7 niesamowitych technik CSS3, których powinieneś spróbować
Ewolucja CSS (kaskadowych arkuszy stylów) z HTML była niesamowita. Ostatnio wprowadzono mnóstwo funkcji, takich jak Flexbox, CSS Grid i niestandardowe właściwości CSS.
Jego ciągły rozwój i ogromny potencjał są tym, co zniewala programistów do wypróbowywania nowych technik CSS i przekraczania granic jego możliwości. Połączenie technologii HTML 5 i CSS3 to bez wątpienia zabójca flasha.
Nic dziwnego, że dobrze wykonany plan CSS może niemal kontrolować każdy aspekt projektu i prowadzić do lepszego doświadczenia użytkownika, co jest bardzo potrzebne. W końcu odwiedzający mają pewne oczekiwania, gdy przeglądają Twoją witrynę za pomocą laptopa, komputera stacjonarnego, tabletu lub innego medium.
Ale jakie są popularne techniki CSS? Czy to nie oczywiste pytanie, które przychodzi nam do głowy, gdy mówimy o zaprojektowaniu atrakcyjnej, przyjaznej dla użytkownika strony internetowej.
Właśnie dlatego opracowaliśmy kilka świeżych technik CSS i wskazówek, które pozwolą opanować Twoje umiejętności projektowania stron internetowych. Każdy z nich zawiera wyjaśnienia i przykładowe fragmenty kodu.
Przejdźmy więc od razu do rzeczy!
1 Wyrównaj w pionie z Flexbox
Wcześniejsi programiści mieli wiele trudności z wyrównaniem tekstu lub dowolnego innego elementu w pionie do środka. Ale teraz, po wprowadzeniu nowej specyfikacji CSS3 Flexbox, sprawy stały się znacznie łatwiejsze.
Właściwość display: flex zapewnia użytkownikom łatwy sposób wyrównania dowolnego tekstu lub elementu na środku. Oto przykładowy kod!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}W powyższym kodzie CSS display: flex opisuje układ Flexbox dla elementu, natomiast align-items: center; odpowiada za pionowe wyśrodkowanie tekstu.
WYNIK:
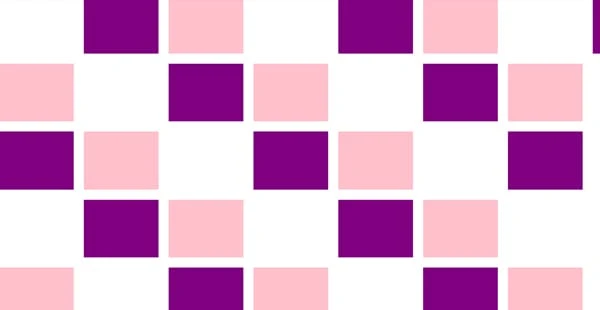
2 Responsywna siatka CSS
Nie rób z siatki wyjątku, spraw, aby była również responsywna, jak wszystko inne w twoim projekcie.
Jest tak wiele sposobów, dzięki którym możesz sprawić, by Twoja siatka reagowała za pomocą CSS Grid. A najlepsze w jej użyciu jest to, że będziesz w stanie stworzyć bardziej elastyczną siatkę, która zapewni pożądany wygląd, bez względu na rozmiar urządzenia.
Oprócz tego siatka CSS pozwala również pracować z nierównymi i równymi rozmiarami kolumn. Jest to świetna technologia pełna opcji, które dają użytkownikom swobodę kontroli nad swoimi projektami.
Możesz użyć różnych punktów przerwania, wysokości wielu wymiarów i wykonać inne umiejscowienia, jak pokazano w poniższym przykładzie.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Jednostka ułamkowa (fr) użyta w powyższym kodzie CSS jest elastyczną jednostką, która oddziela otwartą przestrzeń zgodnie z Twoimi wytycznymi. Każda instrukcja fr dotyczy kolumny, następnie możesz dodać luki i przygotować siatkę.
WYNIK:
3 animacje tekstu
Być może tworzyłeś animacje tła za pomocą CSS, ale teraz wpływa to również na interakcję użytkowników i interakcję z elementami tekstowymi witryny. Od regulacji najechania kursorem po słowa unoszące się w powietrzu, CCS3 umożliwił to wszystko.
Witryny, które nie mają wielu zachęcających elementów do zaangażowania użytkowników, mogą w pełni wykorzystać tę cechę. Oto mały przykład.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}W ten sposób możesz również utworzyć kilka dynamicznych elementów tekstowych dla swojej witryny. Czy to nie zabawne?
