Hvordan dra nytte av 404-siden?
Har du noen gang støtt på Not Found (404)-feilen på et nettsted? Vet du at du har en mulighet til å konvertere de besøkende som havnet på sider som ikke ble funnet? Denne artikkelen vil hjelpe deg å dra nytte av 404-siden.
Hvis du ikke har konfigurert Google Analytics for å spore 404-siden. Her er en offisiell blogg som setter opp en for nettstedet ditt.
Hvis du vet riktig fungerer nettet på HTTP-protokollen. Nettserveren vil returnere en passende HTTP-statuskode for hver ressursforespørsel.
Det kan være fire grunnleggende HTTP-statuskoder du trenger å vite, og de er 200 – Funnet, 301 – Flyttet permanent, 404 – Ikke funnet, 500 – intern serverfeil. 404 – ikke funnet og 500 – intern serverfeil er to av de mest viste statuskodene.
Den eneste forskjellen mellom 404 og 500 er at en webserver vil vise den tilordnede feilsiden i tilfelle ikke funnet 404-feil mens det ikke vises noen servergenerert utgang i tilfelle 500 da webserveren opplever en konfigurasjonsfeil.
En 404 kan oppstå av forskjellige årsaker som at den besøkende ber om en ressurs som aldri har eksistert på nettstedet ditt, forespørsel om en side/ressurs som du har slettet, eller ber om en ressurs med feil eller skrivefeil i URI.
Det er noen tilfeller der du ønsker å slette de utdaterte sidene, innleggene og medieressurser. Og å ha 404 feil i dette tilfellet er en naturlig prosess. Det er ikke noe galt med det.
Hvis du gjør litt research, vil du finne at flertallet av nettstedene har en statisk 404-side på plass. I ethvert tilfelle av ikke funnet feil vil samme side vises. Hvis designeren er erfaren nok, kan han/hun ha plassert en liten navigering til hjemlenke/knapp.
Hva med å løpe en ekstra mil med dine 404-sider? Hva om å gjøre 404-siden din litt interaktiv? La oss utforske mulighetene.
Her er de fire måtene du kan gjøre din statiske 404-side om til en mer interaktiv side:
- 404-siden med den mest relevante lenken brukeren søkte etter
- 404-side med dine beste gratistilbud
- 404-side med lenkeassistenter
- 404-side med lenker du ønsker å markedsføre
01 404-siden med den mest relevante lenken brukeren søkte etter:
Å vite hva de besøkende søkte etter på nettstedet ditt er nøkkelen. Å betjene brukeren med de riktige koblingene til best matchende ressurser vil sannsynligvis den beste brukeropplevelsen du kan levere til besøkende.
Spørsmålet kan oppstå hvordan ville du vite hva brukeren søkte etter og hvordan ville du foreslå lenkene basert på søket hans?
Vel, løsningen kan se kompleks ut til å begynne med, men den er ikke så komplisert å utvikle. Hvis du er en utvikler, vil du vite at du kan trekke ut den forespurte ressursstrengen og foreta en regulær sjekk mot de ressursene du har på nettstedet ditt.
For eksempel tilbyr du høyttalerreparasjonstjeneste for alle de fleste lydproduksjonsmerkene. Bose X1-høyttalere er for eksempel der i listen din. Men en besøkende kommer til nettstedet ditt med Bose X10 som en forespurt ressurs. Det er ingen høyttaler som heter Bose X10, så den må naturligvis ikke være på listen din.
Det mulige å vise på 404-siden din er å liste opp alle BOSE-høyttalerne du reparerer. Og hvis mulig gjør disse BOSE X-seriens høyttalere oppført først.
Dette kan være den beste måten for en bruker å navigere til en riktig side til tross for at han havnet på en 404-side. Sjansen for å konvertere den 404-siden er veldig høy. Du hjalp ham med å navigere til den faktiske siden.
I tillegg vil dette også hjelpe deg med å redusere sprettraten på nettstedet ditt. Hvis du ikke viser de foreslåtte koblingene til den best matchende siden, er det store sjanser for at den besøkende vil navigere tilbake eller forsvinne fra nettstedet ditt.
