9 hacków do projektowania graficznego, które mają trafić dokładnie tam, gdzie boli najbardziej
Dobrze trafiłeś kolego! Pieniądze!
Świetne projekty wymagają przytłaczającej uwagi najdrobniejszych elementów, ale większość początkujących projektantów pomija takie skomplikowane szczegóły, co z kolei powoduje ich konwersje. Dzieje się tak, ponieważ ich strona docelowa jest albo nieprofesjonalna, albo zbyt profesjonalna, co może zrujnować ogólne wrażenia czytelników.
Jeśli zapytasz profesjonalistów, jak chcą wykonać swoją pracę związaną z projektowaniem graficznym, otrzymasz odpowiedź od następujących osób.
Korzystanie z minimalistycznego i prostego projektu jest świetne, ale podczas projektowania należy pamiętać o wielu innych czynnikach, takich jak rozmieszczenie wezwań do działania, przyjazność dla użytkownika, responsywność itp.
Nie ma idealnego układu, aby to zrobić, ponieważ zwykle różnią się one w zależności od wymagań biznesowych. Istnieją jednak pewne hacki, które mogą pomóc Ci zdecydować, co jest najlepsze dla Twojej firmy.
Skorzystaj z tych hacków, a nigdy nie zabraknie Ci pomysłów.
1 Używaj czcionek, które się uzupełniają
Jak dosłownie! Czcionki, które są anty-z natury, mogą przechylić szalę zwycięstwa na twoją korzyść.
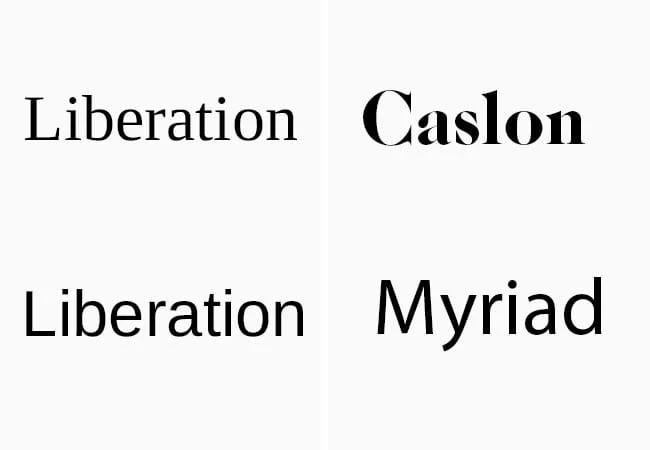
Takie pary są ogólnie klasyfikowane w kategorii Serif i Sans Serif, np. Caslon i Myriad, Liberation Serif i Liberation Sans itp.
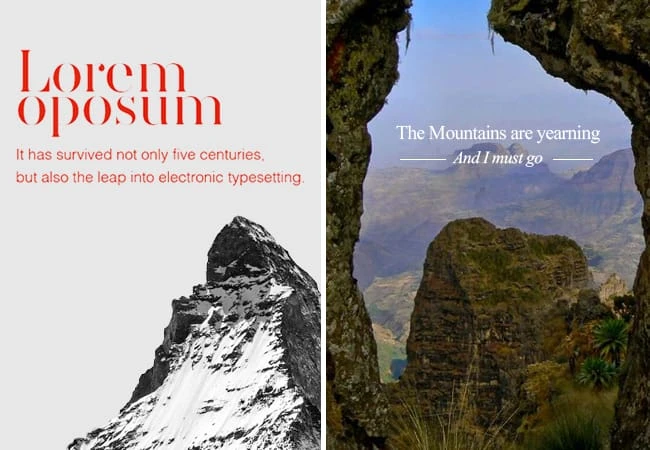
Jednak nie jest konieczne łączenie ze sobą tylko uzupełniających się czcionek, ponieważ można również łączyć ze sobą kontrastujące czcionki. Zobacz na przykład ten obraz:
Czcionka Sifonn została użyta dla słowa Hawaje i Arvo dla reszty. I uzupełniają się w „miły” sposób.
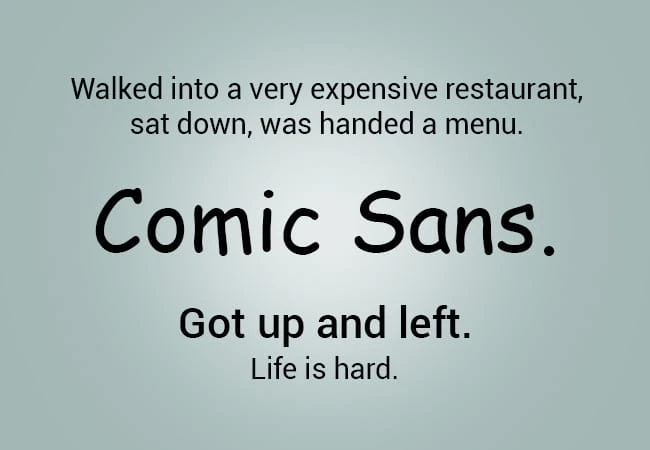
Używaj także czcionek odpowiednich do sytuacji, w przeciwnym razie wynik może być następujący.
