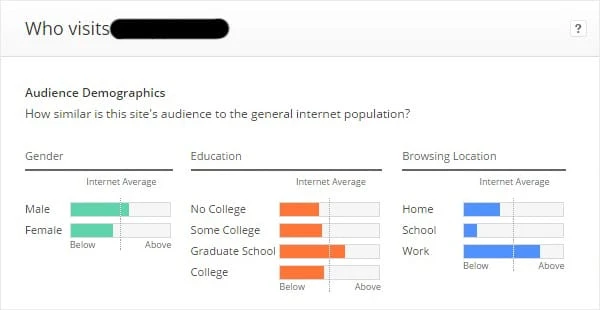
Oto przegląd danych demograficznych w sieci podobnej.
Alexa:
Porównywanie i uzupełnianie danych z tych 3 narzędzi da bardziej szczegółowe oszacowanie danych odwiedzających.
Wyrównanie celu
Po zidentyfikowaniu person klientów następnym krokiem jest dostosowanie ich do celów witryny według etapów podróży. Etapy podróży w witrynie można zobaczyć w przepływie zachowań w Google Analytics. Zachowanie > Przebieg zachowania:
Wizualny wykres pokaże ścieżkę odwiedzającego w witrynie. Począwszy od strony głównej (i innych stron kategorii), przepływ będzie miał wiele punktów kontaktowych przed osiągnięciem celu witryny.
*Pamiętaj, że cele witryny muszą być ustawione w profilu Analytics, aby uzyskać pełny obraz ścieżki konwersji użytkownika.
Zwróć uwagę na strony, na których występuje większość porzuceń. Istnieje wiele powodów, dla których odwiedzający wyjeżdżają. Niektóre z typowych powodów to:
- treść wiadomości
- doświadczenie użytkownika
- projekt
- problemy techniczne
Na razie skupimy się tylko na kwestii projektowania, ale ponieważ wszystkie te czynniki są ze sobą ściśle powiązane, poruszymy je również w odniesieniu do projektowania.
W artykule UXMag przedstawiono scenariusze, które prowadzą do stwierdzenia, że projektowanie stron internetowych jest martwe. Prawie wszystkie z tych punktów dotyczą pojawiania się nowych technologii i innowacji w projektowaniu stron internetowych, które nie są konieczne do zaangażowania odbiorców. Ostatecznie jednak artykuł nie pogrzebał projektowania stron internetowych jako zawodu, ale jest raczej wezwaniem dla projektantów stron internetowych do dostosowania się do obecnego krajobrazu. Podczas gdy większość przedstawionych rzeczy jest trafna, istnieje jedna przesłanka przedstawionego argumentu, która mogła być niewłaściwa, a mianowicie automatyzacja i sztuczna inteligencja usług projektowania stron internetowych. Chociaż automatyzacja jest mile widzianym wytchnieniem dla projektantów stron internetowych, nie byłaby tak pomocna w ogólnym obrazie, jeśli chodzi o realizację celów witryny. Posiadanie zaplanowanej koncepcji projektowej mającej na celu osiągnięcie celów witryny nadal leży w gestii ludzi.
Użyteczność i design idą w parze. Chociaż obie są odrębnymi dyscyplinami, jedna uzupełnia drugą na niezliczone sposoby, że czasami trudno jest odróżnić jedną od drugiej. Aby ponownie podkreślić sens korzystania z projektu w celu zminimalizowania porzucania stron i poprawy podróży klienta, oto niektóre z typowych błędów użyteczności w projektowaniu stron internetowych:
-
Treść nie przekazuje wiadomości:
Treść jest częścią projektowania stron internetowych. Jest to powszechnie określane jako kopia internetowa. Grafika i wizualizacje zrobią dobre wrażenie na odwiedzających, ale lubią też czytać tekst. Błędy projektowe pojawiają się, gdy odwiedzający są rozpraszani innymi elementami strony.
- Zwróć uwagę, aby skupić się na kopii internetowej
- Podaj zwięzłe informacje
- Oferuj krótkie akapity, aby uzyskać łatwo przyswajalne informacje
Typografia jest również czynnikiem projektowania stron internetowych. Nie zawsze chodzi o nagłówki i czcionki tekstu. Użyteczność zawsze powinna być ważniejsza niż estetyka, aby treść była czytelna.
-
Odwiedzający nie mają możliwości skontaktowania się z Tobą:
Podróż klienta powinna być interaktywna i wciągająca. Jeśli treść Twojej witryny przyciągnie czytelników, będą chcieli być z Tobą w kontakcie. Formularze kontaktowe powinny być funkcjonalne. Ładny projekt to także bonus, ale nie należy go stawiać przed użytecznością.