02 404-siden med dine beste gratistilbud:
La oss vurdere at det ikke er fullt mulig å vise den mest relevante lenken for nettstedet ditt. Eller du vil ikke gå inn i mye av kodeting. Dette kan være det beste alternativet å starte med.
Når en besøkende lander til nettstedets 404-side, vis dem en melding om at du beklager at ressursen han/hun ser ikke er tilgjengelig.
Rett etter unnskyldningsteksten, vis dem det beste tilbudet som kjører på nettstedet ditt. Det kan være som å tilby 5 % eller 10 % rabatt på det mest populære løpeproduktet ditt, eller tilby dem noe verdifullt gratis i bytte mot en e-post.
Dette kan være den beste måten å holde alle de besøkende engasjert med andre produkter eller tilbud som havnet på 404-siden!
03 404-side med lenkehjelp:
Mens du alltid kan vise navigasjonen på 404-sidene. Men det er store sjanser for at en besøkende går til navigasjonspanelet ditt, identifiserer siden han ønsker å besøke og lander på den siden! De fleste av dem drar bare.
Du kan ha et 404-sidedesign på en slik måte som inneholder alle viktige lenker til ulike ressurser på nettstedet ditt sammen med en tydelig 404-feilmelding.
Dette kan hjelpe en bruker å forstå at han havnet på feil side. Det er 404, men han har en liste over lenker som viser alle viktige ressurser på nettstedet som han kan besøke.
04 404-side med lenker du ønsker å markedsføre:
Det er forbannet enkelt, bare ha linkene du vil at de besøkende skal besøke på 404 sider. Jeg vil ikke foreslå å gå denne veien alene. Kan være blanding av forslag 03 og 04 kan fungere.
Å beholde koblingene til sidene du virkelig ønsker å markedsføre på 404-siden vil definitivt hjelpe deg med å øke antall besøk på disse sidene. Ulempen er at du genererer flere ubekymrede besøk som kan bidra til høy fluktfrekvens.
Det eneste forslaget jeg vil komme med her er at hvis du går langs denne veien, vennligst ha minst ett tilbud som enten er gratis eller veldig generisk. Det betyr at alle vil være i stand til å forholde seg til tilbudet du gir. Det er enten veldig rimelig eller gratis som vil hjelpe deg med å forbedre engasjementene.
Populære eksempler på Creative 404-sider
Hvis du leter etter litt inspirasjon mens du lager en 404-side for nettstedet ditt, her er noen av mine personlige favoritteksempler på 404 sider.
Wufoo
Wufoo er en av de populære kontaktskjemaintegrasjonstjenestene på internett. Observer det overordnede temaet på siden og den grønne knappen som skiller seg fra resten av siden!
Dinosauren representerer meldingen ikke funnet, og se på LAG ET SKJEMA FOR GRATIS Call to Action-knappen. Det gir tydelig brukeren beskjed om å trykke på knappen og gjøre noe på siden som ikke ble funnet.
I stedet for å holde navigasjonen på topp, brukte de de valgte navigasjonselementene under CTA-knappen.
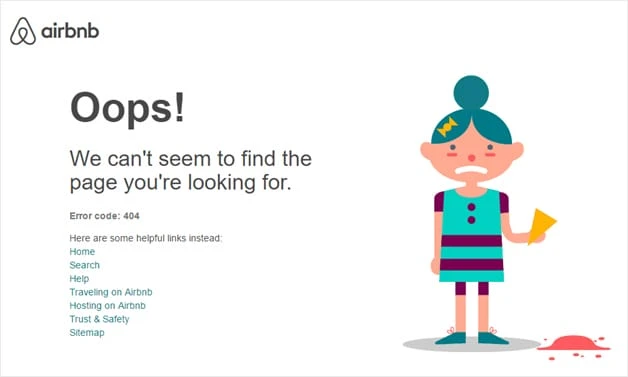
AirBnB
Se hvordan AirBnB representerer alt rett fra en klar 404-melding, ikke funnet illustrasjon, og navigasjonslenken under det lille området!