Po podjęciu tej decyzji możesz zastanawiać się nad rozmiarem czcionki, prawda? Cóż, prawdopodobnie użyjesz 2,5-krotności rozmiaru czcionki w nagłówku. Ponadto dla wszystkich tekstów podstawowych zalecana jest wysokość linii 1,6. Jeśli masz dokument CSS, możesz to zrobić, dodając go do wszystkich elementów p, w przeciwnym razie, w przypadku papieru drukowanego, pomnóż rozmiar czcionki ciała przez 1,6, aby uzyskać żądaną wysokość linii.
Większość ludzi zatrzymuje się tutaj po tych wszystkich wysiłkach, ale od tego momentu zaczyna się prawdziwa podróż, czyli ułożenie ich. Możesz umieścić je na środku lub wyrównać do lewej lub do prawej. To zależy wyłącznie od Ciebie i tego, czego wymagają Twoje treści. Na początek możesz zacząć od ich wyrównania i przesunąć te obrazy na drugi koniec, a podczas korzystania z obrazów tła przejść do wyrównania do środka, np.
2 Harmoniczny zestaw myśli
Kolory używane do czcionek i uchwytów tekstu powinny być zsynchronizowane z obrazem tła.
Ogólnie rzecz biorąc, typografia stanowi 90% całego projektu, więc wybór optymalnego koloru czcionki jest zdecydowanie kwestią niepokoju.
Na początku możesz zacząć od dwóch kolorów, np. używając pomarańczowego dla wszystkich elementów marki i niebieskiego dla wszystkich wezwań do działania, które z pewnością wyglądają obiecująco. Poza rozmiarem czcionki i kolorami, użycie maksymalnie 58 znaków w linii sprawia, że tekst jest bardziej czytelny, co jest Twoim ostatecznym celem, prawda?
Jeśli szukasz wyróżniających się elementów separacji lub treści, najlepiej użyć podkreśleń. To tak, jakbyśmy przenieśli się z powrotem do czasów dzieciństwa, kiedy nauczyciele stosowali surowe zasady konfrontacji, aby pogrubić, podkreślić i podkreślić ważne punkty. Decydując o dobrym piśmie odręcznym, odstępy miały ogromne znaczenie, a wybór idealnego rozmiaru był kiedyś bardzo kłopotliwy. Podobnie, białe przestrzenie, których używamy w naszym projekcie, powinny być wykorzystywane w subtelny sposób i nigdy nie należy traktować ich jako pustych przestrzeni. Pamiętasz strzałkę w logo FedEx? W ten sposób zamieniasz te białe w negatywy.
Tyle negatywności, mówię wam!
3 Użyj „Ikonicznej przezroczystości”
dostałeś? Przejrzystość to nowy styl, a użycie przezroczystych ikon może sprawić, że Twoja witryna stanie się o wiele bardziej interesująca. Te ikony mogą cię uratować w twoich tragicznych potrzebach.
W powyższym przykładzie liść został nieco bardziej przezroczysty przy jednoczesnym przyciemnieniu tła, dzięki czemu wygląda nieco ciekawiej.
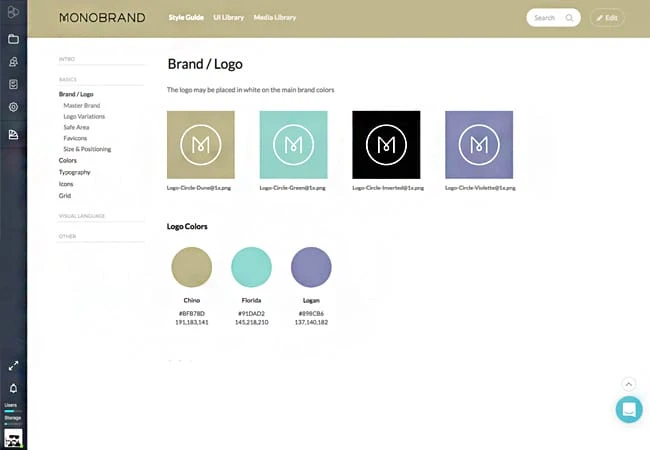
Ale przywiązując zbyt dużą wagę do tego, aby były przezroczyste, zwróć także trochę uwagi na ich typografię. Mam na myśli zmuszanie ich do mówienia rzeczy, które powinni, a których nie. Do ich zaprojektowania możesz użyć przewodników po stylach. np
W międzyczasie postaraj się być trochę poręczny ze szkicownikiem, zamiast strzelać wszystkimi kreatywnymi strzałami do niewinnego Photoshopa. Projektując ikony, musisz mieć jasny umysł, ponieważ są to małe graficzne rzeczy, które przyciągają pierwsze spojrzenie widza.