-
Brak funkcji wyszukiwania:
Osoby odwiedzające strony internetowe mają w głowie określone zadanie. Najczęściej chcą uzyskać informacje. Witryny z dużą ilością treści potrzebują funkcji wyszukiwania, aby odwiedzający zaoszczędzili czas na nawigację. W przypadku witryn e-commerce ludzie będą chcieli poznać opisy produktów. Witryna pozbawiona funkcji wyszukiwania może zmniejszyć jej nawigację.
-
Długi proces rejestracji:
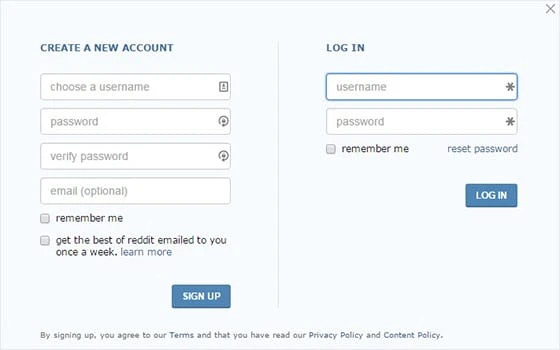
Nic nie może być bardziej frustrujące niż chęć zarejestrowania się w witrynie tylko po to, aby zobaczyć długi formularz kontaktowy z wieloma niepotrzebnymi szczegółami. Spójrz na formularz rejestracyjny Reddita.
Prostota formularza rejestracyjnego znacznie ułatwia nowym użytkownikom dołączenie do serwisu. Wspaniałą rzeczą jest to, że podanie adresu e-mail jest opcjonalne. Nie oznacza to, że każda witryna nie powinna prosić o e-maile, ale należy zaprzestać proszenia użytkowników o niepotrzebne informacje.
-
Niespójność w projekcie:
Jedną z zasad projektowania (nie tylko stron internetowych) jest spójność. Projekt strony głównej powinien być taki sam jak pozostałych stron. Jeśli motyw kolorystyczny strony głównej jest biały, na przykład strona z informacjami nie powinna odwrócić skryptu i przejść na inny kolor, na przykład czarny. Nie chodzi tylko o kolor, ale także o układ. Spójność jest kluczem.
Punkty styku
Punkty styku to ważne strony witryny. W przypadku witryn o dużej zawartości, takich jak blogi, są to strony kategorii, strony kontaktowe i strony o nas. Strony te służą jako brama dla odwiedzających do treści. Witryny e-commerce mają różne punkty styku. Są to głównie strony katalogowe oraz opisy produktów. Aby dowiedzieć się więcej o punktach styku, wróć do przepływu zachowań w Google Analytics.
Punkt styku witryny powinien przemawiać do docelowych użytkowników witryny. Faza projektowania będzie musiała rezonować z zamierzonymi odbiorcami. W tym miejscu utworzona persona klienta będzie służyć jako przewodnik podczas projektowania (lub przeprojektowywania) stron.
Aby poprawić doświadczenie użytkownika w punktach styku, projektanci muszą zidentyfikować luki informacyjne. Sprawdzanie, czego brakuje na stronach i wypełnianie niezbędnych elementów, aby zminimalizować liczbę porzuceń. Luki to brak informacji między oczekiwaniami odwiedzających na stronach a informacjami dostępnymi na stronie.
Istnieją również aspekty techniczne, które mogą poprawić i zmniejszyć problemy ze stronami. SEO na stronie (optymalizacja pod kątem wyszukiwarek) może identyfikować i naprawiać te problemy, zapewniając lepszą wygodę użytkownika.
-
Szybkość witryny/strony:
Powinno to być priorytetem w tworzeniu i projektowaniu stron internetowych. Pamiętaj, że funkcjonalności nie należy odkładać na zbędne ozdoby. Duże pliki, których ładowanie zajmuje dużo czasu, należy skompresować i ustawić w kolejności ładowania, aby skrócić czas ładowania. Aby uzyskać bardziej szczegółowy przewodnik dotyczący poprawy szybkości witryny, zapoznaj się z tym artykułem na temat szybkości witryny.
-
Przekierowania 301 i 302:
Przekierowania strony są niezbędne. Istnieje wiele powodów, dla których webmasterzy przekierowują strony. Najczęstszym jest przekierowanie ze starej strony na nową i zaktualizowaną ze świeżą treścią. Różnica między nimi polega na tym, że 301 jest stałym przekierowaniem, podczas gdy 302 jest tylko tymczasowym.
-
Kody nagłówka HTTP:
301 i 302 to przykłady kodów nagłówka. Jest ich całkiem sporo, ale ograniczymy się do tych najpopularniejszych.