En bruker som har mistet veien på AirBnB-nettstedet vil lande til denne siden, denne siden har alle nødvendige retninger (lenker) for å sende brukeren tilbake til viktig(e) side(r) og holde ham engasjert på nettsiden.
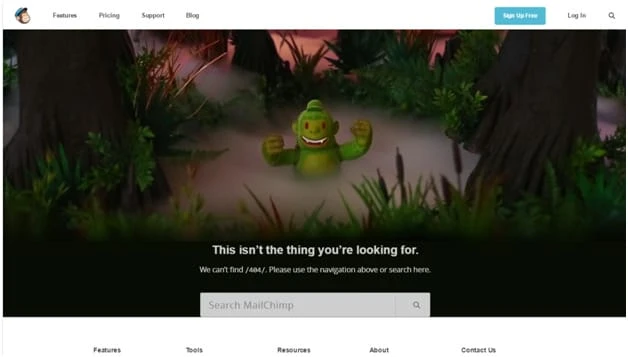
Mail Chimp
Mailchimp svært populære e-postmarkedsføringsplattform har en vakker 404-side på plass. De brukte Monkey med hulk-lignende styling brukt på som ser ut til å gå seg vill i en skog.
En bruker som har landet på denne 404 får en klar melding med en illustrasjon, en klar melding etterfulgt av illustrasjonen.
Det beste er at de vet at bruken har gått seg vill, så han kan finne en søkefelt rett etter meldingen ikke funnet. Brukeren kan kanskje søke etter hvilken som helst ressurs han lette etter tidligere ved å bruke søket.
Hvis søk ikke er noe som foretrekker å finne eller finne en ressurs, inkluderte de en vakker navigasjon rett under søkefeltet!
Litt
Bitly er en av de mest populære URL-forkortingstjenestene med noen kule funksjoner pakket inn som tilpasset merkevarebygging og klikkanalyse.
Tilsynelatende har de en vakker og meningsfull 404-side på plass! Hvis du bruker et par sekunder, vil du legge merke til at designeren har holdt havet tomt. Det betyr at det ikke er noe inne i vannet, noe som gir en klar illustrasjon av at det ikke ble funnet noe for den forespurte ressursen.
Ingen navigasjonspanel beholdt på overskriften. Siden viser feilmeldingen, etterfulgt av de tre enkle og mest grunnleggende navigasjonslenkene nederst.
For å gjøre ting mer interaktive har designteamet laget bølgeeffekten på musebevegelser. Besøk siden for å oppleve den.
Kjeks
Den vakre illustrasjonen av en tom tallerken på Cooklet gjør tingen klart at tingene du ser ikke eksisterer.
Å nei! Sammen med en tom tallerken formidle meldingen ikke funnet. Det interessante er at de gjorde handlingslenken Kom tilbake (javascript-historikk tilbake) og lenken til hjemmesiden tilgjengelig under meldingen ikke funnet.
I tillegg beholder de overskriften med søkefeltet intakt. Det betyr at en bruker som ønsker å navigere annet enn den forrige eller hjemmesiden, vil være i stand til å finne ressurser enkelt.
Har jeg testet noen av disse?
Ovenfor er bildet av min egen nettsides 404-side. I utgangspunktet hadde jeg ingen knapper eller lenker på 404-siden min. Det var en vanlig 404-side som viste feilmeldingen, at det!
Jeg la til en knapp som skiller fra resten av sidens elementer og motiverer besøkende til å trykke på den. Ved å trykke på den flyttes brukeren tilbake til hjemmesiden. Den enkle knappen hjalp meg å bringe besøkende til hjemmesiden til nettstedet mitt og holde dem engasjert på nettstedet.
Jeg planlegger å legge til mer dynamiske ting snart på siden min som jeg har diskutert i punkt #1.
Konklusjon
Å ha 404 er en naturlig ting for ethvert nettsted. Men å dra skikkelig nytte av 404-siden og konvertere de 404 besøkende til kunder er den virkelige smartheten. De diskuterte teknikkene vil hjelpe deg med å redusere fluktfrekvensen og forbedre engasjementet.