W razie wątpliwości po prostu przejdź do stanu świadomości i zrelaksuj się. A teraz spróbuj jeszcze raz, jestem pewien, że ci się uda. Nie bój się porażek, ale bardzo bój się wątpliwości, ponieważ wątpliwości zabiły więcej marzeń niż porażka kiedykolwiek.
Nie nie nie! Nie o prokrastynację mi chodziło! To dokładnie tak, jak z demokracją, z której „cieszymy się” teraz, tj. wolnością wyboru najgłupszego bytu, jaki przychodzi nam do głowy.
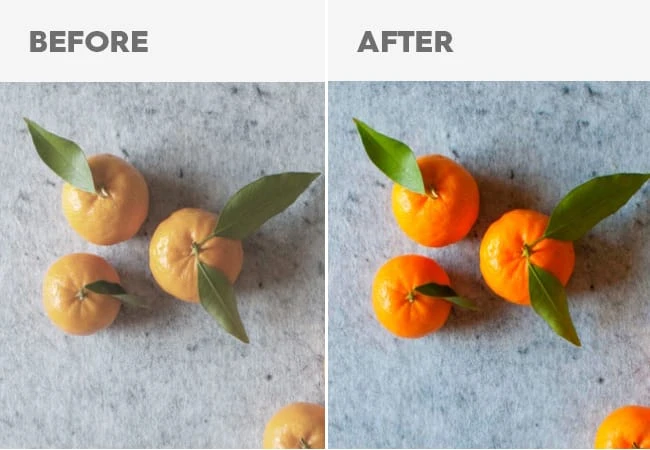
4 Popraw kolory swoich obrazów
Nie oszczędzaj na naturalnych elementach zdjęcia, ale popraw jego kolory, aby wyglądało to trochę jak praca grafika.
Zobacz, jak ludzie na Pintereście patrzą na obrazy, mogą zamienić dosłownie wszystko w infografiki. Te zdjęcia wyglądają dobrze, nie naruszając istoty grafiki. I jeszcze jedno: jeśli znajdziesz dobre układy projektów na Pintereście lub gdziekolwiek indziej, dodaj je do zakładek, ponieważ mogą ci się później przydać.
Więc wracając do tego, wprowadź te cholerne zmiany w obrazach, aby wyglądały na żywe i nasycone. Ponadto, gdy szukasz obrazu tła, upewnij się, że wykorzeniłeś ten, który ma dużo nieużywanego lub kopiowanego miejsca. Tę przestrzeń można wykorzystać do napisania tekstu zgodnego z ideą Twojej marki.
Możesz przyciąć obrazy zamiast zapisywać obrzydliwe pliki JPEG w ich pełnym rozkwicie, ponieważ powodują niepotrzebne obciążenie procesora, którego można łatwo uniknąć, korzystając z różnych bezpłatnych programów online, aby zapisać go jako zoptymalizowany plik PNG, jeden z przykładów takiego oprogramowania może być Tinypng.
Te programy nie idą na kompromis w kwestii jakości, możesz być tego pewien!
5 Bądź trochę frajerem
W obrazowym sensie stwierdzenia oczywistości! Np. zbliżenie różnych egzotycznych mebli w tle Twojej witryny, jeśli zajmujesz się sprzedażą produktów typu „zmień swój dom w dom”.
Ludzie kochają takie rzeczy. Nigdzie z tym nie idziesz? Kradnij wspaniałe projekty swojej niszy!
Nie martw się! Kradnij tyle, ile chcesz, pomyślą, że twoja gra w imitację jest na miejscu. Kto miałby coś przeciwko kradzieży wizerunku wieży Eiffla, kiedy jesteś agentem biura podróży?
Widzieć? Nikt tego nie robi! Również Pablo Picasso powiedział, że dobrzy artyści kopiują, a wielcy kradną. Więc po co się męczyć? Jeśli powiedział to jeden wielki człowiek, to musi mieć rację, prawda?