200 Sukces – strona została załadowana pomyślnie.
404 Nie znaleziono strony – nie można załadować strony.
500 Wewnętrzny błąd serwera – ogólna strona błędu. nie podano zbyt wielu szczegółów, dlaczego tak się stało.
Oprócz kodów stanu 301 i 302 ważne jest, aby zminimalizować występowanie stron 404, ponieważ nie jest to dobre dla użytkowników. Prostym rozwiązaniem jest utworzenie niestandardowej strony 404, która przyciągnie ich z powrotem na właściwe strony.
Hierarchia wizualna
Hierarchia wizualna jest jedną z najważniejszych zasad projektowania stron internetowych. Hierarchia wizualna przekazuje odbiorcom wiadomość i zawartość witryny. Istnieją filary w hierarchii internetowej, które należy wziąć pod uwagę.
- ROZMIAR: Element strony internetowej musi być widoczny. Tekst, obrazy i grafika powinny być widoczne dla czytelnika.
-
KOLOR: Wybór koloru zostanie określony na podstawie badań przeprowadzonych podczas tworzenia profilu osoby. Jeśli witryna jest przeznaczona dla osób w wieku 60 lat i starszych, jaskrawe kolory prawdopodobnie nie przełożą się na ich emocje, podczas gdy młodsi czytelnicy zareagują na tego rodzaju kolorystykę.
- KONTRAST: Kontrast to dramatyczna zmiana rozmiaru i koloru tekstu. Skuteczne kontrasty stron internetowych pomogą przyciągnąć uwagę odwiedzających.
-
UKŁAD: Decydując o układzie projektu strony internetowej, eksperci zalecają przestrzeganie prawa Hicka w projektowaniu stron internetowych, które mówi, że im więcej decyzji musi podjąć dana osoba, tym dłuższy jest proces podejmowania decyzji. Układ projektu powinien wtedy zapewniać tylko podstawowe opcje potrzebne odwiedzającemu.
- ALIGNMENT: Jest to kolejność między elementami projektu. Jest to organizacja tekstu w kontekście i kategoriach w kolumnie paska bocznego. Elementy takie jak profile, logowanie do konta i przycisk wyszukiwania znajdują się w prawej górnej części strony. Odwiedzający zazwyczaj szukają osób w tym obszarze strony.
-
ODSTĘPY: Odnosząc się do układu, odstępy przekazują wiadomość, którą chcesz przekazać czytelnikom. Zasada Gestalt mówi, że ludzie mają tendencję do postrzegania elementów, które są blisko siebie i pełnią podobne funkcje.
- BLISKOŚĆ: Bliskość elementów strony jest znacząca, ponieważ organizuje razem podobne podkategorie. Hierarchia jest ustawiona tak, aby odwiedzający mogli łatwo powiązać je ze sobą.
- GĘSTOŚĆ I BIAŁA PRZESTRZEŃ: Nikt nie chce oglądać strony, która jest „zaśmiecona”. Zbyt wiele elementów domagających się uwagi czytelnika sprawi, że opuści on stronę. Odpowiedni projekt sprawi, że strona będzie łatwa do przeglądania. Odpowiednia równowaga gęstości i przestrzeni aby czytelnicy czuli się swobodnie podczas przeglądania. Oto kilka przykładów brzydkich witryn, które ilustrują sens posiadania zbyt wielu stron na jednej stronie.
-
STYL: To najważniejsza zasada, a zarazem najbardziej oczywista. Styl, który wybierzesz, będzie decydował o przekazie i marce strony. Tylko upewnij się, że niezależnie od wybranego stylu, musi on być spójny w całej witrynie.
- POWTÓRZENIE: Dotyczy to tekstu kopii internetowej. Spójność z kolorem i projektem akapitów jest ważną zasadą, ale zmiana kolorów i podkreślenie przesłania projektu w akapitach może przyciągnąć uwagę. Przełamywanie powtarzających się stylów nadaje kontrast i głębię tekstowi strony.
Kładąc wszystko razem
Uzbrojeni w wiedzę o docelowych odbiorcach witryny i informacje o uzupełnieniu luk potrzebnych do poprawy doświadczenia nawigacyjnego użytkownika, nadszedł czas na zbudowanie witryny internetowej, która zaspokoi potrzeby odbiorców. Twoja strona internetowa będzie najważniejszym elementem wizualnym, którego będziesz używać. Bez względu na to, ile zidentyfikowałeś osób, odwiedzający witrynę zawsze będą mieli jakiś cel. Będą chcieli;
- Zdobyć informację.
- Chcesz poznać swoją firmę.
- Chcesz poznać swoje produkty.
- Porównaj ceny (e-commerce).
- Wejdź w interakcję z zespołem lub innymi osobami.
Powody mogą być różne, ale celem witryny jest rozszerzenie Ciebie, Twojej firmy i Twojej firmy, niezależnie od przypadku. Bądź jasny, zwięzły i spójny z przekazem oraz stale aktualizuj treść, aby dostarczać im świeżych informacji.