WYNIK:
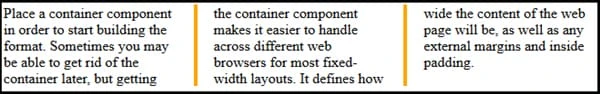
4 układ kolumn
Zwykle układy oparte na kolumnach są tworzone przy użyciu JavaScript, co jest dość skomplikowane i czasochłonne. Ale CSS przyniósł sposób na ułatwienie zadania programistom i projektantom stron internetowych.
Poniżej znajduje się reguła kolumnowa CSS, dzięki której możesz stworzyć oparty na kolumnach układ swojej witryny.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}WYNIK:
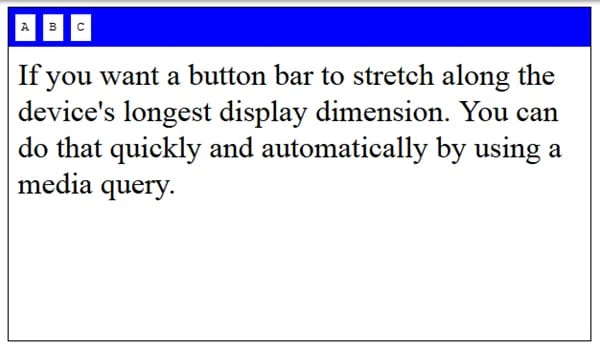
5 Orientacja ekranu
Wiele osób uważa, że orientacja ekranu i orientacja urządzenia działają w tym samym celu. Ale tak nie jest. Orientacja ekranu różni się nieco od urządzenia.
Nawet jeśli urządzenie nie jest w stanie wykryć swojej orientacji, ekran zawsze to potrafi. A jeśli urządzenie również to potrafi, dobrze jest mieć kontrolę nad orientacją ekranu, aby móc zachować lub zmienić interfejs swojej witryny.
Istnieją 2 sposoby obsługi orientacji ekranu; CSS lub JavaScript. Ale jest to łatwe, gdy robisz to za pomocą CSS Orientation Media Query. Ponieważ umożliwia dostosowywanie formatu treści, niezależnie od tego, czy okno przeglądarki jest w trybie poziomym, czy pionowym. Aby lepiej zrozumieć, spójrzmy na następujący przykład.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}WYNIK:
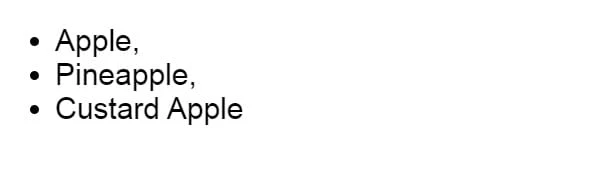
6 list oddzielonych przecinkami
Nie ma wątpliwości, że listy wypunktowane są bardzo często używane na piśmie, aby przekazać wszelkie informacje w sposób bardziej precyzyjny i przejrzysty. Ale jedną rzeczą, z którą boryka się większość ludzi, jest dodawanie przecinków w każdym punkcie list.
Za pomocą tego fragmentu kodu, o którym mowa poniżej, możesz łatwo dodawać przecinki na liście, z wyjątkiem ostatniego.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}WYNIK:
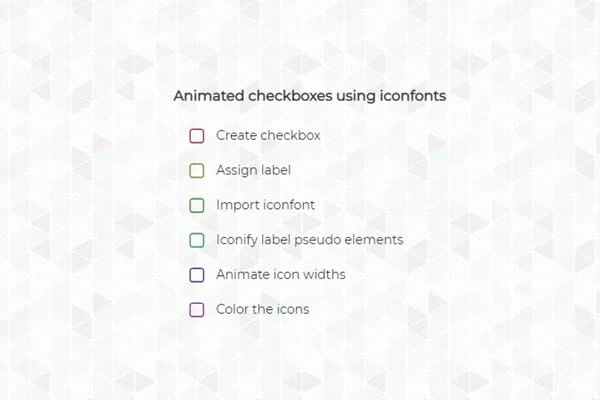
7 Animowane pole wyboru
Cóż, większość ludzi jest bardzo świadoma tła CSS i animacji tekstu. Ale niewielu wie o animacjach pól wyboru.
Tak, poza tłem i tekstami, możesz również sprawić, by sekcja checkbox wyglądała atrakcyjnie wizualnie. Czy to nie wspaniałe?
Poniżej znajduje się przykład, do którego możesz się odnieść:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}WYNIK:
Zawijanie słów:
Jeśli zejdziemy głębiej, możliwości CSS i HTML są nieograniczone. Mamy więc nadzieję, że powyższe techniki pomogą Ci zdobyć trochę wiedzy i będą pomocne przy projektowaniu świetnej strony internetowej.