Projektując swoje biuro, pamiętaj o umieszczeniu plakatów z niektórymi pracami lub przypadkowymi cytatami motywacyjnymi.
Mogą zainspirować Cię do lepszej pracy lub Twoich klientów do kupowania od Ciebie; wśród nich obu ta ostatnia jest o wiele bardziej podnosząca na duchu myśl.
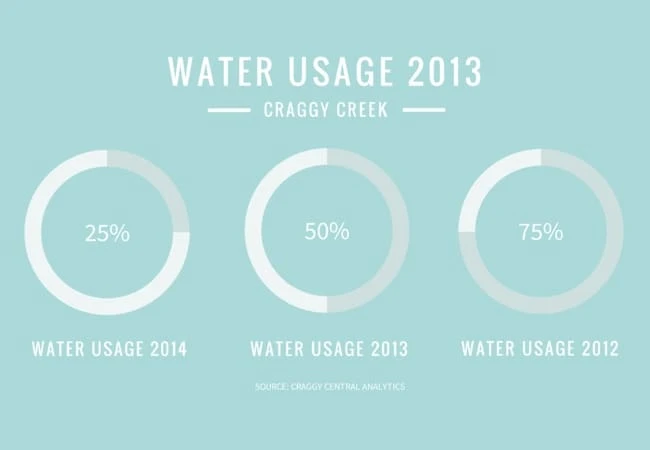
6 Ukształtuj je w procentach
Liczby wyglądają bardziej atrakcyjnie dla użytkowników, bez względu na to, jak bardzo nienawidziłeś matematyki w szkole średniej. Och, kochałeś to? Może to być inny rodzaj „matematyki”. Ludzie są zdumieni zaufaniem, jakie daje ich marce, używając tylko niektórych wartości procentowych w formacie obrazkowym.
Zobacz w przykładzie poniżej.
Kiedy byłem na ich stronie internetowej, liczby te pojawiają się w formacie liczącym od zera. Zaufaj mi, cierpliwie czekałem na zatrzymanie liczenia i uwaga, nikt mnie do tego nie zmuszał.
Na pewno widziałeś też organizacje chwalące się sukcesem swoich klientów, np. pomogliśmy firmie XYZ zwiększyć sprzedaż o 200%. To po prostu mówi, że podwoili sprzedaż i to też bez wspominania o okresie, ale jakie to ma znaczenie? Dla mnie wygląda obiecująco. Gdyby użyli „podwójnego” zamiast procentu, byłoby to mniej szkodliwe dla moich pieniędzy.
Krótko mówiąc, kształty, wartości procentowe i wykresy kołowe to jedne z najlepszych sposobów na udowodnienie swojego metalu w prezentacji firmy, ponieważ wyglądają jednocześnie informacyjnie i interesująco.
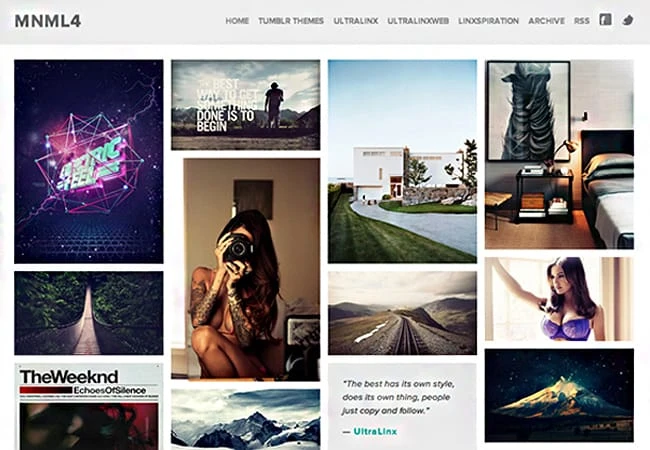
7 Użyj siatek dla obrazów
Siatki to najlepszy sposób tworzenia układu obrazów. Ponadto upraszcza proces edycji od mocnego do zabawnego i igraszki.
Dostępnych jest wiele siatek, ale siatka 1170 jest uważana za najlepszą, jeśli chodzi o projektowanie responsywne, zwłaszcza dla Bootstrap Framework. Siatka 1140 była pierwszym wprowadzeniem, które później zostało przeprojektowane, aby przejść do siatki 1170. Podczas projektowania zalecane są siatki o większym rozmiarze, ponieważ można je wygodnie dostosować do niższych rozdzielczości. Większość początkujących projektantów uważa, że siatki ograniczają ich wyobraźnię i próbuje się od nich „uwolnić”, ale kiedy wizualnie napotykają ich zalety, zwykle zadowalają się punktami przerwania.
Siatki są również czynnikiem definiującym, gdy mówimy o typografii. Np. Nigdy nie zaczynaj pisania treści od pustej przestrzeni, znanej również jako biała przestrzeń. Białe przestrzenie muszą być wykorzystywane w lepszy sposób, aby wydobyć z nich to, co najlepsze.
Siatka 1170 ma układ 12 kolumn z szerokością 68 pikseli i rynną 30 pikseli. Początkowy punkt przerwania dla urządzeń mobilnych to 768 pikseli.
8 Kradnij jak artysta
Kto nie kopiuje? Szekspir skopiował Romeo Julię z innej sztuki zatytułowanej „Tragiczna opowieść o Romeu i Julii”, a ty myślałeś, że kopiowanie to zła rzecz! Brak brata.
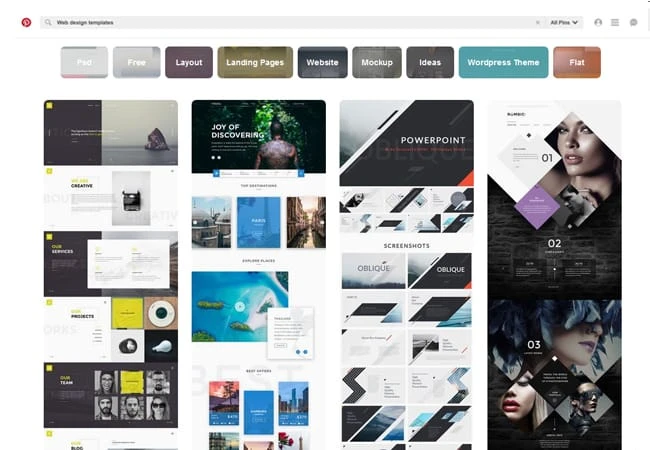
Kopiowanie jest dobre, o ile nikt się o tym nie dowie; na wypadek, gdyby ktoś się dowiedział, zawsze możemy użyć poprawnego politycznie terminu „inspiracja”, aby brzmiało to ładnie. Możesz kraść projekty z innych stron internetowych, na przykład wybierz nagłówek z jednej i stopkę z drugiej! Nie, nie, nie jestem sceptyczny co do smaku twoich kreatywnych soków, ale skoro można z tym wiele zrobić, to po co marnować je na jakieś głupie rzeczy?
My, ludzie, musimy inspirować się nawzajem poprzez współpracę pomysłów, jednego dnia zainspirujesz się od kogoś, innego dnia ktoś inny zainspiruje się od ciebie i łańcuch trwa. Tak to idzie. Na Pintereście dostępnych jest kilka zdumiewających przykładów darmowych szablonów, które mogą przyspieszyć proces projektowania. Sam zobacz:
9 Śpij jak dziecko
Musisz uruchomić swoją kreatywność, a stres zdecydowanie nie wchodzi w grę; teraz co proponujesz?
Sen to niemała opcja, choć niektórzy mogą uwierzyć w nocną eksplozję myśli, którymi rządzi spojrzenie migoczących gwiazd i spokój przed nadchodzącymi nieszczęściami, ale przecież nie wykonujesz jednorazowej pracy, prawda? To coś więcej niż tylko powód, dla którego musisz być gotowy również w ciągu dnia.
Niektórym projektantom trudno jest po prostu wyłączyć mózg w czasie bezczynności, ale w potrzebie chwili zarażają się nudą pomysłów. Pomyśl przez chwilę, ile zasobów mógłbyś wykorzystać, gdybyś zapisał te myśli?
Zjawisko to jest powszechnie znane jako mapa myśli, a do jej stworzenia wystarczy kartka i długopis. Z mapą myśli w dłoni możesz na dobre odłożyć blokadę kreatywności.
Konkluzja
Pojedynczy konstruktywny pomysł z ludzkiego mózgu może zbudować miasta, a destrukcyjny może obrócić je w popiół. To nie jest w kontekście tutaj, ale po prostu wiesz!
Na co czekasz? Podsumowując, czego się do tej pory nauczyliśmy? To się nie dzieje bracie; musisz przejść przez cały blog, ponieważ nie ma skrótów do życia i śmierci.
Teraz idź, zbuduj nieśmiertelny cyfrowy wszechświat swoich pomysłów, jak powiedział kiedyś mądry człowiek, pomysły są kuloodporne, ale zapomniał wspomnieć, jak stały się kuloodporne, po prostu osadzając je w cyfrowym świecie.
Czy jest jakiś inny sposób przekazania tej wiedzy? Daj mi znać w sekcji komentarzy poniżej.